
Sisällysluettelo:
- Tarvikkeet
- Vaihe 1: Lataa Unity Game Engine ja Microsoft Visual Studio
- Vaihe 2: Luo uusi projekti ja tuo uusia resursseja
- Vaihe 3: Lisää omaisuutesi kohtaukseen
- Vaihe 4: Lisää hahmoon fysiikkaa
- Vaihe 5: Lisää törmäys hahmollemme
- Vaihe 6: Siirrä hahmomme
- Vaihe 7: Anna hahmon hypätä
- Vaihe 8: Animoi hahmo
- Vaihe 9: Hahmon kääntäminen
- Vaihe 10: Kamera seuraa luonnetta
- Vaihe 11: Lisää toinen pelaaja (2 pelaajaa) ja kamera Seuraa kahta pelaajaa
- Vaihe 12: Pisteiden ja kuolleiden pisteiden lisääminen
- Vaihe 13: Pyörimisen jäädyttäminen
- Vaihe 14: Päävalikon luominen peliin
- Vaihe 15: Julkaiseminen ja jakaminen
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.



Oletko kyllästynyt pelaamaan pelejä? Mikset tee peliä?
Tämä opettavainen opastaa sinut tekemään täysin yksinkertaisen 2D -pelin …
Käytämme Unity Game Engineä 2D -pelimme suunnitteluun ja luomiseen… ja käytämme myös Microsoft Visual Studiota ohjelmoimaan ja luomaan joitain skriptejä.
Tarvikkeet
1- Unity Game Engine
2- Microsoft Visual Studio
Vaihe 1: Lataa Unity Game Engine ja Microsoft Visual Studio


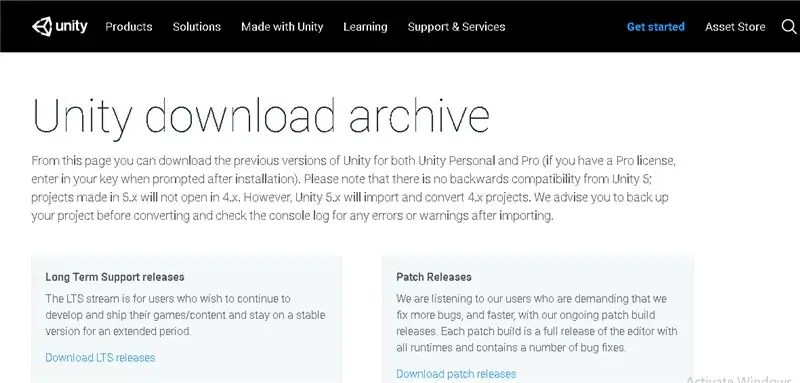
Pelin luomiseksi ja ohjelmoimiseksi tarvitsemme Game Engine ("Unity") ja Visual Studio… Joten lataa ne ensin:
1-Käytä tätä linkkiä… tai hae”lataa Unity Hub”… Lataa ensin”Unity Hub”
3- Käytä sitten tätä linkkiä… Lataa”Unity”
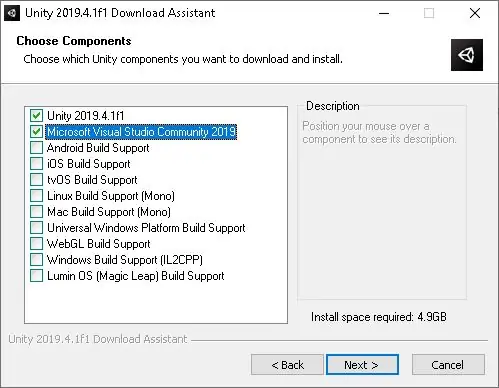
4- Valitse Unity -versio ja napsauta sitten "Lataa (Win)" -> "Unity -asennusohjelma"
Muista tarkistaa Unity & Microsoft Visual Studio Community 2019, kuten toisessa kuvassa näkyy
Vaihe 2: Luo uusi projekti ja tuo uusia resursseja



