
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-06-01 06:09.

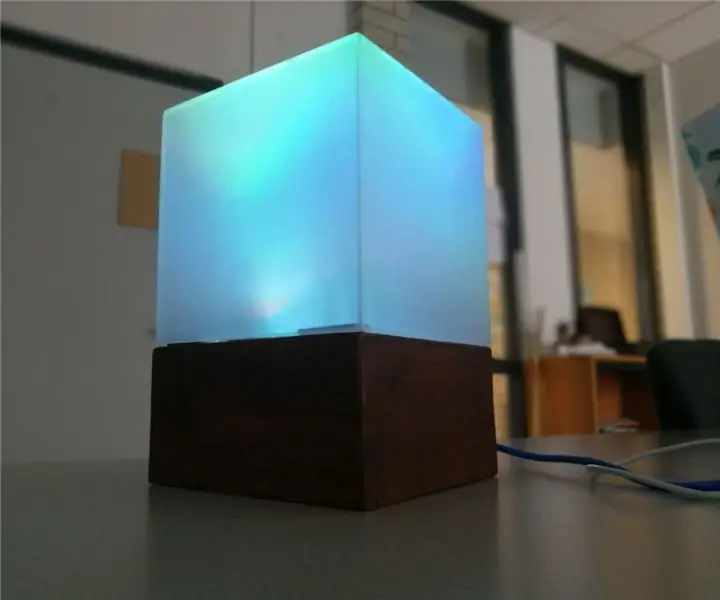
Hei kaikki! Haluan jakaa tänne projektin, jonka parissa olen työskennellyt. Sain inspiraation kokeilla kapasitiivista kosketustunnistusta yliopistoni projektin kautta. Opin tästä tekniikasta ohjeiden avulla ja käytin täällä ja muualta Internetistä opittuja asioita rakentaakseni oman kosketuksettoman ohjaimen, jolla sekoitan eri RGB-arvoja luodakseni mielenkiintoisia vaaleita värejä.
Aloittelijoille, kun aloitin tämän projektin, tiesin lähes mitään elektroniikasta tai kapasitiivisesta kosketustunnistuksesta.
Jotkut ongelmat, joihin törmäsin varhain, johtuivat väärinkäsityksestä siitä, mitä todella tapahtuu. Joten lyhyt johdanto siitä, miten ymmärrän sen:
Kapasitiivinen anturi käyttää useita komponentteja, pääasiassa:
Kondensaattori (tässä projektissa käytämme alumiinifoliota, mutta on myös mahdollista käyttää johtavia nesteitä jne.), johdot (tietysti sen elektroniikka)
ja vastus, kaikki alle 10 MOhm on liian pieni vastus enemmän kuin suora kosketus.
Se toimii mittaamalla ajan ero pisteen A ja pisteen B välillä. Alustapista se lähettää signaalin päätytappiin, ja sen aika mitataan ajastimella. Pienentämällä vastusarvoa (siirtämällä kondensaattoria (tässä tapauksessa kättäsi) lähemmäksi anturin kondensaattoria (alumiinifoliota) tämä aika lyhenee, aikaero on se, mitä anturi antaa takaisin arvona.
Koska kapasitiiviset pinnat vaikuttavat anturiin, tiedot voivat olla häiriöistä johtuen villiä. Tämä voidaan ratkaista suurelta osin eristämällä kondensaattori oikein ja myös käyttämällä maadoitusta (näytän kuinka myöhemmin).
Joten nyt se on poissa tieltä, voimme alkaa inventoida kaikkia tarvitsemiamme tavaroita:
Vaihe 1: Mitä tarvitsemme?
