
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.


Scratch on visuaalinen, lohkopohjainen ohjelmointikieli, joka sopii erinomaisesti ohjelmoinnin aloittamiseen. Sillä on suuri käyttäjäyhteisö ja se auttaa rakentamaan luovuutta. Ei vain sitä, mutta se on täysin ilmainen! Olen käyttänyt tyhjästä noin 3 vuotta, ja se on auttanut minua haarautumaan monimutkaisemmille ohjelmointikielille.
Tässä ohjeessa aion näyttää 2.0 -koodauseditorin perusosat.
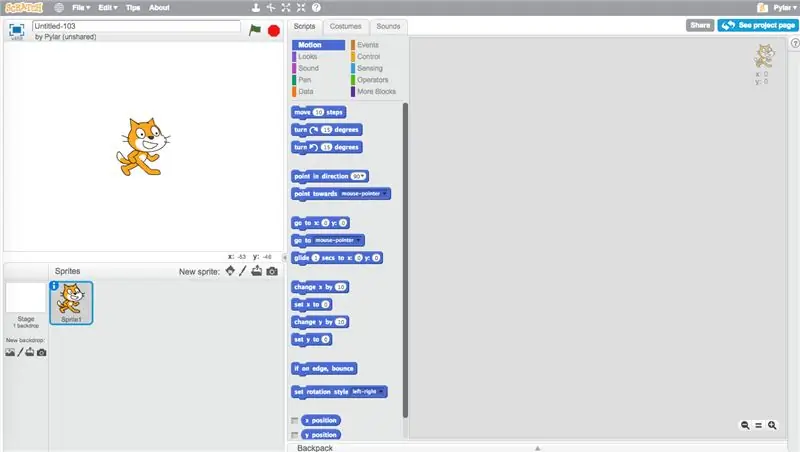
Vaihe 1: Scratch Editor: yleiskatsaus



Scratch editor on paikka, jossa teet todelliset projektit. Et voi todellakaan tehdä tyhjästä oppimatta editoria.
-
Käsikirjoitukset
Skriptialueella voit siirtää lohkoja. Voit siirtää niitä napsauttamalla ja vetämällä ja valitsemalla eri lohkot valitsemalla erilaisia lohkoja
-
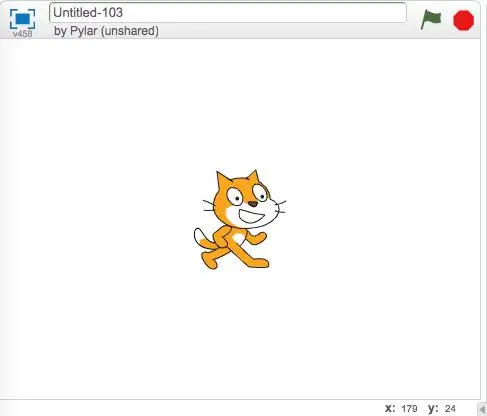
Näyttämö
Vaihe on se, jossa projekti suoritetaan, kaikki mitä teet käsikirjoituksissa tai pukueditorissa, näkyy täällä
-
Sprites -ruutu
Tämä alue näyttää nykyiset sprite -tilat ja taustan. Oikeassa yläkulmassa on useita painikkeita, joiden avulla voit lisätä lisää spritejä
-
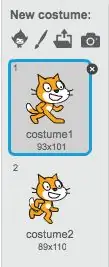
Pukueditori
Täällä voit muokata spriten ulkonäköä tai pukuja. Voit piirtää omasi tai käyttää raaputuskirjastossa olevia
-
Sounds Editor
Tällä alueella voit tallentaa, ladata tai muokata ääniä
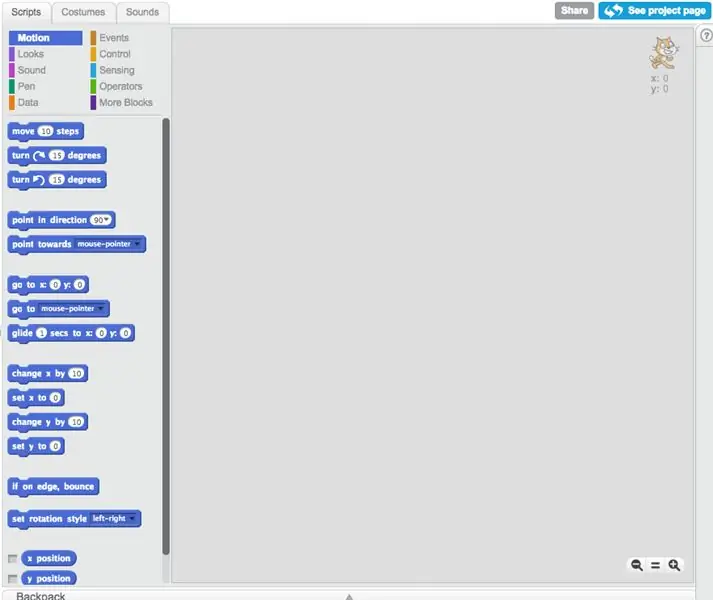
Vaihe 2: Erilaisia lohkoja



