
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.



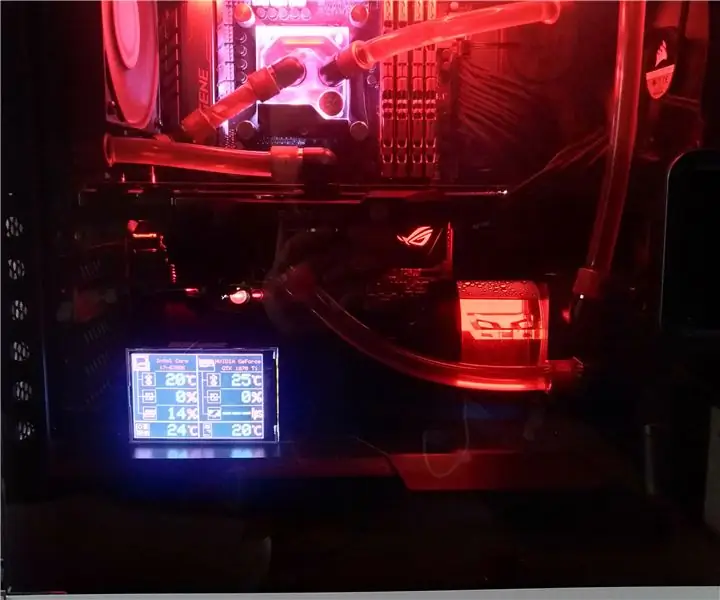
Hei kaikki. Aloitin tämän projektin kahdesta syystä: Rakensin äskettäin tietokoneeseeni vesijäähdytyssilmukan ja tarvitsin jotain visuaalisesti täyttämään tilaa kotelossa JA halusin, että lämpötilat ja muut tilastot tarkistetaan nopeasti ilman, että OSD -varoitukset täyttävät näytön nurkkaan. Tietenkin siihen on olemassa valmiita ratkaisuja, mutta useimmat niistä eivät vain sovi feng shui -hommiini. Joten sen sijaan, että laitoin koteloonni 7 tuuman HDMI -näytön, jossa oli kaapeli, joka piti kotelon ja Windowsin tehtäväpalkki aina päällä, päätin rakentaa oman leluni.
Koska en ole insinööri enkä ohjelmoija, vaan pelkkä kaveri, jolla on juotosrauta ja joitain itseoppineita tietoja, tämä ei ole vain vaiheittainen ohje, yritän myös keskittyä ongelmaan ratkaisun ja tutkimuksen näkökohtia, jotka johtivat minut tähän rakentamiseen.
VASTUUVAPAUSLAUSEKE: KAIKKI TYÖMME ON JAETTU LUOVAAN YHTEISEKSI OSALLISTUMISOSAKE 4.0. Otin inspiraatiota monista esimerkeistä kaikkialla Internetissä, JOS TUNNET TIETÄÄN JOKA OSA TÄSTÄ TEOSTA, OTA YHTEYTTÄ MINUN OSALLISTUMISEKSI. RIKKOMUKSIA EI OLE TARKOITETTU, OLEN ONNELLINEN VIRHEEN OIKEUDESTA. KIITOS
TOINEN VASTUUVAPAUSLAUSEKE: TYÖMME ON JAKETTU KUINKA. En ole vastuussa mistään vahinkoista, jotka johtuvat koodin tai ohjeiden käytöstä
Tarvikkeet
- Arduino Nano (tai UNO, jos haluat)
- TFT -näyttö. Minun tapauksessani se on ILI9486 / ILI9488L -yhteensopiva 3,5 tuuman näyttö.
- Lämpötila Senso. Muussa tapauksessa analoginen TMP36 -lämpötila -anturi.