Elektroniikka:
1. 2 x 22 M ohmia + vastukset (mitä suurempi vastusarvo, sitä kauemmas anturi reagoi, käytin henkilökohtaisesti 22 M ohmia, minimi käyttökelpoisten tietojen saamiseksi oli 10 M ohmia)
2. 3x 330 ohmin vastukset
3.johdot
4. Leipälauta
5. Piirilevy (kaivoksessani oli jatkuvia kupariliuskoja)
6. Useita yhteisiä katodisia RGB -ledejä (käytin 8, mutta voit saada enemmän tai vähemmän riippuen siitä, kuinka paljon valoa haluat)
7. alumiinifolio
8. Kiinnike
9. Arduino Uno
10. Nauha
Tapaus:
1. Puu Käytin 50 x 50 x 1,8 cm: n MDF -levyä (voit käyttää mitä tahansa. Se riippuu haluamastasi vaikutuksesta ja käytettävistä työkaluista)
2. Käytin akryylipleksilasia 50 x 50 x 0,3 CM (tai mitä tahansa muuta läpinäkyvää/läpikuultavaa materiaalia, kuten riisipaperia)
3. hiekkapaperi (hieno hiekkapaperi)
4. puuliima
5. harrastaja (valinnainen)
6. akryyliliimaa
Työkalut:
Langanpoistaja
Juotin + tina
Stanley veitsi
porata
Saha (käytin pöytäsahaa)
Vaihe 2: Prototyyppien luominen:


Nyt meillä on kaikki ja voimme alkaa tehdä prototyyppiä nähdäksemme, miten se toimii:
Valmistelutyöt:
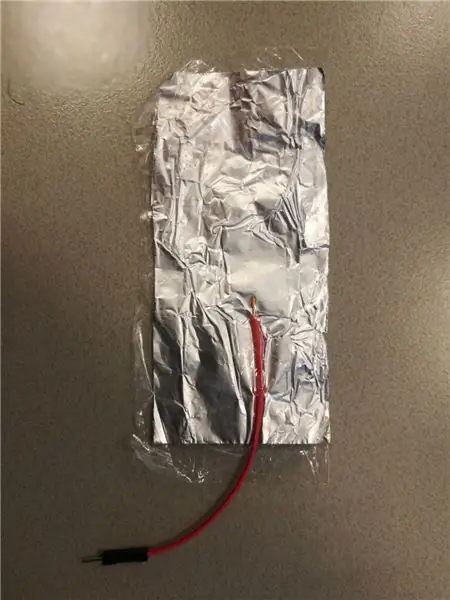
Leikkaa alumiinifoliosta 4 suorakulmiota (omani ovat noin 10 x 5 cm), kiedo ne kiinni kääreeseen eristääksesi ne suorasta kosketuksesta ja kiinnitä lanka alumiinifolioon. Teipasin juuri irrotetun pään kalvoon (niin kauan kuin ne pysyvät kosketuksissa).
Varmistaakseni, että alumiini on turvallisesti eristetty, käärin sen kääreeseen ja silitin sen paperien väliin (vain muutaman sekunnin ajan, jotta se ei sula kokonaan).
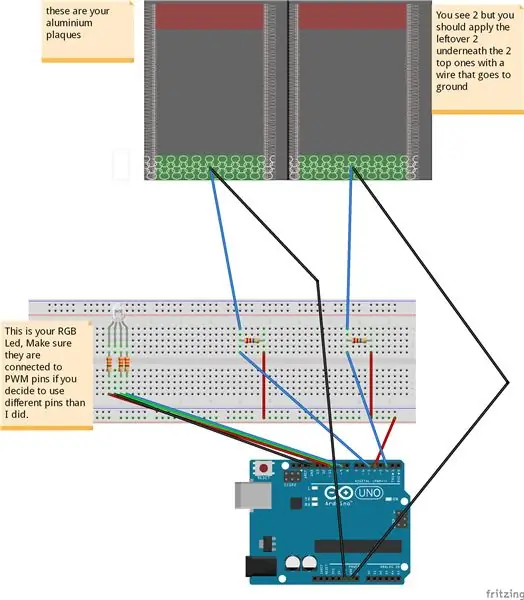
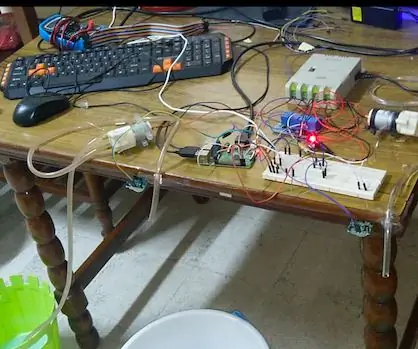
Aseta sitten piiri kuvan mukaisesti.
