
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.


Tämä Instructable jakaa ideoita yksinkertaisen pienen ja halvan tulevan valomittarin rakentamisesta.
Koska Instructables ei salli minun lisätä omia videoitani, kokeile tätä linkkiä:
www.youtube.com/embed/avQD10fd52s
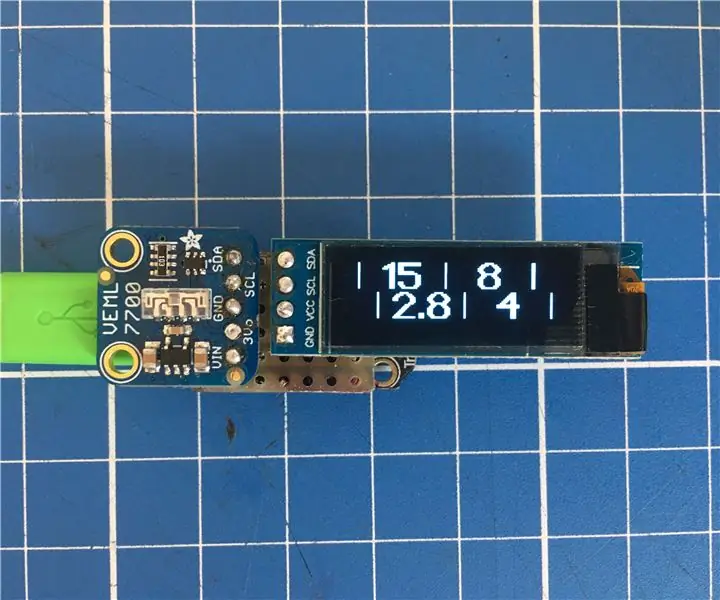
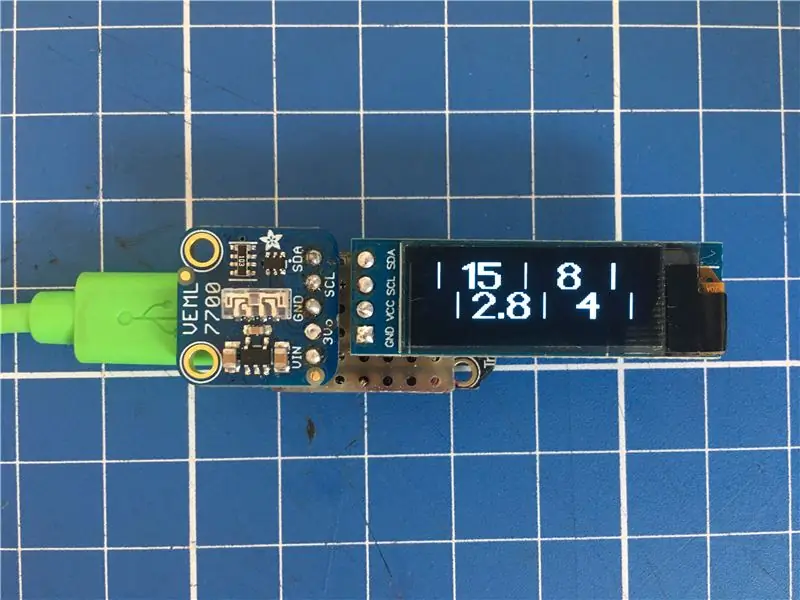
Tavoitteena minulle oli valomittari Bronica ETRSi -kamerakamerani mukana.
