
Sisällysluettelo:
- Vaihe 1: Vaihe 1: Rakenna perusrobotti
- Vaihe 2: Vaihe 2: Etsi ja tilaa OLED -näyttö
- Vaihe 3: Vaihe 3: Liitä OLED Arduino Nano -laitteeseen
- Vaihe 4: Vaihe 4: Testaa näyttösi
- Vaihe 5: Vaihe 5: Lisää OLED robottiisi
- Vaihe 6: Vaihe 6: Näytä robottiparametrit
- Vaihe 7: Vaihe 7: Piirrä joitakin kasvoja
- Vaihe 8: Vaihe 8: Muokkaa
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.

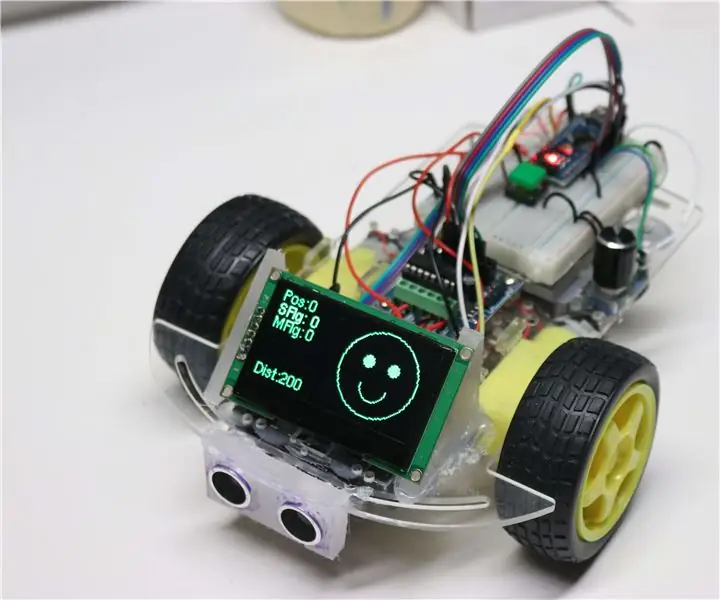
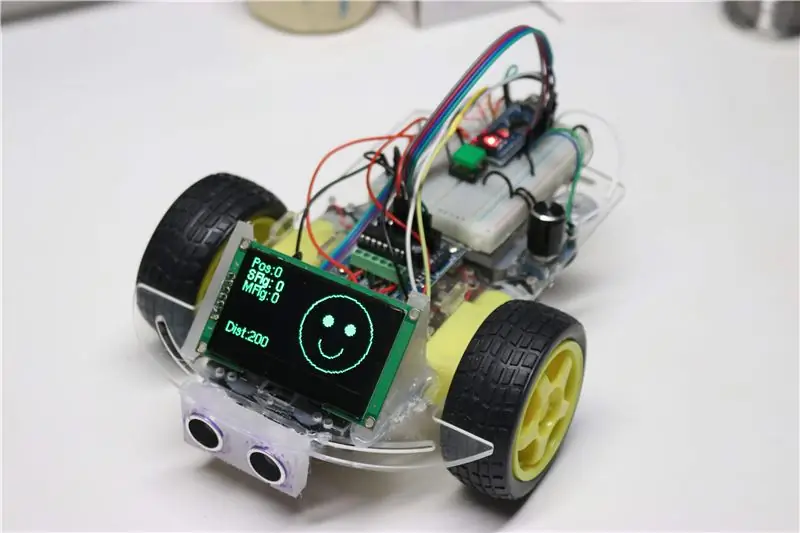
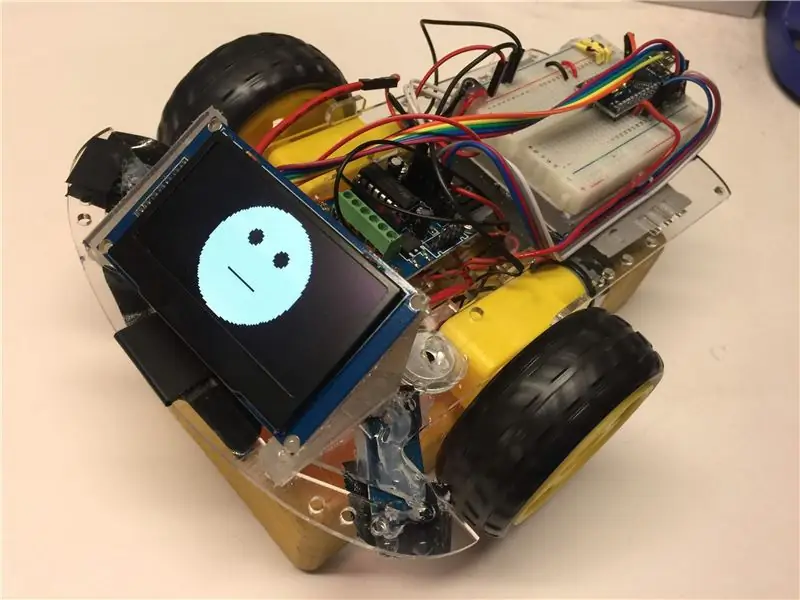
Tässä oppaassa kerrotaan, kuinka luoda edullinen (39 dollaria) törmäysten välttämisrobotti, jonka fontti on kasvot. Teemme tämän käyttämällä uutta halpaa, kirkasta OLED-näyttöä. Opiskelijamme rakastavat lisätä kasvoja robotteihinsa. He haluavat piirtää hymiöitä, jotka muuttuvat sen mukaan, mitä robotti tekee.
Alle 25 dollaria on saatavana useita pieniä halpoja robotteja, joiden avulla voit opettaa tietotekniikan perusteet. Yksi näiden robottien ongelmista on, että ne eivät tarjoa läpinäkyvyyttä siitä, mitä robotin sisällä tapahtuu sen rakentamisen aikana. Vuonna 2018 kaikki alkoi muuttua edullisten korkealaatuisten OLED-näyttöjen saatavuuden myötä. Näillä näytöillä on seuraavat edut:
- Ne ovat erittäin kirkkaita ja niissä on suuri kontrasti. Jopa valoisa huone, ne on helppo lukea monesta näkökulmasta.
- Heillä on hyvä resoluutio. Käytän 168x64 pikseliä. Tämä on lähes neljä kertaa aiempia käyttämiämme näyttöjä.
- Ne ovat vähän virtaa kuluttavia ja toimivat jatkuvasti, vaikka robotin teho heikkenee.
- Ne ovat suhteellisen edullisia (noin 16 dollaria kukin) ja hinnat laskevat.
Aiemmin niitä on ollut vaikea ohjelmoida ja ne käyttävät liikaa muistia käytettäväksi halpa Arduino Nanosin kanssa. Nanossa on vain 2K tai dynaaminen RAM. Tämä opas näyttää, kuinka voit kiertää nämä ongelmat ja rakentaa robotin, jota lapset rakastavat ohjelmoida.
Vaihe 1: Vaihe 1: Rakenna perusrobotti

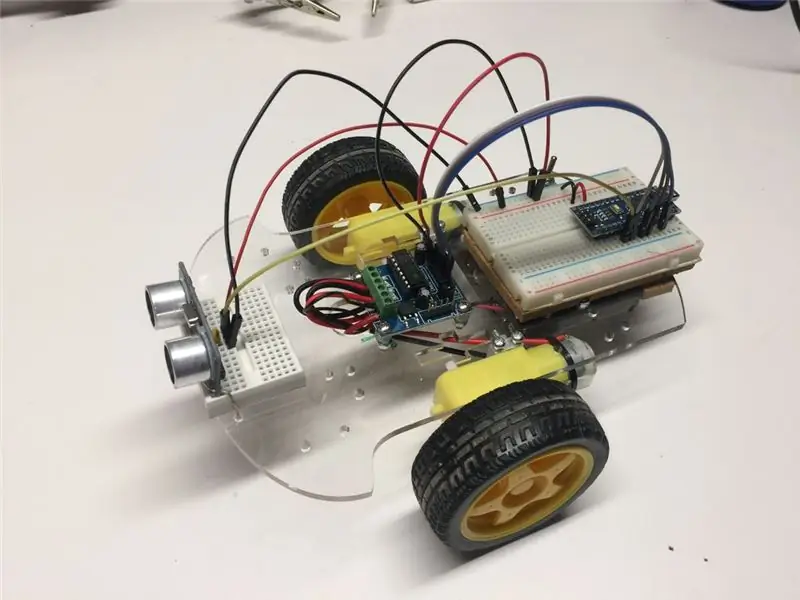
FaceBotin rakentaminen aloitetaan yleensä perusrobotilla. Yksi esimerkki on tässä kuvattu 25 dollarin CoderDojo -robotti. Tämä robotti käyttää edullista ja suosittua Arduino Nanoa, yksinkertaista moottorinohjainta, 2 tasavirtamoottoria ja 4 tai 6 AA-paristoa. Useimmat opiskelijat aloittavat ping -anturin avulla