
Sisällysluettelo:
- Tarvikkeet
- Vaihe 1: Hanki sähköpostitili
- Vaihe 2: Rekisteröidy Freenomiin
- Vaihe 3: Rekisteröidy Infinityfreen
- Vaihe 4: Vain huomautus SSL: stä
- Vaihe 5: Verkkotunnuksen hankkiminen
- Vaihe 6: Tarkista
- Vaihe 7: Verkkotunnuksen yhdistäminen: Osa 1
- Vaihe 8: Verkkotunnuksen yhdistäminen: Osa 2
- Vaihe 9: Verkkotunnuksen yhdistäminen: Osa 3
- Vaihe 10: Tilin luominen
- Vaihe 11: Lopeta luominen
- Vaihe 12: Lisää sisältöä
- Tämä on uusi verkkosivuni
- Vaihe 13: Paras osa !
- Vaihe 14: SSL pähkinänkuoressa, koska tämä ohje on jo tarpeeksi pitkä: Osa 1/2
- Vaihe 15: SSL: Osa 2
- Vaihe 16: Valmis
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.

Verkkosivustoista on tulossa iso juttu. Ennen suuret yritykset, kuten Microsoft, Google ja muut, omistivat verkkosivunsa. Ehkä jotkut bloggaajat ja pienemmät yritykset tekivät samoin. Mutta nyt, erityisesti tämän COVID-19-pandemian aikana (kyllä, kirjoitan tämän vuonna 2020), verkkosivustojen kysyntä kasvaa. Useimmat ihmiset voivat mennä etsimään opetusohjelman verkkosivuston hankkimisesta. Osta verkkotunnus, osta isäntä jne. Tarkoitan, jos tarvitset verkkosivuston yrityksellesi, niin hyvä, tämä vaihtoehto sopii sinulle, ja tämä ei todennäköisesti. Mutta jos olet kuin minä, joku, joka haluaa henkilökohtaisen verkkosivuston eikä halua käyttää siihen rahaa, tämä on sinua varten.
Tämä seuraava osa käsittelee erilaisia verkkotunnuksia, mitä isännöinti ja SSL ovat jne. Jos tiedät jo, mitä nämä ovat, ohita tämä osio.
- Mikä on verkkotunnus? Verkkotunnus on verkkosivuston URL -osoite, kuten www.google.com. Verkkotunnus viittaa yleensä IP -osoitteeseen, kuten 64.68.90.255. Kuvittele, että jos haluat mennä verkkosivustolle, sinun on muistettava tällaiset numerot!. Com -verkkotunnus maksaa yleensä noin 10 dollaria, anna tai ota kuin 5 dollaria. Tässä kuitenkin näytän, kuinka saat sellaisen ilmaiseksi. Huomaa, että se ei ole.com, mutta toimii samalla tavalla.
- Mikä on hosting? Hosting on paikka, jossa säilytät verkkosivustosi tiedostot, johon tallennat sisällön, kuten esimerkiksi HTML -koodisi.
- Mikä on SSL? Se tekee sivustostasi, kuten sitä kutsutaan, "turvalliseksi". SSL tekee verkkosivustostasi vihreän riippulukon yläosassa. Se ei ole ehdottoman välttämätöntä, mutta se nostaa verkkosivustosi luokitusta hakukoneessa.
Tämä esittely on ollut hieman pitkä, joten pähkinänkuoressa tämä opetusohjelma kertoo sinulle, kuinka voit hallita ilmaista verkkosivustoa ilmaisella isännöinnillä ja SSL: llä. Ja haluan toistaa. Jos aiot hoitaa verkkokauppaa, jossa aiot suorittaa liiketoimia, en todellakaan suosittele tätä. Kuitenkin henkilökohtaisella sivulla se toimii varsin hyvin.
Tarvikkeet
Mitä tarvitset (kyllä, voin kertoa itsestäänselvyyden).
- Internet-yhteys
- Sähköpostitili, jota voit käyttää
- Tietokone Internetin käyttämiseen (joka sinulla on tietysti, jos luet tätä)
- Ja jonkin verran tietoa HTML: stä (älä huolehdi vielä, jos et, voit aina oppia sen esimerkiksi www.w3schools.com -sivustoilla, mikä on melko hyödyllistä. Voit vain oppia perusasiat ja kopioida sen verkkosivustollesi, testata, nähdä miten se toimii jne.)
Vaihe 1: Hanki sähköpostitili

Tätä projektia varten tarvitset sähköpostitilin (kuten gmail), jota voit käyttää, koska sinun on rekisteröidyttävä tiettyihin palveluihin ja vahvistettava sähköpostisi avulla. Näin se näyttää aina menevän nykyään, eikö …
Vaihe 2: Rekisteröidy Freenomiin