Asioita, jotka halusin sen sisältävän:
- yksi ASA (100), koska käytän melkein vain ASA 100 -kalvoa
- mahdollisimman pieni
- anna minulle vain yhdistelmiä, joita Bronica pystyy toistamaan, mikä tarkoittaa f2.8-f22 ja 1 s-1/500 s
- ei mitään hölynpölyä, lukuun ottamatta tavallisia aikoja ja aukon arvoja
Asioita joita käytin:
- Adafruit (Vishay) VEML 7700 digitaalinen Lux-mittari (noin 5 $)
- Adafruit Trinket M0 -mikro -ohjain (noin 9 $)
- 128x32 OLED -näyttö (noin 10 dollaria)
- painike sen väliaikaiseksi kytkemiseksi päälle (muutama sentti)
- pieni pala nauhalevyä, koska yritän olla käyttämättä kaapeleita, mutta voit varmasti käyttää myös kaapeleita
Vaihe 1: Peruslaskelmat | Luxista EV: hen


Ostamani anturi käyttää kahta ominaisuutta, joiden avulla voin päättää siitä:
- antaa 16-bittisiä lux-arvoja "mitoituksettomien" valoarvojen sijaan
- antaa arvot I2C: n kautta
Valokuvausvalomittari käyttää valotusarvoja (EV), ostamani anturi käyttää Lux -arvoja, jotka ovat täysin eri asteikko. Joten ensimmäinen askel on saada EV: t anturin antamista Lux -arvoista.
Nopea vilkaisu wikipediasta ja löydät kaavan tapahtumamittaukselle ja muuntaa EV Luxiksi:
E = 2,5 * 2^EV
jossa E on mitattu luxina.
Koska olemme jo saaneet Lux-arvon anturilta ja haluamme EV-arvon, meidän on muotoiltava kaava uudelleen, joka saa meidät:
EV = log2 (E/2.5)
Tämä on siis ensimmäinen laskelma, joka on tehtävä, jotta valotusarvot saadaan pois valomittarista.
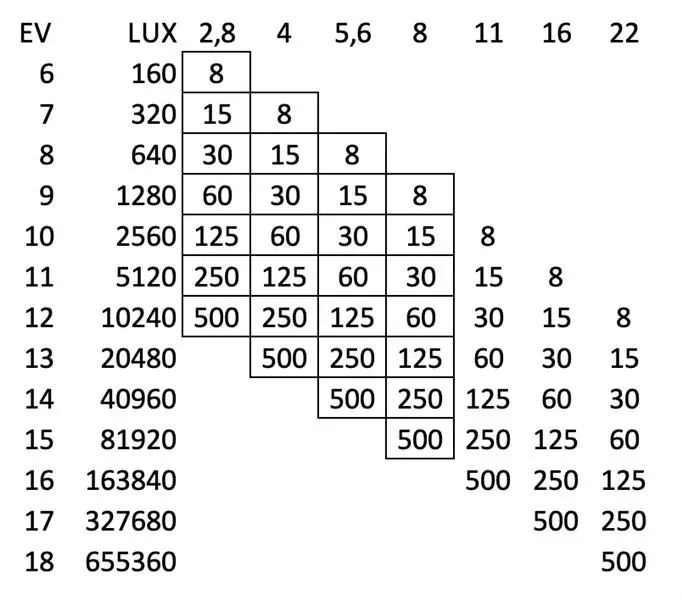
Liitteenä olevassa taulukossa näet kaikki tässä valomittarissa käytettävät arvot sekä Lux- ja EV -arvot.
Vaihe 2: Arvojen esittäminen näytöllä | Adafruit GFX -kirjasto



Yritin ensin esittää arvot kokonaisina, koska se on se, mihin voin asettaa Bronican, mutta se johtaa ongelmaan:
Oletetaan, että Lux -anturi antaa täsmälleen arvon 20480, mikä tarkoittaisi sen tarkkaa EV 13: a, joten voisin esimerkiksi asettaa kamerani f4: lle ja 1/500 sekunnille ja olisi hyvä mennä
Oletetaan seuraavaksi, että Lux -anturi tuottaa 20479 Luxia, 1 Lux EV13: ssa, joka tuottaa EV -arvon 12, mutta se on vain Luxin päässä EV13: sta
Joten asettaisin kamerani f2.8: lle ja 1/500 sekunnille, mikä ylivalottaisi yhden pysähdyksen ilman, että edes tietäisin kuinka lähellä olin EV13: ta.
Johtopäätös: tarvitsemme jonkinlaista analogista näyttöä arvoista ainakin nähdäksemme kuinka lähellä tai kaukana mittari on seuraavasta tai edellisestä EV -vaiheesta.
