
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.



Olen äskettäin tutustunut binaarikellojen käsitteeseen ja alkanut tutkia, voisinko rakentaa sellaisen itselleni. En kuitenkaan löytänyt olemassa olevaa muotoilua, joka olisi sekä toimiva että tyylikäs samanaikaisesti. Joten päätin luoda oman suunnitteluni täysin tyhjästä!
Tarvikkeet
Kaikki tämän projektin tiedostot:
Arduino -koodin kirjastot voi ladata GitHubista täältä:
M41T62 RTC -kirjasto
FastLED -kirjasto
LowPower -kirjasto
Vaihe 1: Idea
Törmäsin äskettäin seuraavaan videoon:
DIY -binaarinen rannekello
Yllä oleva video näyttää kotitekoisen binaarikellon. Minulla ei ollut aavistustakaan, että tällainen asia oli olemassa, mutta kun olin tehnyt lisätutkimuksia binaarikellojen aiheesta, huomasin nopeasti, että siellä oli paljon erilaisia malleja! Halusin rakentaa sellaisen itselleni, mutta en löytänyt haluamaani mallia. Löydetyistä binaarikelloista puuttui paljon ominaisuuksia, eivätkä ne näyttäneet erityisen hyviltä. Joten päätin suunnitella omani täysin tyhjästä!
Ensimmäinen askel oli määritellä suunnitteluni kriteerit. Tämän keksin:
- Binaarinen RGB -käyttöliittymä
- Ajanäyttö (erittäin tarkka kellonaika)
- Päivämäärän näyttö
- Sekuntikellotoiminto
- Hälytystoiminto
- Akun kesto vähintään 2 viikkoa
- USB -lataus
- Ohjelmisto, jota käyttäjä voi helposti muokata
- Puhdas ja yksinkertainen muotoilu
Näistä kriteereistä tuli koko hankkeen perusta. Seuraava askel oli selvittää, miten halusin kellon toimivan!
Vaihe 2: Jotkut binaarikelloteoriat

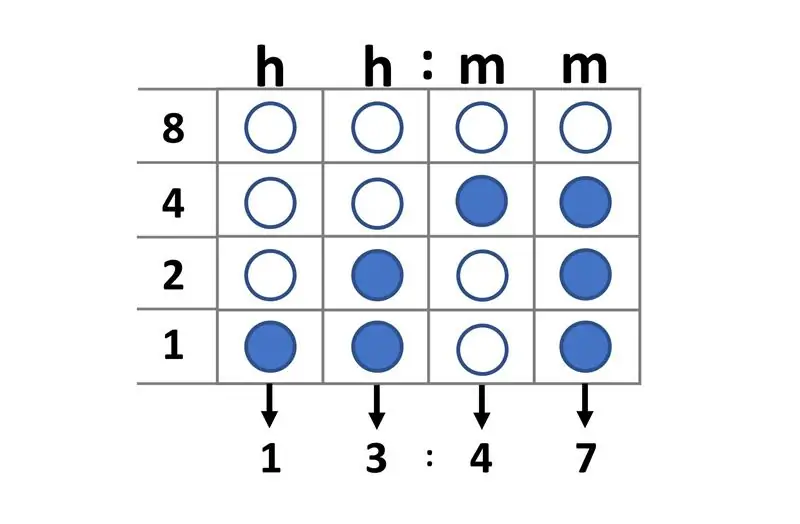
Suunnitelma oli yksinkertainen. Binäärikello toimisi aivan kuten tavallinen kello, paitsi että käyttöliittymä olisi binaarinen, erityisesti BCD (Binary Coded Decimal). BCD on binäärikoodaustyyppi, jossa jokaista desimaalilukua edustaa kiinteä määrä bittejä. Tarvitsen 4 bittiä voidakseni edustaa numeroa 0-9. Ja standardiksi
hh: mm
aikamuodossa, tarvitsen neljä näistä numeroista. Tämä tarkoittaa, että tarvitsen yhteensä 16 bittiä, joita edustaa 16 LEDiä.
Ajan lukeminen BCD: ssä on melko helppoa, kun siihen tottuu. Kellon alareunassa oleva rivi edustaa vähiten merkittävää bittiä (1) ja ylhäällä oleva rivi on merkittävin bitti (8). Jokainen sarake edustaa numeroa
hh: mm
aikamuoto. Jos merkkivalo palaa, se lasketaan. Jos merkkivalo ei pala, se jätetään huomiotta.
Ensimmäisen numeron lukeminen yksinkertaisesti summaa kaikki aktivoidut LEDit vastaavat arvot ensimmäisessä (vasemmassa reunassa) sarakkeessa. Tee sama muille numeroille vasemmalta oikealle. Olet nyt lukenut ajan BCD: stä!
Tämä periaate on sama kellon muiden toimintojen osalta. RGB -LEDien käyttö auttaa erottamaan eri toiminnot ja tilat eri väreillä. Käyttäjä valitsee värit ja ne voidaan helposti säätää haluamaansa väripalettiin. Tämän avulla käyttäjä voi helposti selata toimintoja hämmentymättä.
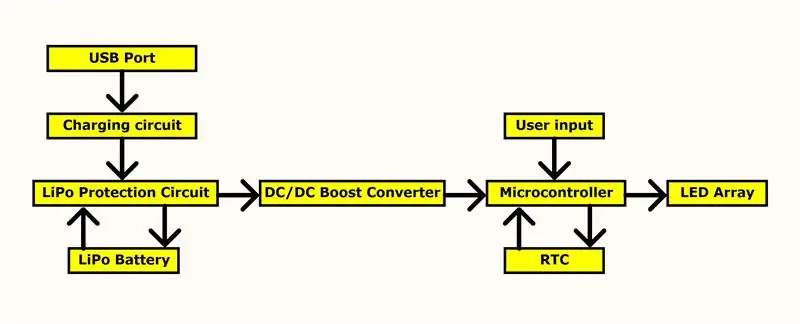
Seuraava askel oli lohkokaavion luominen!
Vaihe 3: Aloita työ