Sinun on rekisteröidyttävä Freenomiin osoitteessa www.freenom.com. Niille teistä, jotka sanovat: "Voi, se on vain yksi freenom -opetusohjelma", luulen, että se on, mutta minulla on myös ilmainen isännöinti ja SSL, joten se osoittautuu lopulta melko kunnolliseksi. Joka tapauksessa luulen, että kaikki täällä eivät ole kuulleet Freenomista. Yritän tehdä tästä melko lyhyen, joten periaatteessa Freenom tarjoaa ilmaisia verkkotunnuksia, joilla on.tk,.ml,.ga,.gq ja.cf. Voit lukea heidän tietoja -sivulta lisätietoja. Joka tapauksessa, en aio syventyä Freenomiin rekisteröitymiseen, mutta olen varma, että jos haluat tehdä verkkosivuston, voit selvittää sen. Joten mene! Ilmoittaudu nyt!
Vaihe 3: Rekisteröidy Infinityfreen

Joo, on aika rekisteröityä toiseen palveluun. Tämä on web -isäntä, koska Freenom on verkkotunnuksen tarjoaja. Rekisteröidy joka tapauksessa osoitteessa www.infinityfree.net. Jälleen, en aio syventyä Infinityfreen rekisteröitymiseen, joten mene vain, mene, GO!
Vaihe 4: Vain huomautus SSL: stä

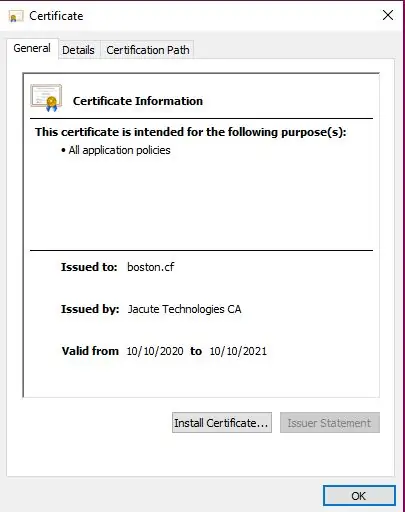
Jos mietit, miksi tämä vaihe ei ole "kirjaudu SSL -palveluihin millä tahansa verkkosivustolla", niin se on lopussa. Joten ihmisten, jotka eivät halua SSL -salausta, ei tarvitse ottaa sitä. VAROITUS. MENE SEURAAVAAN VAIHEESEEN, JOS ET HALUA VASTAUSTA SMART ALEK NERD -KYSYMYKSEEN. Ja kaikille nörtteille, jotka ihmettelevät, miksi varmenteen myöntäjä Jacute Technologies CA: ssa, joka myöntää boston.cf: lle, Jacute Technologies CA on vain minun CA, jota käytän paikalliseen testaamiseen. Ei, en anna sinulle varmennetta ilmaiseksi, en ilmainen SSL -palveluntarjoaja tämän lopussa (vaikka se olisi hienoa).
Vaihe 5: Verkkotunnuksen hankkiminen


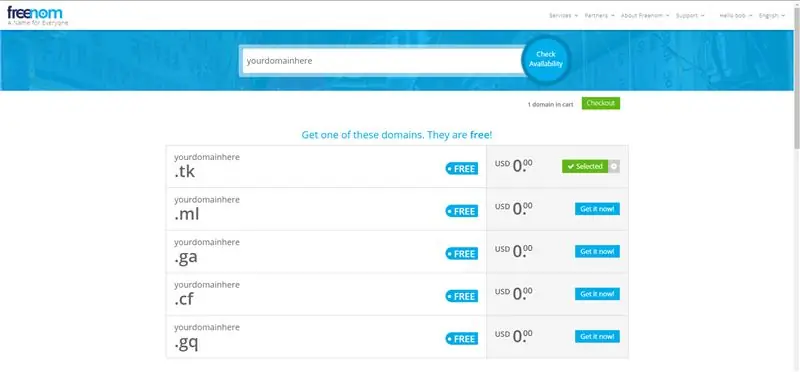
Okei, aika hankkia verkkotunnuksesi. VAPAA. Joten sinun pitäisi olla kirjautuneena Freenomiin tässä vaiheessa, jos et ole, kirjaudu sisään. Kirjoita verkkotunnus (ilman laajennusta, esim. Com) ja katso, onko se saatavilla ilmaisena verkkotunnuksena. Jos on, siirry seuraavaan vaiheeseen. Lisäksi ei, nimeni ei ole bob, se on vain se, mitä sivusto kutsuu minua. Se on "lempinimi", ahem alias. HUOMAUTUS: Älä käytä.tk -laajennusta. Se on kielletty Infinityfreessä. Käytä toista verkkotunnuksen laajennusta. Kuvat saattavat näyttää minulle.tk: n käyttämisen ensimmäisissä vaiheissa, mutta vaihdan.ml: ään myöhemmin. Käytä siis laajennusta, joka ei ole.tk. Käytä.ml tai jotakin muuta.
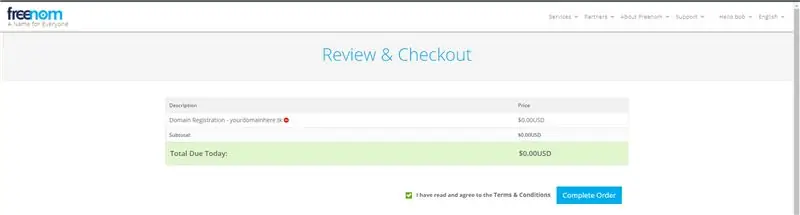
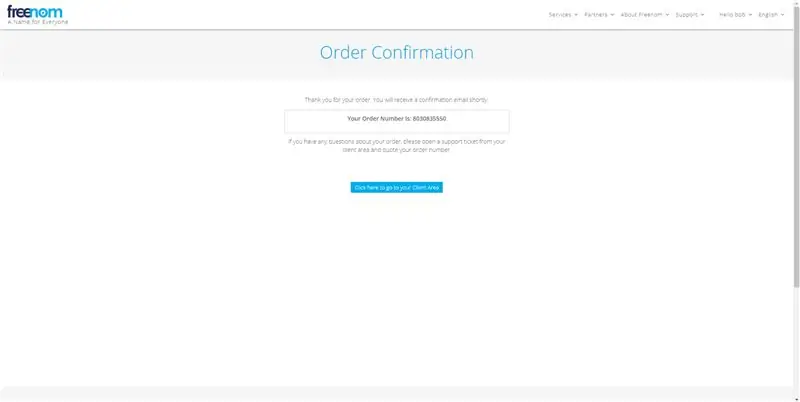
Vaihe 6: Tarkista




