
Sisällysluettelo:
- Vaihe 1: Vaihe yksi: Viikonpäivätaulukko
- Vaihe 2: Arviointitaulukon koodaus
- Vaihe 3: Muuttujien koodaus
- Vaihe 4: Sanojen laittaminen taulukoihin
- Vaihe 5: Aloitusnäytön koodaus
- Vaihe 6: Asetustoiminto
- Vaihe 7: Agenda -funktion koodaus
- Vaihe 8: Luokkalaskimen koodaus
- Vaihe 9: Hiiren napsautustoiminto
- Vaihe 10: Toimenpiteet
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.

Koodissani loin virtuaalisen järjestäjän, joka laskee arvosanat ja sallii käyttäjän kirjoittaa tapahtumia jokaiselle viikonpäivälle. Koodi on vain esittelyä varten.
Vaihe 1: Vaihe yksi: Viikonpäivätaulukko

Yksi komponentti, jonka halusin sisällyttää, oli virtuaalinen esityslista, johon sisältyi viikonpäiviä, luokkia ja kirjoittamispaikkoja. Minun oli sijoitettava rivit oikeisiin paikkoihin luodakseni taulukon, jossa on kaikki tarvittavat paikat. Joten loin erillisen tiedoston, jotta voisin koodata ja perustaa sitten viikonpäivän taulukkoni.
Vaihe 2: Arviointitaulukon koodaus

Toinen koodini komponentti, jonka halusin sisällyttää, oli taulukko, jossa näytettäisiin luokkasi, opettajasi ja jotkut luokassa saamasi arvosanat, joten minun piti tehdä samanlainen asia kuin ensimmäinen taulukkoni ja koodata se erilliseen tiedostoon.
Vaihe 3: Muuttujien koodaus

Alusta alkaen tiesin, että joitain perustietoja minun pitäisi kysyä käyttäjältä koko koodin ajan, joten tein muuttujia niille, joita tiesin varmasti käyttäväni. Esimerkkejä ovat heidän kurssinsa, opettajansa, päivä ja luokka, kirjasimet jne.
Vaihe 4: Sanojen laittaminen taulukoihin

Molemmissa taulukoissani oli oltava tunnisteita eri komponenttien tunnistamiseksi, joten minun piti laittaa sanat niihin. Tajusin fonttien piirtämisen koordinaatit ja tajusin, kuinka suurten fonttien piti olla sopivia, ja tein niistä tiettyjä värejä. Tein erillisen tiedoston tämän testaamiseksi. Minun piti ilmoittaa testin fontit, jotta sanat näyttäisivät haluamaltani.
Vaihe 5: Aloitusnäytön koodaus

Halusin järjestäjälleni tulonäytön, jossa he voivat valita haluamansa vaihtoehdon. Tiesin, että halusin komponenttien olevan esityslista, kurssitaulukko, arvosanojen laskin ja mahdollisuus muuttaa asetuksiasi. Minun piti luoda fontteja tätä varten ja selvittää koordinaatit, joihin jokainen sana menisi. Tästä tehtiin erillinen tiedosto.
Vaihe 6: Asetustoiminto

Asetustoimintoani varten tehtävänä oli yksinkertaisesti pyytää käyttäjältä kaikki tietonsa, jotta ne otettiin käyttöön tulevien menettelyjen koodissa. Se pyytää ensimmäistä kurssiasi, sitten ensimmäistä opettajaasi, sitten toista kurssiasi jne. Lopuksi se näyttää sinulle kaikki kirjoittamasi asiat vierekkäin ja kysyy, onko se kunnossa. Jos se ei ollut, voit kertoa sen niin ja se pyytää sinulta tietoja uudelleen. Valitsin kehotuksiin myös fontit ja värit.
Vaihe 7: Agenda -funktion koodaus

Agenda -toimintoa varten halusin, että käyttäjä voi kirjoittaa tehtävänsä suoraan haluamaansa ruutuun. Ensin se kysyy, minkä luokan ja päivän haluat, ja sitten minun täytyi etsiä kohdistimen sijainti. Jos he valitsisivat tietyn yhdistelmän päivästä ja luokasta, minulla olisi koordinoitu toteutus, jotta he pystyisivät kirjoittamaan oikean kohdan, kun se esitteli esityslistan taulukon. Tein erillisen tiedoston tätä varten, mutta ainoa ongelma oli, että minun oli ilmoitettava kaikki kurssimuuttujani ennen kuin se voisi toimia, joten se kesti hetken.
Vaihe 8: Luokkalaskimen koodaus

Tämä menettely oli melko vakio. Halusin, että henkilö osaa laskea ja tallentaa arvosanansa. Prosenttiosuus, jonka he saivat, oli heidän arvonsa jaettuna testillä. Sitten henkilö laittoi kurssin, jolle halusi sen tallennettavan, ja se ilmestyi arvosanapöytään. Minun oli löydettävä koordinaatit, jotta arvosana meni oikeaan paikkaan.
Vaihe 9: Hiiren napsautustoiminto

