
Sisällysluettelo:
- Vaihe 1: Arduino IDE -ohjelmiston asennus
- Vaihe 2: Arduino IDE: n avaaminen
- Vaihe 3: Avaa Boards Manager
- Vaihe 4: Valitse ESP 8266 Board Library
- Vaihe 5: Taulun valinta
- Vaihe 6: Yhdistäminen tietokoneeseen
- Vaihe 7: Ensimmäinen ohjelma
- Vaihe 8: Lataa ensimmäinen ohjelma
- Vaihe 9: Lisää kirjastoja
- Vaihe 10: Lataa Blynk -sovellus älypuhelimeesi
- Vaihe 11: Luo ensimmäinen Blynk -sovelluksesi
- Vaihe 12: Suorita ohjelma
- Vaihe 13: Kuinka koodi toimii…
- Vaihe 14: Blynk -välilehti
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.

Tässä Instructable -ohjelmassa opimme asentamaan Arduino IDE: n My First IoT Device -laitteelle, jotta voimme loppuun mennessä suorittaa sille arduino -koodin ja hallita sitä matkapuhelimestasi.
Vaihe 1: Arduino IDE -ohjelmiston asennus
Asenna Arduino IDE -ohjelmisto tästä linkistä
Arduino IDE -kuvake luodaan työpöydälle asennuksen jälkeen.
Vaihe 2: Arduino IDE: n avaaminen

Avaa Arduino IDE työpöydältäsi.
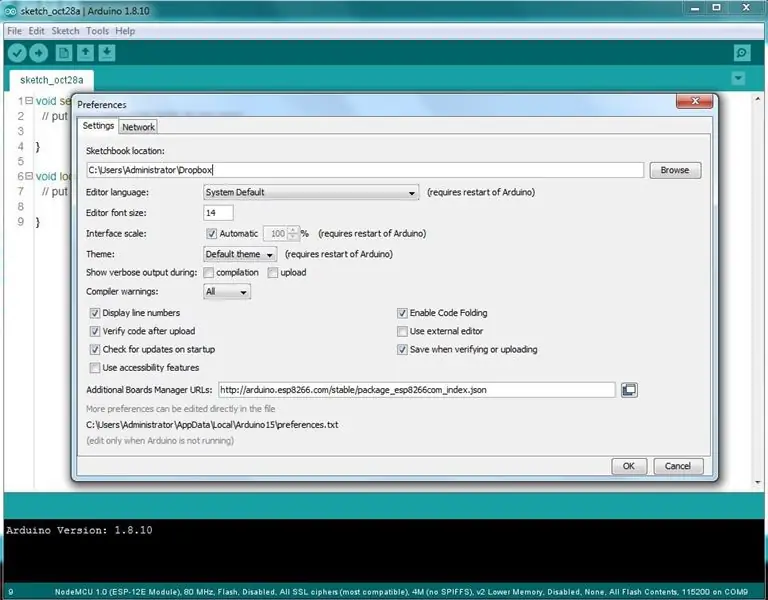
Avaa asetuspaneeli painamalla Ctrl+pilkku.
Kirjoita lisäkorttien hallintaan alla näkyvä URL -osoite ja paina OK.
arduino.esp8266.com/stable/package_esp8266com_index.json
Vaihe 3: Avaa Boards Manager

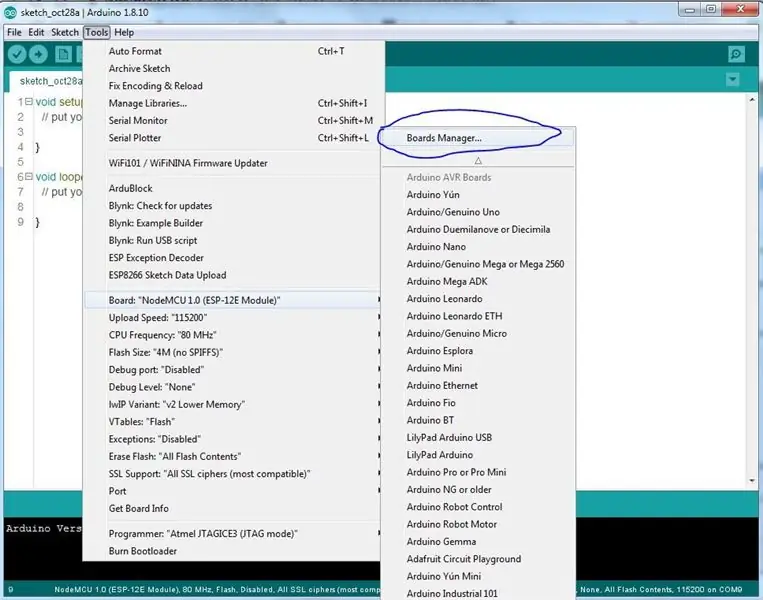
Avaa Boards Manager.
Vaihe 4: Valitse ESP 8266 Board Library

