
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.


Tämä opetusohjelma näyttää älykkään herätyskellon tekemisen käyttämällä OLED -näyttöä Magicbit -kehityskortissa ilman RTC -moduulia.
Tarvikkeet
- Magicbit
- USB-A-Micro-USB-kaapeli
Vaihe 1: Tarina
Tässä opetusohjelmassa opimme älykkään herätyskellon tekemisestä Magicbitin avulla.
Vaihe 2: LAITTEISTON ASETUS
Liitä Magicbit tietokoneeseen USB -kaapelilla.
Vaihe 3: OHJELMISTON ASETUS
Avaa Arduino IDE ja asenna levy Arduino IDE: llä. Seuraava linkki kertoo, miten se tehdään. Joten suosittelemme, että siirryt ensin linkkiin ja tutustu Magic -bittiin.
magicbit-arduino.readthedocs.io/en/latest/…
Valitse nyt oikea levyn tyyppi ja portti. Tässä tapauksessa levyn tyyppi on Magicbit. Kirjastot on jo asennettu Magicbit -kirjastojen aikana.
Vaihe 4: Teoria ja metodologia
Jos katsot ensimmäistä videota, näet, että näytössä on 2 näyttöä.
- kellonäyttö, joka näyttää ajan yksityiskohdat
- hälytysnäyttö, joka näyttää hälytyksen tiedot
Näiden kahden näytön välillä vaihtamiseen käytimme mitä tahansa kahden painikkeen painiketta Magicbitissa. Nämä painikkeet on liitetty Magicbitin ESP32: n 35 (vasen painike) ja 34 (oikea painike) nastaan. Ajan ja muiden yksityiskohtien näyttämiseen käytimme sisäänrakennettua OLED -näyttöä magicbitissä.
Puhutaanpa siitä, miten nämä graafiset näytöt toimivat.
Kellonäytössä on analoginen kello, digitaalikello, päivämäärä, kuukausi ja vuosi.
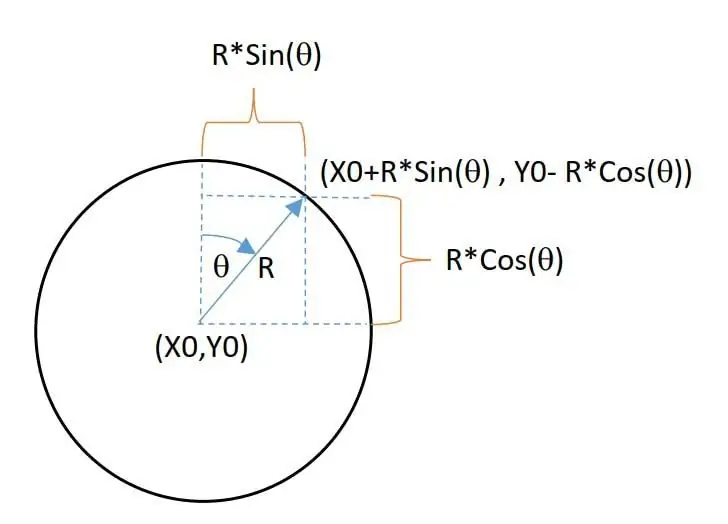
Analogisen kellon luomisessa käytämme joitain grafiikkatoimintoja, jotka ovat saatavilla Adafriut GFX -grafiikkakirjastossa. Käyttämällä ympyrätoimintoa ja viivatoimintoa luomme analogisen kellotaulun. Yksinkertaisia geometrisia funktioita, joita kutsutaan siniksi ja cosiksi, käytetään kellon osoittimien asentoon. Joten syötämme vain kulman, joka vastaa pyörivien käsien aikaa. sitä varten muunnamme ensin ajan kulmaksi seuraavasti.
- minuuttiosoitimen kulma = minuuttia*(360/60)
- tuntiosoitimen kulma = tuntia*(360/12)
Kulma mitattuna kellotaulun keskipisteen ja kellotaulun numeron 12 välisen viivan suhteen. Sini- ja cos -funktioiden avulla voimme laskea tunti- ja minuuttiviivojen päiden x- ja y -koordinaatit. Alla oleva kuva kuvaa kuinka se toimii.
Koordinaattien mukaan tulostamme tunti- ja minuuttiosoitinta piirtämällä viivoja. Adafruit GFX -kirjastossa on myös tekstin tulostustoiminto. Se auttaa tulostamaan muita tietoja (päivämäärä, kuukausi ja aika numeroina) näytöllä. Voit muuttaa analogisen kellon sijaintia ja tekstin sijaintia muuttamalla koodin parametreja.
