
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-02-01 14:40.
- Viimeksi muokattu 2025-01-23 14:41.


Tässä opetusohjelmassa käytämme NodeMCU Miniä, OLED Lcd: tä ja Visuinoa näyttämään live -UUTISET muutaman sekunnin välein Internetistä nestekidenäytöllä. Katso esittelyvideo.
Vaihe 1: Mitä tarvitset



- NodeMCU Mini
- OLED LCD
- Leipälauta
- Hyppyjohdot
- Visuino -ohjelma: Lataa Visuino
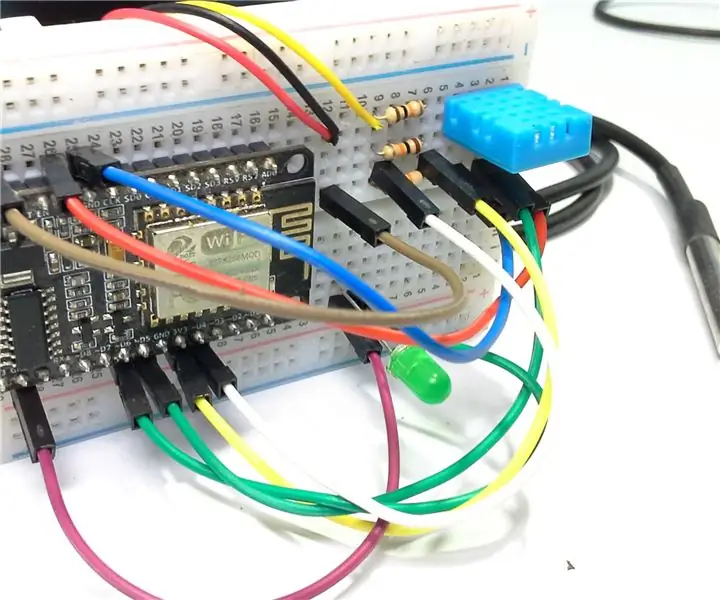
Vaihe 2: Piiri

- Liitä GND NodeMCU: sta leipälevyn tapiin (gnd)
- Liitä 5V -nasta NodeMCU: sta leipälevyn nastaan (positiivinen)
- Liitä nasta 0 (SCL) NodeMCU: sta OLED LCD -nastaan (SCL)
- Liitä nasta 1 (SDA) NodeMCU: sta OLED LCD -nastaan (SDA)
- Liitä OLED LCD -tappi (VCC) leipälevyn tapiin (positiivinen)
- Liitä OLED LCD -tappi (GND) leipätaulun tappiin (GND)
Vaihe 3: Käynnistä Visuino ja valitse NodeMCU ESP-12


Arduinon ohjelmoinnin aloittamiseksi sinun on asennettava Arduino IDE täältä:
Huomaa, että Arduino IDE 1.6.6: ssa on kriittisiä vikoja. Varmista, että asennat 1.6.7 tai uudemman, muuten tämä Instructable ei toimi! Jos et ole tehnyt, noudata tämän oppaan ohjeita, jotta Arduino IDE voidaan ohjelmoida ESP 8266 -ohjelmaan!
Visuino on myös asennettava. Käynnistä Visuino, kuten ensimmäisessä kuvassa
Kun valintaikkuna tulee näkyviin, valitse "NodeMCU ESP-12", kuten kuvassa 2
Vaihe 4: WiFi -asetukset



Valitse NodeMCU ESP-12 ja napsauta editorissa Moduulit> WiFi> Tukiasemat, napsauta […] -painiketta, jolloin "Tukiasemat" -ikkuna avautuu
Vedä tässä editorissa WiFi -tukiasema vasemmalle.
- Kirjoita "SSID" -kohtaan WiFi -verkon nimi
- Laita WiFi -verkon salasana "Salasana" -kohtaan
Sulje "Tukiasemat" -ikkuna
Valitse editorin vasemmalta puolelta Moduulit> Wifi> Sockets, napsauta […] -painiketta, jolloin "Sockets" -ikkuna avautuu
Vedä TCP -asiakas oikealta vasemmalle
Ominaisuudet -ikkunan asetusportti: 80
Vaihe 5: Lisää Visuino -osassa komponentteja



Lisää CharToText1 -komponentti
Aseta maksimipituus 1000
Lisää näyttö OLED I2C
Kaksoisnapsauta ja vedä ikkunassa tekstikenttää vasemmalle
Lisää muotoiltua tekstiä
laita tämä "teksti" -arvoon: HANKI
Hyväksy: teksti/html, sovellus/xhtml+xml, sovellus/xml; q = 0,9, kuva/webp, kuva/apng, */ *; q = 0,8
Hyväksy-merkistö: *. *
Hyväksy-kieli: fi-US, en; q = 0,7, sl; q = 0,3
Isäntä: feeds.reuters.com
DNT: 1
Lisää korvaava teksti (ReplaceText1)
- aseta "From Value":
- aseta "ToValue" tyhjäksi
Lisää korvaava teksti (ReplaceText2)
- (katso kuva) aseta "From Value": TAB TAB
- aseta "ToValue" tyhjäksi
- Lisää tekstin pituus (TextLength2)
- Lisää Sisältää tekstiä (Sisältää tekstin1)
-
Aseta "teksti" -arvo: TAB TAB
(katso kuva)
- Lisää Muista teksti
- Lisää logiikka JA
- Lisää AddValue
-
Aseta arvo: 1
-
Lisää Vertaa Arvo (Vertaa Arvo1)
-
set "comparetype": ctSmallerOrEqual
-
aseta "arvo": 2
-
Lisää Vertaa Arvo (Vertaa Arvo3)
- joukko "comparetype": ctBigger
- aseta "arvo": 3
-
-
Vaihe 6: Visuinossa: Komponenttien liittäminen