- Kaapelit, johdot, dupont -liittimet (lisää myöhemmin)
- (valinnainen) Leipälevy testausta varten
- (valinnainen, mutta suositeltava) pieni perfboard
Vaihe 1: Toteutettavuustutkimus (sorta Of)
Kuten sanoin, en halunnut ja HDMI -näyttö juuttui tietokoneeni koteloon, joten omaan kekseliäisyyteen peitettynä aloin etsiä vastaavia ideoita Internetistä. Ja tämä on vihje numero yksi: Google on ystäväsi (no, mikä tahansa kunnollinen hakukone …). Elämme maailmassa, jossa mikään ei ole enää todella omaperäistä, mutta sen sijaan, että katsoisimme tätä ilmausta negatiivisella merkityksellä, voisimme käyttää tätä hyödyksemme: mitä haluat luoda, luultavasti joku on jo tehnyt jotain vastaavaa, joten jos en tiedä miten ideaa toteuttaa, on todennäköistä, että löydät hyödyllistä tietoa sieltä. Internetistä haettaessa on usein hyödyllistä muistaa kaksi sääntöä:
- Älä vaivaudu etsimään sivua 3 tai 4, se on melkein aina ajanhukkaa. Sen sijaan
- muuta hakusanoja, muotoile kysymys uudelleen toisesta näkökulmasta (esim. "arduino -lämpötila -anturi" -> "lukulämpötila arduinolla").
Itse asiassa se on täynnä hyviä projekteja, ja myönnän, että vietin ensimmäiset päivät tutkimalla suurinta osaa näistä projekteista. Mutta kukaan heistä ei ollut valmis lähtemään puolestani, koska halusin jotain, joka sopisi tarpeisiini.
Kun minun piti tehdä jotain mukautettua, päätin keskittyä oikeaan laitteistoon ja jättää ohjelmistopuolen myöhempää käyttöä varten, koska ohjelmisto voidaan aina luoda ja mukauttaa tarpeisiin, toisaalta laitteistopuolella olen sitoutunut saatavuuteen ja ominaisuuksia.
Halusin jotain Arduinoon perustuvaa, koska minulla oli jo se, se on hyvin dokumentoitu ja sen yhteisö kukoistaa. Ei tässä mitään ongelmaa, kuten sanoin ennen runsaasti tietoa.
Halusin riittävän suuren näytön, joka näkyy selvästi muutaman metrin päästä ja joka sopisi rakennukseni ulkoasuun, tämä sulki pois kaikki nokia- ja LCD -merkkinäytöt. Myös OLEDit eivät ole kyseenalaisia, koska ne ovat pieniä. Joten valitsin TFT -värinäytön. Kosketusnäyttöä ei tarvita, koska se on tietokoneen sisällä. Löysin 3,5 tuuman, joka on jo suunniteltu Arduinolle, ~ 15 € Amazonista. Riittävän hyvä.
Nyt, kun laitteisto on tunnistettu, keskityin ohjelmistoon.
Lähes kaikki projektit, Arduinon puolella, ovat melko samanlaisia. Minun on vain mukautettava näytön koodia ja viestintäprotokollaa tietojen keräämiseksi palvelinsovelluksesta. Tietokonepuolella useimmat projektit perustuivat C, C ++, C#, python ja useimmat projektit tarjosivat vain CLI-käyttöliittymän tai Windowsin palvelumaisen palvelimen. Halusin sen sijaan graafisen käyttöliittymän. En ole koskaan käyttänyt mitään C: n kaltaista kieltä Windowsissa, jättäkää rauhaan GUI-rakennus. Mutta opin Visual Basicin 15 vuotta sitten, joten kokeilin sitä ja latasin ilmaisen Visual Studio -version Microsoftilta.
Tutkittuani paljon vastaavia projekteja päätin käyttää OpenHardwareMonitoria saadakseni kaikki laitteistotiedot ja RivaTuner for FPS, koska ne ovat ilmaisia ja tarpeeksi dokumentoituja.