Halusin, että koodini pystyy suorittamaan toimintoja ilman, että käyttäjät vain kirjoittavat syötteitä. Tässä tulee käyttöön hiiren napsautustoiminto. Minulla ei ollut ymmärrystä siitä, kuinka saada hiiri napsauttamaan näyttöä saadakseen tietoja. Kun etsin inspiraatiota tämän projektin koodaamisen alussa, törmäsin compsci.ca -sivustossa olevaan koodiin nimeltä "Helikopteripeli", jossa koodilla oli hiiren napsautus. Käytin koodin muotoa omassa koodissani (etsi hiiren x -koordinaatit, y -koordinaatit ja painikkeen tila) ja laitoin if/then -lauseen. Jokaisella lauseella oli hiiren koordinaatit, jotka olivat yhdenmukaisia aloitusnäytön tiettyjen sanojen koordinaattien kanssa, joten jos napsautat niitä, jotain erityistä tapahtuisi. Jos he napsauttivat kyseisessä paikassa, he saisivat tuloksensa.
Vaihe 10: Toimenpiteet

Halusin toteuttaa arvosanataulukoni koko koodissa ilman, että tarvitsin kirjoittaa uudelleen kaikkia koordinaatteja ja fontteja uudestaan ja uudestaan. Halusin myös, että koodi näyttää aloitusnäytön ja sen toiminnot aina, kun toiminto suoritetaan. Tässä tuli käytössäni menettelyt. Minun oli ilmoitettava 3 menettelyä ennen koodin alkua: arvosanataulukko, esityslistataulukko ja koko koodi. Arvosanataulukko näytti luokat, opettajat ja testitulokset, esityslistalla oli paikkoja tehtävien kirjoittamiseen, ja Koko koodi oli koko koodini kopioitu menettelyyn, jotta funktion suorittamisen jälkeen se palaisi kotiin näyttö. Toteutin menettelyt koko koodissa tarpeen mukaan.
Suositeltava:
Virtuaalinen läsnäolorobotti: 15 vaihetta

Virtuaalinen läsnäolorobotti: Tämä mobiilirobotti on vuorovaikutuksessa fyysisen ympäristön kanssa edustamalla "virtuaalista läsnäoloa". henkilö, joka valvoo sitä etänä. Siihen voi päästä kuka tahansa kaikkialla maailmassa, jotta hän voi jakaa herkkuja ja leikkiä kanssasi. Työ, jonka hän
Virtuaalinen piilopeli: 3 vaihetta

Virtuaalinen piilopeli: Lapsenlapsemme rakastavat leikkiä, mutta heillä ei todellakaan ole monia hyviä paikkoja sisätiloissa. Päätin tehdä virtuaalisen piilopelin, jotta he voivat silti nauttia metsästyksestä. Minun versiossa yksi piilottaa kohteen RF -vastaanottimella ja
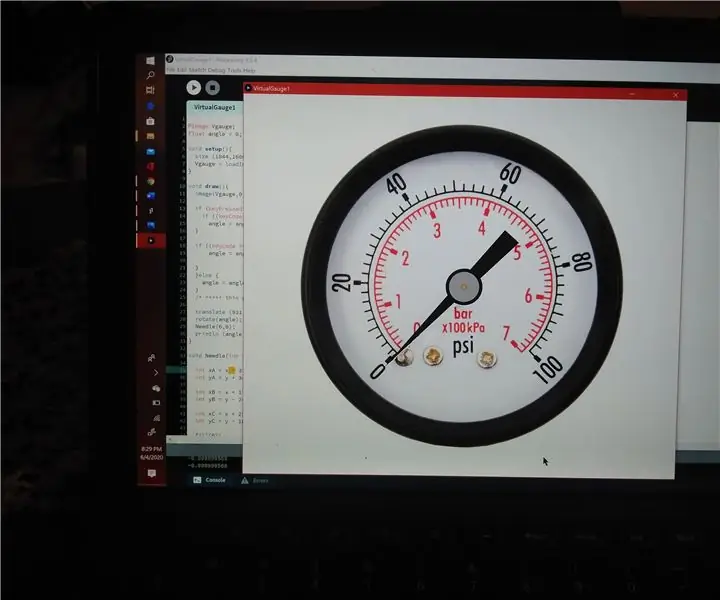
Virtuaalinen painemittari Osa 1 .: 4 vaihetta

Virtuaalinen painemittari Osa 1: Painemittareita käytetään esimerkiksi öljykentillä. Olen käyttänyt painemittaria monta kertaa päivittäisessä työssäni, varsinkin kun käsittelen hydraulisia koneita. Ja mietin, miten voin tehdä virtuaalisen painemittarin. Tämä projekti on 2-osainen
Virtuaalinen kurkistusreikä: 4 vaihetta (kuvilla)

Virtuaalinen kurkistusreikä: Maailmassa on arviolta 770 miljoonaa valvontakameraa. Joillakin heistä on edelleen oletussalasanansa, joten ne ovat helposti saatavilla kaikille, joilla on Internet -yhteys. Tämä virtuaalinen kurkistusreikä on laite, jolla voi katsella joitakin
Aikataulu: Virtuaalinen tuottavuuden avustaja: 6 vaihetta (kuvilla)

Aikataulun kello: Virtuaalinen tuottavuuden avustaja: Olen ammattimainen viivyttely! Tämä lukitus asetti minut aikasilmukkaan, jossa arki vain lentää ilman tuottavaa työtä. Voittaakseni viivyttelyn olen tehnyt tämän yksinkertaisen ja nopean kellon, joka ajoittaa työni. Nyt voin vain pitää kiinni
