
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.

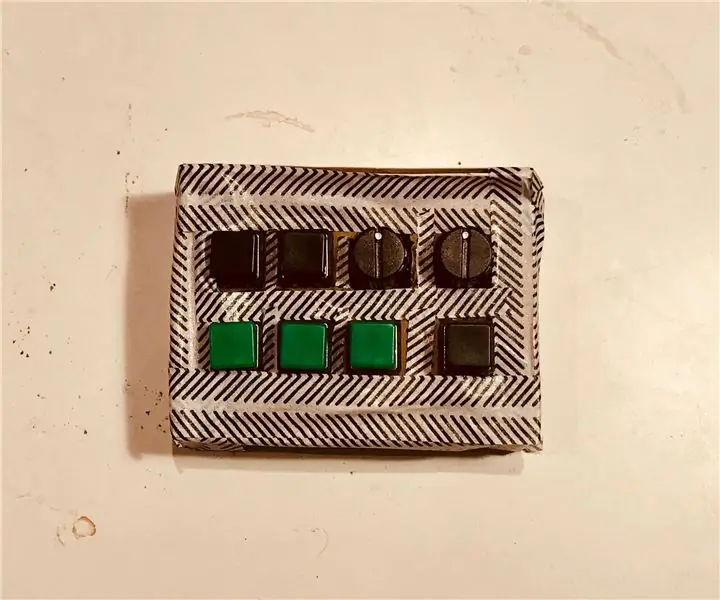
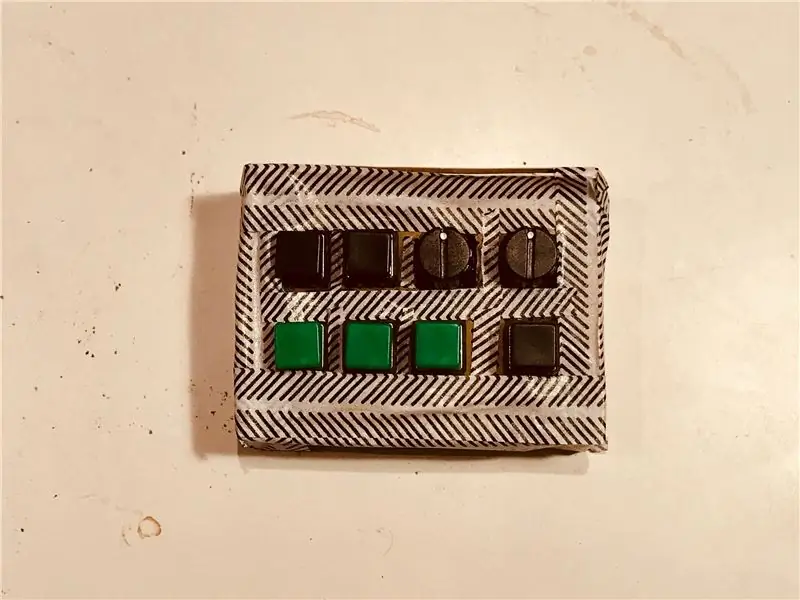
Tässä näytän sinulle, kuinka tehdä pieni työkalu, joka auttaa sinua työskentelemään Photoshopissa nopeammin!
Erityisesti PS: lle tehdyt näppäimistöt eivät ole uusia, mutta ne eivät tarjoa juuri sitä, mitä tarvitsen. Taidemaalarina suurin osa ajastani Photoshopissa kuluu harja -asetusten säätämiseen, ja mielestäni yksinkertaiset pikanäppäimet eivät anna minulle hallintaa vastaamaan työnkulkuani. Joten päätin tehdä oman näppäimistön, joka on pieni, huomaamaton ja jossa on valitsimet, jotka antavat minulle analogisen vuorovaikutuksen, jonka olen aina halunnut.
Toimintatapa on yksinkertainen: saadaksesi mikro -ohjaimen olemaan vuorovaikutuksessa Photoshopin kanssa, hyödynnämme oletuspikavalintoja. Taululla, jonka tietokone voi lukea näppäimistönä/hiirenä, meidän tarvitsee vain käyttää yksinkertaisia koodirivejä kertomaan tietokoneelle, että se lukee jokaisen syötteen näppäinpainallusten yhdistelmänä. Kumoa -painike on nyt vain napin painalluksen päässä!
