
Sisällysluettelo:
- Vaihe 1: Lataa La Pagina De Adafruit.io
- Vaihe 2: Creamos Un Bloque Dentro De Nuestra Nueva Dashboard
- Vaihe 3: Seleccionamos El Tipo De Bloque
- Vaihe 4: Nombramos ja Nuestro Bloque
- Vaihe 5: Valitse Nuestro Block Nombrado
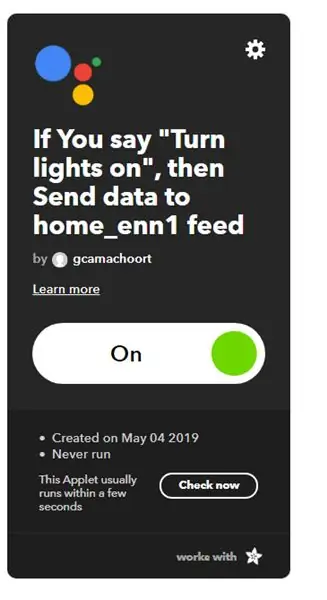
- Vaihe 6: Ingresamos a La Pagina Ifttt
- Vaihe 7: Creamos Una Nueva Applet
- Vaihe 8: Valittu pohjamaali (jos tämä)
- Vaihe 9: Valitse Google Assistant
- Vaihe 10: Selecionamos Nuestro Trigger
- Vaihe 11: Sleccionar "että" De La Frase "jos tämä sitten tämä"
- Vaihe 12: Valitse Adafruit Y Agregamos Send Data
- Vaihe 13: Ingresamos Los Nuevos Requerimientos
- Vaihe 14: Finalizar El Apartado Para Encender Nuestro Foco
- Vaihe 15: Lataa Codigo
- Vaihe 16: Lataa La Librería De Mqtt_ Server
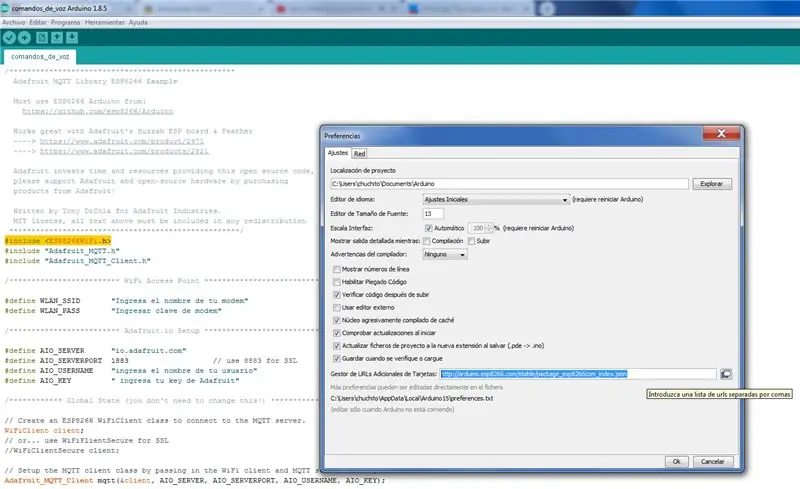
- Vaihe 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE
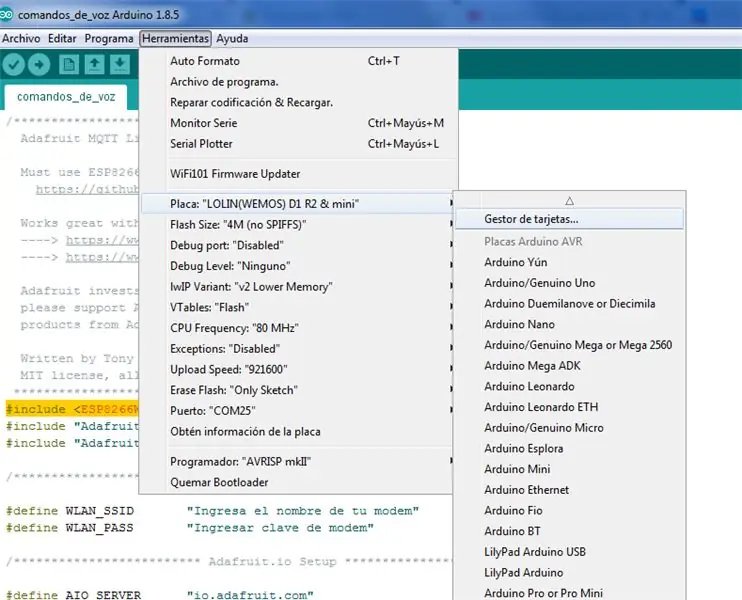
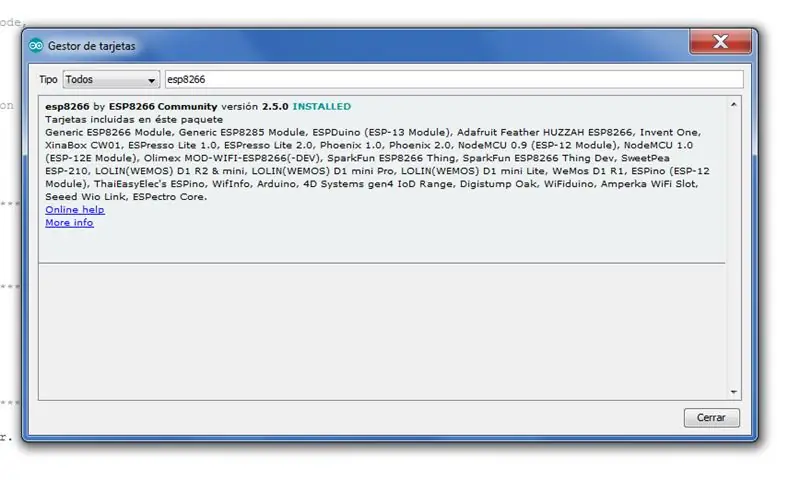
- Vaihe 18:
- Vaihe 19: Agregar Librería Mqtt_server
- Vaihe 20: Cambia Los Apartados Del Código
- Vaihe 21: Realizar Las Conexiones
- Vaihe 22: Cargar El Codigo
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:01.
- Viimeksi muokattu 2025-01-23 14:42.


