
Sisällysluettelo:
- Tarvikkeet
- Vaihe 1: Asioiden valmistelu
- Vaihe 2: Määritä RPi
- Vaihe 3: Anturien liittäminen ja koodin lisääminen
- Vaihe 4: Web -käyttöliittymän suunnittelu
- Vaihe 5: Tietokannan luominen
- Vaihe 6: Verkkosivuston koodaus: Käyttöliittymä (HTML -Css)
- Vaihe 7: Verkkosivuston koodaus: Taustaosa (tapahtuma) + Käyttöliittymän koodaus (javascript)
- Vaihe 8: Kotelon valmistus
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.

Kun etsin suurta projektia ensimmäisen vuoden kouluprojektilleni, minulla oli monia ideoita siitä, mitä tehdä, mutta yksikään niistä ei ollut haastava.
Myöhemmin ajattelin tehdä sääaseman, jossa oli jotain erityistä. Halusin pystyä tallentamaan kaikki tietoni ja käyttämään sitä myöhemmin tilastointiin. Tämä projekti olisi tarkoitettu erityisesti henkilöille, jotka ovat kiinnostuneita meteorologiasta ja haluavat kotona luodun sääaseman, joka ei maksa niin paljon kuin markkinoilla olevat. Projektin tarkoituksena on myös säilyttää kyky lisätä tai poistaa antureita milloin tahansa.
Olin todella onnellinen, kun näin lopputuloksen, joka osoittautui odotettua paremmaksi.
Se on valmistettu Raspberry Pi 4 -käyttöjärjestelmästä.
- Apache -sivusto (html css js)
- Eventlet (taustapalvelimen verkkosivusto)
- MariaDB (tietokantapalvelin)
Tarvikkeet
-
Raspberry Pi 4:
SD-kortti (vähintään 16 Gt)
-
Anturit:
- QS-FS-tuulen nopeusanturi
- Tuulianturin puutarhasignaalin lähtö Alumiiniseos Tuulensuunta-anturi Tuulivoiman nopeuden mittauslaite https://www.banggood.com/Wind-Sensor-Garden-Signal-Output-Aluminum-Alloy-Wind-Direction-Sensor-Wind-Vane-Speed -Measuring-Instrument-p-1624988.html? Rmmds = myorder & cur_warehouse = CN
- DHT22 (kosteus)
- BMP280 (ilmanpaine) https://www.bitsandparts.nl/Temperatuur- sensors-and-Thermokoppels/Barometrische-druksensor-hoogtemeter-temperatuursensor-I2C-SPI-BMP280/p124314
- DS18B20 (lämpötila)
-
Virtalähde
- 5v virtalähde (RPi)
- 9 V: n virtalähde (ulkoisella leipälevyn virtalähteellä)
-
Leipälauta (x2)
T-cobbler plus RPi 4: lle
- hyppyjohtimet
-
IC: t
- MCP3008
- PCF8574AN
- LCD -näyttö 16x2
- LED (punainen
-
Kotelo (optinen)
- viinilaatikot
- puinen sauva (2m)
- puinen lankku (1m)
Vaihe 1: Asioiden valmistelu
On aina erittäin tärkeää hankkia kaikki tarvitsemasi tavarat ennen kuin aloitat vaiheen käsittelyn. Tämä säästää paljon aikaa työskennellessäsi sen läpi.
Joten ensin, Mitä tarvitset:
-
Raspberry Pi 4:
SD-kortti (vähintään 16 Gt)
-
Anturit:
- QS-FS tuulen nopeusanturi
- Tuulianturi Puutarhasignaalin ulostulo Alumiiniseos Tuulensuunta -anturi Tuulivoiman nopeuden mittauslaite
- DHT22 (kosteus)
- BMP280 (ilmanpaine)
- DS18B20 (lämpötila)
-
Virtalähde
- 5V virtalähde (RPi)
- 9 V: n virtalähde (ulkoisella leipälevyn virtalähteellä)
- Leipälauta (x2)
- T-cobbler plus RPi 4: lle
- hyppyjohtimet
-
IC: t
- MCP3008
- PCF8574AN
- LCD -näyttö 16x2
- LED (punainen)
-
Kotelo (optinen)
- viinipurkki
- puinen lankku (1m)
- napa (2m)
Löydät kaikki linkit, joista ostin nämä, intro -osion tarvikkeet -osiosta.
Vaihe 2: Määritä RPi

