
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:43.


Vuforian lisätyn todellisuuden SDK Unity 3D: lle käyttää ARCorea ja ARKitia havaitsemaan maatasot AR: ssä. Tämän päivän opetusohjelma käyttää alkuperäistä integrointiaan Unityssä AR -sovelluksen luomiseksi Androidille tai IOS: lle. Meillä on auto, joka putoaa taivaalta maahan, ja sen ovet avautuvat automaattisesti, kun pääsemme lähelle. Käymme myös läpi videon tekemistä AR: ssa. Seurataksesi tarvitset Unity 3D: n asennettuna tietokoneellesi (se on ilmainen). Nämä ohjeet ovat täysin aloittelijoille, joten käymme kaiken läpi yksityiskohtaisesti!
Parasta Vuforian SLAMissa on sen tukemien IOS- ja Android -laitteiden määrä. Täydellinen laiteluettelo löytyy täältä:
library.vuforia.com/articles/Solution/grou…
Vaihe 1: Aloita uusi projekti

Lataa Unity 3D täältä, jos sinulla ei vielä ole sitä:
Varmista, että asennat tuen Vuforia Augmented Reality- ja Android- tai IOS -laitteille sen mukaan, mikä laite sinulla on.
Avaa Unity ja aloita uusi Unity -projekti, kutsu sitä miten haluat.
Aloitetaan ensin sovelluksen rakentaminen, jotta emme unohda. Joten tallenna kohtaus ja kutsu sitä "pääksi".
Siirry tiedostoon, luo asetukset ja vaihda rakennusalusta Android- tai IOS -käyttöjärjestelmään. Siirry XR -asetuksiin soittimen asetuksissa ja tarkista Vuforia Augmented Reality Supported.
Jos käytät Android -laitettasi, sinun ei tarvitse tehdä mitään muuta, mutta siirry IOS -laitteeseen muihin asetuksiin ja varmista, että lisäät jotain nipputunnisteeseen. Käytä muotoa "com. YourCompanyName. YourAppName".
Kirjoita mitä tahansa kameran käyttökuvausta varten ja vaihda tavoitevähimmäisversio vähintään 9.0: ksi.
Sulje se ja nyt laitetaan kaikki muu järjestykseen.
Vaihe 2: Asennetaan Vuforia

Laitetaan nyt kaikki järjestykseen.
Siirry ylävalikon gameobject -kohtaan ja valitse ARCamera. Poista nyt pääkamera kohtauksestasi.
Valitse ARCamera ja napsauta tarkastajan oikealla puolella Open Vuforia Configuration. Napsauta tietojoukkokokoelmaa ja poista kaikki valinnat, koska emme käytä tässä mitään kuvakohteita.
Napsauta laitteen seurantaa ja napsauta laitteen seuranta. Muuta seuranta kiertovaihtoehdosta asentoon.
Palaa nyt peliobjekti -välilehteen ja napsauta Vuforia, Ground Plane ja Plane Finder. Tämä sisältää skriptit, jotka löytävät maatasomme.
Viimeinen asia, jonka tarvitsemme, on maataso, joten siirry peliobjektiin uudelleen ylävalikosta ja napsauta Vuforia, Ground Plane ja valitse Ground Plane Stage. Kaikki, mitä me lapsemme tähän, näkyy AR: ssa.
Vaihe 3: Lisää uusi komentosarja


Tämän maatasotunnistuksen oletuskäyttäytyminen on sijoittaa uusi objekti aina, kun painat näyttöä. Haluamme vain sijoittaa objektin uudelleen aina, kun painat näyttöä. Joten napsauta hiiren kakkospainikkeella omaisuutesi kansiota ja luo uusi C# -komentosarja. Kutsu sitä "DeployStageOnce" ja korvaa kaikki tällä koodilla:
järjestelmän käyttö;
käyttämällä UnityEngineä; Vuforian käyttö; julkinen luokka DeployStageOnce: MonoBehaviour {public GameObject AnchorStage; private PositionalDeviceTracker _deviceTracker; yksityinen GameObject _previousAnchor; public void Start () {if (AnchorStage == null) {Debug. Log ("AnchorStage on määritettävä"); palata; } AnchorStage. SetActive (epätosi); } public void Awake () {VuforiaARController. Instance. RegisterVuforiaStartedCallback (OnVuforiaStarted); } public void OnDestroy () {VuforiaARController. Instance. UnregisterVuforiaStartedCallback (OnVuforiaStarted); } private void OnVuforiaStarted () {_deviceTracker = TrackerManager. Instance. GetTracker (); } public void OnInteractiveHitTest (HitTestResult -tulos) {if (result == null || AnchorStage == null) {Debug. LogWarning ("Osumatesti on virheellinen tai AnchorStage ei ole asetettu"); palata; } var anchor = _deviceTracker. CreatePlaneAnchor (Guid. NewGuid (). ToString (), tulos); if (ankkuri! = nolla) {Ankkurivaihe.muunnos.vaunu = ankkuri.muunnos; AnchorStage.transform.localPosition = Vector3.zero; AnchorStage.transform.localRotation = Quaternion.identity; AnchorStage. SetActive (tosi); } if (_previousAnchor! = null) {Destroy (_previousAnchor); } _previousAnchor = ankkuri; }}
Varmistaaksemme tämän komentosarjan käytön meidän on kutsuttava OnInteractiveHitTest () -toiminto, joten palaa Unityyn ja napsauta tasonetsintäpelin objektia. Vaihda tila automaattisesta vuorovaikutteiseksi. Vedä juuri tekemämme käsikirjoitus koneen etsintäpeliobjektiin. Poista ContentPositioningBehavior -komentosarja. Näet peliobjektin paikan DeployStageOnce -komentosarjassa, vedä koneen etsin sinne ja etsi tämä skripti ja valitse OnInteractiveHitTest -toiminto luettelon yläosasta. Toimintoamme kutsutaan nyt aina, kun käyttäjä napsauttaa näyttöä!
Vaihe 4: Lisätään auto

