
Sisällysluettelo:
- Tarvikkeet
- Vaihe 1: Juottaa kolme INA -levyä
- Vaihe 2: Määritä kolme erilaista I2C -osoitetta
- Vaihe 3: Liitä Ina -levyt ESP32 -laitteeseen
- Vaihe 4: Asenna ESP32 -kortti Arduino IDE: hen
- Vaihe 5: Tarkista Ina - ESP32 -yhteys I2C -skannerilla
- Vaihe 6: HTML -verkkopalvelinkansion luominen
- Vaihe 7: Luo Power Monitor -verkkosivu
- Vaihe 8: Lataa verkkosivu ESP32: een
- Vaihe 9: Määritä ESP32 verkkopalvelimeksi
- Vaihe 10: Olet valmis
- Vaihe 11: Käynnistä ESP32
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.

Leipälautailussa on usein seurattava piirin eri osia kerralla.
Välttääkseni kipua joutua kiinnittämään yleismittarianturit paikasta toiseen, halusin suunnitella monikanavaisen jännite- ja virtamittarin.
Adafruutin Ina260 -levy on erittäin tehokas ja tehokas tapa tehdä niin. Se sisältää erittäin tarkan jännite- ja virtamittarin, jossa on integroitu I2C -silta (säästää paljon nastoja, kun yhdistät niistä kolme!).
Ainoa mitä puuttui, oli näyttö. Tästä syystä päätös liittää levyt ESP32 -kehityskorttiin, joka voi helposti kuljettaa verkkopalvelimen, joka esittelee mitatut kohteet PC/matkapuhelimen näytöllä.
Tarvikkeet
3 x Ina260 adafruit -lauta
3 x otsatapit ja pitkät nastat
Vähintään 6 hyppyjohtoa
1 x ESP32 Wrover-B (tai mikä tahansa muu Wifi-kortti, jossa on I2C-tuki)
2 x 19 -nastainen nastainen liitin (tarvittaessa)
1 x PCB tai Perfboard
1 x 3,3 V virtalähde
Vaihe 1: Juottaa kolme INA -levyä

Ensimmäinen askel on koota kolme INA260 -levyä.
Erittäin hyvä ohje löytyy Adafruit -verkkosivustolta. Noudata Adafruit -asennusohjeita.
Jotta voit pinota ne päällekkäin, käytä pitkiä tapituotteita toimitettujen tapiliuskojen sijaan!
Vaihe 2: Määritä kolme erilaista I2C -osoitetta




I2C on sarjaliikenneprotokolla kaksijohtimiselle liittymälle, jolla voidaan yhdistää pienen nopeuden laitteita lyhyille etäisyyksille. Yksi voi yhdistää jopa 127 orjaa. Yhdellä väylällä jokainen laite on tunnistettava yksilöllisellä I2C -osoitteella. Laitteen I2C -osoite on usein kiinteästi kytketty laitteen siruun. Samojen laitteiden yhdistämiseksi yhteen väylään valmistaja jättää usein mahdollisuuden muuttaa I2C -osoitetta juottamalla nastat yhteen.
Tämä koskee myös kolmea INA260 -korttia. Laitteessa on kaksi osoitetappia, A0 ja A1, jotka voidaan liittää GND-, VS-, SCL- tai SDA -laitteisiin halutun osoitteen asettamiseksi. Teksas -instrumenttien INA260 -sirun tietolomakkeesta löytyy luettelo nastayhteyksistä kullekin 16 mahdolliselle osoitteelle.
Adafruit -lauta rajoittaa tämän neljään lautaan paljastamalla kaksi tyynyä, joilla voidaan vetää A0 ja/tai A1 VS: ään. INA260 -kortin oletusosoite on 0x40.
Suoritat tämän vaiheen määrittämällä kahdelle muulle levylle eri osoitteet:
Juottamalla toisen levyn A0 -tyynyn asetat hänen osoitteensa: 0x41 (tai 1000001 BIN)
Juottamalla kolmannen levyn A1 -tyynyn osoitat osoitteen: 0x44 (tai 1000100 BIN)
Vaihe 3: Liitä Ina -levyt ESP32 -laitteeseen