Aloitetaan! Tätä projektia varten tarvitset:
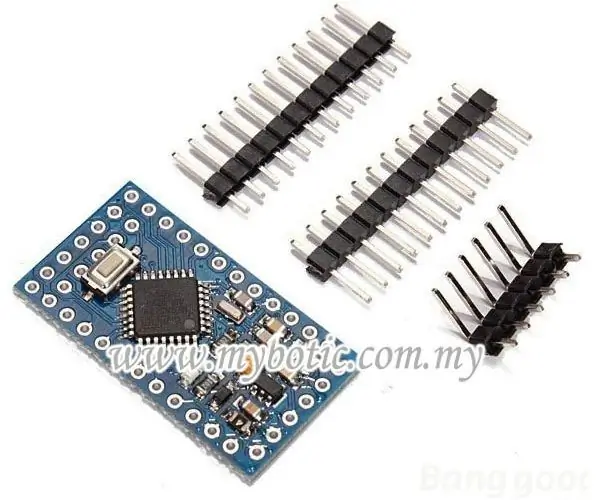
- 1 Sparkfun ProMicro (tai Arduino Leonardo, ei suositella)
- 1 mikro-USB-sovitin
- 6 painiketta (tai mikä tahansa haluamasi numero)
- 10 k ohmin vastukset (1 kutakin painiketta kohti)
- 1 potentiometri
- 1 pyörivä anturi
- johdot, leipälauta, perfboard, juotos, otsatapit jne.
Voit käyttää Arduino Leonardoa tähän projektiin, mutta ProMicro on paljon halvempi vaihtoehto, joka käyttää samaa atmega32u4 -sirua, siinä on enemmän nastoja ja se on paljon pienemmässä muodossa, joten se on täydellinen näppäimistölle.
Jos haluat ohjelmoida ProMicron Arduino IDE -laitteeseen, sinun on ehkä ensin määritettävä joitakin asioita. Voit lukea siitä lisää SparkFunin oppaasta:
Jos tietokoneellasi on vaikeuksia löytää laitetta, varmista, että käyttämäsi mikro-USB ei ole vain virtalähde ja tukee tiedonsiirtoa.
Tämä on ensimmäinen Arduino -projektini ja sopii aloittelijoille.
Vaihe 1: Ohjauslevyn prototyypin luominen

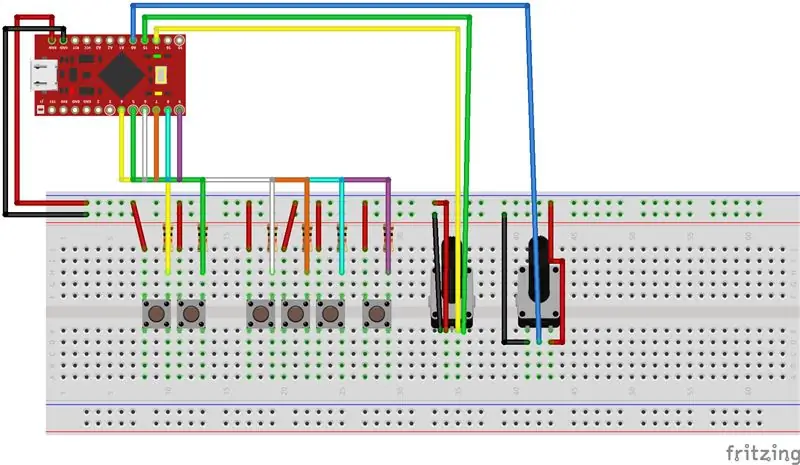
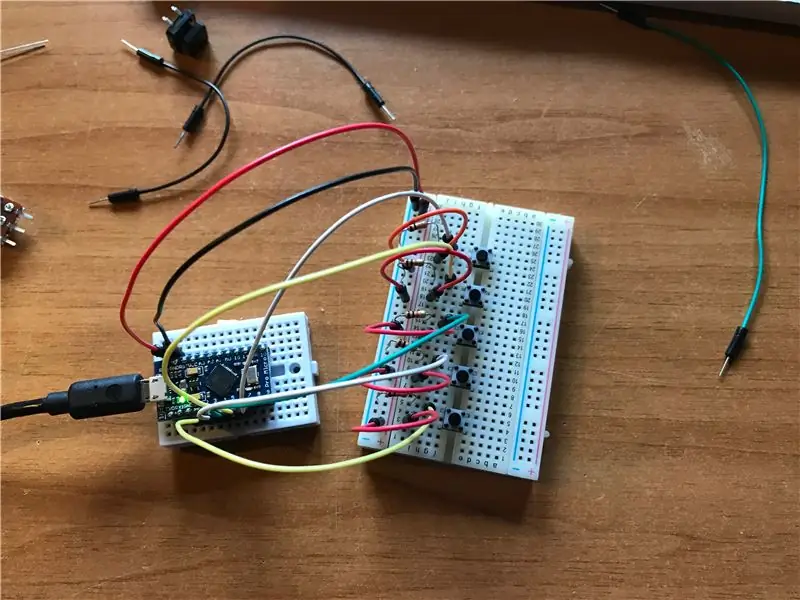
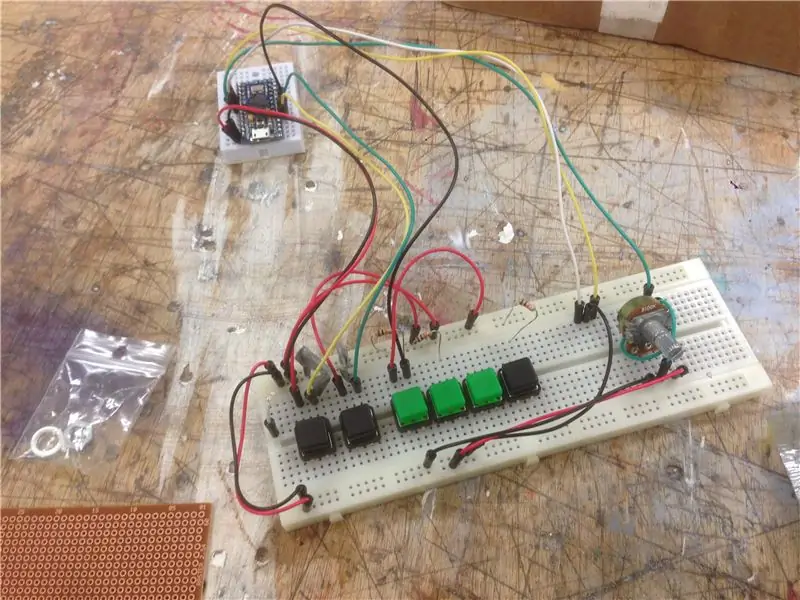
Suosittelen testaamaan ohjelmasi ensin leipälaudalla ennen juottamisen aloittamista.
Täältä näet kaavioni.
Painikkeet 1 ja 2 ovat Kumoa ja Tee uudelleen, 3-5 ovat harja-, pyyhekumi- ja Lasso -työkaluja varten, painike 6 on pikanäppäin. Anturi ja potterimittari säätävät kokoa ja läpikuultavuutta.
Huomaa, että olen vasenkätinen ja suunnittelin asettelun minulle parhaiten sopivalla tavalla. Näe hetki, kun käytät leipälevyäsi, tilaisuutena miettiä, mitä toimintoja haluat ohjaimellasi olevan, mikä toimii parhaiten sinulle ja lopulta, jos tarvitset lisäosia sen tekemiseen.
Vaihe 2: Painikkeet

Painikkeet ovat yksinkertaisimpia toteuttaa. Katsotaanpa koodia:
#sisältää
