
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:01.
- Viimeksi muokattu 2025-06-01 06:09.


Viime aikoina minulla on ollut paljon vapaa -aikaa käsissäni, joten olen työskennellyt joukon projekteja.
Tämän projektin avulla voit ohjata RGB -LED -valoja Google Homen kautta Raspberry Pi: n avulla. Nyt projektissa on kolme osaa, Raspberry Pi: n määrittäminen, Google Homen määrittäminen mukautetulla komennolla IFTTT: n avulla ja sitten piirien luominen. Tein radan itse, mutta lyön vetoa, että saat Adafruitilta jotain, joka tekee mitä tarvitaan.
Materiaalit Raspberry Pi -osalle
- Raspberry Pi - mikä tahansa toimii, mutta käytän nollaa
- Langaton dongle - jos Pi -laitteessa ei ole sisäänrakennettua Wifi -yhteyttä
- Google Home - Valinnainen, jos puhelimessasi on Google Assistant
Materiaalit piirin osille- Älä anna tämän estää sinua… Se on melko yksinkertaista
- Protoboard
- Johto
- LED-nauha
- 12 V: n virtalähde - Kaikki yli 2 ampeerin pitäisi olla kunnossa
- DC Barrel Jack - Sama koko kuin virtalähteessäsi
- NPN BJT Power Transistors (x3) - Käytän TIP31C: tä
-
Uros- ja naarasliittimet - Valinnainen, mutta erittäin suositeltavaa
Vaihe 1: Expressin lataaminen Pi: lle

En aio mennä liian yksityiskohtaisesti Pi: n asettamiseen, koska siellä on niin paljon opetusohjelmia niiden asettamiseksi.
Mitä sinun tarvitsee tehdä, jota en käsittele…
- Vilkkuva Raspberry Pi uusimmalla Raspbianilla
- Asenna verkkokortti, jotta voit käyttää Internetiä Pi: stä
- Aseta staattinen IP Raspberry Pi: lle
Tästä se hauskuus nyt alkaa! Meidän on asennettava nodeJS, npm, express ja express-generator.
sudo apt-get päivitys
sudo apt-get install nodejs npm
Kun ne on asennettu, suorita seuraava
npm asentaa express-pikageneraattori
Expressin avulla voit tehdä hyvin yksinkertaisen verkkopalvelimen Raspberry Pi -laitteesi käyttöön. Express-generaattori luo automaattisesti tiedostoja pikapalvelimelle.
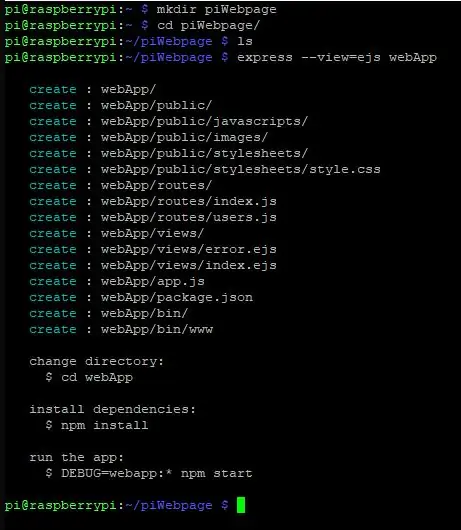
Tee hakemisto ja cd hakemistoon. Nimesin omani piWebpage. Suorita nyt seuraava (näkyy myös kuvassa)
mkdir piWebpage
cd piWebpage express --view = ejs webApp
Tämä luo kansion nimeltä webApp, jossa on kaikki pikatiedostot. Jos aiot tehdä enemmän tällä verkkosivulla myöhemmin ja pidät PUG: sta, korvaa --view = ejs merkillä --view = mopsi. Emme koske verkkosivua, joten tällä sovelluksella ei ole väliä mitä käytämme.
Vaihe 2: Pi -palvelimen asennus
Siirry uuteen webApp -hakemistoon.
cd webApp
npm asennus
npm install kestää jonkin aikaa, koska se asentaa kaikki express -riippuvuudet.
Liitä setColor.py webApp -kansioon. Tässä tiedostossa on joitakin perusväriasetuksia. Lisää rohkeasti lisää kuin haluat. Alue on 0-255, missä 255 on värillinen. Jossain vaiheessa lisään todennäköisesti mahdollisuuden himmentää valoja, mutta toistaiseksi ne ovat täynnä kirkkautta.
Siirry reiteille
cd -reitit
Korvaa nyt index.js liitteenä olevalla tiedostolla. Tämä lisää joitain rivejä POST -komennon vastaanottamiseksi, jonka Google Home lähettää. Tästä POSTista saamme värin valituksi ja kehotamme Pi: tä suorittamaan setColor python -skriptin valojen säätämiseksi.
Viimeinen asia… Palaa webApp -kansioon.
cd ~/piWebpage/webApp
Liitä ja tallenna alla oleva koodi WebApp.js -tiedostosi suosikkieditorillasi. Missä tahansa on hyvä niin kauan kuin se on ennen "module.exports = app;"
// Asenna LED -laiteohjainconst {exec} = vaativat ('child_process'); exec ('sudo pigpiod', (err, stdout, stderr) => {if (err) {console.log ('Virhe ladattaessa LED -ohjainta'); return;} else console.log ('LED -ohjain ladattu onnistuneesti'); });
Kuten kommentti sanoo, pigpiod on laitteistoajuri PWM -signaaleille, joita käytämme LED -värien säätämiseen. Uskon, että se on jo asennettu Raspbianiin, mutta jos ei…
sudo apt-get install pigpiod
Nyt todellinen testi! Palvelimen käynnistäminen!
DEBUG = webapp:* npm start
Vaihe 3: IFTTT -asennus (liipaisin)