Projektissamme tarvitsemme RPi: n, johon on asennettu kyseinen ohjelmisto.
- Apache -sivusto (html css js)
- Flask Socket-IO (taustapalvelimen verkkosivusto)
- MariaDB (tietokantapalvelin)
Ennen asennusta on aina kätevää varmistaa, että RPi -tietokoneeseen on asennettu uusin ohjelmisto. Suorita tämä vain suorittamalla seuraava komento:
sudo apt päivitys
Apache:
Puhutaan ensin Apachesta. Apache on verkkopalvelin, jota käytetään kaikkialla maailmassa. Se toimii verkkosivustollasi virheettömästi. Ainoa asia, joka sinun tarvitsee tehdä, on asentaa se ja laittaa verkkosivustosi oikeaan kansioon ja siellä se on.
sudo apt install apache2 -y
Se siitä!
Varmistaaksesi, että kaikki on asennettu oikein, surffaa selaimesi vadelmapi Ip -osoitteeseesi ja katso, saatko oletussivuston. Jos sinulla on ongelmia tämän vaiheen suhteen, voit tarkistaa RPi -sivuston täältä.
Tapahtuma:
Asennetaan nyt Eventlet. Se suorittaa taustapalvelimemme ja muodostaa yhteyden antureistamme verkkosivustoomme. Tätä varten tarvitsemme pari pakettia.
Pullorasia:
pip3 asentaa flask-socketio
Tapahtuma:
pip3 asenna tapahtuma
Tapahtuma:
pip3 asennus gevent
Mariadb:
Mariadb on MySQL -pohjainen tietokanta, joka tekee relaatiotietokantoja. Sitä käytetään usein RPi: ssä, ja siksi Internetistä on paljon apua. Lisätietoja saat siirtymällä tähän linkkiin.
apt asentaa mariadb-palvelin
Vaihe 3: Anturien liittäminen ja koodin lisääminen



Voit liittää anturit RPi-laitteeseemme käyttämällä T-Cobbler plusia. Tämä on kätevä työkalu, jonka avulla voit käyttää kaikkia RPi: n tappeja leipälaudalla.
Projektissani on 5 anturia:
- QS-FS tuulen nopeusanturi
- Tuulianturi Puutarhasignaalin lähtö Alumiiniseos Tuulensuunta -anturi Tuulivoiman nopeuden mittauslaite
- DHT22 (kosteus)
- BMP280 (ilmanpaine)
- DS18B20 (lämpötila)
Tuulen nopeusanturi:
Aloitin ensin tuulen nopeusanturilla, koska olin enimmäkseen innoissani tästä anturista. Se on anturi, jonka analoginen signaali on 0-5v ulostulo ja joka tarvitsee vähintään 7 voltin jännitteen toimiakseen. Valitsen 9 voltin sovittimen virran saamiseksi.
Tämän anturin lukemiseen käytin MCP3008: ta, joka on IC analogisten signaalien lukemiseen. IC voi toimia 3.3V tai 5V, mutta valitsen 3.3V, jotta se olisi yhteensopiva RPi: n kanssa. Tämä tarkoitti sitä, että minun piti muuttaa lähtöjännite 5 V: sta 3,3 V: een. Tein tämän lisäämällä 2 vastuksen (2 k ja 1 k ohm) luoman jännitteenjakajan.
Tuulensuunta -anturi:
Tuulen suunta on yhtä tärkeä kuin tuulen nopeus, joten liitän tämän seuraavaksi.
Tällä anturilla on samat tiedot kuin tuulen nopeusanturilla. Se toimii myös 9 V: n jännitteellä ja sen lähtöjännite on 5 volttia. Myös tämä anturi yhdistetään MCP3008: een jännitteenjakajan kautta.
DHT22 (kosteus):
DHT22 lukee kosteuden. Se antaa sinulle arvon prosentteina ja sen arvon voi lukea käyttämällä RPi: n I2C -protokollaa. Siksi sinun on otettava I2C-portit käyttöön Raspi-configissa. Lisätietoja täältä.
BMP280 (ilmanpaine):
BMP280: ta käytetään ilmanpaineen lukemiseen. Sen arvo luetaan RPi: n SPI -väylän kautta. Tämä protokolla on otettava käyttöön myös Raspi-configissa. Koodissani käytin Adafruit -kirjastoa.
DS18B20 (lämpötila):
Viimeinen anturi mittaa lämpötilan. tämä anturi on Dallasista ja jos sinulla on ollut vähän kokemusta Dallasista, sinun pitäisi todennäköisesti jo tietää, että he käyttävät 1Wire-väylää. Älä ihmettele, jos sanon, että tämä protokolla on otettava käyttöön myös Raspi-configissa.
Kuinka liitin anturit:
Pdf -muodossa latasin sähkö- ja leipälautakaavion, jotta se olisi hieman helpompaa.
Kun olet onnistunut yhdistämään anturit onnistuneesti ja olet lisännyt kaikkien anturien lukemiseen tarvittavan koodin, voit jatkaa eteenpäin ja siirtyä seuraavaan vaiheeseen. Jos haluat jättää anturin taakse tai haluat lisätä sitä, voit tehdä sen.
Vaihe 4: Web -käyttöliittymän suunnittelu



