
Sisällysluettelo:
- Vaihe 1: Tarvittavat materiaalit ja tarvikkeet
- Vaihe 2: Pi -ympäristön määrittäminen
- Vaihe 3: Pi -laitteen käyttöönotto (osa 1)
- Vaihe 4: Pi -laitteen käyttöönotto (osa 2)
- Vaihe 5: Koodin kirjoittaminen
- Vaihe 6: Piirin suunnittelu
- Vaihe 7: Voitele leipäsi… Hallitus
- Vaihe 8: Testaus
- Vaihe 9: Ota yhteyttä, jos sinulla on kysyttävää/palautetta
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:42.

Tausta:
Olen teini -ikäinen ja olen suunnitellut ja ohjelmoinut pieniä elektroniikkaprojekteja viime vuosina sekä osallistunut robottikilpailuihin.
Työskentelin äskettäin työpöytäkokoonpanoni päivittämisen kanssa ja päätin, että mukava lisä olisi mielialan valaistus. Aluksi ostin juuri 5 voltin paristokäyttöisen LED -nauhan, jota ohjataan kaukosäätimellä, mutta se ei ollut kovin tyydyttävä prosessi, ja minulla oli idea. Minulla oli muutamia varaosia makaamassa, ja olin yrittänyt ajatella jotain tekemistä Raspberry Pi: n kanssa, jonka sain jouluksi. Erityisen tylsän päivän aikana luonnontieteellisellä tunnilla tajusin, että voin käyttää Raspberry Pi: n GPIO -nastoja LED -valojen ohjaamiseen, kunhan saan ne lähettämään RGB -arvoja.
Alkuperäinen suunnitelmani oli, että valoja ohjataan kosketusnäytöllä seinälle tai työpöydälle, mutta muutaman tarkistuksen jälkeen päätin, että helpoin tapa on ohjata sitä toisella laitteella. Vaikka harkitsin sovelluksen kirjoittamista puhelimelleni Javassa, pieni verkkosivusto vaikutti paljon tehokkaammalta.
Tämä projekti on avoin monille parannuksille, ja vaikka html + php on eräänlainen luonnos, ne saavat työnsä tehtyä
Aiheet:
Tämän oppaan tärkeimmät kohdat ovat ---
- GPIO: n hallinta Raspberry Pi -laitteessa
- Apache -verkkopalvelimen isännöinti Pi: llä
- Verkkopalvelimen käyttäminen RGB -LED -valonauhan ohjaamiseen
Vaihe 1: Tarvittavat materiaalit ja tarvikkeet
- 1 x Raspberry Pi (käytin Pi 2 -mallia B)
- MicroSD -kortti
- Jotain Pi: n virtalähteeksi (USB -kaapeli ja verkkolaite)
- 1 x USB -WiFi -sovitin TAI Ethernet -liitäntä
- 1 x USB -sarjakaapeli -
- 1 x GPIO -katkaisu -
- 1 x pieni leipälauta -
- USB - MicroSD -
- Useita värejä kiinteää ydinlankaa
- Kotelo
- 3 x NPN -tyyppiset transistorit (käytin BC547b -transistoreita)
- 1x 5V LED -valonauha
- Naaras -uros -hyppyjohdot -
Vaihe 2: Pi -ympäristön määrittäminen


