
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.

Ilmansaasteongelma herättää yhä enemmän huomiota. Tällä kertaa yritimme seurata PM2.5: tä Wio LTE: n ja uuden Laser PM2.5 -anturin avulla.
Vaihe 1: Tässä projektissa käytetyt asiat
Laitteiston osat
- Wio LTE EU -versio v1.3- 4G, Cat.1, GNSS, Espruino-yhteensopiva
- Grove - Laser PM2.5 -anturi (HM3301)
- Grove - 16 x 2 LCD (valkoinen sinisellä)
Ohjelmistosovellukset ja verkkopalvelut
- Arduino IDE
- PubNub Publish/Subscribe -sovellusliittymä
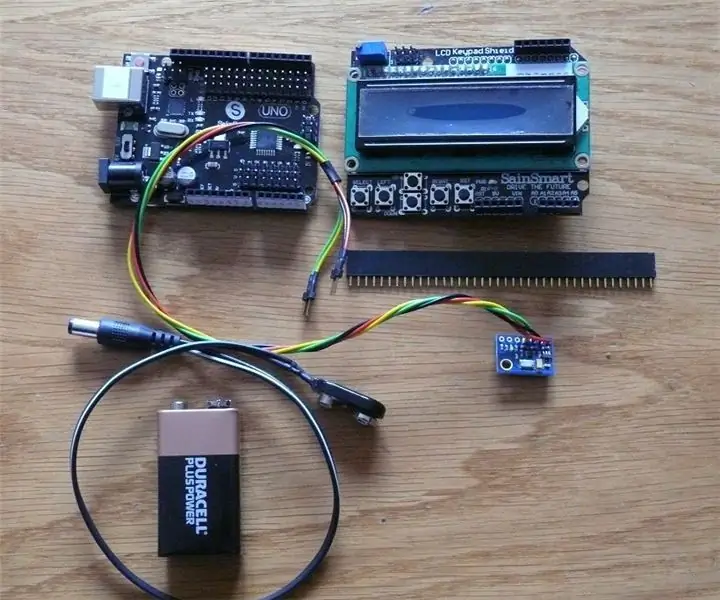
Vaihe 2: Laitteistoyhteys

Kuten yllä olevassa kuvassa, leikkasimme 2 grove -linjaa I2C -tiedonsiirtoa varten, jotta Wio LTE voi muodostaa yhteyden samanaikaisesti LCD Grove- ja PM2.5 Sensor Grove -laitteisiin. Voit käyttää sitä myös I2C -keskittimen avulla.
Älä unohda, liitä LTE -antenni Wio LTE: hen ja liitä SIM -kortti siihen.
Vaihe 3: Verkon määritys

Napsauta tätä kirjautuaksesi sisään tai rekisteröidäksesi PubNub-tilin, sitä käytetään reaaliaikaisten tietojen lähettämiseen.
PubNub -hallintaportaalissa näet demoprojektin. Anna projekti, siinä on 2 avainta, Julkaisuavain ja Tilausavain, muista ne ohjelmisto -ohjelmointia varten.
Vaihe 4: Ohjelmointi
Osa 1. Wio LTE
Koska Wio LTE: lle ei ole PubNub-kirjastoa, voimme julkaista reaaliaikaiset tietomme HTTP-pyynnön kautta, katso PubNub REST API -asiakirja.

Jos haluat muodostaa HTTP -yhteyden SIM -kortiltasi Wio LTE: hen, sinun on ensin asetettava APN. Jos et tiedä sitä, ota yhteyttä matkapuhelinoperaattoriisi.
Ja aseta PubNub -julkaisuavain, tilausavain ja kanava APN -asetuksen jälkeen. Tässä olevaa kanavaa käytetään julkaisijoiden ja tilaajien erottamiseen. Tilaajat saavat tietoja kustantajilta, joilla on sama kanava.
Pidä Boot0 -painiketta painettuna Wio LTE: ssä, liitä se tietokoneeseen USB -kaapelilla ja lataa siihen Arduino IDE -koodi. Nollaa Wio LTE painamalla lataamisen jälkeen RST -painiketta.
Osa 2. Verkkosivu
Siirry PubNubiin, kirjoita Demo Keyset ja napsauta Debug Console vasemmalla, se avaa uuden sivun.