Nyt olemme yhdistäneet tarvitsemamme anturit verkkosivustollemme.
Haluamme, että verkkosivusto luo helpon ulkoasun näyttäen samalla kaikki antureiden reaaliaikaiset tiedot.
Haluamme myös nähdä näiden mitattujen arvojen historian aikavälein.
Niinpä aloin ensin etsiä inspiraatiota verkosta. Ennen kaikkea vain vehnäinfo -sivustoja ilman oikeasti etsimääni mallia. Sääasemilla, jotka olivat jo markkinoilla, oli todennäköisesti näyttö. Ja tästä näytöstä inspiraationi tuli. Useimpien näyttöjen muotoilu on ruudukko. Tämä antoi minulle idean luoda kotisivu, jossa kaikki anturit näytetään.
Mutta sanoin myös, että halusin tehdä sivun, jossa näet kunkin anturin historian sen arvot.
Tästä syystä tein myös suunnittelulleni toisen sivun, joka sisälsi tämän. Tällä sivulla voisin nähdä lisätietoa anturistani, jota ei näytettäisi etusivullani ja tietysti historian osasta.
Muutaman tunnin kuluttua sain täydellisen suunnittelun valmiiksi!
Suunnittelu tehtiin Adobe XD: llä.
Vaihe 5: Tietokannan luominen