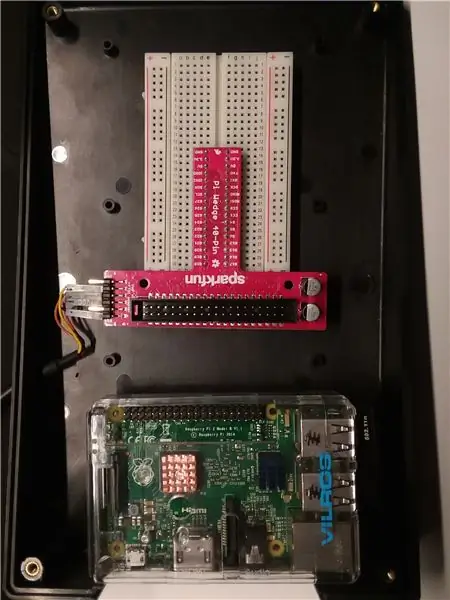
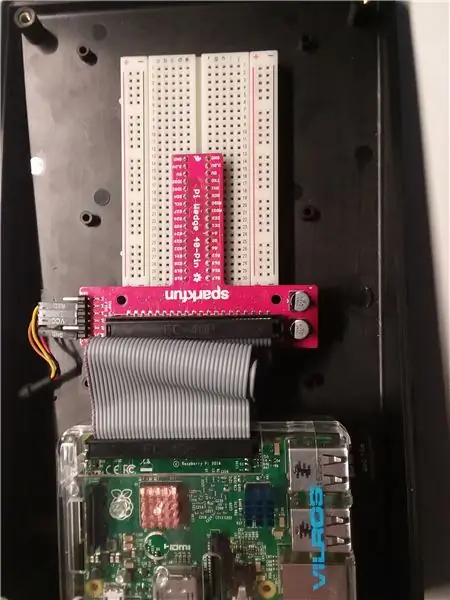
Suljin projektin kaltevalla muovilaatikolla, jotta se ei erottu hyllystäni. Porasin reiän sivulle sarja -USB -kaapelia varten ja asetin Pi -leipälevyn ja Pi -kiilan viereen.
Vaihe 3: Pi -laitteen käyttöönotto (osa 1)

