
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:42.

Tämä saattaa kuulostaa yksinkertaiselta, ja saatan näyttää typerältä laittaaksesi sen Instructablesiin, mutta todellisuudessa se ei ole niin helppoa. Siellä on CSS, Jquery, HTML, hienoja javascript -tiedostoja, ja no, tiedäthän.
Vaihe 1: Luo kynä

On tämä hieno sivusto nimeltä Codepen. Aiemmin, vain koodata HTML -muodossa, oli pakko
- Käynnistä File Explorer.
- Siirry Omat asiakirjat -kohtaan.
- Luo txt -tiedosto.
- Nimeä tiedosto uudelleen muotoon "MyHTMLDoc.html".
- Paina OK varoitusikkunaan.
- Sulje File Explorer.
- Avaa Visual Studio, joka kestää viisi minuuttia.
- Avaa tiedosto Visual Studiossa, joka kestää vielä viisi minuuttia. VS on erittäin hidas.
- Alkaa.
- Kun olen valmis, minun on avattava tiedosto Edgessä nähdäksesi työni.
Nyt sinun tarvitsee vain tehdä
- Käynnistä Edge.
- Siirry osoitteeseen
- Osoita oikeassa yläkulmassa uutta kynää.
- Aloita koodaus.
Näetkö kuinka paljon helpompaa se on? Kirjoita vain JS-, CSS- ja HTML -koodit vastaaviin ruutuihin. Tulokset näkyvät automaattisesti oikealla.
Itse asiassa Codepen on niin paljon parempi, että suosittelen sinua luomaan tilisi heti. Joo, vihaan olla mainostajana, mutta en voi sille mitään. Se on paljon parempi, en voi sille mitään.
Tai jos et halua luoda tiliä, voit luoda kynän ilman tiliä. Voit tallentaa kynän käyttäjätunnuksella "Anonyymi kapteeni".
Vaihe 2: Lisää viitteitä

Koska aiomme käyttää Jqueryä ja tätä (todella) siistiä thingajammyä nimeltä "Balloon.css", meidän on ensin lisättävä viittauksia. Jos olet uusi, kerron sinulle, miten tämä tehdään Codepenissa.
- Napsauta Asetukset.
- Riippuen siitä, onko viittaus tyylisivu tai komentosarja, napsauta joko CSS- tai Javascript-tiedostoa.
- Lisää viitteet Lisää ulkoinen (Javascript tai CSS) -kohtaan.
Lisätä:
bla bla bla: BLAAAAAAA !!!!
Poista nyt se ja lisää HTML -tagi, joka linkittää suosikkisi CDN -tiedostoon Jquery ja Balloon.css.
Vaihe 3: Koodi

Lisää sen alle tämä koodi.
codepen.io/slate-coding/pen/oepQpX
Kopioi/liitä koodi kynään.
Vaihe 4: Koodin muuttaminen tarpeidesi mukaan

Voit viihtyä kynällä tarpeidesi mukaan niin paljon kuin haluat ja kopioida ja liittää koodin minne haluat.
Vaihe 5: Esittely

codepen.io/alexvgs/pen/oepQpX
Suositeltava:
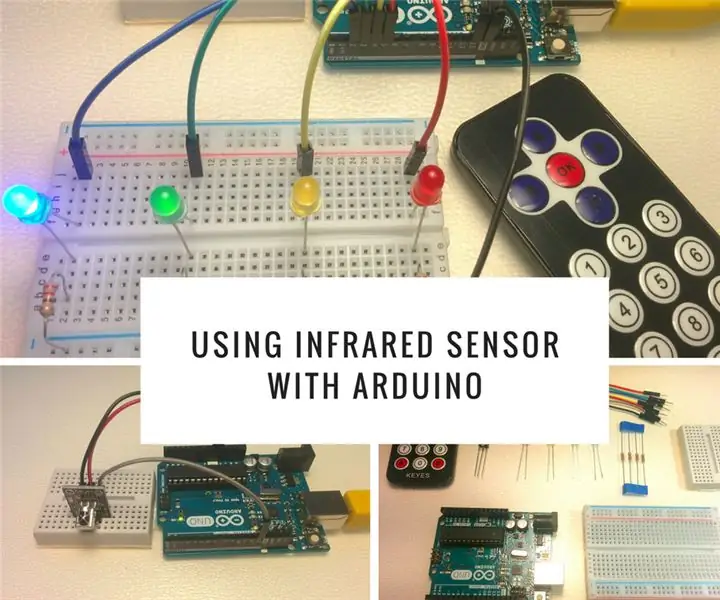
Infrapuna -anturin käyttäminen Arduinon kanssa: 8 vaihetta (kuvien kanssa)