Jotta saisin tauon suunnittelusta, aloitin tietokannastani.
Tämä tietokanta sisältäisi kaikki anturit (5), kaikki toimilaitteet (2) ja niiden antimien arvot.
Tietokanta on melko helppo ja siinä on muutamia suhteita.
Näet tietokantamallin kuvassa.
Vaihe 6: Verkkosivuston koodaus: Käyttöliittymä (HTML -Css)
Takaisin verkkosivulle!
Nyt minulla on malli, jonka voin aloittaa koodaamalla sen html -css: ksi todella käyttää sitä.
Kotisivulla:
Aloitin pitämällä jokaista anturia verkkosivustoni osana. Jotta voisin myöhemmin antaa tämän osan luoda Javascript -koodillani.
Lisäsin myös satunnaisia JS-haltijaluokkia elementteihin. Nämä tekijät mahdollistaisivat kyseisen elementin sisällön muuttamisen
Tämä vei minulta paljon aikaa, koska en ole niin hyvä tällä kielellä.
Kun olet tehnyt kotisivun, oli aika aloittaa historiasivulta.
Historia-sivulla:
Tämä sivu oli hieman helpompi luoda uudelleen. Tällä sivulla oli myös js-haltijoita, jotka saivat tietoa anturista, reaaliaikaisen arvon paikan ja näyttävät taulukon, jossa on kaikki mitatut arvot.
Jotta voisin luoda verkkosivustolle välilehden vaihtoehdon taulukon tai kaavion välillä, minun täytyi lisätä hieman Javascriptiä, jotta elementit eivät näy tai näkyvät.
Meillä on nyt upea verkkosivusto, mutta emme voi näyttää mitään siitä? Korjataan se.
Löydät koodini github-arkistostani:
Vaihe 7: Verkkosivuston koodaus: Taustaosa (tapahtuma) + Käyttöliittymän koodaus (javascript)
Tausta:
Vaikka taustapalvelin on jo asennettu, meidän on vielä otettava tämä käyttöön projektissamme. Ensin meidän on lisättävä tuontia, jotta kaikki toimisi oikein.
pullon tuonnista Pullo, pyyntö, jsonify from flask_socketio tuonti SocketIO from flask_cors tuonti CORS
Palvelimen käynnistämiseksi meidän on lisättävä seuraavat:
socketio.run (sovellus, virheenkorjaus = epätosi, isäntä = '0.0.0.0')
Nyt palvelin on online -tilassa, mutta se ei voi puhua käyttöliittymän kanssa.
Se ei vastaanota tai palauta mitään. Muutetaan se.
Jos haluat pyytää kaikkia tietokannan antureita, wel lisää reitin:
@app.route (päätepiste + '/anturit', Method = ['GET']) def get_sensors (): if request.method == 'GET': s = DataRepository.get_sensors () return jsonify (sensors = s), 200
Tämä koodi käyttää DataRepository -luokkaa ja puhuu tietokannalle. Tässä se antaa meille takaisin pyytämämme anturit.
Tarvitsemme myös reitin kysyäksesi tietoja yhdestä tietystä anturista ja toisen anturin arvoista.
Nämä ovat kaikki reittejä, mutta jotta reaaliaikaiset tiedot ovat mahdollisia. Meidän on lähetettävä joka aikaväli tiedot, jotka anturit juuri lukivat. Tätä varten käytämme Socket-IO-yhteyttä. Se on yhteys, joka on luotu siitä hetkestä lähtien, kun joku lataa sivuston JS: llä, ja se pitää tämän yhteyden auki. Tämä on kaksisuuntainen yhteys, mikä tarkoittaa, että se toimii molemmilla tavoilla (lähetys ja vastaanotto) samanaikaisesti. Tätä varten meidän on lisättävä seuraava koodi.
@socketio.on ('connect') def initial_connection (): print ('A new client connect') socketio.send ("U Bend geconnecteerd") # # Lähetä asiakkaalle!
Tämä koodin rauha suoritetaan, kun asiakas muodostaa yhteyden.
Voit saada minkä tahansa viestin käyttöliittymästä käyttämällä tätä koodia.
@socketio.on ('viesti') def message_recieved (): pass
Voit myös lähettää viestejä. Tämä onnistuu seuraavalla tavalla.
socketio.emit ('Update_RTD', dict_results, broadcast = True)
Ensimmäinen argumentti voi olla mitä haluat, mutta se vastaa sitä, mitä laitat JS: ään, ja voit myös lähettää objekteja sen kanssa. Tämä on valinnainen.
Javascript:
On tärkeää lisätä hieman JS: ää, jotta palvelin voidaan yhdistää taustapalvelimeen, jotta se voi näyttää nykyiset tiedot ja saada tietoja tietokannasta.
Soitamme socketIO -toimintoihin, jotka teimme datan vastaanottamiseksi ja lähettämiseksi.
Kun vastaanotamme tietoja Json-objekteina, purkamme ne saadaksemme haluamamme tiedot ja sitten laitamme ne verkkosivustollamme oleviin JS-haltijoihin.
Löydät koodini github-arkistostani:
Vaihe 8: Kotelon valmistus