const int -painikkeet = {2, 3, 4, 5, 6, 7, 8, 9}; // kaikkien painikkeiden taulukko char ctrlKey = KEY_LEFT_GUI; // käytä tätä vaihtoehtoa Windowsissa ja Linuxissa: // char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT; void setup () {// laita asennuskoodi tähän, jotta se suoritetaan kerran: Serial.begin (9600); Näppäimistö.begin (); // Painikkeet - kierrä taulukon läpi ja tarkista, onko painikkeita (int i = painikkeet [0]; i <(sizeof (painikkeet)/sizeof (painikkeet [0]))+painikkeet [0]; ++ i) { pinMode (i, INPUT); }} boolean readButton (int pin) {// tarkista ja poista painikkeet, jos (digitalRead (pin) == HIGH) {delay (10); if (digitalRead (pin) == HIGH) {return true; }} return false; } void doAction (int pin) {// suorita tehtävien kytkin (pin) {// ---- Pikanäppäimet ---- // Kumoa tapaus 4: Keyboard.press (ctrlKey); Keyboard.print ('z'); Serial.print ("syöttö"); Serial.println (nasta); viive (200); Keyboard.releaseAll (); tauko; // Toista tapaus 5: Keyboard.press (ctrlKey); Keyboard.print ('y'); Serial.print ("syöttö"); Serial.println (nasta); viive (200); Keyboard.releaseAll (); tauko; // Sivellinkotelo 6: Keyboard.press ('b'); Serial.print ("syöttö"); Serial.println (nasta); viive (200); Keyboard.releaseAll (); tauko; // Pyyhekotelo 7: Keyboard.press ('e'); Serial.print ("syöttö"); Serial.println (nasta); viive (200); Keyboard.releaseAll (); tauko; // Lasso -tapaus 8: Keyboard.press ('l'); Serial.print ("syöttö"); Serial.println (nasta); viive (200); Keyboard.releaseAll (); tauko; // Tallenna tapaus 9: Keyboard.press (ctrlKey); Keyboard.print ('s'); Serial.print ("syöttö"); Serial.println (nasta); viive (200); Keyboard.releaseAll (); tauko; oletus: Keyboard.releaseAll (); tauko; }}
void loop () {
// laita pääkoodisi tänne toistettavaksi:
for (int i = painikkeet [0]; i <sizeof (painikkeet)/sizeof (painikkeet [0])+painikkeet [0]; ++ i) {if (readButton (i)) {doAction (i); }} // Nollaa muokkaajat Keyboard.releaseAll ();
}
Ne ovat melko suoraviivaisia. Saadaksesi tietokoneen tunnistamaan painikkeen painalluksen näppäimen painalluksena, käytämme yksinkertaisesti Keyboard.press () -toimintoa. Joten aktivoidaksesi Kumoa -pikakuvakkeen (ctrl+z) käytämme yksinkertaisesti Keyboard.press (ctrlKey) ja sitten Keyboard.press ('z'). Muista, että sinun on sisällytettävä Keyboard.h ja alustettava näppäimistö, jotta voit käyttää näitä toimintoja.
