
Sisällysluettelo:
- Vaihe 1: Spectrum Lab -ohjelmisto
- Vaihe 2: Aika taajuuksien sekvenssinä
- Vaihe 3: Näytä joka kymmenes sekunti
- Vaihe 4: Aaltomuodot
- Vaihe 5: Mielivaltaisten bittikarttojen näyttäminen
- Vaihe 6: "Ohjeiden" digitointi
- Vaihe 7: Tuloksena oleva näyttö
- Vaihe 8: Taajuuksien järjestys
- Vaihe 9: Digitoi robotti
- Vaihe 10: Robotti tietokoneen näytöllä
- Vaihe 11: Laitteisto
- Vaihe 12: Periaate
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:04.
- Viimeksi muokattu 2025-01-23 14:44.

Pieni mikro -ohjain on ohjelmoitu tuottamaan sarja ääniä, jotka syötetään PC -äänikortille ja käsitellään spektrianalysaattoriohjelmalla ja näyttävät nykyisen ajan.
Vaihe 1: Spectrum Lab -ohjelmisto

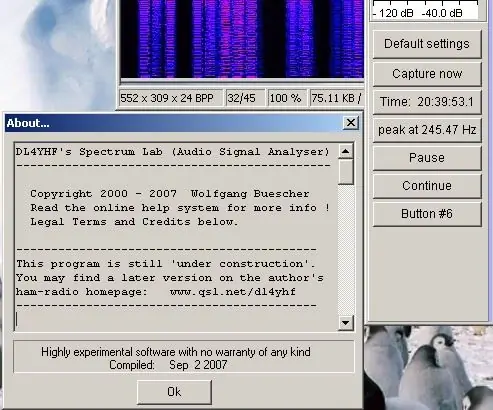
Kaikki kova työ sävyjen analysoinnissa ja näyttämisessä suoritetaan ilmaisella ohjelmistolla, "Spectrum Lab", jonka on kirjoittanut amatööriradion harrastaja DL4YHF. Se analysoi äänikortin kautta syötetyn äänen ja näyttää tuloksen kuvana.
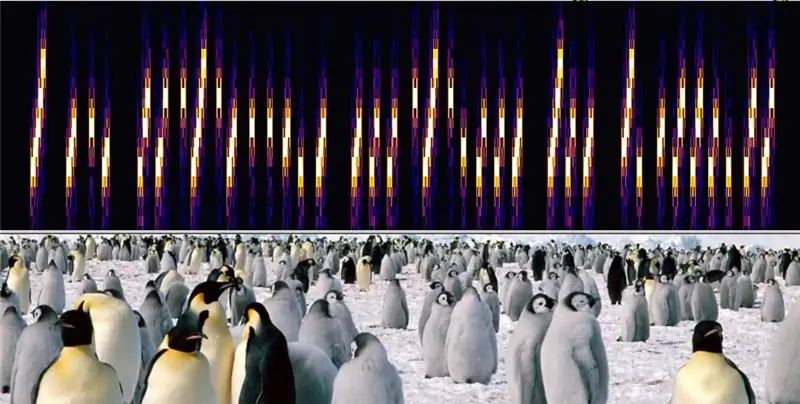
Tässä käytettyä näyttötyyppiä kutsutaan "vesiputoukseksi", ja se on asetettu vierittämään oikealta vasemmalle. Se vierittää perinteisesti ylhäältä alas, ja siksi termi vesiputous. Amatöörit käyttävät tätä ohjelmaa kommunikoimaan puolivälissä maapalloa muun muassa watin murto -osien kanssa. Se on erittäin kykenevä ohjelma, ja siinä on lukuisia asetuksia, jotka on säädettävä juuri oikein hyvän näytön aikaansaamiseksi. Termi "Hellschreiber" sai alkunsa lennätyksen alalla kauan sitten ja tarkoittaa kirjaimellisesti kirjoittamista valolla. Johdannossa näkyvä näyttö kuvaa taajuuden voimakkuutta ajan kanssa. Mikro -ohjain on ohjelmoitu tuottamaan useita ääniä, niin että tämä ohjelma maalaa kuvan tiedosta. Tämä tila on määritelty "peräkkäiseksi monisävyiseksi Hellschreiberiksi" ja sitä käytetään viestimään pitkiä matkoja käyttäen suhteellisen yksinkertaisia lähetyslaitteita.
Vaihe 2: Aika taajuuksien sekvenssinä