Infrapuna -anturin käyttäminen Arduinon kanssa: Mikä on infrapuna -anturi? . IR -signaali
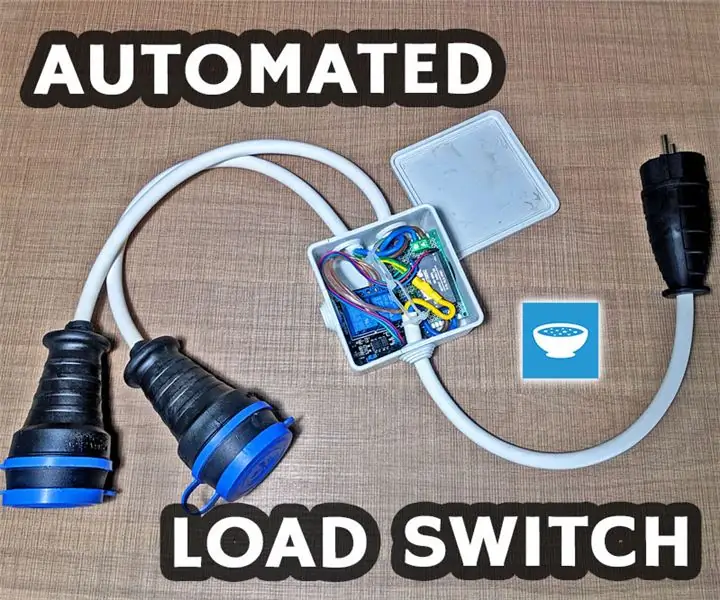
Automaattinen lataus (tyhjiö) -kytkin ACS712: n ja Arduinon kanssa: 7 vaihetta (kuvien kanssa)

Automaattinen kuorman (tyhjiö) kytkin ACS712: n ja Arduinon kanssa: Hei kaikki! Sähkötyökalun käyttäminen suljetussa tilassa on kiire, koska kaikki ilmassa oleva pöly ja ilmassa oleva pöly tarkoittaa pölyä keuhkoissasi. Vac -myymälän suorittaminen voi poistaa osan tästä riskistä, mutta kytkeä sen päälle ja pois päältä joka kerta
GPS-moduulin (NEO-6m) liittäminen Arduinon kanssa: 7 vaihetta (kuvien kanssa)

GPS-moduulin (NEO-6m) liittäminen Arduinon kanssa: Tässä projektissa olen osoittanut, kuinka liittää GPS-moduuli Arduino UNO: n kanssa. Pituus- ja leveysasteiden tiedot näkyvät nestekidenäytössä ja sijaintia voi tarkastella sovelluksessa. Luettelo materiaalista Arduino Uno == > 8 dollarin Ublox NEO-6m GPS -moduuli == > 15 dollaria 16x
Kuvien tallentaminen tehtävää varten: 4 vaihetta (kuvien kanssa)

Kuvien tallentaminen tehtävää varten: 1. Avaa uusi Google -asiakirja ja suojaa kuvat tällä sivulla. Käytä ctrl (ohjaus) ja " c " kopioitava näppäin 3. Käytä ctrl (control) ja " v " liitettävä avain
Kuvien tekeminen saumattomiksi vain vaaka- tai pystysuunnassa ("The GIMP"): 11 vaihetta (kuvien kanssa)

Kuvien tekeminen saumattomiksi vain vaaka- tai pystysuunnassa ("The GIMP"): Jos yrität "Tee saumaton" -laajennusta GIMP: ssä, se tekee kuvasta saumattoman sekä vaaka- että pystysuunnassa samanaikaisesti. Se ei salli sinun tehdä siitä saumatonta vain yhdessä ulottuvuudessa. Tämä ohje auttaa sinua saamaan kuvan