Tulonapit on tallennettu taulukkoon, joten voit helposti selata niitä kaikkia silmukka () -toiminnossa. Yksi helppo tapa käyttää ja matriisin pituus c ++: ssa jakamalla koko taulukon koko taulukkoelementillä ja yhdellä elementillä. Selaamme kaikki painikkeet läpi tarkistaaksemme, onko niitä painettu.
Jotta asiat pysyisivät järjestyksessä, tallensin kaikki painikkeeni toiminnot toiminnon kytkentälausekkeeseen, joka ottaa PIN -numeron argumentiksi.
Jos haluat, että painikkeesi tekevät erilaisia asioita tai haluat lisätä muita painikkeita, muokkaa vain doAction -toiminnon sisältöä!
Koska fyysiset painikkeet toimivat, meidän on poistettava ne. Tämä estää ohjelmaa lukemasta painikkeiden jousituksen aiheuttamia ei -toivottuja painalluksia. Tähän on monia tapoja, mutta lisäsin yksinkertaisen readButton () -toiminnon, joka huolehtii siitä.
Kytke napit vain joillekin 10 000 vastuksilla, ja sinun pitäisi olla kultainen!
Vaihe 3: Potentiometri

Nyt potkimittariin:
#sisältää
int dial0 = 0; void setup () {// laita asennuskoodi tähän, jotta se suoritetaan kerran: Serial.begin (9600); Näppäimistö.begin (); // Soittaa dial0 = analoginenLue (0); dial0 = kartta (dial0, 0, 1023, 1, 20); } void dialAction (int dial, int newVal, int lastVal) {switch (dial) {// Opacity case 0: delay (200); if (newVal! = lastVal) {int decim = ((newVal*5)/10); int -yksikkö = ((newVal *5)% 10); if (newVal == 20) {Keyboard.write (48+0); Näppäimistö. Kirjoittaa (48+0); Serial.println ("max dial 1"); } else {decim = rajoittaa (desim, 0, 9); yksikkö = rajoittaa (yksikkö, 0, 9); Serial.println (newVal*2); Keyboard.write (48+desimaali); Keyboard.write (48+yksikkö); }} dial0 = newVal; tauko; oletus: tauko; }} // ------------------ PÄÄSILMU ------------------------- mitätön loop () {// laita pääkoodisi tänne toistettavaksi: // Opacity // delay (500); int val0 = analoginenLue (0); val0 = kartta (val0, 0, 1023, 1, 20); //Sarja.print ("dial0:"); //Sarja.println(val0); if (val0! = dial0) {// Tee jotain dialAction (0, val0, dial0); }}
Potterimittari noudattaa samaa logiikkaa, mutta se on hieman hankalampaa.