IFTTT voi tehdä paljon, ja suosittelen lämpimästi tutustumaan joihinkin sovelluksiin.
Ensin sinun on luotava tili. Käytä samaa Google -tiliä, joka on liitetty Google -kotiisi, muuten ne eivät synkronoidu keskenään. Kun olet valmis ja kirjautunut sisään, napsauta IFTTT -sivun oikeaa yläkulmaa, jossa näkyy nimesi ja avatarisi. Napsauta sitten avattavasta valikosta Uusi sovelma.
Jos olet utelias, IFTTT tarkoittaa IF This then That, jos et huomannut esiin tulevan näytön. Joten haluamme If If Assistantin, sitten Webhookin vaihtoehtona.
Jatka napsauttamalla +tämä, joka lataa hakupalkin. Kirjoita hakuun Google Assistant ja napsauta haun alla olevaa kuvaketta.
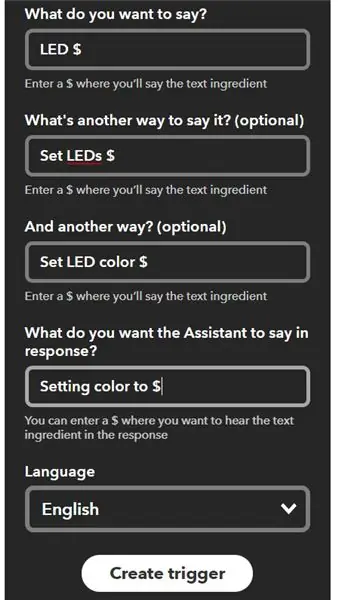
Valitse Valitse liipaisin -kohdassa kolmas vaihtoehto Sano lause tekstin ainesosalla. Nyt voit antaa kolme komentoa, jotka suorittavat saman toiminnon. Lisäät $ lauseeseen, jossa mainitsit värin. Jos esimerkiksi sanoisin luonnollisesti Hei Google, Aseta LEDit sinisiksi (niin luonnollista kuin laitteelle huutaminen voi olla), kirjoitan kenttään Aseta LEDit $. Tee tämä kaikille kolmelle kentälle, joilla on eri versiot komennosta.
3 mitä käytin olivat
LEDit $
Aseta LED -valot $
Aseta LED -väri $
Viimeinen kenttä on se, mitä haluat Google -kotisi vastaavan komennon jälkeen. Se voi olla mitä haluat, mutta käytin Asetuksen väri -asetukseksi $. $ Tarkoittaa, että hän toistaa värin takaisin.
Napsauta Luo liipaisin
Vaihe 4: IFTTT -asennus (toiminto)


