
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.
Youtuben ja Facebookin tilaajalaskurit ovat melko yleisiä, mutta miksi et tekisi jotain vastaavaa Instructablesille? Juuri tätä aiomme tehdä: tässä ohjeessa teemme Instructables -näkymän laskurin!
Näkymät on kaapattava verkkosivuilta, joten käytämme tavallista (ja halpaa) ESP8266 WiFi -moduulia tarvittavien tietojen saamiseksi. Se vaatii jonkinlaista määritystä, mutta käyn läpi kaikki tarvittavat vaiheet, jotta se saadaan käyttöön.
Jotta projekti olisi mahdollisimman helposti saatavilla (eli ilman 3D -tulostinta, laserleikkuria tai hiukkaskiihdytintä), päätin käyttää koteloon Legoa! Ota siis se Lego -astia pois ja ryhdy rakentamaan!
Vaihe 1: Osat ja työkalut

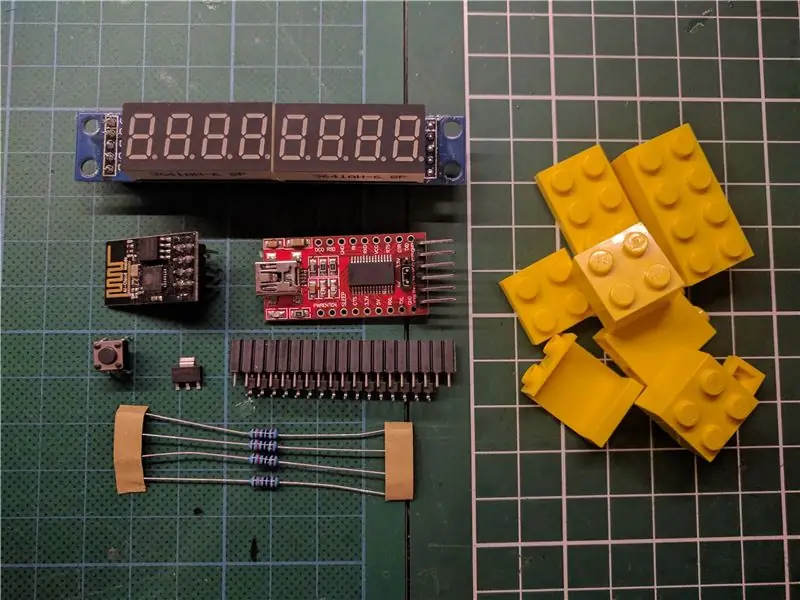
Osat
- ESP8266 ESP-01
- MAX7219 7 -numeroinen LED -näyttömoduuli
- 3.3V yhteensopiva FTDI -katkaisu (ohjelmoija)
- Kiinnitä otsikot
- 4x 10k ohmin vastus
- 2x Painike
- 2x 10uF kondensaattori
- 3.3V säädin (LM1117-3.3V)
- USB kaapeli
- Lego!
Kokonaiskustannukset: <10 $
Työkalut
Juotin
Vaihe 2: Elektroniikka



Aloitetaan projekti rakentamalla piiri.
