
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.



Vaikka Arduino-pohjaiseen projektiin voi ostaa halvan 320x240 LCD-kosketusnäytön, tabletin tai puhelimen käyttö voi olla helpompaa-erityisesti prototyyppien laatimiseksi ja luonnoksen testaamiseksi-sekä kosketusnäytönä että virtalähteenä. hanke. Android-laitteellasi voi olla paljon suurempi resoluutio ja paremman näköinen näyttö (esim. Kaikki linjasi ovat peitenimettömiä).
Android-pohjainen näyttö voidaan yhdistää USB-sarja-, Bluetooth- tai WiFi-yhteyden kautta (esim. ESP8266).
Tätä varten kirjoitin VectorDisplay (lähde täältä), Android -sovellus, joka yhdistää Arduino -kirjaston, joka toteuttaa suuren osajoukon Adafruit GFX -käyttöliittymän. Voit kirjoittaa koodin, joka voidaan sitten helposti siirtää itsenäiseen näyttöön, tai jatkaa luonnoksen käyttöä Android-pohjaisen näytön kanssa. Ja voit lähettää komentoja Android -sovelluksesta hallitaksesi Arduinon luonnosta. Arduino-kirjasto on suurelta osin levystä riippumaton: sen pitäisi toimia minkä tahansa levyn kanssa, joka tarjoaa Serial-nimisen USB-sarjaporttiobjektin tai ESP8266: n WiFi- tai Bluetooth-yhteydellä (muodosta laitepari ensin).
Todisteena konseptisovelluksesta siirrän paljaat luut STM32-O-Scope -projektin käyttämään VectorDisplayn ILI9341-näytön sijasta. Tuloksena on (karkea reunojen ympärillä) kannettava, paristokäyttöinen 1.7MS/s-oskilloskooppi, joka ei vaadi muuta kuin $ 2 STM32F103C-korttia (käyttäen libmaple-pohjaista Arduino-ydintä), kaksi johtoa, USB-OTG-kaapeli ja Android-laite. Tietenkin kaikki mitä saat tällä on alue 0 - noin 3.3V.
Vaihe 1: Asenna ohjelmisto
Oletan, että olet asettanut Arduino IDE: n suosikkikortillesi ja että suosikkikortillasi on USB -sarjaliitäntä.
Siirry luonnokseen | Sisällytä kirjasto | Hallitse kirjastoja. Laita "VectorDisplay" hakualueelle ja napsauta "Asenna", kun se on löydetty.
Lataa kirjaston zip täältä.
Pura Arduino/libraries -kansion kansioon.
Lataa VectorDisplay Google Playsta ja asenna se Android -laitteellesi. Sinun on ehkä otettava käyttöön asennus tuntemattomista lähteistä Android -laitteellasi. Android -sovellus käyttää UsbSerial -kirjastoa ja lähtökohtana oli yksi kirjaston esimerkkisovelluksista.