Kun olet napsauttanut Luo liipaisin, lataat takaisin näkymään, jos tämä sitten, mutta tämä on korvattu Google Assistant -logolla. Jatka napsauttamalla +että
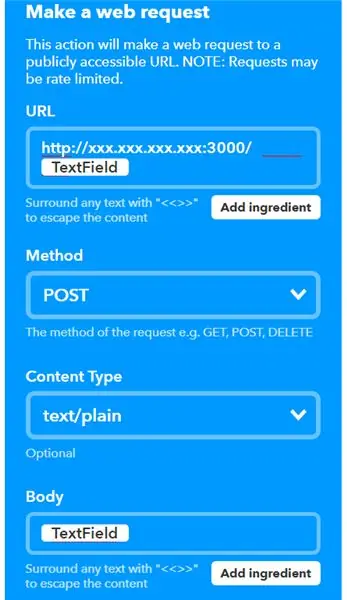
Sama asia kuin ennenkin, kun se tuo sinut hakupalkkiin. Kirjoita Webhooks ja napsauta hakukentän alla olevaa webhook -kuvaketta. Valitse Valitse toiminto Webhooksille -kohdassa vain yksi vaihtoehto, joten valitse Tee verkkopyyntö.
Tässä asiat muuttuvat hieman hankalaksi. Koska Google ei ole toinen tietokone talossasi, tarvitset ulkoisen IP -osoitteesi. Tämä vaatii jonkin verran porttien edelleenlähetystä, mutta käsittelemme sitä myöhemmin. Saat ulkoisen IP -osoitteesi osoitteesta
Kirjoita URL -kenttään https://xxx.xxx.xxx.xxx:3000/{{TextField}} (x: t ovat ulkoinen IP -osoitteesi). Jos olet utelias, TextFieldillä on väri, jonka valitsit komentoa tehdessäsi. Käytämme 3000 -laitetta siksi, että se on Raspberry Pi Express -palvelimen portti. (Voit muuttaa koodin porttia, mutta käytämme vain Expressin oletusasetuksia)
Valitse menetelmälle POST.
Valitse Sisältötyypiksi teksti/tavallinen.
Kirjoita runkoksi {{Tekstikenttä}}
Ne teistä, jotka tietävät, miten POST -komento toimii, luulisi, että jos jäsennät pyynnön runko -ominaisuuden, saat värin. Jostain syystä mitään ei koskaan laiteta pyynnön runko -kenttään, joten jäsennän itse asiassa värin URL -osoitteen. Toivottavasti tämä korjaantuu pian, koska se yksinkertaistaisi koodiani index.js -reitillä. Mutta eksyn.
Napsauta lopuksi Luo toiminto ja sitten Valmis seuraavalla sivulla. (Laitoin ilmoitukset pois päältä, mutta se on mieluummin)
Vaihe 5: Portin edelleenlähetys