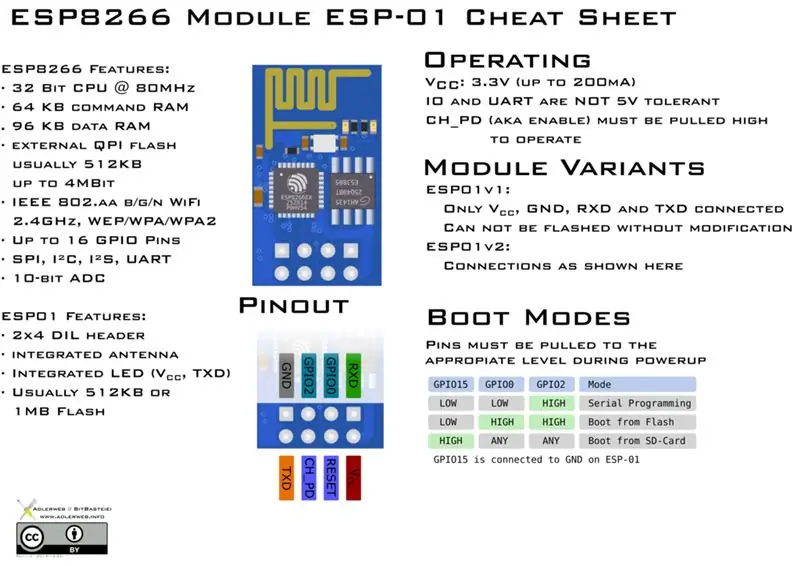
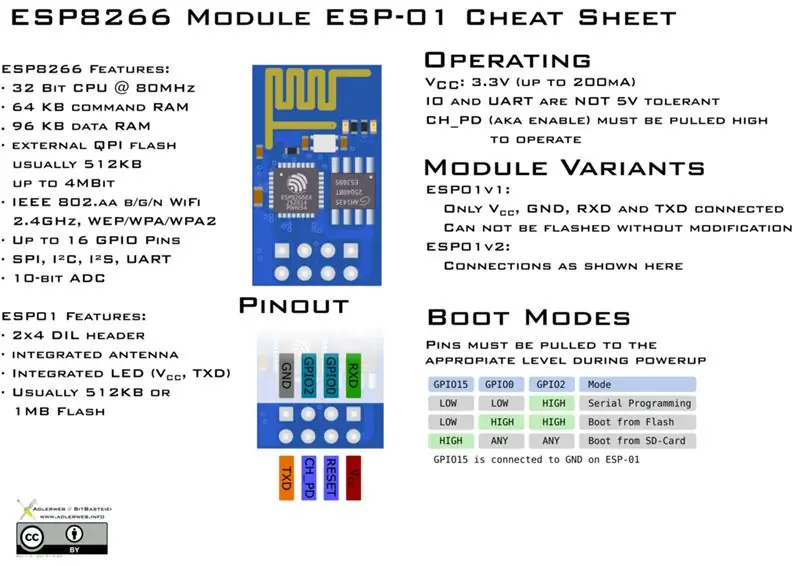
Projektin elektroniikka ei ole kovin monimutkaista, mutta ESP8266 -moduuli vaatii erityiskohtelua, jotta se toimisi. Joten ensinnäkin, mitä tämä ESP -juttu on?
ESP8266 tunnetaan parhaiten edullisena WiFi-siruna, mutta siinä on myös täysimittainen mikro-ohjain. Tämä tekee siitä ihanteellisen hankkeisiin, jotka edellyttävät WiFi -yhteyttä ja ulkoisten komponenttien, kuten 7 -segmenttisen näytön, hallintaa. Ohjelmointi tehdään USB -sarjamuuntimella, jota kutsutaan myös FTDI -muuntimeksi.
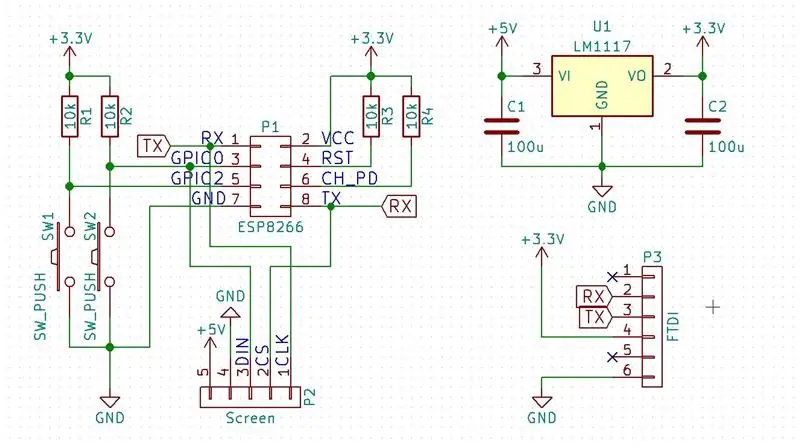
Kaavamainen
Komponentit voidaan yksinkertaisesti liittää kuten kaaviossa, mutta tässä on hieman lisätietoja.
