
Sisällysluettelo:
- Tarvikkeet
- Vaihe 1: BOM: Bill of Materials
- Vaihe 2: Asenna Raspberry Pi 3B+
- Vaihe 3: Komponenttien liittäminen
- Vaihe 4: Sopivan tietokannan luominen
- Vaihe 5: Toimivan taustan luominen
- Vaihe 6: Käyttöliittymän suunnittelu
- Vaihe 7: Sivuston luominen
- Vaihe 8: Toiminnon käyttöönotto
- Vaihe 9: Kotelon toteuttaminen
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:01.
- Viimeksi muokattu 2025-01-23 14:42.

Tekniikan ja tietotekniikan kasvun myötä työ eteenpäin digitalisaatioon ja työpaikkojen yksinkertaistamiseen kasvaa sen mukana. Projektissani haluan tarkastella, miten aineiden punnitsemista voidaan yksinkertaistaa ja digitalisoida laboratorioympäristössä. Normaalissa klassisessa laboratoriorakenteessa tiedot kerätään paperille, ja sitä on ollut niin kauan kuin tiede on ollut olemassa. Tämä kuitenkin aiheuttaa ongelmia, kuten aikaa vievää, kun halutaan digitalisoida mainitut tiedot, luettavuus riippuu täysin kirjoittajasta, hajamielisyys johtaa virheelliseen muistiin merkitsemiseen jne.
Projektini pyrkii yksinkertaistamaan toista asiaa, joka liittyy läheisesti tietojen keräämiseen laboratorioympäristössä: laboratorionhallintaa.
Jotkut varastoidut aineet voivat loppua nopeammin kuin toiset, ja viimeksi punnitun henkilön on raportoitava yksikönpäällikölle tai vastuuhenkilöille, tilattava ja täytettävä. Tämä voi helposti mennä pieleen, koska meillä on tapana unohtaa asioita, kun mielessämme on muita kiireellisiä asioita.
Ratkaisu on siis seurata aineita ja tapahtumia, joissa niitä punnitaan. Tässä aion vain perusasioita: seurata, kuinka paljon ainetta poistetaan ja kuka pääsee aineiden kaappiin.
Tarvikkeet
Tässä projektissa käytin tiettyjä asioita:
- Vadelma Pi 3B+
- RFID -skanneri
- OLED -näyttö
- Viivakoodinlukijamoduuli (2D)
- Sähkömagneettinen lukko
- Latauskenno, mukaan lukien HX711 -kortti
- Rele (0RZ-SH-205L)
- Akkuja riittää 12 V: n lähteen muodostamiseen
- Transistori (BC337)
- Nappi
- Muutama vastus
- Joukko kaapeleita
Vaihe 1: BOM: Bill of Materials
Vaihe 2: Asenna Raspberry Pi 3B+