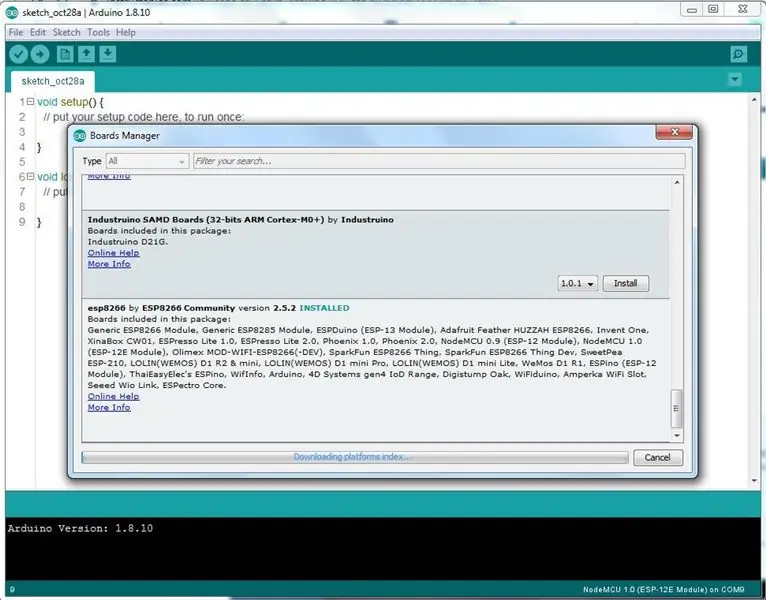
Boards Manager -ikkuna avautuu, vieritä ikkunasivua alaspäin, kunnes näet moduulin, jonka nimi on ESP8266. Kun olet löytänyt sen, valitse kyseinen moduuli, valitse versio ja napsauta Asenna -painiketta. Kun se on asennettu, sulje ikkuna.
Vaihe 5: Taulun valinta

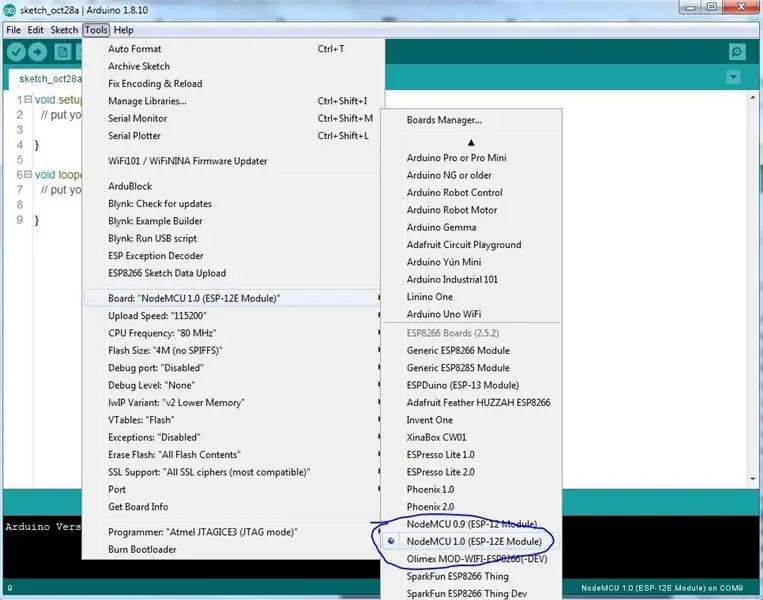
Jotta voisin suorittaa ensimmäisen IoT: n Arduinolla, meidän on valittava Board NodeMCU 1.0 (ESP-12E-moduuli).
Tämä voidaan tehdä vierittämällä alaspäin, kuten yllä olevassa kuvassa näkyy. Paina paluuta
Vaihe 6: Yhdistäminen tietokoneeseen