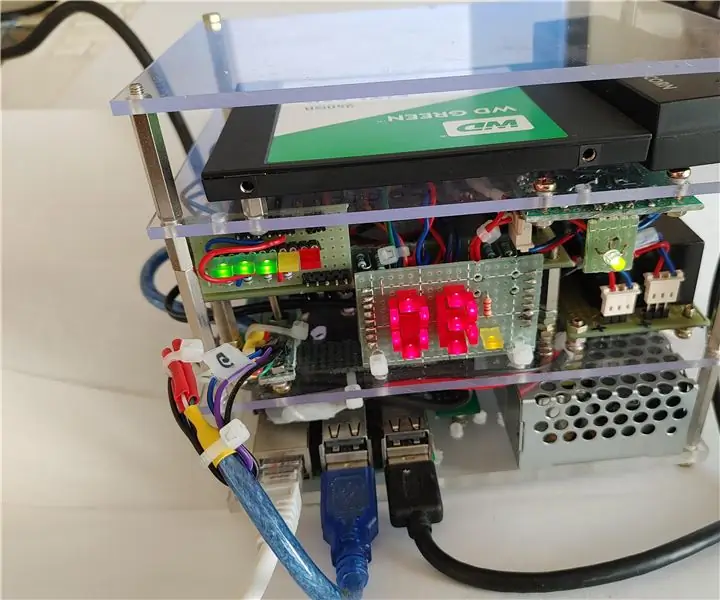
Vaihe 2: Laitteiston testaus



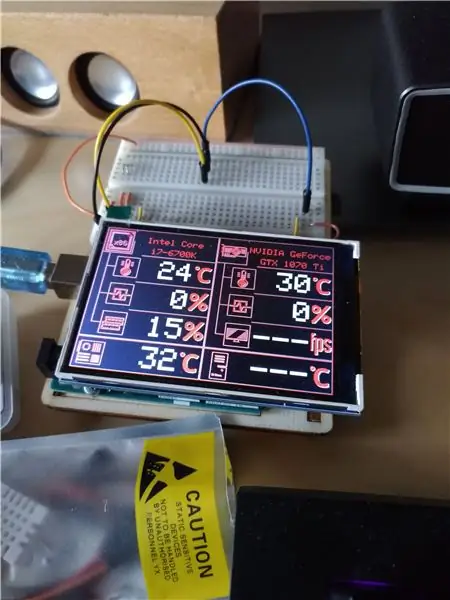
Ennen kuin käynnistät juotosraudan ja kiinnität elektroniset komponentit ikuisesti ajassa ja tilassa, on hyvä käytäntö rakentaa testiprototyyppi (kärki numero kaksi). Onneksi vuosi ei ole enää vuosi 1995. Nykyään on melko helppo järjestää melko monimutkaisia prototyyppejä jopa pienille leipälaudoille. Minun tapauksessani TFT -näytössä oli pudotus Arduino Unon pinoutissa, joten pudotin sen Arduino uno -laitteelleni ja aloin leikkiä esimerkkikirjastoilla ja lukea käyttöoppaita ymmärtääkseni sen toimintaperiaatteet ja rajoitukset.
Tässä vaiheessa tajusin, kuinka piirtää viivoja ja bittikarttoja ja kirjoittaa tekstiä, joten aloin piilottaa ohjelmistokoodausta jättäen kaikki toissijaiset asiat myöhempää käyttöä varten, mutta sisällytän tähän lämpötila -anturin.
Jossain vaiheessa linjaa minulla oli tyhjä paikka näytöllä, mutta mikään PC -antureiden tiedoista ei ollut todella hyödyllinen, joten päätin laittaa lämpötila -anturin kotelon sisälle ympäristön lämpötilan vuoksi. Näyttö syö melkein kaikki Arduino -nastat, onneksi analoginen nasta A5 on käyttämätön, joten sidoin TMP36: n. Testasin jopa DHT22: n, mutta se on liikaa tähän sovellukseen.
Esimerkkejä TMP36: sta on paljon, kopioin juuri yhden näistä toiminnoista. TMP35: ssä on 3 nastaa, Vin menee 5V, GND menee maahan ja Out menee nastaan A5. Laitoin 0.1uF keraamisen kondensaattorin Vinin ja GND: n väliin. He sanovat, että sitä tarvitaan. Luultavasti se on hyödytöntä tässä tapauksessa, mutta… Asetin jopa Arduinon analogisen referenssijännitteen 3,3 V: n nastaan paremman lämpötilan lukemiseksi. Edelleen turhaa tässä tapauksessa, mutta…
Vaihe 3: Arduino -koodi
Lataa ja avaa mukana oleva Arduino -koodi seurataksesi tämän vaiheen selitystä. Yritin jättää koodiin tarpeeksi kommentteja, jotta ne olisivat selkeitä tulvimatta sitä.
