
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.


Ota kuva ESP32-Cam-kameralla (OV2640) käyttämällä ESP8266 WeMos D1 R1 WiFI -prosessoria Unon kanssa ja lähetä se sähköpostiin, tallenna Google Driveen ja lähetä se Whatsappiin Twilion avulla.
Vaatimukset:
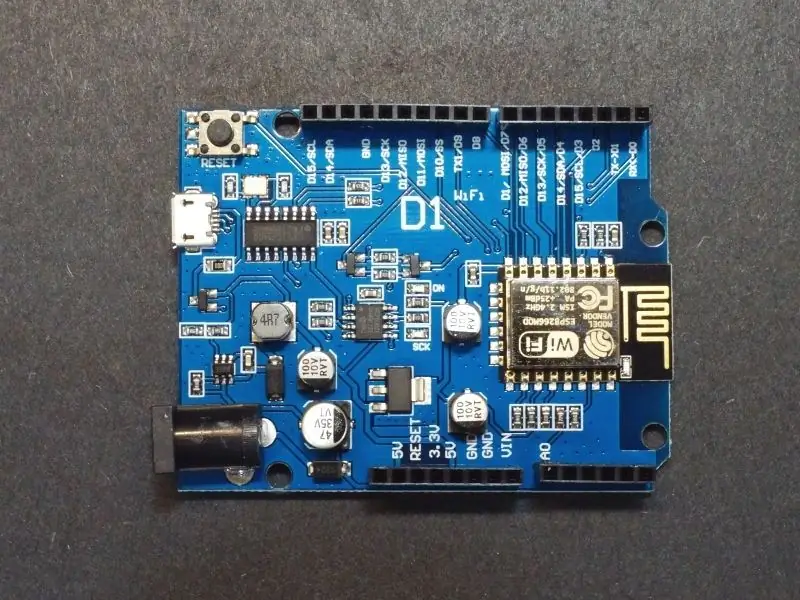
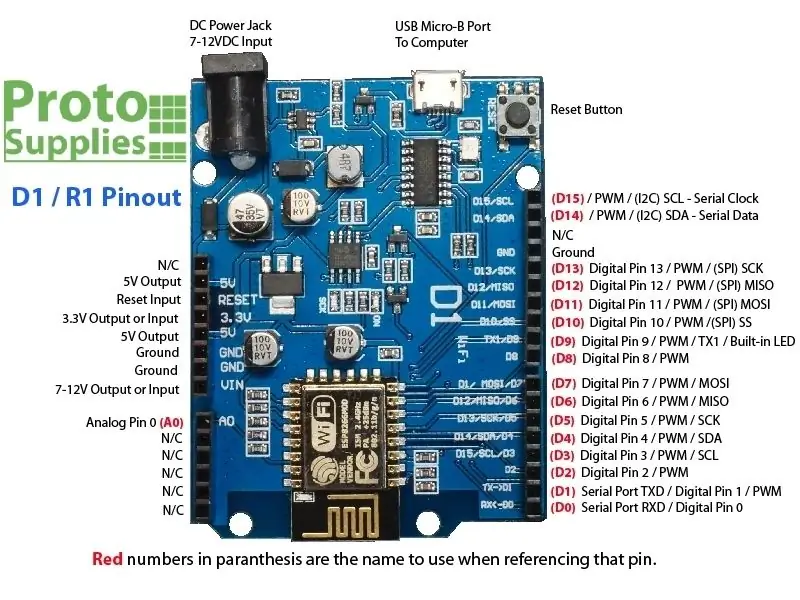
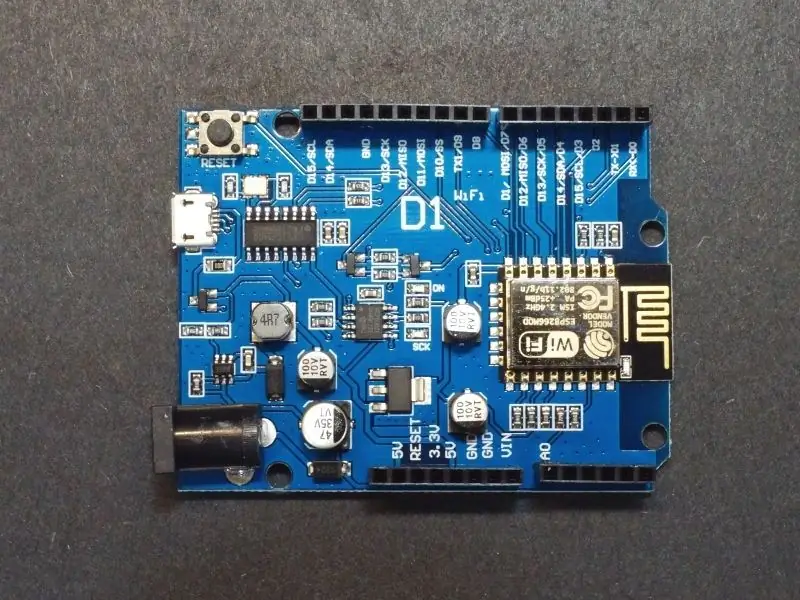