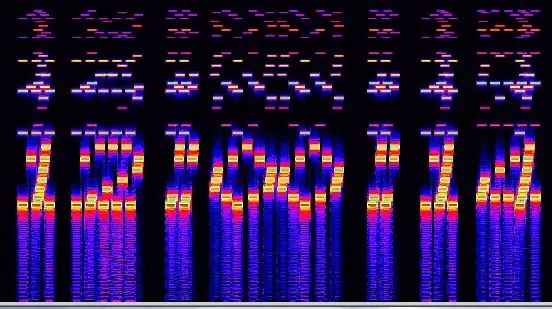
Tämä kuvakaappaus näyttää kaappauksen kellosta, joka lähettää peräkkäisiä sekuntitietoja. Itse asiassa tämä on valhetta, koska jokaisen numerosarjan luominen kestää useita sekunteja ja näytöt kattavat pidemmän ajanjakson kuin ehdotetut kolme sekuntia.
Numerorivin yläpuolella näkyvä pisteiden kuvio johtuu äänien harmonisista harmonikoista: mikro -ohjain tuottaa ääniä kytkemällä porttilinjan syöttöön tai maahan, ja tuloksena olevassa suorakulmaisessa aallossa on monia harmonisia. Koska tämä syötetään suoraan äänikortille, näytössä näkyvät kaikki nämä yliaallot halutun perustaajuuden kanssa. Koska puhtaan siniaallon järjestäminen on vaikeaa, näyttöön käytettävien enimmäis- ja minimitaajuuksien välinen ero on siten järjestettävä pienemmäksi kuin oktaavi. Toisin sanoen enimmäistaajuuden on oltava alle kaksi kertaa vähimmäistaajuutta suurempi.
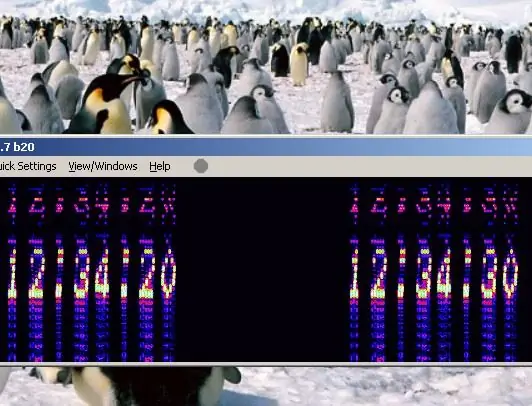
Vaihe 3: Näytä joka kymmenes sekunti

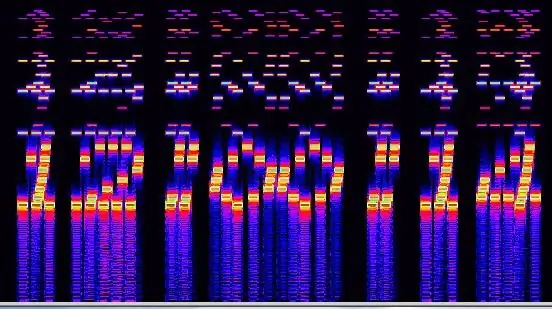
Kuvassa näkyvä näyttö on realistisempi kellon suorituskyvystä: Päivitä kymmenen sekunnin välein.
Numerot on ohjelmoitu erilleen, jotta ne olisivat visuaalisesti mukavampia. Kaikki ohjelmat, jotka tuottivat nämä näytöt, on sisällytetty zip -tiedostoon tämän ohjeen viimeisessä vaiheessa. Kytkentäkaavio sisältyy ASCII -muotoon asm -tiedostoissa. Mikro -ohjain oli Microchip 12F510, kahdeksanjohtoinen mikro -ohjain, jonka kellotaajuus oli 32,768 KHz pienen kristallin avulla. Käytettiin vain yhtä lähtölinjaa, jolloin kaksi I/O -linjaa ja yksi tulolinja olivat vapaita muihin tarkoituksiin.
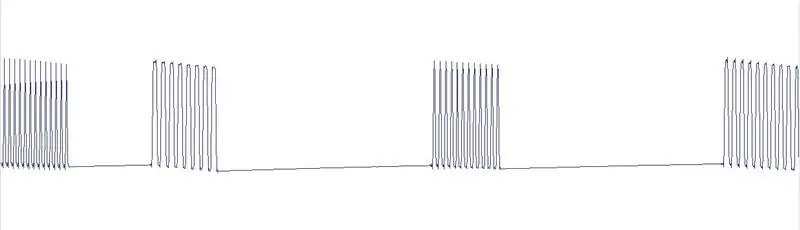
Vaihe 4: Aaltomuodot