törmäyksenestorobotin rakentamiseen. Koska se tarjoaa 5 voltin sähköjärjestelmän, se on täydellinen FaceBotille. Kustannusten pitämiseksi alhaisina pyydän yleensä oppilaitani tilaamaan osia verkossa e-Baystä. Osien saapuminen kestää usein 2-3 viikkoa ja vaatii pienen määrän juotosta moottoreille ja virtakytkimelle. Loput liitännät on tehty 400-siteisellä leipälevyllä. Oppilaat liimaavat johdot usein kuumaliimalla, jotta ne eivät liukua pois.
Teemme yhden muutoksen tavanomaiseen törmäyksenestorakenteeseen. Siirrämme ping -anturin rungon yläosasta rungon alle. Tämä jättää tilaa robotin päällä olevalle näytölle.
Kun sinulla on törmäysten välttämisen ohjelmointi, sinut luetaan lisäämään kasvot!
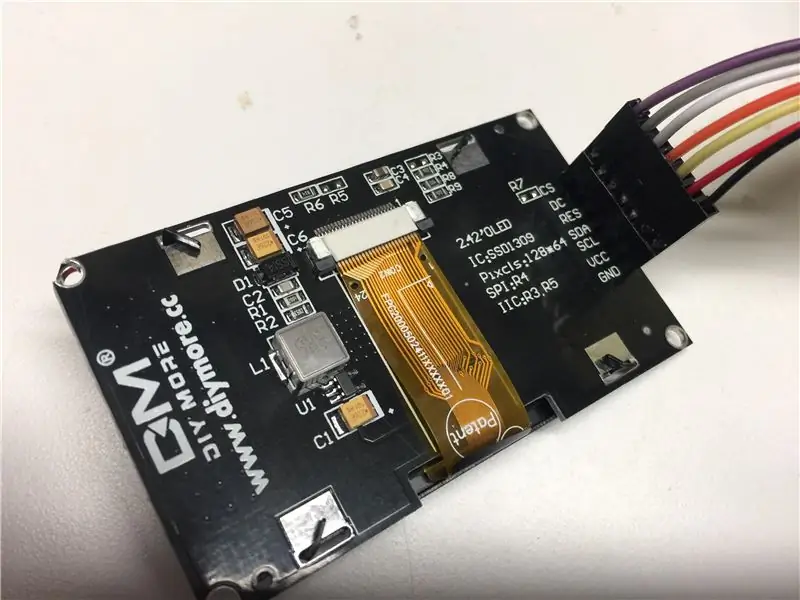
Vaihe 2: Vaihe 2: Etsi ja tilaa OLED -näyttö

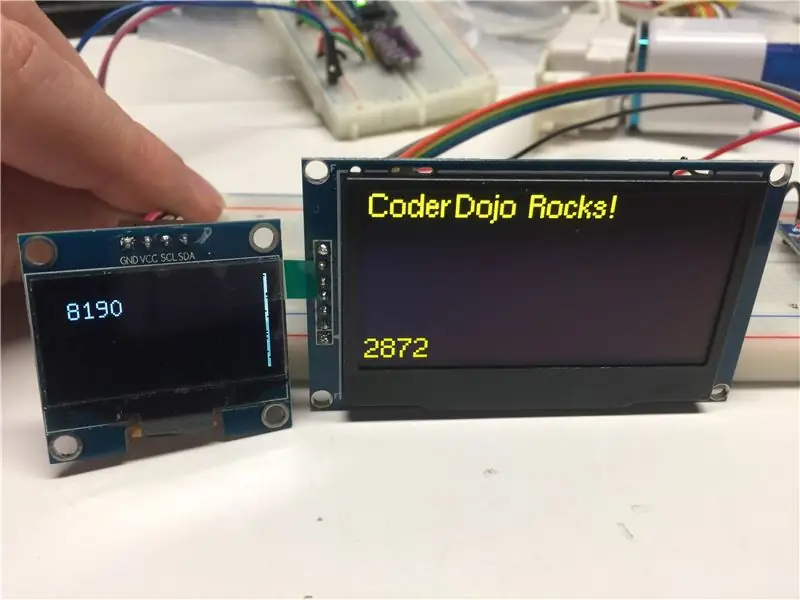
Kun OLED -näytöt ilmestyivät, edulliset näytöt on suunniteltu kelloille tai kuntonäyttöille. Tämän seurauksena ne olivat pieniä, yleensä noin 1 tuuman poikki. Hyvä uutinen on, että ne olivat edullisia, noin 3 dollaria. Rakensimme muutamia robotteja näillä näytöillä, mutta koska näyttöjen koko oli rajallinen, mitä voimme