
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:43.

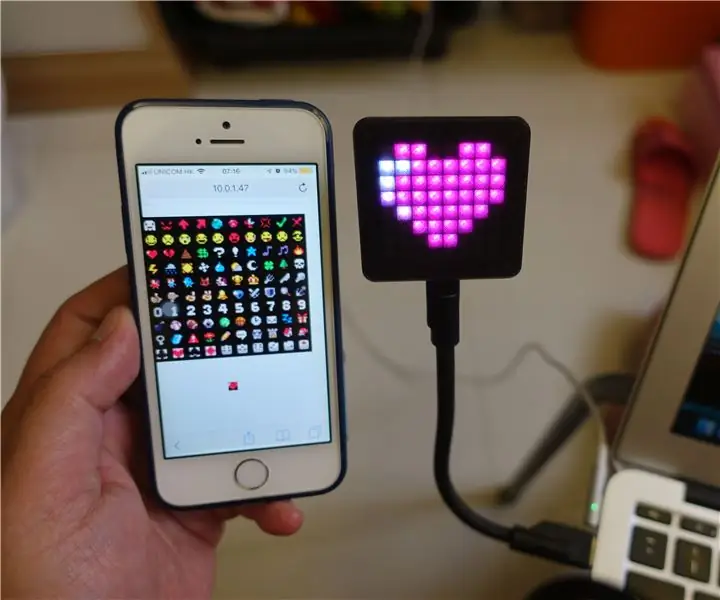
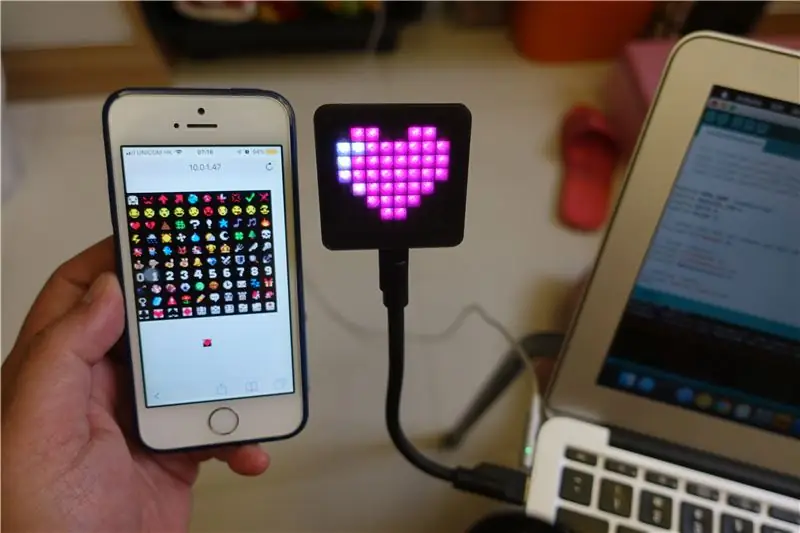
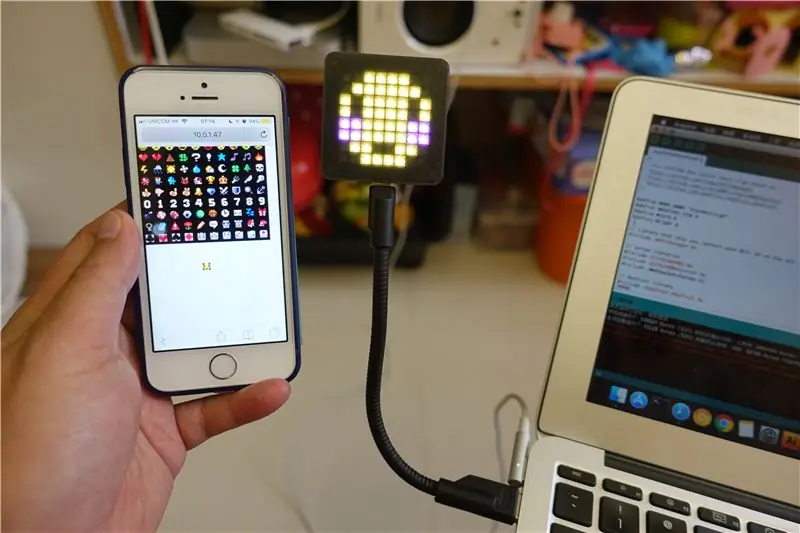
Nämä oppaat osoittavat, kuinka ESP8266: n ja joidenkin NeoPixelien avulla luodaan IoT -emoji -merkki.
Vaihe 1: Valmistelu