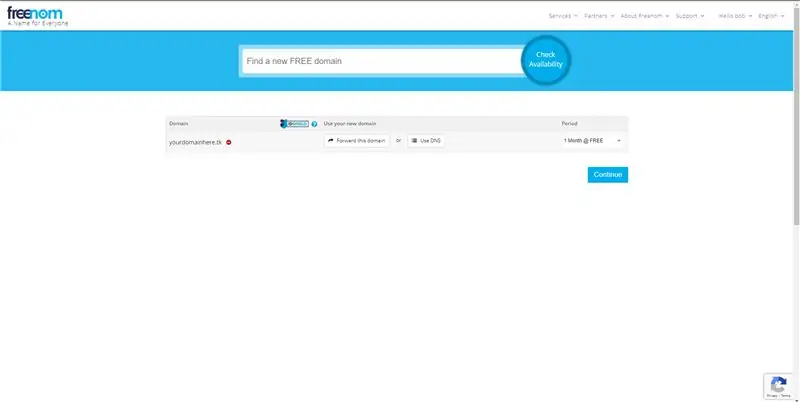
Okei, melko vakio kassalle. Paitsi ettei tarvitse luottokorttia:). Jatka kuitenkin klikkaamista, kuten kuvissa näkyy, kunnes pääset tilausvahvistusnäyttöön. Napsauta takaisin asiakasalueelle ja sitten STOP.
Vaihe 7: Verkkotunnuksen yhdistäminen: Osa 1


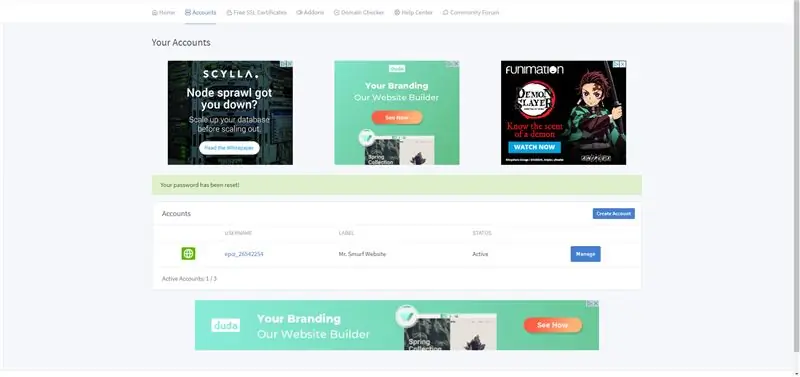
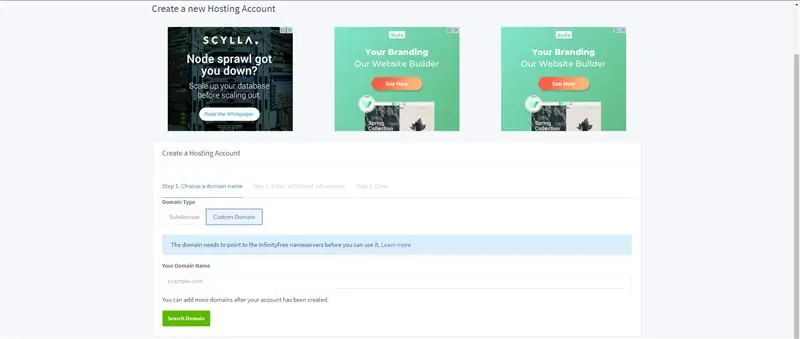
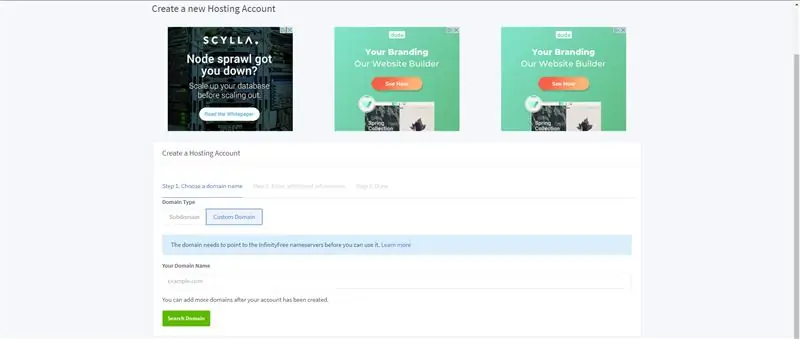
Joten tässä vaiheessa sinun pitäisi myös olla kirjautuneena Infinityfree -tiliisi. Etusivullasi pitäisi olla Luo tili -painike, koska tilisi on uusi (omallani on jo sellainen, koska tämä on tili, jota olen käyttänyt aiemmin. Kyllä, pelaan videopelejä, tästä syystä nimi 'Herra Smurf 176'). Sinun pitäisi napsauttaa "luo tili" -painiketta. Valitse sitten "mukautettu verkkotunnus". Se kertoo, että verkkotunnuksesi on ensin osoitettava Infinityfree -nimipalvelimiin. Ok, siirry seuraavaan vaiheeseen.
Vaihe 8: Verkkotunnuksen yhdistäminen: Osa 2