Ensi kerralla traemos un opetusohjelma valvontaa varten el encendido ja apagado de un foco por medio de comandos de voz ayudados de google assistent y nuestra plataforma de desarrollo wifi (Lolin), que tambien puede ser un modulo Esp8266 o un Node mcu.
para comenzar necesitaremos los siguientes materiales:
1.- Wi-Fi-yhteyden muodostaminen (Node Mcu, lolin tai modulo generico Esp8266).
2.- 2 vastusta 10 k ohmia
3.- 1 transistori 2n2222 o bc548
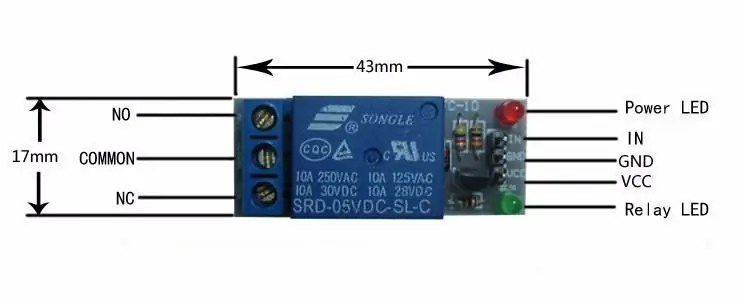
4.- un modulo de Relevador (Alimentacion de la bobina 5v).
5.- protoboard tai placa rapida.
6.- noin 8 kaapelia dupont tai hyppyjä
7.- foco, pistorasia, clavija y 4 metros de cable para hacer un test.
Vaihe 1: Lataa La Pagina De Adafruit.io

Englanninkieliset sivut www.adafruit.io
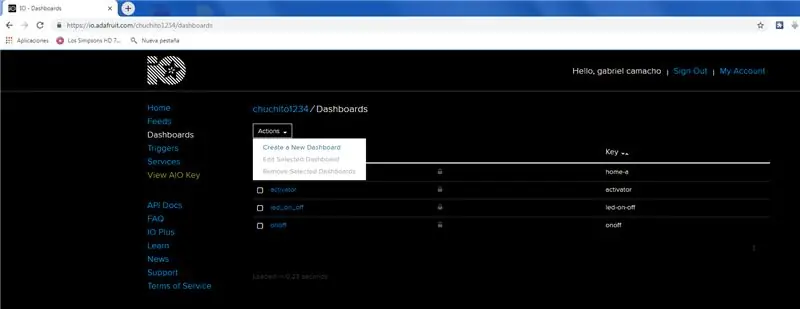
Si no tenemos un account generamos uno, no tiene ningún costo, ya que tengamos un account generado nos vamos a la parte de dashboard y seleccionamos la opción de "create a new dashboard".
Le damos un nombre y seleccionamos la opción de "create"
Vaihe 2: Creamos Un Bloque Dentro De Nuestra Nueva Dashboard
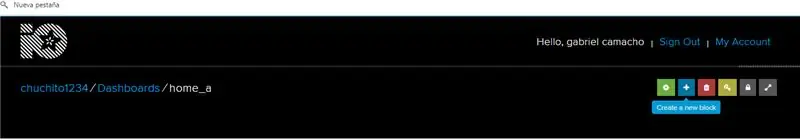
Ya creada nuestra nueva dashboard la seleccionamos con doble click y creamos un nuevo bloque, en el icono azul con cruz blanca (como muestra la imagen)
Vaihe 3: Seleccionamos El Tipo De Bloque