Kun yritin käyttää GFX -kirjaston sisäänrakennettuja kirjaimia ja fonttia, päätin käyttää kahta mukautettua grafiikkaa, jotka liikkuvat OLED -näytön poikki.
Yksi aukkoarvoille, toinen ajastuksille.
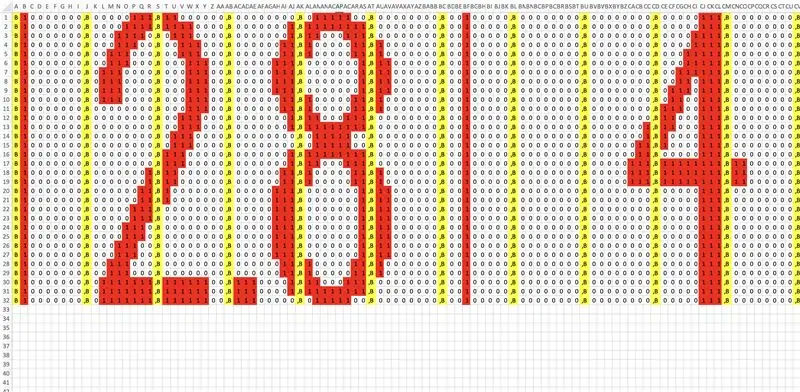
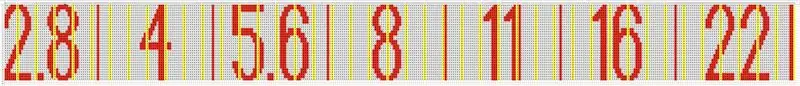
GFX -kirjasto käyttää 8 -bittisiä arvoja grafiikan esittämiseen, joten tein xls -arkin (katso yllä oleva kuva).
- jokaisessa arvossa on täsmälleen sama määrä pikseliä arvoa kohden
- kertaa ja aukkoja on täsmälleen sama määrä arvoja per rivi
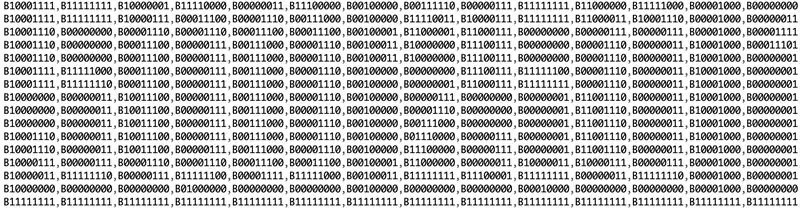
- Lisäsin tarvittavan "B" jokaisen tavun alkuun ja "" -merkin loppuun
- Sitten vienin sen pelkkään tekstiin ja voila: sain kolmannen kuvan liitteenä
Aika -arvot alkavat 1/8 sekunnista ja aukkoarvot alkavat f2.8
Käyttämällä edellisen vaiheen hakutaulukkoa tiedämme, että tämä edustaa 160 luxia tai EV6: ta.
Pimeimmät arvot ovat tällöin f22 ja 1/500 sekuntia
Jälleen hakutaulukon kautta voimme nähdä, että se tarkoittaa 655360 Lux tai EV18
Toistaiseksi niin hyvin.
