
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.

Tässä opetusohjelmassa opimme ohjelmoimaan ESP32 M5Stack StickC: n Arduino IDE: n ja Visuinon avulla näyttämään kaiken tekstin nestekidenäytöllä.
Vaihe 1: Mitä tarvitset


M5StickC ESP32: saat sen täältä
Visuino -ohjelma: Lataa Visuino
Vaihe 2: Käynnistä Visuino ja valitse M5 Stack Stick C -korttityyppi


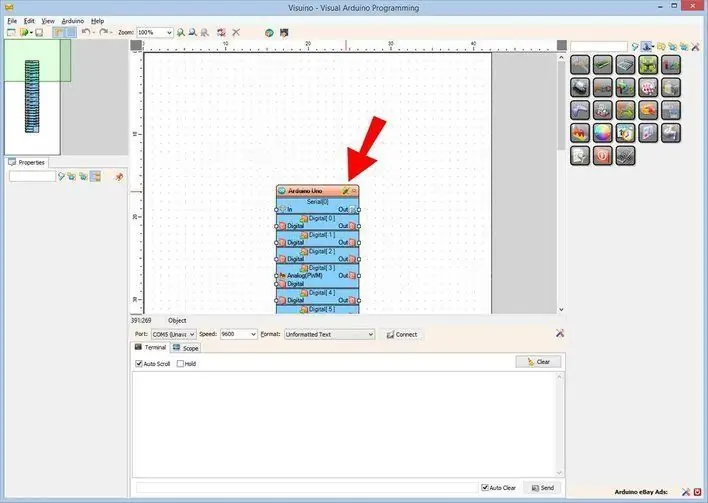
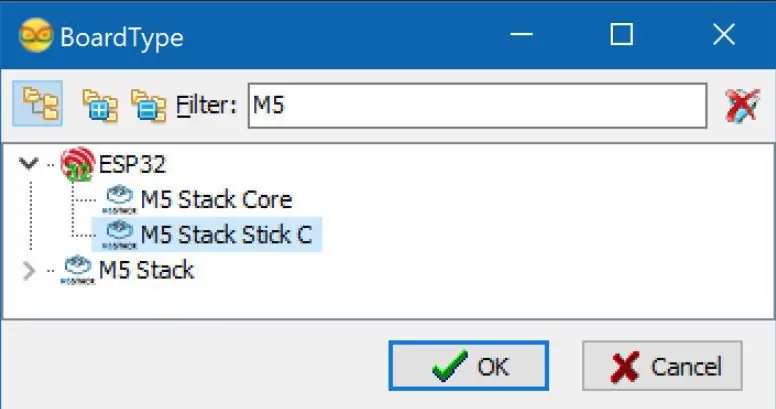
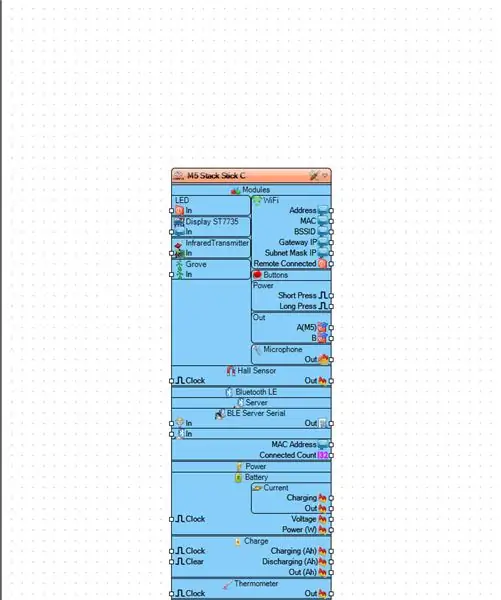
Käynnistä Visuino ensimmäisen kuvan mukaisesti Napsauta Visuinon Arduino -komponentin (Kuva 1) "Työkalut" -painiketta. Kun valintaikkuna tulee näkyviin, valitse "M5 Stack Stick C", kuten kuvassa 2
Vaihe 3: Visuino -osassa Lisää ja aseta komponentteja