Ensinnäkin ESP8266 toimii 3,3 V: sta, kun taas näyttö (ja USB, jota käytämme virtalähteenä) toimii 5 V: lla. Tämä tarkoittaa, että tarvitsemme jännitemuuntimen, joka muuttaa USB: n 5 V: n 3,3 V: ksi ESP8266: lle.
Kun käynnistät ESP8266: n, se siirtyy johonkin "käynnistystilasta" riippuen IO -nastojen jännitteestä. Toisin sanoen: jos haluamme sen suorittavan koodimme käynnistyksen yhteydessä, meidän on määritettävä tämä! Ohjelman suorittamiseen tämä tarkoittaa:
- CH_PD - VCC
- RST VCC: hen
- GPIO0 - VCC
- GPIO2 - VCC
Laitteen ohjelmoinnissa tämä tarkoittaa seuraavaa:
- CH_PD - VCC
- RST VCC: hen
- GPIO0 - GND
- GPIO2 - VCC
Kuten voidaan nähdä, ainoa ero on GPIO0 -nastan tila. Siksi käytämme painiketta GPIO0: n yhdistämiseen GND: hen ohjelmoinnin aikana. Käynnistyksen jälkeen tappeja voidaan käyttää vapaasti, meidän tapauksessamme kahteen asiaan:
- Tulona: GPIO2 -laitteeseen on kytketty painike.
- Näytön ajaminen. Koska se tarvitsee enemmän kuin 2 signaalia, TX- ja RX -linjoja käytetään myös IO: na.
Nyt kun toimintateoria on poissa tieltä, voimme kääntää tämän fyysiseksi suunnitteluksi.
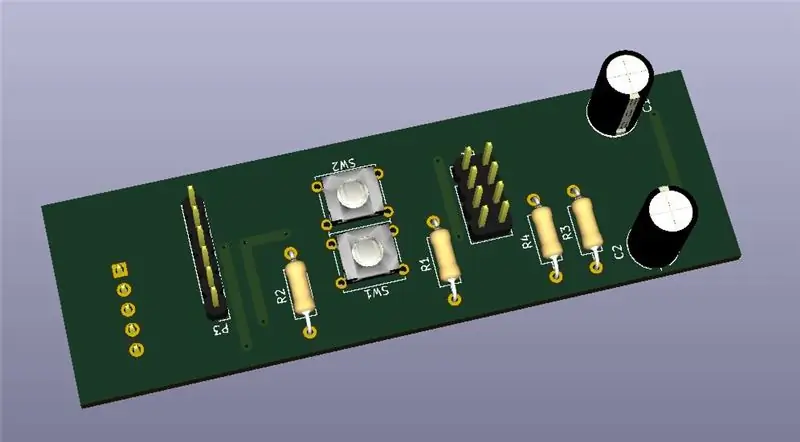
PCB
Piirilevyn valmistamiseksi suunnittelin esilevyn/stripboard -asettelun KiCadissa (avoimen lähdekoodin piirilevyasetteluohjelmisto). Kun asetat ruudukon etäisyydeksi 2,54 mm (0,1 tuumaa), voit tehdä asetteluja, jotka voidaan juottaa nauhalle.
Tämän ansiosta elektroniikan juottaminen yhteen on erittäin helppoa: tulosta vain malli (sisältyy PDF -tiedostoon) ja kopioi kuvio stripboardille. Liitä näyttö, FTDI ja ESP8266 otsikkotappien avulla.
Leikkaa juotoslevy sopivan kokoiseksi juottamisen jälkeen ja kytke kaikki komponentit. Kun elektroniikka on juotettu yhteen, voimme puhaltaa niihin elämän koodilla!