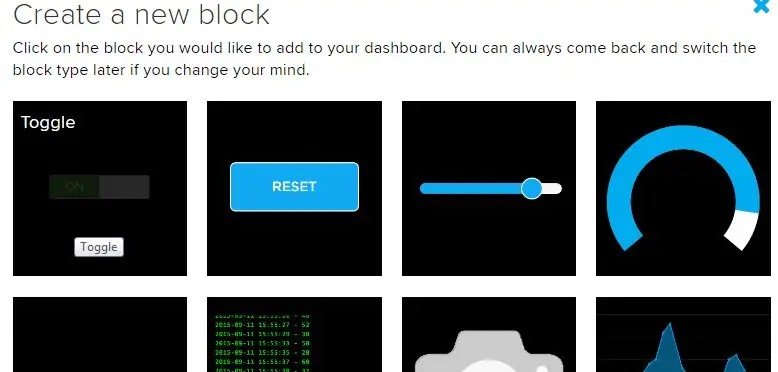
Seleccionamos el bloque llamado Toggle para agregar un botón, que cambiara de valor conforme nuestro comando de voz.
Vaihe 4: Nombramos ja Nuestro Bloque

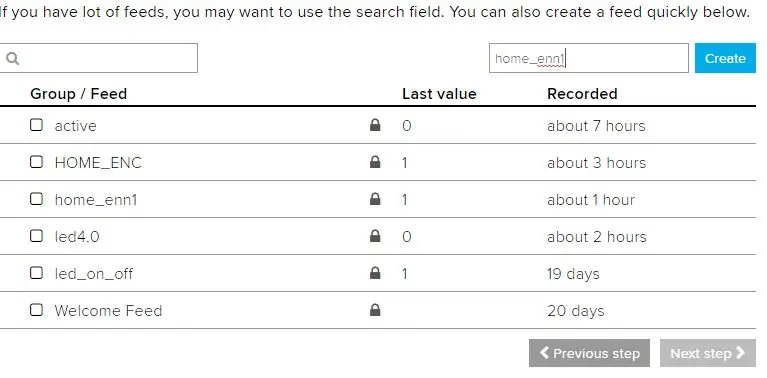
Le damos un nombre a nuestro bloque, este sera al que mandaremos llamar para hacer la conexión entre el google assitant y nuestra plataforma de desarrollo Wi-Fi, una vez nombrado seleccionamos la opción de "create" y deberá aparecer entre las opciones que se encuentran en la parte de abajo.
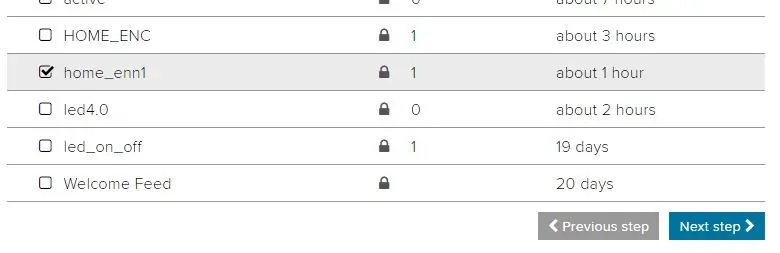
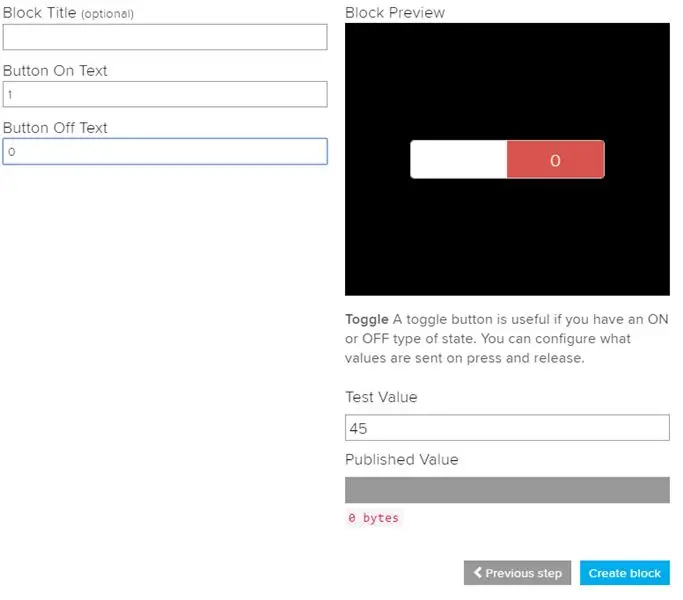
Vaihe 5: Valitse Nuestro Block Nombrado


Seleccionamos nuestro nuevo block y damos click a "Next step" hecho esto cambiamos el "Button text on" por un 1 y el "Button text off" por un 0, como lo muestra la segunda imagen de esta sección; lopullinen valinta "Create Block, sin cambiar nada mas en esa parte.
Vaihe 6: Ingresamos a La Pagina Ifttt