ESP8266 kehityskortti
Kaikkien ESP8266 -levyjen pitäisi olla kunnossa. Tällä kertaa käytän WeMos D1 Mini Prota, tämä on pienin ja ohuin kehityskortti, jonka löydän. Jos haluat kannettavan, valitse Lipon tuella varustettu levy.
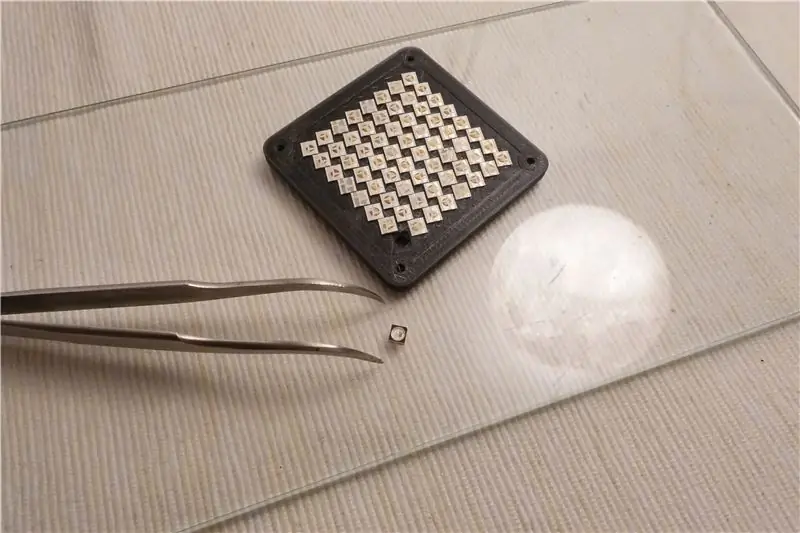
NeoPikselit
Tämä projekti käyttää Arduino Adafruit_NeoPixel -kirjastoa, kaikki yhteensopivat LED -sirut ovat kunnossa, kuten WS2812, WS2812B, SK6812, SK6812mini … jne.
Tällä kertaa käytän 64 LED -sirua SK6812ministä pienen 8x8 -matriisipaneelin tekemiseen. Mutta juotos ei ole tämän projektin päätehtävä, voit yksinkertaistaa työtä LED -nauhalla tai jopa ostaa suoraan 8x8 NeoPixel LED -matriisin;>
Merkki Stand
Tällä kertaa käytän mikro -USB -metallista joustavaa putkikaapelia merkkijalustana.
Vaihe 2: Valinnainen: 3D -tulostus ja kokoonpano