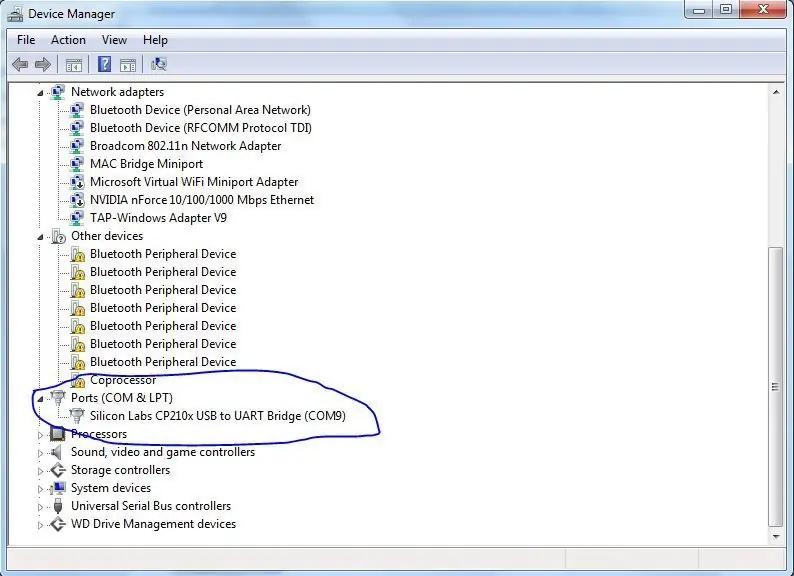
Liitä MyFirst IoT -ohjain tietokoneeseen USB -kaapelilla. Kun se muodostaa yhteyden, COM -portti havaitaan ja sinun pitäisi nähdä tietokoneesi lataavan asianmukaiset ohjaimet. Kun olet valmis, siirry laitehallintaan ja merkitse muistiin käytössä oleva Com -portti (näkyy yllä olevassa kuvassa)
Vaihe 7: Ensimmäinen ohjelma


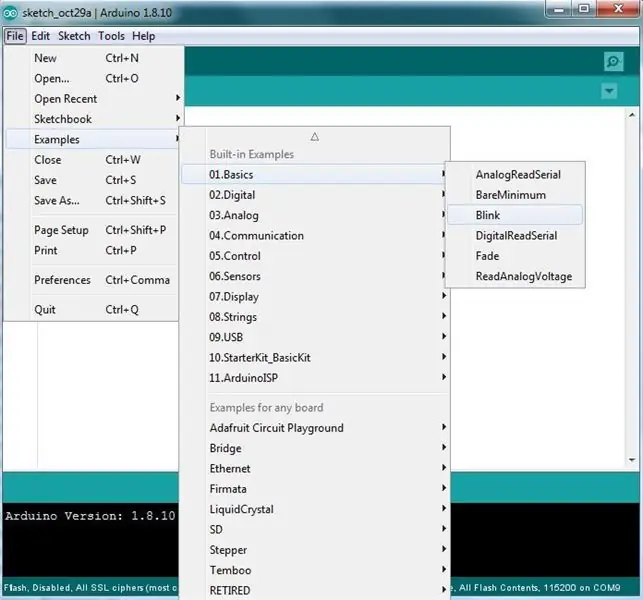
Avaa nyt Tiedosto-välilehti ja siirry Sisäänrakennettu esimerkki -esimerkkiin, siirry kohtaan 01. Perusteet ja avaa ikkuna napsauttamalla Blink.
Napsauta nyt työkaluja portin valitsemiseksi: “COM” sen perusteella, mihin tietokoneen COM -porttiin ohjain on liitetty. Tunnista COM -portti edellisistä vaiheista.
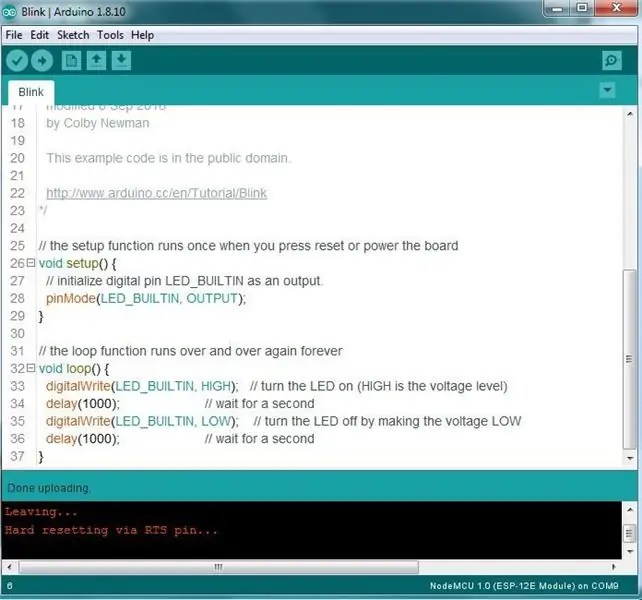
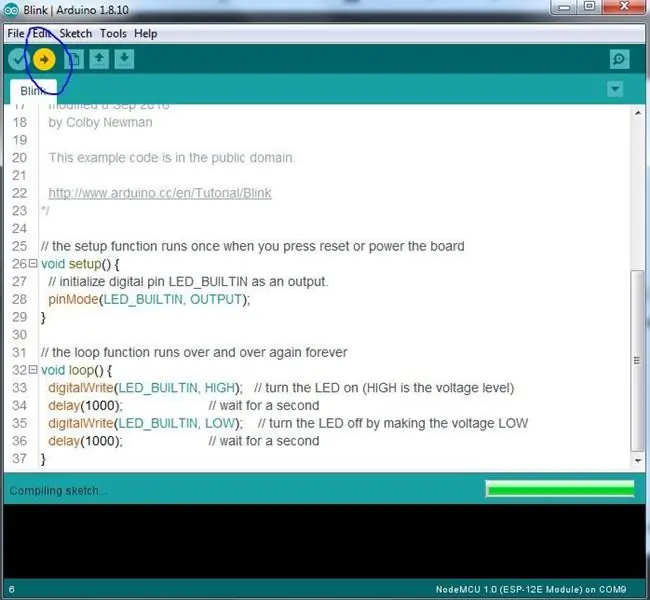
Vaihe 8: Lataa ensimmäinen ohjelma