Nasta 4 toimii lähettimenapina molemmille antureille, kun taas vastaanottotapit ovat nastat 2 ja 5. Voit käyttää useita lähetystappeja, mutta se aiheuttaa ongelmia, koska ne eivät ole täysin synkronoituja.
käytä tätä asetusta virheenkorjaustarkoituksiin ennen kaiken juottamista yhteen varmistaaksesi, että kaikki todella toimii suunnitellulla tavalla.
Vaihe 3: Koodi:
Nyt meillä on kaikki ja voimme aloittaa antureiden vianetsinnän.
Jotta voisin käyttää koodiani, lataa kapasitiivinen tunnistuskirjasto Arduinosta ja asenna se viitesivun ohjeiden mukaisesti: Napsauta minua
Koodi: (En ole hyvä koodauksessa, joten jos tiedät kuinka tehdä se paremmin, tee se)
#include // tuo koodikirjasto
CapacitiveSensor cs_4_2 = Kapasitiivinen anturi (4, 2); // Lähetä pin = 4, vastaanota 2 ja 5 CapacitiveSensor cs_4_5 = CapacitiveSensor (4, 5); const int redPin = 11; const int vihreäPin = 10; const int bluePin = 9; const int numIndexR = 10; // taulukon koko const int numIndexG = 10; int väriR = 0; int väriG = 0; kellukkeen väriB = 0; int indeksiR [numIndexR]; int posIndexR = 0; pitkä yhteensäR = 0; // sen on oltava pitkä, koska matriisin kokonaismäärä oli liian suuri kokonaisluvulle. int keskiarvoR = 0; int -indeksiG [numIndexG]; int posIndexG = 0; pitkä yhteensäG = 0; int keskiarvoG = 0; void setup () {pinMode (redPin, OUTPUT); pinMode (greenPin, OUTPUT); pinMode (bluePin, OUTPUT); for (int thisIndexR = 0; thisIndexR <numIndexR; thisIndexR ++) {// asettaa taulukon arvoksi 0 indexR [thisIndexR] = 0; } for (int thisIndexG = 0; thisIndexG = 4500) {// rajaa anturien arvot käyttökelpoiseen maksimiin, tämä ei ole sama jokaiselle vastuksen arvolle ja saattaa myös vaihdella hieman eri ympäristöissä, joita sinun on ehkä muokattava omat tarpeesi. yhteensä1 = 4500; } jos (yhteensä2> = 4500) {yhteensä2 = 4500; } totalR = totalR - indexR [posIndexR]; // tämä luo taulukon, joka lisää jatkuvasti anturilähtöä ja tuottaa keskiarvon. indeksiR [posIndexR] = yhteensä1; totalR = yhteensäR + indeksiR [posIndexR]; posIndexR = posIndexR + 1; jos (posIndexR> = numIndexR) {posIndexR = 0; } keskiarvoR = yhteensäR / numIndexR; // käytämme raakadatan sijasta keskiarvoa tasoittaaksesi tuotoksen, se hidastaa prosessia hieman, mutta luo myös todella mukavan tasaisen virtauksen. totalG = totalG - indexG [posIndexG]; indeksiG [posIndexG] = yhteensä2; totalG = yhteensäG + indeksiG [posIndexG]; posIndexG = posIndexG + 1; jos (posIndexG> = numIndexG) {posIndexG = 0; } keskiarvoG = yhteensäG / numIndexG; jos (keskiarvoR> = 2000) {// emme halua ledien muuttavan jatkuvasti arvoa, ellei sinun kättäsi syötetä, joten tämä varmistaa, että kaikkia pienempiä ympäristön lukemia ei oteta huomioon. colorR = kartta (keskiarvoR, 1000, 4500, 255, 0); analogWrite (punainenPin, väriR); } muu jos (keskiarvoR = 1000) {väriG = kartta (keskiarvoG, 1000, 4500, 255, 0); analogWrite (vihreäPin, väriG); } muu jos (keskiarvoG <= 1000) {väriG = 255; analogWrite (vihreäPin, väriG); } if (colorR <= 125 && colorG <= 125) {// B toimii hieman eri tavalla, koska käytin vain 2 anturia, joten kartoitin B: n molempiin antureihin colorB = map (colorR, 255, 125, 0, 127.5) + kartta (väriG, 255, 125, 0, 127,5); analogWrite (sininenPin, väriB); } else {colorB = kartta (colorR, 255, 125, 127,5, 0) + kartta (colorG, 255, 125, 127,5, 0); jos (väriB> = 255) {väriB = 255; } jos (väriB <= 0) {väriB = 0; } analogWrite (sininenPin, väriB); } Sarjajälki (millis () - alku); // tämä on virheenkorjausta varten Serial.print ("\ t"); Sarjanjälki (colorR); Serial.print ("\ t"); Sarjanjälki (väriG); Serial.print ("\ t"); Sarja.println (väriB); viive (1); }
Tämä koodi tekee raakadatan poimimisen anturista (nämä tiedot ovat aina hieman epätarkkoja kaikkien anturiin vaikuttavien eri tekijöiden vuoksi) ja se asettaa raakatiedot jatkuvasti matriisiin, kun matriisi saavuttaa maksimiarvon (minun tapauksessani 10) se puhdistaa viimeisen arvon ja lisää uuden arvon. Aina kun arvo lisätään, se laskee keskiarvon ja laittaa sen uuteen muuttujaan. Tätä keskimääräistä muuttujaa käytetään arvon kartoittamiseen arvoon 0-255. Tämä on arvo, jonka kirjoitamme RGB -nastoihin kunkin kanavan kirkkauden lisäämiseksi (kanavat RG ja B).
Jos lataat koodisi arduinoon ja avaat sarjamonitorin, sinun pitäisi nähdä RGB -arvot pienemmiksi, kun viet hiiren käden jokaisen anturin päälle, myös ledin valon värin pitäisi muuttua.
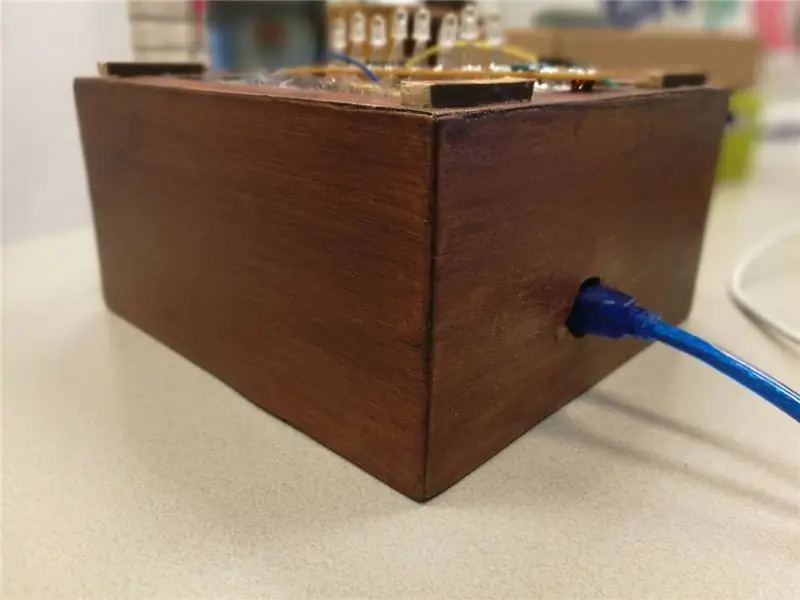
Vaihe 4: Nyt tapaukselle:



Tapaus: Tein tapauksen yliopistoni kautta saatavilla työkaluilla, joten tämä työnkulku ei sovellu kaikille. Siinä ei kuitenkaan ole mitään liian erikoista, se tarvitsee reiän toiselle puolelle, jotta USB -portti mahtuu, mutta muuten se on vain avoin laatikko.