Lataamisen jälkeen "Unity Hub", "Unity" ja "Microsoft Visual Studio Community 2019"… aloitetaan
1- Avaa "Unity"… Sitten se suorittaa automaattisesti "Unity Hub"
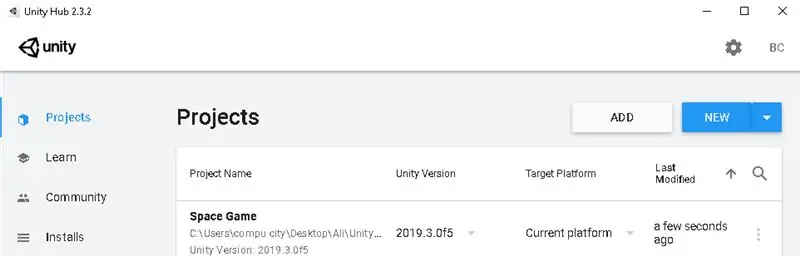
2- Nyt meidän on luotava uusi projekti… Napsauta "UUSI"
3- Valitse 2D-malli, kirjoita projektisi nimi ja valitse sopiva sijainti projektillesi
4- Napsauta "Luo"
Luo -painikkeen napsauttamisen jälkeen Unity toimii …
Nyt meidän on lisättävä hahmomme, tausta ja esineet…
Jos sinulla ei ole mitään lisättävää… voit ladata tämän tarvitsemasi resurssin tästä linkistä.
Ja nyt haluamme lisätä resurssit Unityyn… Tämän tekemiseksi:
Yksinkertaisesti voit vetää kansion ja pudottaa sen projektiikkunaan Unityssä.
TAI
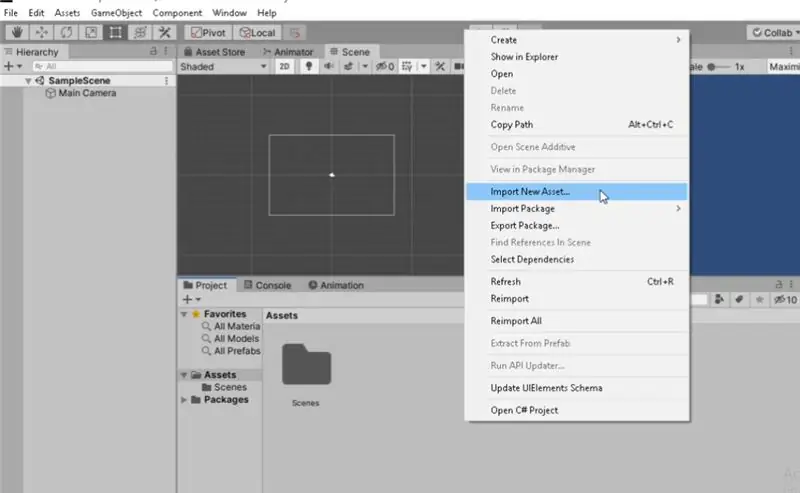
1- Siirry kohtaan Unity & Napsauta hiiren kakkospainikkeella Tyhjennä tila "Projekti" -ikkunassa, kuten toisessa kuvassa näkyy
2- Valitse kansiosta lisättävä tausta, merkki ja objektit.
Vaihe 3: Lisää omaisuutesi kohtaukseen




Jos lisäät jotain kohtausikkunaan… se näkyy peli -ikkunassa
Lisätietoja Unityn Windowsista saat tämän linkin kautta…
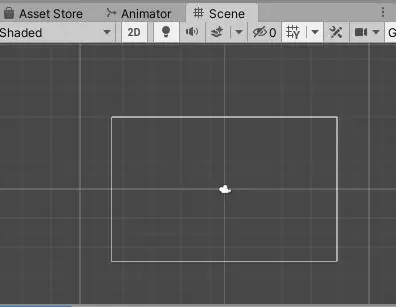
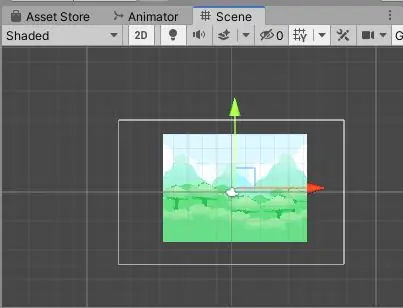
kuten näet ensimmäisessä kuvassa, kohtausikkunassa on valkoinen laatikko ja tämä on kameran laatikko… Joten mikä tahansa tämän laatikon sisällä oleva asia näyttää kameran.
Nyt lisätään ensin tausta kohtausikkunaan…
1- Vedä taustakuva projekti-ikkunasta ja pudota se kohtausikkunan sisään
ja varmista, että kuva sopii kameran laatikkoon
Voit muokata mitä tahansa kuvakokoa valitsemalla työkalupalkista Korjaustyökalu kolmannen kuvan mukaisesti.
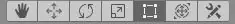
lisää myös haluamasi objektit ja hahmosi kohtaukseen… kuten viimeisessä kuvassa näkyy.
Vaihe 4: Lisää hahmoon fysiikkaa


Ensinnäkin voit testata tai pelata peliäsi napsauttamalla työkalupalkin Toista -painiketta…
Jos pelaat peliäsi nyt… Hahmo ei liiku, ei ole painovoimaa… kaikki asiat ovat staattisia…
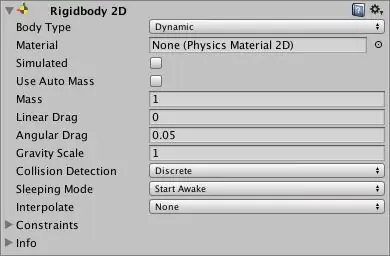
lisätäksesi kaikki fysiikkaominaisuudet hahmoomme… käytämme theRigidbody2D -ominaisuutta Tämän ominaisuuden avulla voit muokata painovoimaa, painoa, massaa ja muita…
Joten lisätään se hahmoomme…
1- Valitse hahmosi hierarkiasta
2- Siirry Tarkastaja-ikkunaan ja paina "Lisää komponentti"
3- Etsi Rigidbody2D
4- Valitse se.
Jos pelaat nyt…. Hahmomme putoaa painovoiman vuoksi: D
Vaihe 5: Lisää törmäys hahmollemme