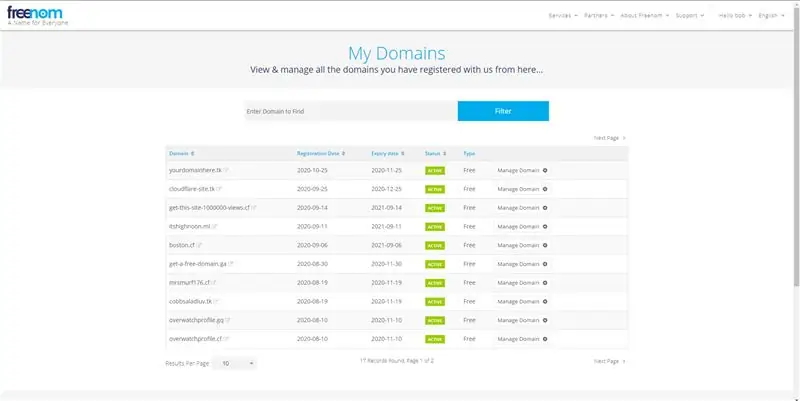
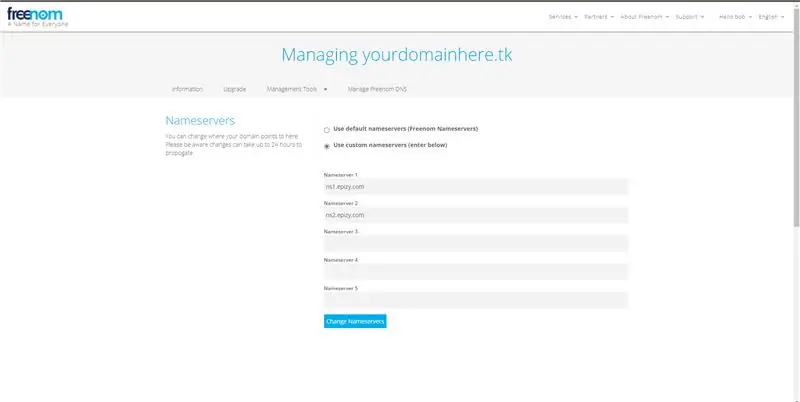
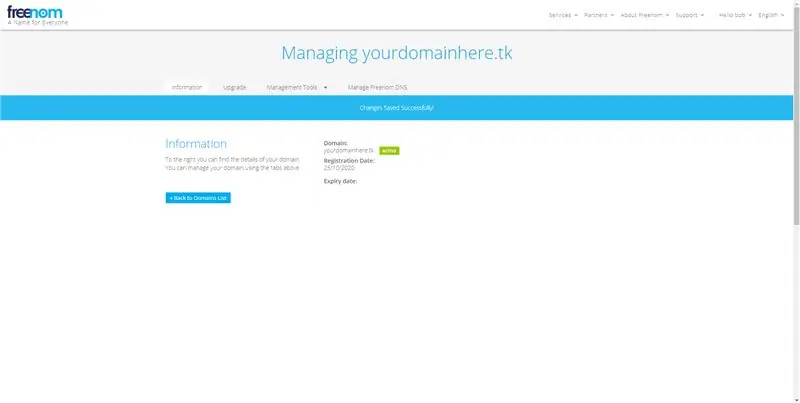
Kun olet lisännyt verkkotunnuksen/mukautetun verkkotunnuksen sivun Infinityfreen, siirry sitten Freenomiin. Valitse sivun oikeasta yläkulmasta Palvelut> Omat verkkotunnukset. Tämä johtaa sinut verkkotunnussivullesi. Napsauta sitä, jota käytät tässä projektissa. Sitten näet hallintanäytön yläosassa kolme vaihtoehtoa. Tieto-, päivitys- ja hallintatyökalut. Valitse Hallintatyökalut> Nimipalvelimet. Vaihda sitten nimipalvelimet mukautetuiksi nimipalvelimiksi. Kirjoita sitten nimipalvelimen 1 alle ns1.epizy.com ja toiseen paikkaan ns2.epizy.com. Nämä ovat Infinityfree -nimipalvelimia. Siirry seuraavaan vaiheeseen ja tarkista kuvat, jos olet hämmentynyt. Palaa sitten äärettömän tilin lisäämisen mukautetun verkkotunnuksen sivulle.
Vaihe 9: Verkkotunnuksen yhdistäminen: Osa 3

