
Sisällysluettelo:
- Tarvikkeet
- Vaihe 1: Rakenna Pipboyn sydän
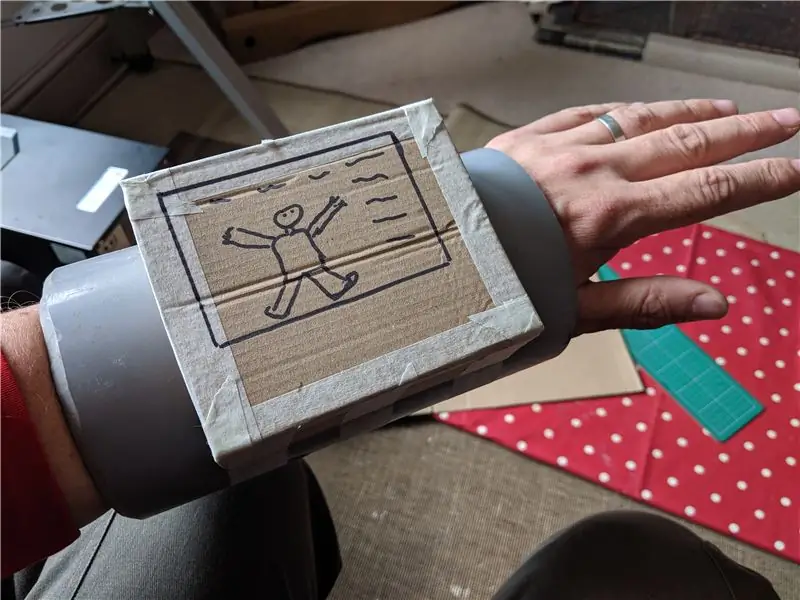
- Vaihe 2: Pahviprototyyppi
- Vaihe 3: Prototyypistä malliin
- Vaihe 4: Lisää kotelo Screen & Pi: lle
- Vaihe 5: Toista ohjauspaneelille
- Vaihe 6: Katkaise putki
- Vaihe 7: Kehys
- Vaihe 8: Akkutesti
- Vaihe 9: Soveltuvuuden testaaminen
- Vaihe 10: Lisää säätimiä ja yksityiskohtia
- Vaihe 11: Kehyksen uudelleenrakentaminen nro 3
- Vaihe 12: Elektroniikan prototyyppien luominen
- Vaihe 13: Elektroniikan siirtäminen kehoon
- Vaihe 14: Sovituksen hienosäätö
- Vaihe 15: Pyöritä kiertokooderia uudelleen
- Vaihe 16: Sisävuori
- Vaihe 17: Yksityiskohtien lisääminen
- Vaihe 18: Maalaus ja viimeistely
- Vaihe 19: Koodaus
- Vaihe 20: Tilastot -näyttö
- Vaihe 21: Varastonäyttö
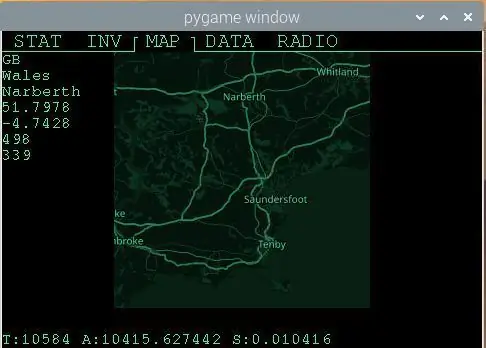
- Vaihe 22: Karttanäyttö
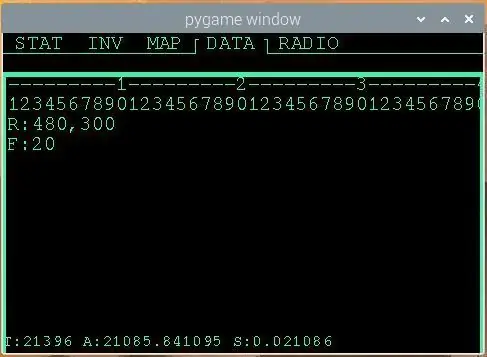
- Vaihe 23: Tietonäyttö
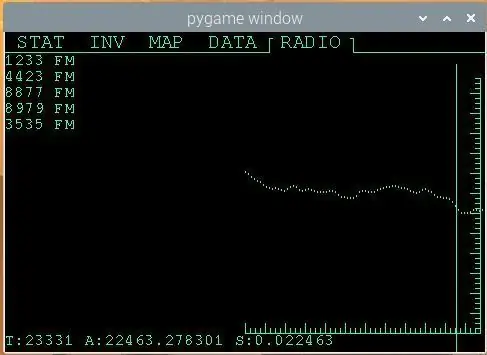
- Vaihe 24: Radioruutu
- Vaihe 25: Viimeiset ajatukset
- Vaihe 26: Koodi auki Githubissa
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.



Tämä on toimiva Pipboyni, joka on rakennettu satunnaisesta roskasta autotallista ja elektronisten komponenttien varastosta. Löysin tämän haastavan rakenteen ja se kesti useita kuukausia työtä, joten en luokittelisi tätä täydelliseksi aloittelijaprojektiksi. Tarvittavia taitoja ovat muovi- ja puutyöt, elektroniikka ja koodaus. Runko on valmistettu erilaisista muoviromuista, jotka on leikattu ja hitsattu yhteen. Käytin Raspberry Pi 0: ta mikro-ohjaimena, ja näytön otsikko oli asennettu osaan GPIO-nastoja. Jäljellä olevia nastoja käytetään LEDien käyttämiseen ja painikkeiden/säätimien liittämiseen. Kirjoitin projektin loppuun "Pipboy" -tyylisen käyttöliittymän, jossa oli joitain demonäyttöjä Pythonissa.
Tavoitteeni projektille olivat:
- Piti toimia - eli tarvitsi todella näytön, joka teki asioita
- Halusin, että siinä olisi "valitsin" eri näyttöjen valitsemiseksi, koska se erottui minulle aina ikonisena osana Falloutin käyttöliittymää
- Koko rakennus oli saatava päätökseen käyttämällä tavaraa, joka minulla oli jo autotallissa tai toimistossani (tämä ei ollut täysin saavutettu, mutta pääsin lähelle - yli 90% tästä löytyi esineistä tai tavaroista, jotka minulla oli jo paikallaan)
- Piti olla puettava
Yksi tavoitteeni, jota minulla ei ollut, oli tehdä siitä tarkka kopio yhdestä pelin sisäisestä mallista - mieluummin rakennan tavaraa "tyylillä", koska se antaa minulle tilaa mukauttaa satunnaista roskaa. anna minun olla hieman luovempi. Lopuksi, kyllä, tiedän, että voit ostaa näitä, mutta se ei ollutkaan pointti;)
Tarvikkeet
Tarvikkeet
- Leveäreikäinen putki (kuten pala tyhjennysputkea)
- Muoviromu (sekä korin luomiseen että koristeluun)
- Pieni säiliö
- Vaahtolattiamatto
- Raspberry Pi
- 3,5 "näyttö
- KY040 pyörivä anturi
- 3x LEDit
- 2x Painikkeet
- Powerbank
- Johdotus
- Ruuvit, liimat, maalit, täyteaine jne
Työkalut
- Dremmel
- Monitoimityökalu leikkurilla ja hiomalaitteilla
- Porata
- Tiedostot
- Juotin
- Kuuma liimapistooli
- Ruuvimeisseli (t)
- Terävä veitsi
- Näin
Vaihe 1: Rakenna Pipboyn sydän