Mitat ovat seuraavat:
15 x 15 CM läpinäkyvälle yläosalle
ja
15 x 8 CM puupohjalle (puun paksuus oli minulle 1,8 CM).
Leikkasin pöytäsahalla MDF -levyn tarvitsemiini mittoihin (joka on 4 paneelia 15 x 8 CM ja 1 15 x 15 CM pohjalevyä), minkä jälkeen leikkasin kulmat 45 asteen kulmaan. Kaikki osat, jotka kiinnitin yhteen puuliimalla ja puristimilla (anna kuivua vähintään 30 minuuttia), käytin samaa menettelyä pleksilasille, mutta erityisellä sahanterällä.
Yhdessä puupuolella pitäisi olla reikä keskellä arduino -USB -pistokkeen korkeudella, jotta arduino voidaan kytkeä.
Viimeistelin pohjan viilulla. Leikkasin sen hieman suuremmiksi paloiksi kuin kummankin puolen pinta.
Tämän liimasin sen päälle ja sitten puristin sen 30 minuutiksi kummallekin puolelle (parempi tehdä se erikseen, jotta varmistat, ettei se liuku ja kuivumisen jälkeen leikkasin kaikki kiinni.
Korkki liimasin yhteen Acryl -liimalla nimeltä Acryfix.
Huomaa, että jos käytät akryylipleksilasia, liima liuottaa pleksilasia hieman, joten ole mahdollisimman tarkka ja nopea (se kuivuu muutamassa minuutissa, mutta altistuu ilmalle muutamassa sekunnissa).
Lopettaaksesi korkin, himmennin kuution hiekkapuhaltimella, mutta voit myös käyttää hienoa hiekkapaperia, vain kestää paljon enemmän aikaa, jotta se näyttää tasaiselta. Muista kuitenkin, että jos käytät hiekkapaperia, sen on oltava hienorakeista ja liimaa myös osat yhteen kuorrutusprosessin jälkeen (joten et riko sitä vahingossa kohdistamalla paljon painetta)
Varmistaakseni, että korkki ei liukua liikaa, liimasin pari pientä puupalkkia puukuution reunoille.