Tämä pysäyttää sinut, jos käytät.tk -tiedostoa. Joten tässä käytän.ml samannimistä. Varmista siis, että et käytä.tk -tiedostoa, vaan sen sijaan.ml -tiedostoa tai jotakin muuta ilmaista laajennusta.. Tk oli vain esittelykuvia, jotka minulla oli jo. Joka tapauksessa seuraavat ovat uusia.
Kirjoita verkkotunnuksesi, jonka rekisteröit Freenomissa, ja vaihdoit nimipalvelimet. Napsauta sitten hakutunnus. Se vie sinut seuraavalle sivulle. Jos ei, saatat joutua odottamaan muutaman tunnin. Päivitä sitten ja jatka.
Vaihe 10: Tilin luominen

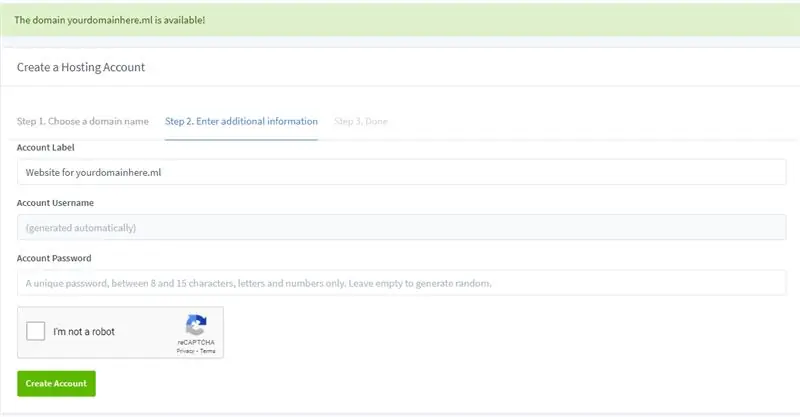
Kun sen avulla voit jatkaa, sinut ohjataan sivulle, joka näyttää yllä olevasta kuvasta. Täytä sivu haluamallasi tavalla. Se on aika yksinkertaista. Napsauta sitten jatka.
Vaihe 11: Lopeta luominen

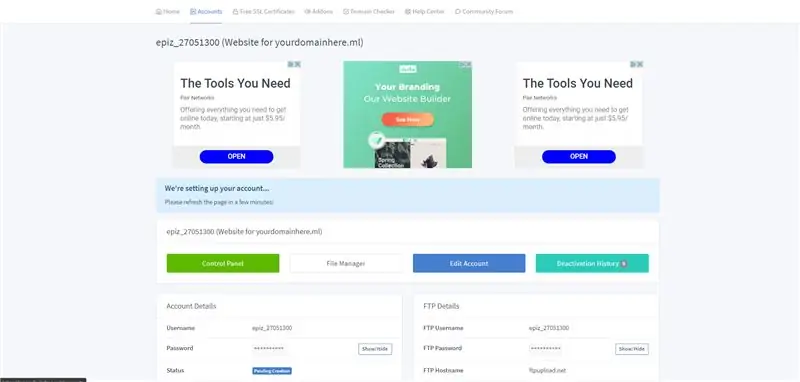
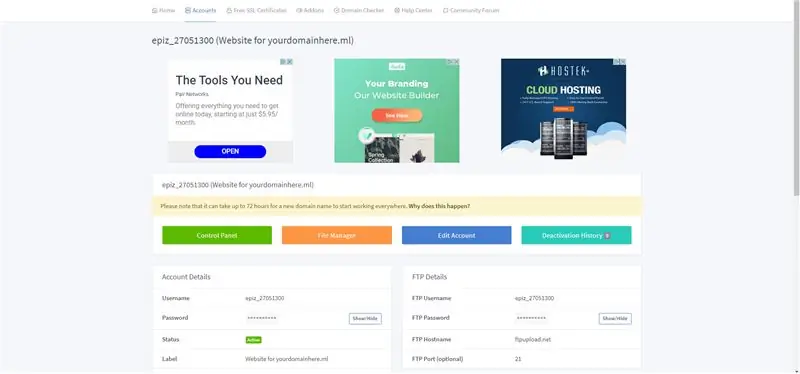
Jatkamisen jälkeen sinulla on kaksi vaihtoehtoa. Näytä ohjauspaneelissa ja Näytä asiakasalueella. Paina Näytä asiakasalueella -painiketta. Sinulle näytetään yllä olevan kuvan kaltainen näyttö. Napsauta nyt ohjauspaneelia. Sinun on hyväksyttävä ehdot ja muut asiat. Jatka sitten ohjauspaneeliin. Et tarvitse sitä juuri nyt, joten voit sulkea sen, mutta jos haluat tarkistaa sen, voit vapaasti. Se on tavallinen cPanel niille teistä, jotka tietävät sen. Jos et, se on pohjimmiltaan vain verkkosivustosi ohjauspaneeli. Sulje joka tapauksessa ja palaa asiakasalue -sivulle. Lataa se uudelleen ja odota hetki, ehkä muutama minuutti. Lataa sitten uudelleen, ja se on tehtävä "asetusten määrittämiseksi". Siirry seuraavaan vaiheeseen.
Vaihe 12: Lisää sisältöä