Lataa tämä ilmainen auton 3D -malli täältä (varmista, että saat.obj -version):
www.turbosquid.com/3d-models/max-exterior-…
Lataa myös tämä ääni, koska toistamme sen, kun auto osuu maahan:
freesound.org/people/PaulMorek/sounds/1967…
Pura molemmat tiedostot ja vedä ne sisältökansioosi.
Napsauta autoa ja katso oikealle, vaihda Käytä upotettuja materiaaleja käyttämään ulkoisia materiaaleja (vanha) yläreunan avattavasta valikosta. Nyt voimme muuttaa auton kaikkien materiaalien väriä.
Vedä auto maatasolle ja tee siitä lapsi. Muuta mittakaavaksi x, y ja z.035.
Käy nyt läpi jokaisen auton lapsipeliobjekti ja vaihda niiden materiaalit haluamaasi väriin.
Lisää jäykkä korikomponentti auton juuripeliobjektiin ja lisää myös laatikon törmäyslaite, skaalaa se niin, että se peittää koko auton. Lisää myös laatikon törmäyslaite maatasoon ja skaalaa se niin, että se on muutaman kerran leveämpi kuin maataso. Tällä tavalla voimme pudottaa auton taivaalta ja se osuu maahan Unityn sisäänrakennetun fysiikkamoottorin avulla.
Vaihe 5: Aseta auto taivaalle

Lisää äänilähdekomponentti auton juuripeliobjektiin ja vedä kaatumisääni sen äänileikkeen kohtaan.
Nyt meidän on tehtävä käsikirjoitus, joka nostaa auton ilmaan, kun käyttäjä painaa näyttöä ja toistaa kaatumisäänen, kun auto osuu maahan. Napsauta siis resurssien kansiota hiiren kakkospainikkeella ja luo uusi C# -skripti ja kutsu sitä "CarControlleriksi".
Korvaa kaikki siellä olevat koodit tällä:
System. Collectionsin avulla;
käyttämällä System. Collections. Generic; käyttämällä UnityEngineä; julkisen luokan CarController: MonoBehaviour {private bool soundPlayed = false; // Päivitys kutsutaan kerran kehystä kohti tyhjä Päivitys () {if (! SoundPlayed && transform.localPosition.y <.05f) {soundPlayed = true; StartCoroutine (DelayPlaySound ()); }} public void MoveCar () {transform.localPosition += new Vector3 (0, 10, 0); transform.eulerAngles += uusi Vector3 (5, 20, 5); soundPlayed = epätosi; } IEnumerator DelayPlaySound () {tuotto palauttaa uuden WaitForSeconds (.2f); GetComponent (). Play (); }}
Lisää MoveCar -toiminto OnInteractiveHitTest -tapahtumaan kuten yllä olevassa kuvassa. Nyt sitä kutsutaan, kun käyttäjä napsauttaa näyttöä.
Vaihe 6: Lambo -ovet

