
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.



Hei maailma! Tämä on ensimmäinen Instructable! Olen Marco Grossetosta Italiasta, en ole kehittäjä, en sähköinsinööri, mutta olen ympäristöopas paikallisessa luonnonpuistossa (Maremman luonnonpuisto).
Osuuskunnassamme työskentelemme paljon kanoottiretkien, naturalististen ja rauhallisten retkien kanssa Ombrone -joella lintujen tarkkailuun ja rentoutumiseen.
Mutta Ombrone-joki on kuuluisa myös tyypillisestä virtauksestaan: kesästä "nollasta" syksy-talvi-virtaukseen, joka on useita tuhansia kuutiometrejä vettä tunnissa.
Tästä syystä erinomainen alueellinen hydrometrinen palvelu (SIR) valvoo jatkuvasti Ombrone -jokea ja tarjoaa upean sivuston, joka tarjoaa kerätyt tiedot saataville.
Nyt odotellaan kauden loppua ja ensimmäisiä syksyisiä tulvia, jotta laituri ja kanootit poistetaan…
Mutta kun alamme puhua jäsentämisestä esp32ing jne. vielä hetki
Italian lukituksen aikana olen tehnyt ensimmäisen arduino -vilkkutunnin, siistiä … ja olen jatkanut leikkiä antureiden ja arduino C: n kanssa. Joten jos löydät koodini raa'an tai täynnä järjetöntä loogista aukkoa, harkitse tätä!
Tein paljon asioita vain tuhlatakseni aikaa, mutta tämän jatkuvan tulvariskin vuoksi päätin tehdä jotain hienoa: ESP32: n ansiosta, jossa on arduino -muoto (Wemos d1 r32), jota pidin käärittynä kuukausia, koska pidin "vaikeana", Minulla oli todella paljon tyydytyksiä:
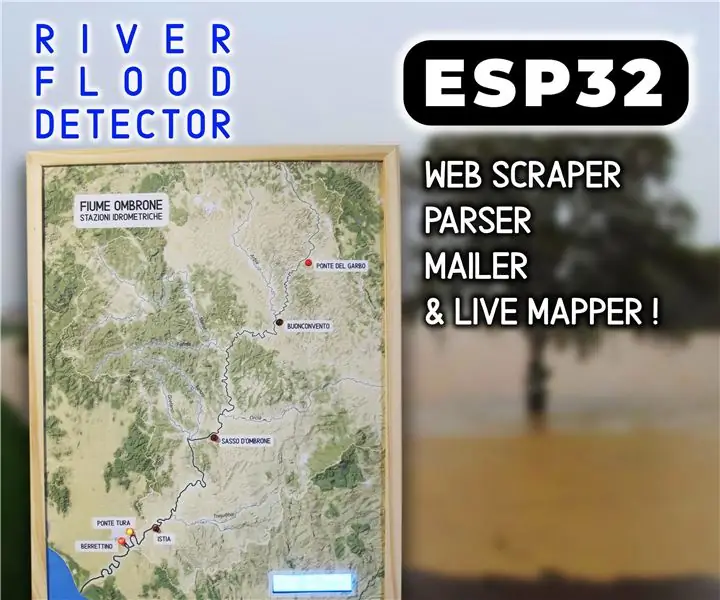
Olen tehnyt kaavin, joka tuo ja jäsentää tietoja SIR-verkkosivulta ja näyttää muuttujat halvalla i2c-nestekidenäytöllä ja kirkkaus-taajuus vilkkuu joillakin ledeillä realistisella kartalla.
joten jos tulva tulee vuoren puolelta, minua varoittaa kartan ledien kirkkauden (tason muutos) ja lisääntyvän taajuuden (tason muutos yhdessä tunnissa)… mutta ESP32 voi myös lähettää sähköpostia! Joten miksi et tee toimintoa tätä varten?
mennään katsomaan alla olevaa koodia nyt!
Tarvikkeet
- ESP32 -pohjainen kortti: Olen käyttänyt Wemos d1 r32 -nappia, koska naaraspinnat ovat helpompia käsitellä
- ledit, punainen on enemmän "hälyttävä"
- I2C 16x2 LCD iv'e vain sininen, mutta vihreä on tyylikkäämpi
- halpa korkkilauta
- yöaika (valinnainen)
Vaihe 1: Koodi