Vaihe 2: Esittelyluonnos




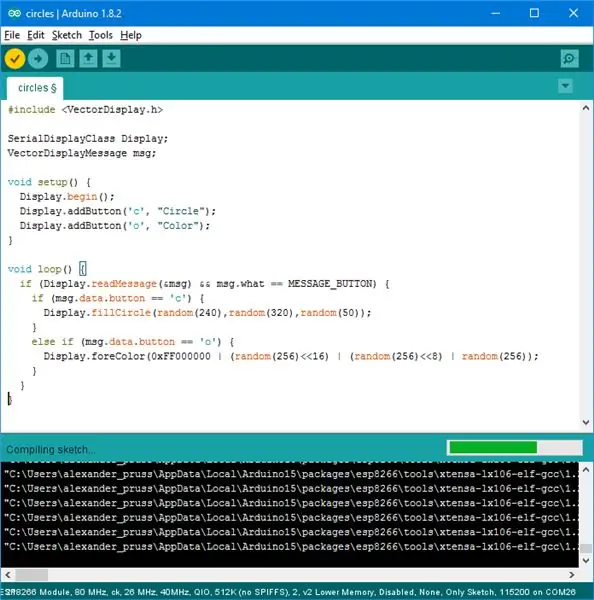
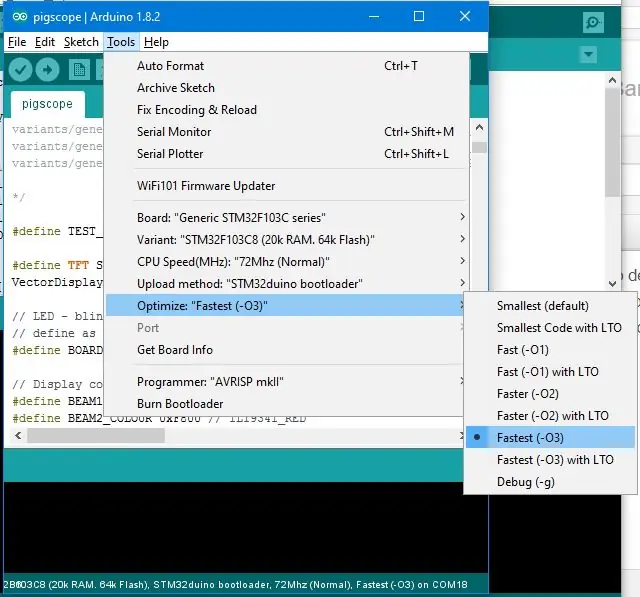
Liitä korttisi (tarvittaessa lataustilassa) tietokoneeseen ja siirry kohtaan Tiedosto | Esimerkkejä | VectorDisplay | piireissä Arduino IDE -laitteessasi. Napsauta latauspainiketta (oikea nuoli).
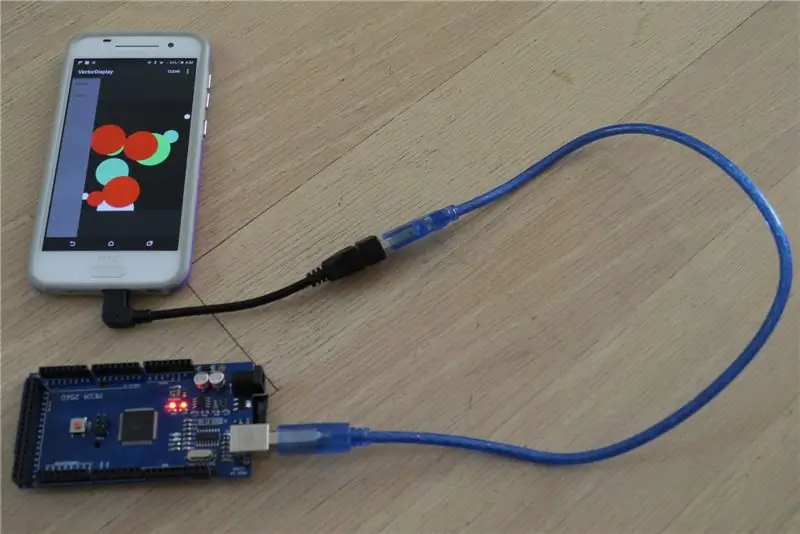
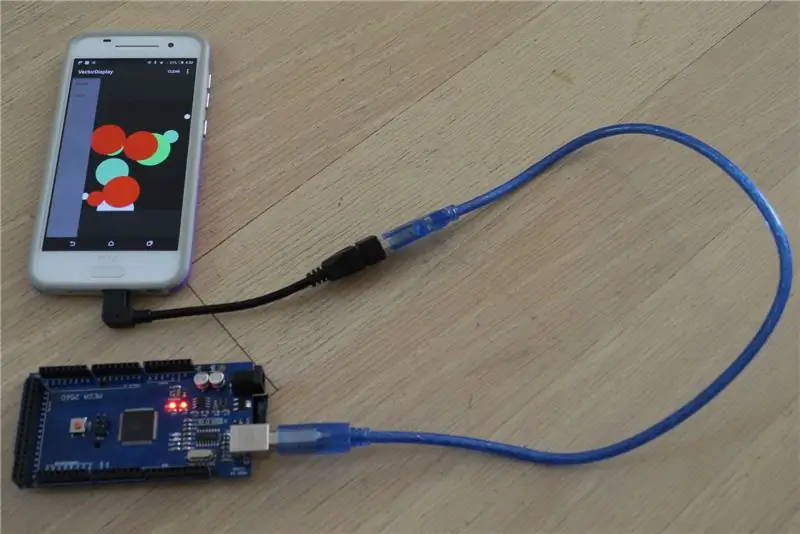
Käynnistä VectorDisplay -sovellus Android -laitteellasi. Liitä korttisi Android -laitteeseen USB OTG -kaapelin avulla. (Jos piirilevyssäsi on USB -mikroportti, varmista, että USB -OTG -isäntäpuoli menee Android -laitteeseen.) Sinun pitäisi nyt saada VectorDisplayn lupakysely. Paina OK.