Abrimos una nueva pestaña dentro de nuestro navegador e ingresamos a la pagina siguiente:
ifttt.com.
una vez estando en la pagina crear un account en caso de no tener, de la misma manera que en adafruit no tiene ningún costo.
hecho nuestro -tilin valinta "Omat appletit"
Vaihe 7: Creamos Una Nueva Applet

Estando en la seccion de "My Applets", Creamos una nueva Applet seleccionando el apartado de "New applet"
Vaihe 8: Valittu pohjamaali (jos tämä)

Valitse tämä palabra "this" en la frase "If this then that" para posteriormente seleccionar a Google assistent
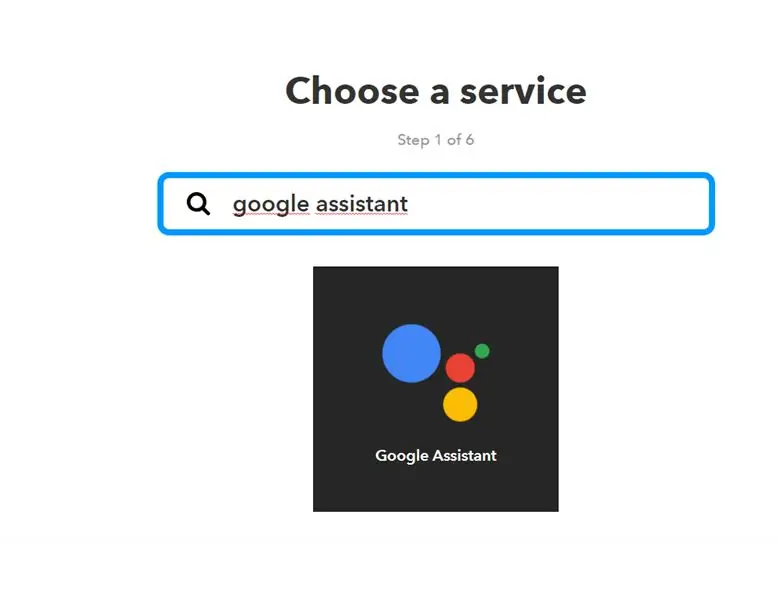
Vaihe 9: Valitse Google Assistant

Tecleamos google assistentti ja Google -avustaja, joka valitaan Google Assistant, como lo muestra la imagen.
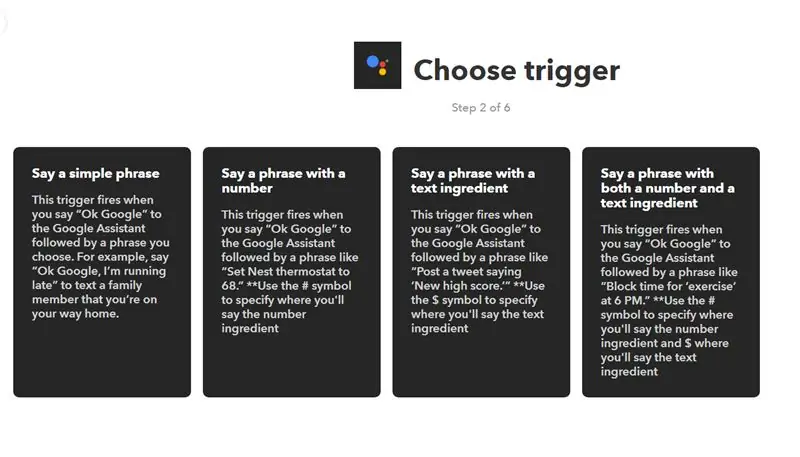
Vaihe 10: Selecionamos Nuestro Trigger


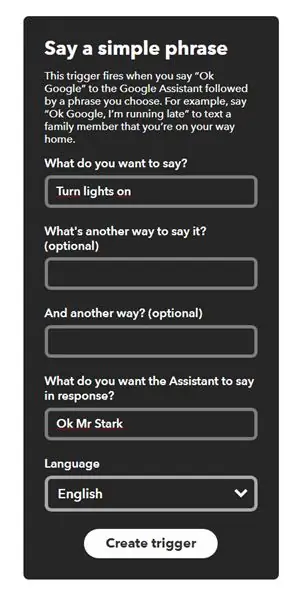
Valitse aloitusopas, joka käynnistää ja käynnistää "sano yksinkertainen lause", hecho esto nos desplegara una nueva pagina en donde debemos ingresar lo que queremos decir en el apartado de "what you want to say", aqui escribiremos una frase para que google assistentti reconozca, en este caso se escogió la frase de "turn lights on" enciende las luces en ingles, opcionalmente podrás ingresar otra frase para ejecutar el mismo comando, hecho esto deberás ingresar una frase para que google assistent te responda, en este caso se escogió la frase de "Ok Mr Stark" (frase de jarvis en iron man en respuesta a tony stark) en tu caso podrás elegir una frase que te guste como respuesta.
Mahdollinen cambiar el lenguaje ja español si deseas hacerlo no existe ningún problem.
Valitse "Luo liipaisin".
Vaihe 11: Sleccionar "että" De La Frase "jos tämä sitten tämä"