Tarvitset ehdottomasti MCUFRIEND_kbv- ja Adafruit GFX -kirjastoja. Molemmat helposti asennettavissa Arduino IDE: stä.
Ohjelma voidaan jakaa seuraaviin osiin:
- määritellä ja ilmoittaa kaikki globaalimuuttujat ja muut tarvittavat asiat
- alusta näyttö, aseta ulkoinen viite ja piirrä käyttöliittymä (kaikki tämä sisältyy setup () -toimintoon, koska sen on suoritettava vain kerran)
- lukea tietoja sarjaliitännästä ja jakaa ne taulukkoon (silmukka () -funktio)
- lukea ulkoisen lämpötila -anturin tiedot (readExtTemp () -toiminto)
- tulostaa tiedot näytölle (printData () -toiminto)
- takaisin silmukkaan
KOHTA 1: Ilmoitukset ja määritelmät
Koodin alkuosassa käytin paljon osoittimia ja matriiseja, joten olen pystynyt puristamaan paljon toistuvia koodirivejä lyhyemmiksi kirjoittaakseni FOR -jaksoja. Kyllä, olen laiska. Kuten näette, julistin osoitinryhmän ja täytin sen kaikki kuvat pics.h -tiedostosta. Tämä mahdollisti FOR -syklitempun tekemisen kaikkien kuvakkeiden piirtämiseksi.
OSA 2: asennus (), lähinnä käyttöliittymäpiirustus
Päätin oletusfontilla, koska sillä ei ole läpinäkyvää taustaa, joten sen avulla voit kirjoittaa uuden tekstirivin vanhan päälle ilman tarvetta poistaa sitä. Toisen fontin käyttäminen olisi tarkoittanut mustan neliön piirtämistä vanhan tekstin päälle ennen uuden rivin kirjoittamista, mikä johtaisi epämiellyttävään välkkymiseen.
Joidenkin testien jälkeen pääsin hyvään kompromissiin luettavuuden ja näytettyjen tietojen välillä. Jaoin näytön kahteen sarakkeeseen ja 5 riviin. Vasemmassa sarakkeessa näkyvät suorittimen ja emolevyn tiedot, mukaan lukien ylhäältä alas suorittimen nimi, lämpötila, kuormitus, RAM -käyttö ja emolevyn lämpötila. Oikea, joka on omistettu GPU: lle ja sisältää GPU: n nimen, lämpötilan, kuormituksen, kehykset sekunnissa -laskurin ja ulkoisen lämpötila -anturin.
Kuten koodista näkyy, päätin välttää kuvien käyttöä SD -kortilla, koska se latautuu todella hitaasti. Päätin sisällyttää kaikki kuvakkeet PROGMEM -muistiin ja piirtää viivat omalla drawLine () -komennolla. tästä on hyötyä myös pieniin käyttöliittymäkorjauksiin.
Vaikeassa yrityksessä antaa käyttöliittymälle syvyyden ilmeen piirsin kaksi kaikkea (viivoja, suorakulmioita, kuvia) eri väreillä ja pienellä siirtymällä. Valitettavasti se ei ole toivottua tulosta, mutta se tekee tempun.
Tämän toiminnon viimeiset rivit on tarkoitettu paikkamerkkien tulostamiseen TFT: hen, kunnes Arduino vastaanottaa tiedot.
KOHTA 3: pääsilmukka (), tietojen nouto ja muotoilu
Tässä tapahtuu taikuutta: tiedot vastaanotetaan sarjaan, määritetään oikealle muuttujalle ja tulostetaan. Saavuttaakseni tämän kaiken pienimmällä rivimäärällä, käytin kytkinkotelokomentoa ja for for -jaksoa.
Viestintäprotokolla, jonka sain, on jaettu kahteen osaan: ensimmäinen suoritus kerran kättely ja todellinen dataosa.