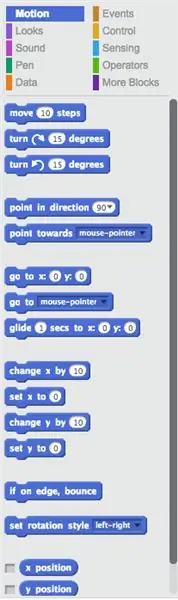
Ensimmäinen lohkojen osa, jonka huomaat, kun avaat naarmu editorin, on liikeosa. Käydään läpi muutamia lohkoja.
-
Liike
Liike ohjaa kaikkia spritejä liikuttavia lohkoja
-
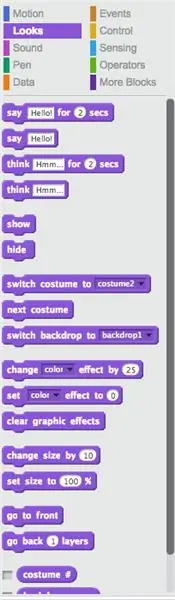
Näyttää
Näyttää ohjaa miltä sprite näyttää. Siinä on lohkoja, jotka voivat muuttaa pukua, kokoa, väriä ja muita asioita
-
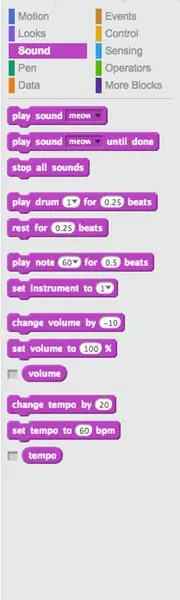
Ääni
Ääni ohjaa kaikkia ääniä. Voit ladata ääniä ja toistaa niitä tai tehdä musiikkia käyttämällä useita eri soittimen lohkoja
-
Tiedot
Data ohjaa kaikkia muuttujia ja luetteloita
-
Kynä
Kynälohkoja käytetään piirtämään värillisiä pikseleitä tai piirtämään muotoja spriten sijaintiin
-
Tapahtumat
Tapahtumia käytetään käynnistämään komentosarjoja. Voit myös lähettää viestejä muille spriteille tietojen jakamisen helpottamiseksi
-
Ohjaus
Ohjauslohkot ohjaavat kaikkia silmukoita ja muita lohkoja, jotka voivat ohjata komentosarjoja (lopettaa ne, keskeyttää ne, sellainen.)
-
Tunnistaminen
Tunnistuslohkot voivat aistia asioita (siis nimen), kuten X- ja Y -asemat ja jos sprite koskettaa asioita
-
Toiminnot
Operationsilla on matemaattisia ja boolen operaattoreita
- Lisää lohkoja
Lisää lohkoja on toimintoja ja laajennuksia (kuten LEGO WeDo)
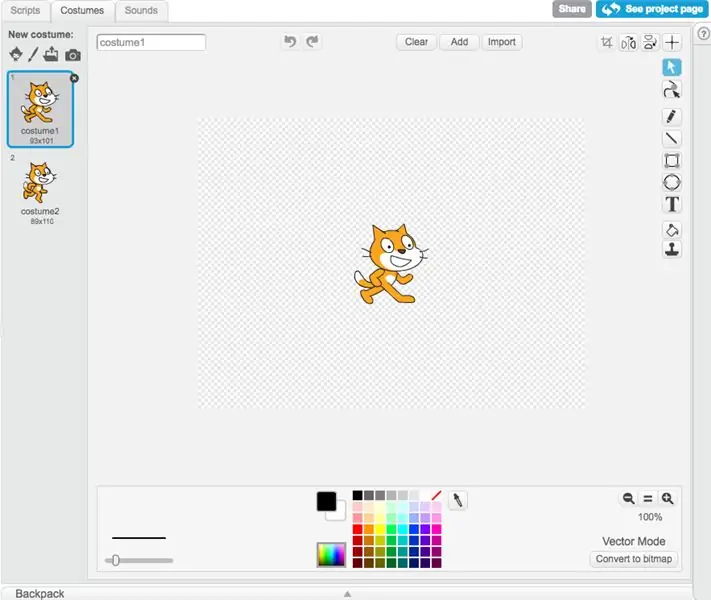
Vaihe 3: Art Editor