- ESP8266 WeMos D1 R1 WiFI -prosessori, jossa Uno (https://protosupplies.com/product/esp8266-di-wifi-with-uno-footprint/)
- ESP32-Cam Ai-Thinker ja OV2640-kamera (https://robu.in/product/ai-thinker-esp32-cam-development-board-wifibluetooth-with-ov2640-camera-module/)
- Leipälauta
- 10kom vastus
- Paina nappia
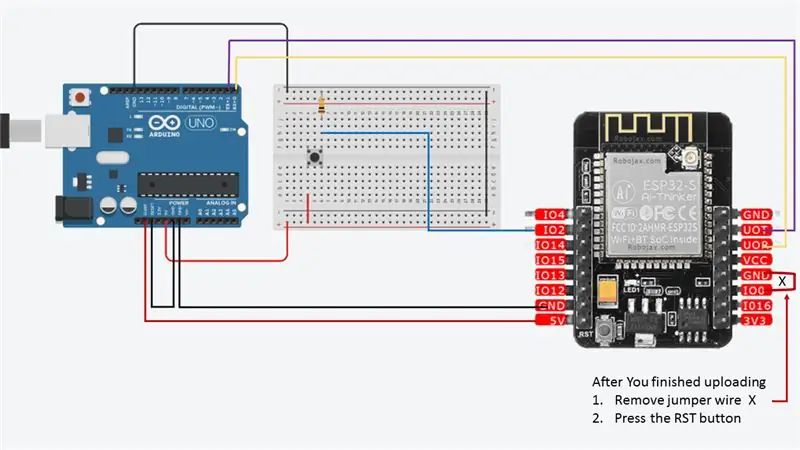
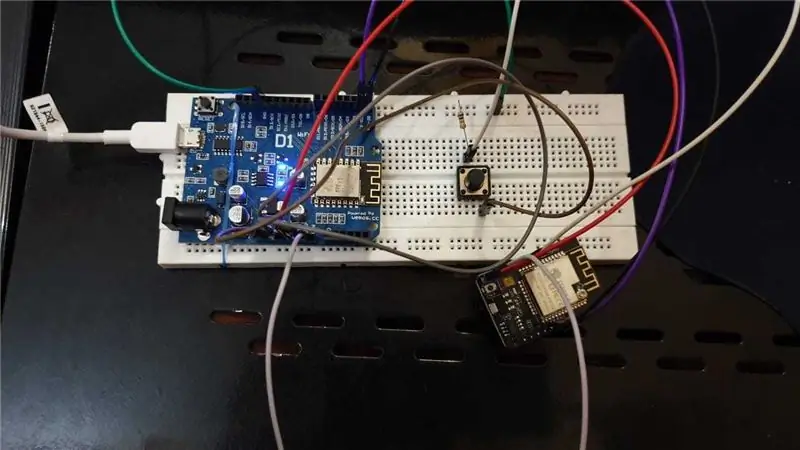
Vaihe 1: ESP8266 WeMos D1 R1 WiFI -prosessori, jossa Uno