Nyt kun olemme määrittäneet kullekin INA -kortille eri I2C -osoitteet, on aika liittää ne ESP32 -korttiin!
Yhdistä yllä olevan kuvan mukaisesti
1) VCC -nasta 3,3 V: n napaan
2) GND -nasta GND -nastaan
3) SDA -nasta GPIO -nastaan 21
4) SCL -nasta GPIO -nastaan 22
Olen käyttänyt PCB -muotoilua liitäntöjen tekemiseen, koska se on osa suurempaa projektia (WiFi -säädettävä jännitesyöttö, jossa on säädettävä virranrajoitus - toivottavasti voit tehdä ohjattavan myös tälle).
Voit käyttää mitä tahansa muuta tapaa muodostaa yhteys, tämä voi olla juotosrei'itetty lauta tai leipälauta. Molemmat toimivat myös hyvin.
Vaihe 4: Asenna ESP32 -kortti Arduino IDE: hen

Nyt kun olemme liittäneet levyt toisiinsa, on aika tarkistaa yhteys.
Teemme sen keräämällä Ina -korttien I2C -osoitteet.
ESP32 -levy toimii täydellisesti Arduino IDE: n kanssa.
Asennetaan siis ESP32 -kortti Arduinoon hallituksen hallinnan avulla.
Vaihe 5: Tarkista Ina - ESP32 -yhteys I2C -skannerilla

Käytämme yksinkertaista I2C -osoiteskanneria varmistaaksemme yhteyden ESP32- ja Ina260 -korttien välillä.
I2C -osoitteenskannauskoodi voidaan kopioida ja liittää tyhjään Arduino -projektiin.
Koodi on otettu Arduino cc -sivustolta:
// -------------------------------------- // i2c_scanner // // Versio 1/ / Tämä ohjelma (tai sen näköinen koodi) // löytyy monista paikoista. // Esimerkiksi Arduino.cc -foorumilla. // Alkuperäinen kirjoittaja ei ole tiedossa. // Versio 2, kesäkuu 2012, Arduino 1.0.1: n käyttö // Arduino.cc -käyttäjä Krodal on mukauttanut mahdollisimman yksinkertaiseksi // Versio 3, 26.2.2013 // lo3: n versio V3 // Versio 4, 3. maaliskuuta 2013, Käyttämällä Arduino 1.0.3 //: ta, kirjoittanut Arduino.cc -käyttäjä Krodal. // Louarnoldin tekemät muutokset poistettu. // Skannausosoitteet muutettiin arvosta 0… 127 arvoon 1… 119, // Nick Gammonin i2c -skannerin mukaan // https://www.gammon.com.au/forum/?id=10896 // Versio 5, maaliskuu 28, 2013 // Versiona 4, mutta osoite skannaa nyt 127. // Anturi näyttää käyttävän osoitetta 120. // Versio 6, 27. marraskuuta 2015. // Lisätty odottamaan Leonardo -sarjaliikennettä. // // // Tämä luonnos testaa 7-bittiset vakio-osoitteet // Laitteet, joilla on suurempi bittiosoite, eivät ehkä näy kunnolla. // #include void setup () {Wire.begin (); Sarja.alku (9600); while (! Sarja); // Leonardo: odota sarjamonitoria Serial.println ("\ nI2C -skanneri"); } void loop () {tavuvirhe, osoite; int nLaitteet; Serial.println ("Skannaus…"); nLaitteet = 0; for (address = 1; address <127; address ++) {// i2c_scanner käyttää // Write.endTransmisstionin palautusarvoa selvittääkseen, // onko laite hyväksynyt osoitteen. Wire.beginTransmission (osoite); virhe = Wire.endTransmission (); jos (virhe == 0) {Serial.print ("I2C -laite löydetty osoitteesta 0x"); if (osoite <16) Serial.print ("0"); Serial.print (osoite, HEX); Serial.println ("!"); nLaitteet ++; } muu jos (virhe == 4) {Serial.print ("Tuntematon virhe osoitteessa 0x"); if (osoite <16) Serial.print ("0"); Serial.println (osoite, HEX); }} if (nLaitteet == 0) Serial.println ("I2C -laitteita ei löydy / n"); else Serial.println ("valmis / n"); viive (5000); // odota 5 sekuntia seuraavaan skannaukseen}
Vaihe 6: HTML -verkkopalvelinkansion luominen