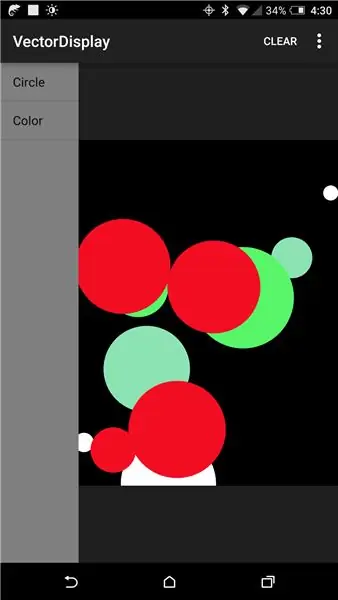
Jos kaikki menee hyvin, VectorDisplay näyttää nyt kaksi painiketta näytön vasemmassa reunassa: Ympyrä ja Väri. Ympyrän painaminen piirtää näytölle satunnaisen ympyrän ja Väri muuttaa värin satunnaiseksi ennen seuraavaa ympyrää.
Jos katsot ympyröiden luonnosta IDE: ssä, huomaat, että sarjavektorinäyttö on ilmoitettu seuraavasti:
SerialDisplayClass -näyttö;
ja sitten alustettiin asennuksessa () seuraavasti:
Display.begin ();
Sitten komentopainikkeita pyydetään näytöllä Display.addButton (). Sitten silmukka () kutsuu Display.readMessage (): tä etsiäkseen komentoja, jotka lähetetään komentopainikkeiden kautta.
Oletusarvoisesti näytön koordinaattijärjestelmä on 240x320. Viivat ja teksti on kuitenkin piirretty Android -laitteen näytön täydellä resoluutiolla ja antialiasing hyvän ulkonäön vuoksi. Siksi sovellusta kutsutaan vektorinäytöksi.
Vaihe 3: API
Kirjaston sovellusliittymä on VectorDisplay.h -tiedostossa. Sinun on ensin alustettava näyttöobjekti. Jos käytät USB: tä, toimi seuraavasti:
SerialDisplayClass -näyttö;
Alusta yhteys Display.begin (): n avulla.
SerialDisplayClass-objektissa on kaksi menetelmää: yksi sarja käyttää 32-bittisiä värejä (mukaan lukien alfa) ja komentoja, jotka ovat melko lähellä VectorDisplay-sovellukseni käyttämää USB-sarjaprotokollaa, ja toinen sarja on standardin osajoukko Adafruit GFX -kirjastomenetelmät, joissa käytetään 16-bittisiä värejä. Voit useimmiten sekoittaa kaksi komentojoukkoa vapaasti, paitsi että jos käytät Adafruit-yhteensopivia menetelmiä, käytä 16-bittisiä värikomentoja, joiden nimet päättyvät 565: een 32-bittisten sijasta.