Katsotaan ensin, miten haluamme sen toimivan: Photoshopissa on käteviä pikanäppäimiä siveltimen opasiteetin muuttamiseksi. Jos painat mitä tahansa numeronäppäintä, opasiteetti on sama kuin*10. Mutta jos painat kahta numeroa, se lukee toisen numeron yksikönä ja antaa sinulle tarkemman hallinnan.
Joten haluamme potterimittarimme kartoittavan sen pyörimisen prosentteina, mutta emme halua tehdä sitä koko ajan, koska se olisi typerää. Haluamme muuttaa opasiteettia vain, kun potterimittaria käännetään. Joten tallennamme lisäarvon, jota vertaamme analogRead () -arvoon, ja suoritamme toimintoskriptin vain, jos ero on.
Toinen ongelma, johon törmäämme, on se, miten muutamme analogReadin paluun int syötteeksi. Koska int ei ole helppo muuttaa merkkijonoksi, meidän on käytettävä itse int. Jos kuitenkin kirjoitat vain Keyboard.press (int), huomaat, että syöttö ei ole haluamasi, ja sen sijaan painetaan toista näppäintä.
Tämä johtuu siitä, että näppäimistön näppäimet on koodattu kokonaislukuna, ja jokaisella näppäimellä on oma indeksi. Jos haluat käyttää numeronäppäintä oikein, sinun on etsittävä niiden indeksi ASCII -taulukosta:
Kuten näette, numeronäppäimet alkavat indeksistä 48. Joten oikean näppäimen painamiseksi meidän tarvitsee vain lisätä valitsimen arvo 48: een. Desimaali- ja yksikköarvot ovat erillisiä painalluksia.
Lopuksi tarvitsemme tavan estää arvo hyppimästä edestakaisin. Koska jos yrität käyttää valitsinta kartalla (val0, 0, 1023, 0, 100), tulokset ovat hyvin jännittäviä. Samoin kuin poistimme painikkeet, korjaamme tämän uhraamalla osan tarkkuudesta. Huomasin, että sen yhdistäminen arvoon 1-20 ja sen jälkeen kertominen argumenttien arvolla 5 on hyväksyttävä kompromissi.
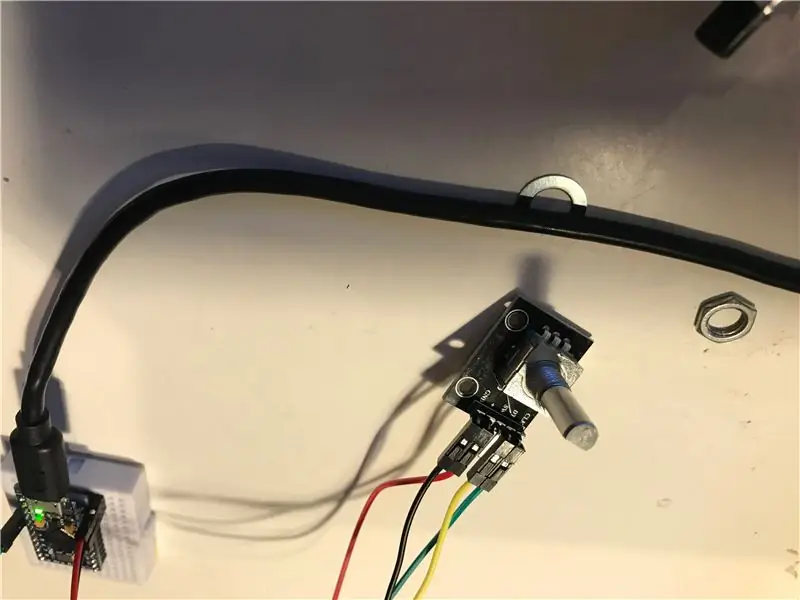
Liitä potentiometri liittämällä vain 5 V: n johto, maadoitusjohto ja analoginen tulojohto, eikä ongelmia pitäisi olla.
Hauska fakta: jos käytät tätä pikanäppäintä Lasso -työkalun kaltaisen työkalun ollessa valittuna, se muuttaa kerroksen läpinäkyvyyttä. Jotain huomioitavaa.