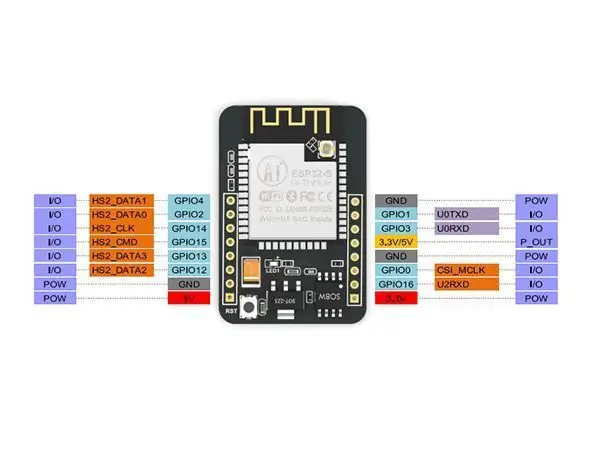
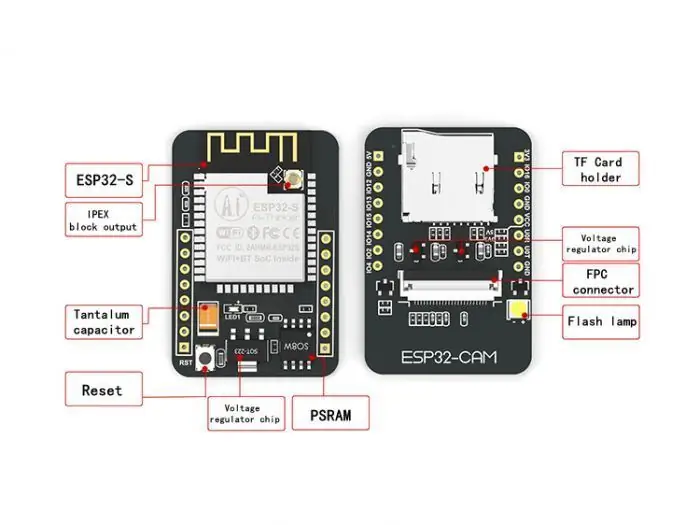
Vaihe 2: ESP32-Cam Ai-Thinker ja OV2640