Valitse "palabra" että "para crear una acción después de decir nuestra frase. Observaremos que el logo de Google Assistant ya esta agregado en la parte de" if"
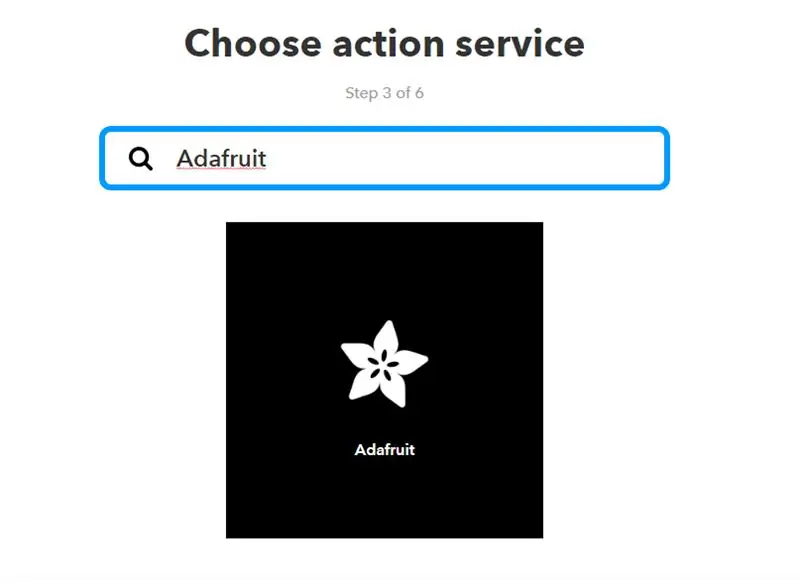
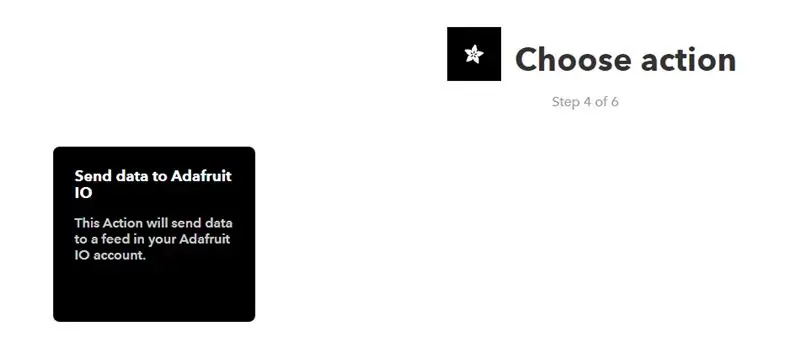
Vaihe 12: Valitse Adafruit Y Agregamos Send Data


Aquí seleccionaremos la opción de Adafruit, escribiendo en el buscador de servicios la palabra "Adafruit", posteriormente seleccionamos la opción de "Send Data Adafruit IO" la cual es la única opción en este apartado.
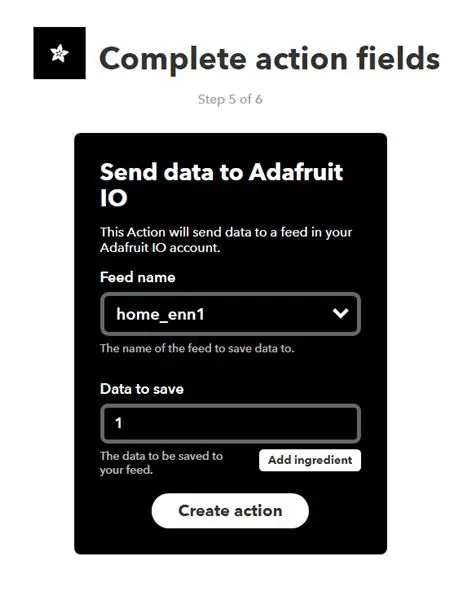
Vaihe 13: Ingresamos Los Nuevos Requerimientos

En esta opción, podemos ingresar el nombre de nuestro bloque creado en Adafruit con el nombre que le dimos, en el caso de este tutorial es "home_enn1", y en el aprtado de "Data to Save" se le agregara un 1, dato que sera enviado a la pagina de Adafruit sobre nuestro bloque, haciendo que este cambie de estado (si esta en 0).
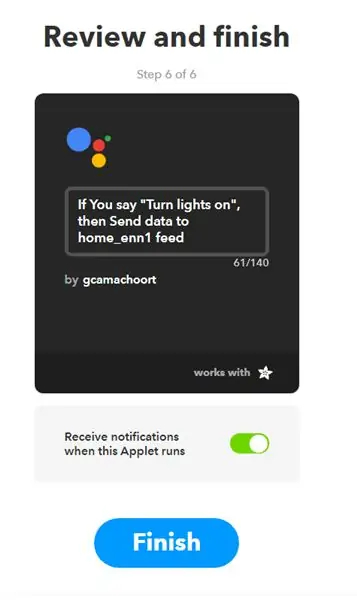
Vaihe 14: Finalizar El Apartado Para Encender Nuestro Foco


