
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:01.
- Viimeksi muokattu 2025-01-23 14:41.


Tarvitset: Tietokoneen Mikrobitin Mikro-USB-kaapelin. Tämä on kaikki mitä tarvitset, mutta mieluiten sinulla pitäisi olla koko Micro-bit-sarja. Voit tehdä koodauksen myös siirtymällä verkkosivuston makecode -koodiin. Jos et tunne tätä verkkosivustoa, sinun kannattaa kokeilla sitä.
Vaihe 1: Tee lintu

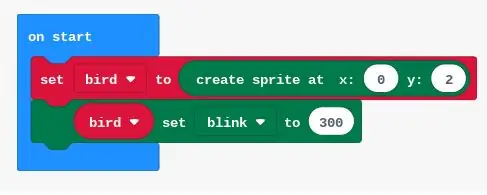
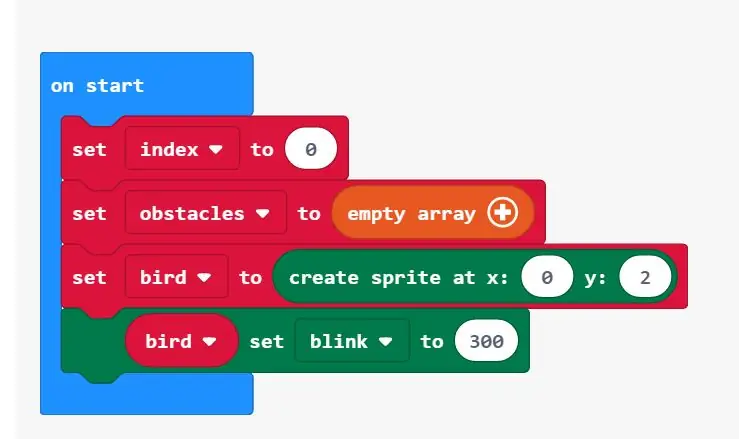
Jos haluat tehdä linnun, sinun on ensin tehtävä muuttuja "lintu", sitten pääset luokkaan "muuttujat" ja vierität alaspäin ja löydät "aseta sprite arvoon" tyhjä "" ja siirry sitten "peli" ja löydät "luo sprite" x tyhjä, y tyhjä ". Aseta x arvoon 0 ja y arvoon 2. Nyt sinulla pitäisi olla piste, mutta haluamme saada sen vilkkumaan, jotta se olisi mielenkiintoisempi. Joten palaamme muuttujaluokkaan ja sieltä sinun pitäisi löytää "tyhjä asetettu tyhjäksi" tyhjästä, kun palaat muuttujiin ja asetat "lintu" ensimmäiseen aihioon ja toisessa lohkossa valitse vilkkua. Koodin pitäisi näyttää kuvalta ylhäältä.
Vaihe 2: Tee lintu

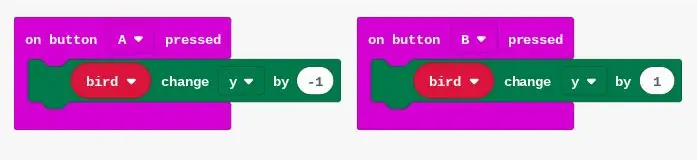
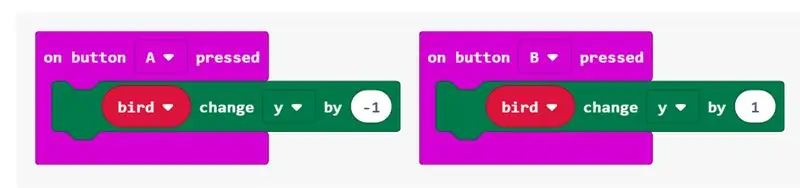
Joten haluamme linnun nousevan ja haluamme linnun laskeutuvan. Voit tehdä tämän yksinkertaisesti siirtymällä "syöttöön", sieltä löydät "painikkeen A painettuna", jonka sinun pitäisi laittaa koodiin. Siirry sitten kategoriaan "peli", josta löydät "sprite change x by 1", ota se ja aseta se "A -painikkeen" sisään ja vaihda x arvoksi y ja 1 arvoon -1. Tee sama, mutta vaihda A painikkeen A painettuna painikkeeksi B ja vaihda -1 arvoon 1. Tämän pitäisi siirtää lintuasi. Koodin kuva näkyy yllä olevissa kuvissa.
Vaihe 3: Tee esteet