Voit asettaa koordinaattijärjestelmän Display.coordinates (leveys, korkeus) -kohdasta. Oletusarvo on leveys = 240 ja korkeus = 320. Jos haluat jäljitellä näyttöä, jossa ei ole neliöpikseliä, voit käyttää Display.pixelAspectRatio (suhde) -toimintoa.
Jotkut menetelmistä, mukaan lukien pixelAspectRatio (), käyttävät FixedPoint32 -argumenttia. Tämä on 32-bittinen kokonaisluku, joka edustaa liukuluku, jossa 65536 edustaa 1,0. Jos haluat muuntaa liukuluku x: n FixedPoint32: ksi, toimi seuraavasti: (FixedPoint32) (65536. * X) (tai vain TO_FP32 (x)).
Sen lisäksi, että se voi lähettää komentoja Android -painikkeista, näytön kosketustapahtumat lähetetään myös MCU: lle.
Katso WiFi -käyttöä varten esimerkki ympyrät_esp8266. Sinun on painettava sovelluksen USB -painiketta siirtyäksesi WiFi -tilaan.
Bluetoothia varten sinun pitäisi pystyä tekemään seuraavat toimet:
SerialDisplayClass -näyttö (MyBluetoothSerial);
… MyBluetoothSerial.begin (115200); Display.begin ();
ja jatka sitten kuten USB -sarjakotelossa, jossa MyBluetoothSerial on mikä tahansa Stream -objekti (esim. Serial2), joka on liitetty Bluetooth -sovittimeesi.
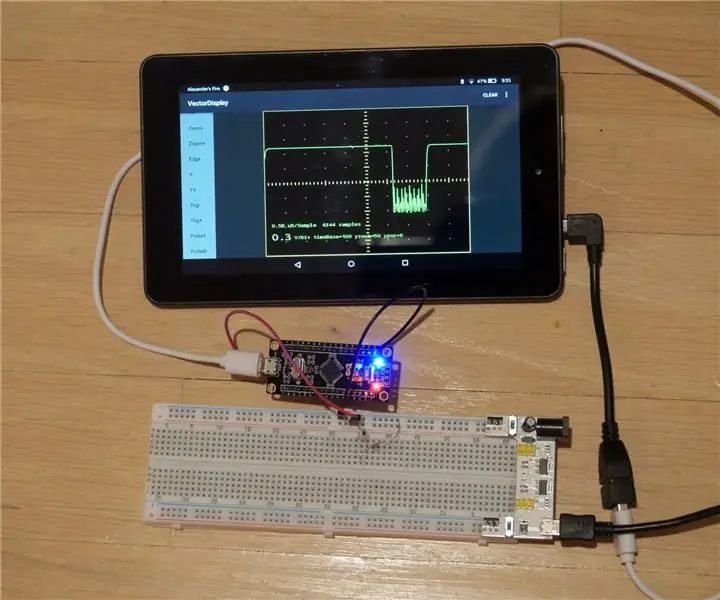
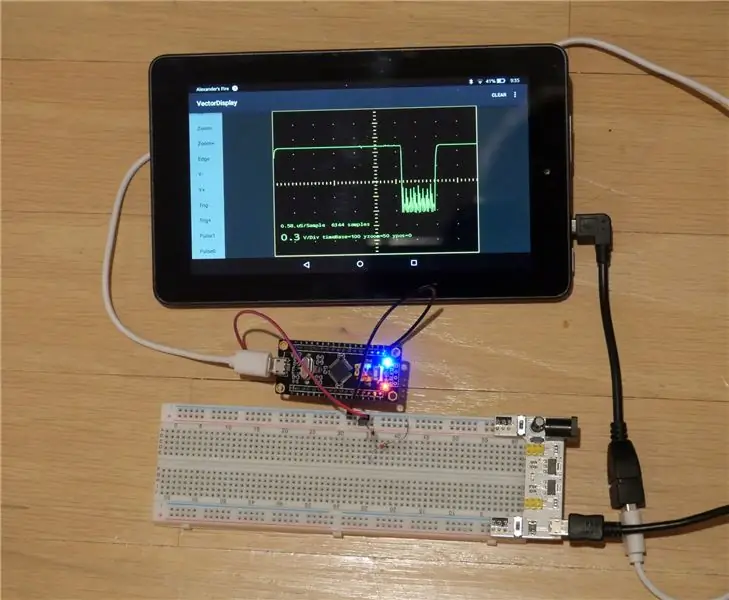
Vaihe 4: 2 dollarin oskilloskooppi



Nopeaa ja likaista oskilloskooppia varten tarvitset sinisen tai mustan (helpommin käsiteltävän) pillerin STM32F103C8 -levyn, jonka saat Aliexpressistä alle 2 dollarilla. Kuvailen, miten levy valmistellaan käytettäväksi Arduino -ympäristön kanssa ja asennan luonnoksia täällä.