Kotelo vei paljon työtä ja voidaan tehdä haluamallasi tavalla. Näin tein sen.
Otin muutaman viinilaatikon.
Yhtä niistä käytin laatikkona RPi: n ja suurimman osan antureistani.
Tuulen nopeusanturia ja tuulen suunta -anturia ei tietenkään ole sijoitettu napaan sijoitetun poikkipalkin sisään vaan sen päälle. Tähän napaan ripustin viinilaatikon, johon tein myös oven.
Voit nähdä, miten sain projektini päätökseen katsomalla valokuvia.
Tämä on tietysti esimerkki siitä, miten voit tehdä sen. Voit tehdä sen kanssa mitä haluat.
Suositeltava:
Raspberry Pi Samban paikallinen tiedostopalvelin: 5 vaihetta

Raspberry Pi Samban paikallinen tiedostopalvelin: Vaiheittainen menettely paikallisen tiedostopalvelimen asentamiseen
NaTaLia -sääasema: Arduinon aurinkovoimalla toimiva sääasema tehty oikein: 8 vaihetta (kuvilla)

NaTaLia -sääasema: Arduino -aurinkovoimalla toimiva sääasema tehty oikein: 1 vuoden onnistuneen toiminnan jälkeen kahdessa eri paikassa jaan aurinkovoimalla toimivan sääaseman projektisuunnitelmani ja selitän, kuinka siitä kehittyi järjestelmä, joka voi todella selviytyä pitkään ajan aurinkoenergiasta. Jos seuraat
ESP 8266 Nodemcu Ws 2812 Neopixel -pohjainen LED -MOOD -lamppu, jota ohjaa paikallinen verkkopalvelin: 6 vaihetta

ESP 8266 Nodemcu Ws 2812 Neopixel -pohjainen LED -MOOD -lamppu Paikallisen verkkopalvelimen ohjaama: ESP 8266 Nodemcu Ws 2812 Neopixel -pohjainen LED -MOOD -lamppu, jota ohjataan verkkopalvelimen avulla
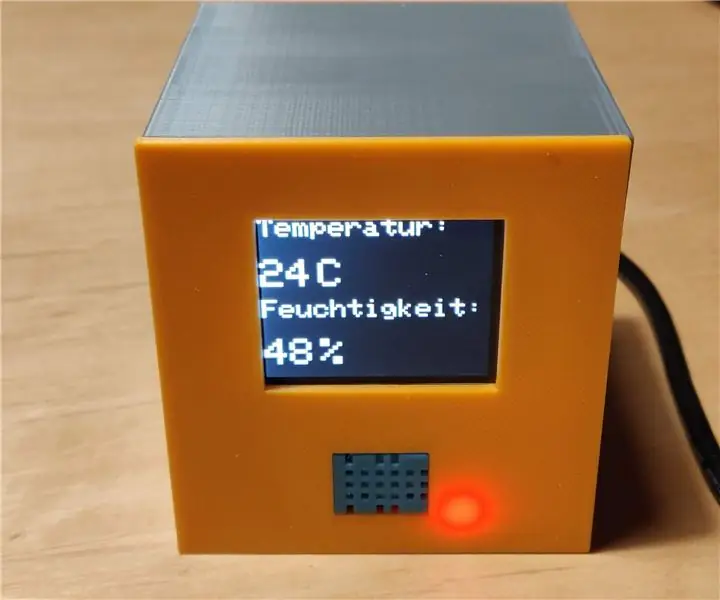
Paikallinen lämpötila-/kosteusasema: 4 vaihetta

Paikallinen lämpötila-/kosteusasema: Tässä ohjeessa opetan sinulle, miten voit tehdä pienen aseman paikallisen lämpötilan ja kosteuden mittaamiseksi ja näyttää sen näytöllä. Miksi tein tämän? Isäni kysyi, voisinko tee joku anturi, joka mittaa lämpötilan
Tee Pi: stä (paikallinen) pilvipalvelin!: 19 vaihetta (kuvilla)

Tee Pi: stä (paikallinen) pilvipalvelin!: Tallenna ja käytä dokumentteja ja valokuvia ja musiikkia omalla paikallisella Pi Cloud -palvelimellasi! Parasta: voit käyttää sitä, jos Internet katkeaa tai kun se katkeaa (tai jos olet syrjäisellä paikalla ja haluat käyttää Wikipediaa). Hei, ja jos ystäväsi saa yhden ja