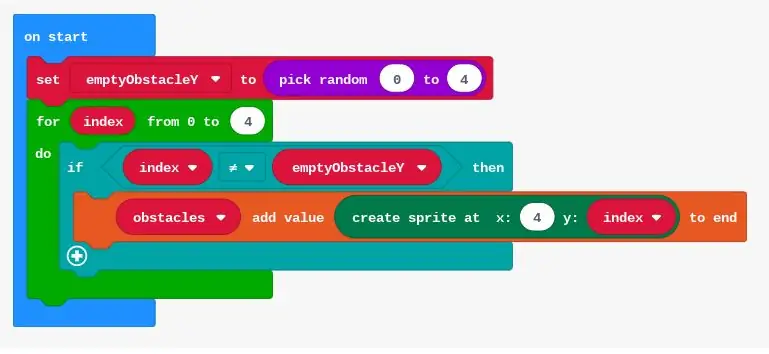
Ok, tämä on pitkä ja erittäin monimutkainen vaihe. Aloitetaan siis. Aluksi tarvitsemme kaikki esteet yhdessä taulukossa tai rivillä. Joten aiomme tehdä muuttujan nimeltä "esteet", jonka jälkeen sinun tulee vierittää alaspäin löytääksesi painike "aseta (valitse muuttuja) arvoon (tyhjä)", sinun pitäisi valita muuttuja "esteiksi" ja sitten mennä luokka "taulukot" siellä sinun pitäisi vierittää alaspäin löytää "tyhjä taulukko" sinun pitäisi ottaa se ja laittaa se tyhjään tilaan. Sitten haluat, että esteet ovat satunnaisia, ja haluat myös reiän esteisiin linnun läpi. Tätä varten teemme ensin reiän. Teemme ensin muuttujan nimeltä "emptyobstacle". Sitten aiomme käyttää samaa "set (valitse muuttuja) - (tyhjä)" muuttujassa aiomme käyttää muuttujaa "emptyobstacles" tyhjässä aiomme mennä luokkaan "matematiikka" siellä sinun pitäisi "valitse satunnaisesti 0-10", ota se ja laita se tyhjään. Vaihda sitten 10 arvoksi 4. Nyt tämä mahdollistaa reiän sattumanvaraisuuden. Aiomme nyt tehdä "for" -silmukan, joka muodostaa esteen kaikille matriisin avoimille tiloille. Tätä varten siirrymme luokkasilmukoihin ja siellä meillä on "indeksille 0-4 do", jota tarvitsemme, joten laitamme sen "alkuun", sitten menemme logiikkaan ja otamme "jos totta sitten" ja laita se "indeksille 0-4", sitten palaamme logiikkaluokkaan ja otamme "tyhjä = tyhjä" ja korvaamme true sillä. Ensimmäiseen aihioon laitetaan "indeksi" ja toiseen aihioon "tyhjät esteet". ja muutamme "=" -merkin ei -yhtäläiseksi. Sen jälkeen siirrymme "array" -luokkaan ja otamme sitten "lisää muuttuja lisäarvo tyhjä loppuun", valitsemme muuttujan "esteiksi" ja siirrymme "peli" -luokka ja siellä otamme "luo sprite kohdassa x: tyhjä, y: tyhjä", sitten laitamme sen tyhjään. Sen jälkeen korvataan aihio pelikategoriassa, korvataan x tyhjä 4: llä ja Toinen indeksi. Nyt sinulla pitäisi olla lintu ja esteitä. Koodi näkyy kuvissa ja tarkista, teitkö tämän oikein.
Vaihe 4: Anna esteiden liikkua