ESP32 tarjoaa mahdollisuuden käyttää verkkopalvelinta. Se tarjoaa myös melko suuren RAM -muistin joidenkin verkkosivujen säilyttämiseen. (Se pakkaa automaattisesti verkkosivutiedostot).
Arduino IDE tarjoaa toiminnot luotujen verkkosivujen lataamiseen suoraan ESP32: n RAM -muistiin.
Tätä varten sinun on luotava kansio 'data' Arduino -projektin kansion alle. Minun tapauksessani tämä on / Arduino / esp32_Power_supply_v1_implemented / data.
On tärkeää nimetä kansio täsmälleen 'dataksi', koska se on kansionimi, jota Arduino etsii ladatessaan verkkosivutiedostoja ESP: hen.
Vaihe 7: Luo Power Monitor -verkkosivu
HMTL on kieli, joka mahdollistaa tekstin esittämisen verkkoselaimessa. HTML -tiedosto tallennetaan tunnisteella htm (l). Verkkosivun muotoilu sijoitetaan yleensä erilliseen tiedostoon (esim. Css -tiedosto). Verkkosivun tarjoamat ohjelmatoiminnot sijoitetaan yleensä toiseen tiedostoon (esim. Js -tiedosto, javascript).
Sisällysin HTML -dokumenttiin tekstin, muotoilun ja Javascriptin yhdeksi tiedostoksi. Se ei siis ole hyvä esimerkki verkkosivun tekemisestä, mutta se palvelee tarkoituksia. Nimesin HTML -asiakirjan "Index.htm".
Toinen tiedosto sisältyy datakansioon, ts. PicoGraph.js. PicoGraph -kirjaston tarjoaa RainingComputersin Vishnu Shankar B, ja se mahdollistaa hyvin yksinkertaisen, mutta tehokkaan ja joustavan tavan esittää kaavioita verkkosivulle. Muokkasin koodia hieman, jotta se palvelisi paremmin tarkoitustani.
Huomaat, että HTML -verkkosivu sisältää myös koodin PCB -kortin jännitelähteiden ohjaamiseen. Jännitesyöttökoodi ohjaa 5 I/O -nastan jännitetasoa. Voit poistaa koodin muuttamalla koodin tai jättää sen sisään, jos se ei vaikuta.
HTML -koodi on liitetty tähän vaiheeseen txt -tiedostona (koska ohjeet eivät salli htm -koodin lataamista).
Jotta voit käyttää HTML -koodia, kopioi ja liitä se tekstieditoriin (käytän Notepad ++: ta) ja tallenna se nimellä Index.htm "Data" -kansioon. Teet saman picograph.txt -tiedostolle, mutta nimeät sen uudelleen nimelle picograph.js
Mitä tulee HTML -tiedostoon:
Toimintoa SndUpdate käytetään lähettämään viestejä edestakaisin ESP: stä verkkosivulle.
ESP: stä lähetetyt viestit palvelevat virtalähteen toimintoja, eivätkä ne kuulu tämän ohjeen soveltamisalaan. viestit ESP: lle palvelevat Ina260 -kortin mittauksia.
var Msg = JSON.parse (xh.responseText); PG1_yrand0 = Viesti PG1_yrand0; PG2_yrand0 = Msg. PG2_yrand0; PG3_yrand0 = Msg. PG3_yrand0; PG4_yrand0 = Viesti PG4_yrand0; PG5_yrand0 = Viesti PG5_yrand0; PG6_yrand0 = Viesti PG6_yrand0;
Yllä oleva koodi lukee 6 numeroa ESP32 -kortilta, ts. jännitteen mittaus, virran mittaus ensimmäiseltä levyltä, jota seuraa kaksi mittausta toiselta ja niin edelleen.
Kaaviot on upotettu ns. Flex-säiliöihin, jotka mahdollistavat verkkosivun joustavan koon muuttamisen.
.flex-container {näyttö: flex; taustaväri: cadetblue; flex-wrap: kääri; }.flex-container> div {background-color: #f1f1f1; marginaali: 10 kuvapistettä; pehmuste: 20px; fontin koko: 20px; font-family: "Seven Segment"; fontin paino: lihavoitu; }
Kunkin flex -säiliön sisältö laaditaan seuraavasti, mukaan lukien upotetut kaaviot.
(Huomaa, että jos poistettu)
div label for "" PG1_scale "Scale:/label input name =" PG1_scale "value =" 10 "brbr!-Canvas for thr graph-canvas style =" height: 100px; border: 2px solid #000000; background-color: #fafafa; " /kangas
!-div legendeille/tarroille-
div /div div /div /div
HTML -tiedoston viimeinen tärkeä osa toimii PicoGraph -kirjaston kanssa numeroiden esittämiseksi:
var PG1_demograph = createGraph ("PG1_graphDemo", ["Ch1"], "V", "PG1_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG2_demograph = createGraph ("PG2_graphDemo", ["Ch1"], "mA", "PG2_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG3_demograph = createGraph ("PG3_graphDemo", ["Ch2"], "V", "PG3_graphLabels", 20, 11, false, false, 11, "#008000"); var PG4_demograph = createGraph ("PG4_graphDemo", ["Ch2"], "mA", "PG4_graphLabels", 20, 11, false, false, 11, "#008000"); // var PG5_demograph = createGraph ("PG5_graphDemo", ["Ch3"], "V", "PG5_graphLabels", 20, 11, false, false, 11, "#0000ff"); var PG6_demograph = createGraph ("PG6_graphDemo", ["Ch3"], "mA", "PG6_graphLabels", 20, 11, false, false, 11, "#0000ff"); / * Päivitä arvot joka sekunti */ setInterval (updateEverySecond, 1000); function updateEverySecond () { / * Hae uusia arvoja * / SndUpdate ();
/ * Päivitä kaavio */PG1_demograph.update ([PG1_yrand0], parseInt (byID ("PG1_scale"). Value)+ parseInt (byID ("PG1_scale"). Value)/10, "#e52b50"; PG2_demograph.update ([PG2_yrand0], parseInt (byID ("PG2_scale"). Arvo)+ parseInt (byID ("PG2_scale"). Arvo)/10, "#e52b50"); PG3_demograph.update ([PG3_yrand0], parseInt (byID ("PG3_scale"). Arvo)+ parseInt (byID ("PG3_scale"). Arvo)/10, "#008000"); PG4_demograph.update ([PG4_yrand0], parseInt (byID ("PG4_scale"). Arvo)+ parseInt (byID ("PG4_scale"). Arvo)/10, "#008000"); // PG5_demograph.update ([PG5_yrand0], parseInt (byID ("PG5_scale"). Arvo)+ // parseInt (byID ("PG5_scale"). Arvo)/10, "#0000ff"); PG6_demograph.update ([PG6_yrand0], parseInt (byID ("PG6_scale"). Arvo)+ parseInt (byID ("PG6_scale"). Arvo)/10, "#0000ff"); var Watts = Math.round (PG1_yrand0 * PG2_yrand0 * 100)/100; byID ("PG1_wattLabel"). internalHTML = `WATT: $ {Watts} mW`; var Watts = Math.round (PG3_yrand0 * PG4_yrand0 * 100)/100; byID ("PG3_wattLabel"). internalHTML = `WATT: $ {Watts} mW`; // var Watts = Math.round (PG5_yrand0 * PG6_yrand0 * 100)/100; // byID ("PG5_wattLabel"). internalHTML = `WATT: $ {Watts} mW`; byID ("PG1_scale"). value = Math.floor (parseInt (byID ("PG1_scale"). value)/2+PG1_yrand0); byID ("PG2_scale"). value = Math.floor (parseInt (byID ("PG2_scale"). value)/2+PG2_yrand0); byID ("PG3_scale"). value = Math.floor (parseInt (byID ("PG3_scale"). value)/2+PG3_yrand0); byID ("PG4_scale"). value = Math.floor (parseInt (byID ("PG4_scale"). value)/2+PG4_yrand0); // byID ("PG5_scale"). value = Math.floor (parseInt (byID ("PG5_scale"). value)/2+PG5_yrand0); byID ("PG6_scale"). value = Math.floor (parseInt (byID ("PG6_scale"). value)/2+PG6_yrand0);
Tutkiessasi koodia huomaat, että käytän tarkoitukseeni vain 5 kaaviota kuudesta. Jos oikeiden rivien kommentit poistetaan, kuudes kuvaaja otetaan käyttöön.
Niille, joilla ei ole kokemusta html: stä, tämä vaihe voi tulla yhtä vaikeaksi. Se voi kuitenkin olla mukava johdanto HTML -maailmaan. Tiedän, koska tämä oli ensimmäinen sivuni, jonka olen koskaan luonut. Joten älä pelkää. Olkaa anteeksiantavia niille, jotka ovat kokeneet allamme.
Verkkosivulla tekemäsi työn tulokset voidaan tarkistaa avaamalla html -tiedosto, se latautuu selaimeesi ja näyttää sen ulkonäön. Voit tarkistaa mahdolliset virheet painamalla selaimesi F12 -näppäintä, jolloin virheenkorjausikkuna tulee näkyviin. Täydellinen selvitys virheenkorjauksesta ei kuulu tämän ohjeen soveltamisalaan, mutta verkkosivusta voi olla apua ensimmäisenä vaiheena verkkosivun / javascript -virheenkorjauksessa.
Seuraava vaihe on ladata luodut verkkosivut ESP32: een.
Vaihe 8: Lataa verkkosivu ESP32: een