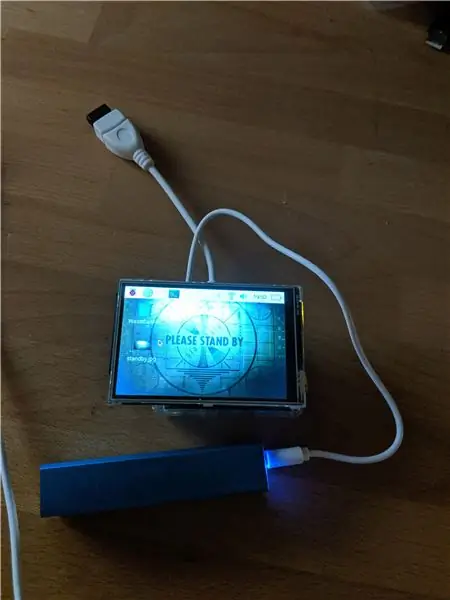
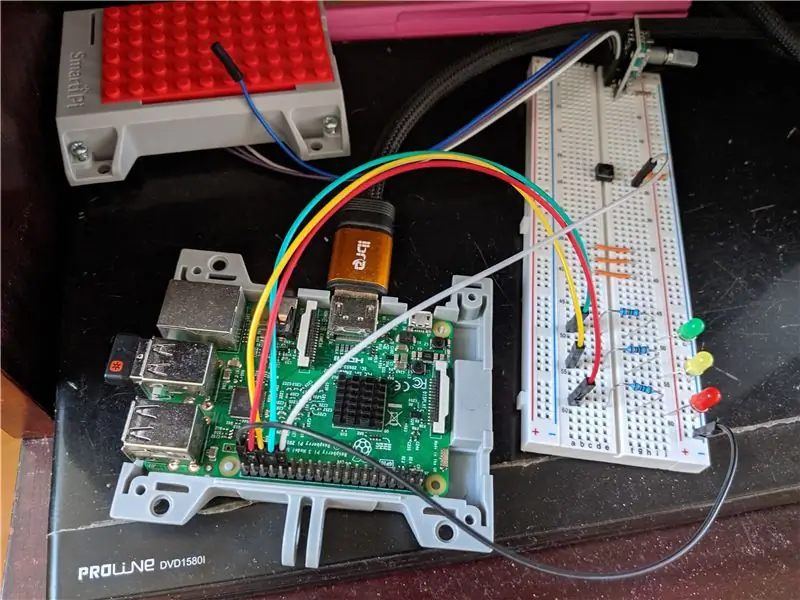
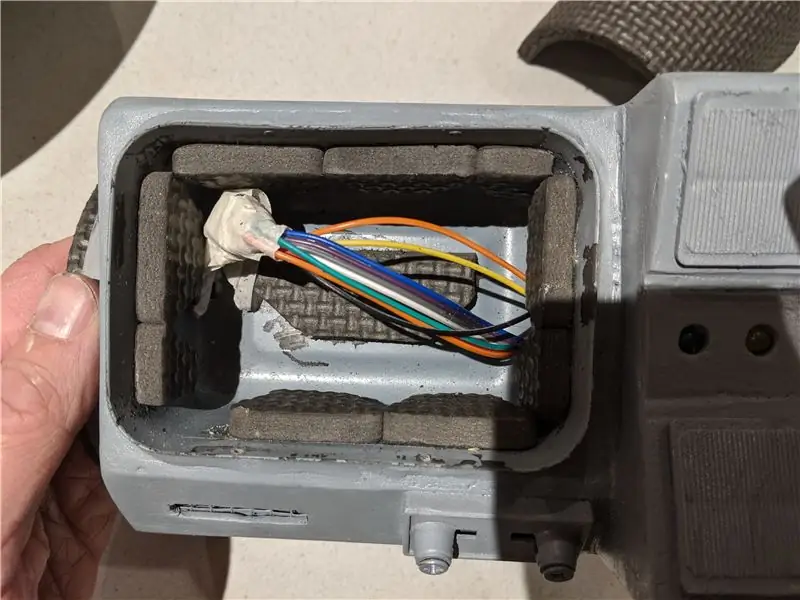
Ensimmäinen asia, joka minun piti tehdä, oli varmistaa, että saan näytön ja mikro-ohjaimen sellaisessa muodossa, jonka kanssa voisin työskennellä. Minulla sattui olemaan 3,5 tuuman näyttö, joka istuu hattuina Raspberry PI: n GPIO -nastoille, joten päätin käyttää tätä. Yhdistin sen Raspberry Pi 0: n kanssa ja varmistin, että se toimi OK, on olemassa muutama vaihe saada Linux tunnistamaan näyttö, joka sinun on suoritettava.
Kuten toisessa kuvassa näkyy, lisäsin pienen pahvi-/vaahtoalustan, jonka liimasin koteloon näytön tukemiseksi. Tein tämän, koska tiesin, että käsittelen tätä osaa paljon, enkä halunnut rikkoa nastoja tai näyttöä tuen puutteen vuoksi. Lopulta tämä korvattiin, mutta se oli hyvä lisäsuoja rakentamisprosessin aikana.
On myös syytä huomata tässä vaiheessa, että myöhemmin kokoonpanossa törmäsin tämän asennuksen suorituskykyongelmiin - lähinnä Pi: n ja näytön välisen käyttöliittymän virkistystaajuuteen, menen tähän tarkemmin myöhemmin, mutta jos Tekisin tämän uudelleen, voisin harkita eri laitteistoa täällä.
Tässä on joitain hyödyllisiä linkkejä tähän:
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?f…
learn.sparkfun.com/tutorials/serial-periph…
Liitän myös tähän liittyvään githubiin joitain muistiinpanoja siitä, mitä todella tein saadakseni tämän toimimaan (vaikka lukemastani aiheesta on paljon vaihtelua sen suhteen, miten tämä toimii tietyissä tapauksissa/ohjaimissa, joten aika voi vaihdella).
Vaihe 2: Pahviprototyyppi