tehdä näytöllä. Sitten vuonna 2018 alkoimme nähdä suurempien 2,42 tuuman OLED -näyttöjen hinnan laskevan. Tammikuussa 2019 hinnat laskivat noin 16 dollariin. Meillä oli vihdoin loistava näyttö, jota voisimme käyttää robotti -kasvoillemme.
Tässä on näiden näyttöjen tekniset tiedot:
- 2,42 tuumaa (diagonaalinen mittaus)
- 128 pikseliä (x-ulottuvuus)
- 64 pikseliä korkea (y-ulottuvuus)
- Pieni teho (tyypillisesti 10 mA)
- Yksivärinen (ne ovat keltaisia, vihreitä, sinisiä ja valkoisia)
- Oletus -SPI -käyttöliittymä, vaikka voit muuttaa sen I2C: ksi, jos haluat
- SSD1309 -ohjain (hyvin yleinen näytönohjain)
SPI -liittymässä on seitsemän johtoa. Tässä ovat tyypilliset käyttöliittymän tarrat:
- CS - Chip Select
- DC - data/komento
- RES - Nollaa
- SDA - Data - tämä on liitettävä Arduino Nano -nastaan 11
- SCL - Kello - tämä on liitettävä Arduino Nano -tappiin 13
- VCC - +5 volttia
- GND - Maa
Tarvitset myös jonkin verran johtoa näytön liittämiseksi leipälevyyn. Näytöt tulevat yleensä 7-nastaisen otsikon kanssa, jonka juotat näyttöön. Käytin 7 uros-uros-20mc Dupont -liitintä ja juotin ne niin, että johdot tulivat ulos näytön takaa.