Varmista, että hankit ohjelmia, kuten kitti, jotta pääset helposti käsiksi Pi: hen etänä. Kiinnitä kuva Pi: hen, jossa on Raspbarian ja jossa on johdonmukainen APIPA -mekko.
Muista asentaa useita Pi -ohjelmia, kuten MySQL, Python ja pip.
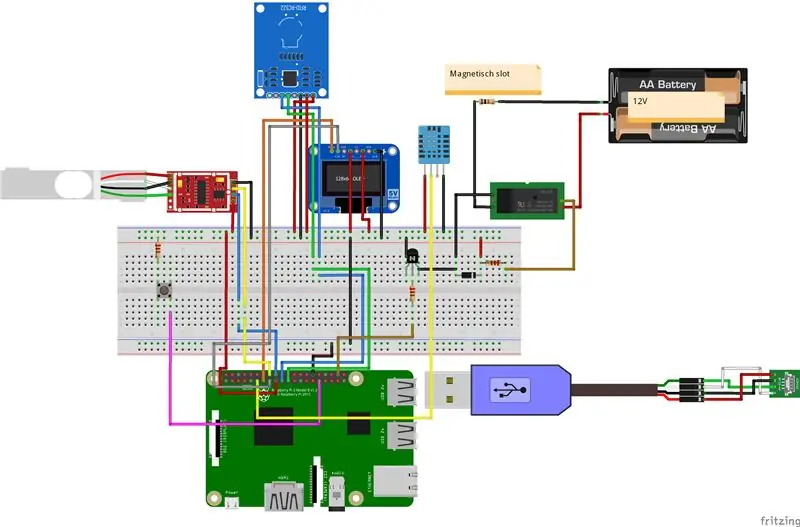
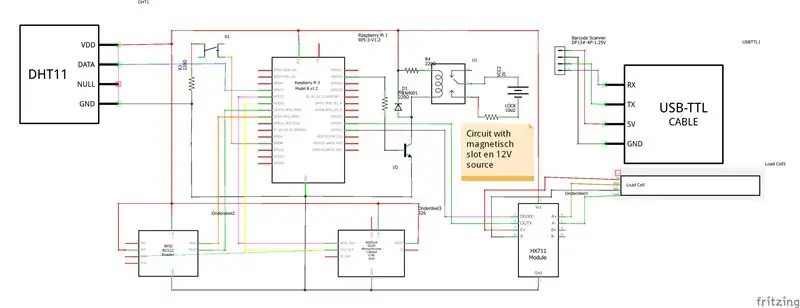
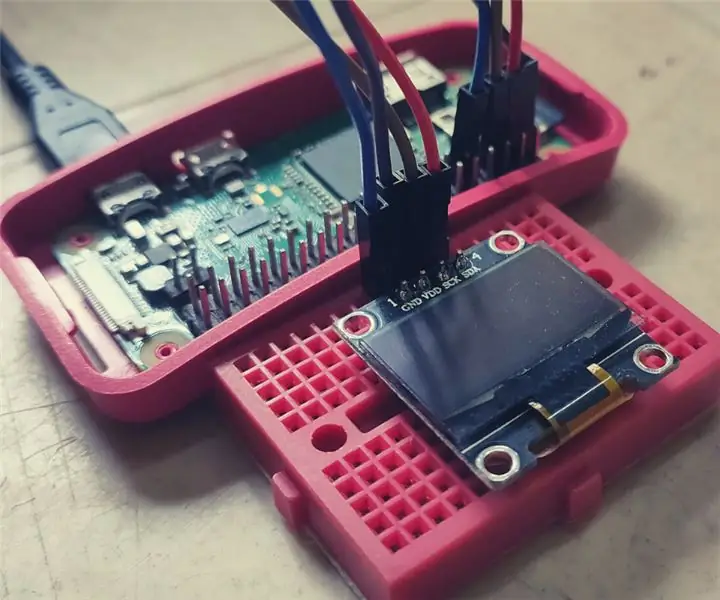
Vaihe 3: Komponenttien liittäminen


Kaikki komponentit on kytketty kuvien mukaisesti.
Seuraavia rajapintoja käytettiin:
- Sarjaliikenne viivakoodinlukijalle
- I2C OLED -näytölle ja RFID: lle
- Digitaalinen linja HX711: lle
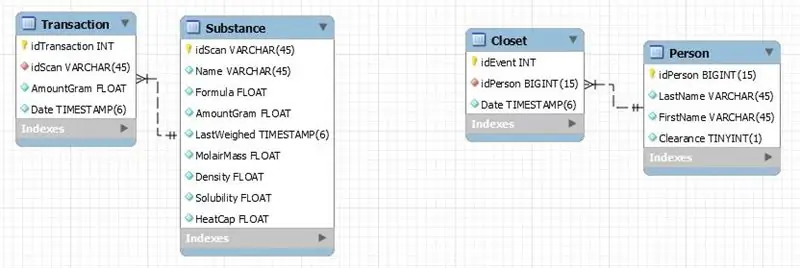
Vaihe 4: Sopivan tietokannan luominen