Joten EV6: ssa aukkografiikan on oltava vasemmalla, ajat oikealla ja päinvastoin EV18: lla
Vaihe 3: Lux -arvojen lukeminen ja kompensointi | VEML7700


Selatessani Vishay VEML7700 Adafruit -laitteen tietosivua taululleen löysin melko huolestuttavan ilmoituksen:
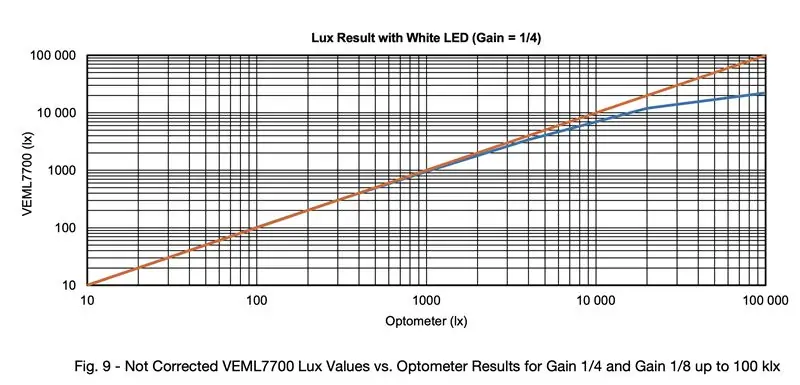
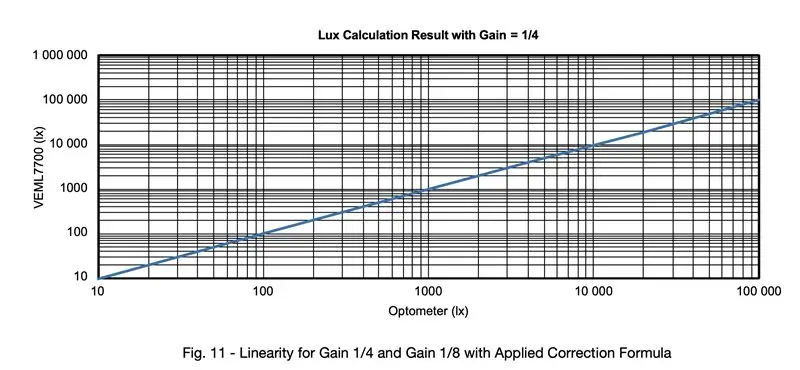
Anturi toimii vain lineaarisesti välillä 0-1000Lux (!)
katso kuvakaappaus, jossa on oranssi (lineaarinen) viiva ja sininen (todellinen anturin lähtö) viiva
Auringonvalo (EV15) on noin 80 000 Luxia, mikä tarkoittaa, että ilman anturin epälineaarisen osan korvaamista se olisi täysin hyödytön valomittarina.
Vishay tietää sen, joten he toimittivat asiakkailleen toisen pdf -tiedoston nimeltä Designing the VEML7700 Into a Application.
Tästä pdf-tiedostosta löydät kaavan antureiden epälineaarisuuden kompensoimiseksi:
LUX_CORR = 6.0135e-13*pow (LUX, 4) -9.3924e-9*pow (LUX, 3)+8.1488e-5*pow (LUX, 2)+1.0023*LUX
Missä LUX_CORR on korjattu Lux-arvo ja LUX on anturin antama arvo.
Nämä ovat muuttujia, joita käytin, joita käytettiin eri arkeessaan.
Minua hieman häiritsee se, että Adafruit ei mainitse tätä yhdellä sanalla sivullaan, asiakirjoissaan, kirjastossaan tai muualla.
Joten ensimmäisinä päivinä ihmettelin, miksi valomittarini tuottaa vain 20000 Luxin maksimin jopa suorassa auringonvalossa.
Jos katsot kaaviota, jossa on punainen ja sininen viiva, näet miksi: koska se ei voi nousta korkeammalle ilman korvauskaavaa.
Mutta anturin dokumentaatioon on piilotettu toinen vihje:
Tämä kompensointikaava toimii vain, jos asetat anturin arvoon 25 ms ja vahvistussuhteen 1/8.