Tässä asioita on vaikea selittää, koska kaikki reitittimet ovat erilaisia …
Nyt Google lähettää meille komennon taloon portin 3000 avulla, mutta se ei tiedä, mihin LAN -laitteeseen sen täytyy mennä. Tämän korjaamiseksi meidän on välitettävä portti 3000 Raspberry Pi -laitteen paikalliseen IP -osoitteeseen.
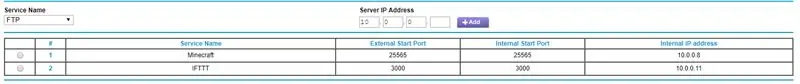
Siirry reitittimeesi käyttämällä joko 10.0.0.1 tai 192.168.1.1 (olen myös nähnyt sen, jossa viimeinen numero on 254) ja etsi portin edelleenlähetys. Portin edelleenlähetyksessä, kuten kuvassa, nimeät uuden laitteen (IFTTT) ja välität portin (3000) Pi: n IP -osoitteeseen (minun tapauksessani 10.0.0.11).
Tallenna uusi asetus, käynnistä reititin uudelleen ja tarkista, että Raspberry Pi -palvelimesi on edelleen käynnissä. Jos se ei toimi, käynnistä se uudelleen.
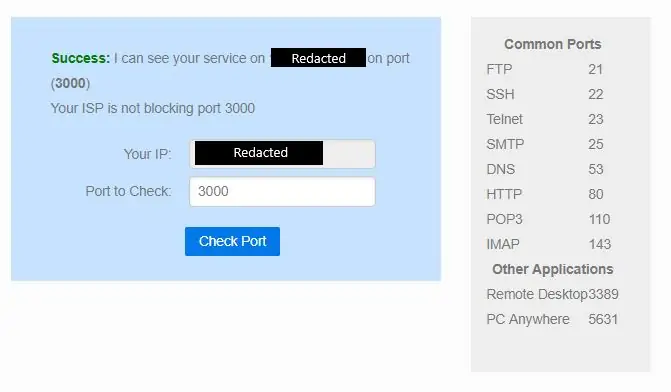
Palaa kätevälle verkkosivulle https://canyouseeme.org/. IP -osoitteesi alla on porttitarkistus. Olettaen, että portin edelleenlähetys on oikein, kirjoita 3000 ja paina tarkista portti. Sen pitäisi palata menestyksellä.
Vaihe 6: Tähänastisen työn tarkistaminen