Tässä projektissa käytin työpöydän ulkopuolisen Raspbianin uusinta versiota
Ohje Raspbianin asentamiseen löytyy täältä:
(Saatat tarvita USB -microSD -sovittimen tietokoneellesi)
Kun Raspbian on asennettu SD -kortille, voit jatkaa sen kytkemistä Raspberry Pi -laitteeseen ja liittää Ethernet -kaapelin tai USB -WiFi -sovittimen Pi -laitteeseen.
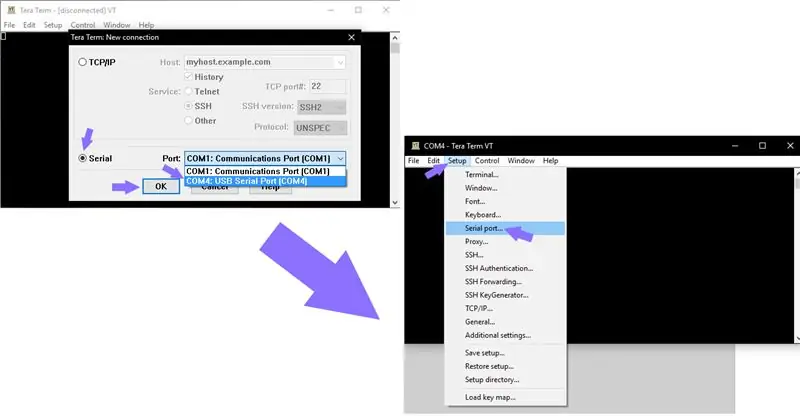
Asenna seuraavaksi tietokoneeseesi Tera Term, jonka avulla voit muodostaa yhteyden Raspberry Pi -päätteeseen tietokoneesi kautta:
Liitä sitten Pi -kiilan USB -sarjakaapeli tietokoneeseen. Siihen pääsee Tera Termin kautta. Varmista, että sarjaportin siirtonopeus on 115200.
Ensinnäkin Pi lähettää kehotteen kirjautua sisään, jos käyttöjärjestelmä on asennettu oikein
Oletuskäyttäjätunnus ja salasana ovat:
Käyttäjätunnus: pi
Salasana: vadelma
Vaihe 4: Pi -laitteen käyttöönotto (osa 2)
WiFi -yhteyden määrittäminen
Suorita komento terminaalissa
sudo nano/etc/network/interfaces
Liitä sitten tämä koodi ja korvaa SSID ja PSK reitittimen nimellä ja salasanalla
auto lo
iface lo inet loopback iface eth0 inet dhcp sallittu hotplug wlan0 auto wlan0 iface wlan0 inet dhcp wpa-ssid "ssid" wpa-psk "salasana"
Tämän tiedoston avulla Pi voi muodostaa yhteyden WiFi -verkkoon
Käynnistä sitten Pi uudelleen viivalla
sudo uudelleenkäynnistys
Verkkopalvelimen asentaminen
Kirjaudu sisään ja asenna sitten Apache -palvelin
sudo apt -get install apache2 -y
ja
sudo apt-get install php libapache2-mod-php -y
Löydä Pi: n IP -osoite suorittamalla komento
isäntänimi -I
Käytä näytössä näkyvää IP -osoitetta selaimen avulla ja tarkista, toimiiko se.
Esimerkiksi Google Chromessa kirjoitan 192.168.1.72 osoiteriville.
Seurattavat asiakirjat löytyvät osoitteesta
Lisäksi on asennettava PiGPIO -kirjasto, jonka avulla voit hallita GPIO -nastojen kautta lähetettäviä tietoja.
sudo apt-get install build-essential unzip wget
ja
wget https://abyz.me.uk/rpi/pigpio/pigpio.zip && unzip pigpio.zip && cd PIGPIO && sudo make install
Vaihe 5: Koodin kirjoittaminen
Siirry riville/var/www/html
cd/var/www/html
Hakemistossa on oletushtml -tiedosto, jota sinun on muokattava.
sudo nano index.html
Poista Nanon sisältä kaikki olemassa olevat ja korvaa se seuraavalla koodilla.
(Tera -termi voi olla hieman funky kopioinnin ja liittämisen kanssa, mutta yleensä kun olet kopioinut tekstin, alt+v pitäisi tehdä työ)
funktio readRGB (väri) {if (color.length == 0) {document.getElementById ("txtHint"). internalHTML = ""; palata; } else {var xmlhttp = uusi XMLHttpRequest (); xmlhttp.onreadystatechange = function () {if (this.readyState == 4 && this.status == 400) {document.getElementById ("txtHint"). internalHTML = this.responseText; }}; temp = encodeURIComponent (väri); xmlhttp.open ("GET", "action_page.php? q =" + temp, true); xmlhttp.send (); }} Valitse väri:
Tallenna se sitten main.html index.html -tiedoston sijaan
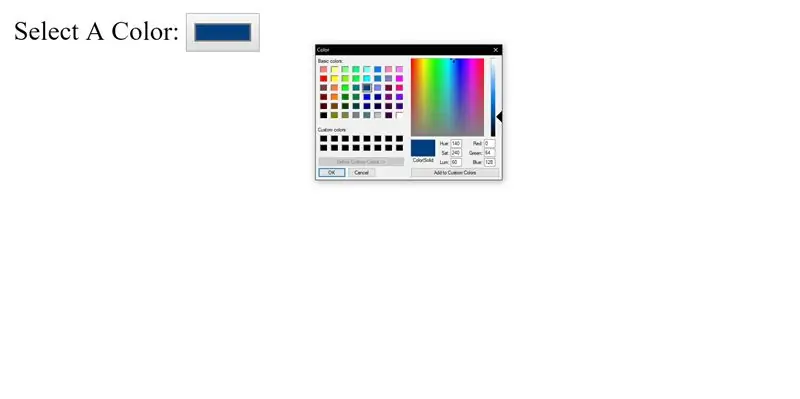
Yllä oleva koodi toimii painikkeena, jota painat, ja koodina, joka lähettää valitsemasi värin toiseen tiedostoon.
Suorita seuraavaksi komento
sudo nano
ja liitä sisään
$ r $ g $ b ;
exec ("siat p 17 $ g"); exec ("siat p 22 $ r"); exec ("siat p 22 $ b"); ?>
ja tallenna se nimellä action_page.php
Tämä koodi vastaanottaa RGB -arvon ja asettaa PWM -arvot LED -nauhalle.
Vaihe 6: Piirin suunnittelu