Kättelyä tarvitaan automaattisen yhdistämisominaisuuden toteuttamiseen, kun tietokoneohjelma käynnistyy. Se menee näin:
- PC lähettää kättelymerkkijonon (tässä tapauksessa vain "*****;")
- Arduino lähettää takaisin vastauksen
Helppo nakki.
Dataosa näyttää tältä: "i: xxx, yyy, zzz, aaa,;" merkitys on:
"i" on indeksi, jota kutsuin koodissa komponentiksiSelector. "i" -arvot ovat:
- i = 0 - NIMET. Seuraavat arvot ovat näytön ensimmäisellä rivillä näkyvät nimet. Tämä lähetetään ja tulostetaan näytölle vain kerran, koska nykyään CPU: n ja GPU: n vaihtaminen on melko vaikeaa …
- i = 1 - 1. PILVITIEDOT - seuraavat arvot näkyvät näytön vasemmassa puoliskossa ylhäältä alas. Minun tapauksessani: suorittimen lämpötila, suorittimen kuormitus, RAM -käyttö, emolevyn lämpötila
- i = 2 - 2. sarakkeen tiedot - kuten yllä, mutta näytön oikealla puolella
- i = 3 - TULOSTA KÄSKY. Tässä tapauksessa raaka sarjajono on vain "3:;" koska muita tietoja ei tarvita.
"xxx, yyy, zzz, aaa" ovat todellisia arvoja. arduino lukee ne merkkijonoina ja koko muotoilu tehdään PC -ohjelmalla. Jos i = 0, nämä arvot ovat 14 merkkiä laitteiston nimissä. Jos i = 1 tai 2, nämä ovat vain kolme merkkiä, mikä riittää näyttämään lämpötilat ja kehykset sekunnissa. Tietenkin ":", "," ja ";" merkit ovat kiellettyjä näillä kentillä.
":" On erotin komponentin selectSelector ja arvojen välillä, "," on arvojen erotin ja ";" on rivin loppu
Vastaanotettuaan tiedot Arduino tallentaa ne merkkijonona, kunnes ";" symboli vastaanotetaan, se etsii symbolia ":" ja käyttää sitä komponentinSelecor arvon saamiseen. Tätä käytetään vaihtokotelotoiminnossa oikean toimenpiteen valitsemiseksi. Sitä käytetään myös oikean indeksin valitsemiseen allData -taulukosta.
Tämän jälkeen Arduino etsii symbolia "," ja lisää arvot allData -taulukkoon.
Jos komponenttiSelector on 0, printName -lippu on tosi. Jos komponentin valitsin on 3, funktioita readExtTemp () ja printData () kutsutaan.
Osa 4: readExtTemp () -toiminto
Ei paljon sanottavaa, se lukee 32 kertaa nastasta A5 ja antaa lämpötila -arvon merkkijonona. Olen kapinallisten kanssa, joten käytän Celsiusta. Kaikki yli 100 ° C on väärin, joten se näkyy näytössä "---". Alle 100 ° C: n alustat muotoillaan siten, että niissä on riittävästi tilaa 3 merkin tilalle. Anturi on mahdollista irrottaa ja asettaa takaisin paikalleen, eikä mitään outoa arvoa näytetä.
Osa 5: printData () -toiminto
Kuten aina, käytin sykliä tulostamaan tavaraa peräkkäin näytölle. Jos lippu printNames on tosi, se tulostaa nimet, asettaa lipun arvoksi epätosi ja jatkaa.
Osa 6: takaisin silmukkaan
Itse selittävä tarpeeksi, sanoisin…
pics.h -tiedosto
Tänne tallensin kaikki käyttöliittymän kuvakkeet. On mahdollista käyttää näytön mukana toimitettua SD -kortinlukijaa, mutta minulla oli tarpeeksi muistia Arduinossa mustavalkoisille kuvakkeilleni.