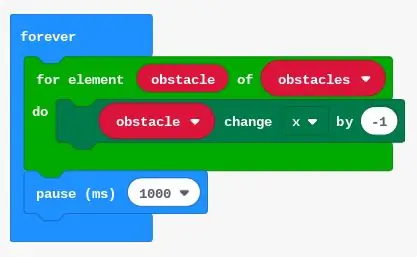
Nyt tarvitsemme esteitä liikkua, koska silloin peli voi jatkua. Joten nyt tehdäksemme sen ensin meidän on luotava toinen muuttuva "este". Sitten siirrymme silmukkaluokkaan ja valitsemme "for element blank for select a variable do", sitten laitamme sen "ikuisesti" ja sitten menemme peliluokkaan ja otamme "valitse muuttujan muutos x tyhjäksi" valitsemme muuttujan "esteeksi" ja laitamme -1 tyhjään. Sitten menemme luokkaan "perus" ja laitamme sinne "tauko ms tyhjä" ja korvaamme aihion 200: lla. Neljäs vaihe on. Koodin kuva tulee ylhäältä.
Vaihe 5: Poista esteet

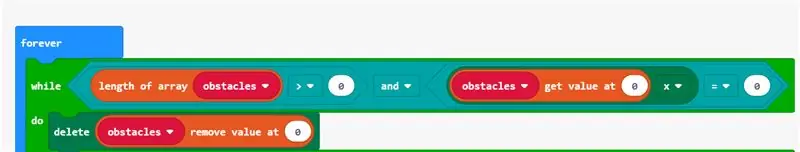
Meidän on nyt saatava ohitetut esteet katoamaan. Tätä varten meidän on ensin siirryttävä "silmukka" -luokkaan ja otettava "while blank do" ja asetettava se "ikuisesti", sitten meidän on mentävä logiikkaan ja asetettava "tyhjä ja tyhjä" tyhjä. Sitten meidän on palattava ja asetettava "tyhjä = tyhjä" logiikkalohkon molempiin tyhjään kohtaan. Sitten meidän on siirryttävä "array" -luokkaan ja otettava siellä "array blank" -pituus ja korvataan aihio muuttujalla "esteitä" ja muutamme yhtäläisyysmerkin suureksi kuin ja kirjoitamme 0 tyhjään. Sitten menemme "peliin" ja otamme "tyhjän x", siirrymme sitten logiikkaan ja saamme saman lohkon kuin ennen, sitten menemme "matriisiin" ja otamme "hanki arvo tyhjäksi", laitamme 0 tyhjään kohtaan. sitten laitamme = ja korvaa aihio 0. Sitten palaa "peliin" ja saat "delete blank". Sitten menemme "array" -luokkaan ja löydämme "blank remove value at 0" ja laitamme sen tyhjään. Nyt tämä saa esteet katoamaan kohdasta x = 0 eikä peliä rajoita esteiden määrä. Koodin kuva tulee ylhäältä.
Vaihe 6: Luo lisää esteitä