Vaihe 3: ESP8266: n ohjelmointi


Kirjastojen perustaminen
Ennen kuin voimme ladata mitään koodia taululle Arduino IDE: n avulla, meidän on lisättävä sen kirjastot. Tämä voidaan tehdä seuraavasti:
- Siirry kohtaan Tiedosto> Asetukset ja liitä seuraava linkki "Hallituksen ylimääräiset URL -osoitteet" -ruutuun:
- Valitse Työkalut> Taulut> Taulujen hallinta ja etsi ESP8266
- Asenna viimeisin paketti tästä ikkunasta
- Käynnistä IDE uudelleen
- Valitse Työkalut> Taulut -välilehdeltä "Generic ESP8266 Module"
- Avaa luonnos ja renderöi se (ctrl+R) nähdäksesi, onko levy lisätty oikein.
Koodin lataaminen
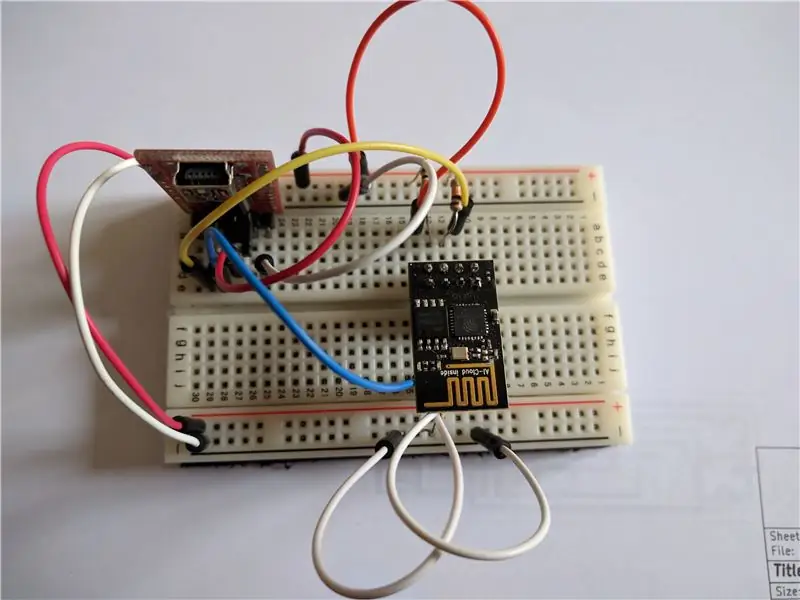
Laitteen ohjelmoimiseksi meidän on asetettava se ohjelmointitilaan ja liitettävä se FTDI -murtokorttiin. Tämä voidaan tehdä vetämällä sopivat tapit VCC: hen tai GND: hen ja tekemällä liitännät alla luetelluilla tavoilla.
- CH_PD - VCC
- RST VCC: hen
- GPIO0 - GND
- GPIO2 - VCC
- RX - TX FTDI: stä
- Lähetyksestä FTDI: hen RX
Onneksi kaikki liitännät, jotka nämä liitännät ovat jo olemassa PCB: llämme. Kokeilin sitä ensin leipälaudalla, ja kuten huomaat, se on vähän kömpelö. Joten lähetä koodi:
- Irrota näyttö ja kytke FTDI
- Pidä ohjelmapainiketta painettuna, kun liität USB -kaapelin
- Lataa koodi. Lataamisen jälkeen "Aseta verkko" pitäisi näkyä
Mahdolliset virheet
Latauksessa saattaa ilmetä virhe, kuten "error: espcomm_upload_mem_failed", lataa koodi vain uudelleen. Jos näyttö pysyy tyhjänä käynnistyksen yhteydessä, lataa koodi myös uudelleen.
Koodin suorittaminen
Juuri lataamamme koodin suorittamiseksi ohjelmointitila on poistettava käytöstä vetämällä GPIO0 -nasta VCC: hen. Tai meidän tapauksessamme käynnistä laite ilman ohjelmapainiketta.
Kun koodi on ladattu ja käynnissä, voimme nyt määrittää viewcounterimme!