Nyt meidän on lisättävä Collider2D -ominaisuus, jotta hahmo törmää maahan ja muihin objekteihin…
Tämän tekeminen… Meidän on ensin lisättävä tämä ominaisuus hahmollemme ja mihin tahansa muuhun kohteeseen, jonka on törmättävä sen kanssa.
Lisäämme sen ensin hahmoon …
1- Valitse hahmosi hierarkiasta
2- Siirry Tarkastaja-ikkunaan ja paina "Lisää komponentti"
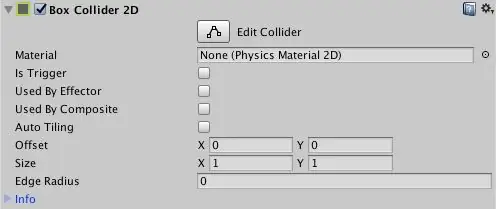
3- Etsi BoxCollider2D
4- Valitse se.
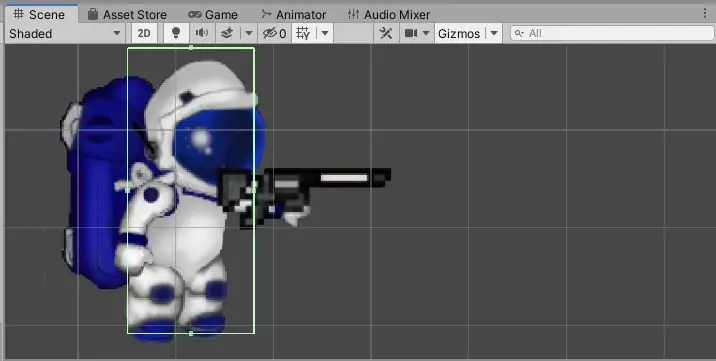
5- Napsauta Inspectorissa näkyvän BoxCollider2D-ruudun "Edit Collider" -ruutua, jotta voit muuttaa näkymän vihreän laatikon kokoa
6- Vedä yksi vihreästä pisteestä, joka näkyy vihreässä ruudussa, jotta se sopii hahmoon
Toiseksi, lisätään se maahan (tee samat vaiheet)…
1- Valitse hahmosi hierarkiasta2- Siirry tarkastaja-ikkunaan ja paina "Lisää komponentti"
3- Etsi BoxCollider2D
4- Valitse se.
5- Napsauta Inspectorissa näkyvän BoxCollider2D-ruudun "Edit Collider" -ruutua, jotta voit muuttaa näkymän vihreän laatikon kokoa
6- Vedä yksi vihreästä pisteestä, joka näkyy vihreässä ruudussa, jotta se sopii hahmoon
Jos pelaat peliä, näet, että hahmo seisoo kentällä:>
Vaihe 6: Siirrä hahmomme



Saadaksemme hahmomme tekemään minkä tahansa tehtävän, meidän on ensin lisättävä hänelle käsikirjoitus, joka kertoo hänelle, mitä tehdä…
Unity käyttää C# -kieltä… Jos haluat oppia lisää siitä, voit käydä tällä linkillä
Joten luodaan käsikirjoitus
1- Valitse hahmosi hierarkiasta
2- Siirry Tarkastaja-ikkunaan ja paina "Lisää komponentti"
3- Kirjoita komentosarjan nimi (esimerkiksi liike)…
4- Napsauta "Uusi skripti"
5- Napsauta "Luo ja lisää"
Nyt kaksoisnapauta sitä muokataksesi komentosarjaa
6- Poista kaikki automaattisesti kirjoitetut koodit
7- Lataa teksti, kopioi se ja liitä se käsikirjoitukseesi (älä unohda kirjoittaa sinulle komentosarjan nimeä #yourScriptName) sijaan
8- jos haluat tietää kuinka koodata tämä … Käy tällä linkillä
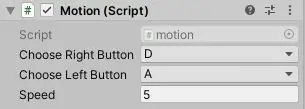
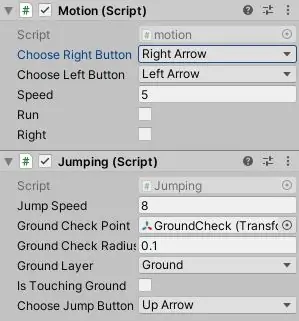
9- Tallenna käsikirjoitus ja mene hahmon tarkastajaan, katso käsikirjoituksesi
10- Valitse oikea ja vasen painike ja aseta nopeus.
Jos pelaat peliä, hahmo liikkuu…: D
Vaihe 7: Anna hahmon hypätä