Suunnittelin ne Junior Icon Editorilla, koska se on ilmainen ja varsin hyvä pikseleiden maalaamiseen pienille kuvakkeille. Minun piti muuntaa kuvaketiedostot (tallennettu-p.webp
Vaihe 4: Visual Basic Code

Tässä on VB -koodi
HUOMAUTUS: tämä on ensimmäinen kerta, kun jaan Visual Studio -projektin. Kopioin juuri projektikansiot ja pakasin ne. Jos tämä ei toimi, kerro minulle parempi tapa jakaa tällaisia projekteja. Kiitos
Kuten aiemmin sanoin, en voi luoda graafista käyttöliittymää C# tai muilla kielillä, mutta minulla oli kokemuksia Visual Basicista kauan sitten. Latasin Visual Studio Community -version (se on tietysti ilmainen) Visual Basic -ympäristön kanssa. Minun piti keksiä paljon asioita, koska viimeksi kun käytin VB: tä, se oli versio 2005 tai sellainen … Mutta Internet on täynnä hyviä vinkkejä, kuten tavallista.
Kun olet selvittänyt joitain käyttöliittymäjuttuja, uudempi versio on itse asiassa helpompi ja joustavampi kuin vanha.
Tätä ohjelmaa varten halusin jotain Windows -muotoista, mutta täysin hallittavaa ilmaisinalueen kuvakkeesta. Itse käytin lomaketta melkein vain virheenkorjaustarkoituksiin, koska haluan laittaa tekstiruutuja ja luetteloita toimintojen tulosten lukemiseen ja joitain komentopainikkeita niiden testaamiseen.
"Lopullinen" ohjelma on vain tarjotinkuvake, jossa on ponnahdusvalikko, joka näyttää eri ohjaimet, ja päälomake, jossa on kaksi luetteloruutua, jotka näyttävät Arduinolle lähetetyt tiedot.
Toteutin automaattisen yhdistämistoiminnon ja "käynnistyksen yhteydessä" -toiminnon. Siitä lisää myöhemmin.
Pääohjelma on vain mukautus erilaisista esimerkeistä ja koodinpätkistä käyttämällä OpenHardwareMonitor -kirjastoa ja RivaTuner Shared Memory -kirjastoa.
Ohjelma menee näin:
- Hae tiedot OpenHardwareMonitor- ja RTSSSm -kirjastoista
- valmistella ja muotoilla kaikki tiedot viestintäprotokollaa varten
- lähettää tiedot Arduinolle
- huuhtele ja toista
tietysti laitteiston nimet luetaan alussa ja lähetetään vain kerran.
FPS-laskuri aktivoituu vain, kun käytetään yhteensopivaa sovellusta (esim. Peli, 3D-mallinnusohjelma jne.), Muuten "---" -paikkamerkki lähetetään näyttöön.
En mene syvälle selittämään, kuinka saada arvot kirjastoista, koska se on hyvin dokumentoitu Internetissä ja hieman ymmärrettävissä koodista. Haluan vain kertoa ongelmista saada emolevyn lämpötila näkyviin OpenHardwareMonitor (tästä lähtien OHMonitor, koska elämä on liian lyhyt) kirjaston kautta. Minulla on Asus Maximus VIII Gene MoBo, joka on varustettu fu ** ton -lämpötila -antureilla emolevyllä, mutta OHMonitor nimesi ne lämpötila -anturiksi #1, #2… #n JA lämpötilan sijaintia ei ole määritetty missään. Joten minun piti asentaa kauhea Asus AI Suite -ohjelmisto, jossa antureilla on vähintään NAMES ja vertailla eri ohjelmien lämpötiloja. Näyttää siltä, että emolevyn yleinen lämpötila -anturi on #2 OHMonitorille, joten kuten näet Timer1_tick -aliosasta MoBo -aineiston alla, minun piti etsiä anturin nimi, joka sisältää merkkijonon " #2" oikean lukeman saamiseksi.
TL; DR: sinun on huolehdittava oikeista emolevyn lämpötila -antureista itsellesi. Loput on varmaan hyvä mennä.
Tämä on kuitenkin vain versio 1, aion asentaa tämän gadgetin toiseen tietokoneeseeni, joten luultavasti otan käyttöön tavan valita anturit ja ehkä jopa suunnitella uudelleen Arduinon käyttöliittymän liikkeellä ollessasi.