Visuino: Liitäntäkomponentit - Yhdistä NodeMCU ESP-12> Moduulit WiFi-liittimet TCP Client1> Pin [Out] CharToText1-nastaan [In]
- Yhdistä CharToText1 -nasta [ulos] ReplaceText1 -nastaan [sisään]
- Yhdistä ReplaceText1 -nasta [ulos] TextLength2 -nastaiseen [sisään] ja Sisältää Teksti1 -nastan [sisään] ja muistiinpanon 1 nastaan [sisään]
- Yhdistä TextLength2 -nasta [ulos] CompareValue3 -nastaiseen [sisään]
- Yhdistä CompareValue3 -nasta [ulos] ja 1 -nastainen [1]
- Yhdistä ContainsText1 -nasta [ulos] ja 1 -nastainen [0]
- Yhdistä And1 -nasta [ulos] AddValue1 -nastaan [sisään]
- Yhdistä AddValue1 -nasta [ulos] CompareValue1 -nastaan [sisään]
- Yhdistä CompareValue1 -nasta [ulos] MemoryText1 -nastaan [muista] ja nastaan [muista]
- Liitä RememberText1 -nasta [ulos] ReplaceText2 -nastaiseen [sisään]
- Liitä ReplaceText2-nasta [ulostulo] NodeMCU ESP-12 -sarja0-nastaan [sisään] ja DisplayOLED1-elementtien tekstikenttään nasta [sisään]
- Liitä DisplayOLED1-nasta [ulostulo] NodeMCU ESP-12 I2C-nastaan [sisään]
Vaihe 7: Luo, käännä ja lähetä Arduino -koodi

Luo, käännä ja lähetä Arduino -koodi 
Luo, käännä ja lähetä Arduino -koodi Visuino -ohjelmassa paina F9 tai napsauta kuvassa 1 näkyvää painiketta Luo Arduino -koodi ja avaa Arduino IDE
Napsauta Arduino IDE: ssä Lataa -painiketta kootaksesi ja ladataksesi koodin (Kuva 2)
Vaihe 8: Pelaa
Jos kytket virtaa NodeMCU -moduuliin, OLED LCD alkaa näyttää uusimpia uutisia.
Onnittelut! Olet suorittanut Live News -projektisi Visuinon kanssa. Liitteenä on myös Visuino -projekti, jonka loin tälle Instructablelle. Voit ladata ja avata sen Visuinossa: Latauslinkki
Suositeltava:
ESP8266 OLED - Hae aika ja päivämäärä Internetistä: 8 vaihetta

ESP8266 OLED - Hae aika ja päivämäärä Internetistä: Tässä opetusohjelmassa opimme päivämäärän ja kellonajan saamisen NIST TIME -palvelimelta ESP8266 OLED- ja Visuino -tekniikan avulla. Katso esittelyvideo
Hae aika ja päivämäärä Internetistä - opetusohjelma: 9 vaihetta

Hae aika ja päivämäärä Internetistä - opetusohjelma: Tässä opetusohjelmassa opimme päivämäärän ja kellonajan saamisen NIST TIME -palvelimelta M5Stack StickC: n ja Visuinon avulla. Katso esittelyvideo
Ajan saaminen Internetistä ESP8266: n avulla - NTP -kelloprojekti ESP8266 -solmulla: 5 vaihetta

Ajan saaminen Internetistä ESP8266: n avulla | NTP -kelloprojekti ESP8266 Nodemcun kanssa: Tässä opetusohjelmassa näemme, kuinka voit saada aikaa käyttämällä ESP8266/nodemcu -ohjelmaa Arduino IDE: n kanssa. Ajan saaminen on erityisen hyödyllistä tietojen keräämisessä lukemiesi aikaleimaamiseksi. Jos ESP8266 -projektillasi on Internet -yhteys, voit saada aikaa käyttämällä Network T
VISUINO Display Live Forex Valuutta Hinta Internetistä: 9 vaihetta

VISUINO Display Live Forex Currency Price from Internet: Tässä opetusohjelmassa käytämme NodeMCU Mini, OLED LCD ja Visuino näyttääksesi valuutan reaalisen hinnan EUR/USD muutaman sekunnin välein Internetistä LCD -näytöllä. Katso esittelyvideo
Ohjaa Esp6266 Internetistä? Ilmainen ja helppo: 7 vaihetta

Ohjaa Esp6266 Internetistä? Ilmainen ja helppo: Kuinka monta kertaa emme ole etsineet yksinkertaista tapaa kommunikoida laitteidemme kanssa Internetin kautta ilman komplikaatioita ja / tai monimutkaisia välittäjäsovelluksia, DNS: ää, IP -osoitteita tai VPN -verkkoja. Monta kertaa minulta on kysytty, miten johti, r