Como los muestran las imágenes de este paso, debes finalizar el primer comando de voz.
***** NOTA IMPORTANTE *****
Deberás Rehacer los pasos 7 al 14 in engrsar el comando para apagar nuestro foco, cambiando la frase por una de apagado ejemplo: "Sammuta valot" y en el apartado de "Lähetä tiedot Adafruit IO: lle" katso tiedot "0" para que este nuevo dato remplace al anterior en la pagina de Adafruit de lo contrario no servirán tus comandos, te recomiendo ver el tutorial de youtube que esta en la Introducción de estas instrucciones.
Vaihe 15: Lataa Codigo
Descarga el código de nuestra plataforma de desarrollo ja abre Arduino IDE (Arduino -ohjelma).
Vaihe 16: Lataa La Librería De Mqtt_ Server
Librería de mqtt_server para Adafruit
Vaihe 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE

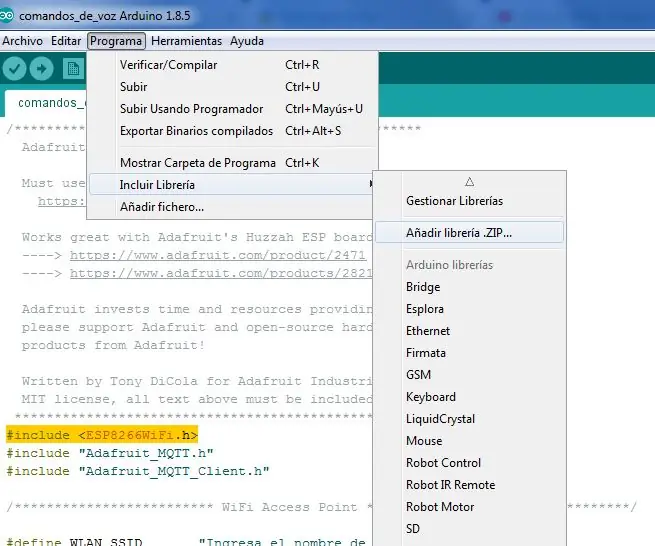
Si aun no habías trabajado con alguna plataforma wi-fi como Node mcu o Lolin deberás inresar esta liga de URL en el apartado de Archivo y preferenciase en Arduino IDE: (como lo muestra la imagen)
arduino.esp8266.com/stable/package_esp8266com_index.json
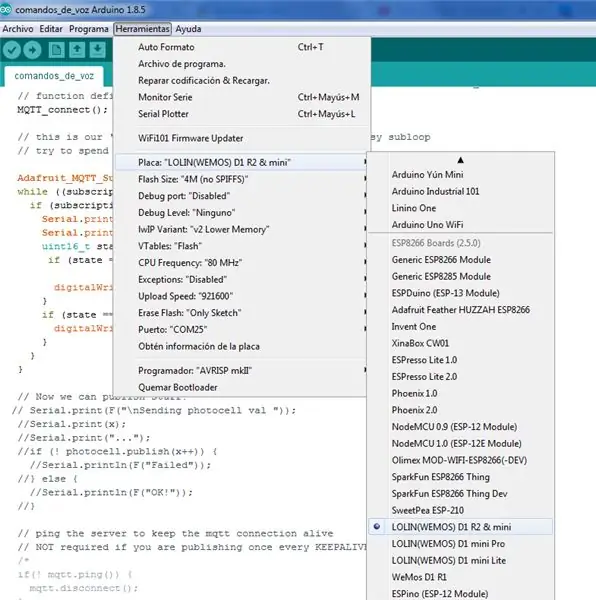
Vaihe 18:


Ya que se ah agregado la liga para descargar las diferentes plataformas de desarrollo que utilizan wi-fi tarinat como Node mcu, Lolin, geneerinen esp8266-moduuli jne. tecleando en la zona de filterrar búsqueda "esp8266" como lo muestran las imágenes de este paso, una vez instalado, en nuestra parte del código la librería deberá aparecer en color naranja (ESP8266WiFi.h).
Vaihe 19: Agregar Librería Mqtt_server