Projektini voidaan nähdä 2 erillisenä asiana: vaatekaappi ja vaaka. Sellaisena tietokantani koostuu myös kahdesta kokonaisuudesta: tietokantamalli saldoa ja kaappia varten.
Nämä eivät ole mitään hienoja, mutta ne ovat molemmat olemassa kahdesta taulukosta. Molemmissa on taulukko historiaa varten, toisessa aineita koskeva taulukko ja toisessa taulukko henkilöstölle.
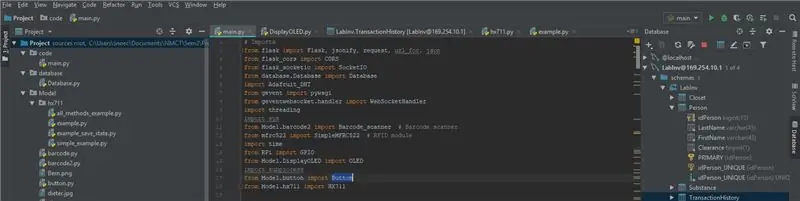
Vaihe 5: Toimivan taustan luominen

Kaikki koodaus on tehty Python 3.5: ssä
Sillä on seuraavat riippuvuudet:
- pullo, flask_cors ja flask_socketio
- gevent ja geventwebsocket
- RPi
-
Sisäänrakennettu:
- kierteitys
- aika
-
Paikallinen:
- YksinkertainenMFRC522
- HX711
- Viivakoodinlukija
- OLED
- Tietokanta
- Painike
Koodi löytyy täältä.
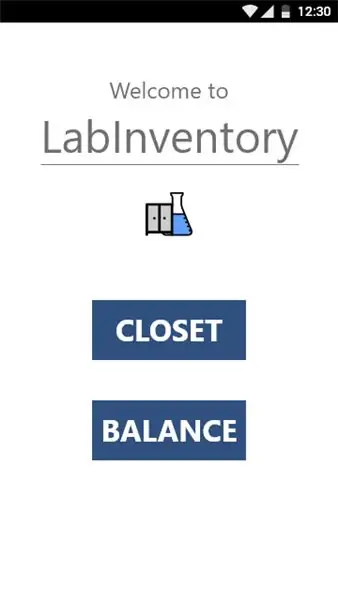
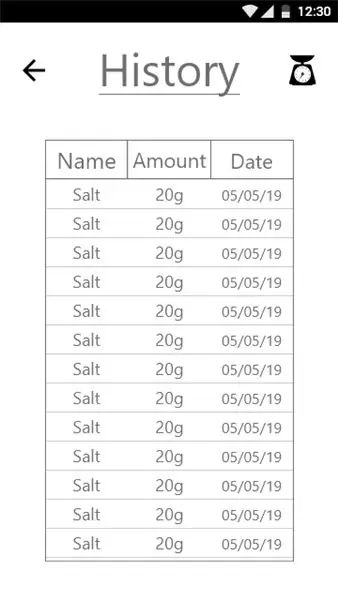
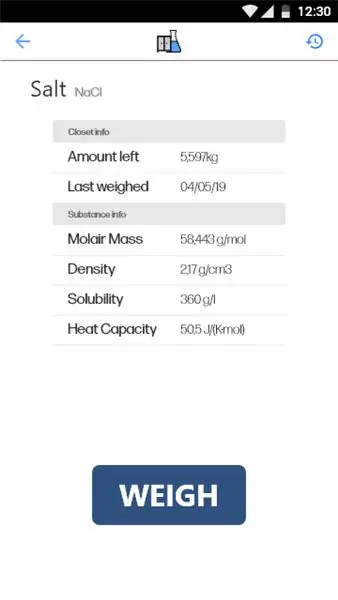
Vaihe 6: Käyttöliittymän suunnittelu