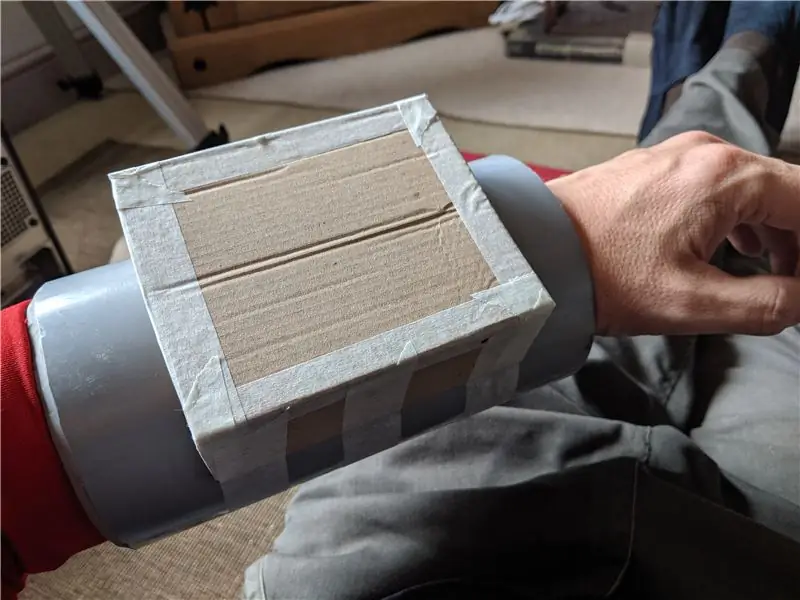
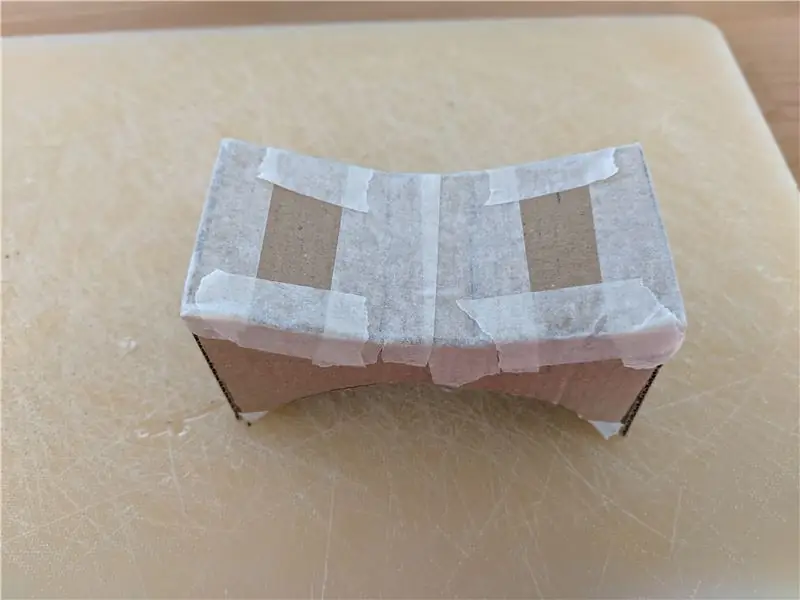
Löysin vanhan kourun/putken, jota voisin käyttää runkoon, mutta minun piti keksiä malli todelliselle näyttöalueelle ja ohjauspaneelille. Tätä varten tein juuri pahvimalleja ja kiinnitin ne maalarinteipillä putkeen. Ensimmäinen oli yksinkertainen "laatikko", mutta se tuntui liian yksinkertaiselta, joten muutin sitä tehdäkseni näytön alueesta mielenkiintoisemman ja lisäsin erillisen ohjauspaneelialueen. Tästä tuli enemmän tai vähemmän lopullinen muotoilu (kuten muutamia muutoksia oli, kuten näet, mutta se on lähellä).
Vaihe 3: Prototyypistä malliin



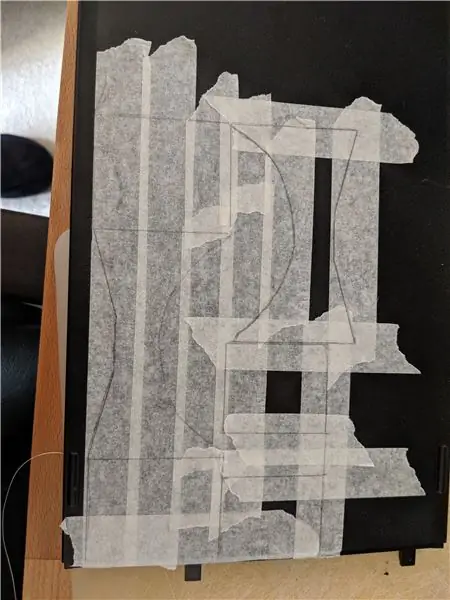
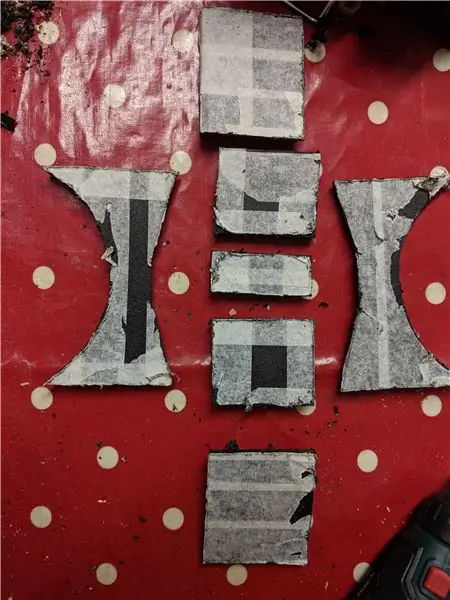
Nyt minulla oli prototyyppi, johon olin tyytyväinen, voisin tasoittaa pahvin ja muuttaa sen malliksi, jonka siirrän sitten osaan vanhaa PC -koteloa, jota olin potkimassa. Mikä tahansa samanlainen kova muovi toimisi, käytin vain roskaa, joka minun piti antaa. Kun olin merkitty, pystyin leikkaamaan palaset pois, jotta voisin aloittaa päärungon kokoamisen. Tässä on hyödyllinen vinkki, jotta muovin merkitseminen ja leikkaaminen olisi helpompaa, peitin ensin leikattavat alueet maalarinteipillä, mikä antoi minulle helpomman tavan piirtää malli muoville, ja jotain, joka auttaa estämään katkaisulaikan liukumisen ensimmäisten leikkausten aikana.
Vaihe 4: Lisää kotelo Screen & Pi: lle


Halusin näytön alueen kulmien olevan kaarevia, ja tarvitsin jotain, joka todella pitää Pi: n ja näytön sisään - ratkaisuni oli käyttää pientä muovisäiliötä, joka minulla oli. Leikkasin reiän rungon yläosasta ja liimasin säiliön tämän läpi. Sitten liimasin kaikki sivut yhteen. Käytin täällä superliimaa runsaalla ruokasoodalla hitsausten vahvistamiseksi. Myöhemmin täytin ja viilailin/hioin kaiken siistimään kaiken ja antamaan sille "valetun" tunteen.
Vaihe 5: Toista ohjauspaneelille