Nyt kun kaikki ohjelmistot on asennettu, on aika työskennellä laitteiston parissa.
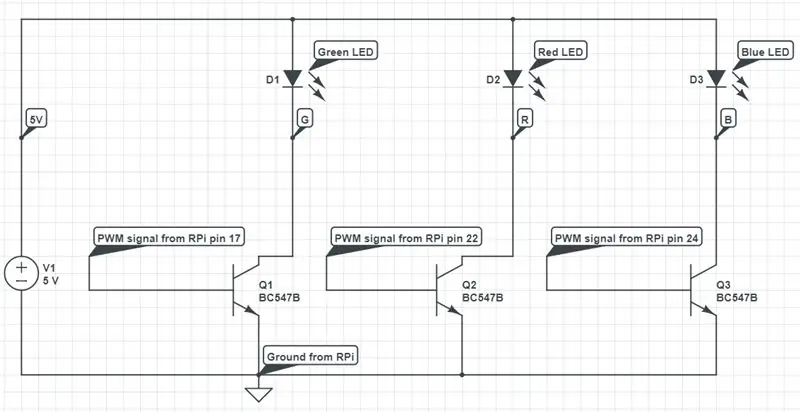
Piirin tavoitteena on lähettää PWM (pulssileveysmoduloitu) signaaleja Pi: stä LED -ryhmään.
LED -nauhassa on neljä nastaa: punainen, vihreä, sininen ja virta (5 volttia minun tapauksessani).
Jokainen PWM -nasta ohjaa yhtä kolmesta väristä transistorin kautta, joka toimii kytkimenä.
Jokaisessa transistorissa on kolme nastaa: keräin, kanta ja lähetin.
PWM -signaali ohjaa toimintajaksoa (kuinka kauan kytkin kytkeytyy päälle ja pois päältä).
Käyttöjakson seurauksena valot ovat tummempia tai kirkkaampia.
Koska valot syttyvät ja sammuvat niin nopeasti, ihmiset näkevät sen kiinteänä valona, jonka kirkkaus vaihtelee.
HUOMAUTUS: Kaaviossa LED -symbolit edustavat LED -ryhmää ja johdon sisällä olevia virranrajoitusvastuksia.
Vaihe 7: Voitele leipäsi… Hallitus

Kun teet yhteyksiä, varmista, että Pi on sammutettu.
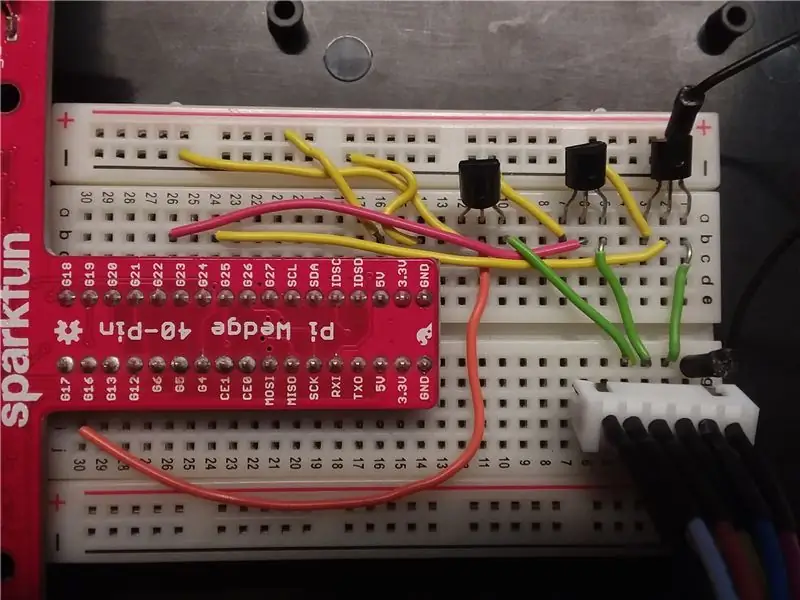
Aseta Pi -kiila yhdellä tapilla riviä leipälaudan kummallekin puolelle ja liitä se Pi: hen nauhakaapelilla. Käytin kiinteää ydinlankaa vähentämään leipälaudan sotkua ja varmistaakseni, että mitään ei vahingossa irroteta.
Aseta transistorit leipälevyn yläosaan (sarake A) ja liitä LED -ryhmä alaosaan (rivit H, I tai J).
Liitä negatiivinen virtakisko kiilan GND -nastaan ja positiivinen kisko 5 V: n napaan.
Liitä positiivinen virtakisko LED -ryhmän virtalähteen nastaan.
Liitä kullekin transistorille emitterinappi negatiiviseen virtakiskoon ja yhdistä keräimen tappi erillisiin riveihin, jotka vastaavat LED -ryhmän nastoja (käytin riviä 1 5v: nä ja 2, 3 ja 4 vihreänä, punaisena ja sinisenä, sarakkeessa f). Liitä sitten neljä uros -naarasliitinjohtoa leipälevyltä LED -nauhaan.
Kytke lopuksi vihreä transistorin pohjatappi kiilan nastaan 17, punainen transistorialusta nastaan 22 ja sininen transistorialusta nastaan 24.
Vaihe 8: Testaus