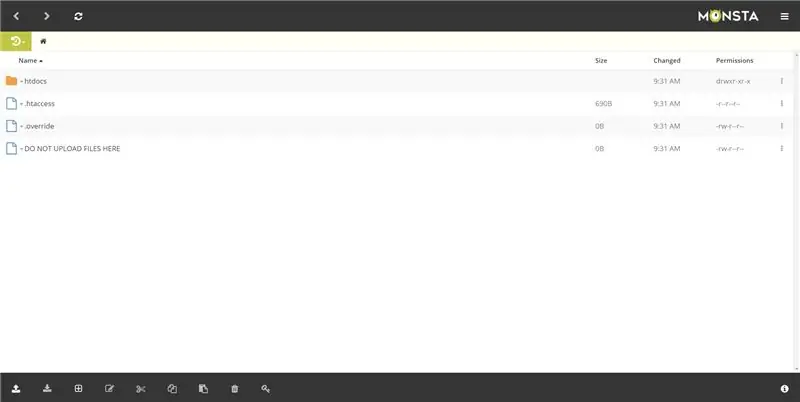
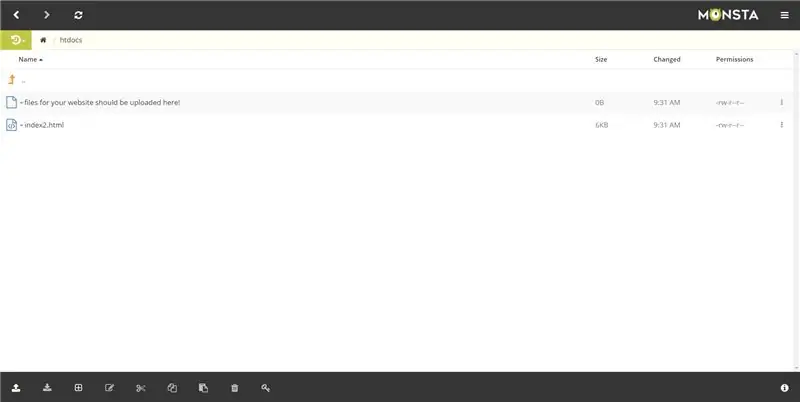
Nyt kun sivustosi on määritetty, siirry tiedostonhallintaan. Napsauta vain sen painiketta. Sitten siirryt tiedostonhallintaan. Tärkeä huomautus: Napsauta htdocs -kansiota ennen kuin jatkat tästä !!! Näet yllä olevat kuvat viitteellisinä. Saatat huomata, että siellä on index2.html -tiedosto. Niille teistä, jotka ovat jo kokeneita tämän tiedostonhallinnan kanssa, ja tiedätte, miten.htaccess hallitsee hakemistotiedostoja, voit ohittaa seuraavan osion ja siirtyä seuraavaan vaiheeseen, koska tässä osassa selitetään hakemistotiedostot, kuinka lisätä ja päivitä sisältöä jne., mutta jos olet täysin varma, ohita tämä ja siirry seuraavaan vaiheeseen.
Tiedostonhallinta: Sisältösi.
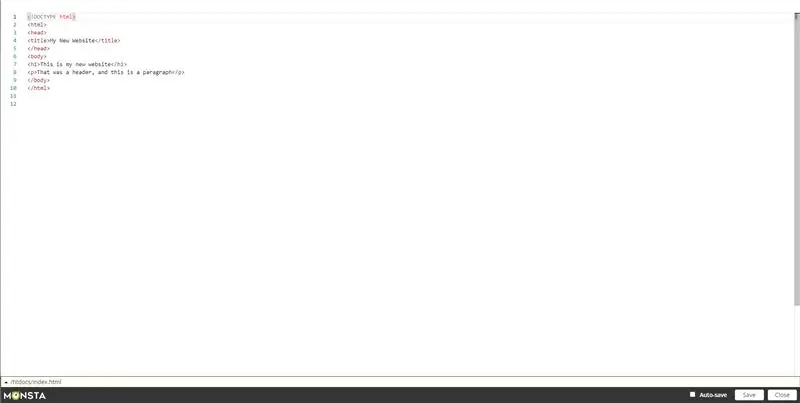
Mikä on tiedostonhallinta? Siellä tallennetaan verkkosivustosi sisältö, eli tiedostosi. ÄLÄ poista vielä index2.html -tiedostoa. Napsauta vain tiedostonhallinnan alaosassa olevaa pluspainiketta, valitse tiedosto ja kutsu sitä index.html. Kun olet tiedostossa, kopioi ja liitä seuraava ohjelma tiedostoon, paina tallenna ja napsauta päivityspainiketta näytön yläreunassa. Se näyttää ympyrältä, jossa on nuolia.
Uusi verkkosivuni
Tämä on uusi verkkosivuni
Tämä oli otsikko ja tämä on kappale
Vaihe 13: Paras osa !