Seuraavaksi tein täsmälleen saman mallin siirtämisen, leikkaamisen ja liimaamisen rakentaaksesi ohjauspaneelin kotelon.
Vaihe 6: Katkaise putki

Kuten näet säiliön, jota aion käyttää tärkeimpien elektronisten komponenttien sijoittamiseen, istuu nyt ylpeänä mustan muovisen kehyksen sisällä, tämä tarkoittaa, että minun on tehtävä aukko putkeen, jotta se voi sijoittua. Käytin uudelleen maalarinteippiä riviin, johon halusin leikata, ja leikkasin neliön putkesta niin, että osat sopivat.
Vaihe 7: Kehys


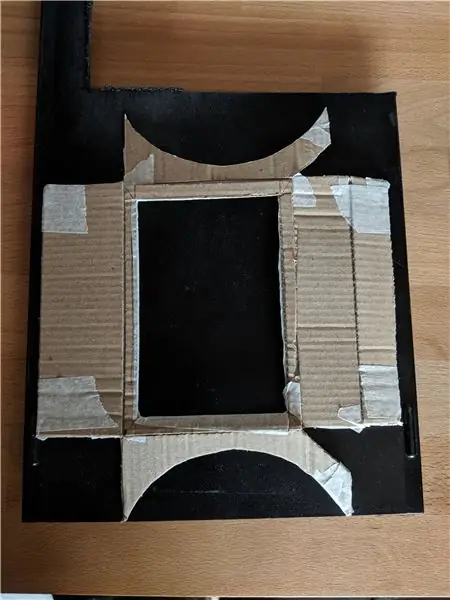
Yksi haaste, jonka vahingossa pakotin itselleni, oli yrittää keksiä kehys, joka täyttäisi näytön ympärillä olevan alueen säiliön reunoihin asti. Valitettavasti tapa, jolla näyttö on tehty, ei myöskään ole rakenteeltaan mitään hyödyllistä (kuten reikiä tai mitään) sen kiinnittämiseksi, joten kehys joutui myös pitämään näytön paikallaan. Ensimmäinen yritykseni (nähty täällä) oli muovin ja vaahdon seos. Lopulta päädyin iteroimaan tätä useita kertoja ja se oli yksi haastavimmista osista rakentamisessa. Pahentaa sekä kehyksen että näytön pienet toleranssit ja herkkä luonne.
Vaihe 8: Akkutesti



Tässä vaiheessa käännyin mieleeni siitä, miten tämä voidaan suorittaa riippumatta verkkovirtaan toimitetusta USB -liitännästä. Testasin erilaisia paristoja ja huomasin, että Raspberry Pi + -näyttö ei todellakaan kuluttanut niin paljon virtaa, ja se oli täysin onnellinen käynnissä jopa yhdellä pienemmistä akkupaketeistani (ilmainen messu messuilta). Tämä oli todella onnekasta, koska paketti sopi täydellisesti rakenteen sisällä olevaan aukkoon (kuvat myöhemmin). Nyt voimme nauhoittaa päärungon osat tilapäisesti yhteen ja saada sen ensimmäinen koekäyttö käsivarteeni!
Vaihe 9: Soveltuvuuden testaaminen



Täältä näet, missä olen muuttanut ydinputkea edelleen, jotta pääsy komponenttien alapuolelle. Voit myös nähdä, kuinka minulla kävi tuuri, kun akku mahtui kauniisti onteloon Pi -säiliön toiselle puolelle. Lopulta aloitin sidosten puhdistamisen, täytön, hionnan ja tein testikerroksen pohjamaalia saadakseni käsityksen lopullisesta ulkonäöstä (tiesin tässä vaiheessa, että hiotaan tätä vielä monta kertaa ja melkein kaikki tämä pohjamaali menee mutta halusin saada käsityksen siitä, miltä se näyttää).
Vaihe 10: Lisää säätimiä ja yksityiskohtia



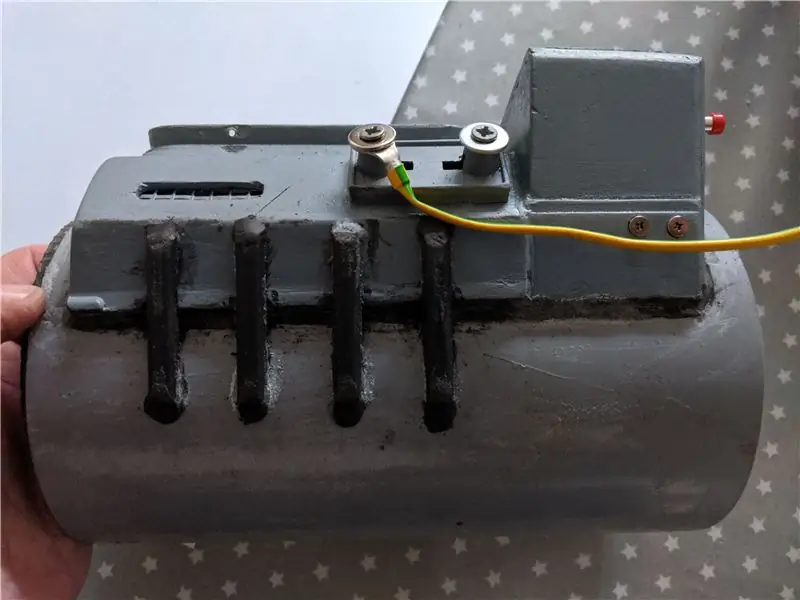
Halusin sarjan punaisia/keltaisia/vihreitä LED -valoja mittarin muodostamiseksi sekä pyörivän valitsimen ja vähintään kaksi painonappia. Nämä kaikki asennettiin ohjauspaneelin osaan - yksinkertaisesti tapaus porata kaikki oikeat reiät. Aloin myös lisätä pieniä palasia muovikomponentteja (pohjimmiltaan pakkaus) lisätäkseni yksityiskohtia ja kiinnostaakseni runkoa ja ohjauspaneelia.
Vaihe 11: Kehyksen uudelleenrakentaminen nro 3



Kuten aiemmin mainitsin, kamppailin kehyksen kanssa tätä rakennetta varten ja rakensin sen uudelleen useita kertoja. Tämä on kolmas iterointi, johon jäin kiinni. Oma lähestymistapani tässä on käyttää kovalevyä ja leikata 2 eri muotoa, yksi ajattelija kuin toinen ja liimata (ja puristaa) ne yhteen muodostaakseen keskikuvan. Nämä muodot antoivat neliönäytön istua tämän sisällä ja sitten se piti näytön paikallaan säiliön sisällä (kuten kuvassa 3). Tämä antoi minulle juuri tarpeeksi materiaalia käyttääkseni 4 hyvin pientä ruuvia kiinnikkeinä - joita käytin kiinnittämään tämän tiukasti paikoilleen kotelon sisällä, ja se puolestaan piti näyttöä vakaana ja turvallisena. Jälkeenpäin katsoen löysin näytön, jossa oli joitain kunnollisia asennusvaihtoehtoja (tai käytän 3D -tulostinta - jota minulla ei ollut tuolloin).
Vaihe 12: Elektroniikan prototyyppien luominen