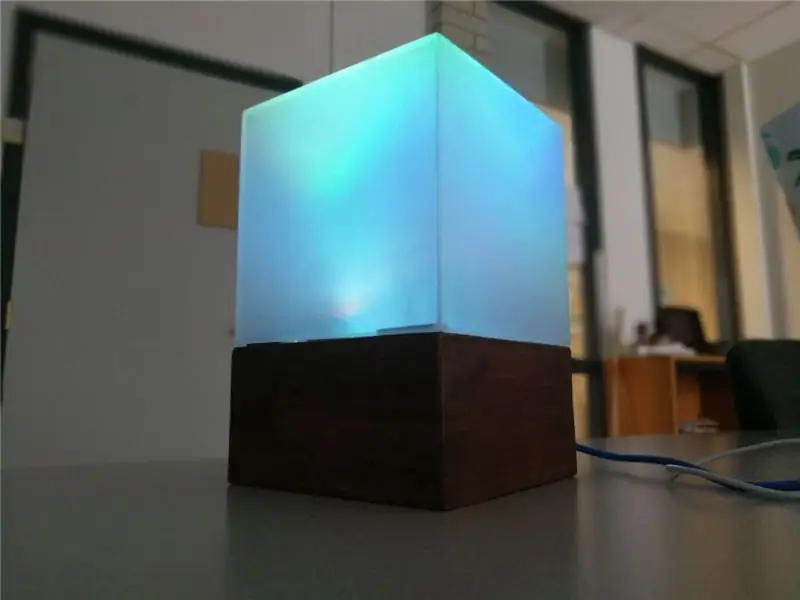
Vaihe 5: Lopputuloksen pitäisi näyttää tältä:

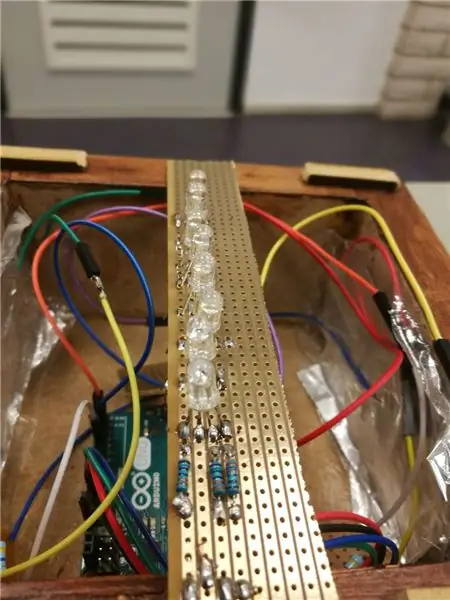
Vaihe 6: Juotos


Jos sinulla on piirilevy, voit aloittaa kaikkien osien juottamisen yhteen käyttämällä samaa asetusta kuin leipälevylläsi.
Piirilevyssä on jatkuvia kupariliuskoja käytön helpottamiseksi.
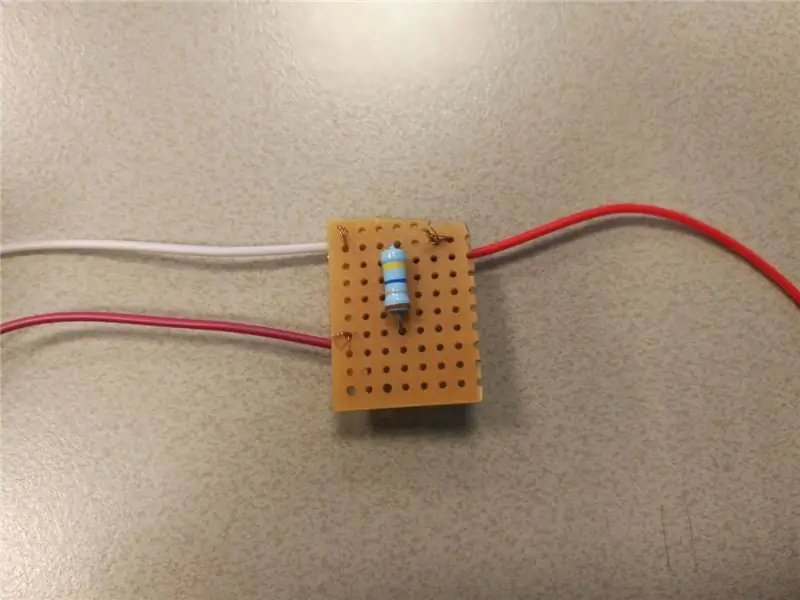
Leikkasin jokaiselle anturille pienen neliön vastusten ja johtojen juottamiseksi.
Lähetysjohdot (johdot, jotka kulkevat nastasta 4 jokaiseen anturiin) juotetaan peräkkäin erilliseen neliöön, jossa on 1 johdin, joka menee nastaan 4.
Pidin pitkän suorakulmion tehdäkseni improvisoidun led -nauhan (mittaa se niin, että se sopii korkin sisälle, mutta pohjan reunoihin). Voit vain juottaa ledit peräkkäin peräkkäin (muista kuvassa, että juotin vahingossa ledit ja vastukset piirilevyn väärälle puolelle, kupariliuskojen tulisi aina olla alapuolella).