- Valitse "M5 Stack Stick C" -kortti
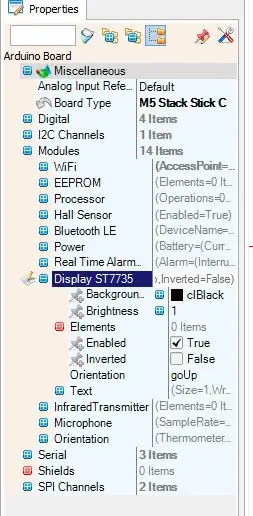
- Valitse "Ominaisuudet" -ikkunassa "Moduulit" ja laajenna napsauttamalla "+", valitse "Näytä ST7735" ja laajenna se napsauttamalla "+",
-
Aseta Suunta -asetukseksi "goRight" <tämä tarkoittaa, miten teksti suuntautuu
- Valitse "Elementit" ja napsauta sinistä painiketta, jossa on 3 pistettä…
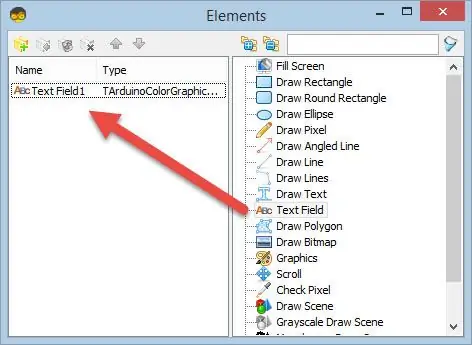
- Elementit -valintaikkuna tulee näkyviin
- Vedä elementtivalintaikkunassa "Tekstikenttä" oikealta puolelta vasemmalle
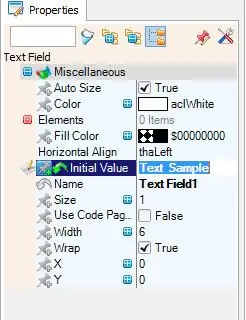
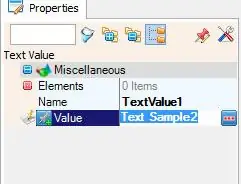
Valitse se napsauttamalla "Tekstikenttä1" vasemmalla puolella ja valitse sitten Ominaisuudet -ikkunassa "Alkuperäinen arvo" asettaaksesi oletustekstin, kuten "Esimerkkiteksti"
-myös ominaisuusikkunoissa asetetaan X ja Y, joissa haluat näyttää tämän tekstin nestekidenäytössä, oletusarvo on 0, eli se alkaa näyttää tekstiä vasemmassa yläkulmassa.
-Voit myös asettaa tekstin koon ja värin, jos haluat
Sulje elementti -ikkuna
Valinnaisesti:
Valitse "M5 Stack Stick C" -kortti
Valitse "Ominaisuudet" -ikkunassa "Moduulit" ja napsauta "+" laajentaaksesi, valitse "Näyttö ST7735" ja napsauta "+" laajentaaksesi sitä ja näet "Taustaväri", tämä on näytön oletusväri, vaihda se suosikkivärisi, voit myös asettaa näytön kirkkauden.
Vaihe 4: Valinnaisesti - näytä teksti käyttämällä "Text Value" -komponenttia


Kun olet lisännyt "Tekstikenttä" -elementin Elementit -valintaikkunaan.
Voit asettaa tekstin "Text Value" -komponentilla.
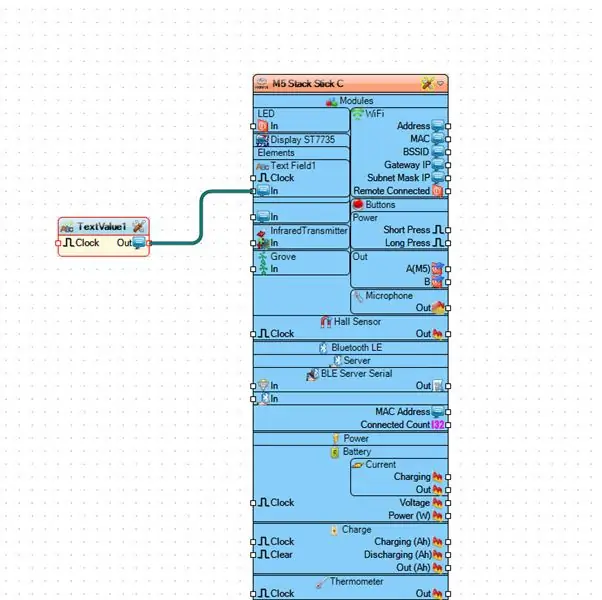
- Voit tehdä tämän vetämällä "Teksti -arvo" -komponentin ja liittämällä sen "M5 Stack Stick C"> "Text Field1" -nastaan [In]
- Määritä ominaisuusikkunassa teksti, jonka haluat näyttää
Vaihe 5: Luo, käännä ja lähetä Arduino -koodi