Vaihe 4: Viewcounterin määrittäminen



Katselukonfigurointi tehdään verkkosivun käyttöliittymän kautta. Tämän avulla voit muuttaa asetuksia lennossa sen sijaan, että sinun pitäisi ladata koodi uudelleen joka kerta.
Verkkopalvelimen määrittäminen
- Käynnistä laite ja odota, kunnes "set net" tulee näkyviin
- Paina Mode -painiketta, laite näyttää "setup"
- Siirry tietokoneellasi WiFi -verkkoihisi ja valitse "Instructables Hit Counter" (Kun kysytään salasanaa, kirjoita salasana.)
- Selainikkunan pitäisi avautua (muuten avaa se itse ja kirjoita 192.168.4.1)
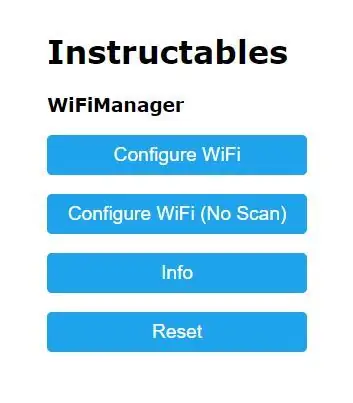
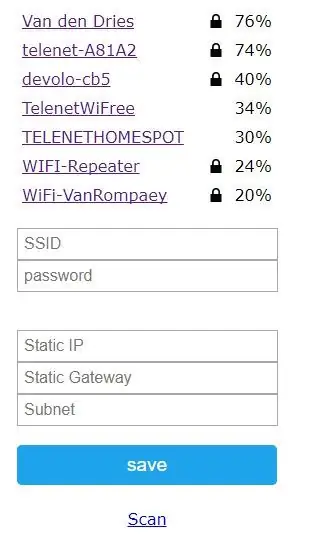
- Sivu avautuu, paina "Määritä WiFi"
- Valitse verkko ja kirjoita salasanasi. Täytä staattinen IP, yhdyskäytävä ja aliverkko
- Paina Tallenna, vahvistus -sivu tulee näkyviin
Nyt kun ESP8266 on yhdistetty WiFi -verkkoon, voimme täyttää Instructable -tiedot.
Käyttäjän asetukset
- Avaa selain ja kirjoita staattinen IP -osoite, jonka valitsit edellisessä vaiheessa.
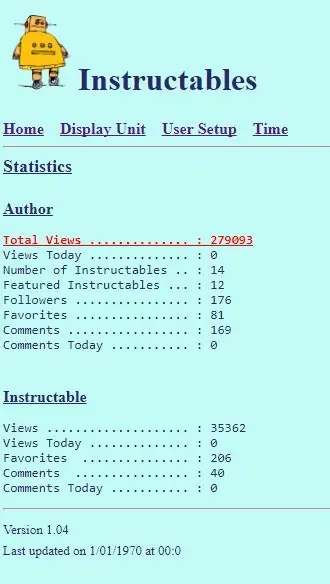
- Siirry "Käyttäjäasetukset" -välilehdelle
- Kirjoita Instructables -nimi ja tallenna
- Jos haluat nähdä tietyn Instructable -ohjelman näkymät, noudata sivulla olevia ohjeita
- Paina Tallenna, näkymäsi näytetään nyt!
- Jos haluat lisää vaihtoehtoja, tutustu asetuksiin;)
Laskuri on nyt täysin toimiva, mutta näyttää silti hieman tylsältä. Muutetaan se tekemällä mahtava tapaus!
Huomautus
Tämän projektin koodi tulee tältä mahtavalta kaverilta: https://www.instructables.com/id/Instructables-Hi… Kaikki tunnustus koodista kuuluu hänelle, käytän sitä vain oman versioni tekemiseen projektista. Suurin syy, miksi kirjoitan tämän, on se, että minun piti sekoittaa joitakin asioita yhteen, jotta se toimisi (kuten ESP8266: n ohjelmointi, kirjastojen lisääminen, ohjeiden tunnisteen saaminen, piirilevyn valmistaminen …) ja halusin tehdä täydellisen erillisen oppaan.