Tyydyttävän tuloksen jälkeen on aika ladata verkkosivu ESP32 -laitteeseen.
Voit tehdä tämän tallentamalla "Index.htm" (verkkosivusi) ja "PicoGraph.js" Arduino -projektisi "data" -kansioon.
Seuraava vaihe on liittää ESP32 -kortti tietokoneeseen. Kun olet valinnut oikean kortin ja COM -portin, valitse ESP32 -luonnosdatan lataus Arduino IDE: n Työkalut -valikosta.
Näet, että IDE aloittaa latausprosessin, jonka pitäisi johtaa onnistuneeseen lataukseen.
Tämän vaiheen vieressä on ESP32 -mikrokontrollerin määrittäminen verkkopalvelimeksi.
Vaihe 9: Määritä ESP32 verkkopalvelimeksi
Liitteenä on Arduino Ino -luonnos, joka määrittää ESP32: n verkkopalvelimeksi.
Sinun on korvattava SSID ja siihen liittyvä salasana reitittimen salasanalla.
Kuten jo mainittiin, tämä luonnos sisältää myös koodin verkkosivun konfiguroimiseksi piirilevyn virtalähteen puolen ohjaimena (itse asiassa 5 IO -nastan määrittäminen PWM -nastoiksi ja niiden ohjaaminen verkkosivun viestivirran kautta).
Luonnos perustuu Hristo Gochkovin kehittämään vakiomuotoiseen Webserver -luonnokseen.
Jotain selitystä koodiin.
Kaikki seuraavat toiminnot liittyvät verkkopalvelimen käyttöönottoon.
String formatBytes (size_t bytes) String getContentType (String filename) bool there (String path) bool handleFileRead (String path) void handleFileUpload () void handleFileDelete () void handleFileCreate () void handleFileList ()
Myös setup () -toiminnon ensimmäinen koodi liittyy PWM- ja Web -palvelimen asetuksiin.
Seuraava koodi asettaa keskeytystoiminnon, joka palvelee viestivirtoja verkkosivulle ja sieltä:
(sinun pitäisi tunnistaa tunnisteet verkkosivun luomisesta)
server.on ("/SndUpdate", HTTP_GET, () {
Merkkijono Msg = "{"; Msg+ = "\" PG1_yrand0 / ":"+ (Merkkijono) Vina [1]; Msg+ = ", \" PG2_yrand0 / ":"+ (Jono) Iina [1]; Msg+ = ", \" PG3_yrand0 / ":"+ (Jono) Vina [0]; Msg+ = ", \" PG4_yrand0 / ":"+ (Jono) Iina [0]; Msg+ = ", \" PG5_yrand0 / ":"+ (Jono) Vina [2]; Msg+ = ", \" PG6_yrand0 / ":"+ (Jono) Iina [2]; Viesti+= "}";
server.send (200, "text/json", viesti);
Tämä käynnistää palvelimen:
server.begin ();
Seuraava koodilohko alustaa INA260 -levyt:
// INA260 -alustus, jos (! Ina260_0x40.begin (0x40)) {Serial.println (F ("INA260 0x40 -sirua ei löytynyt")); // while (1); } Serial.println (F ("Löytyi INA260 -siru 0x40")); if (! ina260_0x41.begin (0x41)) {Serial.println (F ("Ei löytynyt 0x41 INA260 -sirua")); // while (1); } Serial.println (F ("Löytyi INA260 0x41 -siru")); if (! ina260_0x44.begin (0x44)) {Serial.println (F ("INA260 0x44 -sirua ei löytynyt")); // while (1); } Serial.println (F ("Löytyi INA260 -siru 0x44"));
ina260_0x40.setAveverageCount (INA260_COUNT_256);
ina260_0x40.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setMode (INA260_MODE_CONTINUOUS); ina260_0x41.setAveverageCount (INA260_COUNT_256); ina260_0x41.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setMode (INA260_MODE_CONTINUOUS); ina260_0x44.setAveverageCount (INA260_COUNT_256); ina260_0x44.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setMode (INA260_MODE_CONTINUOUS);
Loop -koodissa seuraava lauseke varmistaa keskeytyskoodin käsittelyn:
server.handleClient ();
Seuraava silmukkalausekkeen koodi liittyy virtalähteen toimintoihin.
Seuraava silmukan () koodi on jälleen mielenkiintoinen:
Vina [0] = ina260_0x40.readBusVoltage ()/1000.0f; Iina [0] = ina260_0x40.readCurrent (); Vina [1] = ina260_0x41.readBusVoltage ()/1000.0f; Iina [1] = ina260_0x41.readCurrent (); Vina [2] = ina260_0x44.readBusVoltage ()/1000.0f; Iina [2] = ina260_0x44.readCurrent ();
Nämä lausunnot keräävät ja valmistavat mittaukset siirrettäväksi verkkosivulle palvelimen kautta. Keskeytyspuheluissa (esiintyy 1000 ms: n välein, määritetään verkkosivun html -java -komentosarjassa).
Vaihe 10: Olet valmis