verkossa olen löytänyt vain höyryäviä opetusohjelmia, jotka käyttävät ulkoisia sivustoja datan jäsentämiseen, joten yritin testata esp32 -ytimien tehon jäsentämällä tiedot suoraan taululle … ilman ongelmia!
joten jos katsot SIR -sivun lähdettä, voit ymmärtää sen toimivuuden: onneksi he käyttävät "pilkuilla erotettuja" -arvoja tietojensa näyttämiseen, joten tällä koodilla etsin hydrografista asemaa (koodi TOSnumber) ja lasken pilkkujen määrän (erottimena), jotka sisältävät haluamani arvon (ja tallentavat sen muuttujana), ja määritä se sitten uudelleen led -kirkkaudeksi ja aikaksi millisekunteina "vaihtelutason" vilkkuessa
Tämän kaavin ydin on http -välilehdessä:
ind = hyötykuorma.indexOf ("TOSstation_number"); // hae sijainti (ind) mistä pilkkuja lasketaan
String my_var = getValue_ind (hyötykuorma, ',', 8); // jossa 8 on kahdeksas pilkuilla määritetty solu (erotin)
"hyötykuorma" on se, mitä saan verkosta, joka on aiemmin puhdistettu "lainauksista" ja "& nbsp";
ja päävälilehden getValue_ind -funktio
Merkkijono getValue_ind (merkkijonotiedot, merkkien erotin, int -indeksi) {
int löydetty = 0; int strIndex = {0, -1}; int maxIndex = data.length () - 1; for (int i = ind; i <= maxIndex && löytynyt <= index; i ++) {// ind -paikasta, jos (data.charAt (i) == erotin || i == maxIndex) {löytynyt ++; strIndex [0] = strIndex [1] + 1; strIndex [1] = (i == maxIndex)? i + 1: i; }} palautus löytyi> hakemisto? data.substring (strIndex [0], strIndex [1]): ""; }
muokattu osoitteesta
koodi pyytää sivua 15 minuutin välein, se on noin 44 kt, en usko, että se on suuri kuorma palvelimille ja ESP32: lle. Välttääkseni liiallisen vierityksen olen jakanut ohjelman eri toimintoihin, lue kommentit
tässä koodin liittäminen on todella sotku … laitoin.ino -tiedostot suoraan
Olen käyttänyt arduino IDE: n välilehtiominaisuutta, joten minulla on erilaisia .ino -tiedostoja
tämä on koodin uusin versio (?), ponnisteluja on paljon, joten arvostan kaikkia ehdotuksia!
- LED -kirkkauden suoristamiseen pienille arvoille - liukulukumuuttujien "kartta" -toiminnolle - ESP32: n toisen ytimen käyttöön, - html -postin tulostamiseen merkkijonosta sprintfI vietti paljon todellista "nöyryytysaikaa", joten lue.ino -tiedostojen kommentit tai github!
Lähetysasetuksina olen käyttänyt Työkaluja: Osiointimalli: EI OTA, jotta minulla olisi enemmän tilaa tälle valtavalle koodille
pidä hauskaa
klikkaa tästä saadaksesi koodin githubista
Vaihe 2: Kartta



tämä opas on kannustettu ESP32 -koodiin, joten voin antaa sinulle vain joitain käytettyjä avainsanoja, linkkejä ja työkaluja:
erinomainen palvelu vektoriaaltojen poimimiseksi openstreetmapin kautta
- "ostic" QGis niiden sulattamiseen
- yksinkertaista karttaa etsimällä määritetaulukkoa
- luo tulostusasettelu ja vie kartta svg -muodossa A3 -paperimuotoon
- pidä hauskaa "tasaisemman" kuvittajan kanssa
- tulosta se
Vaihe 3: Hot Glue Party




joten voin ehdottaa leikkaamaan reiät ledille ja näytölle paperille ennen kuin kiinnität sen korkkilevylle
johdotus on todella yksinkertaista ja minun tekemääni huonosti: P
Juototasoni: Pigeon
kuten näet koodista, ledit menevät IO -nastoihin
#define LED_PIN0 14 // si #define LED_PIN1 27 // buon #define LED_PIN2 16 // sass #define LED_PIN3 17 // tur #define LED_PIN4 25 // ist #define LED_PIN5 26 // berr
hae ESP32 pinoutia ymmärtääksesi
Vaihe 4: Valmis tuote

joten tämä kuva ei ole paras, mutta kun saamme jokitulvan, laitan hyvän videon!
Suositeltava:
ESP32-CAM Rakenna oma robottiauto live-videostriimauksella: 4 vaihetta

ESP32-CAM Rakenna oma robottiauto live-videostriimauksen avulla: Ideana on tehdä tässä kuvatusta robottiautosta mahdollisimman halpa. Siksi toivon saavuttavani suuren kohderyhmän yksityiskohtaisilla ohjeillani ja valitut komponentit halvalla mallilla. Haluaisin esitellä ideani robotti -autosta
HANKI BITCOIN LIVE -HINTA TTGO ESP32: 10 vaihetta

HANKI BITCOIN LIVE -HINTA TTGO ESP32: Tässä opetusohjelmassa opimme, miten saat nykyisen Bitcoin -hinnan Yhdysvaltain dollareissa ja euroissa käyttämällä TTGO ESP32: ta ja Visuinoa. Katso video. (Uusi päivitetty tiedosto ladattavaksi alta!)
Mini Drawing Bot - Live Android -sovellus - Trignomentry: 18 vaihetta (kuvilla)

Mini Drawing Bot-Live Android-sovellus-Trignomentry: Kiitos Jumalalle ja teille kaikille, että teitte projektini Baby-MIT-Cheetah-Robot voitti ensimmäisen palkinnon Make it Move -kilpailussa. Olen erittäin iloinen, koska monet ystävät esittävät paljon kysymyksiä keskustelussa ja viesteissä. Yksi tärkeä kysymys oli, kuinka
ESP32: n käytön aloittaminen - ESP32 -levyjen asentaminen Arduino IDE: hen - ESP32 vilkkuva koodi: 3 vaihetta

ESP32: n käytön aloittaminen | ESP32 -levyjen asentaminen Arduino IDE: hen | ESP32 Blink Code: Tässä ohjeessa näemme, kuinka aloittaa työskentely esp32: n kanssa ja miten asennetaan esp32 -levyt Arduino IDE: hen, ja ohjelmoimme esp 32: n suorittamaan vilkkuva koodi käyttämällä arduino ide
IoT-hiiriystävällinen live-ansa: 6 vaihetta (kuvilla)

IoT-hiiriystävällinen live-ansa: Tämä on ansa vangita hiiret vahingoittamatta niitä, joten voit vapauttaa ne ulkona. Jos läheisyysanturi havaitsee hiiren, servomoottori sulkee oven. Saat pikaviestin ja/tai sähköpostiviestin, jossa kerrotaan, että asetat