Vaihe 4: Kiertokooderi

Pyörivät anturit ovat vähän kuin potentiometrit, mutta ilman rajoitusta kuinka paljon ne voivat kääntyä. Analogisen arvon sijasta katsomme kooderin kääntymissuuntaa digitaalisesti. En mene paljon yksityiskohtiin siitä, miten nämä toimivat, mutta sinun on tiedettävä, että se käyttää kahta tulonappia arduinossa kertomaan mihin suuntaan sitä käännetään. Pyörivä anturi voi olla hankalampi työskennellä, eri anturit saattavat vaatia erilaisia asetuksia. Asioiden helpottamiseksi ostin sellaisen, jossa oli piirilevy, joka on valmis kiinnitettäväksi naaraspuikoilla. Nyt koodi:
#sisältää
// Pyörivä anturi #define outputA 15 #define outputB 14 int counter = 0; int valtio; int aLastState; void setup () {// laita asennuskoodi tähän, jotta se suoritetaan kerran: // Rotary pinMode (outputA, INPUT); pinMode (outputB, INPUT); // Lukee lähdön lähtötilan a aLastState = digitalRead (outputA); } void rotaryAction (int dir) {if (dir> 0) {Keyboard.press (']'); } else {Keyboard.press ('['); } Keyboard.releaseAll (); } // ------------------ PÄÄSILMUUS ------------------------ tyhjä silmukka () {// laita pääkoodisi tänne toistettavaksi: // Koko aState = digitalRead (outputA); if (aState! = aLastState) {if (digitalRead (outputB)! = aState) {// laskuri ++; pyörivä toiminta (1); } else {// laskuri -; pyörivä toiminta (-1); } //Sarja.print ("Position: "); //Sarja.println (laskuri); } aLastState = aState; }