Lataa tämä luonnos taululle, joka on muokattu versio Pingumacpenguinin STM32-O-Scope-luonnoksesta. Muokkaa #define BOARD_LED -riviä vastaamaan taulua. Käytän mustaa pilleriä, jonka LED on PB12. Sinisissä pillereissä (ja joissakin mustissa pillereissä, joilla on sama pistoke kuin sinisellä pillereillä) on merkkivalo PC13: ssa.
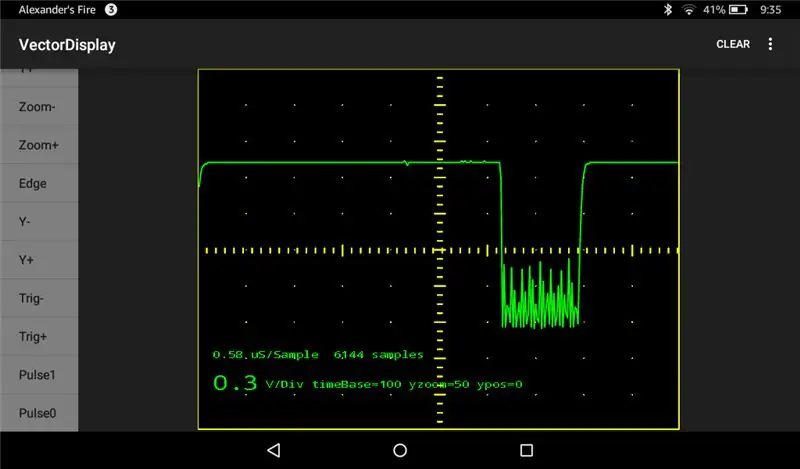
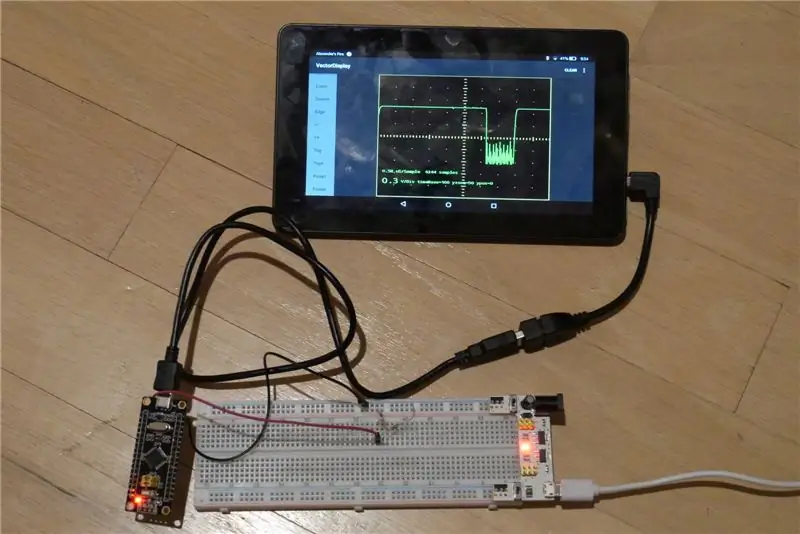
Liitä yksi johdin-maadoitusanturi-levyn maahan ja toinen johto levyn B0-nastaan. Liitä kortti Android -laitteeseen, jossa VectorDisplay on käynnissä, ja sinulla on kannettava, paristokäyttöinen oskilloskooppi.