Yksinkertaisen verkkosivuston pitäisi riittää näyttämään kaapista ja punnitsemisesta kerätyt tiedot. Mutta pitäisi olla myös sivu, joka näyttää meille reaaliaikaisia tietoja sekä skannerista että vaaka.
Tämä kaikki on suunniteltu mobiiliksi ensin, pidä se yksinkertaisena ja pidä se puhtaana.
Mainittu koodi löytyy myös täältä.
Vaihe 7: Sivuston luominen

Sivusto koodattiin HTML- ja CSS -muotoon pitäen mielessä (suurelta osin) hyvät käytännöt, kuten BEM -merkintä. Käytetty editori oli VS-koodi, jolla palvelimet voidaan käynnistää nopeasti ja helposti (laajennusten ansiosta), puhdistaa ja lajitella koodi ja ehdottaa nopeasti, mitä kirjoitat pudotusvalikoilla. on yksinkertainen eikä mitään hienoa, mutta se tekee, etenkin seuraavassa vaiheessa.
Vaihe 8: Toiminnon käyttöönotto

Kun säätiö (sivusto) on nyt paikallaan, voimme aloittaa sivuston tietojen esittämiseen tarvittavien toimintojen toteuttamisen.
Tämä tehdään Javascriptilla, joka on helppo oppia kieli, joka kulkee käsi kädessä HTML: n ja CSS: n kanssa. Kyseinen editori on jälleen VS Code. Koodi rakennettiin myös siten, että sen lukeminen on helppoa ja käyttäjäystävällistä, kaikki alueiden ansiosta.
Tämän avulla sivusto voi kommunikoida vadelman pi tietokannan kanssa ja visualisoida tiedot käyttäjälle.
Jälleen samaa linkkiä voidaan käyttää JS -koodin löytämiseen.
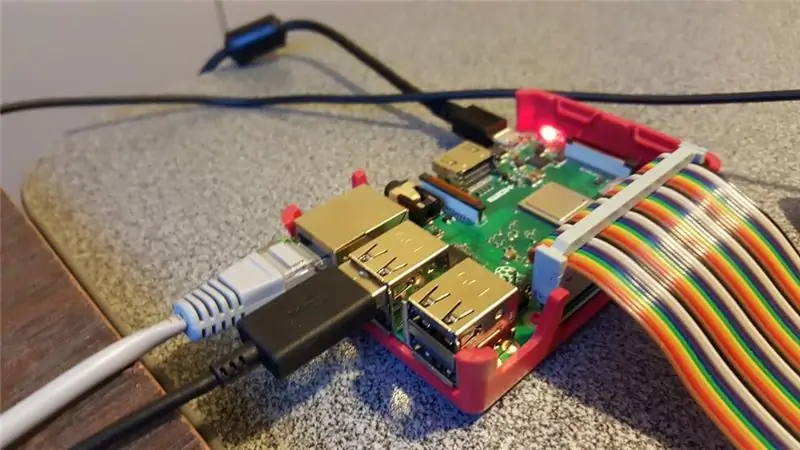
Vaihe 9: Kotelon toteuttaminen