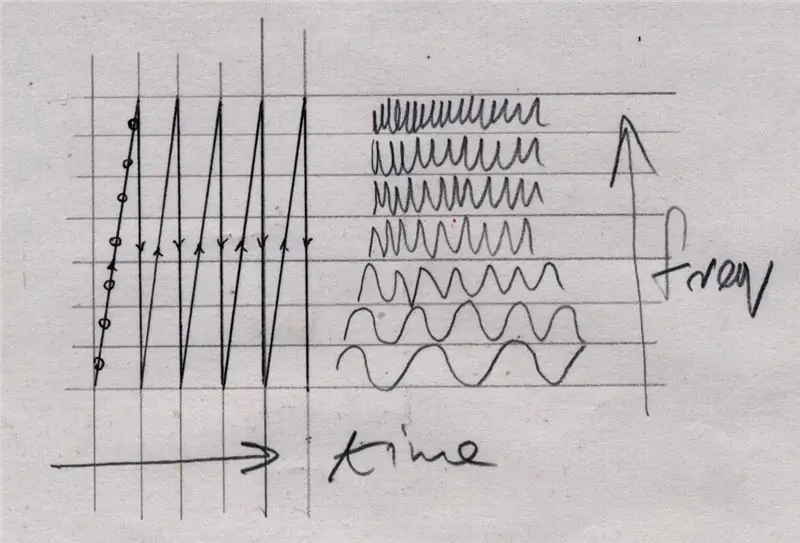
Kaksi lukua osoittavat, millaisia aaltomuotoja äänikortti käyttää näiden näyttöjen mahdollistamiseksi.
Ensimmäinen näyttää kaikki seitsemän taajuutta peräkkäin ja ensimmäisen taajuuden uudelleen. Se on numero "1", seitsemän taajuuden kulku, jotka aiheuttavat pystysuoran viivan, ja viimeinen kantan oikealla puolella. Toinen osoittaa, kuinka aukot aiheuttavat tyhjiä tiloja näytössä. Jos tietty merkki matriisin muodostavassa pistematriisissa on tyhjä, vastaavaa taajuutta ei lähetetä sen aikavälin aikana, jolloin muodostuu merkki, jossa on vaaleita pisteitä ja tyhjää tilaa.
Vaihe 5: Mielivaltaisten bittikarttojen näyttäminen

Ajan tai muun tällaisen aakkosnumeerisen datan näyttäminen on hienoa, mutta joskus saatamme haluta saada melkoisen näytön satunnaisista asioista.
Se voidaan tehdä, kuten keskustellaan ja osoitetaan. Kirjoitan ohjelmia, jotka näyttävät tekstirivin "Instructables" bittikarttana, ja instructables -robotin 24 pikselin korkeana graafisena. Ensin tarvittavat kuvat on digitoitava. Ensimmäinen vaihe on piirtää ne piirtopaperille. "Instructables" on kirjoitettu viisi pikseliä korkealla fontilla. Koska tämä lähetetään bittikarttana, olen suorittanut kirjeitä yhdessä aina kun mahdollista luettavuutta heikentämättä. Ohjattavan robotin kuva kutistettiin pystysuoraan 24 pikseliin, ja sitten merkitsin sen ääriviivat pisteillä ja lisäsin muutamia pisteitä myös sisätiloihin. Uskon, että ihmiset tunnistavat robotin, varsinkin jos kerrot heille etukäteen, että sen on tarkoitus olla.
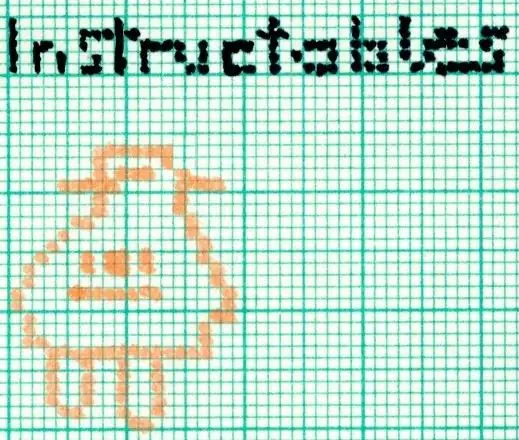
Vaihe 6: "Ohjeiden" digitointi