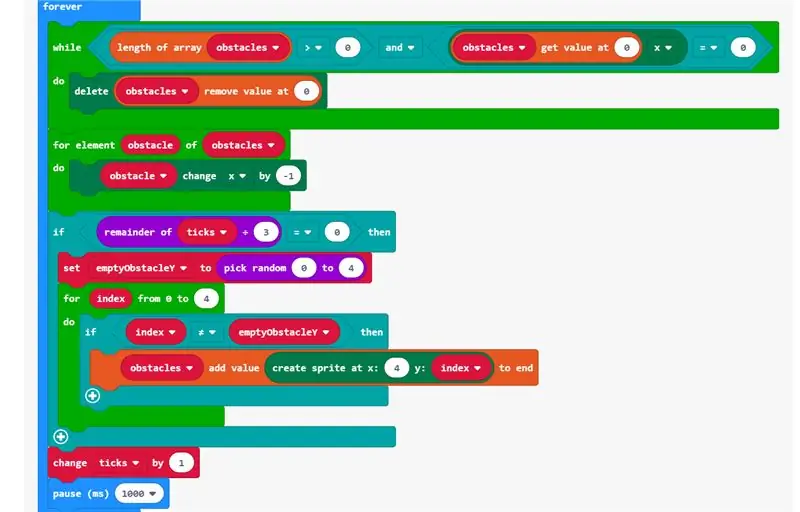
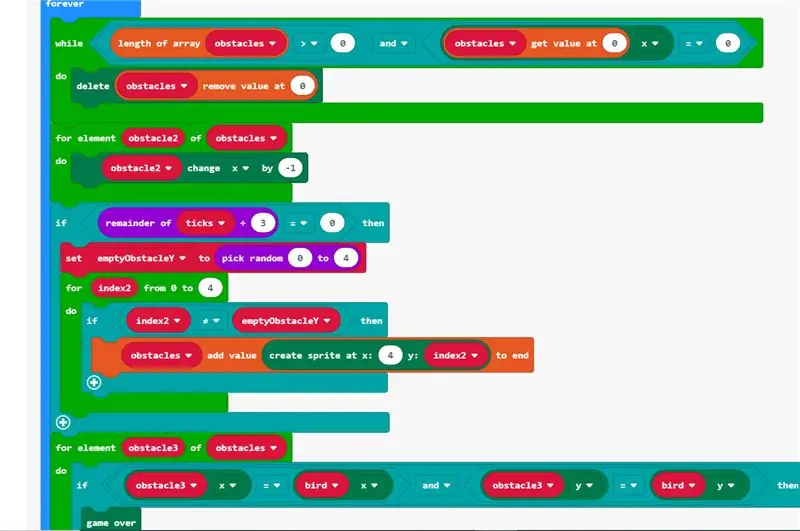
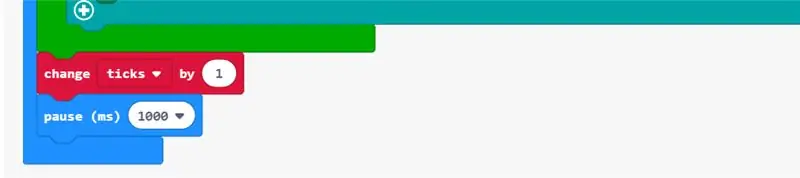
Meidän on nyt luotava lisää esteitä, joten meidän on asetettava kaikki esteisiin liittyvä koodi ikuiseen lohkoon. Nyt meillä on oltava tilaa esteiden välissä ja tehdä se vain lisäämällä punkkeja. Voimme tehdä sen siirtymällä "muuttujat" -luokkaan ja asettamalla "muutoskohdat 1: llä", ja laitamme sen myös ikuisesti -lohkoon, ja sitten esteiden välissä pitäisi olla välilyöntejä. Ikuinen lohko tulee olemaan kuvassa ylhäällä.
Vaihe 7: Peli ohi