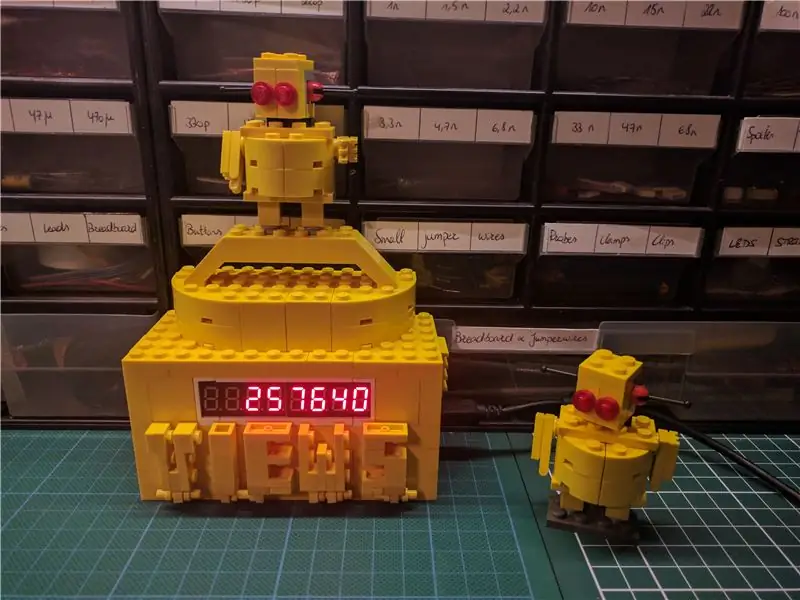
Vaihe 5: Kotelo



Tämä on osa, jossa voit olla erittäin luova. Mikä tahansa tapaus voi toimia, mutta mukavan tekeminen voi tehdä tai rikkoa projektin. Siksi päätin tehdä omani Legosta!
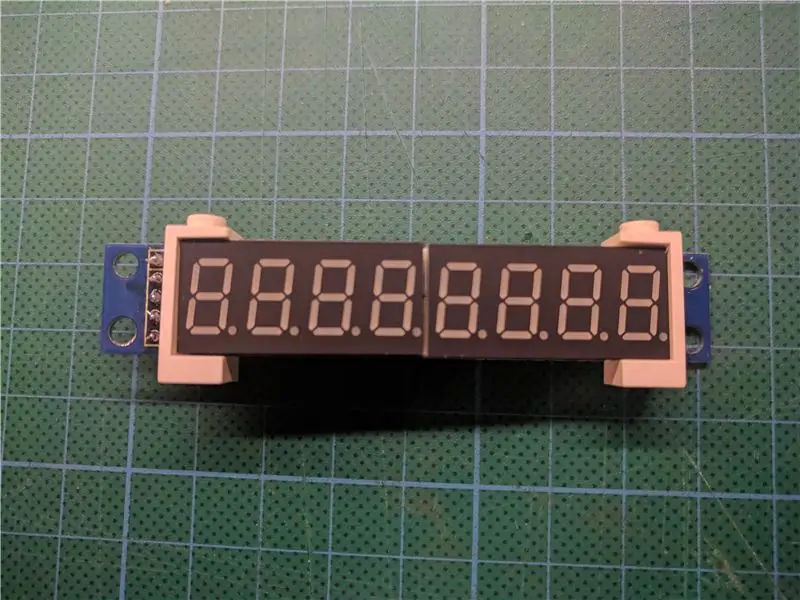
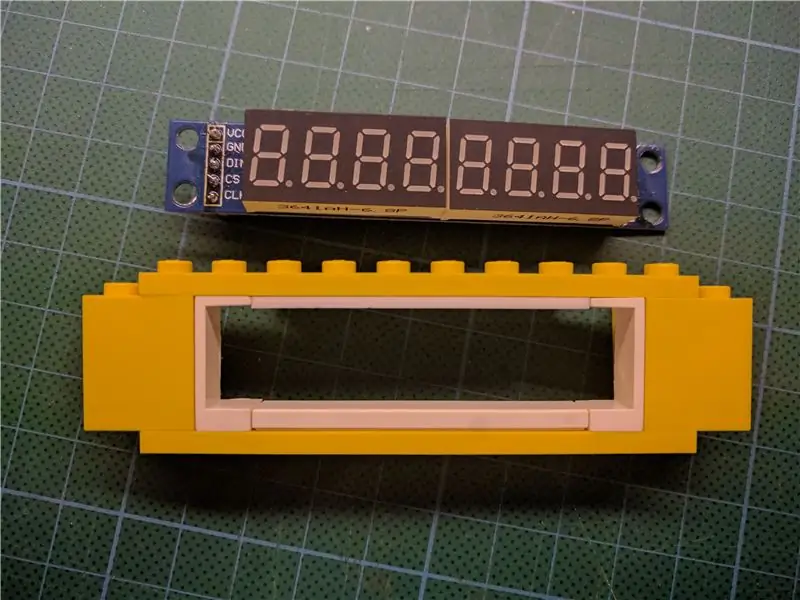
Näytön asennus
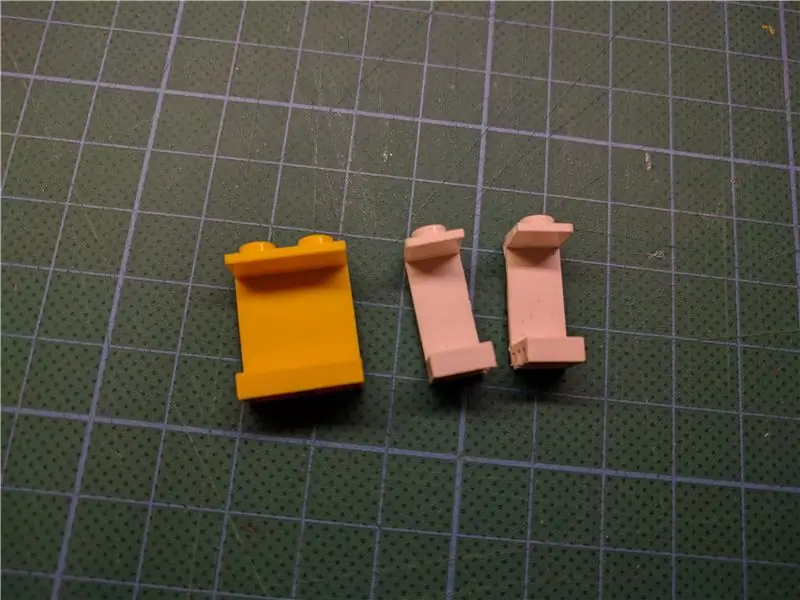
Kiinnittääksesi näytön paikalleen huomasin, että "Lego -paneeli ilman sivutukea" sopii näyttöön täydellisesti. On vain yksi haittapuoli: se on kaksi kertaa niin leveä kuin haluaisin… Onneksi tämä on helppo ratkaista leikkaamalla se kahteen. Meillä on nyt mukava kiinnitys näytölle ja hyvä lähtökohta koko kotelolle!
Kirjainten tekeminen
Jotta voitaisiin tehdä selkeämmäksi, että tämä on näyttölaskuri, halusin sisällyttää otsikon "näkymät". Mutta sitten ajattelin, miksi käyttää typerää tarraa, kun voit tehdä kirjeitä Legosta? Joten tein sen! Sisällysin kirjeet läheltä, jotta ne olisi helpompi toistaa.
Robotin tekeminen
Etsin jotain tämän rakenteen viimeistelyyn ja törmäsin tähän mahtavaan ohjeeseen:
Ohjattavat robotit, jotka on rakennettu Legosta, täydellinen kumppani näkymän laskurille! En mene sen valmistamisen yksityiskohtaisiin vaiheisiin, koska se selitetään askel askeleelta alkuperäisessä ohjeessa. Pieni kumppanimme on tapauksemme viimeistely; olemme valmiit!