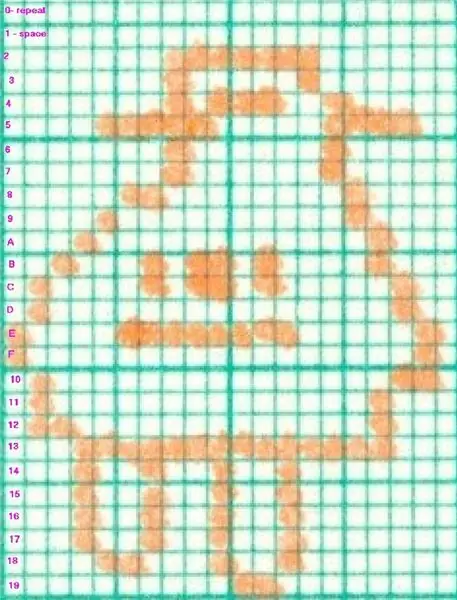
Kuvassa näkyy, miten tekstirivin bittikartta digitalisoidaan.
Esimerkiksi vasemmanpuoleisin sarake, kaikki sen pikselit ovat mustia. Joten he ovat kaikki yhtä: 11111 Ryhmittymme neljään ja teemme kaksi nippiä: 1 1111 Nämä kaksi ilmaistaan heksadesimaalina kompaktin esityksen vuoksi: 1 F Koska merkit ovat viisi bittiä korkeat, ensimmäinen numero on joko 0 tai 1, ja toisen numeron on oltava 0-1, AF. Pohjaa pidetään merkittävimpänä päämääränä. Toinen sarake on tyhjä, joten kaikki nolla: 00 hex. Kolmannessa sarakkeessa on kolme ensimmäistä ja sen jälkeen kaksi nollaa: 1 1100 -> 1 C Ja niin se jatkuu loppuun asti. Kaikki tämä on pakattu sisällytystiedostoon, nimeltään "instructlables.inc". Muuttamalla siis pääohjelman sisällyttämistiedostoa määrittävää riviä voit muuttaa näytettävää bittikarttaa. Jos teet esimerkiksi toisen bimapin, jossa näkyy nimesi, voit laittaa sen tiedostoon "yourname.inc" ja kutsua sen pääohjelmassa.
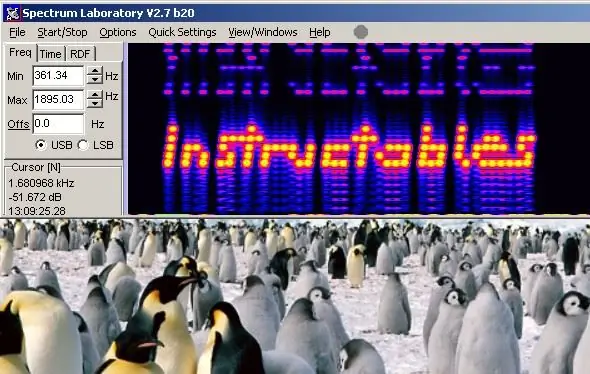
Vaihe 7: Tuloksena oleva näyttö

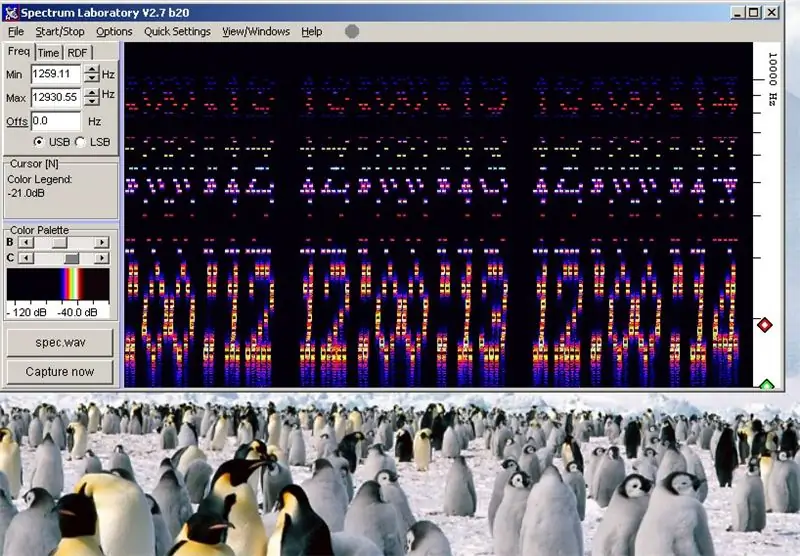
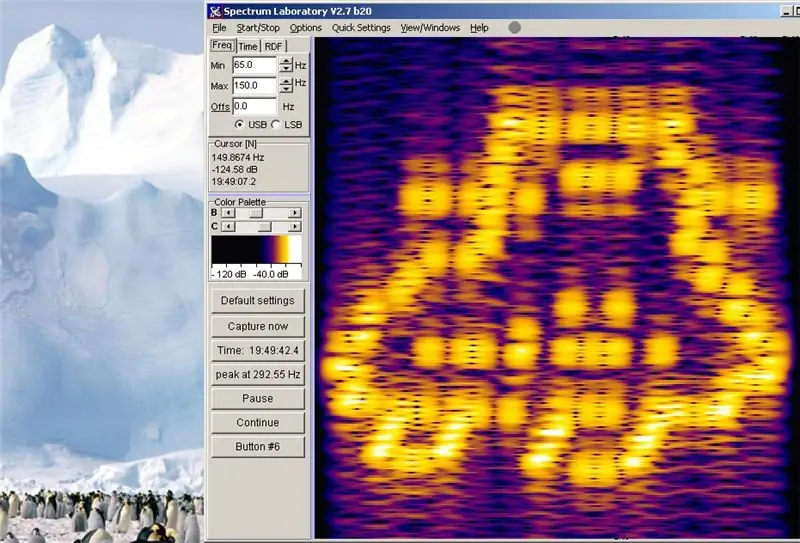
Se toimii, kuten näet tuloksena olevasta kuvasta näytöllä.
Spectrum Lab -ohjelmiston avulla voit valita näytön värit ja sävyt, joten järkevällä valinnalla voit näyttää erittäin kaunista tekstiä tämän ohjelman avulla.
Vaihe 8: Taajuuksien järjestys


Katsotaanpa tarkemmin, miten tämä kuva muodostui.
Ensimmäinen kuva alla näyttää mikron lähettämien taajuuksien sekvenssin lyhyellä aikaresoluutiolla. Se osoittaa selvästi sävyjen portaiden luonteen, koska pisteitä muodostavat äänet lähetetään sarjassa. Voit myös nähdä, miksi hahmot muodostivat kaikki rinteet oikealle. Toisessa näkyy sama näyttö eri suodatinasetuksilla. Tämän suodattimen aikatarkkuus pienenee, joten pisteet näyttävät vievän enemmän aikaa. Tuloksena oleva vaakasuora tahra saa tekstin helpommin luettavaksi. Signaalilla on oltava vastaava ohjelman asetus, ennen kuin se näytetään tunnistettavana kuvana.
Vaihe 9: Digitoi robotti

Robotti on 24 bittiä pitkä, joten se ei mahdu yhteen kahdeksan bittiseen sanaan. Robotin digitointiin käytettiin eri tekniikkaa, tällä kertaa lainaamalla ohjelmasta, jota käytettiin "musiikkikorttiin".
Koska kuva muodostuu äänisarjasta, musiikkiohjelman pitäisi pystyä näyttämään robotti edellyttäen, että robotti syötetään sille taajuuksina, jotka muunnetaan musiikiksi. Kuvassa robotti, viivearvoilla merkityt rivit kytkettäväksi musiikkiohjelmaan. Näitä arvoja muutettiin hieman ja ne ovat saatavana nimellä robot.asm, ja tuloksena oli melkein tunnistettava robottinäyttö.
Vaihe 10: Robotti tietokoneen näytöllä

Se on lintu … Se on lentokone … Sen marsilainen lentävä lautanen …
Se on ohjattava robotti.
Vaihe 11: Laitteisto


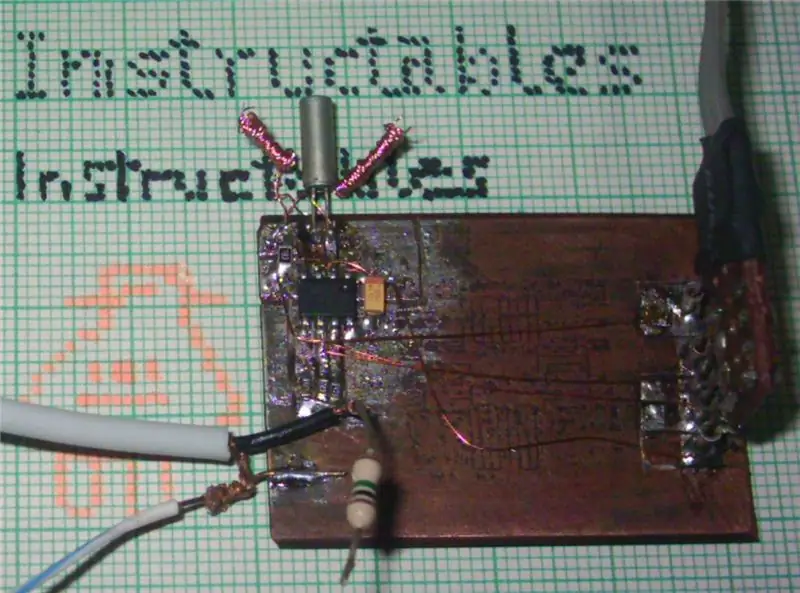
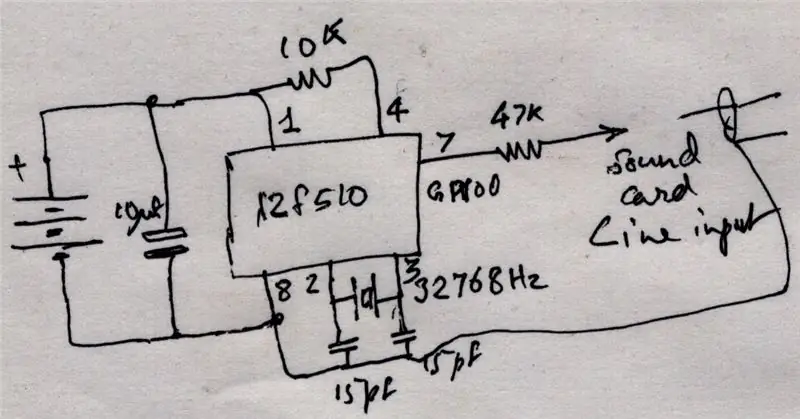
Kuvissa esitetään näitä kuvia tuottavan mikro -ohjaimen valokuva ja kytkentäkaavio.
Se on kahdeksan nastainen mikro, 12F510, mikrosirun valmistama. Vasemmalla puolella oleva suojattu kaapeli liitetään tietokoneen äänikorttiin. Oikealla oleva liitin yhdistää ohjelmoijaan ja syöttää myös virtaa. Mikro -ohjain voidaan poistaa ja ohjelmoida uudelleen ICSP: n kautta ilman, että irrotat mitään virtalähteestä tai muutat mitään yhteyksiä, vain suorittamalla tarvittavat ohjelmat tietokoneessa.
Vaihe 12: Periaate