Oletuksena Photoshopin] ja [pikanäppäimet lisäävät ja pienentävät siveltimen kokoa. Aivan kuten ennenkin, haluamme syöttää ne näppäinten painalluksiksi. Kooderi lähettää useita tuloja kierrosta kohden (mikä riippuu mallista), ja haluamme lisätä/pienentää harjan kokoa kullekin tulolle, joten voit kääntää valitsinta ylös tai alas todella nopeasti, mutta voit myös hallita sitä hitaasti suurella tarkkuudella.
Aivan kuten potterimittarilla, haluamme suorittaa toiminnon vain, kun valitsinta käännetään. Toisin kuin potterimittari, kuten edellä selitin, kiertokooderissa on kaksi vuorottelevaa tuloa. Katsomme, mikä näistä on muuttunut, jotta voidaan määrittää suunta, johon valitsinta käännetään.
Sitten painamme oikeasta näppäimestä suunnasta riippuen.
Niin kauan kuin sinulla ei ole yhteysongelmia, sen pitäisi toimia.
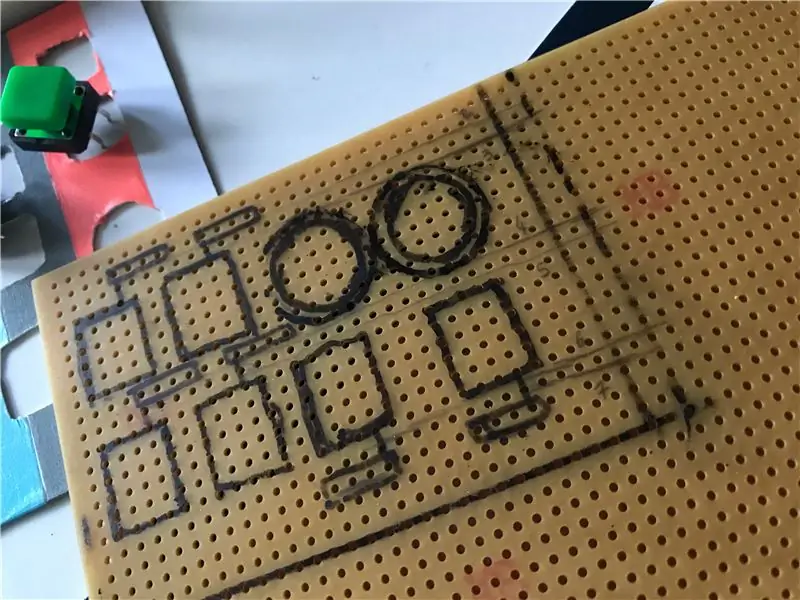
Vaihe 5: Yhdistä kaikki



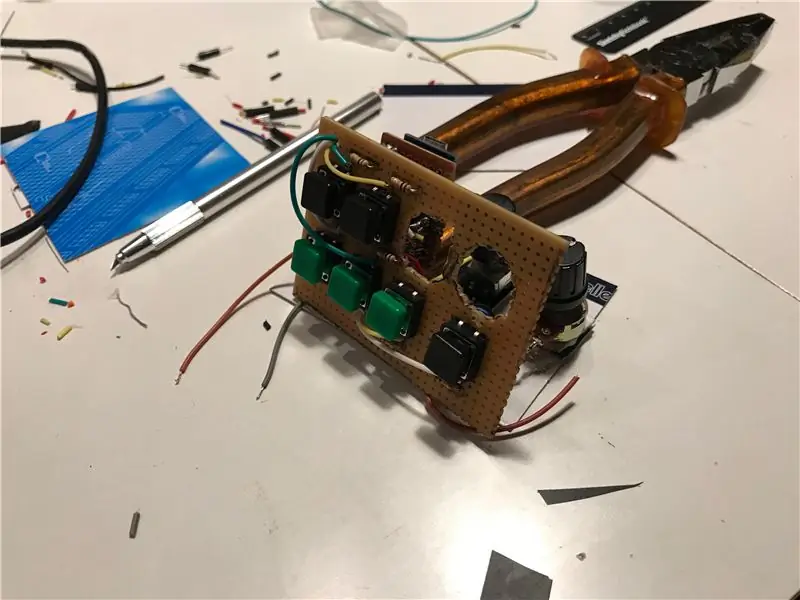
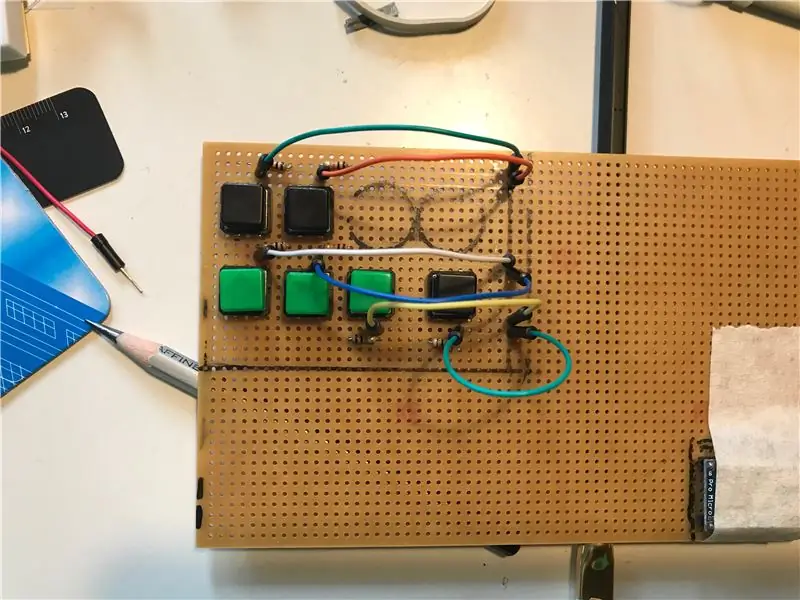
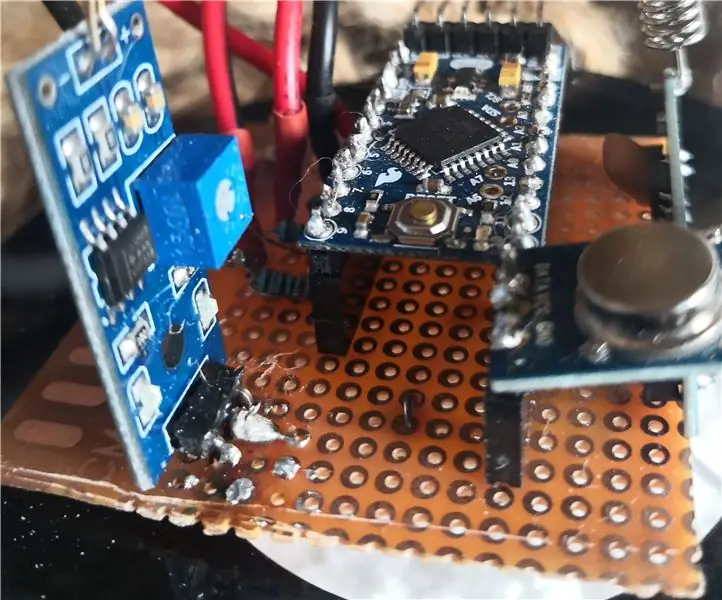
Nyt juotoksen pariin. Poraamme ensin kaksi reikää perfboardiin kahden valitsimen sovittamiseksi. me juotamme painikkeet ja niiden vastukset. Porasin kaksi ylimääräistä pientä reikää syöttöjohtojen kulkemiseksi päälle säästääksesi tilaa alla, mutta tämä ei ole välttämätöntä. Syöttöjohtoja ei ole paljon, joten GND- ja 5V -johdot kulkevat rinnakkain, mutta jos tunnet olosi ovelaksi, saatat haluta tehdä matriisin. Juotin mikro -ohjaimen toiselle, pienemmälle perfboardille, joka mahtui kooderin ja potterimittarin alle. Nyt juotan kaikki johdot ProMicroon. Ei tarvitse olla luova, minun täytyi vain noudattaa samaa kaaviota kuin leipälaudalla, mutta juottaminen niin pienessä paikassa voi ymmärrettävästi olla työlästä. Älä ole kuin minä, käytä langanpoistoainetta ja hyvää juotosta!