Kun olemme lisänneet hahmomme liikkeen… olemme nyt valmiita hyppäämään hahmoihimme…
Joten meidän on myös luotava uusi skripti, joka saa hahmomme hyppäämään…
1- Valitse hahmosi hierarkiasta
2- Siirry Tarkastaja-ikkunaan ja paina "Lisää komponentti"
3- Kirjoita komentosarjan nimi (esimerkiksi hyppy)…
4- Napsauta "Uusi skripti"
5- Napsauta "Luo ja lisää"
Ennen hyppykomentosarjan muokkaamista … Lisätään ensin kerros maaperään, jotta Unity tietää, että tämä kohde on maa …
1- Valitse maa hierarkiasta
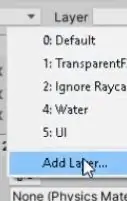
2- Napsauta Tarkastajan yläosassa olevasta "Tasosta" "Oletus"
3- Valitse "Lisää kerros"
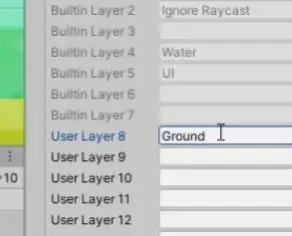
4- Nimeä kerros 8 "Maa" (kuten toisessa kuvassa)
5- Valitse maa hierarkiasta uudelleen
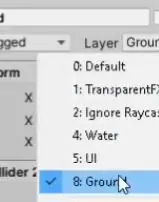
6- Napsauta Tarkastajan yläosassa olevasta "Tasosta" "Oletus"
7- Valitse "Maa"
Siinä kaikki… Lopulta luomme uuden kerroksen, joka on "Ground", ja lisäsimme sen maaperäämme
Ennen kuin teemme myös hahmon hyppäämisen, meidän on varmistettava, että hän koskettaa sitten maata, hän hyppää.
Luodaan siis GroundCheck hahmollemme…
1- Napsauta hiiren kakkospainikkeella hahmosi hierarkiasta
2- Valitse "Luo tyhjä" ja nimeä se uudelleen "GroundCheck"
3- Valitse työkaluriviltä "Siirrä työkalu" ja siirrä "GroundCheck" alas merkkipohjaan tai kenkään (kuten viidennessä kuvassa)
Sen jälkeen olemme valmiita muokkaamaan hyppykäsikirjoitustamme
1- Avaa hyppyskriptisi (projektista tai tarkastajasta)
2- Poista kaikki automaattisesti kirjoitetut koodit
3- Lataa teksti, kopioi se ja liitä se käsikirjoitukseesi (älä unohda kirjoittaa sinulle komentosarjan nimeä #yourScriptName) sijaan
jos haluat tietää, miten me koodaamme tämän… Käy tällä linkillä
4- Tallenna käsikirjoitus ja siirry hahmon tarkastajaan, katso käsikirjoitustasi (kuten kuudes kuva näkyy)
5- Aseta hyppyvoima, lisää "GroundCheck" maan tarkistuspisteeseen (vetämällä sitä ja pudottamalla se suorakulmion laatikkoon), aseta maan säde (esimerkki 0,1), valitse pohjakerros "Ground" ja valitse lopuksi hyppypainike.
Jos pelaat peliä nyt…. Hän kävelee ja hyppää… Hurraaaaay:)
Vaihe 8: Animoi hahmo