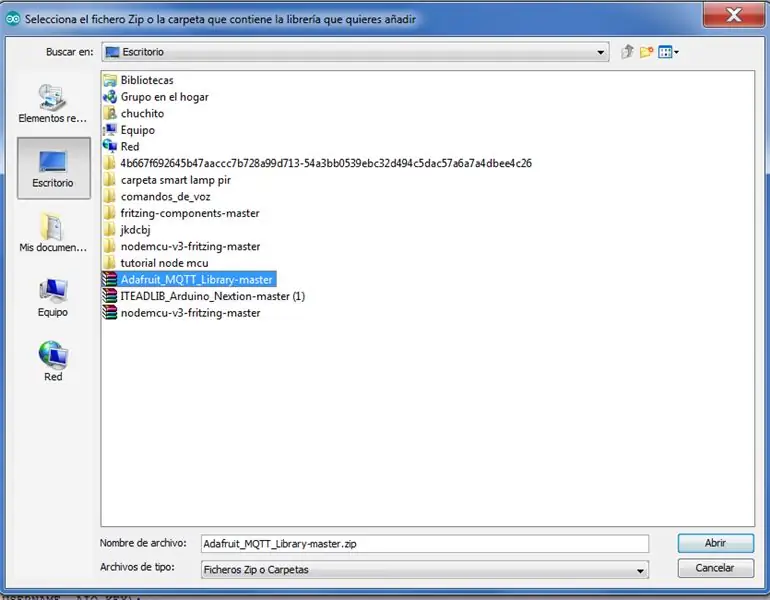
Sopii ilmaiseen librería de nuestro.zip -ohjelmaan, joka on ladattu liberaalille Adafruit_MQTT_Library-master.zip, yksimielisesti valittavasta ohjelmasta, mukaan lukien librería, añadir librería.zip -valintaohjelma, luet ja lopullinen esittely. (como lo muestran las imagenes)
Vaihe 20: Cambia Los Apartados Del Código




Cambia los apartados del código con la leyenda de ingresar datos tales como:
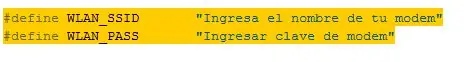
1.-Modeemi:
#define WLAN_SSID "Ingresa el nombre de tu modem"
2.-Clave de tu modeem:
#define WLAN_PASS "Integroitu modeemi"
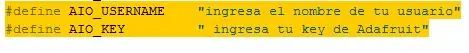
3.- El nombre de tu usuario en Adafruit
#define AIO_USERNAME "ingresa el nombre de tu usuario"
4.-Tu lave o key de Adafruit (la cual se encuentra en la pagina de Adafruit en el apartado de View AIO key)
io.adafruit.com
#define AIO_KEY "Adafruitin avain"
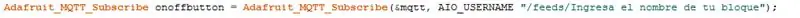
5.-inresar el nombre de tu bloque creado.
Adafruit_MQTT_Subscribe onoffbutton = Adafruit_MQTT_Subscribe (& mqtt, AIO_USERNAME "/feeds/Ingresa el nombre de tu bloque");
como lo muestran las imágenes aquí agregadas.
***** Nota *****
Recordar que nuestro pin que se activara sera el GPIO4 o D2 fi Solmu mcu y Lolin
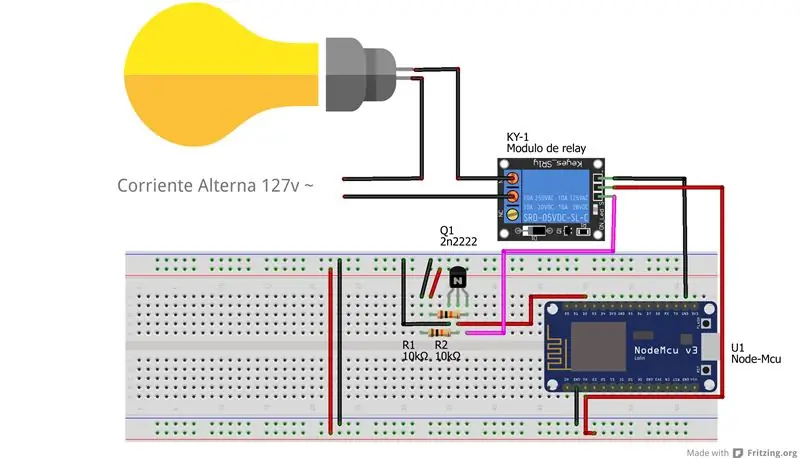
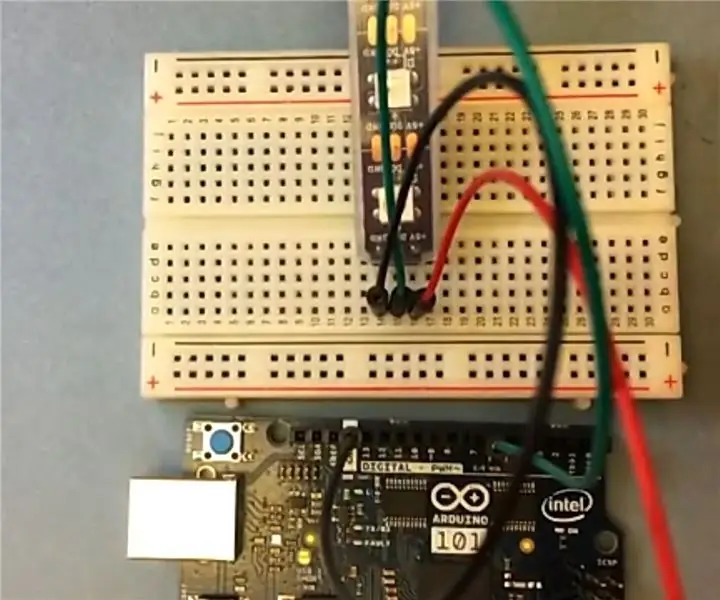
Vaihe 21: Realizar Las Conexiones