Joten jos laajennat autopelikohteen ja löydät ovet, huomaat, että molemmat ovet ovat yksi verkko. Jos haluamme avata ovet, ainoa vaihtoehto on pystysuoraan avautuvat Lambo -ovet. Jotta tämä toimisi, meidän on ensin muutettava niiden kääntöpistettä.
Tee tyhjä peliesine, joka on auton lapsi. Vedä ovet sisään ja tee heistä tämän uuden peliobjektin lapsi. Siirrä vanhempi peliobjekti oven saranoiden paikkaan, jossa kääntöpisteen pitäisi olla. Siirrä nyt lasten ovet takaisin paikoilleen. Nyt kun käännämme ovien kantta, kääntöpiste on oikeassa paikassa.
Aiomme tehdä käsikirjoituksen, joka avaa ovet, kun tulet lähelle autoa, mutta ennen kuin teemme sen, tarvitsemme tavan "laukaista" tapahtuma. Lisää kotelon törmäyspiste ovellesi emopeliobjektiin ja skaalaa se niin, että se kulkee hieman auton yli molempiin suuntiin. Valitse "isTrigger". Lisää nyt ruututörmätäjä pääkameraan ja skaalaa se asianmukaisesti. Tarkista myös "isTrigger". Lisää kameraan jäykkä runko -osa ja poista valinta "useGravity" -kohdasta. Kun kamera on valittu, vaihda sen tunnisteeksi "MainCamera" tarkastajan yläosassa.
Lisää uusi komentosarja nimeltä "LamboDoorBehavior" ja lisää alla oleva koodi. Vedä käsikirjoitus oven vanhemmalle.
System. Collectionsin avulla;
käyttämällä System. Collections. Generic; käyttämällä UnityEngineä; julkinen luokka LamboDoorBehavior: MonoBehaviour {private float currAngle = 0; yksityinen uimuri toivottuAngle = 0; // Päivitys kutsutaan kerran ruutua kohti void Update () {currAngle = Mathf. LerpAngle (currAngle, toivottuAngle, Time.deltaTime * 3f); transform.localEulerAngles = uusi Vector3 (currAngle, 0, 0); } public void OpenDoors () {toivottuAngle = 60f; } public void CloseDoors () {toivottuKulma = 0; } void OnTriggerEnter (Collider col) {if (col. CompareTag ("MainCamera")) {OpenDoors (); }} void OnTriggerExit (Collider col) {if (col. CompareTag ("MainCamera")) {CloseDoors (); }}}
Tämä skripti saa ovet avautumaan hitaasti, kun suljet ne AR: ssä käyttämällä Lerp () -funktiota yhtenäisesti, joka interpoloi kahden pisteen (tai tässä tapauksessa kahden kulman) välillä.
Vaihe 7: Videon toistaminen AR: ssa


Viimeinen asia, joka meidän on tehtävä, on saada video toistettua AR: ssä.
Napsauta hiiren kakkospainikkeella mitä tahansa peliobjektia, joka on autosi lapsi, ja luo 3D -objekti, Quad. Tämä varmistaa, että mönkijä on autosi lapsi. Sijoita tämä neliö ja muuta sen kokoa niin, että se mahtuu auton kojelautaan ja näyttää siltä, että sen pitäisi olla siellä. Tästä aiomme toistaa videon.
Lisää videosoittimen komponentti neljään. Vaihda lähteeksi URL -osoite ja etsi kova linkki. MP4 -tiedostoon tai vedä videotiedosto omaisuutesi kansioon ja vedä sitten leike tyhjään paikkaan. Jos haluat suoratoistaa videon URL -osoitteesta, Instragram on loistava lähde. Napsauta mitä tahansa Instagram -videota hiiren kakkospainikkeella Google Chromessa ja valitse tarkista. Etsi videota sisältävä div ja kopioi linkki sieltä (minulla on tämä menetelmä yllä olevassa kuvassa).
Muista tarkistaa silmukka, jos haluat sen toistuvan useammin kuin kerran. Lisää äänilähdekomponentti tähän peliobjektiin ja vaihda lähtölähde videosoittimen äänilähteeksi. Vedä juuri luotu äänilähde kyseiseen paikkaan.
Lopulta olemme valmiita!
Vaihe 8: Laita sovellus puhelimeesi

Jos rakennat Androidille, voit siirtyä tiedostoon ja paina rakentaa ja käyttää puhelinta kytkettynä.
Jos rakennat iPhonea tai iPadia, muista ladata Xcode App Storesta. Rekisteröi myös ilmainen Apple -kehittäjätili osoitteesta www.apple.developer.com. Siirry tiedostoon ja paina rakentaa. Avaa Xcodesta luotu tiedosto ja kytke puhelin. Valitse kehitystiimi ja paina toistopainiketta.
Sinun on ehkä siirrettävä kameraa hieman, mutta anna sille hetki ja napauta näyttöä, ja sinun pitäisi nähdä autosi putoavan taivaalta maahan! Nyt voit kävellä sisälle ja katsella videon toistoa kojelaudassa!
Pidä hauskaa ja kerro minulle, jos sinulla on kysyttävää kommenteissa!
Suositeltava:
Muutos Bertus52x11: n vasenkätiseen DSLR -pidikkeeseen. (lisätty suun tartunta): 4 vaihetta