Kun olemme tehneet hahmomme liikuttamaan ja hyppimään… Animoimme hänet… Se saa hänet näyttämään erittäin siistiltä…
tarvitset ensin Sprite -kuvan joutokäynnistä, kävelystä ja hyppäämisestä (kuten näkyy ensimmäisestä neljänteen kuvaan)
Hahmon animoimiseksi sinun on työskenneltävä animaatioikkunassa ja animaatioikkunassa ja oletusarvoisesti Unityn käyttöliittymässä et näytä näitä ikkunoita… saadaksesi ne:
1- Napsauta Ctrl+6 saadaksesi animaatioikkunan
2- Valitse ikkuna vasemmasta yläkulmasta avattavista vaihtoehdoista (kuten viidennessä kuvassa)
Valitse sitten "Animaatio" -> "Animaattori", niin kaksi ikkunaa avautuvat (animaatioikkuna ja animaattori -ikkuna)
Aloitetaan nyt hahmon animointi sen ollessa joutokäynnillä…
1- Valitse hahmosi hierarkiasta
2- Napsauta "Luo" -painiketta Animaatio-ikkunassa
3- Valitse sopiva paikka tallentaa animaatio siihen
4- Valitse sitten kaikki tyhjäkäynnissä olevat valokuvat projektista ja vedä ja pudota se animaatioikkunaan (kuten kuudes kuva näkyy)
Jos pelaat nyt, hahmo on joutokäynnillä Vau … Todella siistiä…
Anna hänen nyt pelata Walk -animaatiota kävellessään…
1- Siirry animaatioikkunaan napsauttamalla "Uusi animaatio"
2- Valitse "Luo uusi leike"
3- Valitse sopiva paikka tallentaa animaatio siihen
4- Valitse sitten kaikki kävelykuvat projektista ja vedä ja pudota se animaatioikkunaan
Avaa nyt animaattori -ikkuna
1- Napsauta hiiren kakkospainikkeella tyhjäkäyntilaatikkoa ja valitse "tee siirtymä" ja napsauta Kävelylaatikko (kuten seitsemännessä kuvassa näkyy)
Huomautus: Animaatiolaatikon saman nimen ei pitäisi olla, se riippuu siitä, mikä sen nimi on…
2- Napsauta Walk Boxia hiiren kakkospainikkeella ja valitse "Tee siirtymä" ja napsauta sitten Idle Box
3- Napsauta parametreissa Plus-kuvaketta (+) Valitse Bool (anna sille nimi esimerkiksi Walk)
4- Valitse nuolet, jotka siirtyvät käyttämättömästä kävelyanimaatioon, siirry itInspectoriin ja aseta "On poistumisaika" arvoon False, "Kiinteä kesto" arvoon false, aseta "siirtymäaika" nollaksi ja napsauta plus (+) Nämä ovat kunnossa ja asettavat "Kävele" -asetukseksi "Tosi" (kuten kahdeksannessa kuvassa näkyy)…
5- Valitse nuolet, jotka siirtyvät Kävely-joutokäynnistä -animaatiosta, Siirry sen tarkastajaan ja aseta "On poistumisaika" -arvoksi False, "Kiinteä kesto" -arvoksi epätosi, Aseta "siirtymäaika" -arvoksi nolla ja napsauta plus (+) -painiketta. olemassa ehdon sisällä ja aseta "Kävely" -asetukseksi "False"
6- Valitse hahmosi hierarkiasta
7- Siirry Tarkastaja-ikkunaan ja paina "Lisää komponentti"
8- Kirjoita komentosarjan nimi (esimerkiksi AnimateWalk)…
9- Napsauta "Uusi skripti"
10- Napsauta "Luo ja lisää"
11- Poista kaikki automaattisesti kirjoitetut koodit
12- Lataa teksti, kopioi se ja liitä se käsikirjoitukseesi (älä unohda kirjoittaa sinulle komentosarjan nimeä #yourScriptName sijasta, liikkeesi skriptin nimeä #YourMotionScriptName sijasta ja myös hyppyskriptinimeäsi #YourJumpingScriptName sijasta ja Kirjoita Bool -nimesi Animaattorin parametrien sisällä luomasi "Walk" -käskyn sijaan)
13- Tallenna käsikirjoitus ja siirry hahmon tarkastajaan, katso käsikirjoituksesi
14- Vedä hahmosi ja pudota se "Insertyour Motion Script"- ja "Insertyour Jump Script" -sisältöön
Jos pelaat peliä nyt, pelaaja on joutokäynnillä ja voittaa siirtämällä juoksevan animaatiopelin… Viileä:>
Anna hänen nyt pelata Jump -animaatiota, kun hän hyppää…
1- Siirry animaatioikkunaan napsauttamalla "Uusi animaatio"
2- Valitse "Luo uusi leike"
3- Valitse sopiva paikka tallentaa animaatio siihen
4- Valitse sitten kaikki hyppyvalokuvat projektista ja vedä ja pudota se animaatioikkunaan
Avaa nyt animaattori -ikkuna
1- Napsauta hiiren kakkospainikkeella tyhjäkäyntilaatikkoa ja valitse "tee siirtymä" ja napsauta hyppylaatikkoa (kuten yhdeksännessä kuvassa näkyy)
2- Napsauta hiiren kakkospainikkeella siirtymisruutua ja valitse "Tee siirtymä" ja napsauta Suorita laatikko
3- Napsauta parametreissa Plus-kuvaketta (+) Valitse Bool (anna sille nimi esimerkiksi Jump)
4- Valitse nuolet, jotka siirtyvät käyttämättömästä hyppyanimaatioon, siirry sen tarkastajaan ja aseta "Onko poistumisaika" arvoon False, "Kiinteä kesto" arvoon epätosi, Aseta "siirtymän kesto" nollaksi ja napsauta plus (+) olemassa kunnossa ja sisällä "Hyppy" -asetukseksi "Tosi" (kuten kymmenennessä kuvassa näkyy)…
5- Valitse nuolet, jotka siirtyvät Jump to Run -animaatiosta, siirry sen tarkastajaan ja aseta "Has Exit Time" arvoon False, "Fixed Duration" arvoon false, aseta "siirtymäaika" arvoon Zero ja napsauta plus (+) olemassa ehdon sisällä ja aseta "Hyppy" -asetukseksi "False"
6- Kaksoisnapauta Jump-animaatioruutua Animaattorista ja aseta "Loop Time" -asetukseksi "False"
7- Valitse hahmosi hierarkiasta
8- Siirry Tarkastaja-ikkunaan ja paina "Lisää komponentti"
9- Kirjoita komentosarjan nimi (esimerkiksi AnimateJump)…
10- Napsauta "Uusi komentosarja"
11- Napsauta "Luo ja lisää"
12- Poista kaikki automaattisesti kirjoitetut koodit
13- Lataa teksti, kopioi se ja liitä se käsikirjoitukseesi (älä unohda kirjoittaa sinulle komentosarjan nimeä #yourScriptName -nimisen sijasta ja myös hyppyskriptinimeäsi #YourJumpingScriptName sijasta, ja kirjoita Bool-nimesi kävellen sijaan. Animaattorin parametrien sisällä)
14- Tallenna käsikirjoitus ja siirry hahmon tarkastajaan, katso käsikirjoituksesi
15- Vedä hahmosi ja pudota se "Lisää hyppyskriptisi" -osaan
Jos pelaat peliäsi nyt, soitin tyhjäkäynnillä… Kävele… ja hyppää… hooohuuu!: D
mutta hän on käännettävä
Vaihe 9: Hahmon kääntäminen