Kuten mikä tahansa tyypillinen elektroniikkaprojekti, lohkokaavio on olennainen osa varhaista suunnitteluvaihetta. Käyttämällä kriteerejä onnistuin koota yllä olevan lohkokaavion. Kaavion jokainen lohko edustaa piirin toimintoa ja nuolet osoittavat toimintojen suhteen. Lohkokaavio kokonaisuudessaan antaa hyvän yleiskuvan siitä, miten piiri toimii.
Seuraava askel oli aloittaa päätösten tekeminen yksittäisistä komponenteista lohkokaavion jokaiselle lohkolle!
Vaihe 4: Komponenttien valinta
Tässä piirissä osoittautui melko paljon komponentteja. Alla olen valinnut joitain tärkeimpiä ja selityksen siitä, miksi valitsin ne.
LEDit
Binaarikäyttöliittymän osalta valinta oli melko suoraviivainen. Tiesin, että halusin käyttää LED -valoja näytössä, ja tajusin, että tarvitsin niistä 16 (4 × 4 -ruudukossa) näyttääkseni mahdollisimman paljon tietoa. Kun etsin täydellistä LEDiä, APA102 tuli esiin. Se on hyvin pieni (2 mm x 2 mm) osoitettava LED, jolla on laaja valikoima värejä, ja se on melko edullinen. Vaikka en ollut koskaan työskennellyt heidän kanssaan, he näyttivät sopivan täydellisesti tähän projektiin, joten päätin käyttää niitä.
Mikro -ohjain
Mikro -ohjaimen valinta oli myös melko yksinkertainen. Minulla on ollut paljon kokemusta Atmega328P-AU: n käyttämisestä itsenäisissä sovelluksissa ja olen hyvin perehtynyt sen ominaisuuksiin. Tämä on sama mikrokontrolleri, jota käytetään Arduino Nano -levyissä. Olen tietoinen siitä, että luultavasti olisi olemassa halvempaa mikrokontrolleria, jota olisin voinut käyttää, mutta tieto siitä, että Atmega328: lla olisi täysi tuki kaikille Arduinon kirjastoille, oli suuri tekijä sen valitsemisessa tähän projektiin.
RTC (reaaliaikainen kello)
RTC: n ensisijainen vaatimus oli tarkkuus. Tiesin, että kellolla ei olisi Internet -yhteyttä eikä se pystyisi kalibroimaan itseään uudelleen Internet -yhteyden kautta, käyttäjän olisi kalibroitava se manuaalisesti. Siksi halusin tehdä kellonajasta mahdollisimman tarkan. M41T62 RTC: llä on yksi suurimmista tarkkuuksista, jotka löysin (± 2 ppm, joka vastaa ± 5 sekuntia kuukaudessa). Yhdistämällä korkea tarkkuus I2C -yhteensopivuuteen ja ulta alhaiseen virrankulutukseen tämä RTC oli hyvä valinta tähän projektiin.
DC-DC Boost -muunnin
DC-DC Boost Converter IC: n valinta tehtiin yksinkertaisesti katsomalla piiriä ja selvittämällä tarvittavat jännitteet ja virrat. Piirin käyttäminen pienjännitteellä vähentäisi virrankulutusta, mutta en voinut mennä alle 4,5 V: n (minimaalinen mikrojännite 16 MHz: n kellolla) ja en voinut mennä yli 4,5 V: n (RTC: n maksimijännite). Tämä tarkoitti sitä, että minun piti käyttää piiriä tarkasti 4,5 V: lla, jotta voisin käyttää komponentteja niiden suositusten mukaisesti. Laskin, että piirin maksimivirta ei ylitä 250 mA. Joten aloin etsiä tehostinmuunninta, joka voisi täyttää vaatimukset, ja törmäsin nopeasti TPS61220: een. TPS61220 vaati minimaalisia ulkoisia komponentteja, oli melko edullinen ja pystyi täyttämään nykyiset ja jännitevaatimukset.
Akku
Akun ensisijainen vaatimus oli koko. Akun oli oltava riittävän pieni, jotta se mahtuisi kellon kotelon sisään ilman, että se näyttäisi suurelta. Ajattelin, että akku ei saa ylittää 20 mm × 35 mm × 10 mm. Näiden kokorajoitusten ja nykyisen 250 mA: n vaatimuksen vuoksi paristovalinnat rajoittuivat LiPo -akkuihin. Löysin Hobbykingista "Turnigy nano-tech 300mAh 1S" -akun, jota päätin käyttää.
Lataava IC
Latausohjaimella ei ollut erityisiä vaatimuksia, paitsi että sen oli oltava yhteensopiva 1S LiPo -akun kanssa. Löysin MCP73831T: n, joka on täysin integroitu latausohjain, joka on suunniteltu yksisoluisille lataussovelluksille. Yksi sen ominaisuuksista on kyky säätää latausvirtaa ulkoisen vastuksen kautta, mikä oli mielestäni hyödyllistä tässä sovelluksessa.
LiPo -suojaus
Halusin sisällyttää jännitteen ja virran valvonnan akun suojaamiseksi kaikilta vaarallisilta ylikuormitus- ja purkausolosuhteilta. Tällaisia ominaisuuksia tarjoavia IC: itä oli rajoitettu määrä, ja yksi halvimmista vaihtoehdoista oli BQ29700 IC. Se vaati minimaalisen määrän ulkoisia komponentteja ja sisälsi kaiken tarvittavan suojan yksisoluiselle LiPo-akulle.
Nyt kun komponentit oli valittu, oli aika luoda kaavio!
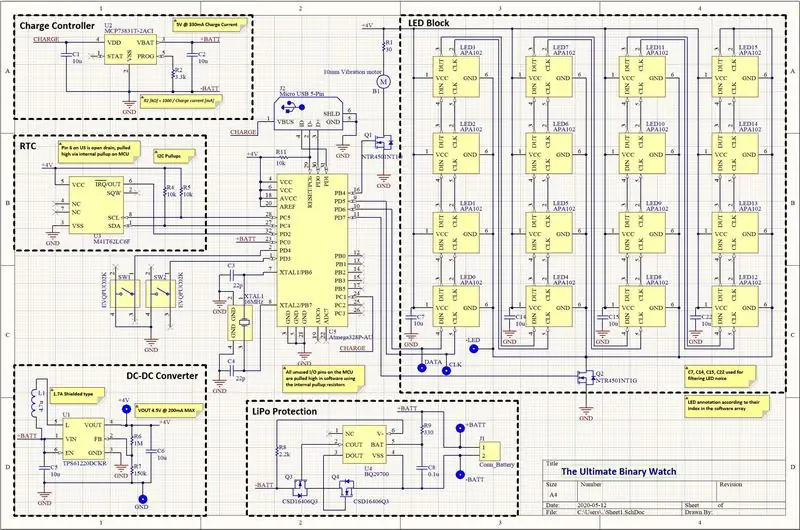
Vaihe 5: Kaavio