Muutos Bertus52x11: n vasenkätiseen DSLR -pidikkeeseen. (lisätty suukappale): Niin varhain tänään bertus52x11 julkaisi älykkäimmän idean. Tarkoitettu ihmisille, jotka käyttävät vain vasenta kättään - pysyvästi tai ajallisesti. Hänen alkuperäinen ajatuksensa oli lisätä peukalokoukku alla olevaan jalustaliitäntään, jotta kameraa voidaan pitää
Lisätty todellisuuden puhelinvaihde: 7 vaihetta

Lisätty todellisuuden puhelinvaihde: Halpa, helppo, viileä
Lisätty peili: 6 vaihetta

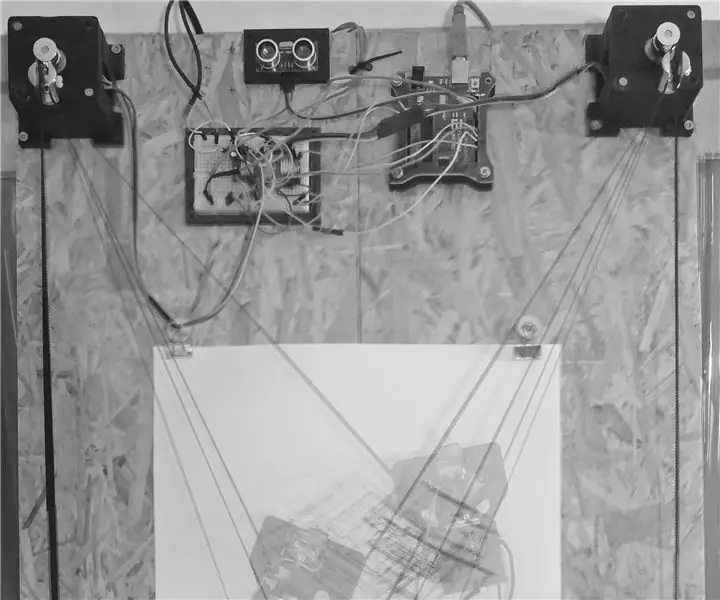
Lisätty peili: Se heijastaa liikettäsi; lisätty peili käyttää piirustuskonetta ja etäisyysanturia, mukauttaa tietyn geometrian anturituloonsa ja heijastaa liikkeesi paperille
Lisätty todellisuus (AR) Dragonboard410c: lle tai Dragonboard820c: lle OpenCV: n ja Python 3.5: n avulla: 4 vaihetta

Lisätty todellisuus (AR) Dragonboard410c: lle tai Dragonboard820c: lle OpenCV: n ja Python 3.5: n käyttö: Tässä ohjeessa kuvataan OpenCV: n, Python 3.5: n ja Python 3.5: n riippuvuuksien asentaminen lisätyn todellisuuden sovelluksen suorittamiseen
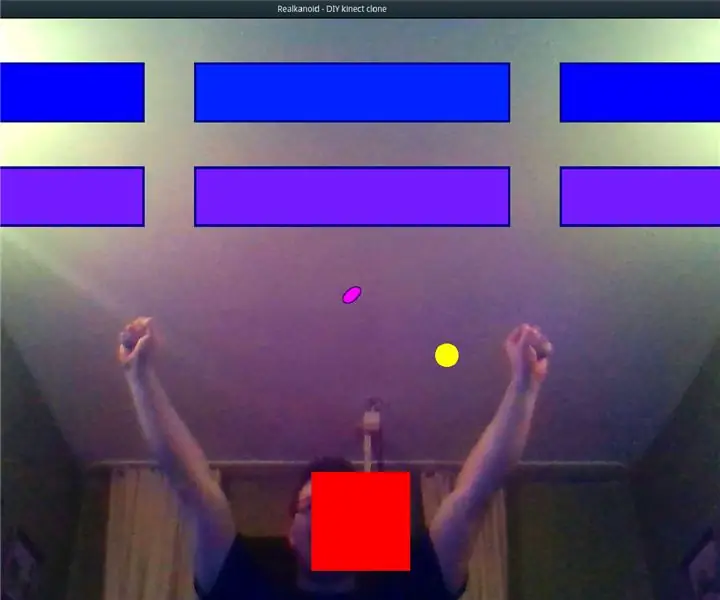
DIY -videopeli, jota ohjaa pään liike (lisätty todellisuus): 4 vaihetta

DIY -videopeli, jota ohjaa pään liike (lisätty todellisuus): Haluan näyttää sinulle, kuinka helppoa on nykyään tehdä oma peli, jota voidaan hallita liikuttamalla kehoasi. Tarvitset vain kannettavan tietokoneen, jossa on verkkokamera ja joitain ohjelmointitaitoja. Jos sinulla ei ole kannettavaa tietokonetta ja verkkokameraa tai jos et osaa ohjelmoida, voit