Ensin sinun on lisättävä hahmoomme uusi skripti:
1- Valitse hahmosi hierarkiasta
2- Siirry Tarkastaja-ikkunaan ja paina "Lisää komponentti"
3- Kirjoita skriptin nimi (esimerkiksi Flip)…
4- Napsauta "Uusi skripti"
5- Napsauta "Luo ja lisää"
6- Poista kaikki automaattisesti kirjoitetut koodit
7- Lataa teksti, kopioi se ja liitä se käsikirjoitukseesi (älä unohda kirjoittaa sinulle komentosarjan nimeä #yourScriptName sijasta ja myös Motion Script -nimeäsi #YourMotionScriptName)
8- Tallenna käsikirjoitus ja siirry hahmon tarkastajaan, katso käsikirjoituksesi
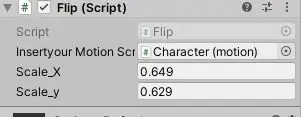
9- Vedä hahmosi ja pudota se "Insertyour Motion Script" -kenttään
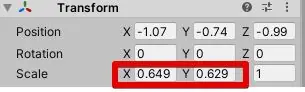
10-Kopioi hahmosi asteikko X tarkastajan yläosassa olevasta (muunnos) -kohdasta ja ohita se skenaariosi skaalalla_X (kuten näkyy toisessa ja kolmannessa kuvassa)
11- Kopioi hahmosi asteikko Y tarkastajan yläosassa olevasta (muunnos) -kohdasta ja ohita se asteikolla Y
Vaihe 10: Kamera seuraa luonnetta
Tällä kertaa sinun on lisättävä uusi skripti kameraamme:
1- Valitse kamera hierarkiasta
2- Siirry Tarkastaja-ikkunaan ja paina "Lisää komponentti"
3- Kirjoita komentosarjan nimi (esimerkiksi CameraFollow)…
4- Napsauta "Uusi skripti"
5- Napsauta "Luo ja lisää"
6- Poista kaikki automaattisesti kirjoitetut koodit
7- Lataa teksti, kopioi se ja liitä se käsikirjoitukseesi (älä unohda kirjoittaa sinulle komentosarjan nimeä #yourScriptName) sijaan
8- Tallenna käsikirjoitus ja mene kameran tarkastajaan, katso käsikirjoitustasi 8- Vedä hahmosi ja pudota se "Kohteen" sisään
Voit muokata muita asetuksia, jos haluat…
Jos haluat asettaa reunan kameraan, käytä siirtymää X & Y
Vaihe 11: Lisää toinen pelaaja (2 pelaajaa) ja kamera Seuraa kahta pelaajaa

Jotta pelistäsi tulisi mielenkiintoisempi…. Voit tehdä sen 2, 3, 4, 10, 20…. Pelaajat… mikä tahansa määrä pelaajia, joita haluat… joten tee se:
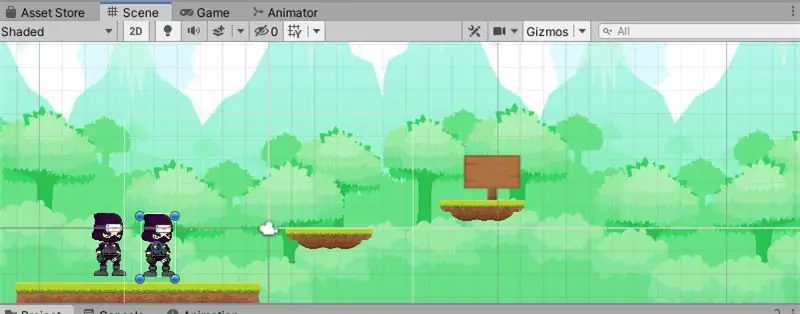
1- Valitse hahmosi hierarkiasta
2- Kopioi se (Pres Ctrl + D)
nyt lisäsit toisen hahmon
3- Siirrä sitä Siirrä-työkalulla ja vedä sitä, aseta se sopivaan paikkaan
4- Nyt meidän on muutettava ohjausasetuksia, joten mene sen tarkastajaan, vaihda sen liikkeen komentosarjan oikea ja vasen painike
5- Vaihda myös hyppypainike …
Mutta nyt Kamera seuraa vain yhtä pelaajaa, jotta se seuraa enemmän kuin yhtä pelaajaa, meidän on lisättävä siihen uusi skripti:
1- Valitse kamera hierarkiasta2- Siirry Tarkastaja-ikkunaan ja paina "Lisää komponentti"
3- Kirjoita komentosarjan nimi (esimerkiksi CameraFollowMultipleTarget)…
4- Napsauta "Uusi skripti"
5- Napsauta "Luo ja lisää"
6- Poista kaikki automaattisesti kirjoitetut koodit
7- Lataa teksti, kopioi se ja liitä se käsikirjoitukseesi (älä unohda kirjoittaa sinulle komentosarjan nimeä #yourScriptName) sijaan
8- Tallenna käsikirjoitus ja mene kameran tarkastajalle, katso käsikirjoitustasi
9- Aseta "tavoite" 2
10- Vedä kaksi pelaajaasi tämän tavoitteen sisään.
Varmista, että kameran siirtymä Z (-20)
Voit muuttaa tai asettaa toisen asetuksen… jos haluat edetä kamerassa Muokkaa siirtymää X & Y
Vaihe 12: Pisteiden ja kuolleiden pisteiden lisääminen