Taideeditorilla voit piirtää spritejäsi. Tämä voi olla kriittistä projektien tekemisessä, koska lopulta raaputuskirjastosta tulee rajallinen. Käyn läpi vain perusasiat, koska pukueditori voi muuttua monimutkaiseksi.
-
Puku -ruutu
Tämä pitää nykyiset puvut. Useiden pukujen avulla voit helposti muuttaa spriten ulkonäköä. Ylhäällä on useita painikkeita (kuten spriten luominen), joilla voit luoda uusia pukuja
-
Vektori- ja bittikarttatilat
Scratch 2.0: ssa on kaksi erilaista piirtotapaa, vektori ja bittikartta. Näiden kahden välillä vaihtopainike sijaitsee oikeassa alakulmassa
-
Vektoritilan työkalut
Vektori on vektoripiirustusohjelma (tästä nimi). Se käyttää joukkoa ohjauspisteitä muokatakseen muotoja. Se on vaikeampi hallita kahdesta piirustusohjelmasta
-
Bitmap -tilan työkalut
Bittikarttatila on rasteripiirtämisohjelma, jossa asiat piirretään pikseli pikseliltä. Se on melko helppo oppia, ja sinun on yksinkertaisesti piirrettävä ruudulle pukujen tekemiseksi
Vaihe 4: Jakaminen



Kun olet tehnyt projektisi, voit jakaa sen! (Niin kauan kuin olet vahvistanut sähköpostiosoitteesi.) Nyt kaikki voivat nähdä sen! Mutta ennen kuin jaat sen, kerro katsojalle, mitä se on! Voit nimetä sen ja lisätä ohjeita, ja jos joku auttoi sinua, anna kiitosta, kaikki sivussa! Kun olet saanut sen valmiiksi, jaa se! Sen pitäisi näkyä jaetussa projektipalkissa profiilissasi nyt, ja yllä oleva numero kasvaa pian!
Muista, että projektisi jakaminen antaa kenelle tahansa mahdollisuuden nähdä sen, joten varmista, että se noudattaa yhteisön sääntöjä ennen kuin teet sen. Jos projektisi ei toimi tai haluat pitää sen yksityisenä, voit pitää sen jakamatta. Lisäksi jos projektisi on jaettu, ihmiset voivat kommentoida ja rakastaa ja suosikki antaa palautetta! On todella mukavaa saada mukava kommentti tai tapa parantaa projektiasi. > u <
Vaihe 5: Kokoa
Okei, joten olemme käyneet läpi erilaisia lohkoja, taideeditorin ja jakamisen. Jos sinulla on kysyttävää, voit kysyä täältä.
Sp, nyt kun olet tehnyt projektisi ja jakanut sen (tai vaikka et ole tehnyt sitä), mene tekemään lisää! Opit kokemuksesta, joten vaikka et aluksi pitäisikään siitä, jatka yrittämistä! Ja jos haluat, lähetä linkki projektiin ja katson, voinko tarkistaa sen!
Suositeltava:
Kolikkolaskuri Makey-Makey ja Scratchin avulla: 10 vaihetta (kuvilla)

Kolikkolaskuri Makey-Makeyn ja Scratchin avulla: Rahan laskeminen on erittäin tärkeä käytännön matemaattinen taito, jota käytämme jokapäiväisessä elämässämme. Opi ohjelmoimaan ja rakentamaan kolikkolaskuri Makey-Makeyn ja Scratchin avulla
Näönlukuohjaaja Makey Makey and Scratchin kanssa: 3 vaihetta

Näönlukuohjaaja Makey Makeyn ja Scratchin kanssa: Näköluetun musiikin oppiminen on haaste monille lapsille, poikani on sellainen. Olemme yrittäneet auttaa erilaisia tekniikoita, jotka löysimme verkossa, mutta mikään niistä ei ollut erityisen "hauska". hänen silmissään. Ei auttanut myöskään se, etten lukenut
Buzz Wire Game Makey Makey and Scratchin avulla: 3 vaihetta

Buzz Wire -peli Makey Makeyn ja Scratchin avulla: Tämä on 11 -vuotiaani peli, hän rakensi ja ohjelmoi tämän pelin nuoremman veljensä kanssa saadakseen jonkin verran häiriötekijöitä COVID19 -sulkemisen aikana ja hän halusi osallistua Online Coolest Projects -esittelyyn. " Otin pääidean sinne
Avustava tekniikka puheongelmiin MakeyMakey W/ Scratchin käytössä: 4 vaihetta

Avustava tekniikka puheongelmiin MakeyMakey W/ Scratchin käytössä: Avustavaa tekniikkalaitettani käytetään apuna puhevammoihin ja/ tai puherajoituksiin. Se on. tarkoitus auttaa oppimisprosessissa
Kierrä RGB -LED värispektrin läpi Raspberry Pi 2: n ja Scratchin avulla: 11 vaihetta

Kierrä RGB -LED värispektrin läpi Raspberry Pi 2: n ja Scratchin avulla: Päivitystiedot 25. helmikuuta 2016: Olen parantanut Scratch -ohjelmaa ja suunnitellut ohjeeni uudelleen. Hei kaverit, tässä projektissa halusin käyttää Scratchia kiertämään RGB -LEDin värispektrin läpi. On paljon projekteja, jotka tekevät tämän