Lataa ohjelma moduuliin napsauttamalla kuvassa näkyvää oikeaa nuolta. Kun ohjelma on ladattu, ohjaimen LED -valo vilkkuu ja sammuu sekunnin välein.
Onnittelut - olet juuri suorittanut ensimmäisen IoT -laitteesi. Siirrymme nyt johonkin hieman mielenkiintoisempaan kohtaan ja kytke LED päälle ja pois päältä matkapuhelimestasi.
Vaihe 9: Lisää kirjastoja

Arduino -kääntäjä käyttää laajasti kirjastoja. Nämä ovat erillisiä osia ja koodia, jotka auttavat laitetta suorittamaan lukuisia tehtäviä.
Tehdään tämä yksi kerrallaan.
Lataa alla näkyvä Blynk -zip -tiedosto. Huomaa, mihin olet tallentanut sen.
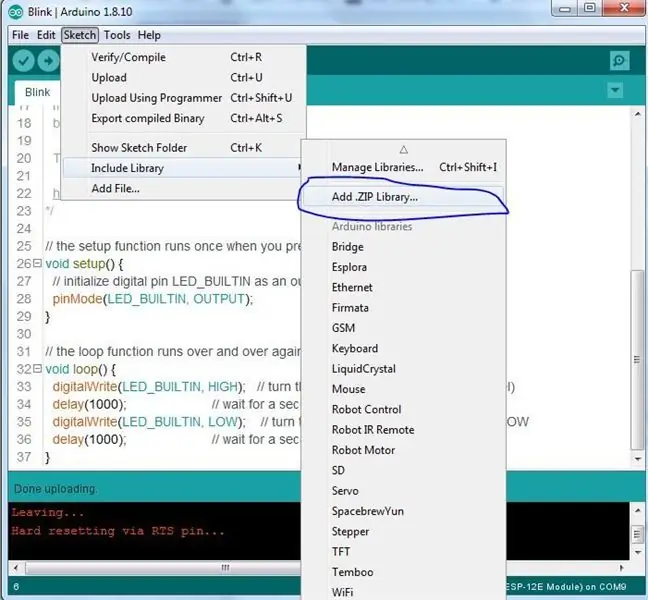
Avaa Luonnos -välilehti, valitse Sisällytä kirjasto ja valitse sitten Lisää.zip -kirjasto. Osoita valintanäyttö lataamasi zip -tiedoston kohtaan ja vahvista.
Muutaman sekunnin kuluttua kirjasto lisätään Arduino IDE -laitteeseesi.
Toista loput kirjastot
Vaihe 10: Lataa Blynk -sovellus älypuhelimeesi