Pelissäsi voi tehdä monia hienoja ideoita, mutta yksinkertaisin idea on luoda yksinkertainen pistealue, jos joku hahmoista saavuttaa sen ensimmäisenä voittaessaan, ja on kuollut alue, jos pelaaja koskettaa sitä ja kutoo uudelleen uudelleen kutupaikka …
Tehdään ensin pistealue:
1- Mutta a Ground ja Score-objekti (kuten näkyy ensimmäisessä kuvassa)
älä unohda lisätä siihen Box Collider2D: tä
Nyt meidän on lisättävä pisteytyskenttään käsikirjoitus
1- Valitse pistemääräsi Hierarkiasta
2- Siirry Tarkastaja-ikkunaan ja paina "Lisää komponentti"
3- Kirjoita komentosarjan nimi (esimerkiksi ScoreGround)…
3- Napsauta "Uusi komentosarja" 4- Napsauta "Luo ja lisää"
5- Poista kaikki automaattisesti kirjoitetut koodit
6- Lataa teksti, kopioi se ja liitä se käsikirjoitukseesi (älä unohda kirjoittaa sinulle komentosarjan nimeä #yourScriptName -nimen sijaan ja nimeä 2 pelaajan nimi uudelleen "YourPlayer1Name" ja "YourPlayer2Name" sijaan)
7- Tallenna käsikirjoitus ja mene kameran tarkastajalle, katso käsikirjoitustasi
Meidän on nyt luotava Teksti ja Käynnistä -painike
Tekstin luominen
1- Napsauta pluspainiketta (+) hierarkiassa
2- Valitse "UI" -> "Text"
3- Nimeä tarkastajan teksti uudelleen ja muokkaa sen väriä….
4- Luo 2 tekstiä, joista toinen on pelaajalle yksi (esimerkiksi "Pelaaja 1 voittaa") ja toinen pelaajalle 2
Nyt meidän on luotava uudelleenkäynnistyspainike
Painikkeen luominen1- Napsauta pluspainiketta (+) hierarkiassa
2- Valitse "UI" -> "Button"
3- Nimeä painike uudelleen tarkastajalta ja muokkaa sen väriä….
luo vain yksi painike
Nyt kun olet luonut tekstejä ja painikkeita, meidän on lisättävä ne pisteytystarkastajaan tehdäksesi sen:
1- Valitse pistemääräsi Hierarkiasta2- Siirry Tarkastaja-ikkunaan
3- Katso lisäämääsi käsikirjoitusta
4- Vedä tekstit ja pudota se kohtaan "Voittaa pelaajan 1 teksti" ja "Voita pelaajan 2 teksti"
5- Vedä painiketta ja pudota se "Käynnistä uudelleen" -painikkeeseen
jos pelaat nyt, kaikki toimii paitsi uudelleenkäynnistyspainiketta
Jotta se toimisi
1- Valitse tiedosto Unityn vasemmassa yläkulmassa olevista avattavista työkaluista…
2- Valitse "Rakennusasetukset"
3- Vedä kohtauksesi projektiikkunassa olevasta Scene-kansiosta ja pudota se "Scene in Builds" -kohtaan
nyt lisätään uusi komentosarja painikkeeseen
4- Valitse painike hierarkiasta
5- Siirry Tarkastaja-ikkunaan ja paina "Lisää komponentti"
6- Kirjoita komentosarjan nimi (esimerkiksi SceneLoader)…
7- Napsauta "Uusi skripti"
8- Napsauta "Luo ja lisää"
9- Poista kaikki automaattisesti kirjoitetut koodit
10- Lataa teksti, kopioi se ja liitä se käsikirjoitukseesi (älä unohda kirjoittaa sinulle komentosarjan nimeä #yourScriptName) sijaan
11- Tallenna skripti palaa Unityyn
12- Valitse painike hierarkiasta
13- Siirry sen tarkastajaan napsauttamalla Plus (+) -painiketta napsautuksesta
14- vedä ja pudota pullo suorakulmaiseen laatikkoon
15- Napsauta "Ei toimintoa" Valitse "SceneLoader" -> "Lataa kohtaus"
16- kirjoita nolla… 0
nyt jos pelaat, se toimii….. Hurraa: D
Lisäämme kuolleen vyöhykkeen tekemään tämän:
1- Napsauta Plus (+) -painiketta hierarkiassa
2-Valitse "Luo tyhjä" ja siirry sen tarkastajaan
3- Lisää BoxCollider 2d….
4- Siirrä se alas, joten kun pelaaja putoaa, hän törmää siihen
Lisää nyt uusi komentosarja tähän peliobjektiin ja nimeä se esimerkiksi DeadZoneksi
5- Lataa teksti, kopioi se ja liitä se skriptiisi (älä unohda kirjoittaa sinulle komentosarjan nimeä #yourScriptName & -sovelluksen sijaan ja ja kirjoita hahmojen nimet "yourPlayer1 Name", "YourPlayer2 Name")
Tallenna ja palaa takaisin ykseyteen
Meidän on lisättävä tyhjä peliobjekti, joka osoittaa, missä pelaajamme kutee uudelleen
1- Napsauta Plus (+) hierarkiassa
2- Valitse "Luo tyhjä"
3- Siirrä asema samaan asentoon, johon tarvitset pelaajien uudelleen kutevan
4- katso tarkastajan DeadZone-skriptiä ja lisää siihen Spawn Point (luomasi peliobjekti).
Jos pelaat nyt, olet vaikuttunut: -O
Vaihe 13: Pyörimisen jäädyttäminen
Kun pelaat peliä, hahmo pyörii vian…
Jos ärsytti tätä vikaa… voit korjata sen helposti:
1- Valitse merkki vain hierarkiasta
2- Katso tarkastajan Rigidbody2D
3- Avaa "Rajoitukset" ja aseta "Pysäytyskierto" arvoon Tosi
Se siitä;)
Vaihe 14: Päävalikon luominen peliin