Täytä kanavan nimi Default Channel -tekstikenttään ja napsauta sitten Lisää asiakas -painiketta. Odota hetki, näet PM1.0-, PM2.5- ja PM10 -arvot Debug Consolessa.
Mutta se ei ole meille ystävällinen, joten harkitsemme sen näyttämistä kaaviona.
Luo ensin tietokoneellesi uusi html -tiedosto. Avaa se tekstieditorilla, lisää siihen perus -html -tunnisteet.
Lisää sitten PubNub ja Chart.js -komentosarja päähän, voit myös lisätä otsikon tälle sivulle.
Pölymonitori nähty
Kaavion pitäisi näkyä paikassa, joten lisäämme kankaan sivun runkoon.
Ja lisää komentosarjatunniste, jotta voimme lisätä javascriptin tilaamaan reaaliaikaisia tietoja ja piirtämään kaavion.
Jos haluat tilata reaaliaikaisia tietoja PubNubista, siinä on oltava PubNub-objekti, var pubnub = uusi PubNub ({
publisKey: "", subscribeKey: ""});
ja lisää siihen kuuntelija.
pubnub.addListener ({
message: function (msg) {}});
Toimintaviestin parametrin msg viestiosa on tarvitsemamme tiedot. Nyt voimme tilata reaaliaikaisia tietoja PubNubista:
pubnub.subscribe ({
kanava: ["pöly"]});
Mutta miten se voidaan näyttää kaaviona? Olemme luoneet 4 matriisia reaaliaikaisen datan säilyttämiseksi:
var chartLabels = new Array ();
var chartPM1Data = uusi Array (); var chartPM25Data = uusi Array (); var chartPM10Data = uusi Array ();
Niistä chartLabels -matriisia käytetään tietojen saavuttamisajan pitämiseen, chartPM1Data, chartPM25Data ja chartPM10Data vastaavasti PM1.0-, PM2.5- ja PM10 -tietojen säilyttämiseen. Kun reaaliaikainen data saavuttaa, työnnä ne matriiseihin erikseen.
chartLabels.push (uusi päivämäärä (). toLocalString ());
chartPM1Data.push (msg.message.pm1); chartPM25Data.push (msg.message.pm25); chartPM10Data.push (msg.message.pm10);
Näytä sitten kaavio:
var ctx = document.getElementById ("kaavio"). getContext ("2d");
var chart = new Chart (ctx, {type: "line", data: {labels: chartLabels, datasets: [{label: "PM1.0", data: chartPM1Data, borderColor: "#FF6384", fill: false}, {label: "PM2.5", data: chartPM25Data, borderColor: "#36A2EB", fill: false}, {label: "PM10", data: chartPM10Data, borderColor: "#CC65FE", fill: false}]}});
Avaa nyt tämä html -tiedosto verkkoselaimella, näet tietojen muutokset.
Suositeltava:
Tietojen visualisointi Magicbitista AWS: ssä: 5 vaihetta

Tietojen visualisointi Magicbitista AWS: ssä: Magicbitiin kytketyistä antureista kerätyt tiedot julkaistaan AWS IOT -ydelle MQTT: n kautta, jotta ne voidaan visualisoida graafisesti reaaliajassa. Käytämme magicbitia kehityskorttina tässä projektissa, joka perustuu ESP32: een. Siksi mikä tahansa ESP32 d
Xpedit - ilmakehän valvontalaite patikointiin ja vaellukseen: 12 vaihetta (kuvilla)

Xpedit - ilmakehän seurantalaite patikointiin ja vaellukseen: Kun aiot tehdä seikkailumatkan tai vaelluksen luontoon, on välttämätöntä, että repussa on laite, joka auttaa sinua ymmärtämään ympäristöä. Suunnittelin tulevaa seikkailumatkaa varten kämmenlaitteen, joka auttaa
Arduinon ilmakehän mittanauha/ MS5611 GY63 GY86 Esittely: 4 vaihetta (kuvilla)

Arduinon ilmakehän mittanauha/ MS5611 GY63 GY86 -esittely: Tämä on todella barometri/ korkeusmittari, mutta näet otsikon syyn katsomalla videota. . Rauhallisena päivänä se mittaa
Puvun ilmakehän paineen voittaminen: tarttumissuoja: 8 vaihetta

Puvun ilmakehän paineen voittaminen: tarttumissuoja: jonkin aikaa sitten näin Chris Hadfieldin YouTube -videon. Hän puhui muun muassa siitä, kuinka raskasta työtä avaruuskävelyllä voi olla. Ongelma ei ole vain se, että puku on kömpelö, vaan myös se, että se on eräänlainen ilmapallo, jonka on oltava
Lämpötila, suhteellinen kosteus, ilmakehän paineen mittauslaite Raspberry Pi- ja TE-yhteyksien avulla MS8607-02BA01: 22 vaihetta (kuvien kanssa)

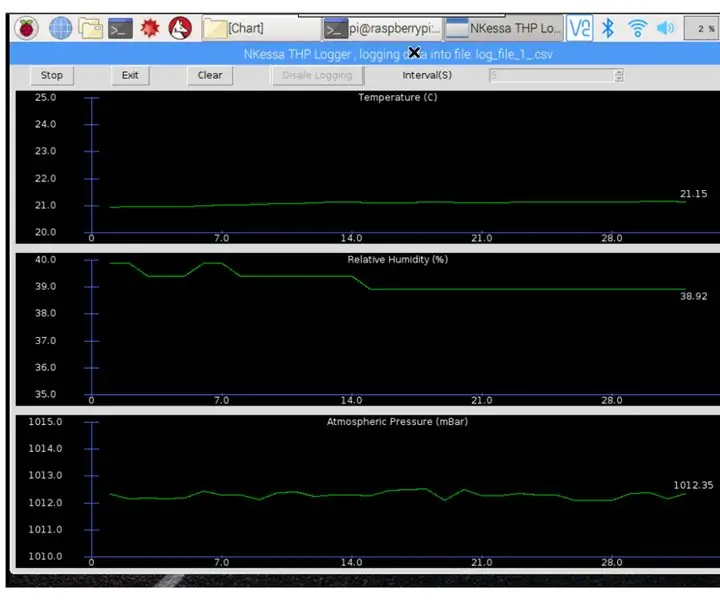
Lämpötila, suhteellinen kosteus, ilmakehän paineen mittauslaite Raspberry Pi- ja TE Connectivity -laitteiden avulla MS8607-02BA01: Johdanto: Tässä projektissa näytän sinulle, kuinka rakentaa asennus vaiheittain kirjausjärjestelmä lämpötilan kosteuden ja ilmanpaineen mittaamiseksi. Tämä projekti perustuu Raspberry Pi 3 Model B- ja TE Connectivity -ympäristöanturisiruun MS8607-02BA