Jos ostat 8x8 NeoPixel LED -matriisin, voit ohittaa tämän vaiheen.
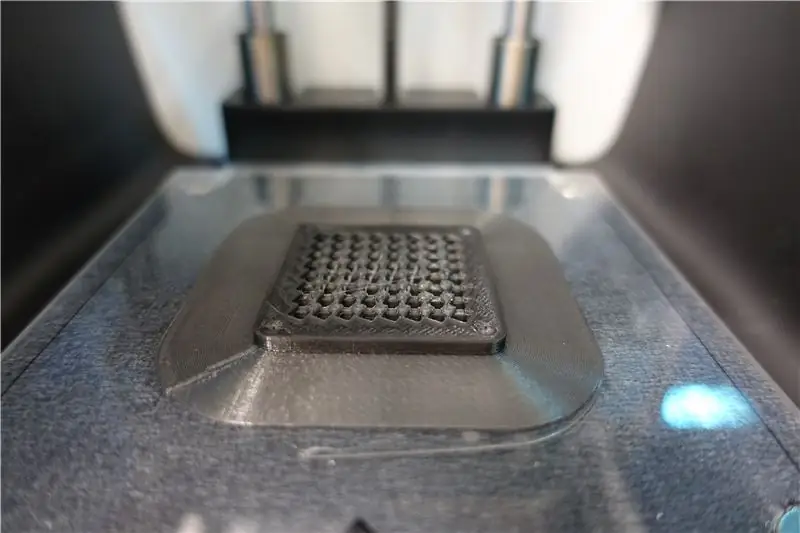
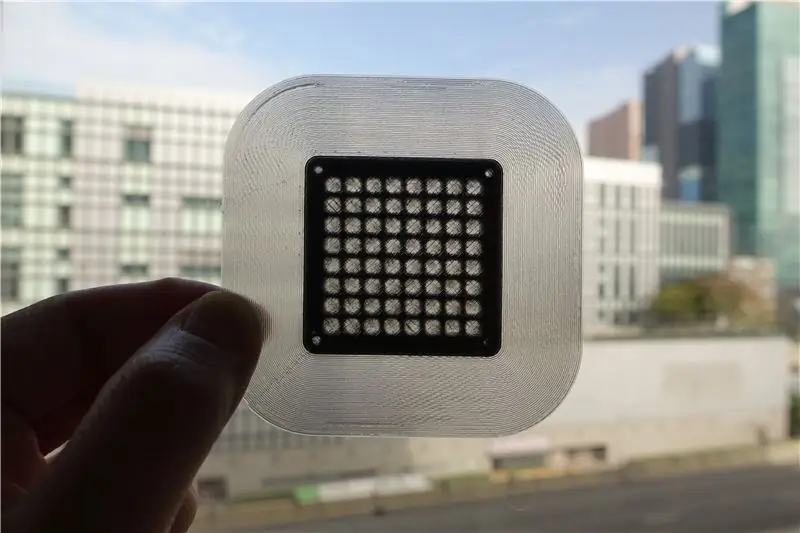
- 3D -tulostuskotelo:
- Aseta SK6812mini -siru siksak -suuntaan
- Juototyöt
- Käytä kuumaa liimaa tiivistämällä piiri
- Liitä nastat ja signaalitappi (SK6812 Din - ESP8266 -nasta 4 / D2) ESP8266 -kehityskorttiin
- Tyriä
- Liitä USB -kaapeli
Vaihe 3: Ohjelmiston valmistelu


Arduino IDE
Jos et ole vielä asentanut Arduino IDE: tä, lataa ja asenna se viralliselta sivustolta:
www.arduino.cc/en/main/software
ESP8266 -tuki
Jos et ole vielä asentanut Arduino ESP8266 -tukea, noudata osion "Arduino on ESP8266" ohjeita:
github.com/esp8266/Arduino
Arduinon kirjastot
Käytä Arduino Library -asennusta 3 riippuen kirjastoista:
- WiFiManager
- ArduinoWebSockets
- Adafruit_NeoPixel
Vaihe 4: Lataa lähdekoodi

Lataa lähdekoodini täältä:
github.com/moononournation/IoT-Emoji-Sign
Vaihe 5: 8 x 8 emoji

Tämä projekti vaatii noin 8x8 pikselin emojia, googlettan ja saan yksinkertaisen setin Justin Cyrin twiitistä:
twitter.com/JUSTIN_CYR/status/658031097805…
Sitten muutin kuvan kokoa ja käytän base64decode.org -muunnosta base64 -koodatuksi merkkijonoksi upottaaksesi sen HTML -koodiin.
Löydät muutetun kuvan osoitteesta: src/emojis.png
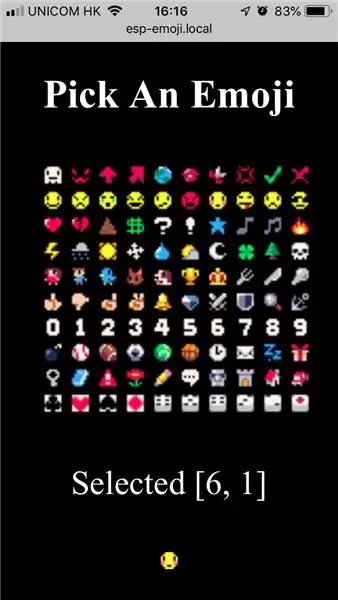
Vaihe 6: Yksinkertainen HTML -käyttöliittymä