Altium Designerin avulla pystyin koottamaan yllä olevan kaavion käyttämällä komponentin kunkin tietolomakkeen suosituksia. Kaavio on jaettu eri lohkoihin luettavuuden parantamiseksi. Lisäsin myös muistiinpanoja tärkeillä tiedoilla, jos joku muu haluaisi luoda tämän mallin uudelleen.
Seuraava askel oli kaavion asettaminen piirilevylle!
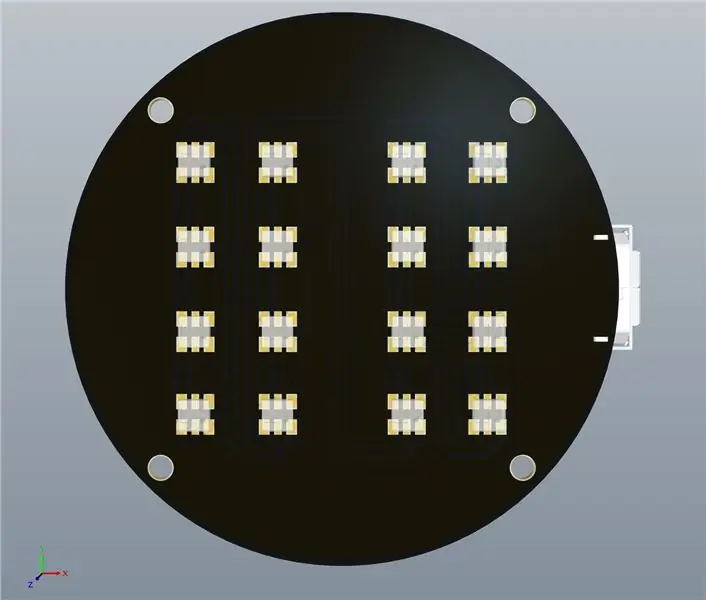
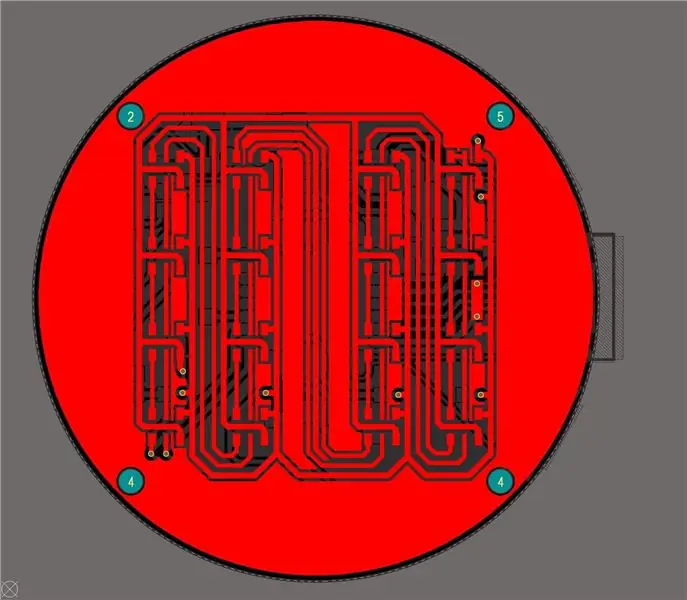
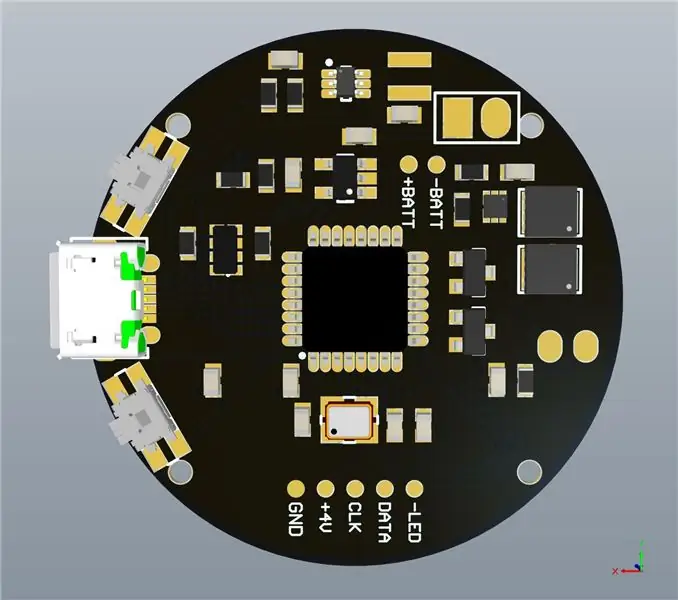
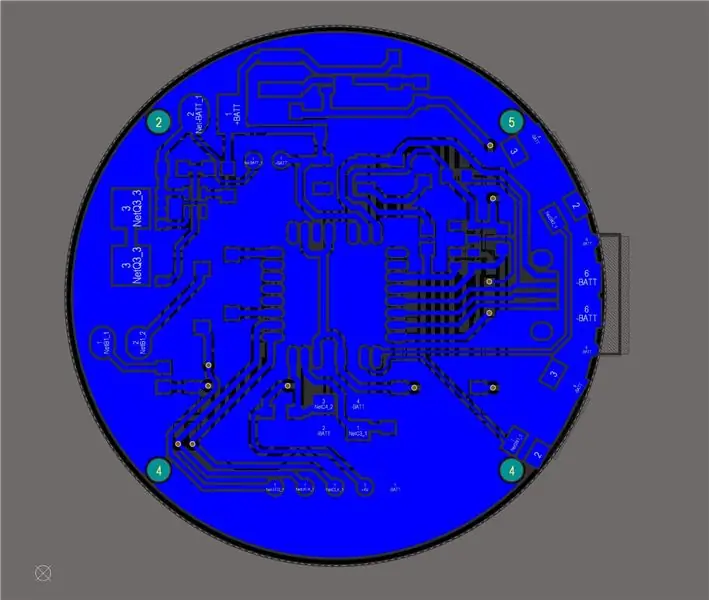
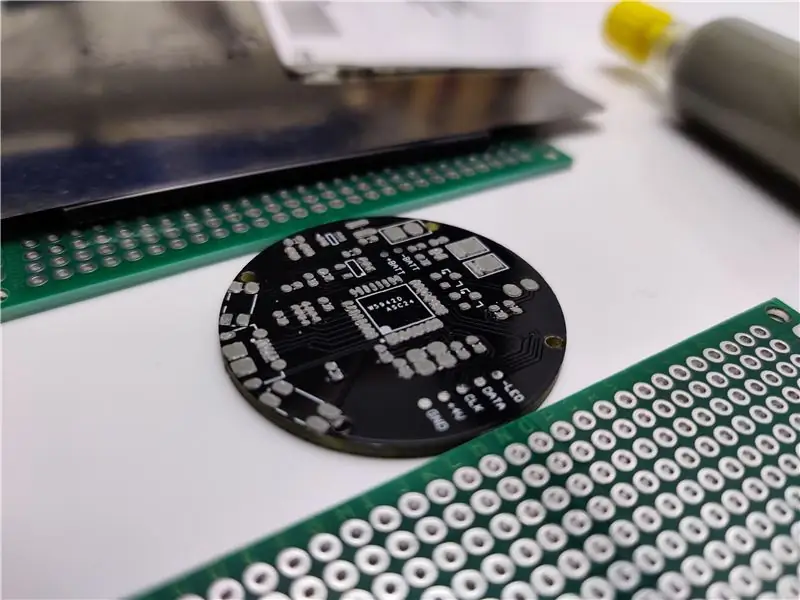
Vaihe 6: Piirilevyasettelu