Autoconnect -toiminto
Tämä toiminto on itse asiassa yksinkertainen: jos tietokonetta ei ole yhdistetty Arduinoon, tätä toimintoa kutsutaan joka x millisekunti (ajastimen1 perusteella). Se yrittää muodostaa yhteyden jokaiseen tietokoneen COM -porttiin, jos se onnistuu, se lähettää kättelymerkkijonon "*****;". Jos vastaus on "R", oikea laite on kytketty ja noudatetaan normaalia menettelyä. Muuten se yrittää seuraavaa COM -porttia.
Kuten näette, tässä toiminnossa on paljon poikkeuksia. Tämä johtuu siitä, että halusin sen täysin kytke ja käytä, ilman virheilmoitusta. Poikkeuksia käsitellessäni olen voinut saada sen sivuuttamaan ulkoisen laitteen täydellisen poissaolon ja voin jopa kytkeä ja kytkeä laitteen aina kun haluan ilman, että ohjelmalle aiheutuu rikkoutumisvirhe.
Käynnistä käynnistyksen yhteydessä -toiminto
Halusin ohjelman käynnistyvän käynnistyksen yhteydessä. Aika helppoa, sanot. Laita linkki sopivaan kansioon, sanot. Mutta ei. OHMonitor- ja RTSS -kirjastojen vuoksi tarvitsemme järjestelmänvalvojan suoritustasoa tietojen keräämiseksi. Tämä tarkoittaa täysin ärsyttävää UAC -näyttöä aina, kun tämä sovellus käynnistetään. Ei todellakaan. Joten olen mukauttanut Matthew Wain tekemää käsikirjoitusta (linkki täältä) saavuttaakseen hiljaisen käynnistyksen käynnistyksen yhteydessä. Kopioin juuri komentosarjan Resources1 -tiedostoon, jaettuna useisiin osiin, ja toteutin sitten aliohjelman, joka luo (tai poistaa) Windows -tehtävätiedoston, joka on räätälöity nykyisen ohjelman suoritettavan sijainnin ja sellaisten asioiden mukaan.
Järjestelmätason kuvake
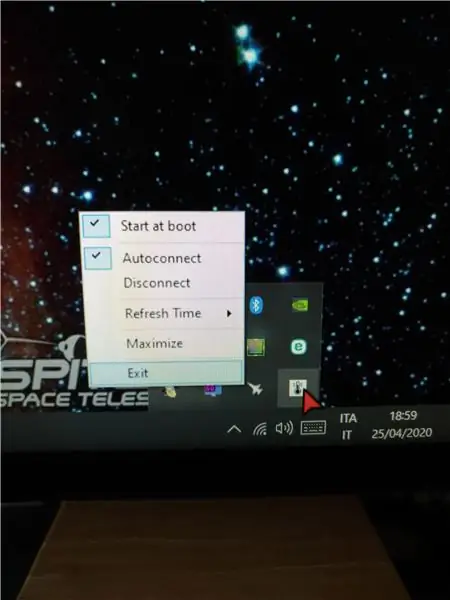
NotifyIcon- ja ContextMenu -objektien ansiosta olen pystynyt toteuttamaan helpon ja raskaan tavan hallita sovellusta. Napsauta hiiren kakkospainikkeella lokerokuvaketta ja valikko tulee näkyviin. Näitä vaihtoehtoja on:
- Käynnistä käynnistettäessä: voit ottaa käyttöön tai poistaa käytöstä käynnistyksen yhteydessä -toiminnon valitsemalla sen ja poistamalla sen valinnan
- Automaattinen yhdistäminen: sama kuin yllä, mutta hoitaa automaattisen yhdistämisen
- Yhdistä/irrota: se hoitaa yhteyden. Ei toimi, kun automaattinen yhteys on käytössä
- Päivitysaika: antaa avattavan alavalikon, voit valita päivitysajan 1-10 sekuntia
- Maksimoi: avaa pääikkunan. Sama kuin kaksoisnapsauta kuvaketta
- Poistu: itsestään selvä
Ohjelmiston kokoaminen
Ohjelmiston kääntämiseksi sinun on todennäköisesti ladattava ja lisättävä viittaus kirjastoihin, joita ei ole koodissa.