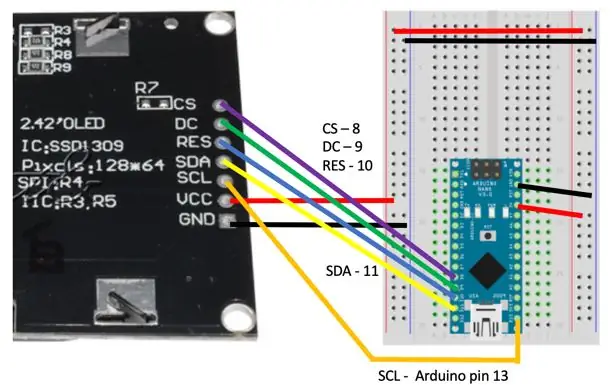
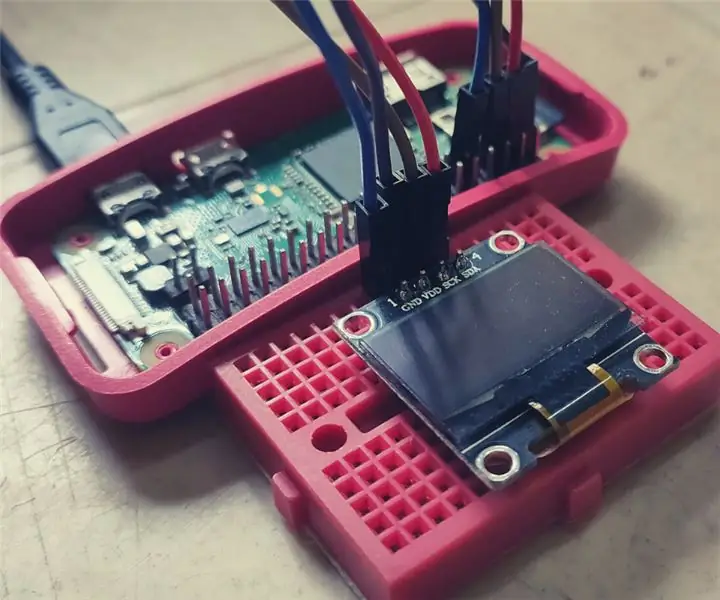
Vaihe 3: Vaihe 3: Liitä OLED Arduino Nano -laitteeseen


Nyt olet valmis testaamaan OLED -näyttösi. Käytän toista Arduino Nanoa vain testatakseni, että jokainen näyttö toimii. Kun testit toimivat, kytken sen robottiin. Testaajan kytkentäkaavio on esitetty yllä olevassa kuvassa. Huomaa, että voit siirtää OLED -yhteydet muihin nastoihin, jotka tukevat digitaalilähtöjä, mutta jos varmistat, että SCL (kello) on Arduino Nano pin 13: ssa ja SDA (data) on Arduino Nano pin 11: ssä, voit käyttää oletusasetuksia ohjelmisto. Tämä pitää koodisi hieman yksinkertaisena.
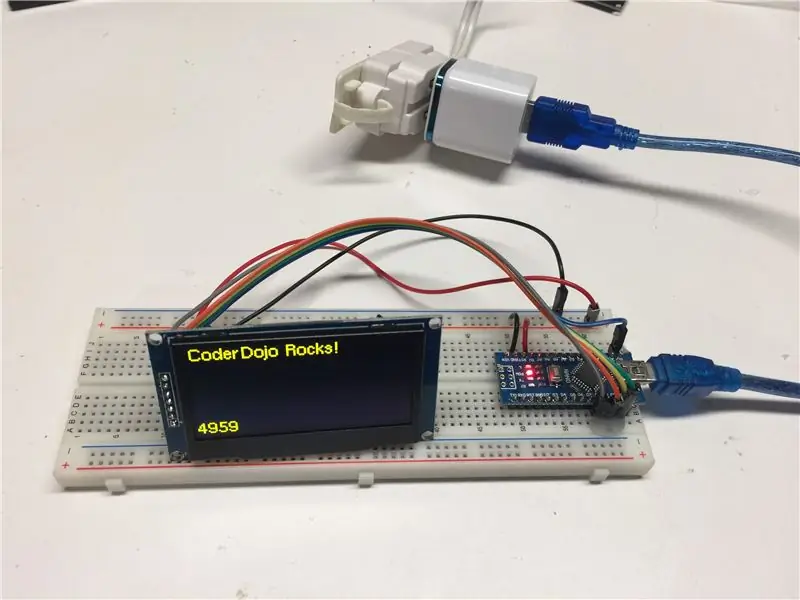
Vaihe 4: Vaihe 4: Testaa näyttösi

Näytön testaamiseen käytämme u8g2 -kirjastoa. Voit käyttää muita kirjastoja, mutta kokemukseni mukaan yksikään niistä ei ole yhtä hyvä u8g2 -kirjastossa. Yksi kriittinen tekijä on, kuinka paljon Arduinon RAM -muistia näyttö käyttää. U8g2 on ainoa kirjasto, jonka löysin ja joka käyttää "sivutilaa", joka toimii Arduino Nanon kanssa.