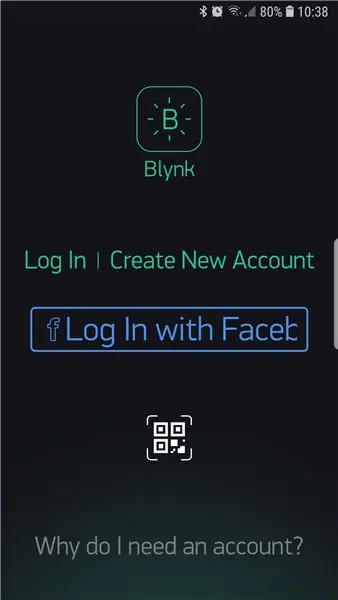
Mene puhelimesi sovelluskauppaan ja etsi Blynk. Asenna Blynk -sovellus ja suorita se.
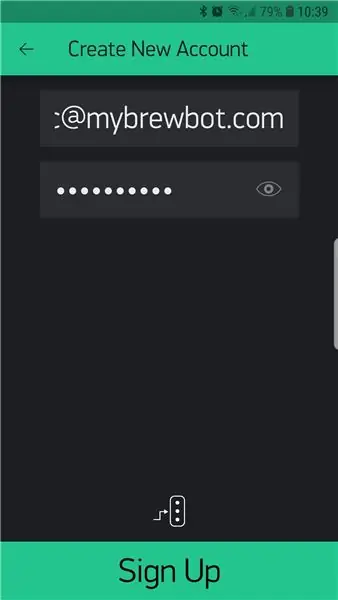
Sinun on annettava sähköpostiosoite ja salasana. Varmista, että se on kelvollinen sähköpostiosoite, koska todennustunnukset lähetetään sinne.
Blynkin ystävälliset ihmiset antavat sinulle 2000 energiayksikköä, jotta pääset alkuun. Kun rakennat monimutkaisempia projekteja, tarvitset enemmän energiaa, jonka voit ostaa sovelluksesta.
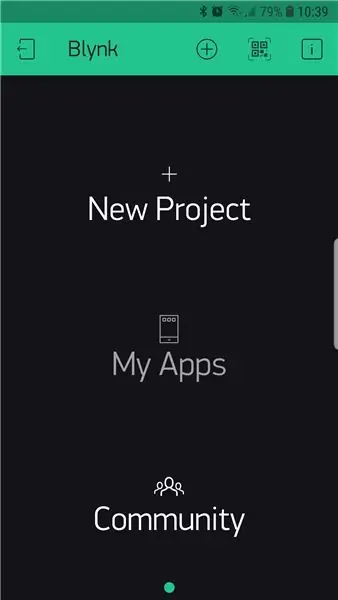
Tällä hetkellä aiomme poistaa projekteja, kun siirrymme esimerkistä toiseen ja hyödynnämme Blynkin todella siistin ominaisuuden projektin QR -koodista. Siirrymme siihen seuraavassa vaiheessa.
Vaihe 11: Luo ensimmäinen Blynk -sovelluksesi



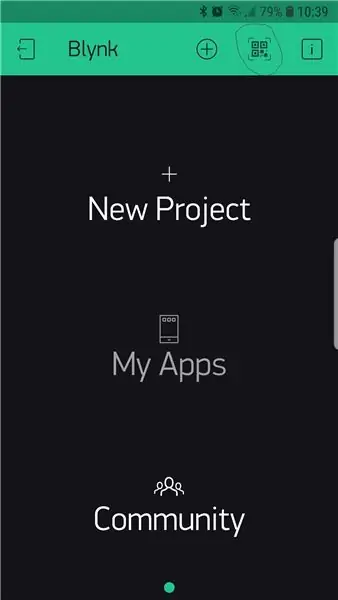
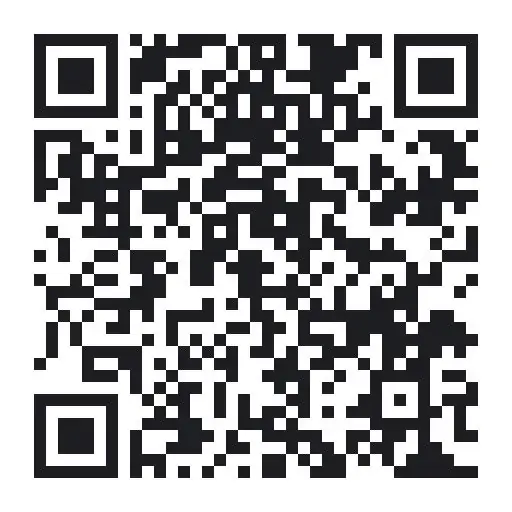
Paina näytön yläreunassa olevaa QR -symbolia ja kamera käynnistyy.
Suuntaa kamera yllä olevaan QR -koodiin, niin Blynk luo projektin puolestasi. Kun projekti on käsitelty, paina ruudun yläosassa olevaa mutterisymbolia, vieritä alas ja valitse 'lähetä kaikki sähköpostitse'
Muutaman sekunnin kuluessa saat todennuskoodin, joka lähetetään sinulle sähköpostitse.
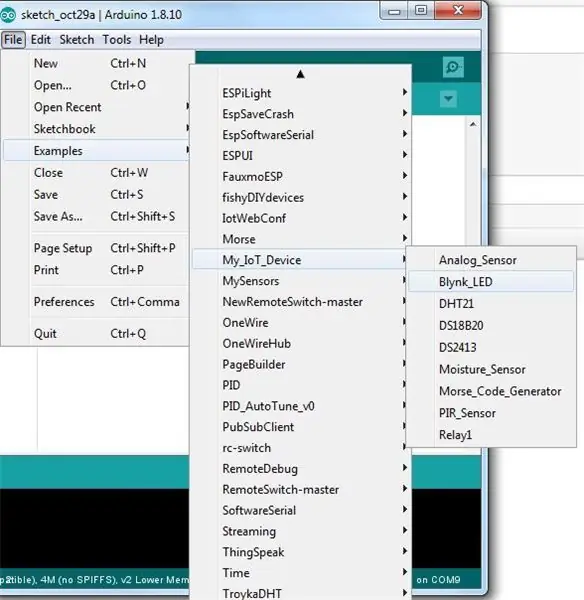
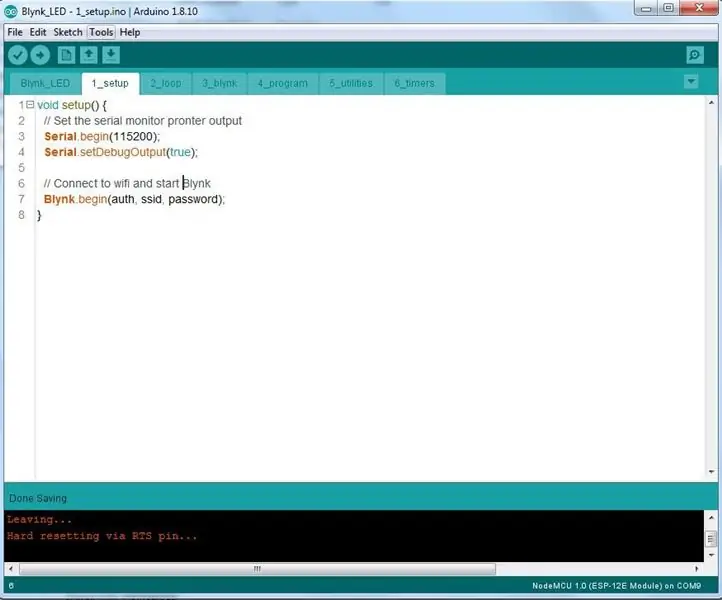
Valitse Arduino IDE: stä File/Examples/My_IOT_Device/Blynk_LED.
Ohjelmatiedosto avautuu.
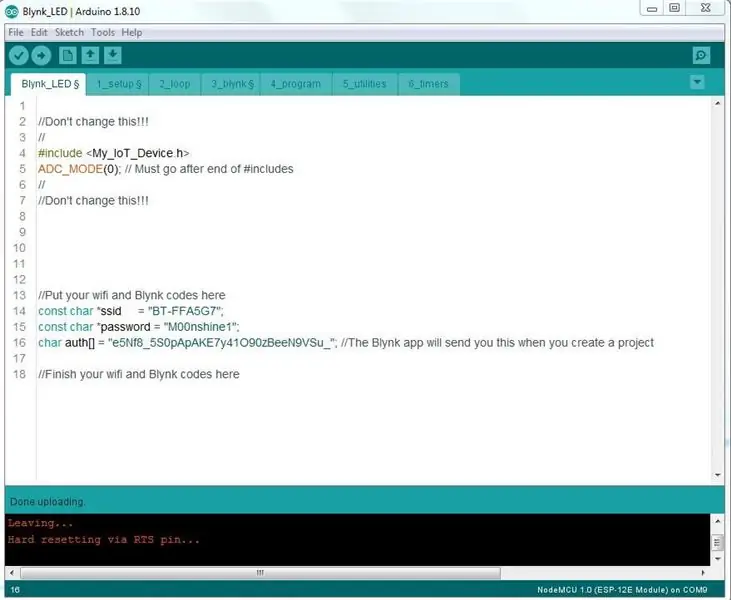
Kopioi ja liitä Blynkiltä saamasi todennustunnus ja syötä SSID ja salasana näyttöön.
Lähetä ohjelma ohjaimelle painamalla latausnuolipainiketta.
Vaihe 12: Suorita ohjelma

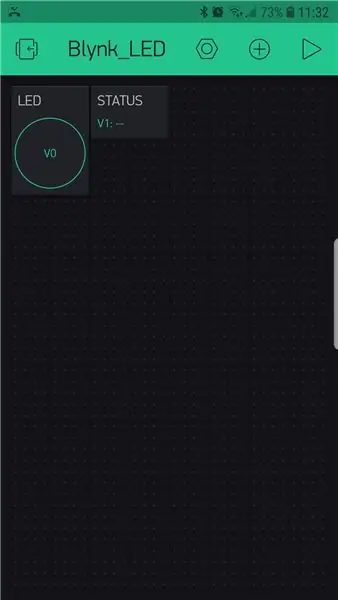
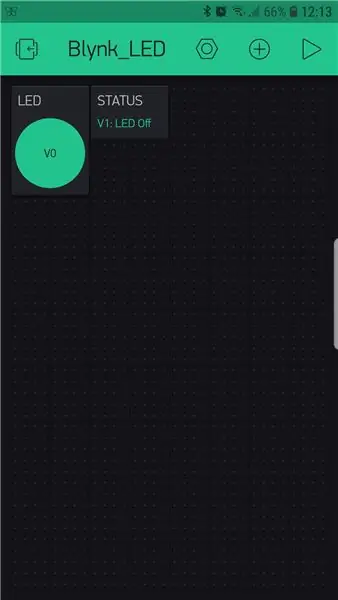
Paina Blynk -sovelluksessa näytön oikeassa yläkulmassa olevaa toistopainiketta.
Näet LED -painikkeen ja tilakentän. Painikkeen painaminen kytkee ohjaimen LED -valon päälle ja pois päältä ja päivittää tilan vastaavasti.
Onnittelut - voit nyt hallita projektiasi mistä päin maailmaa tahansa, missä sinulla on Internet -yhteys!
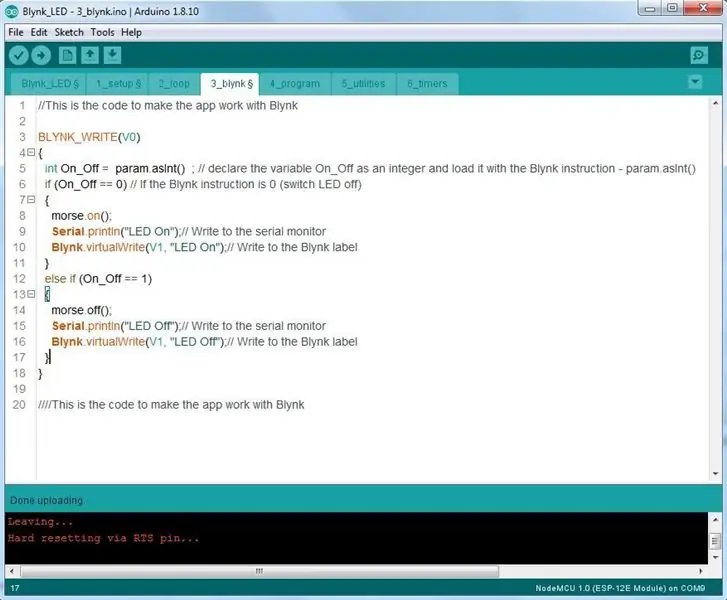
Vaihe 13: Kuinka koodi toimii…


Tämä ei ole ohjelmointiopetusohjelma - mutta tässä on käsitys koodista ja siitä, miten se toimii Blynkin kanssa.
Olen tarkoituksella asettanut koodin Arduino IDE: n erillisille välilehdille, jotta näet tärkeimmät komponentit. Sitä ei tarvitse tehdä, kun aloitat ohjelmoinnin.
Katsotaan ensin Blynk_LED -välilehteä. Muita kuin projektin valtuutuskoodeja, SSID: tä ja salasanaa sinun ei tarvitse muuttaa tähän yhdessäkään projektiesimerkissä.
Tämä sisältää tärkeitä tietoja käytössä olevasta kirjastosta (#include).
Asetus -välilehti tekee juuri niin - se suoritetaan kerran, kun ohjain käynnistyy ja antaa asennusohjeet. Tässä tapauksessa asetamme sarjamonitorin toimimaan 115200 baudilla ja määritämme Blynkin ja wifi -yhteyden.
Silmukka -välilehti tekee juuri niin - se kiertää toistuvasti suorittamalla mitä tahansa koodia sen sisällä. Tässä tapauksessa se varmistaa, että blynk ja ajastimet ovat käynnissä (jotka asetamme eri opetusohjelmaan yhdessä ohjelman, ajastimien ja apuohjelmien välilehtien kanssa).
Vaihe 14: Blynk -välilehti