Siirry verkkoselaimessa Pi: n IP -osoitteeseen ja kirjoita sen jälkeen /main.html
Valitse väri ja hämmästy "modernin tekniikan ihmeistä"!
Vaihe 9: Ota yhteyttä, jos sinulla on kysyttävää/palautetta
Jos sinulla on kysyttävää tai ehdotuksia, jätä kommentti tai lähetä minulle DM tänne ja yritän vastata mahdollisimman pian.
Onnea!
Suositeltava:
Kuinka saada ilmainen verkkosivusto (TLD, isännöinti, SSL): 16 vaihetta

Kuinka saada ilmainen verkkosivusto (TLD, hosting, SSL): Verkkosivustoista on tulossa iso asia. Ennen suuret yritykset, kuten Microsoft, Google ja muut, omistivat verkkosivunsa. Ehkä jotkut bloggaajat ja pienemmät yritykset tekivät samoin. Mutta nyt, erityisesti tämän COVID-19-pandemian aikana (kyllä, kirjoitan tämän vuonna 2020)
DIY WiFi Smart Security Light Shelly 1: 6 askelta (kuvilla)

DIY WiFi Smart Security Light Shelly 1: Tässä ohjeessa tarkastellaan DIY -älyvalon luomista Shellyn Shelly 1 -älyreleen avulla. Kun teet turvavalosta älykkään, voit hallita paljon paremmin, milloin se aktivoituu ja kuinka kauan se pysyy päällä. Se voi olla toimiva
Kuinka rakentaa verkkosivusto Raspberry Pi: lle, jossa on Node.js, Express ja MongoDB Osa 1: 6 vaihetta

Verkkosivuston rakentaminen Raspberry Pi -laitteelle, jossa on Node.js, Express ja MongoDB … Osa 1: Tervetuloa NOD.js -verkkosovelluksen opetusohjelman OSAAN 1. Osa 1 käy läpi tarvittavat ohjelmistot, joita käytetään node.js -sovellusten kehittämiseen, porttien uudelleenohjauksen käyttö, sovelluksen luominen Expressin avulla ja sovelluksen suorittaminen. Tämän toinen osa
Kuinka rakentaa oma verkkosivusto: 16 vaihetta

Oman verkkosivuston luominen: Täysin katettu opas paperille siirtymisestä verkkoon ilmaiseksi, jos haluat, varsinkin jos ystävälliset verkkovastaavat ovat sinulle velkaa, mutta vaikka sinulla on vähän kokemusta ja tietoa, voit rakentaa sivuston ja hankkia sen nettiin näin:
Rakenna verkkosivusto jopa 20 dollarilla vuodessa!: 8 vaihetta

Rakenna verkkosivusto niin vähän kuin 20 dollaria vuodessa!: Tässä ohjeessa kerron kaiken, mitä sinun tarvitsee tietää loistavan verkkosivuston luomiseksi erittäin edulliseen hintaan! Jos haluat tutustua työhöni, siirry osoitteeseen: Webshawty.com Pari asiaa, joita haluat: -Internet Access-A New Comp