Löydät OpenHardwareMonitor -kirjaston täältä. Sinun on ladattava ohjelmisto, avattava zip -tiedosto ja kopioitava OpenHardwareMonitorLib. DLL -tiedosto projektikansioon.
Tässä on RTSSharedMemoryNET -kirjaston linkki, sinun on ladattava ja käännettävä arkkitehtuurillesi ja kopioitava sitten RTSS [TL; DR] moryNET. DLL yout -projektikansioon.
Nyt sinun on lisättävä viittaus koodiin, ohjeet täältä
Muista vain koota sekä RTSS [TL; DR] moryNET- että PCHwMon -palveluprojektit samaa arkkitehtuuria varten.
Mukana oli valmis asennusohjelma, joten voit asentaa koko jutun ilman Visual Basicin käyttöä. Se on koottu x86: lle, toimii sekä x86- että x64 -arkkitehtuureissa. Se edellyttää. NET -kehyksen 4.7.2 suorittamista.
Joka tapauksessa sinun on asennettava RivaTuner. Löydät sen täältä itsenäisenä sovelluksena tai voit asentaa Msi Afterburnerin, jonka pitäisi sisältää RTServer.
Vaihe 5: Laitteiston lopullinen käyttöönotto
Suositeltava:
SUURI aakkosnumeerinen NÄYTTÖ: 7 vaihetta (kuvien kanssa)

SUURI aakkosnumeerinen NÄYTTÖ: On vain vähän vaihtoehtoja, jos tarvitset näytön, joka näkyy huoneen toiselta puolelta, suuren näytön. Voit tehdä sellaisen kuin "aikani neliö" tai "ledit lasilla", mutta tämä kestää noin 40 tuntia työlästä työtä. Joten tässä on HELPPO tehdä suuri näyttö
Kaistanleveyden näyttö: 7 vaihetta (kuvien kanssa)

Kaistanleveyden valvonta: Kun kysyin usein itseltäni, mitä kaistanleveyttä Internet -palveluntarjoajani tarjoaa (käytän LTE -modeemia Internet -yhteydelle), ajattelin kaistanleveyden seurantajärjestelmää. Koska järjestelmän pitäisi olla kompakti ja virransäästöinen, valitsin Raspberry Pi Zeron
7 jalkaa 7 segmentin RGB -näyttö BT -sovelluksella: 22 vaihetta (kuvien kanssa)

7 jalkaa 7 segmentin RGB -näyttö BT -sovelluksella: Tämä on pitkäaikainen haaveeni tehdä 6 -jalkainen kello (mutta tässä on 7 -jalkainen näyttö), mutta se on vain unelma. Tämä on ensimmäinen askel ensimmäisen numeron tekemiseen, mutta työskennellessäni tunnen itseni ilman laserleikkuria, on erittäin vaikeaa tehdä tällainen
Akryyli -LED -näyttö Lasercut -kytkimellä: 11 vaihetta (kuvien kanssa)

Akryyli -LED -näyttö Lasercut -kytkimellä: Olen tehnyt akryylinäytön ennen, mutta tällä kertaa halusin integroida kytkimen suunnitteluun. Vaihdoin myös akryylipohjaan tätä muotoilua varten, ja tarvitsin paljon muutoksia, jotta keksin tyhmäkestävän ja helpon suunnittelun. Lopullinen muotoilu näyttää niin
PIXO Pixel - IoT 16x16 LED -näyttö: 17 vaihetta (kuvien kanssa)

PIXO Pixel - IoT 16x16 LED -näyttö: Siellä on jo useita RGB -näyttöjä, mutta useimmat niistä ovat joko vaikeita käyttää, liian suuret, vaativat paljon johdotusta tai prosessoivat raskaasti mikro -ohjaimessa, jota käytät käyttämällä. Kun muistin, että oli toinen merkki/100