Se tehdään melko helposti Adafruits -kirjaston avulla lisäämällä:
veml.setGain (VEML7700_GAIN_1_8); veml.setIntegrationTime (VEML7700_IT_25MS);
tyhjässä asennuksessa ()
Joten kun olet asettanut sen 1/8 ja 25 ms: iin ja lisännyt kompensointikaavan, voit mitata jopa 120000 luxia, joka riittää kattamaan auringonvalon 80-100k Lux
Vaihe 4: Arduino / C-koodi
Koska se riippuu käyttämästäsi näytöstä ja ensisijaisesta ohjaimesta, en mene liikaa yksityiskohtiin, vain muutamia ajatuksia ja vinkkejä lisättäväksi, etenkin käytettäessä Adafruit -kirjastoja ja 128 x 32 pikselin OLED:
tyhjässä asennuksessa:
asetin VEML-kirjasto-osaksi:
veml.setGain (VEML7700_GAIN_1_8);
veml.setIntegrationTime (VEML7700_IT_25MS);
veml.setLowThreshold (10000);
veml.setHighThreshold (20000);
veml.interruptEnable (true);
tyhjässä silmukassa:
muista lisätä korvaus:
int LUX_CORR = 6.0135e-13*pow (LUX, 4) -9.3924e-9*pow (LUX, 3)+8.1488e-5*pow (LUX, 2)+1.0023*LUX;
saadaksesi sähköautoja Luxista käytä tätä linjaa:
kelluva EV = log2 ((LUX_CORR/2.5));
bittikarttojen siirtäminen
varmistaaksesi, että bittikartat liikkuvat vain, kun arvot ovat välillä 160Lux - 655360Lux, kuten edellisessä vaiheessa todettiin, kääri se if if -lauseeseen seuraavasti:
jos (LUX_CORR> 159 && LUX_CORR <655361)
Seuraavaksi meidän on kartoitettava EV -arvot koordinaatteihin, koska EV -alueet ovat kaksinumeroisia ja haluamme siirtää ne pois näytöstä yli 128 pikselin koko näytön yli, ja tarvitsemme suurempia arvoja.
Koska meillä on jo kelluva numero, kerromme sen vain sadalla ja käytämme tätä kokonaislukua koordinaattien kartoittamiseen
int EV_DSPL = EV*100;
ja:
TIME = kartta (EV_DSPL, 600, 1900, -260, 39); APERTURE = kartta (EV_DSPL, 600, 1900, 39, -260);
Kuten näette minun tapauksessani, bittikartan minimi sijainti olisi -260 pikseliä ja suurin 39 pikseliä
Tässä voidaan myös nähdä, että vaihdoin koordinaatit niin, että kaksi bittikarttaa liikkuvat vastakkaiseen suuntaan
Seuraavaksi meidän on siirrettävä bittikarttoja koordinaattien mukaan seuraavasti:
display.drawBitmap ((TIME), (0), TIMES_bmp, 352, 16, 1); display.drawBitmap ((APERTURE), (15), APERTURES_bmp, 352, 16, 1);
Ja siinä kaikki mitä pitää tehdä
Bonuksena näytän suoran EV- ja Lux -arvot, kun anturi antaa arvot alle 160Lux, vain koska halusin nähdä tavaraa testatessani sitä.
Vaihe 5: Yhdistäminen


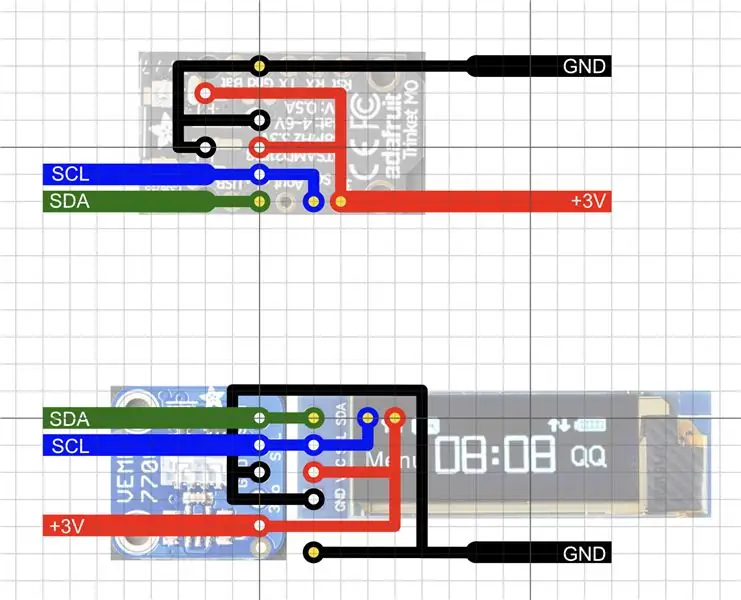
Koska sekä näyttö että anturi käyttävät I2C: tä kommunikointiin, varsinaisen laitteiston rakentaminen on niin yksinkertaista kuin se voi olla.