Piirilevyasettelu osoittautui tämän projektin haastavimmaksi osaksi. Päätin käyttää 2-kerroksista PCB: tä pitämään PCB: n valmistuskustannukset mahdollisimman pieninä. Päätin käyttää vakiokelloa, jonka koko on 36 mm, koska se näytti sopivan hyvin LEDeihin. Lisäsin joitakin 1 mm: n ruuvinreikiä PCB: n kiinnittämiseksi kellon koteloon. Tavoitteena oli säilyttää puhdas ja hyvännäköinen muotoilu sijoittamalla kaikki komponentit (paitsi LEDit tietysti) pohjakerrokseen. Halusin myös käyttää absoluuttisen vähäistä lukumäärää, jotta yläkerroksessa ei näkyviä läpivientejä. Tämä tarkoitti sitä, että minun piti reitittää kaikki jäljet yhdelle kerrokselle samalla, kun pidin piirin "meluisat" osat poissa herkistä signaalijäljistä. Varmistin myös, että pidin kaikki jäljet mahdollisimman lyhyinä ja asetin ohituskondensaattorit kuorman lähelle, käytin paksumpia jälkiä suuritehoisille komponenteille ja muutoin noudatin kaikkia PCB -suunnittelun yleisiä hyviä käytäntöjä. Reititys kesti melko paljon aikaa, mutta mielestäni se onnistui erittäin hyvin.
Seuraava askel oli luoda 3D -malli kellon kotelolle!
Vaihe 7: 3D -suunnittelu