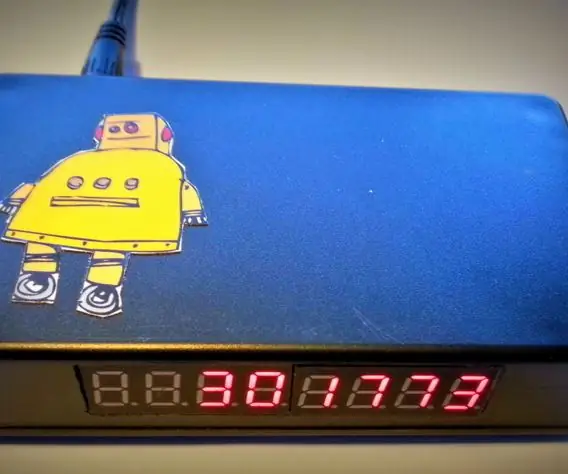
Vaihe 6: Testaa ja nauti

Olemme valmiit! Ainoa asia, joka on tehtävä, on testata uutta näyttölaskuriamme.
Kytke se USB -porttiin ja ihaile näkemyksiäsi! Toivon, että pidit projektista ja sait inspiraation tehdä jotain vastaavaa.
Tutustu muihin ohjeisiini:
Suositeltava:
Ammattimainen sääasema käyttäen ESP8266- ja ESP32 -DIY: 9 vaihetta (kuvilla)

Ammattimainen sääasema käyttämällä ESP8266- ja ESP32 -DIY: LineaMeteoStazione on täydellinen sääasema, joka voidaan liittää Sensirionin ammattitunnistimiin sekä joihinkin Davis -instrumenttikomponentteihin (sademittari, tuulimittari)
Solar Soil Moisture Meter ESP8266: 10 vaihetta (kuvilla)

Solar Soil Moisture Meter ESP8266: Tässä opetusohjelmassa teemme aurinkokäyttöisen maaperän kosteusmonitorin. Se käyttää ESP8266 -wifi -mikrokontrolleria, joka käyttää pienitehoista koodia, ja kaikki on vedenpitävää, joten se voidaan jättää ulkopuolelle. Voit noudattaa tätä reseptiä tarkasti tai ottaa siitä
ESP8266 - Puutarhan kastelu ajastimella ja kaukosäätimellä Internetin kautta / ESP8266: 7 vaihetta (kuvilla)

ESP8266 - Puutarhan kastelu ajastimella ja kauko -ohjaimella Internetin kautta / ESP8266: ESP8266 - Kastelu kauko -ohjattuna ja ajoituksella vihannespuutarhoille, kukkapuutarhoille ja nurmikoille. Se käyttää ESP-8266-piiriä ja hydraulista / sähköistä venttiiliä kastelulaitteen syöttämiseen
Instructables-osumalaskuri (ESP8266-01): 8 vaihetta (kuvilla)

Instructables-osumalaskuri (ESP8266-01): 23-01-2018 Laiteohjelmisto päivitetty Jokin aika sitten yritin tehdä " Instructables Hit Counter " käyttämällä Instructables -sovellusliittymää ja Arduino Unoa, jossa on langallinen verkkosuoja. Arduino Unon rajoitetun RAM -muistin ansiosta en kuitenkaan voinut saada
ESP8266 -robottiauto ohjelmoitu ESP8266 Basic -ohjelmalla: 18 vaihetta (kuvilla)

ESP8266 Robotti Auto ohjelmoitu ESP8266 Basic: Olen lukion luonnontieteiden opettaja ja myös Robotic Club Advisor. Olen etsinyt kustannustehokkaampia tapoja saada robotit oppilaiden käsiin. ESP8266 -levyjen alhaisilla hinnoilla olen pystynyt luomaan itsenäisen