Liitä vain data-, kello- ja 3V -johdot Arduinoon ja olet valmis lähtemään.
Lisäsin graafisen kuvan siitä, miten tein sen stripboardilla, mutta kuten aiemmin sanottiin, voit käyttää kaapeleita tai jopa rakentaa sille siiven, kaikki riippuu käyttämästäsi ohjaimesta ja näytöstä.
Grafiikassani valkoisten pisteiden on tarkoitus olla kytketty näyttöön ja anturiin ja keltaisten pisteiden kanssa rihkamaa.
Ainoa poikkeus olisi näyttöön liitettävän I2C-linjan datatappi, joka yhdistää myös Trinkets-datatappiin.
Päätin olla käyttämättä virtakytkintä, mutta sen sijaan painonappia ja kahta 3V -nappikennoa käynnistääksesi sen tilapäisesti niin kauan kuin painan painiketta. Se käynnistyy alle 1/10 sekunnissa, joten se on tarpeeksi nopea, jotta voin säästää painiketta ja pienentää sitä.
Suositeltava:
Diy -makrolinssi, jossa on automaattitarkennus (erilainen kuin kaikki muut DIY -makro -objektiivit): 4 vaihetta (kuvilla)

Diy-makrolinssi, jossa on automaattitarkennus (erilainen kuin kaikki muut DIY-makro-objektiivit): Olen nähnyt paljon ihmisiä tekemässä makro-objektiiveja tavallisella objektiivilla (yleensä 18-55 mm). Useimmat niistä ovat objektiivi, joka on vain kiinni kamerassa taaksepäin tai etuosa on poistettu. Molemmilla vaihtoehdoilla on huonot puolensa. Linssin asentamiseen
Pultti - DIY -langaton latauskello (6 vaihetta): 6 vaihetta (kuvilla)

Pultti - DIY -langaton latausyökello (6 vaihetta): Induktiiviset lataukset (tunnetaan myös nimellä langaton lataus tai langaton lataus) on langattoman voimansiirron tyyppi. Se käyttää sähkömagneettista induktiota sähkön tuottamiseen kannettaville laitteille. Yleisin sovellus on langaton Qi -latauslaite
Rakenna Mini DIY Hydroponic Systems & DIY Hydroponic Herb Garden WiFi -hälytyksillä: 18 vaihetta

Rakenna Mini DIY Hydroponic Systems & DIY Hydroponic Herb Garden WiFi -hälytyksillä: Tässä opetusohjelmassa näytämme sinulle, kuinka rakentaa #DIY #hydroponics -järjestelmä. Tämä DIY -hydroponinen järjestelmä kastelee mukautetulla vesiviljelykierroksella 2 minuuttia päällä ja 4 minuuttia pois päältä. Se valvoo myös säiliön vedenpintaa. Tämä järjestelmä
Arduinopohjainen DIY -peliohjain - Arduino PS2 -peliohjain - Tekkenin pelaaminen DIY Arduino -peliohjaimella: 7 vaihetta

Arduinopohjainen DIY -peliohjain | Arduino PS2 -peliohjain | Tekkenin pelaaminen DIY Arduino -peliohjaimella: Hei kaverit, pelien pelaaminen on aina hauskaa, mutta oman DIY -mukautetun peliohjaimen kanssa pelaaminen on hauskempaa
Päivitä DIY -itse kastelukannu, jossa on WiFi, DIY -liiketunnistusvalvontahälytykseen Planter: 17 vaihetta

Päivitä Wi -Fi -tekniikalla varustettu DIY -itse kastelukannu DIY -liiketunnistushälytykseen Planter: Tässä artikkelissa näytämme sinulle, kuinka päivittää itse valmistettava itse kastelukannu WiFi -yhteydellä DIY -itse kastelukannuun, jossa on WiFi ja liiketunnistin. et ole lukenut artikkelia siitä, kuinka rakentaa DIY -itse kastelukannu, jossa on WiFi, voit viimeistellä