Nyt… hetki, jota olet odottanut… Kerro Googlelle käsky, kuten siniset LED -valot (jos seurasit esimerkkiäni).
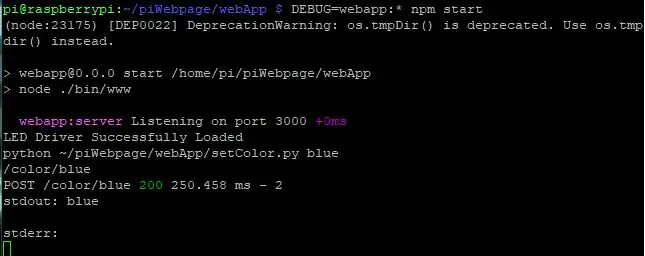
Olettaen, että kaikki meni oikein, saat kuvan näkyvän. Meillä ei ole vielä piiriä, joten näet vain tekstiä näytöllä. Yleensä kestää sekunnin tai kaksi, ennen kuin se käsitellään Googlesta ja näkyy Pi: ssä.
(Siirry seuraavaan vaiheeseen, jos tämä tuli samanlainen kuin kuvassa)
Nyt on muutama asia katsottava, jos se ei toimi …
Kuvassa on rivi, joka sanoo
POST /väri /sininen 200250,458 ms - 2
200 on tärkeä osa. Jos et näe 200: aa, POST oli huono, joten palvelimesi ei tiennyt mitä tehdä tiedoille. Palaa vaiheeseen 2 ja tarkista index.js -tiedosto.
Myös kuvassa
stdout: sininen
stderr:
Tämä on lähtö python -tiedostosta, joka käyttää LED -valoja. Jos näet virheen siellä, saattaa olla, että ohjainta ei ole asennettu vaiheeseen 2.
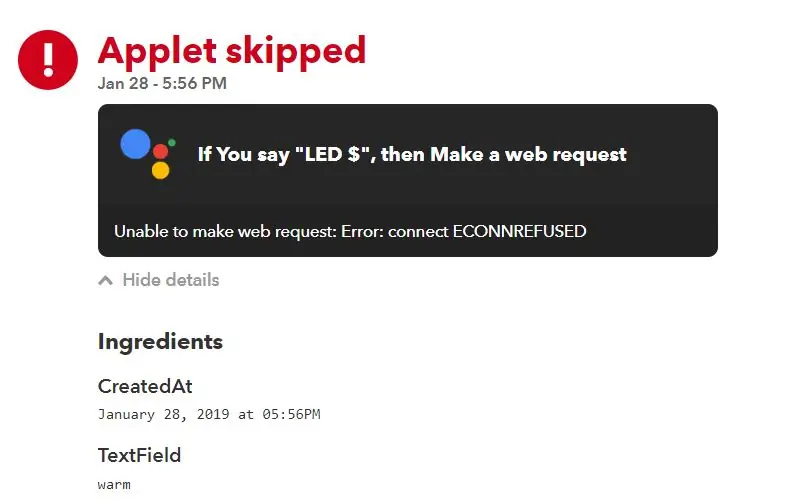
Lopuksi, jos mitään ei näkynyt ollenkaan… IFTTT: täsi ei ehkä ole asennettu oikein tai se ei voinut muodostaa yhteyttä palvelimeen. Palaa IFTTT -sivulle ja napsauta ylimmässä navigointipalkissa Aktiviteetti. Siellä näet aina, kun sovelluksesi on käynnissä, ja jos tapahtui virhe, näet, mikä se oli. Tein Google -komennon Pi -palvelimen ollessa poissa käytöstä ja sain kuvan virheen.
Vaihe 7: Piirin rakentaminen