Vaihe 3: Yleinen kuvaus
Tässä projektissa käytämme ESP32-camia kuvan ottamiseen OV2640: llä ja lähetämme sen sähköpostiin, tallennamme Google Driveen ja lähetämme Whatsappiin Twilion avulla. Voimme käyttää ESP32-kameraa FTDI-ohjelmoijan kanssa, koska sen mukana ei tule USB-liitintä, mutta tässä projektissa käytämme koodin lataamiseen ESP8266 WeMos D1 R1 WiFI -prosessoria, jossa on Uno. Lisäksi käytämme Google Apps -skriptiä (https://developers.google.com/apps-script) lähettääksemme kuvatiedot sähköpostiin, tallentamalla Google Driveen ja lähettämällä ne Whatsappiin Twilio-sovellusliittymän avulla.
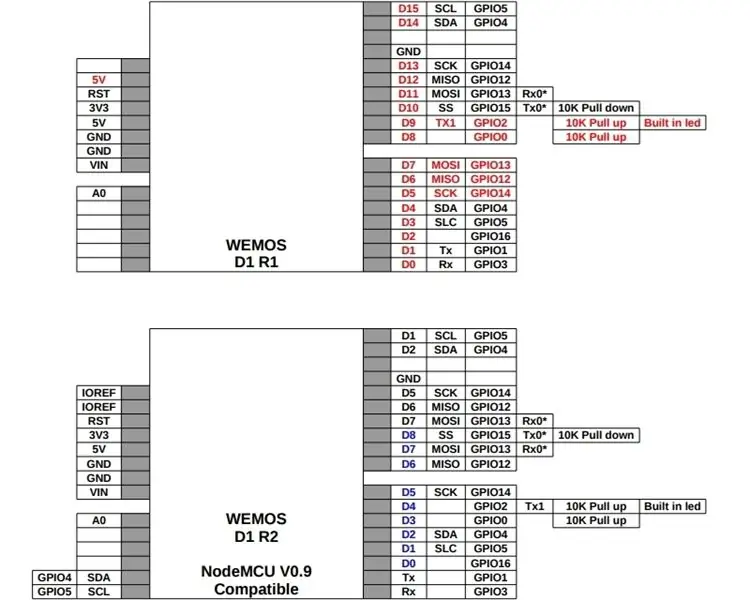
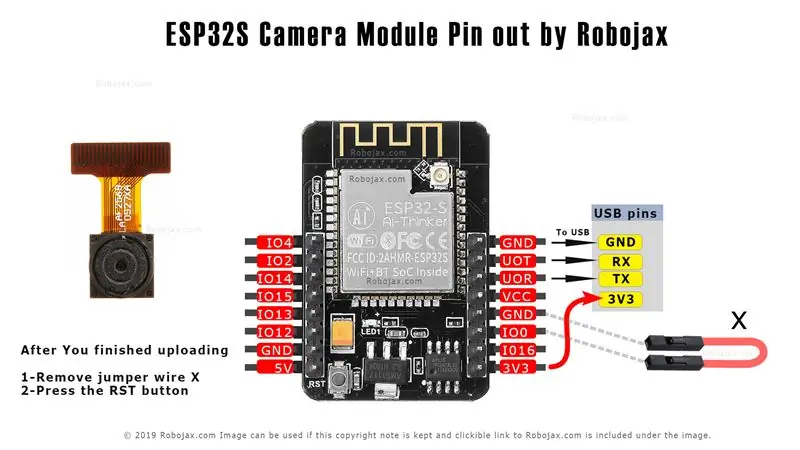
Vaihe 4: Kaavio


On kolme GND -nastaa ja kaksi nastaa teholle: joko 3.3V tai 5V.
UOT ja UOR ovat sarjaliittimiä. Tarvitset nämä nastat koodin lataamiseksi taulullesi. Lisäksi GPIO 0: lla (Io0) on myös tärkeä rooli, koska se määrittää, onko ESP32 vilkkuva vai ei. Kun GPIO 0 (Io0) on kytketty GND: hen, ESP32 on vilkkuva. Kun lataus on valmis
- Irrota hyppyjohdin X
- Paina RST -painiketta
Käytimme GPIO2: ta painikkeen tuloon
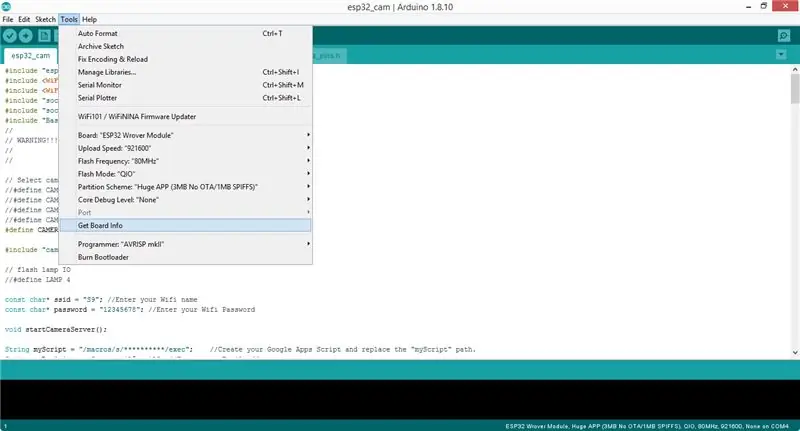
Vaihe 5: Asenna ESP32 -kortti
Tässä esimerkissä käytämme Arduino IDE: tä ESP32-CAM-kortin ohjelmointiin. Joten sinun on asennettava Arduino IDE sekä ESP32 -kortti käyttämällä Arduino -ydintä ESP32: lle. Asenna ESP32 -levy yhdellä seuraavista opetusohjelmista, jos et ole jo tehnyt sitä:
Asennusohjeet Arduino IDE Boards Managerin avulla
- Vakaa julkaisulinkki:
raw.githubusercontent.com/espressif/arduin…
Arduino mahdollistaa 1.6.4: stä alkaen kolmansien osapuolten alustapakettien asentamisen Boards Managerin avulla. Meillä on paketteja Windowsille, Mac OS: lle ja Linuxille (32, 64 -bittinen ja ARM).
- Asenna nykyinen ylävirran Arduino IDE 1.8 -tasolle tai uudempaan. Nykyinen versio on Arduinon verkkosivustolla.
- Käynnistä Arduino ja avaa Asetukset -ikkuna.
- Kirjoita jokin yllä olevista julkaisulinkeistä * Hallituksen ylimääräiset URL -osoitteet * -kenttään. Voit lisätä useita URL -osoitteita erottamalla ne pilkuilla.
- Avaa Boards Manager Työkalut> Hallitus -valikosta ja asenna * esp32 * -alusta (äläkä unohda valita ESP32 -korttiasi Työkalut> Hallitus -valikosta asennuksen jälkeen). Meidän tapauksessamme levy on `` ESP32 Wrover Module``.
Vaihe 6: Kehitys