Luonnoksen lataaminen ESP32 -levylle pitäisi viimeistellä asennus ja Power monitorin pitäisi olla lopullinen!
Olet ehkä huomannut, että ESP32: n virransyöttö tapahtuu nyt USB -portin kautta, mikä nostaa suuren osan WiFi -pohjaisen yhteyden eduista jännite- / virtamittarisi kanssa. Siksi olen tehnyt yksinkertaisen LM317 -pohjaisen jännitesäädetyn virtalähteen ESP32: lle. Pidin sen tämän ohjeen soveltamisalan ulkopuolella, mutta jos on kiinnostusta, siitä voi tulla seuraava ohje.
Seuraavassa vaiheessa olen jo toimittanut virtalähteen elektronisen piirin, joka voisi toimia inspiraationa.
Vaihe 11: Käynnistä ESP32

Tästä inspiraatiota rakentaa erillinen voimanlähde ESP32 -laitteellesi, jos sinulla ei ole sitä makaamassa.
Virtapiiri toimii kannettavan 19 V: n virtalähteen kanssa. Tämä vaatii kaksivaiheista jänniteaskelta, jotta LM317 -laitteiden virrantuotto pysyy hallinnassa. (Vaikka jäähdytyselementit!). Älä myöskään unohda sisällyttää 100uF: n kondensaattoria VCC_ESP -linjan eteen, koska niillä mikrokontrollereilla on suuret virranvaihtelut, kun WiFi -yhteys käynnistetään.
Huomaa, että älä käytä ESP32 -laitetta useammalla kuin yhdellä virtalähteellä kerrallaan!
Lisäksi tavanomaiset vastuuvapauslausekkeet, mutta ennen kaikkea
Pidä hauskaa!
Kaikki tiedostot löytyvät GitHubistani:
Suositeltava:
Kodinkoneiden vadelma PI -pohjainen virtamittari: 14 vaihetta