Kellon kotelo on suunniteltu hyvin perinteisen, klassisen kellomallin mukaan käyttäen Fusion 360 -kelloa. Kellon hihnassa käytettiin tavallista 18 mm: n etäisyyttä, jotta kello olisi yhteensopiva useiden muiden hihnojen kanssa. Piirilevyn katkaisu on suunniteltu 0, 4 mm suurempi kuin itse piirilevy, jotta se voidaan ottaa huomioon valmistusvirheissä. Mukana oli ruuvipylväitä piirilevyn kiinnittämistä varten ja pieni reuna piirilevyä varten. Varmistin, että syvennän piirilevyä millimetrin päässä ylhäältä, jotta LEDien terävät reunat eivät juutu vaatteisiin. Kotelon korkeus määräytyi yksinomaan akun paksuuden mukaan. Loput kotelosta on suunniteltu yksinkertaisesti näyttämään hyvältä pyöristetyillä reunoilla ja kiillotetuilla kulmilla. Minun piti pitää suunnittelu 3D-tulostusystävällisenä, jotta voisin tulostaa sen 3D-muodossa kotona ilman tukimateriaalia.
Nyt kun laitteisto oli valmis, oli aika alkaa työskennellä ohjelmiston parissa!
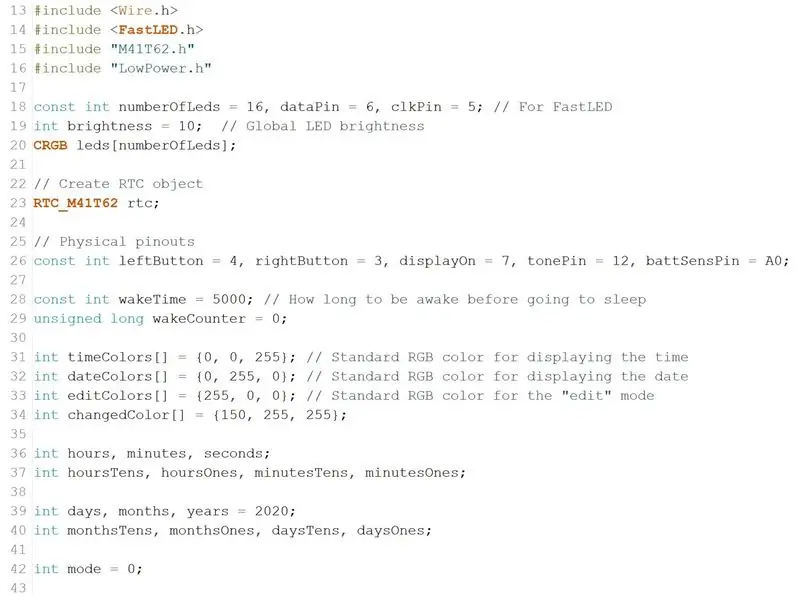
Vaihe 8: Koodi

Aloitin koodin sisällyttämällä kaikki tarvittavat kirjastot. Tämä sisältää kirjaston RTC: n kanssa kommunikoimiseksi ja merkkivalojen käyttämiseksi. Tämän jälkeen olen luonut erilliset toiminnot kullekin moodille. Kun käyttäjä vaihtaa tilaa painamalla painiketta, ohjelma käyttää kyseistä tilaa vastaavaa toimintoa. Jos käyttäjä ei paina painiketta tietyn ajan kuluessa, kello siirtyy lepotilaan.
Lepotilasta ilmoitetaan, kun kaikki LEDit sammuvat, kunnes ne sammuvat kokonaan. Lepotilan käyttö pidentää huomattavasti akun käyttöikää ja pitää LEDit sammutettuna, kun niitä ei käytetä. Käyttäjä voi herättää kellon painamalla ylempää painiketta. Kun kello herää, se tarkistaa akun varaustason varmistaakseen, ettei se vaadi lataamista. Jos lataus on tarpeen, LEDit vilkkuvat punaisina muutaman kerran ennen ajan näyttämistä. Jos akku on alle kriittisen tason, se ei käynnisty lainkaan.
Loput ajasta ohjelmoinnissa tehtiin muut tilat mahdollisimman intuitiivisiksi. Ajattelin, että intuitiivisin olisi se, että sama painike vastaa samoista toiminnoista kaikissa tiloissa. Testauksen jälkeen keksin seuraavan painikekokoonpanon:
- Yläpainikkeen painallus: Herää / siirry "Näyttöaika" -, "Näytä päivämäärä" -, "Sekuntikello" - ja "Hälytys" -tilojen välillä.
- Yläpainikkeen pito: Siirry "Aseta aika", "Aseta päivämäärä", "Käynnistä sekuntikello" tai "Aseta hälytys" -tilaan.
- Alemman painikkeen painallus: Lisää kirkkautta.
- Painike alhaalla: Siirry "Valitse väri" -tilaan.
Alempi painike on aina vastuussa kirkkaudesta ja värien säädöistä riippumatta siitä, missä tilassa olet. Kun käyttäjä siirtyy "Valitse väri" -tilaan, LEDit alkavat selata kaikkia mahdollisia RGB -värejä. Käyttäjä voi keskeyttää animaation ja valita haluamansa värin kyseisessä tilassa (näyttöaika punaisena, päivämäärä sinisenä jne.). Käyttäjä voi helposti muokata värejä helpottaakseen eri tilojen erottamista toisistaan.
Nyt kun koodi oli valmis, oli aika ladata se mikrokontrolleriin!
Vaihe 9: Ohjelmointi

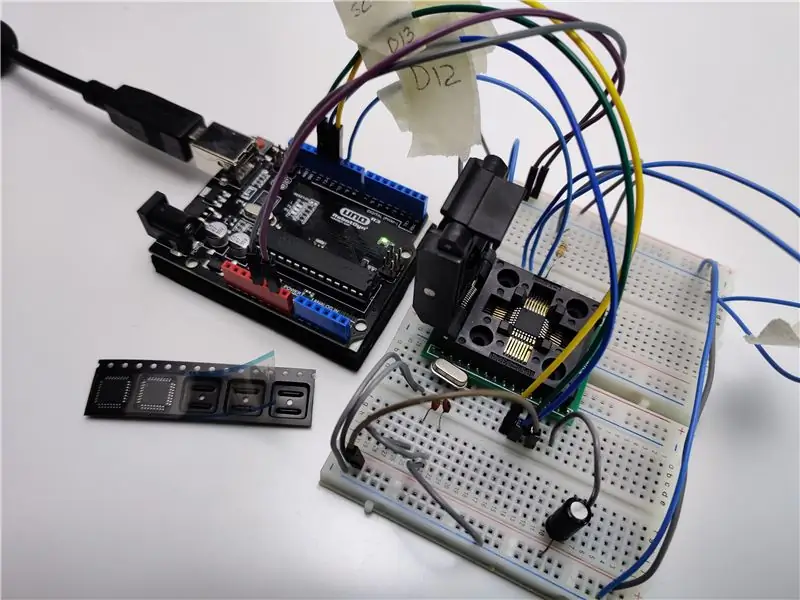
Se oli melkein juottamisen ja kokoonpanon aika, mutta ennen sitä minun oli ohjelmoitava mikro. Seurasin tätä opetusohjelmaa
Polta käynnistyslatain ATmega328P-AU SMD -laitteeseen
käynnistyslataimen polttamisesta ja mikro -ohjaimen ohjelmoinnista käyttämällä tavallista Arduino Unoa ohjelmoijana.
Ensimmäinen askel oli muuttaa Arduino Uno Internet -palveluntarjoajaksi lataamalla esimerkkikoodi "ArduinoISP". Käytin leipälautaa yhdessä ohjelmointipistokkeen kanssa ja kytkin kaavion opetusohjelmasta. Sen jälkeen pystyin polttamaan käynnistyslataimen mikrokontrolleriin painamalla vain "Burn Bootloader" Arduino IDE: ssä.
Kun mikro -ohjaimella oli käynnistyslatain, poistin yksinkertaisesti olemassa olevan mikro -ohjaimen Arduino Unosta ja käytin Arduino Uno -korttia USB -sarja -sovittimena koodin lataamiseen ohjelmointipistokkeen mikrokontrolleriin. Kun lataus oli valmis, voisin aloittaa juotosprosessin.
Seuraava askel oli kerätä kaikki komponentit ja juottaa ne yhteen!
Vaihe 10: Juotos




Juotosprosessi jaettiin kahteen osaan. Ensin juotettava pohjakerros ja sitten yläkerros.
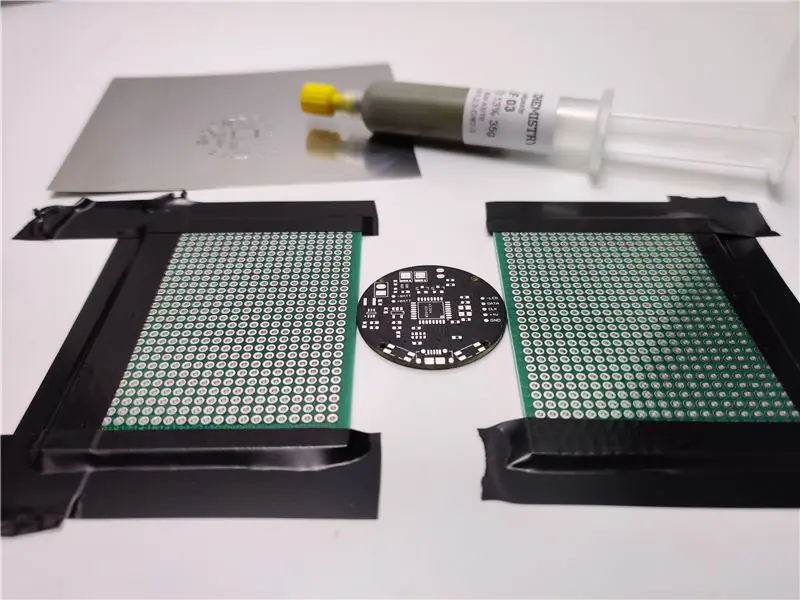
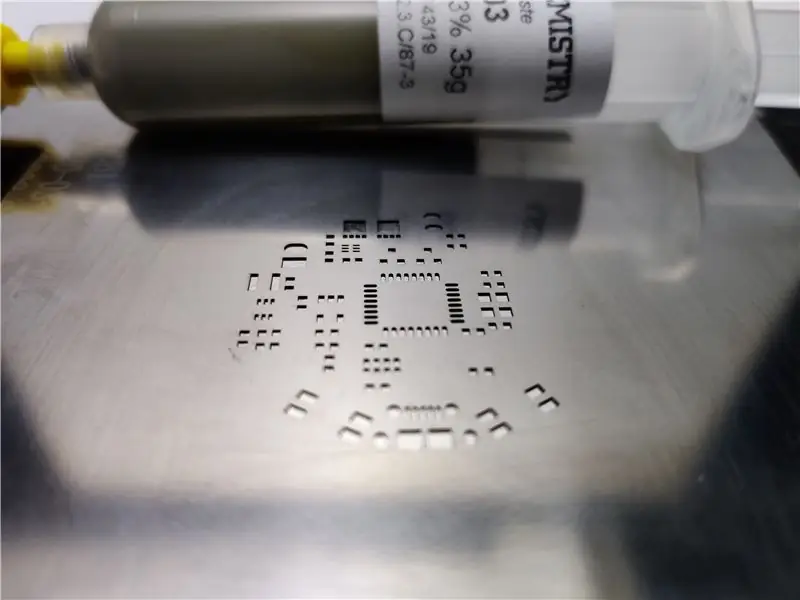
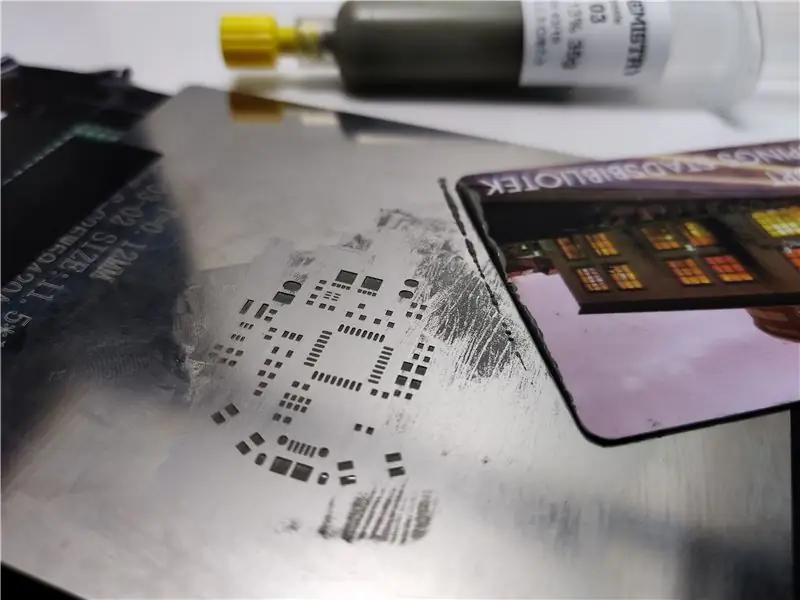
Kiinnitin kellon piirilevyn parin prototyyppilevyn väliin teipillä. Tämä varmisti, että piirilevy ei liikkunut juottamisen aikana, mikä on erittäin tärkeää. Sitten asetin juotoskaavion piirilevyn päälle ja käytin runsaasti juotospastaa kaikkien juotospehmusteiden peittämiseksi. Käytin ohuita pinsettejä kaikkien komponenttien asettamiseen vastaaville tyynyille. Käytin sitten lämpöpistoolia juottaakseni kaikki osat paikoilleen.
Kun pohjakerros oli juotettu, tein sille nopean silmämääräisen tarkastuksen varmistaakseni, että juotos onnistui. Käänsin sitten levyn ympäri ja toisin juotosprosessin toisella puolella, tällä kertaa kaikkien LEDien kanssa. On erittäin tärkeää, ettei levy ylikuumene, kun juotetaan yläkerros, koska kaikki pohjassa olevat komponentit ovat vaarassa pudota. Onneksi kaikki komponentit pysyivät paikallaan ja painikkeiden juottamisen jälkeen tavallisella juotosraudalla piirilevy oli valmis!
Nyt oli viimeisen kokoonpanon aika!
Vaihe 11: Kokoonpano

Kokoonpano oli hyvin yksinkertainen. Liitin akun piirilevyyn ja asetin akun ja piirilevyn 3D -tulostetun kotelon sisään. Jatkoin ruuvien kiinnittämistä neljään ruuviin kiinnitysreikiin piirilevyn jokaisessa kulmassa. Sen jälkeen kiinnitin kellon hihnat käyttämällä 18 mm: n jousitankoja ja kello oli valmis!
Vaihe 12: Päätelmät ja parannukset


Kello toimii odotetulla tavalla ja olen erittäin tyytyväinen siitä, miten se osoittautui. Minulla ei ole toistaiseksi ollut mitään ongelmia sen kanssa ja akku on lähes täyteen ladattu koko viikon käytön jälkeen.
Voin lisätä kelloon muita ominaisuuksia tulevaisuudessa. Koska USB -portti on kytketty mikro -ohjaimeen, laiteohjelmisto voidaan päivittää milloin tahansa uusilla ominaisuuksilla. Käytän kuitenkin toistaiseksi tätä kellon versiota ja katson, kuinka se kestää pidemmän käytön jälkeen.
Jos sinulla on ajatuksia, kommentteja tai kysymyksiä tästä projektista, jätä ne alle. Voit myös lähettää ne osoitteeseen [email protected].


Ensimmäinen palkinto kellokilpailussa
Suositeltava:
Ultimate Arcade - retrospektiivinen rakenne: 10 vaihetta (kuvilla)

Ultimate Arcade - retrospektiivinen rakennelma: Kokemus ja takaapäin näkeminen ovat hienoja asioita. Toissapäivänä olen katoksessa katsomassa noin 10–12 vuotta sitten tekemääni luopumista. Aloin rakentaa tämän, kun tyttäreni oli vain 10 tai 11 ja hän oli luultavasti 12 -vuotias valmistuessaan
Ultimate Beer Pong Machine - PongMate CyberCannon Mark III: 6 vaihetta (kuvilla)

Ultimate Beer Pong Machine - PongMate CyberCannon Mark III: Johdanto PongMate CyberCannon Mark III on uusin ja kehittynein olutpongitekniikka, joka on koskaan myyty yleisölle. Uuden CyberCannonin avulla kuka tahansa voi tulla pelätyimmäksi pelaajaksi olutpongin pöydässä. Miten tämä p
Vortex Watch: Infinity Mirror -rannekello: 10 vaihetta (kuvilla)

Vortex Watch: Infinity Mirror -rannekello: Tämän projektin tavoitteena oli luoda puettava versio äärettömästä peilikellosta. Se käyttää RGB -LED -valojaan osoittamaan aikaa antamalla tunnit, minuutit ja sekunnit punaiselle, vihreälle ja siniselle valolle ja päällekkäin näiden sävyjen kanssa
TTGO T-Watch: 9 vaihetta (kuvilla)

TTGO T-Watch: Tässä ohjeessa näytetään kuinka aloittaa pelaaminen TTGO T-Watchilla
Arduino Apple Watch: 6 vaihetta (kuvilla)

Arduino Apple Watch: Halusin älykellon, joka näytti minulle ilmoituksia iPhonesta, oli tarpeeksi pieni käytettäväksi ja jossa oli ladattava akku, joka kesti vähintään päivän. Tein oman Apple -kelloni Arduinon perusteella. Se on älykello, joka perustuu Arduino -miniin