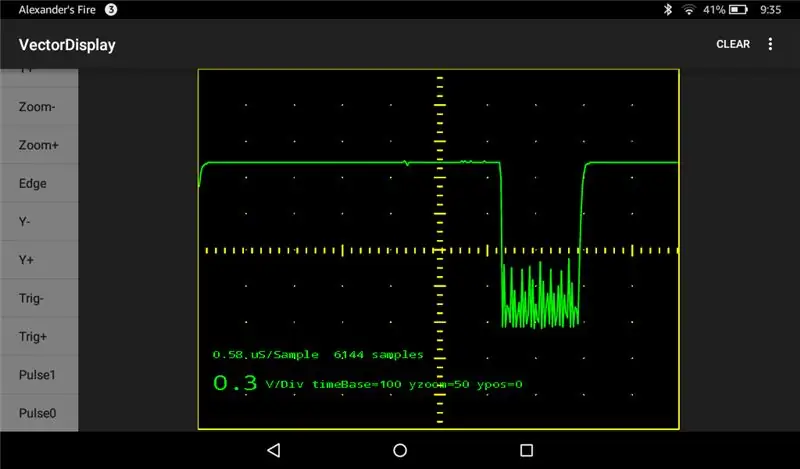
Kuvassa oskilloskooppi on kytketty valotransistoriin. Jälki näytöllä on peräisin television infrapunakaukosäätimestä.
Suositeltava:
Korvanuppipidike (tabletti, tietokone, puhelin): 4 vaihetta

Korvanuppipidike (tabletti, tietokone, puhelin): Olen aina turhautunut, kun nappikuulokkeet sotkeutuvat tai katoavat. Joten päätin tehdä jotain, jonka voit laittaa tietokoneen tabletin taakse jne. Esittelen sinulle korvanappipidikkeen
Tee oma kannettava retro -pelikonsoli! joka on myös Win10 -tabletti!: 6 vaihetta (kuvilla)

Tee oma kannettava Retro -pelikonsoli! …… joka on myös Win10 -tabletti!: Tässä projektissa näytän sinulle, kuinka luoda kannettava retro -pelikonsoli, jota voidaan käyttää myös Windows 10 -tabletina. Se koostuu 7 " HDMI LCD kosketusnäytöllä, LattePanda SBC, USB Type C PD -virtapiirilevy ja muutama täydentävä
Raspberry Pi 4B 3D -painettu tabletti: 8 vaihetta (kuvilla)

Raspberry Pi 4B 3D -painettu tabletti: Hankkeen tarkoituksena on kehittää 3D -tulostettava Raspberry Pi -tabletti. Kaikkien osien (osien) on oltava helposti saatavissa ja helposti saatavilla. Siinä on oltava akku ja sen on oltava ensisijainen virtalähde (eli se latautuu
Raspberry Pi 7 "kosketusnäytön tabletti: 15 vaihetta

Raspberry Pi 7 "-kosketusnäytön tabletti: Tämä ohje opastaa rakentamaan ladattavan litiumioniakun ladatulla Raspberry Pi -kosketusnäyttötabletilla. Tämä projekti löydettiin Adafruit.com -sivustosta ja ohjeessa kerrotaan, miten tämä projekti luodaan uudelleen. Tämä ohje
Lego Multi Device Charge Dock, puhelimen tabletti: 15 vaihetta (kuvilla)

Lego Multi Device Charge Dock, puhelimen tabletti: rakenna oma legolataustelakka