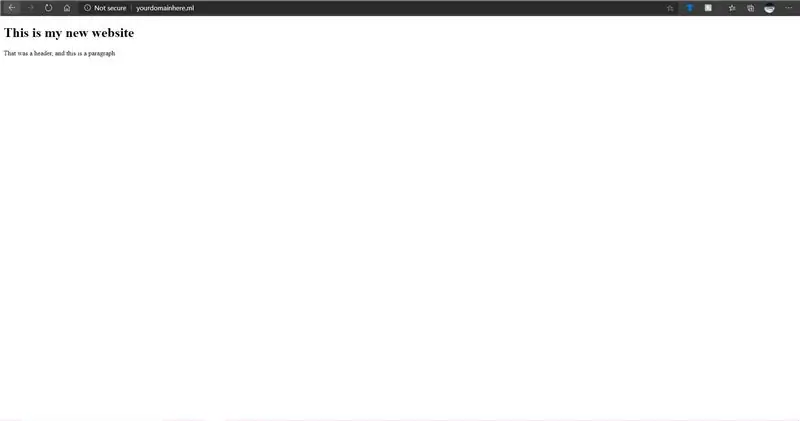
Nyt olemme kaikki odottaneet: Kirjoita verkkosivustosi URL -osoite osoiteriville! Näet verkkosivustollesi asettamasi sisällön. Jos se ei toimi ensimmäisellä yrityksellä, älä huoli! Joskus kestää jonkin aikaa, ennen kuin sivu leviää ympäri maailmaa. Yritä uudelleen muutaman tunnin kuluttua. Jos haluat oppia lisää HTML -koodia, suosittelen www.w3schools.com, ja voit laajentaa sivustoasi. Voit kokeilla kaikkia ohjauspaneelin ominaisuuksia. Voit oppia HTML -koodia muualta. Sinulla on sivusto, käytä sitä nyt miten haluat! Vau, en tarkoittanut sitä riimiin. Noh. Kyllä, tiedän, olen siirtymässä SSL: ään. Mutta voit Pysähtyä tähän, jos haluat: SSL on täysin valinnainen.
Vaihe 14: SSL pähkinänkuoressa, koska tämä ohje on jo tarpeeksi pitkä: Osa 1/2