Voit lisätä tämän kirjaston Arduino IED -laitteeseesi etsimällä "u8g2" "Hallitse kirjastoja" -valikosta. Voit myös ladata koodin suoraan gethubista.
github.com/olikraus/u8g2
Testikoodi, jota käytän, on tässä:
github.com/dmccreary/coderdojo-robots/blob…
On syytä huomata muutama asia. SCL- ja SDA -nastanumerot kommentoidaan, koska ne ovat nanon oletusnastat. U8g2: n konstruktori on avainlinja:
// Käytämme SSD1306, 128x64, yksisivuinen, nimeämätön, 4-johtiminen, laitteisto, SPI ilman kiertoa, joka käyttää vain 27% dynaamisesta muistista
Käytämme yksisivuista tilaa, koska se käyttää vain vähän RAM-muistia. Käytämme 4-johtimista laitteistoliitäntää, ja OLED sisältää oletusarvoisesti SPI: n.
Vaihe 5: Vaihe 5: Lisää OLED robottiisi

Nyt kun meillä on toimiva OLED ja tiedämme kuinka alustaa u8g2 -kirjastot, olemme valmiita integroimaan OLEDin perusrobottiin. On otettava huomioon muutama asia. OLED -testissä käytimme vierekkäisiä tappeja johdotuksen helpottamiseksi. Valitettavasti tarvitsemme nastan 9 ajaaksemme robottiamme, koska se on yksi PWM -nastoista, joka meidän on lähetettävä analoginen signaali moottorin ohjaimelle. Ratkaisu on siirtää nastassa 9 oleva lanka toiseen vapaaseen tappiin ja vaihtaa #define-lause kyseiseen uuteen tappiin. Kiinnittääksesi OLEDin robotin etuosaan, leikkasin kaksi kolmion muotoista kappaletta pleksilasista ja liimattiin ne runkoon. Tykkään aina käyttää jonkinlaista hiekkapaperia pleksilasin pinnan karkaisemiseksi ennen kuin liimaan osat kuumaliimalla yhteen, jotta ne eivät hajoa liian helposti.
Seuraavaksi kerätään tietoja OLED -laitteestamme ja piirretään kasvot robotille!
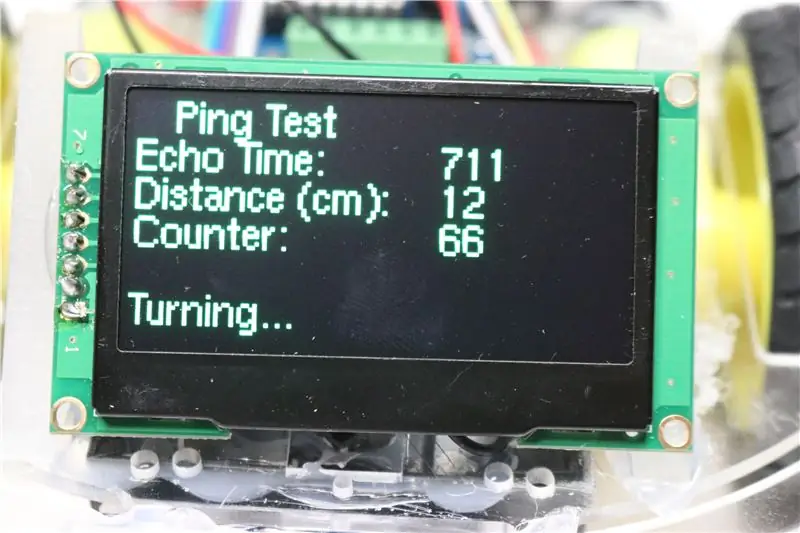
Vaihe 6: Vaihe 6: Näytä robottiparametrit

Yksi mukavista asioista näytössä on se, että se todella auttaa virheenkorjauksessa, mitä robotissamme tapahtuu sen ajaessa. Ei ole harvinaista, että kehittäjillä on toiminto, joka toimii työpöydällä, kun olet yhteydessä tietokoneeseesi ja että se EI toimi, kun robotti ajaa ympäriinsä. Ping -anturin mittaaman etäisyyden kaltaisen arvon näyttäminen on hyvä esimerkki robottiparametrin näyttämisestä.
Yllä olevassa kuvassa ensimmäinen rivi (Echo Time) näyttää viiveajan, joka kuluu, kun ääni poistuu ultraäänikaiuttimesta, ja sen ajan, jolloin ääni vastaanottaa mikrofonin. Tämä luku muutetaan senttimetreiksi toisella rivillä (Etäisyys cm). Laskuri päivitetään haussa toiseksi osoittamaan, että näyttö päivittyy. "Kääntyminen …" näkyy vain, jos etäisyys on tietyn luvun alapuolella, jota kutsutaan kääntymiskynnykseksi. Molemmat pyörät liikkuvat eteenpäin, jos ping -etäisyys on tämän luvun yläpuolella. Jos luku on kääntymiskynnyksen alapuolella, käännämme moottorit (taaksepäin) ja vaihdamme sitten suuntaa.
Tässä on esimerkki koodista, joka näyttää kuinka ottaa arvot ping -anturista ja näyttää arvot OLED -näytöllä.
Tässä on esimerkki, joka testaa kolme ping -anturia (vasen, keskellä ja oikealla) ja näyttää arvot näytöllä:
github.com/dmccreary/coderdojo-robots/blob…
Vaihe 7: Vaihe 7: Piirrä joitakin kasvoja

Nyt meillä on kaikki palaset paikallaan piirtämään joitain kasvoja. Opiskelijamme ajattelevat yleensä, että robotilla pitäisi olla iloiset kasvot, jos se ajaa eteenpäin. Kun se näkee jotain edessään, se yllättää. Sitten se perääntyy ja katsoo ympärilleen, ehkä silmät liikkuen ilmoittamaan mihin suuntaan se kääntyy.
Piirustuskomento kasvojen piirtämiseen on melko yksinkertainen. Voimme piirtää ympyrän kasvojen ääriviivoille ja täyttää ympyrät kullekin silmälle. Suu voi olla puoliympyrä hymylle ja täytetty pyöreä ympyrä yllätyksen tunteelle. Tämä on paikka, jossa lapset voivat käyttää luovuuttaan personoidakseen ilmauksia. Joskus piirrän tarkoituksella huonoja kasvoja ja pyydän oppilaita auttamaan minua parantamaan niitä.
Voit käyttää näytön kokoa funktioilla display.height () ja display.width (). Alla olevassa koodissa asetamme muuttujia
half_width = näyttö.leveys ()/2; half_height = display.height ()/2;
Jos teet nämä laskelmat monta kertaa, koodi on hieman nopeampi, jos ne lasketaan kerran ja tallennetaan muuttujaan. Seuraavassa on muutama esimerkki siitä, kuinka yllä olevat tylsät suorat kasvot on piirretty:
// teemme tämän jokaisen silmukan alussa
display.clearDisplay (); // piirtää vaaleat kasvot taustalle.fillCircle (puolileveys, puolikorkeus, 31, VALKOINEN); // oikean silmän tumma näyttö.fillCircle (puolileveys - 10, näyttö.korkeus ()/3, 4, MUSTA); // vasen silmä darkdisplay.fillCircle (puolileveys + 10, display.height ()/3, 4, BLACK); // piirrä suora viiva suunäyttöön.drawLine (puolileveys - 10, näyttö.korkeus ()/3 * 2, puolileveys + 10, näyttö.korkeus ()/3 * 2, MUSTA); // tämä rivi lähettää uudet kasvomme OLED -näyttöön.display ();
Vaihe 8: Vaihe 8: Muokkaa

Peruskasvojen piirtäminen on vasta alkua. Oppilaat voivat luoda monia muunnelmia. Monet opiskelijat ovat lisänneet pienen kaiuttimen, joka toistaa ääniä tai ääniä liikkuessaan.
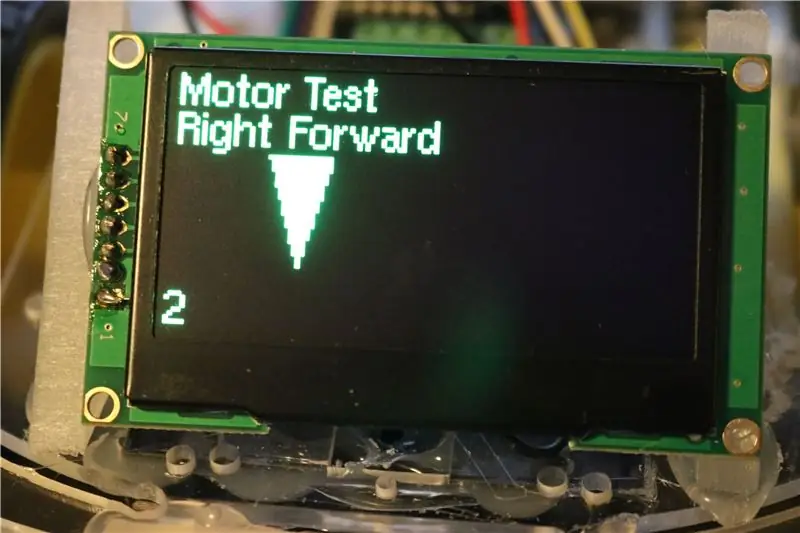
Voit myös rakentaa pienempiä testiohjelmia, jotka auttavat oppilaita kytkemään moottorit oikein. Esimerkiksi näytössä oleva nuoli (kolmio) kertoo oppilaalle, mihin suuntaan pyörän tulisi kääntyä, kun liität moottoreita. Testiohjelma käy läpi jokaisen moottorin suunnan:
- Oikea eteenpäin
- Oikea peruutus
- Vasen eteenpäin
- Vasen taaksepäin
Jokaisessa tilassa näyttö päivitetään uudella näytöllä, joka osoittaa, kumman pyörän tulisi kääntyä ja mihin suuntaan.
Tässä on esimerkki ohjelmasta
github.com/dmccreary/coderdojo-robots/blob…
CoderDojo Robots GitHub FaceBot -sivulla on monia muita esimerkkejä ja ohjelmointitietoja.
FaceBot -robotista on myös versio, jonka avulla oppilaat voivat muuttaa kaikkia törmäyksen välttämisparametreja (eteenpäin suuntautuva nopeus, kääntymismatka, kääntymisaika, kääntymisnopeus) suoraan näytön avulla. Näitä robotteja ei tarvitse ohjelmoida tietokoneella! Nämä versiot ovat ihanteellisia MakerFairs -tapahtumiin ja tapahtumiin, joita et halua kuljettaa tietokoneita ympäri.
Kerro meille, mitä uusia kasvoja sinä ja oppilaasi keksitte!
Hyvää koodausta!
Suositeltava:
DIY Raspberry Pi Downloadbox: 4 vaihetta

DIY Raspberry Pi Downloadbox: Löydätkö usein itsesi lataamasta suuria tiedostoja, kuten elokuvia, torrentteja, kursseja, TV -sarjoja jne., Niin tulet oikeaan paikkaan. Tässä Instructable -ohjelmassa muuttaisimme Raspberry Pi zero -laitteemme latauskoneeksi. Joka voi ladata minkä tahansa
Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): 8 vaihetta

Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): ultraäänikaiuttimet L298N DC-naarasadapterin virtalähde urospuolisella dc-nastalla ja analogiset portit koodin muuntamiseksi (C ++)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta
![4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta 4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: Seuraava opas auttaa sinua saamaan live-HD-videovirtoja lähes mistä tahansa DJI-dronesta. FlytOS -mobiilisovelluksen ja FlytNow -verkkosovelluksen avulla voit aloittaa videon suoratoiston droonilta
Pultti - DIY -langaton latauskello (6 vaihetta): 6 vaihetta (kuvilla)

Pultti - DIY -langaton latausyökello (6 vaihetta): Induktiiviset lataukset (tunnetaan myös nimellä langaton lataus tai langaton lataus) on langattoman voimansiirron tyyppi. Se käyttää sähkömagneettista induktiota sähkön tuottamiseen kannettaville laitteille. Yleisin sovellus on langaton Qi -latauslaite
4 vaihetta akun sisäisen vastuksen mittaamiseksi: 4 vaihetta

4 vaihetta akun sisäisen vastuksen mittaamiseksi: Tässä on 4 yksinkertaista vaihetta, joiden avulla voit mitata taikinan sisäisen vastuksen