-
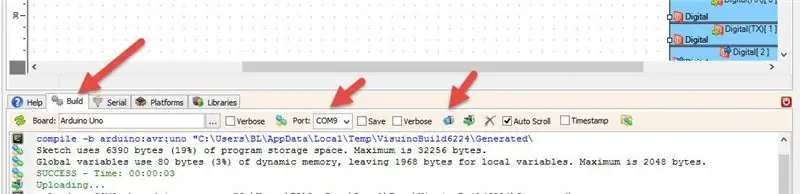
Visuinossa napsauta "Rakenna" -välilehden alareunasta, varmista, että oikea portti on valittu, ja napsauta sitten "Käännä/rakenna ja lähetä" -painiketta.
Vaihe 6: Pelaa
Jos M5Sticks -moduuliin kytketään virta, näytön pitäisi alkaa näyttää asetettua tekstiä.
Onnittelut! Olet suorittanut M5Sticks -projektisi Visuinon kanssa. Liitteenä on myös Visuino -projekti, jonka loin tälle Instructablelle. Voit ladata ja avata sen Visuinossa:
- Ensimmäinen tiedosto "StickC-Display-Text.visuino" vain asettaa tekstiä elementti-ikkunaan
- Toinen tiedosto "StickC-Display-Text-using-textvalue.visuino" asettaa tekstin "Text Value" -komponentilla
Suositeltava:
DIY Kuinka näyttää aika M5StickC ESP32: ssa Visuinon avulla - Helppo tehdä: 9 vaihetta

DIY Kuinka näyttää aika M5StickC ESP32: ssa Visuinon avulla - Helppo tehdä: Tässä opetusohjelmassa opimme ohjelmoimaan ESP32 M5Stack StickC: n Arduino IDE: n ja Visuinon avulla näyttämään ajan nestekidenäytöllä
M5STACK Lämpötilan, kosteuden ja paineen näyttäminen M5StickC ESP32 -laitteessa Visuinon avulla - Helppo tehdä: 6 vaihetta

M5STACK Lämpötilan, kosteuden ja paineen näyttäminen M5StickC ESP32 -laitteessa Visuinon avulla - Helppo tehdä: Tässä opetusohjelmassa opimme ohjelmoimaan ESP32 M5Stack StickC: n Arduino IDE: n ja Visuinon avulla näyttämään lämpötilan, kosteuden ja paineen ENV -anturin avulla (DHT12, BMP280, BMM150)
8051 Liitäntä DS1307 RTC: hen ja aikaleiman näyttäminen nestekidenäytössä: 5 vaihetta

8051 -liitäntä DS1307 RTC: n kanssa ja aikaleiman näyttäminen nestekidenäytössä: Tässä opetusohjelmassa olemme selittäneet, kuinka voimme liittää 8051 -mikrokontrollerin ds1307 RTC: hen. Tässä näytämme RTC -ajan lcd: ssä käyttämällä proteus -simulaatiota
16 X 2 LCD I2c MQTT -tietojen näyttäminen: 3 vaihetta

16 X 2 LCD I2c MQTT -tietojen näyttäminen: Kiitos Random Nerd Tutorials ja 3KU_Delta inspiraatiosta, avusta ja koodista
Sovellusten kehittäminen GPIO -nastoja käyttäen DragonBoard 410c: ssä Android- ja Linux -käyttöjärjestelmillä: 6 vaihetta

Sovellusten kehittäminen DragonBoard 410c: n GPIO-nastoja käyttäen Android- ja Linux-käyttöjärjestelmillä: Tämän opetusohjelman tarkoitus on näyttää tietoja, joita tarvitaan sovellusten kehittämiseen käyttämällä GPIO-nastaista DragonBoard 410c -laajennusta. Tämä opetusohjelma sisältää tietoja sovellusten kehittämisestä GPIO -nastojen ja SYS: n avulla