Kuten kellonäytössä, käytimme tekstitulostustoimintoa Adafruit GFX -kirjastossa tulostamaan numeroita OLED -näytössä sopivissa paikoissa.
Vaihe 5: Paikallisen ajan saaminen
Tärkein osa kelloa on se, miten saamme paikallisen ajan tarkasti. Tätä tarkoitusta varten voit käyttää Magicbitin ulkoista RTC -kellomoduulia tai sisäänrakennettua RC -kelloa ESP32: ssa. Tässä projektissa käytimme toista menetelmää. Tässä menetelmässä käytämme NTP (network time protocall) -asiakasohjelmaa paikallisen ajan saamiseksi Internetistä. Internetiin pääsyä varten käytimme sisäänrakennettua WIFI -laitetta ESP32: ssa. Siksi ensimmäisessä vaiheessa käytämme WIFI -yhteyttä Internetiin pääsemiseksi antamalla SSID ja salasana. Sitten meidän pitäisi määrittää gmtOffset ja daylightOffset muuttujiin muutamassa sekunnissa. Näiden muuttujien arvot vaihtelevat eri puolilla maailmaa. gmtOffset tarkoittaa sekuntien lukumäärää, joka eroaa GMT: stä. Useimmilla ares daylightOffset on 3600. Löydät sen Internetistä. Kun saimme nykyisen paikallisen ajan, emme enää käyttäneet WIFI -yhteyttä. Koska sitten laskemme paikallisen ajan ESP32: n sisäänrakennetusta RC -kellosta. Tämä tehdään käyttämällä time.h -kirjastoa. Arduinossa on yksinkertainen esimerkki (Arduino> Esimerkit> ESP32> Aika> yksinkertainen aika), josta voit oppia, miten tämä toimii edelleen. Näiden linkkien avulla voit myös saada lisätietoja NTP -asiakasohjelmasta.
- https://dronebotworkshop.com/esp32-intro/
- https://lastminuteengineers.com/esp32-ntp-server-d…
Kun olemme saaneet paikallisen ajan oikein, muutamme aikamme, joka näyttää tekstit ja kulman kyseisen aikatiedon mukaan jokaisessa silmukassa.
Vaihe 6: Hälytyksen asettaminen
Voit muuttaa hälytyksen päivämäärän ja kellonajan valintaa napsauttamalla vasenta ja oikeaa painiketta. Varmista, että kytket hälytyksen pois päältä, kun muutat hälytyksen päivämäärää ja kellonaikaa. Kun olet asettanut päivämäärän ja kellonajan, kytke hälytys päälle. Koska hälytys on päällä ja kun hälytysaika on sama kuin nykyinen kellonaika sen asettamisen aikana, hälytyssummeri soi. Pääsilmukassa tarkistetaan aina nykyinen paikallinen aika ja hälytystiedot ovat samat. Jos ne ovat yhtä suuret, summeri ja sisäänrakennettu vihreä LED Magicbitissa toimivat minuutin ajan.
Vaihe 7: Aseta summeri
Käytämme PWM -pulssia summerin äänen luomiseen käyttämällä koodissa analogCwrite () -toimintoa. Koska kaikki kirjastotoiminnot ovat ESP32: ssa, se on voimassa Magicbitille. Voit muuttaa summerin äänimerkkiä sen taajuuden ja PWM -arvon muuttamisesta koodissa.
techtutorialsx.com/2017/06/15/esp32-arduin…
Tällä sivulla kuvataan, miten summeri toimii ESP32: n kanssa.
Vaihe 8: Painikkeiden asettaminen
Kaikkien tilojen muuttamiseen käytimme Magicbitissä kahta sisäänrakennettua painiketta. Pääsilmukka tarkista aina kahden painikkeen tila. Koska ne vetäytyivät sisäänpäin, normaali tila on korkea signaali. Näet siis, että näiden nastojen digitaalinen lukema on 1. Oletusvaiheessa näytössä näkyy kellon käyttöliittymä. Tuolloin, kun mitä tahansa kahdesta painikkeesta painetaan, se vaihtaa näytön hälytysnäyttöön. Lisäksi laskemme ajan sekunneissa viimeisestä painikkeen painamisesta. Jos tämä luku on suurempi kuin jokin ennalta määritetty kesto, näytössä näkyy kellonäyttö.
Koodi kirjoitetaan aloittelijoiden perustoiminnoilla. Joten koodi on helppo ymmärtää ja voit oppia menetelmän, miten se toimii viittaamalla koodiin.