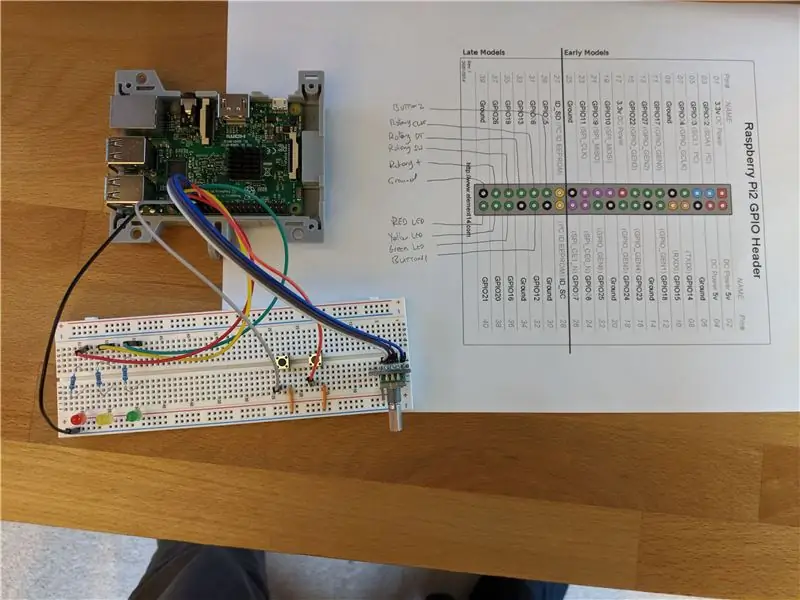
Käytän leipälautaa tällaisten yksinkertaisten piirien asetteluun, ja koska teen usein tämän osan projektista eri tilassa kuin päärunkorakenne, olen myös yhdistänyt sen eri Raspberry PI: hen. Tässä käytin mallia 3, joka antoi minulle hieman enemmän voimaa todella muodostaa yhteyden siihen ja käyttää IDE: tä laivalla. Tämä vain helpotti koodin nopeaa prototyyppien laatimista. On olemassa monia muita tapoja muodostaa yhteys/koodi/virheenkorjaus, tämä on vain haluamani tehdä täällä.
Suunnittelu on täällä melko suoraviivaista, meillä on;
- Pyörivä anturi - tämä käyttää maadoitusta ja joukkoa GPIO -nastoja napsautussuunnan ja painikkeen käsittelemiseksi.
- Painikeparina käytetään vain yhtä GPIO -nastaista ja yhteistä maata
- 3 LEDiä, joissa jokaisessa on sisäänrakennettu vastus estääkseen niiden ponnahtamisen, kaikki menevät yhteiseen maahan, mutta jokaisella on oma GPIO -nastansa, jotta jokainen voidaan käsitellä erikseen.
Tämä antoi minulle 3 LED -valoa mittarilleni, pyörivän anturin, joka pyörii pipo -pojan näyttöjen läpi, ja 3 -painikkeita toimintojen ohjaamiseksi (yksi kiertokooderissa ja 2 erikseen kytketty). Tämä oli suunnilleen kaikki, mihin mahtuin, ja koska näyttö ottaa joukon nastoja, se kuluttaa melko paljon sitä, mitä sinulla on tavallisessa Pi GPIO -asettelussa. Se oli kuitenkin hyvä minun tarkoituksiini.
Toinen kuva näyttää melko paljon lopullisen sisäisen asettelun, jonka kanssa menin. Vietin jonkin aikaa täällä kokeillen tapoja ajaa komponentteja ja tarkistaa, että kaikki toimi, ennen kuin otin tämän osaksi rakenteen runkoa. Kaikki koodi on githubissa.
Huomautus pyörivistä enkoodereista. Vietin paljon aikaa kirjoittaessani omaa Rotary Encoder -tilakonettani GPIO: n korkeiden/matalien muutosten seurantaan ja niiden kiertämiseen. Minulla oli menestys täällä sekavasti, sain sen toimimaan "useimmissa" tapauksissa, mutta aina on reuna -tapauksia ja (de) pomppimista jne. Se on paljon helpompi käyttää valmiita kirjastoja, ja niitä on hyvä asentaa Pythonille. Käytin sitä lopulta, koska se antoi minulle mahdollisuuden keskittyä rakentamisen hauskaan osaan sen sijaan, että viettäisin ikäkausien vianetsintäongelmia. Kaikki yksityiskohdat sisältyvät lähdekoodiin.
Jos olet uusi Raspberry Pi, GPIO ja elektroniikka, suosittelen lämpimästi seuraavia opetusohjelmia, jotka opastavat kaiken tarvitsemasi yllä olevan asettelun tekemiseen;
projects.raspberrypi.org/en/projects/physi…
thepihut.com/blogs/raspberry-pi-tutorials/…
Vaihe 13: Elektroniikan siirtäminen kehoon