Olen kirjoittanut erittäin yksinkertaisen HTML -koodin emojien valitsemiseksi ja sitten pikselien siirtämisen ESP8266: een Web Socket -protokollalla binäärimuodossa.
Sitten käytän html-minifier-muunnosta pitkäksi yksiriviseksi merkkijonoksi upottaaksesi sen Arduino-koodiin.
Löydät HTML -tiedoston osoitteesta: src/index.html
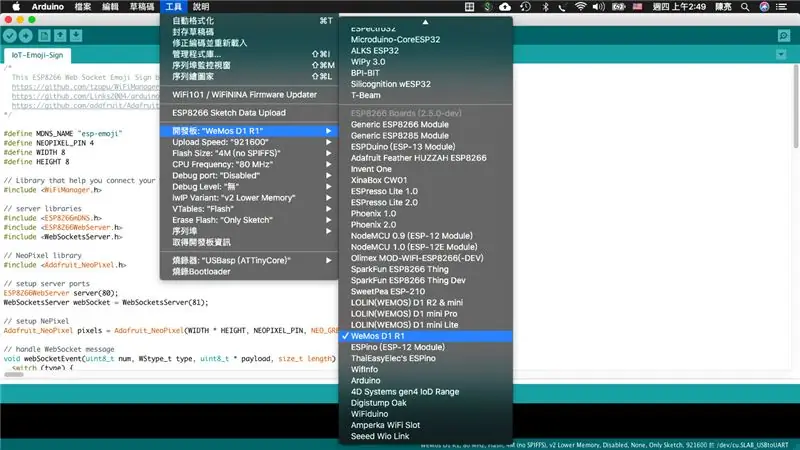
Vaihe 7: Arduino -ohjelma

- Liitä ESP8266 dev -levy tietokoneeseen
- Avaa Arduino IDE
- Valitse oikea taulu Työkalut -valikosta
- Paina Lataa -painiketta
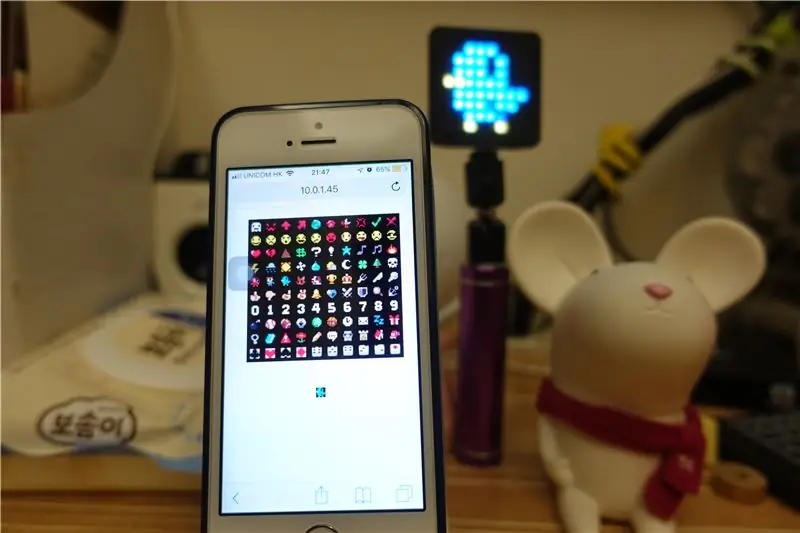
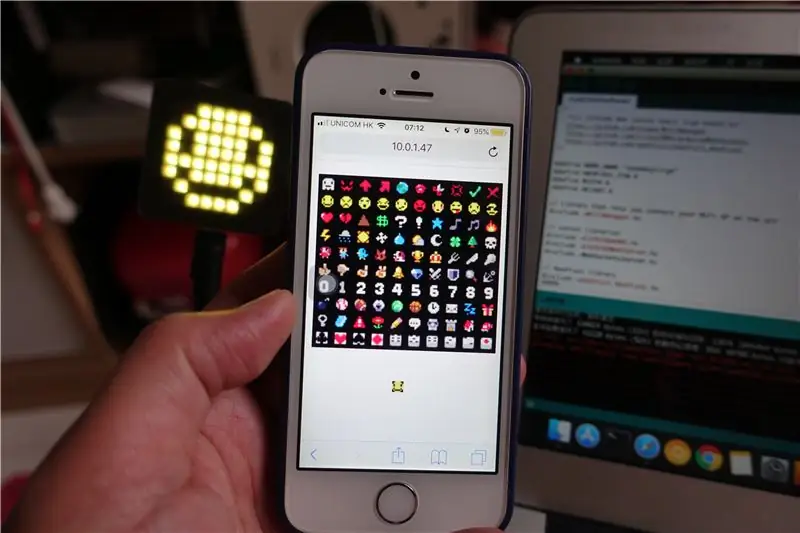
Vaihe 8: Asenna ja pelaa