Ennen kuin tarkastelemme koodia, katsotaanpa vain näitä kahta "widgettiä" Blynk -näytöllä.
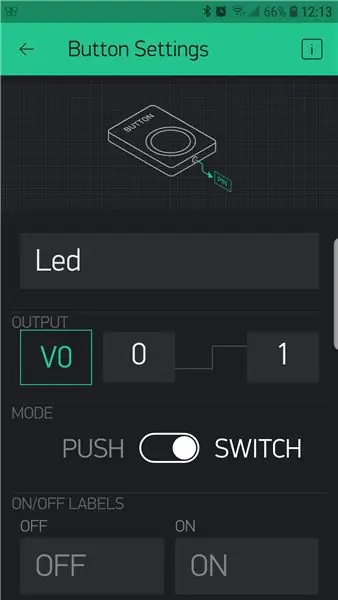
"Painike" on nimetty "virtuaaliseksi" tapiksi ja olemme valinneet sille paikan 0 (V0). Se on widget, joka tuottaa lähdön, joka lähetetään ohjaimelle. Huomaa, että olemme asettaneet sen virtakytkimeksi pikakytkimen sijaan.
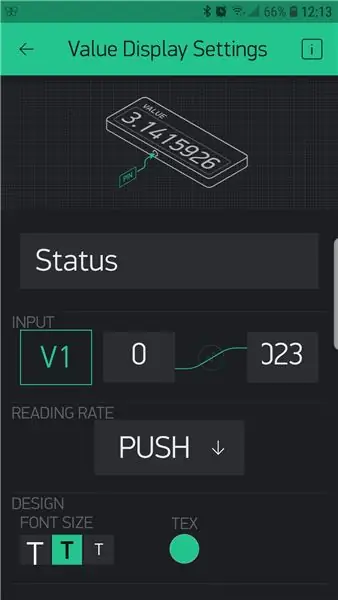
Tilan ilmaisin on "arvonäyttö" -widget ja se saa dataa sille ohjaimesta. Se on asetettu virtuaaliseksi tapiksi ja olemme valinneet sille paikan 1.
Katsotaan nyt koodia.
Ensimmäinen lause - BLYNK_WRITE (V0) - kehottaa koodia kuuntelemaan Blynkin käskyä, joka tulee virtuaalitapista 0. Joka kerta, kun painike muuttuu, Blynk lähettää joko 0: n tai 1: n ohjaimelle, joka sisältyy paramet.asInt ().
Jos 0 lähetetään, ohjain:
- Antaa komennon morse.on (); (käyttämällä kirjastoa, joka sisältyy sisällytystiedostoon, jonka sisällytimme alussa), joka kytkee LED -valon päälle.
- Tulostaa LED -valon sarjaliitännälle (PC -pääte)
- Lähettää "LED -valon" Blynk -arvon näytön widgetille, jonka valitsimme paikasta 1. Se käyttää Blynk.virtualWrite -ohjelmaa (V1, "LED pois"); ohje tehdä tämä.
- Jos 1 lähetetään ohjaimelle, se tekee kaiken päinvastoin.
Aika simppeli vai?
Suositeltava:
NodeMcu ESP8266 Ensimmäinen käyttöönotto Arduino IDE: llä: 10 vaihetta

NodeMcu ESP8266 Ensimmäinen asennus Arduino IDE: llä: Teen Twitch -ohjattuja laitteita; mukautetut konsolit, ohjaimet ja muut tapahtumat! Suoratoistot ovat joka keskiviikko ja lauantai klo 21.00 EST osoitteessa https://www.twitch.tv/noycebru, kohokohdat TikTokissa @noycebru ja voit katsella opetusohjelmia YouTubessa
Kuinka tehdä ensimmäinen yksinkertainen ohjelmisto Pythonin avulla: 6 vaihetta

Kuinka tehdä ensimmäinen yksinkertainen ohjelmisto Pythonin avulla: Hei, tervetuloa tähän ohjekirjaan. Tässä kerron kuinka tehdä oma ohjelmisto. Kyllä, jos sinulla on idea … mutta tiedät toteuttaa tai olet kiinnostunut uusien asioiden luomisesta, se on sinua varten …… Edellytys: Pitäisi olla perustiedot P
Ensimmäinen synteesini: 29 vaihetta (kuvilla)

Ensimmäinen syntetisaattorini: Lapsen syntetisaattori syntyi, kun istuin kyyristyneenä syntetisaattorijohtojen sotkuisen sotkun yli. Ystäväni Oliver tuli, arvioi tilannetta ja sanoi: "Tiedät, että olet onnistunut tekemään maailman monimutkaisimman lasten lelun." Vaikka ensimmäinen r
Maailman ensimmäinen kuituoptinen kynttiläkello: 14 vaihetta (kuvilla)

Maailman ensimmäinen kuituoptinen kynttiläkello: Päätin tehdä vaimolleni lahjan ja halusin keksiä alkuperäisen idean. Pidin ajatuksesta liikkuvasta veistoksesta ja pitkän harkinnan jälkeen keksin mekaanisen kellon käsitteen, joka välkkyi ja välkkyi kiteiden, kynttilöiden ja
Rakenna ensimmäinen IOT käyttämällä Arduinoa ilman lisämoduuleja: 5 vaihetta (kuvilla)

Rakenna ensimmäinen IOT käyttämällä Arduinoa ilman lisämoduuleja: Maailma muuttuu älykkäämmäksi joka päivä, ja suurin syy tähän on älykkään tekniikan kehitys. Tekniikan harrastajana olet varmasti kuullut termistä IOT, joka tarkoittaa esineiden Internetiä. Esineiden internet tarkoittaa valvoa ja ruokkia