Kun olin suorittanut asettelun leipälevyn avulla, oli aika alkaa miettiä, miten nämä kiinnitetään pipon pojan runkoon. Päätin, että haluan tehdä sen niin, että voin purkaa ja poistaa kaikki elektroniset komponentit siltä varalta, että tarvitsen korjata tai muuttaa jotain tulevaisuudessa. Tämän saavuttamiseksi päätin tehdä kaikki osaosat liitettäviksi dupont-liittimien avulla.
Painikkeille, jotka juotin joihinkin jatkojohtoihin ja käytin langankierrettä päiden eristämiseen, tämä salli minun koota ja purkaa ne rungosta (esim. Testausta, maalausta jne. Varten) varten. Kiertokooderissa oli jo tapit, jotka hyväksyivät dupont -liittimet, joten minun piti vain tehdä johdot oikean pituisiksi.
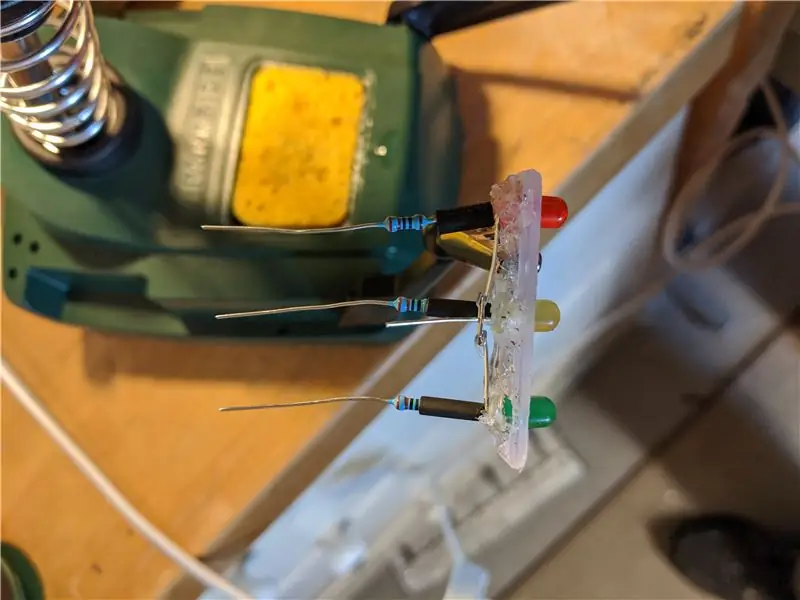
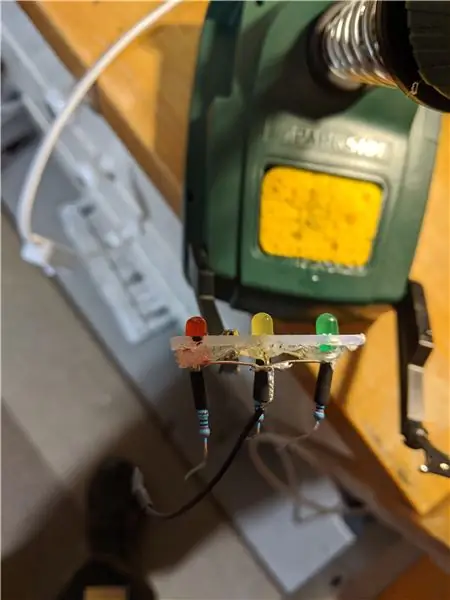
LEDit käyttivät hieman enemmän työtä - tätä varten päätin käyttää hieman muoviromua, joka minulla oli (leikattu sopivaksi) tehdäkseni irrotettavan paneelin LEDien kiinnittämiseksi. Sitten liimasin ne paikalleen ja juotin vastukset ja johdot. Tämä teki irrotusyksikön, jonka voisin asentaa ja poistaa, ja helpotti maalausta ja viimeistelyä.
Huomaa, että juottamiseni on kauheaa, joten pidin tämän yksinkertaisena ja vältin kaikkea liian yksityiskohtaista/hienoa. Lopullisessa kuvassa näet, että minulla oli myös joitain hyvin pieniä laajakulmalevyjä (5x5). Käytin yhtä näistä asennettuina paneeliksi, joka yhdisti kaiken GPIO: han/GPIO: sta. Erityisesti tämä oli hyödyllistä luoda yhteinen maadoituskisko, jota voisin käyttää, ja välttää, että paljon maadoitusjohtoja piiloutuu takaisin Pi: hen.
Leikkasin sitten erilaisia reikiä säiliöön johtamaan johdot Pi: hen ja yhdistämään GPIO: han. Tämä muotoilu antoi minulle mahdollisuuden poistaa kaikki tarvittavat tarvikkeet (tein useita kertoja, kun olin viimeistelemässä rakennetta).
Vaihe 14: Sovituksen hienosäätö


Tässä vaiheessa törmäsin "sovitus" -ongelmiin. Ensinnäkin dupont -liittimien käyttö johdotukseen tarkoitti sitä, että oli vaikea saada niitä sovittamaan nastoihin, kun näyttöhattu oli paikallaan, koska korkeusvälys ei ollut riittävä. Ratkaisin tämän ostamalla (tämä on yksi harvoista asioista, jotka todella ostin tähän projektiin) pienen GPIO -nastajatkeen, jotta voin asettaa näytön hatun korkeammalle ja jättää tilaa käyttää loput GPIO -nastat käyttämällä dupont -liittimiä.
Leikkasin myös pieniä vaahtomuovimattokappaleita tehdäkseni sivutyynyjä säiliön sisään, mikä auttoi Pi + -näytön asettamisessa oikeaan paikkaan ja estämään sen liikkumisen.
Vaihe 15: Pyöritä kiertokooderia uudelleen

Kiertokoodereissa on usein (kuten minullakin) mukava kiiltävä moderni "hi fi" -tyyppinen nuppi. Tämä oli täysin luonteeltaan rakennetta, joten minun piti keksiä jotain muuta. Satunnaisessa osalaatikossani törmäsin vanhaan hammaspyörään porasta, jonka rikkoin kauan sitten. Tämä näytti hyvältä, mutta ei sopinut pyörivään anturiin. Ratkaisuni tässä oli kokeilla erilaisia seinäpistokkeita, kunnes löysin pyörivään valitsimeen sopivan, ja leikata sen sitten muotoon, jotta voisin käyttää sitä "sisäkauluksena" istuttaaksesi porakammion pyörivään anturiin teeman mukaan ohjaus.
Vaihe 16: Sisävuori


Lisää vaahtolattialaattoja! Tällä kertaa käytin niitä pehmeän vuoren rakentamiseen, jotta se olisi mukavampi (ilman liian löysää). Leikkaamalla vaahdosta reikä pystyin myös absorboimaan osan "paakusta", jonka Pi -säiliö tekee. Kaiken kaikkiaan tämä teki siitä paljon käyttökelpoisemman. Ei näy näissä valokuvissa, mutta tein sen hieman suuremmaksi kuin runko, joten se näkyy päissä, jonka myöhemmin maalasin ja kaikki auttoi lisäämään hieman kontrastia ja kiinnostusta valmiiseen tuotteeseen.
Vaihe 17: Yksityiskohtien lisääminen


On aika alkaa lisätä koristeita ja tehdä niistä mielenkiintoisempia. Ensinnäkin lisäsin joitakin muoviliuskoja toiselle puolelle, jotta se olisi visuaalisesti kiinnostava. Sitten lisäsin vääriä johtoja joihinkin liittimiin ja työnsin ne vain reikään, jonka porasin runkoon. Tämä kaikki maalattiin myöhemmin eri väreillä.
Vaihe 18: Maalaus ja viimeistely



En ollut kovin huolissani koskemattomasta viimeistelystä - kuten sen oletetaan olevan vanha ja hyvin käytetty joka tapauksessa (itse asiassa voin tulla takaisin ja tehdä vielä enemmän säätä jossain vaiheessa). Mutta halusin sen näyttävän johdonmukaiselta ja täydelliseltä esineeltä, jota ei ollut koottu satunnaisesta roskapostista (vaikka se oli juuri sitä). Kävin läpi lukuisia hionnan, täytön (milliput on täyteaineeni muoville) toistoja ja toistoja. Sitten useita kerroksia pohjamaalia ja maalia, jotka auttavat tasoittamaan kaikki liitokset. Sitten lisää hiontaa ja täyttöä ja maalausta.
Kun olin katsonut ja tuntenut ruumiini, johon olin tyytyväinen, aloin lisätä yksityiskohtia. Käytin hieroa ja hieroa säätimien säleiköissä, jotta ne saisivat enemmän metalliverkkoa. Lisäsin myös pieniä yksityiskohtia maalista täällä ja siellä akryylien avulla.
Kaivoin kokoelmani satunnaisia tarroja ja lisäsin muutaman lopettamaan vaikutuksen. Sitten tein säänkestävän pesun tietyillä maaleilla lisätäkseni hiukkasia ja likaa vaikeasti tavoitettaville alueille, joita olisi vaikea puhdistaa. Tämä on ehkä hieman liian hienovaraista tällä hetkellä, ja voin palata ja lisätä lisää myöhemmin.
Vaihe 19: Koodaus

Osa tavoitteistani tätä projektia kohtaan oli saada se reagoimaan kuin todellinen pipo - ja minusta tämän pelin ikonisin osa on kääntää valitsinta selatakseen eri näyttöjä. Tämän saavuttamiseksi päätin kirjoittaa pipboy -käyttöliittymän, joka pystyy näyttämään sarjan näyttöjä ja jonka avulla voit selata niiden välillä. Halusin tehdä näytösten sisällöstä jotain, jota voisin helposti muuttaa, ja todellakin pystyä lisäämään/poistamaan näyttöjä.
Päätän kirjoittaa tämän Pythonissa, koska se tukee erinomaisesti Raspberry Pi-, GPIO- ja muita ohjelmia. sotkuinen seurauksena. Päivitän tätä ajan myötä, koska en ole saanut valmiiksi kaikkea, mitä halusin tehdä täällä - mutta se on tarpeeksi lähellä jakaa nyt, koska kaikki tärkeimmät käsitteet ovat olemassa.
Suunnitteluni käyttöliittymäkoodille on kohtuullisen suoraviivainen, siellä on Python -pääskripti, joka asettaa näytön, määrittää GPIO: n, lataa näytöt ja siirtyy äärettömään päivityssilmukkaan odottamalla käyttäjän tapahtumia ja päivittämällä näyttöä tarpeen mukaan. Lisäksi on olemassa erilaisia tukiskriptejä, jotka auttavat luomaan käyttöliittymän näytöt etukäteen.
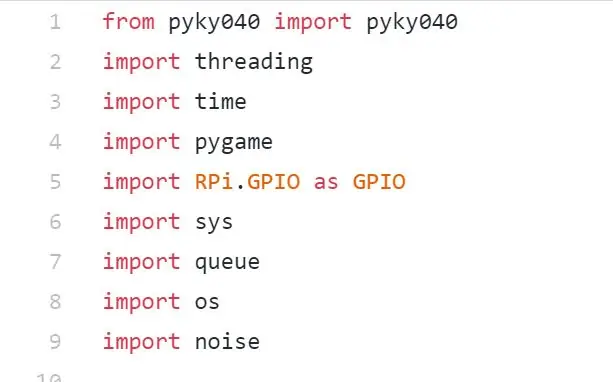
Tärkeimmät käytetyt kirjastot:
- pygame: Käytän tätä moottorina käyttöliittymän suorittamiseen, koska sen avulla voit piirtää mielivaltaisia grafiikoita, käsitellä kuvia, fontteja, mennä koko näytön tilaan jne.
- pyky040: Tämä hoitaa kiertokiekkoa ja säästää paljon aikaa (kiitos Raphael Yanceylle tämän julkaisemisesta.
- RPi. GPIO: Hyvää GPIO -ajoa varten leikkin muutamia vaihtoehtoja, mutta tämä antoi minulle haluamani joustavuuden tason, erityisesti sellaisten asioiden suhteen, kuten vara -GPIO: n käyttäminen toisena 3.3v: na pyörivän kooderin käyttämiseen jne.
- melu: Perlin -kohinan tuottamiseksi, jotta voin luoda radionäytölle satunnaisen aaltomuodon, joka näyttää luonnollisemmalta
- jono: törmäsin turhauttavaan vikaan, kun pyörivän kooderin tapahtumat ajoitettiin ja LCD -näytön (erittäin) hidas virkistystaajuus. Lopulta tapa, jolla ratkaisin tämän, oli järjestää saapuvat tapahtumat pyörivästä kooderista ja valita ne yksi kerrallaan näytön päivittyessä.
- os, sys, threading, time: kaikki käytetään python -vakiotoimintoihin
Huomautus näytön käsittelyn suunnittelusta. Näytöt määritellään koodin sisältämäksi nimiluetteloksi. Jokaisessa luettelon merkinnässä voi olla joko png- tai txt -tiedosto (tai molemmat), koodi luo välimuistin jokaiselle näytölle etsiessään tiedostoja koodiin liittyvästä Linux -hakemistorakenteesta.
Näiden tiedostojen sisältö luodaan muualla (käsin tai muilla komentosarjoilla), joiden tulos tallennetaan png- tai txt -tiedostoina, jotka pipboy -käyttöliittymä voi ladata näytettäväksi näytöksi. Tämä pitää tärkeimmän "päivityssilmukan" suhteellisen puhtaana ja yksinkertaisena, mutta antaa minulle myös joustavuutta päivittää tai muuttaa näyttöjen sisältöä uusilla tiedoilla tarpeen mukaan.
On outoja poikkeuksia, joissa muutama asia on koodattu - kuten satunnaisen radioruudun aaltomuoto, joka lasketaan reaaliajassa ja animoidaan.
Jos analogia auttaa, ajattele käyttöliittymäsuunnittelua äärimmäisen raakana ja yksinkertaisena verkkoselaimena - jokainen "näyttö" on kuin todella yksinkertainen verkkosivu, joka voi koostua vain yhdestä-p.webp
Tässä on linkit tärkeimpiin kirjastoihin, joita käytin täällä:
www.pygame.org/news
pypi.org/project/pyky040/
pypi.org/project/noise/
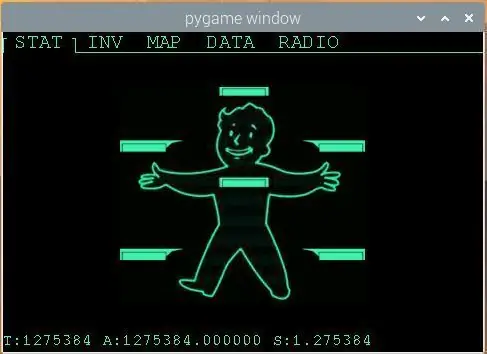
Vaihe 20: Tilastot -näyttö

Yksikään pipboy ei olisi täydellinen ilman klassista pipboy -siluettitilausnäyttöä. Tätä varten ystäväni loi staattisen-p.webp
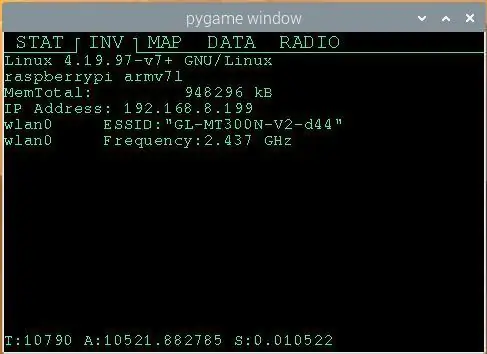
Vaihe 21: Varastonäyttö

Jotain, joka on aina hyödyllistä Pi -projekteissa, on tapa näyttää perustiedot, kuten sen DHCP -IP -osoite jne. Päätin ylikuormittaa varastonäytön Pi -inventaarion näyttönä - mikä suoritin, muisti, IP -osoite jne. Kirjoitin pienen Linux -komentosarjan kerätäkseni nämä tiedot ja ohjatakseni ne vain asianmukaisesti nimettyyn tekstitiedostoon (.txt), jonka käyttöliittymä sitten poimii ja näyttää. Tällä tavalla, jos olen joskus eri paikassa, voin käynnistää komentosarjan ja noutaa tuoreen.txt -tiedoston, jossa on ajan tasalla oleva IP -osoite jne.
Vaihe 22: Karttanäyttö

Tämä näyttö oli yksi monimutkaisimmista näytöistä. Raspberry Pi 0: n mukana ei tule GPS -moduulia, mutta halusin saada kartan jonkin verran päteväksi missä Pi oli. Ratkaisuni tähän on erillinen komentosarja, joka vetää Pi -IP -osoitteen ja etsii likimääräisen sijainnin osoitteesta https://ipinfo.io. JSON-vastaus kaapataan ja sitten muutan koordinaatit, jotta voin vetää alas openstreetmap.org-ruudun suunnilleen.
Laatat tulevat useissa väreissä, mutta halusin vihreän mittakaavan kuvan, joka vastaa Pipboyn ulkonäköä, ja en löytänyt sellaista, joten kirjoitin Pythoniin vihreän mittakaavan suodattimen värien muuttamiseksi openstreetmap -ruudusta ja tallenna sitten uusi kuva-p.webp
Yllä olevan prosessin aikana luodaan tekstitiedosto, jossa on likimääräinen sijainti ja koordinaatit, ja karttaruutu luodaan png-tiedostona. Pipboy -käyttöliittymä vetää ylös nämä tiedostot ja peittää sisällön ja luo toimivan karttanäytön (IP -osoitteen tarkkuuden rajoissa tiettyyn paikkaan).
Vaihe 23: Tietonäyttö

Tämä on vain testikortti (toisen python -komentosarjan luoma ja tulostetaan-p.webp
Vaihe 24: Radioruutu

Karttanäytön ohella tämä on toinen näyttö, joka todella aiheutti minulle paljon työtä. Tämä on ainoa näyttö, jossa pelasin animaatiota - ja se toimii enimmäkseen suunnitellusti, mutta suorituskyky on edelleen ongelma LCD -näytön virkistystaajuudessa. Näytön rakenne on tekstitiedosto, joka sisältää satunnaisesti valittuja radionimiä (nämä ovat vain mielivaltaisia merkkijonoja eivätkä tee muuta kuin esitä luettelo näytöllä),-p.webp
Tämä on ainoa näyttö, jossa pygame -silmukka tekee todellista työtä jokaisen syklin aikana, sen on laskettava uusi aaltomuoto, poistettava näytön osa tästä elämästä ja piirrettävä uudelleen.
Vaihe 25: Viimeiset ajatukset



Tämä on ehkä haastavin rakennus, jonka olen tehnyt, ja siinä on monia erilaisia konsepteja ja taitoja, mutta se on myös yksi nautinnollisimmista todellisten asioiden kanssa, jotka toimivat sen seurauksena. Olen edelleen siivoamassa joitain teknisempiä huomautuksiani sekä koodin github -repoa. Kaikki tämä julkaistaan pian, joten palaa pian takaisin saadaksesi lisätietoja ja tietoja, kun saan aikaa lisätä ne kirjoitukseen.
Jos päätät tehdä jotain tällaista, haluaisin nähdä tulokset ja jos sinulla on kysyttävää, ota rohkeasti yhteyttä, ja yritän lisätä lisätietoja kaikissa vaiheissa, joissa haluat auttaa.
Vaihe 26: Koodi auki Githubissa

Sain vihdoin avata koodin Githubissa. Se löytyy tästä linkistä:
Suositeltava:
Raspberry Pi: lle rakennettu automatisoitu puutarhajärjestelmä ulkona tai sisällä - MudPi: 16 vaihetta (kuvilla)

Raspberry Pi: lle rakennettu automatisoitu puutarhajärjestelmä ulkona tai sisällä - MudPi: Pidätkö puutarhanhoidosta, mutta et löydä aikaa sen ylläpitämiseen? Ehkä sinulla on huonekasveja, jotka näyttävät hieman janoiselta tai etsivät tapaa automatisoida vesiviljelysi? Tässä projektissa ratkaisemme nämä ongelmat ja opimme perusteet
Kuinka rakentaa Tesla -kela (tehostettuna) "romusta" !!!!!!!: 11 vaihetta

Kuinka rakentaa Tesla -kela (tehostettuna) "romusta" !!!!!!!: Tässä projektissa opimme rakentamaan Tesla -kelan tyhjästä. Käytämme osia, jotka voidaan helposti säästää osista, joita voimme saat vanhoista virtalähteistä ja crt -televisioista. Tämä projekti kattaa vain perusasiat ja lopulta
Kohteen seurantakameran liukusäädin pyörivällä akselilla. 3D -tulostettu ja rakennettu RoboClaw DC -moottorisäätimeen ja Arduinoon: 5 vaihetta (kuvilla)

Kohteen seurantakameran liukusäädin pyörivällä akselilla. 3D-tulostettu ja rakennettu RoboClaw DC -moottorinohjaimelle ja Arduino: Tämä projekti on ollut yksi suosikkiprojekteistani siitä lähtien, kun olen yhdistänyt kiinnostukseni videon tekemiseen ja itse tekemiseen. Olen aina katsonut ja halunnut jäljitellä niitä elokuvamaisia otoksia elokuvissa, joissa kamera liikkuu ruudun poikki panoroimalla seuratakseen
Pahvikaiutin romusta!: 5 vaihetta (kuvilla)

Pahvilaatikko romusta !: Tämä ohje on pieni opas siitä, miten luodaan vankka pahvista kierrätetty kestävä ja vahva kannettava kaiutin. Kun kuulemme sanan pahvi, ajattelemme yleensä pahvilaatikkoa, ja kaikkien mielestä ardboard -laatikko on ei niin vahva
DJi F450 Quadcopter Kuinka rakentaa? Kotona rakennettu .: 7 vaihetta (kuvilla)

DJi F450 Quadcopter Kuinka rakentaa? Kotiin rakennettu .: Tämä oli kotitekoinen drone, jota hallitsivat harrastekuningas 6 -kanavainen lähetin ja vastaanotin sekä Kk2.1.5 -lennonohjain, normaalisti harjattomat 1000KV: n moottorit, joita käytettiin tähän, mutta projektissani olen käyttänyt 1400KV -moottoreita parhaan suorituskyvyn saavuttamiseksi