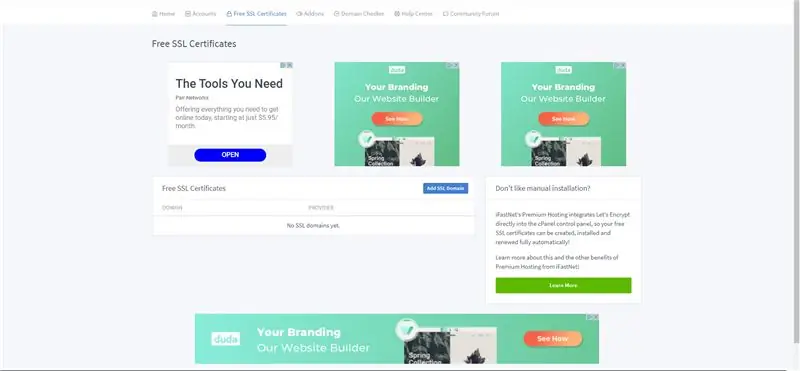
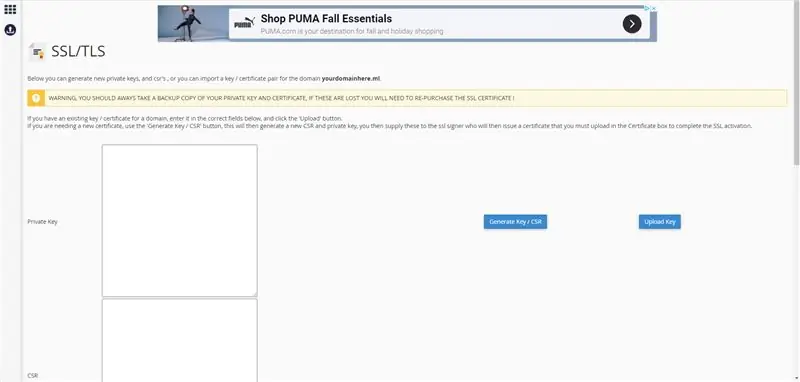
Saatat huomata ILMAISEN SSL -painikkeen Infinityfree -tilin näytön yläreunassa. No arvaa mitä? Klikkaa sitä! Napsauta sitten Lisää SSL -toimialue. Kirjoita verkkotunnuksesi mukautetun verkkotunnuksen alle. Napsauta sitten Lisää SSL -toimialue. Sinun tulee asettaa CNAME -tietueita, ja ilmaisen SSL -sivun linkitetty Infinityfree -sivu kertoo sinulle, kuinka se tehdään. Tai, voin! Se on ohjauspaneelissa. Vieritä alas CNAME -tietueisiin ja napsauta sitä. Määritä tietueet, joita se kehottaa sinua, ja napsauta Tallenna.
Vaihe 15: SSL: Osa 2


Ok, kun olet päivittänyt Free SSL -sivun, voit pyytää varmennetta muutaman minuutin kuluttua. Odota sitten todistusta: vielä muutama minuutti. Napsauta Päivitä ja kopioi varmenne ohjauspaneelin SSL -varmenteiden osaan. En voi näyttää kuvia todistuksestani, koska se on yksityinen. Voin kuitenkin näyttää SSL -painikkeen! Ja sivu.
Vaihe 16: Valmis
Kiitos, että luit, toivottavasti tästä oli apua, ainakin työkalujen esittely. Infinityfree -tietopohja on melko hyvä, jos sinulla on kysyttävää.
Suositeltava:
Kuinka tehdä ilmainen iPhone -selfie -painike vanhoista nappikuulokkeista: 5 vaihetta

Ilmaisen iPhone -selfie -painikkeen tekeminen vanhoista nappikuulokkeista: Kiitos, että katsoit tämän ohjeen !!! Tänään näytän sinulle, kuinka tehdä selfie -painike vain pienestä ankkanauhasta ja vakiovarusteisiin kuulokkeista. Todennäköisesti sinulla on jotain parempaa etkä käytä niitä enää. Tee niistä siis selfie
Kuinka tehdä CMD -peli! Ilmainen lataus ja koodikopio!: 6 vaihetta

Kuinka tehdä CMD -peli! Ilmainen lataus ja koodikopio !: Tein tämän hämmästyttävän CMD/BATCH -pelin Ilmainen lataus ja koodikopio
Kuinka rakentaa verkkosivusto Raspberry Pi: lle, jossa on Node.js, Express ja MongoDB Osa 1: 6 vaihetta

Verkkosivuston rakentaminen Raspberry Pi -laitteelle, jossa on Node.js, Express ja MongoDB … Osa 1: Tervetuloa NOD.js -verkkosovelluksen opetusohjelman OSAAN 1. Osa 1 käy läpi tarvittavat ohjelmistot, joita käytetään node.js -sovellusten kehittämiseen, porttien uudelleenohjauksen käyttö, sovelluksen luominen Expressin avulla ja sovelluksen suorittaminen. Tämän toinen osa
Kuinka saada musiikkia melkein mistä tahansa (Haha) -verkkosivustosta (niin kauan kuin kuulet sen, voit saada sen OK Hieno, jos se on upotettu salamaan, jota et ehkä pysty) MUOKKAT

Musiikin saaminen melkein mistä tahansa (Haha) verkkosivustosta (niin kauan kuin kuulet sen, voit saada sen … OK Hieno, jos se on upotettu salamaan, jota et ehkä pysty) MUOKKATTU !!!!! Lisätty tieto: jos menet joskus verkkosivustolle ja se soittaa kappaleen, josta pidät ja haluat sen, niin tässä on ohje, ettet ole minun vikani, jos sekoitat jotain (ainoa tapa, jolla se tapahtuu, on se, jos alat poistaa sisältöä ilman syytä ) olen voinut saada musiikkia
Kuinka rakentaa oma verkkosivusto: 16 vaihetta

Oman verkkosivuston luominen: Täysin katettu opas paperille siirtymisestä verkkoon ilmaiseksi, jos haluat, varsinkin jos ystävälliset verkkovastaavat ovat sinulle velkaa, mutta vaikka sinulla on vähän kokemusta ja tietoa, voit rakentaa sivuston ja hankkia sen nettiin näin:
