
Sisällysluettelo:
- Tarvikkeet
- Vaihe 1: LED -nauhojen leikkaaminen pituuteen
- Vaihe 2: LED -nauhojen järjestäminen ja kytkentä
- Vaihe 3: Yhdistäminen ESP32 -laitteeseen
- Vaihe 4: Arduino IDE: n asennus
- Vaihe 5: Arduino IDE: n määrittäminen
- Vaihe 6: ESP32 -ohjelmointi Word Clock -projektia varten
- Vaihe 7: Viimeiset vaiheet…
- Vaihe 8: Yhdistäminen WiFi -verkkoon
- Vaihe 9: LEDien värin muuttaminen
- Vaihe 10: Ajan säätäminen
- Vaihe 11: Lopullinen kokoonpano
- Vaihe 12: Viimeiset huomautukset
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.


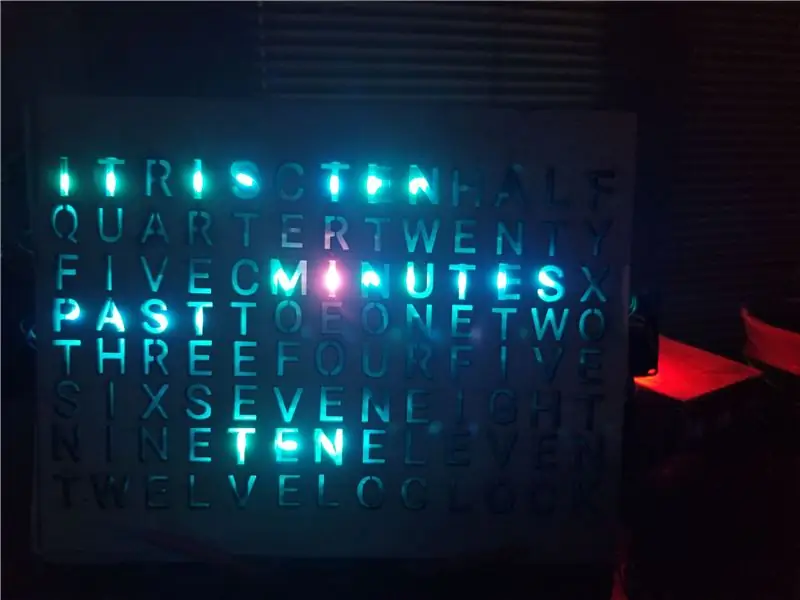
Tämä on UNO: n IEEE -klubin projekti, ja se on ainutlaatuinen tapa edustaa kellonaikaa. Sanakello näyttää ajan ja RGB -nauhan avulla voit saada kellon haluamallasi värillä. ESP32: n WiFi -ominaisuuksien avulla kello muodostaa yhteyden tiettyyn WiFi -verkkoon ja ottaa kellonajan Internetistä. Jos sinulla ei ole WiFi -verkkoa, johon voit muodostaa yhteyden, älä huoli, koodi voidaan helposti muokata toimimaan ESP32 -sisäisellä kellolla, mutta tämä tekee Word -kellosta ajan tarkan.
Projekti ja koodi innoittamana:
www.instructables.com/id/THE-WORD-CLOCK/
randomnerdtutorials.com/esp32-ntp-client-d…
Tarvikkeet
-ESP32 -mikrokontrolleri
-WS2812b RGB yksilöllisesti osoitettava LED -nauha (60 lediä metriä kohti)
Riittää 8 nauhalle, joissa on 13 LEDiä, ~ 2 metriä
-Etupaneeli
- Tämä etupaneeli voidaan leikata laserilla mistä tahansa läpinäkymättömästä materiaalista
- Tässä opastetussa etupaneelissa oli laserleikattu 1/8 tuuman puupaneelista, jonka mitat olivat 9x7
-Häikäisevää materiaalia
Voi olla mitä tahansa todellisesta diffuusiokankaasta tulostinpaperiin
-Nauha
-5V seinävaahto
-USB-micro-USB-kaapeli
-Tietokone, jossa on internetyhteys
-Arduino IDE
-Annettu koodi
-Wifi -verkko
Vaihe 1: LED -nauhojen leikkaaminen pituuteen

Yksilöllisesti osoitettava LED -nauha on yksi tämän projektin tärkeimmistä osista. Jos et saa oikean tyyppistä LED -nauhaa, koodi ei ehkä toimi. LED -valojen etäisyys nauhassa on tärkeä, varmista, että sinulla on nauhat, joissa on 60 LEDiä metriä kohti. Tähän projektiin riittää ~ 2 metriä LED -nauhoja.
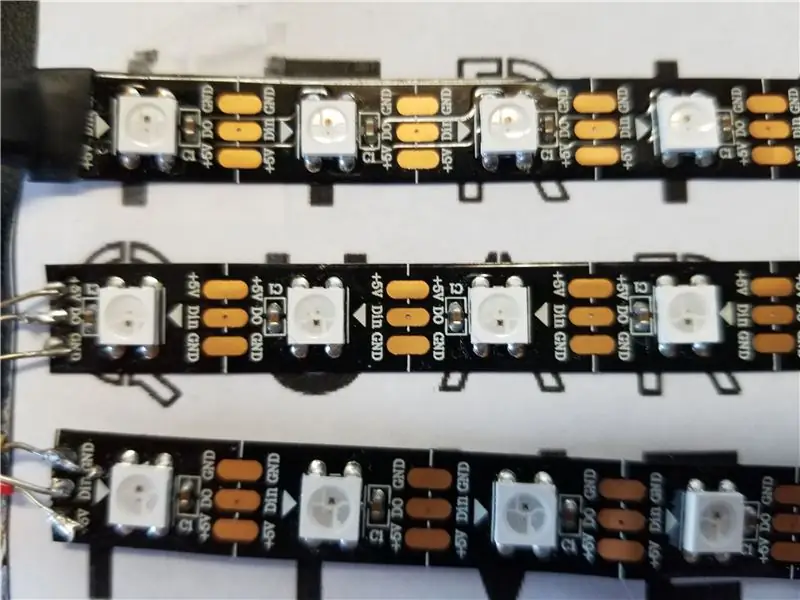
Projektia varten sinun on leikattava koko LED -nauha pienemmiksi nauhoiksi, jotta ne mahtuvat levylle. Tarvitset 8 nauhaa, jotka ovat 13 LEDiä pitkiä. Laske nauhan alusta (päätä naarasliittimellä) 13 lediä ja leikkaa sitten nauha niin, että sinulla on pienempi nauha, jossa on 13 LEDiä. Toista, kunnes sinulla on 8 täyttä nauhaa, tässä on 2 metrin pituiset LED -nauhat. Saat 4 oikean kokoista nauhaa jokaisesta LED -mittariliuskasta. Säilytä ylimääräiset LEDit varaosille tai muille projekteille.
Vaihe 2: LED -nauhojen järjestäminen ja kytkentä


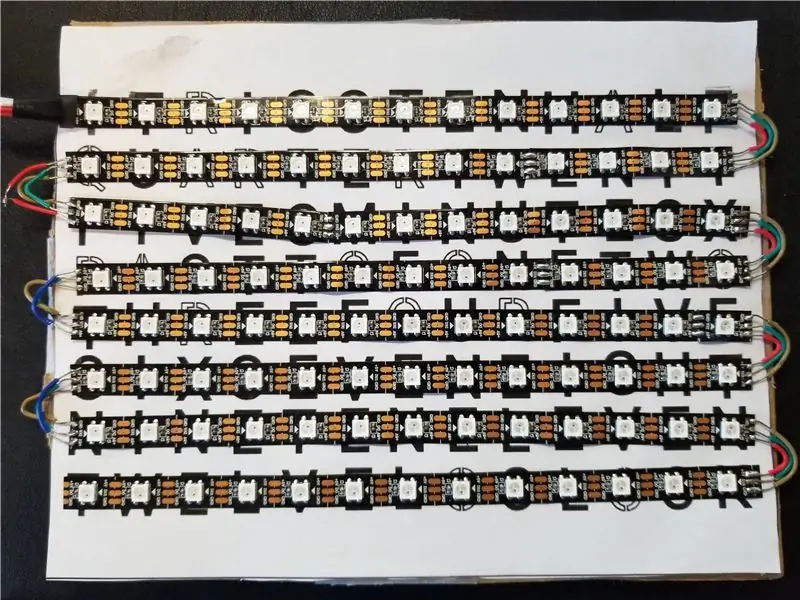
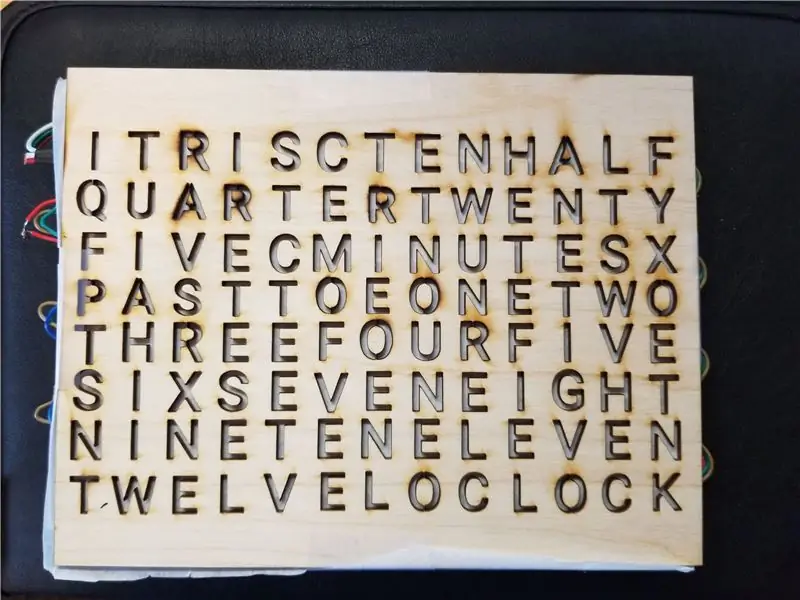
Nyt kun sinulla on 8 LED -nauhaa, on aika järjestää ne toimitetun mallin mukaan (Front Panel.svg). Kun tulostat.svg -tiedoston, varmista, että se on skaalattu oikein 9 tuumaa 7 tuumaa. Kiinnitä huomiota datalinjan suuntaan. Jos katsot lähelle nauhaa, näet Dinin, jossa on nuoli LED -moduuliin. Nuolen suuntaa käytetään LED -nauhojen järjestämiseen oikein. Aseta LED -nauhat mallipohjaan ennen kuin poistat liimasuojan. Aloita ylimmältä riviltä "IT R IS C TEN HALF" -viivalta ja aseta ensimmäinen liuska niin, että Din -nuoli osoittaa oikealle. Aseta seuraava LED -nauha seuraavalle riville alas, mutta varmista tällä kertaa, että Din -nuoli osoittaa vasemmalle. Jatka kaikkien LED -nauhojen asettamista vuorotellen nuolen osoittamaan suuntaan. Viimeisen rivin pitäisi osoittaa vasemmalle.
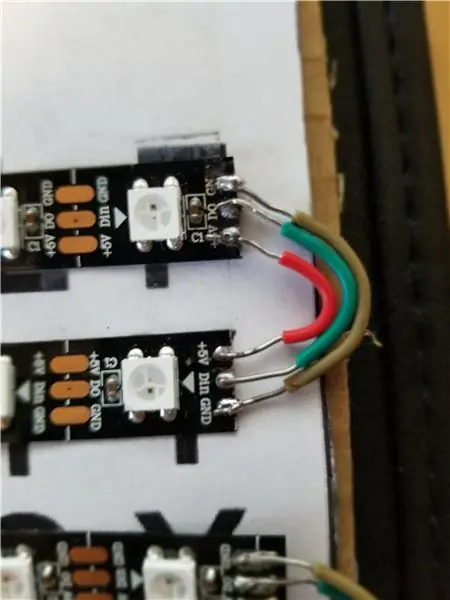
Kun olet asettanut kaikki LED -nauhat oikein malliin, nauha kerrallaan, poista liimansuojaliuska LED -nauhan takaa ja kiinnitä se malliin mahdollisimman suoraan. Kun kaikki LED -nauhat on kiinnitetty mallilevyyn, juota varovasti johdot +5V-, GND- ja datayhteyksien liittämiseksi toisiinsa.
Vaihe 3: Yhdistäminen ESP32 -laitteeseen

Kun kaikki nauhat on juotettu yhteen, on aika kytkeä LED -nauha ESP32 -ohjaimeen. Voit joko asettaa johdot naarasliittimeen tai poistaa varovasti lämpökutistumisen johtimista ja poistaa juotteen LED-nauhasta. Kun juotat nämä johdot ESP32: een, varmista, että sinulla on tarpeeksi johtoa, jotta Mirco-USB voidaan sijoittaa johonkin kohtaan, johon voit liittää mirco-USB-kaapelin. Juotosjohto, joka on kytketty +5 V: n tai +3,3 V: n Viniin, GND - GND ja Din - D13.
Vaihe 4: Arduino IDE: n asennus

Jos sinulla ei ole Arduino IDE: tä asennettuna, lataa se seuraavasta linkistä
www.arduino.cc/en/Main/Software
Valitse käyttöjärjestelmäsi oikea versio
Vaihe 5: Arduino IDE: n määrittäminen
Kun olet avannut Arduino IDE: n, asenna ESP32 Board -ohjaimet vastaavasta linkistä
ESP32 -kortin asentaminen Arduino IDE: hen (Windows -ohjeet)
ESP32 -kortin asentaminen Arduino IDE: hen (Mac- ja Linux -ohjeet)
Lataa seuraavaksi NTP -asiakaskirjasto Taranaisista seuraavasta linkistä:
Lataa NTP -asiakaskirjasto napsauttamalla tätä
Sinun on myös ladattava Adafruit Neopixel -kirjasto
github.com/adafruit/Adafruit_NeoPixel
Pura.zip -tiedosto ja kopioi kansio Arduino IDE -kirjastojen kansioon.
Vaihe 6: ESP32 -ohjelmointi Word Clock -projektia varten
Avaa uusi Arduino -luonnos ja lataa yllä oleva koodi. Kopioi ja liitä tämä koodi uuteen Arduino -luonnokseesi ja käännä koodi myös varmistaaksesi, että kaikki oikeat ohjaimet on asennettu.
Vaihe 7: Viimeiset vaiheet…
Koodissa on muutamia asetuksia, joita sinun on muutettava.
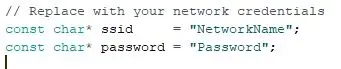
Vaihe 8: Yhdistäminen WiFi -verkkoon

Nämä kaksi koodin muuttujaa on vaihdettava wifi -verkon nimeksi ja salasanaksi.
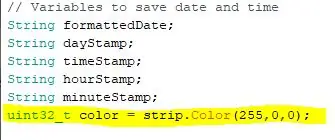
Vaihe 9: LEDien värin muuttaminen

Tämä muuttuja ohjaa LEDien väriä, tämän rivin asettelua voidaan tarkastella seuraavasti:
uint32_t color = strip. Color (vihreä, punainen, sininen);
Muuttamalla kunkin väriarvon arvoja (0-255), voit muuttaa LED-valojen väriä. Koodi on esiasetettu siten, että LEDit ovat kirkkaan vihreitä.
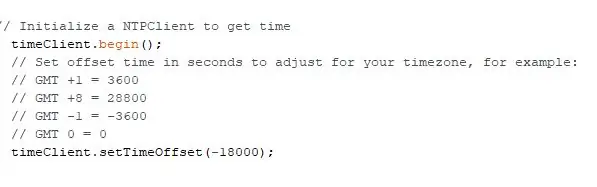
Vaihe 10: Ajan säätäminen

Tämä on koodilohko, joka vastaa aikavyöhykkeen säätämisestä aikavyöhykkeiden vuoksi. Se on asetettu CDT -tilaan, huomaa, että tämä koodi ei muutu automaattisesti kesäaikaa säästäessä. Sinun on muutettava poikkeama -arvoksi -21600, kun päivänvalon säästö "laskee".
Vaihe 11: Lopullinen kokoonpano

Kun ESP32 muodostaa yhteyden WiFi -verkkoon ja LED -valot syttyvät, on aika koota projekti.
Teippaa diffuusiomateriaalisi etupaneelin takaosaan niin, että kaikki leikatut kirjaimet peittyvät. Kohdista sitten LED -valot kirjainten leikkauskohdilla. Kun nämä ovat kohdakkain, teippaa taka- ja etupaneelien reunat.
Vaihe 12: Viimeiset huomautukset
Tämä projekti voisi mahdollisesti saada virtaa paristosta, mutta virtalähteiden suuren määrän vuoksi paristot eivät ehkä pysty tarjoamaan riittävää virtaa.
Jotkut LED -valot syttyvät satunnaisesti, tämä voidaan korjata nollaamalla ESP32 painamalla EN -painiketta. Vin -nastan vaihtaminen 3,3 V: ksi 5 V: sta saattaa myös korjata tämän ongelman.
Suositeltava:
Konfiguroitava Word Clock Simulator: 3 vaihetta

Konfiguroitava Word Clock Simulator: Tämä ei ole aivan Instructable. Suunnittelen omaa Word -kelloa ja päätin ensin rakentaa verkkosovellussimulaattorin, jotta voisin asettaa ruudukon ja testata, miltä se näyttää eri vuorokaudenaikoina. Sitten tajusin, että tästä voisi olla hyötyä muille ihmisille
Budjetti Arduino RGB Word Clock!: 7 vaihetta (kuvilla)

Budjetti Arduino RGB Word Clock!: Hei kaikille, tässä on oppaani siitä, miten voit tehdä oman yksinkertaisen & halpa sana kello! Työkalut, joita tarvitset tähän projektiin Juotin & Juotoslangat (mieluiten vähintään 3 eri väriä) 3D -tulostin (tai pääsy yhteen, voit myös
NeoMatrix 8x8 Word Clock: 6 vaihetta (kuvilla)

NeoMatrix 8x8 Word Clock: Oletko kiehtonut ajan kulumisesta? Haluatko tyylikkään, modernin ja toimivan kellon lisätä kellokokoelmaasi? Sana kello on ainutlaatuinen aikakertomuslaite, joka käyttää kirjainta ruudukon avulla. Kun saat
Arduino RGB Matrix Word Clock: 6 vaihetta

Arduino RGB Matrix Word Clock: Unohda numerot, RGB LED Word Clock näyttää ajan tekstinä! Kahden käden tai digitaalisen näytön sijasta Word -kello näyttää nykyisen ajan sanoina kirkkaassa LED -valossa käyttämällä tavallista 8x8 LED -matriisia. Jos kellonaika olisi esimerkiksi 10:50
Arduino Word Clock Mini: 20 vaihetta (kuvilla)

Arduino Word Clock Mini: Arduino Word Clock Mini- Anniversary Clock Suhteellisen helppo rakentaa Word Clock käyttämällä Arduino Nano -laitetta ja neljää MAX7219 32 mm: n pistematriisinäyttömoduulia Tyyli-, kuvakehys- tai Perspex-kuutio erilaisilla perusvaihtoehdoilla. Tekniset tiedot Mini Arduino Word Clo