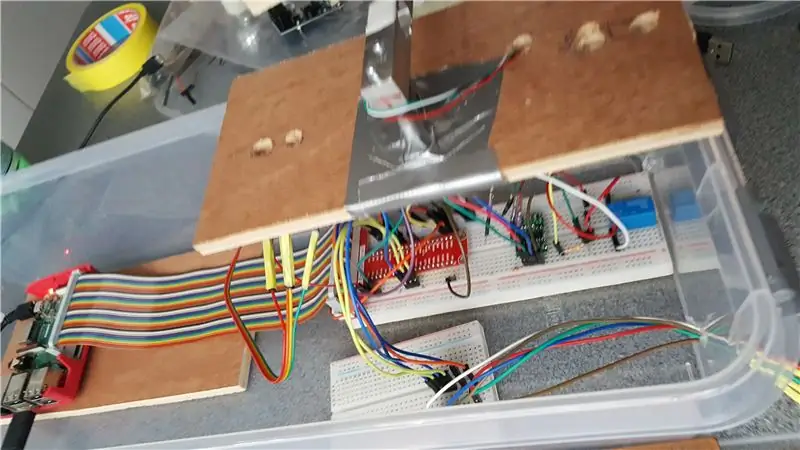
Pientä puista rintakehää käytetään kaapin jäljittelemiseen asettamalla sähkömagneettinen lukko sisään. Se on raaka, mutta teipillä voidaan sitoa kaksi komponenttia yhteen. Lisäksi kaapeleille porataan reikä.
Pi: n kotelo, johon tasapaino menee, on toinen asia. Laitettu pitkänomaiseen muovilaatikkoon, jota käytetään säilytykseen, pi ja sen johdot ovat turvassa useimmilta fyysisiltä manipulaatioilta. Reikä on tehty siten, että tiedonsiirto kaapeleiden kautta.
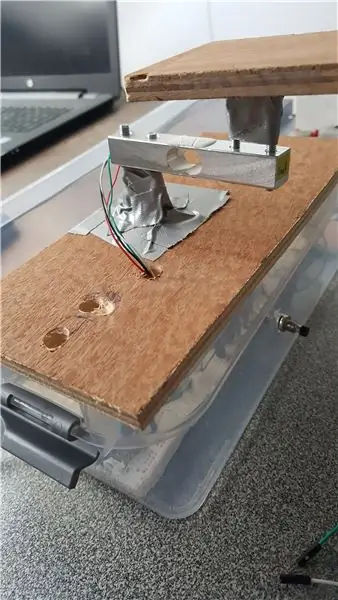
Tasapaino itsessään on hankala, suosittelen ostamaan esivalmistetun punnituskennon, koska minulla on vähintäänkin vaikeuksia koota haluttu tulos. Itse käytin yhdistelmää porauspuusta, oikeilla mitoilla, pultteja, jotka olivat samoja mittoja kuin porapää, ja ankkuteippiä, vahvinta nauhaa. Tuloksena on vaaka, joka on riittävän tukeva painaakseen alle 500 grammaa (selvisi kovalla tavalla).
Kun kaikki on kytketty, lopputuotteen pitäisi olla valmis.
Suositeltava:
DIY Raspberry Pi Downloadbox: 4 vaihetta

DIY Raspberry Pi Downloadbox: Löydätkö usein itsesi lataamasta suuria tiedostoja, kuten elokuvia, torrentteja, kursseja, TV -sarjoja jne., Niin tulet oikeaan paikkaan. Tässä Instructable -ohjelmassa muuttaisimme Raspberry Pi zero -laitteemme latauskoneeksi. Joka voi ladata minkä tahansa
Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): 8 vaihetta

Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): ultraäänikaiuttimet L298N DC-naarasadapterin virtalähde urospuolisella dc-nastalla ja analogiset portit koodin muuntamiseksi (C ++)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta
![4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta 4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: Seuraava opas auttaa sinua saamaan live-HD-videovirtoja lähes mistä tahansa DJI-dronesta. FlytOS -mobiilisovelluksen ja FlytNow -verkkosovelluksen avulla voit aloittaa videon suoratoiston droonilta
Pultti - DIY -langaton latauskello (6 vaihetta): 6 vaihetta (kuvilla)

Pultti - DIY -langaton latausyökello (6 vaihetta): Induktiiviset lataukset (tunnetaan myös nimellä langaton lataus tai langaton lataus) on langattoman voimansiirron tyyppi. Se käyttää sähkömagneettista induktiota sähkön tuottamiseen kannettaville laitteille. Yleisin sovellus on langaton Qi -latauslaite
4 vaihetta akun sisäisen vastuksen mittaamiseksi: 4 vaihetta

4 vaihetta akun sisäisen vastuksen mittaamiseksi: Tässä on 4 yksinkertaista vaihetta, joiden avulla voit mitata taikinan sisäisen vastuksen