Lopuksi saatat haluta tehdä mukavan kotelon uudelle Photoshop -kaverillesi. Yksi ainakin parempi kuin minun!
Mutta jos olet innokas kokeilemaan sitä, käytä pahvia ja teippiä ja liitä mikro-USB.
Vaihe 6: Koodi + esittely


Muista testata ohjauslevyn ohjelmaa projektin edetessä, jotta vältyt yllätyksiltä!
Tässä on täydellinen koodi:
Kiitos paljon lukemisesta!
Suositeltava:
Kuinka rakentaa Mini USB Arduino: 3 vaihetta

Kuinka rakentaa Mini USB Arduino: Arduino -yhtiön virallisen Instagramin tietojen mukaan alustalla on noin 30 miljoonaa aktiivista käyttäjää. Kaikki ne ovat levinneet ympäri maailmaa. Tämän suuren määrän avulla ymmärrämme, kuinka paljon alustalla on greaa
MQmax 0,7 a Edullinen WiFi IoT -alusta Esp8266: n ja Arduino Mini Pron perusteella: 6 vaihetta

MQmax 0,7 a Edullinen WiFi IoT -alusta Esp8266: n ja Arduino Mini Pron perusteella: Hei Tämä on toinen Instructable (tästä lähtien lopetan laskemisen). Tein tämän luodakseni yksinkertaisen (ainakin minulle), halvan, helposti valmistettavan ja tehokkaan alustan M2M -työtä sisältäville Real IoT -sovelluksille. Tämä alusta toimii esp8266 ja
Ohjelman Arduino Pro Mini 328P lataaminen Arduino Uno -ohjelmalla: 6 vaihetta

Ohjelman lataaminen Arduino Pro Mini 328P: tä käyttämällä Arduino Unoa: Arduino Pro Mini on pienin lastulevy, jossa on 14 I/O -nastaa, se toimii 3,3 - 5 voltin tasavirralla ja on helppo ladata koodi ohjelmointilaitteeseen. digitaaliset tulo-/lähtöportit RX, TX, D2 ~ D13, 8 analogista tuloporttia A0 ~ A7 1
Kuinka ohjelmoida Arduino Pro Mini Arduino Unolla: 4 vaihetta

Kuinka ohjelmoida Arduino Pro Mini Arduino Unolla: Kirjoitin tämän osana toista projektia, mutta sitten päätin käyttää Pro Micro -laitetta, joka voidaan ohjelmoida suoraan kannettavasta tietokoneesta. Tästä voi kuitenkin olla hyötyä jonain päivänä (tai jollekin) Jätän sen tähän
Halvin Arduino -- Pienin Arduino -- Arduino Pro Mini -- Ohjelmointi -- Arduino Neno: 6 vaihetta (kuvilla)

Halvin Arduino || Pienin Arduino || Arduino Pro Mini || Ohjelmointi || Arduino Neno: …………………………. Tilaa YouTube -kanavani saadaksesi lisää videoita ……. Tässä projektissa keskitytään kaikkien aikojen pienimpään ja halvinan arduinoon. Pienin ja halvin arduino on arduino pro mini. Se muistuttaa arduinoa