Vaihe 9: Vianetsintä
Joskus kello käynnistyy hieman myöhemmin tai se ei näytä grafiikkaa oikein. Seuraavat vinkit auttavat ratkaisemaan tilanteen.
- Varmista, että annoit oikean SSID: n ja salasanan
- Vaihda NTP -palvelin (löydät monia palvelimia Internetistä, jotka liittyvät alueeseesi).
- Muuttaa Internet -yhteyttä. (Mobiili hotspot voi myös olla mahdollista).
Voit myös tehdä kaiken vianmäärityksen käyttämällä sarjamonitoria. OLED -näytön lisäksi sarjamonitori näyttää aikatiedot.
Vaihe 10: Arduino -koodi
// kirjastot OLED -näyttöä varten
#sisältää
#include #include #define OLED_RESET 4 #include // wifi -kirjasto yhdistämistä varten #include "time.h" // kirjasto käytettäväksi RC -kello // määritä tulo- ja tulostusnimien nimet #define RightButton 34 #define LeftButton 35 #define GreenLED 16 #define Summeri 25 int preTime = 0; int laskee = 0; int currentTime = 0; rakenne tm aikainfo; const char* ssid = "YOUR SSID"; // wifi tiedot const char* password = "SALASANASI"; int alarmDateTime [5] = {1, 1, 2020, 0, 0}; // hälytysmuuttujat int dateIndex = 0; int timeIndex = 0; int selectIndex = -1; bool summeriOn = 0; int rect [6] [4] = {{5, 0, 118, 16}, {1, 22, 30, 22}, {37, 22, 30, 22}, {73, 22, 55, 22}, {31, 44, 30, 20}, {67, 44, 30, 20}}; // valinta suorakulmio const char* ntpServer = "asia.pool.ntp.org"; // palvelimen detais const long gmtOffset_sec = 19800; const int daylightOffset_sec = 0; Adafruit_SSD1306 -näyttö (128, 64); // OLED -koon määrittely tavukello CenterY = (display.height () + 16)/2; // analogisen kellotaulun tiedot tavu clockCenterX = (display.height () - 16)/2; tavukelloRadius = 23; bool -tila = 0; // näyttö päällä tai pois päältä boolean Alarm = 0; // hälytyksen nykyinen tila String alarmState = "Alarm ON"; // hälytys päällä tai pois // muuttujat tallennettu aika tiedot char dayName [10]; char päivänumero [3]; char kuukausi [10]; hiilivuosi [5]; char tuntia [3]; char minuuttia [3]; char kuukauden numero [3]; char sekuntia [3]; // painikemuuttujat bool RightState = 1; bool Vasen tila = 1; // summerin muuttujat int channel = 0; int Taajuus = 2000; int PWM = 200; int resoluutio = 8; void setup () {// aseta tulo ja ulostulot pinMode (RightButton, INPUT); pinMode (vasen painike, INPUT); pinMode (GreenLED, OUTPUT); pinMode (summeri, OUTPUT); display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // intialize display display.display (); viive (3000); display.clearDisplay (); ledcSetup (0, taajuus, resoluutio); // pwm -parametrien määrittäminen ledcAttachPin (summeri, 0); Serial.begin (115200); // intilize sarjaliikenne // yhdistä WiFi -verkkoon Serial.printf ("Yhdistäminen kohteeseen %s", ssid); WiFi.begin (ssid, salasana); while (WiFi.status ()! = WL_CONNECTED) {delay (500); Serial.print ("."); } Serial.println ("YHDISTETTY"); // init ja hanki aika configTime (gmtOffset_sec, daylightOffset_sec, ntpServer); getTime (); // irrota WiFi, koska sitä ei enää tarvita WiFi.disconnect (true); WiFi.mode (WIFI_OFF); display.clearDisplay (); } void loop () {getTime (); // hae nykyinen aika // tallenna oikean ja vasemman painikkeen tilat RightState = digitalRead (RightButton); LeftState = digitalRead (LeftButton); // painikkeita painetaan, jos (RightState == 0 || LeftState == 0) {ledcWrite (0, 200); // kun painiketta painetaan, summeri antaa äänimerkin (100); if (tila == 0) {// vaihda hälytysruudun kehystilaksi = 1; // muuta tila hälytystilaksi RightState = LeftState = 1; // tarvitsemme vain muutosnäytön} count = 0; // nollaa laskuri} jos (tila == 1 && (laskee) <5) {// jos hälytysnäytössä ja aikakatkaisua ei lasketa näytön tila = 0; display.clearDisplay (); clockFace (); // analoginen kellotaulu printLocalTime (); // tulosta aika kellotaulussa ja tulosta muita tietoja} onAlarm (); // vertaa hälytysaikaa paikalliseen aikaan ja kytke hälytyksen viive (100) päälle; // viive hälytys päälle ja pois} void clockFace () {// caalog clock face display.drawCircle (clockCenterX, clockCenterY, clockRadius, WHITE); // tulosta kellon ympyrä (int luku = 0; numero = 5) {// on vain 5 selctions. joten palauta arvoon -1 (-1 = hälytys päällä tai pois) selectIndex = -1; } dateAndTimeSelection; (alarmState == "Alarm ON") {alarmState = "Alarm OFF"; } else {alarmState = "Hälytys päällä"; }}} else {if (RightState == 0) {// muissa kohdissa icrement relaation päivämäärä tai aika taulukossa alarmDateTime [index] = alarmDateTime [index] + 1; // hakemisto on valinta}} int vertailu [4] = {12, 2030, 23, 59}; // päivämäärien ja vuosien ylärajat kuukauden sisällä [12] = {31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31}; // kuukausien yläraja int resetValue [4] = {1, 2020, 0, 0}; // lähtöarvot kohteelle (int i = 1; i vertaa [i - 1]) {alarmDateTime = resetValue [i - 1]; }} if (alarmDateTime [0]> Comparemonth [alarmDateTime [1] - 1]) {// nollaa arvot, jos kuukaudet ylittävät rajan alarmDateTime [0] = 1; }} void showAlarm () {// tulosta hälytystiedot String alarmDateTime0 = Merkkijono (alarmDateTime [0]); // muuntaa pistot näytettäväksi merkkijono alarmDateTime1 = Jono (alarmDateTime [1]); String alarmDateTime2 = Merkkijono (alarmDateTime [2]); Merkkijono alarmDateTime3 = Merkkijono (alarmDateTime [3]); String alarmDateTime4 = Merkkijono (alarmDateTime [4]); // jos arvoilla on yksi digitaalinen, lisää niihin "0". if (alarmDateTime [0]
Suositeltava:
Älykäs herätyskello - Intel Edison - Iot RoadShow - São Paulo: 4 vaihetta

Älykäs herätyskello - Intel Edison - Iot RoadShow - São Paulo: Yksi suurkaupungissa asuvien tai työskentelevien suurista hyveistä on ajanhallinta. Nykyään matkat ovat jatkuvia, ja koska liikenne on yksi tärkeimmistä tekijöistä. Kun ajattelen sitä, tein pienen sovelluksen, joka käyttää integrointia Google M: ään
WakeupNow - Älykäs herätyskello: 8 vaihetta

WakeupNow - Älykäs herätyskello: Kuten kaikki tietävät, opiskelijoiden elämä on erittäin vaikeaa, heillä on pitkä päivä luentoja, paljon läksyjä ja yleensä heillä on hullu elämä. Heillä ei ole aikaa turhaan, ja jos ehdotat heitä lisäämään tunteja päivään, he ovat iloisia. Unfo
Herätä minut - älykäs herätyskello: 6 vaihetta

Herätä minut - älykäs herätyskello: Herätä minut on älykäs herätyskello, jota voidaan käyttää myös älyvalaisimena. Tämä mahdollistaa rauhallisen, luonnollisen tavan aloittaa päiväsi. Herätyskello on myös varustettu 4*7
Älykäs herätyskello: Älykäs herätyskello, joka on valmistettu Raspberry Pi: llä: 10 vaihetta (kuvilla)

Älykäs herätyskello: älykäs herätyskello, joka on valmistettu Raspberry Pi: llä: Oletko koskaan halunnut älykkään kellon? Jos näin on, tämä on ratkaisu sinulle! Tein Smart Alarm Clockin, tämä on kello, jolla voit muuttaa herätysaikaa verkkosivuston mukaan. Kun hälytys soi, kuuluu ääni (summeri) ja 2 valoa
IoT -pohjainen älykäs puutarhanhoito ja älykäs maatalous ESP32: 7 askeleen avulla

IoT -pohjainen älykäs puutarhanhoito ja älykäs maatalous ESP32: n avulla: Maailma muuttuu ajan ja maatalouden tavoin. Nykyään ihmiset integroivat elektroniikkaa kaikilla aloilla, eikä maatalous ole poikkeus tähän. Tämä elektroniikan yhdistäminen maataloudessa auttaa viljelijöitä ja puutarhoja hoitavia ihmisiä