Syy, miksi meidän on tehtävä tämä, johtuu siitä, että Raspberry Pi: llä ei ole tarpeeksi virtaa… Joten ratkaisu on… LISÄÄ VOIMAA (Tim, työkalumies Taylor murisee kaukaa). AKA toinen virtalähde (12V 2A)
Materiaalit piirin osalle
- Protoboard
- Johto
- RGB LED -nauha
- 12 V: n virtalähde - Kaikki yli 2 ampeerin pitäisi olla kunnossa
- DC Barrel Jack - Sama koko kuin virtalähteessäsi
- NPN BJT Power Transistors (x3) - Käytän TIP31C: tä
- Uros- ja naarasnastaiset otsikot
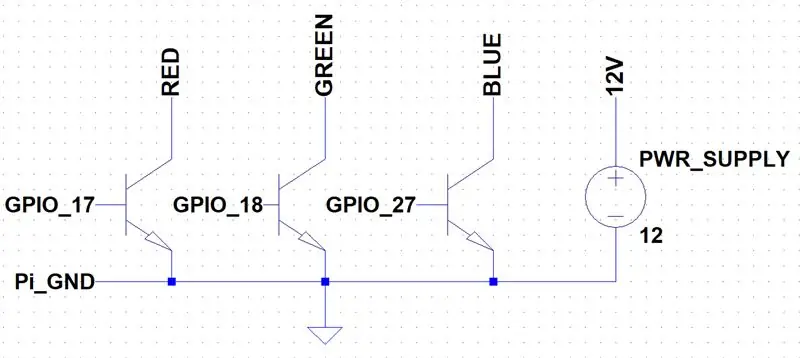
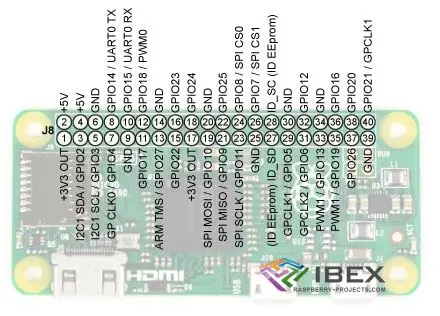
Käyttämällä kätevää kuvaa, jonka varastin Pi Zeron GPIO: n kanssa, näet, että GPIO17, GPIO18 ja GPIO 27 ovat kaikki vierekkäin ja GND. Käytämme tätä neliön neliötä (nastat 11, 12, 13, 14).
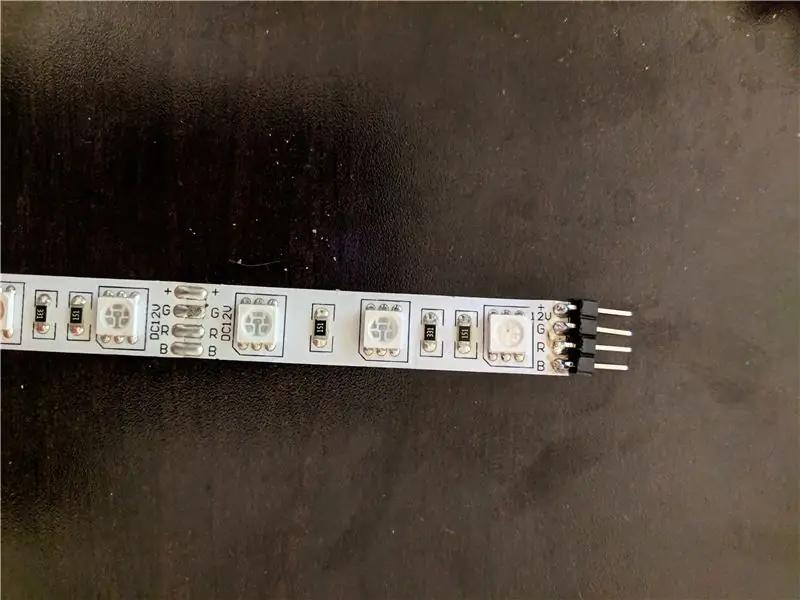
Ensinnäkin suosittelen juottamaan urospäät LED -nauhaan kuvan mukaisesti (ei paras työni). Tämä mahdollistaa helpon katkaisun tarvittaessa. Käytin naarasliittimiä LED -nauhan liittämiseen protoboardiini ja urospuolisia otsikoita protoboardista Raspberry Pi: hen. (Käytä aina naarasliitäntöjä virtalähteeseen/signaalilähteeseen). Sinun ei tarvitse siirtää kaikkia Pi: n nastoja vierekkäin kuten minä… Halusin vain näyttää siistiltä, mutta se oli paljon työtä.
Piirin selitys
Niille teistä, jotka eivät tunne transistoreita, transistorit ovat pohjimmiltaan digitaalinen kytkin. Pi: n GPIO -nastat laukaisevat kolme kytkintä (punainen, vihreä ja sininen). Tarkasteltaessa erityisesti PUNAISTA piirikaaviossa, kun GPIO_17 on päällä, kytkin "sulkeutuu" yhdistämällä PUNAINEN GND: hen, jolloin punaiset valot syttyvät. Kun GPIO_17 sammuu, kytkin on auki ja valot sammuvat.
Base - GPIO: t
Keräilijä - Värit (PUNAINEN, VIHREÄ, SININEN)
Emitter - Ground (sekä virtalähde että Pi)
Muista liittää Pi: n maa virtalähteen maahan. Valot toimivat edelleen, mutta ne näyttävät hyvin himmeiltä, kunnes maa on kytketty.
Minulla on neljäs transistorin näköinen laite protoboardillani. Se on L7805CV, jota käytetään 12 V: n muuntamiseen 5 V: ksi, jotta voisin käyttää Pi: tä samalla piirillä. Se toimi, mutta pysyi kuumana, joten poistin sen liitännät.
Vaihe 8: Testaa se