Näin päävalikko luodaan
Vaihe 15: Julkaiseminen ja jakaminen
Lopuksi voit ladata pelisi Katso tämä video
Toivottavasti nautit… Opi… Hanki fum:)
Kaikki kysymykset kysy minulta:
Suositeltava:
Luo Macintosh Plus -levyt: 3 vaihetta (kuvien kanssa)

Luo Macintosh Plus -ROM -levyjä: Tämä käyttöopas opastaa sinua " kopioinnin " EPROM -kuvat Macintosh Plus ROM -piireiltäsi ja (tai) "polttaminen" kuvat uusiin siruihin. Prosessi suoritetaan periaatteessa kahdesti molempien luomiseksi
Luo mukautettuja karttoja Garmin GPS: lle: 8 vaihetta (kuvilla)

Luo mukautettuja karttoja Garmin GPS -laitteellesi: Jos sinulla on Garmin GPS, joka on suunniteltu retkeilyyn ja muuhun ulkoiluun (mukaan lukien GPSMAP-, eTrex-, Colorado-, Dakota-, Oregon- ja Montana -sarjat, muiden joukossa), sinun ei tarvitse tyytyä paljaiden luiden karttoihin, jotka esiladattiin siihen. E
Luo henkilökohtainen aktiviteettiloki: 6 vaihetta

Rakenna henkilökohtainen toiminnan kirjaaja: Ystäväni Lontoosta, Paul, halusi löytää tavan seurata hänen ruokaa, toimintaa ja sijaintia yhdellä kojelaudalla. Silloin hän keksi idean luoda yksinkertainen verkkolomake, joka lähettäisi tiedot kojelautaan. Hän laittaisi molemmat verkkolomakkeen
Luo avaruusasema TinkerCad Codeblockissa -- Helppo opetusohjelma: 7 vaihetta (kuvilla)

Luo avaruusasema TinkerCad Codeblockiin || Helppo opetusohjelma: Vaikka ajatus avaruudessa elämisestä saattaa tuntua tieteiskirjallisuudelta, tätä lukiessasi kansainvälinen avaruusasema kiertää maata viiden mailin sekuntinopeudella ja kiertää maapalloa kerran 90 minuutin välein. Tässä projektissa opit
Luo puettava liikkeenseuranta (BLE Arduinosta mukautetuksi Android Studio -sovellukseksi): 4 vaihetta

Rakenna puettava liikkeen seuranta (BLE Arduinosta mukautetuksi Android Studio -sovellukseksi): Bluetooth Low Energy (BLE) on pienitehoinen Bluetooth -viestintä. Käytettävien laitteiden, kuten älykkäiden vaatteiden, joita autan suunnittelemaan Predictive Wearissa, on rajoitettava virrankulutusta aina kun mahdollista pidentääkseen akun käyttöikää, ja käytettävä usein BLE: tä