Kuvassa esitetään periaate, joka perustuu merkkien muodostavien pisteiden matriisin esittämiseen. Nousevien äänien sekvenssi muodostaa portaikon heilutusmuodon, joka toistaa tietyin väliajoin sahahampaan hahmon muodostavalla taajuusalueella. ohjeet, https://www.instructables.com/id/Oscilloscope-clock/, ajan näyttämisestä oskilloskoopilla. Periaate on samanlainen, paitsi että aikaisempi käytti jännitetasoja ja tämä taajuutta. Ero on siinä, että äänitasolla on erittäin vaikea näyttää jännitetasoja, ja lähes jokainen jännitetasoja näyttävä ohjelma ei näytä sitä tilassa jokainen merkki näkyy seitsemän pikselin korkuisina sarakkeina. Jos alin pikseli on sytytettävä, sitä vastaava taajuus kytketään päälle lyhyeksi ajaksi. "Oskilloskooppikellon" tapauksessa tiettyä jännitetasoa pidetään kyseisenä ajankohtana. Jos pikselin on tarkoitus olla tumma, sävyä ei anneta ollenkaan, tai sen sijaan lähetetään tyhjä taso. Koska nämä taajuudet (tai jännitetasot) lähetetään peräkkäin, peräkkäin, ne eivät muodosta pystysuoraa viivaa. Ne muodostavat viivan, joka kallistuu oikealle. Nämä bitit voidaan lähettää päinvastaiseen suuntaan, ja sitten syntyvät merkit kallistuvat vasemmalle. Tämä näyttää epäluonnolliselta, joten nykyinen järjestely on edullinen. Toinen helschreiber -tyyppi, joka lähettää kaikki äänet samanaikaisesti, pystyy tuottamaan täysin pystysuoria merkkejä. Koska tämä vaatii kaikkien äänien tuottamista samanaikaisesti ilman vääristymiä, ei ole mahdollista toteuttaa sitä yksinkertaisella tavalla yhdellä mikro -ohjaimella.
Suositeltava:
DIY 37 Leds Arduino -rulettipeli: 3 vaihetta (kuvilla)

DIY 37 Leds Arduino Roulette Peli: Ruletti on kasinopeli, joka on nimetty ranskalaisen sanan mukaan, joka tarkoittaa pientä pyörää
Covid -suojakypärä, osa 1: johdanto Tinkercad -piireihin!: 20 vaihetta (kuvilla)

Covid -suojakypärä, osa 1: johdanto Tinkercad -piireihin!: Hei, ystävä! Tässä kaksiosaisessa sarjassa opimme käyttämään Tinkercadin piirejä - hauskaa, tehokasta ja opettavaista työkalua piirien toiminnasta! Yksi parhaista tavoista oppia on tehdä. Joten suunnittelemme ensin oman projektimme: th
Weasleyn sijaintikello neljällä kädellä: 11 vaihetta (kuvilla)

Weasleyn sijaintikello neljällä kädellä: Joten Raspberry Pi: n kanssa, joka oli pyörinyt jonkin aikaa, halusin löytää mukavan projektin, jonka avulla voisin hyödyntää sitä parhaalla mahdollisella tavalla. Löysin ppeters0502 tämän upean Instructable Build Your Own Weasley Location Clockin ja ajattelin, että
Ammattimainen sääasema käyttäen ESP8266- ja ESP32 -DIY: 9 vaihetta (kuvilla)

Ammattimainen sääasema käyttämällä ESP8266- ja ESP32 -DIY: LineaMeteoStazione on täydellinen sääasema, joka voidaan liittää Sensirionin ammattitunnistimiin sekä joihinkin Davis -instrumenttikomponentteihin (sademittari, tuulimittari)
Pultti - DIY -langaton latauskello (6 vaihetta): 6 vaihetta (kuvilla)

Pultti - DIY -langaton latausyökello (6 vaihetta): Induktiiviset lataukset (tunnetaan myös nimellä langaton lataus tai langaton lataus) on langattoman voimansiirron tyyppi. Se käyttää sähkömagneettista induktiota sähkön tuottamiseen kannettaville laitteille. Yleisin sovellus on langaton Qi -latauslaite