Kun asennus on valmis, kloonaa tämä arkisto tai lataa se suoraan Githubista ja avaa [esp32_cam.ino] (esp32_cam.ino). Ennen kuin lataat koodin, sinun on lisättävä verkkotietosi seuraaviin muuttujiin:
const char* ssid = "REPLACE_WITH_YOUR_SSID"; const char* password = "REPLACE_WITH_YOUR_PASSWORD";
Kommentoi myös vastaavaa kameramalliriviä, meidän tapauksessamme
#define CAMERA_MODEL_AI_THINKER // Meillä on tämä malli Esp32-cam
Lisäksi sinun on korvattava "myScript" Google Apps -skriptin URL -osoite skriptisi URL -osoitteella, "myRecipient" sähköpostiosoitteellasi ja "mySubject" aiheella.
Merkkijono myScript = "/macros/s/**********/exec"; // Luo Google Apps -skriptisi ja korvaa "myScript" -polku. String myRecipient = "youremail@gmail"; // Kirjoita sähköpostiosoitteesi String mySubject = "Kuva otettu Arduino Esp32-Camista"; // Kirjoita jokin aihe
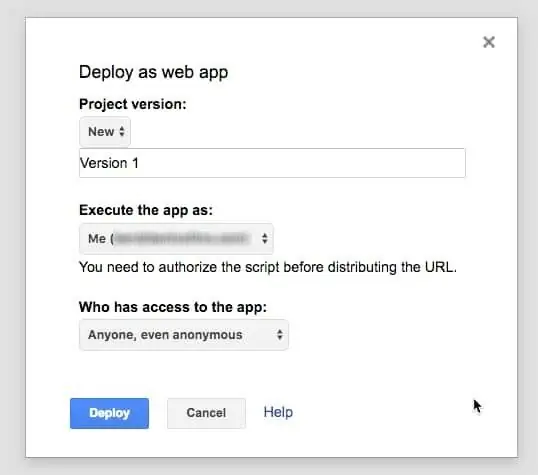
Voit luoda uuden projektin Google -sovellusten komentosarjassa ja kopioida koodin osoitteesta (Code.gs) ja korvata POST -pyynnön URL -osoitteen palvelimen URL -osoitteella. Käytimme tähän tarkoitukseen Siteground -jaettua isännöintiä, ja mitä tahansa perus hostingia voidaan käyttää tähän tarkoitukseen.
var url = 'https://palvelin-url/esp32/esp32.php';
Julkaise käsikirjoituksesi nimettömänä.
Lataa (esp32.php) palvelimellesi yhdessä Twilio PHP SDK: n kanssa, jonka olemme sisällyttäneet PHP -tiedostoon. Vaihda Twilio -tilitunnus ja todennustunnus. Löydä tilisi Sid ja todennustunnus osoitteesta twilio.com/console.
$ sid = "xxxxx";
$ token = "xxxx";
Sinun on myös vaihdettava To WhatsApp -numero Twilossa linkittämääsi numeroon.
-> luo ("whatsapp:+xxxxxx", // to
Ennen kuin lataat koodin ESP32-Cam-kameraan, varmista, että olet liittänyt GPIO 0: n (Io0) GND: hen, jotta ESP32-cam on salamatilassa. Pidä myös ESP32 Wrover Module -kortti valittuna tässä projektissa ja ennen lataamista. Paina ESP32-Camin nollauspainiketta ja paina Arduino IDE: n latauspainiketta. Kun olet valmis, avaa sarjamonitori IDE: ssä ja paina ESP32-cam-laitteen Reset-painiketta uudelleen. Se muodostaa yhteyden wifi -verkkoon pian. Paina sen jälkeen painiketta napataksesi ja lähettääksesi kuvan sähköpostiisi ja WhatsApp -numeroon.
Osa käyttämästämme koodista on otettu osoitteesta
Vaihe 7: Kääriminen ylös