Kun olet suorittanut piirin, käynnistä Pi uudelleen ennen kuin teet mitään yhteyksiä. Tämä johtuu siitä, että nastat ovat todennäköisesti edelleen aktiivisia palvelintestistä. Vaihtoehtoisesti voit tappaa palvelimen ja pigpiod -palvelun.
Kytke LEDit ja hyppyjohdot protoboardista Pi: hen. Tarkista kaikki liitännät ennen virran kytkemistä. Jos liität sen väärin, saatat paistaa Pi: si (ilman painetta).
Tarkistuslista
- Tarkista johdot
- Power Pi
- Virtapiiri
- Käynnistä palvelin (DEBUG = webapp:* npm start, kun olet ~/piWebpage/webApp -hakemistossa)
- Pyydä Googlea tekemään hintatarjouksesi!
ONNITTELUT, ettet räjäyttänyt mitään, ja voit nyt ohjata LED -valojasi Googlen etusivulta.
Jätä kommentteja, jos sinulla on ongelmia, niin pyrin parhaani mukaan ottamaan sinuun yhteyttä!
Suositeltava:
DIY - Arduinon ohjaamat RGB -LED -sävyt: 5 vaihetta (kuvilla)

DIY | Arduinon ohjaamat RGB -LED -sävyt: Tänään aion opettaa sinulle, kuinka voit rakentaa omat RGB -LED -lasisi erittäin helposti ja halvalla Tämä on aina ollut yksi suurimmista haaveistani ja se toteutui lopulta! Tämä projekti. He ovat PCB -valmistaja
Kaihtimien ohjaus ESP8266: n, Googlen kodin ja Openhabin integroinnin ja Webcontrolin avulla: 5 vaihetta (kuvilla)

Kaihtimien ohjaus ESP8266: n, Googlen kodin ja Openhabin integroinnin ja Webcontrolin avulla: Tässä ohjeessa näytän sinulle, kuinka lisäsin automaation kaihtimiini. Halusin pystyä lisäämään ja poistamaan sen automaation, joten kaikki asennus on kiinni. Pääosat ovat: Askelmoottori Askelmoottorin ohjaama ESP-01 Vaihde ja asennus
Älypuhelimen ohjaamat neopikselit (LED -nauha) ja Blynk -sovellus WiFi: n kautta: 6 vaihetta

Älypuhelimella ohjatut neopikselit (LED-nauhat) ja Blynk-sovellus WiFi: n kautta: Luin tämän projektin sen jälkeen, kun inspiroiduin älypuhelimella ohjattuista neopikseleistä ystävien talossa, mutta ne ostettiin kaupasta. Ajattelin, että "kuinka vaikeaa voi olla tehdä omaani, se olisi myös paljon halvempaa!" "Näin. Huomautus: Oletan, että olet
Älypuhelimen ohjaamat Bluetooth -merkkivalot (Live Music Sync): 7 vaihetta

Älypuhelimen ohjaamat Bluetooth -LEDit (Live Music Sync): Olen aina rakastanut rakennustöitä, kun huomasin, että uudessa ylioppilasasunnossani oli kauhea valaistus, päätin piristää sitä hieman. *** VAROITUS *** Jos rakennat tämä projekti samassa mittakaavassa kuin minun asennukseni, työskentelet kohtuullisella määrällä
Langattomat kiihtyvyysmittarin ohjaamat Rgb-LEDit: 4 vaihetta

Langattomat kiihtyvyysmittarin ohjaamat Rgb-LEDit: MEMS (Micro-Electro-Mechanical Systems) Kiihtyvyysmittarit ovat laajalti käytössä kallistussensoreina matkapuhelimissa ja kameroissa. Yksinkertaisia kiihtyvyysmittareita on saatavana sekä ic-siruna että halvalla kehitettävänä piirilevynä. Langattomat sirut ovat myös edullisia