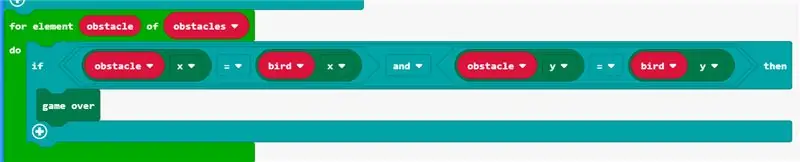
Tarvitsemme nyt pelin päättyä, jos lintu koskettaa esteitä. Tätä varten meidän on nyt siirryttävä "silmukka" -luokkaan ja siellä meidän on otettava "tyhjän elementin tyhjäksi do" Sitten meidän on asetettava muuttuja "este" ensimmäiseen aihioon ja sitten seuraavaan tyhjään laittaa muuttuja "esteet". Nyt meidän on siirryttävä luokkaan "logiikka" ja otettava "jos totta, niin tee" ja laita se tekemään. Sitten palaamme "logiikkaan" ja saamme "tyhjä ja tyhjä" ja korvaamme sen tosi. Sitten otamme "tyhjä = tyhjä" logiikkaluokasta ja laitamme sen molempiin aihioihin. Sitten menemme "peliin" ja otamme "sprite x" ja laitamme sen "tyhjä = tyhjä" ensimmäiseen aihioon ja otamme sen uudelleen ja laitamme sen myös toiseen aihioon. Sitten vaihdamme ensimmäisen spritin muuttuvalla linnulla ja toisen spritin muuttuvalla esteellä. Sitten "tyhjän ja tyhjän" toisessa tyhjässä teemme saman, mutta muutamme x: n molemmille muuttujille. Sen jälkeen siirrymme jälleen peliluokkaan ja otamme pelin lohkon yli ja laitamme sen lohkoon "jos sitten" alle "sitten". Nyt peli päättyy, kun lintu koskettaa esteitä. Tämän koodin pitäisi myös olla ikuisesti -lohkossa. Tämän koodin kuva näkyy ylhäällä olevassa kuvassa.
Vaihe 8: Linnun kaatuminen




Nyt tarvitsemme myös linnun putoamisen, joten pelaajan on vaikeampaa. Voit tehdä sen siirtymällä pelikategoriaan ja ottamalla "sprite change x by 1" ja vaihtamalla "sprite" muuttujalla bird ja x y: ksi ja asettamalla sen ikuisesti. Lopullinen koodi näkyy kuvissa. Jotkut muutokset, joita voit tehdä, ovat laulu taustalla tai tuloslaskuri.
Suositeltava:
Lihasvoimainen Flappy Bird: 9 vaihetta (kuvilla)

Muscle Powered Flappy Bird: Saatat muistaa, kun Flappy Bird valloitti maailman ja tuli lopulta niin suosittu, että luoja poisti sen sovelluskaupoista välttääkseen ei -toivottua julkisuutta. Tämä on Flappy Bird, jota et ole koskaan ennen nähnyt; yhdistämällä muutamia hyllystä löytyviä komponentteja
Animatronic Bird Creature: 3 vaihetta

Animatronic Bird Creature: Tervetuloa! Tänään aion näyttää sinulle kuinka herättää dollarikaupasta löytämäni yksinkertainen luuranko. Tämän tiedon avulla voit muokata sitä ja muuttua ulkomaalaiseksi lintuhahmoksi. Ensin tarvitset luurankoa
Bird House -kaiuttimet: 5 vaihetta

Bird House -puhujat: Perheeni viettää paljon aikaa pihalla katsellen elokuvia, juhlien ja nauttien päivästä. Huomasin vetäväni radioita ja kaiuttimia paljon ulos. Tietysti on olemassa parempi ratkaisu. Tavoitteeni oli saada pysyvä ulkojärjestelmä, jossa on
Floppy Bird: 3 vaihetta

Floppy Bird: Tänään teemme pelin TFT -nestekidenäytöllä. Tämä näyttäisi peliltä, joka on todella suosittu ja monet ihmiset pelaavat edelleen tätä peliä. Pelin nimi on Flappy Bird, mutta tämä peli on hieman erilainen, koska käyttöliittymä on erilainen kuin
Arduino Flappy Bird - Arduino 2,4 "TFT -kosketusnäyttö SPFD5408 Bird Game Project: 3 vaihetta

Arduino Flappy Bird | Arduino 2,4 "TFT -kosketusnäyttö SPFD5408 Bird Game Project: Flappy Bird oli liian suosittu peli siellä muutamassa vuodessa, ja monet ihmiset loivat sen omalla tavallaan, niin minäkin, loin oman versioni flappy birdistä Arduinolla ja halvalla 2,4" TFT: llä Kosketusnäyttö SPFD5408, joten aloitetaan