Ja siinä se. Voit tarkistaa sähköpostin ja whatsappin viimeisimmät viestit.
ESP32-CAM tarjoaa edullisen tavan rakentaa edistyneempiä kotiautomaatiohankkeita, joissa on videoita, valokuvia ja kasvojentunnistus.
Suositeltava:
IOT - Lähetä tiedot Thingspeakiin käyttämällä ESP8266: 3 vaihetta

IOT | Lähetä tiedot asioiden esittelyyn käyttämällä ESP8266: Nykyään IoT on trendi ja monilla koneilla on tietoja ladattavaksi pilven kautta ja analysoitava tiedot. Pienet anturit päivittävät tiedot pilvestä ja toimilaite toisesta päästä vaikuttaa siihen, aion selittää yhden IoT -esimerkin. Minä tämän artikkelin ja minä
Esp8266 -pohjainen tehostusmuunnin, jossa on hämmästyttävä Blynk -käyttöliittymä, jossa on palautesäädin: 6 vaihetta

Esp8266 -pohjainen tehostusmuunnin hämmästyttävällä Blynk -käyttöliittymällä, jossa on palautesäädin: Tässä projektissa näytän sinulle tehokkaan ja yleisen tavan DC -jännitteiden lisäämiseen. Näytän sinulle, kuinka helppoa voi olla tehostusmuuntimen rakentaminen Nodemcun avulla. Rakennetaan se. Se sisältää myös näytön volttimittarin ja palautteen
Lähetä tekstiviesti käyttämällä ESP8266: 5 vaihetta

Lähetä tekstiviesti ESP8266: n avulla: Tässä ohjeessa kerrotaan, miten voit lähettää tekstiviestejä Internetin välityksellä ESP8266 NodeMCU -moduulilevystä matkapuhelimeen. Jotta voit lähettää viestin, sinun on suoritettava vaiheet virtuaalisen puhelinnumeron saamiseksi
ESP32 -liitäntä, jossa on SSD1306, jossa on MicroPython: 5 vaihetta

ESP32 -liitäntä SSD1306: lla, jossa on MicroPython: Mikropython on pythonin optimoima ja pieni jalanjälki. Mikropython on saatavana monille ohjainperheille, mukaan lukien ESP8266, ESP32, Ardui
Tee 3D-kuvia piirilevyistäsi käyttämällä Eagle3D: tä ja POV-Raya: 5 vaihetta (kuvien kanssa)

Tee 3D-kuvia piirilevyistäsi käyttämällä Eagle3D: tä ja POV-Raya: Eagle3D: n ja POV-Rayn avulla voit tehdä PCB: stä realistisia 3D-renderöintejä. Eagle3D on EAGLE Layout Editorin käsikirjoitus. Tämä luo säteenseurantatiedoston, joka lähetetään POV-Raylle, joka puolestaan lopulta näyttää lopullisen kuvan