Katso videon esittelystä asetukset ja toistotiedot.
Tässä tiivistelmä:
- Liitä IoT -emoji -merkki
-
Asenna WiFi (vain ensimmäistä kertaa)
- Käytä mobiilihakua ja muodosta yhteys esp-emoji-tukiasemaan
- WiFiManager Captive Portal -esitys
- Paina "Määritä WiFi" -painiketta
- Valitse AP
- Täytä AP -salasana
- Paina "Tallenna" -painiketta
- ESP8266 automaattinen uudelleenkäynnistys
- ESP8266 muodostaa automaattisesti yhteyden tukiasemaan
- Käytä mobiiliselainta "esp-emoji.local"
- Valitse emoji ja pelaa!
Viite:
Vaihe 9: Hyvää allekirjoitusta


Justin Cyr -tweetin emoji -setti on vain yksinkertainen esimerkki, voit valmistaa oman 8x8 -hymiösarjan ja näyttää allekirjoituksesi!


Toinen sija Arduino -kilpailussa 2019
Suositeltava:
IoT APIS V2 - Itsenäinen IoT -yhteensopiva automaattinen kasvien kastelujärjestelmä: 17 vaihetta (kuvilla)

IoT APIS V2 - Itsenäinen IoT -yhteensopiva automatisoitu kasvien kastelujärjestelmä: Tämä projekti on edellisen ohjeeni kehitys: APIS - automaattinen kasvien kastelujärjestelmä Olen käyttänyt APISia lähes vuoden ajan ja halusin parantaa aiempaa suunnittelua: seurata laitosta etänä. Näin
IoT -virtamoduuli: IoT -virranmittausominaisuuden lisääminen aurinkovoimalatausohjaimeen: 19 vaihetta (kuvilla)

IoT -virtamoduuli: IoT -virranmittausominaisuuden lisääminen aurinkovoimalatausohjaimeen: Hei kaikki, toivon, että olette kaikki mahtavia! Tässä ohjeessa näytän sinulle, kuinka tein IoT -tehonmittausmoduulin, joka laskee aurinkopaneelieni tuottaman tehon, jota aurinkopaneelien varausohjain käyttää
IoT -kasvien valvontajärjestelmä (IBM: n IoT -alustan kanssa): 11 vaihetta (kuvilla)

IoT -kasvien valvontajärjestelmä (IBM: n IoT -alustan kanssa): Yleiskatsaus Kasvien valvontajärjestelmä (PMS) on sovellus, joka on rakennettu työväenluokkaan kuuluville henkilöille vihreää peukaloa ajatellen. Nykyään työskentelevät ihmiset ovat kiireisempiä kuin koskaan ennen; uralla etenemiseen ja talouden hallintaan
IoT -verkkovirta -ohjain. Osa 9: IoT, kotiautomaatio: 10 vaihetta (kuvilla)

IoT -verkkovirta -ohjain. Osa 9: IoT, kotiautomaatio: Vastuuvapauslauseke LUE TÄMÄ ENSIMMÄINEN Tämä opastettava yksityiskohtaisesti kuvaa projektia, joka käyttää verkkovirtaa (tässä tapauksessa UK 240VAC RMS), vaikka turvallisen käytännön ja hyvien suunnitteluperiaatteiden käyttäminen on huolehdittu aina hengenvaarallisesta riskistä valita
IOT -savunilmaisin: Päivitä olemassa oleva savuilmaisin IOT: lla: 6 vaihetta (kuvilla)

IOT -savunilmaisin: Päivitä olemassa oleva savuilmaisin IOT: n avulla: Lista tekijöistä, Keksijä: Tan Siew Chin, Tan Yit Peng, Tan Wee Heng Ohjaaja: tohtori Chia Kim Seng Mekatroniikan ja robottitekniikan laitos, Sähkö- ja elektroniikkatekniikan tiedekunta, Universiti Tun Hussein Onn Malaysia.Distribut