Kodinkoneiden Raspberry PI -pohjainen virtamittari: Tämä oli pieni projekti, jonka tein seuratakseni yksittäisten laitteiden virrankulutusta ympäri taloa ja näyttämään kaavioita niiden virrankulutuksesta ajan mittaan. Se on itse asiassa yksi helpoimmista Raspberry PI -pohjaisista projekteista, joita olen tehnyt, ei juottamista tai hakkerointia
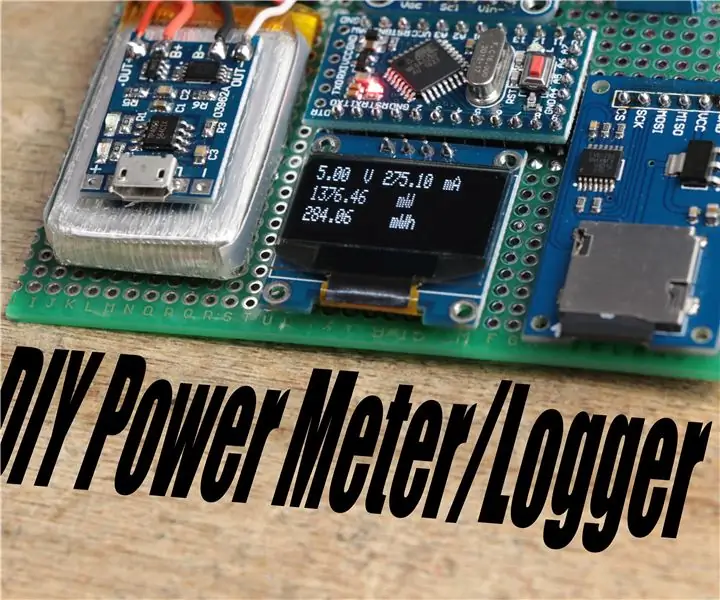
Tee oma virtamittari/loggeri: 5 vaihetta (kuvilla)

Tee oma virtamittari/kirjauslaite: Tässä projektissa näytän sinulle, kuinka yhdistin Arduinon, INA219 -tehomonitorin IC: n, OLED -nestekidenäytön ja Micro SD -korttipiirilevyn, jotta voisin luoda tehomittarin/kirjaajan, jolla on enemmän toimintoja kuin suosittu USB -virtamittari. Aloitetaan
Monikanavainen Sonoff - Ääniaktivoidut valot: 4 vaihetta (kuvilla)

Monikanavainen Sonoff-Ääniaktivoidut valot: 5 vuotta sitten keittiön valot menivät tekemään. Radan valaistus epäonnistui ja tiskin alla oleva valaistus oli vain roskaa. Halusin myös jakaa valaistuksen kanaviin, jotta voisin paremmin valaista huoneen erilaisiin
Virtamittari: 4 vaihetta

Virtamittari: Bueno, va mi primer -ohjeet. Así que todos los comentarios y quejas son bienvenidos.La idea es mostrar un medidor de consumo que arme utilizando basicamente un arduino, un sensor de corriente y una vadelma entre otras cosas de la forma mas s
Langaton virtamittari: 6 vaihetta (kuvien kanssa)

Langaton virranvalvonta: Seuraa elektronisten laitteidesi virrankulutusta etänä Blynk -mobiilisovelluksen kautta. Tämä yksinkertainen laite perustuu D1 Mini -mikro-ohjaimeen. Liitä virtalähde DC -tulokanavan kautta ja laite DC -ulostulon kautta. Valvontalaite