Kun olet juottanut yksittäiset osat yhteen, aseta ne koteloon. En juottanut yksittäisiä johtoja yhteen, jotta voin vaihtaa ne helposti tarvittaessa.
Aika sovittaa kaikki pohjaan: Tämä on melkein helpoin vaihe, arduino on asetettava ensin USB -portin kanssa kotelon takana olevan reiän läpi. Lisää nyt anturit ja varmista, että anturikalvo sopii puuta vasten molemmin puolin ja maadoituskalvo suoraan sitä vasten. Kun kaikki sopii hyvin, kytke RGB -ledit oikeisiin nastoihin (9, 10, 11) ja anna niiden nojata alustan reunoihin.
Vaihe 7: Valmis

Jos olet noudattanut tätä kaikkea, sinulla pitäisi nyt olla työvalo, jossa on kapasitiivinen kosketusvärisekoitus. Pidä hauskaa!
Suositeltava:
BBC Micro: bit and Scratch - Interaktiivinen ohjauspyörä ja ajopeli: 5 vaihetta (kuvilla)

BBC Micro: bit and Scratch - Interaktiivinen ohjauspyörä ja ajopeli: Yksi tämän viikon luokkatehtävistäni on käyttää BBC Micro: bit -laitetta liittämiseen kirjoittamaamme Scratch -ohjelmaan. Ajattelin, että tämä oli täydellinen tilaisuus käyttää ThreadBoardiani sulautetun järjestelmän luomiseen! Inspiraationi tyhjästä p
Älykäs kosketusvapaa kytkin: 8 vaihetta (kuvien kanssa)

Älykäs kosketusvapaa kytkin: Sosiaalisen etäisyyden ja turvallisten terveyskäytäntöjen tarve, kuten desinfiointiaineiden käyttö julkisten ympäristöjen, kuten hanojen, kytkinten jne. Käytön jälkeen, on erittäin tärkeää koronaviruksen leviämisen vähentämiseksi. Innovaatiolle on siis välitön tarve
Raspberry Pi -pohjainen kosketusvapaa automaattinen käsienpesujärjestelmä Covid-19: 4-vaiheille

Raspberry Pi -pohjainen kosketusvapaa automaattinen käsinpesujärjestelmä Covid-19: lle: Se on yksinkertainen käsienpesujärjestelmä, joka käyttää pir-antureita ja Vadelma pi -levyä. Tämä sovellus on suunniteltu pääasiassa hygieenisiin tarkoituksiin. Malli voidaan sijoittaa julkisiin paikkoihin, sairaaloihin, ostoskeskuksiin jne
Musiikin reaktiivinen valo -- Kuinka tehdä erittäin yksinkertaisesta musiikista reaktiivinen valo, jotta työpöytä olisi mukava: 5 vaihetta (kuvilla)

Musiikin reaktiivinen valo || Kuinka tehdä erittäin yksinkertaisesta musiikista reaktiivinen valo työpöydän herkullisen tekemiseen: Hei mitä kuuluu kaverit, Tänään rakennamme erittäin mielenkiintoisen projektin. Tänään rakennamme musiikin reaktiivista valoa. LED muuttaa kirkkauttaan basso, joka on itse asiassa matalataajuinen audiosignaali. Se on hyvin yksinkertainen rakentaa, me
Interaktiivinen ympäristön valo: 8 vaihetta

Interaktiivinen ympäristön valo: Tämä on ensimmäinen ohjeeni! Ole kärsivällinen, kun kamppailen kirjoittaakseni asianmukaista englantia. Korjaa rohkeasti! Aloitin tämän projektin heti Let it glow -kilpailun alkaessa. Toivon, että olisin tehnyt paljon enemmän ja tehnyt haluamani