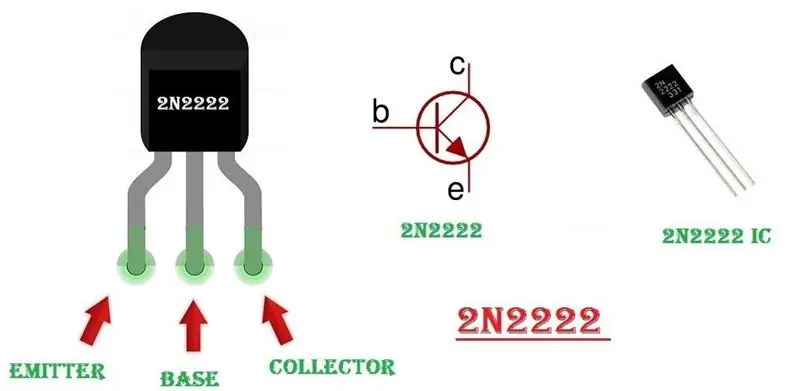
Todellinen las conexiones de nuestro diagrama, te dejare las referencias del modulo de relevador así como del transistor 2n2222.
Vaihe 22: Cargar El Codigo

Yhteyden muodostaminen Wi-Fi-yhteyden muodostamiseen, Wi-Fi-yhteys, valinnanvara piiri integroitu encargado de comunicación ja asennettava ajurit apropiados en este caso para la tarjotin con circuitito ch340G.
Te dejare una liga with instructionsion para hacer esta parte.
www.instructables.com/id/Instalar-driver-para-CH340G/
Suositeltava:
Lisää salaattia vähemmän tilaa tai Salaatin kasvattamista avaruudessa, (enemmän tai vähemmän): 10 vaihetta

Kasvava enemmän salaattia vähemmän tilaa tai … Kasvava salaatti avaruudessa, (enemmän tai vähemmän) .: Tämä on ammattimainen lähetys Growing Beyond Earth, Maker Contestille, joka lähetetään Instructablesin kautta. En voisi olla innostuneempi suunnittelemaan avaruuden viljelyä ja julkaisemaan ensimmäisen Instructable -tuotteen. Aluksi kilpailu pyysi meitä
Neopixel Ws2812 LED- tai LED -nauhan tai LED -renkaan käyttö Arduinon kanssa: 4 vaihetta

Kuinka käyttää Neopixel Ws2812 LED- tai LED -nauhaa tai LED -rengasta Arduinon kanssa: Hei kaverit, koska Neopixel -led -nauha ovat erittäin suosittuja, ja sitä kutsutaan myös nimellä ws2812 led -nauha. Ne ovat erittäin suosittuja, koska näissä led -nauhoissa voimme käsitellä jokaista lediä erikseen, mikä tarkoittaa, että jos haluat, että muutamat ledit hehkuvat yhdellä värillä
Ääniohjattu kotiautomaatio (kuten Alexa tai Google Home, ei tarvita Wifiä tai Ethernetiä): 4 vaihetta

Ääniohjattu kotiautomaatio (kuten Alexa tai Google Home, ei tarvita Wifiä tai Ethernetiä): Se on pohjimmiltaan tekstiviestipohjaisia arduino -ohjattuja releitä, joissa on Google Assistant -asetus viestien lähettämiseksi ääniohjeilla. Se on erittäin helppoa ja halpaa ja toimii kuten Alexa -mainokset olemassa olevat sähkölaitteet (jos sinulla on Moto -X smartp
Arduino Ws2812 LED- tai Neopixel -LED -nauha tai rengasopetus: 4 vaihetta

Arduino Ws2812 LED- tai Neopixel Led Strip- tai Ring -opetusohjelma: Tässä oppaassa opimme käyttämään neopixeliä tai ws 2812 tai pikavalot Arduinon kanssa. Tämäntyyppisiä LED -valoja tai -nauhoja tai -renkaita ohjataan vain yhdellä Vin -nastalla ja LEDit ovat yksilöllisesti osoitettavissa, joten niitä kutsutaan myös indi
Kädetön hana tai poljinhana tai vedensäästöhana: 5 vaihetta

Kädetön hana tai poljinhana tai vesisäästöhana: Tämä on halpa ja yksinkertainen tapa muuntaa poistuva hana kädetön (hygieeninen) hanaksi.Lääkärit tarvitsevat sitä hygieenisiin tarkoituksiin tai keittiökäyttöön pese molemmat kädet samanaikaisesti ja säästä vettä
