
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.


Tämä ohje antaa sinulle joitain hyödyllisiä pikanäppäimiä Firefoxille
Tilaa kanavani
Kiitos:)
Vaihe 1: Pikanäppäimet: Osa 1



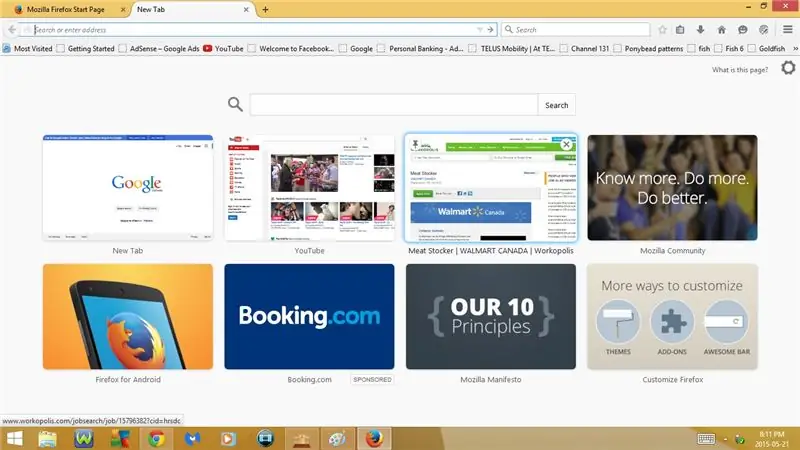
1. Ctrl + T.
Avaa uusi välilehti
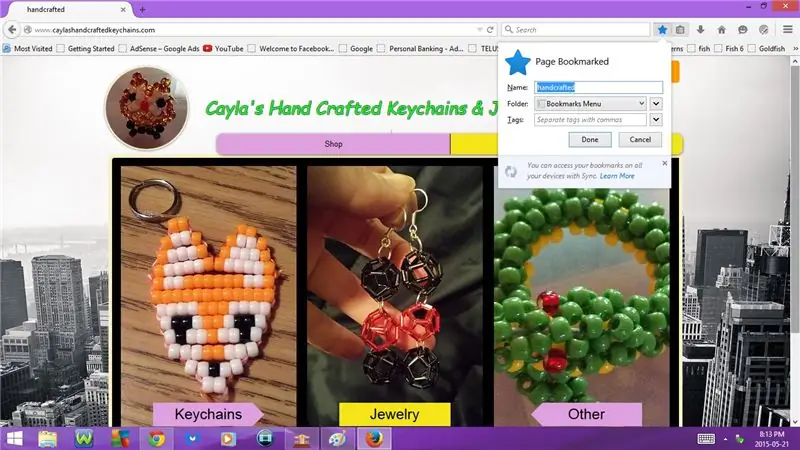
2. Ctrl + D
Kirjanmerkkisivu
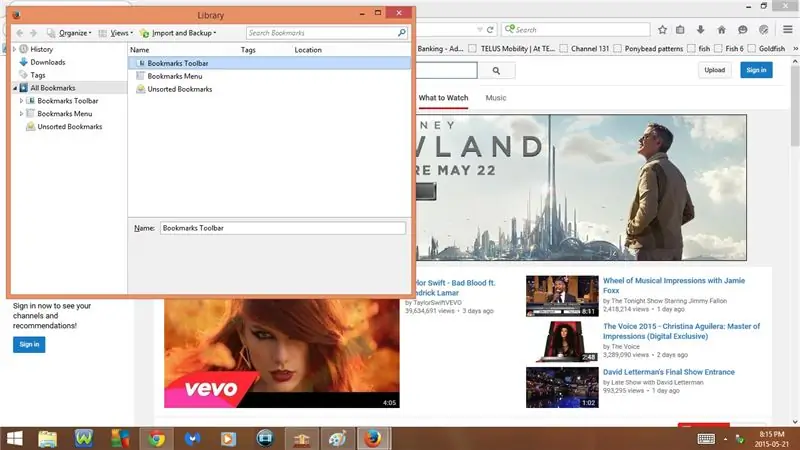
3. Ctrl + Vaihto + B
Näytä kirjanmerkit
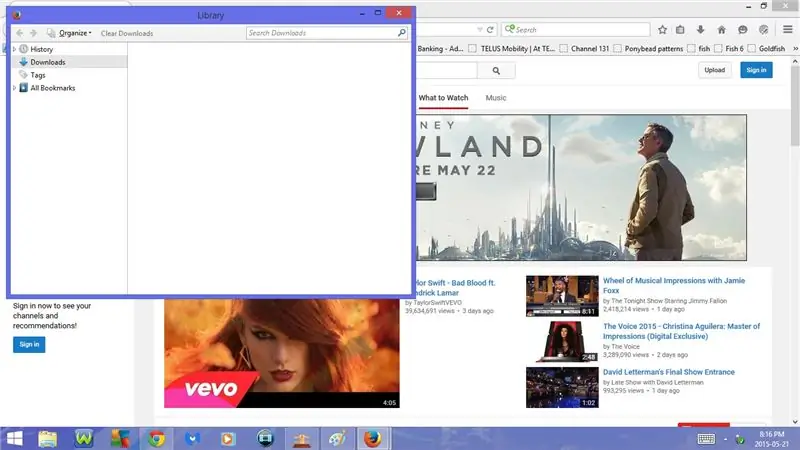
4. Ctrl + J
Avaa Lataukset
5. Ctrl + +
Lähennä
6. Ctrl+ -
Loitontaa
7. Ctrl + N
Avaa uusi ikkuna
8. Ctrl + Vaihto + P
Avaa uusi yksityinen ikkuna
- Sama kuin Incognito -ikkuna Chromessa tai InPrivate -selaus Internet Explorerissa
- Voit siirtyä verkkosivuille ilman, että ne näkyvät historiassa
9. Ctrl + P
Avaa Tulosta
10. Ctrl + H
Avaa selaushistoria
Vaihe 2: Pikanäppäimet: Osa 2




11. F11 tai Fn + F11
Koko näyttö
- Jos painat F11 tai Fn + F11 uudelleen, se palautuu normaaliksi
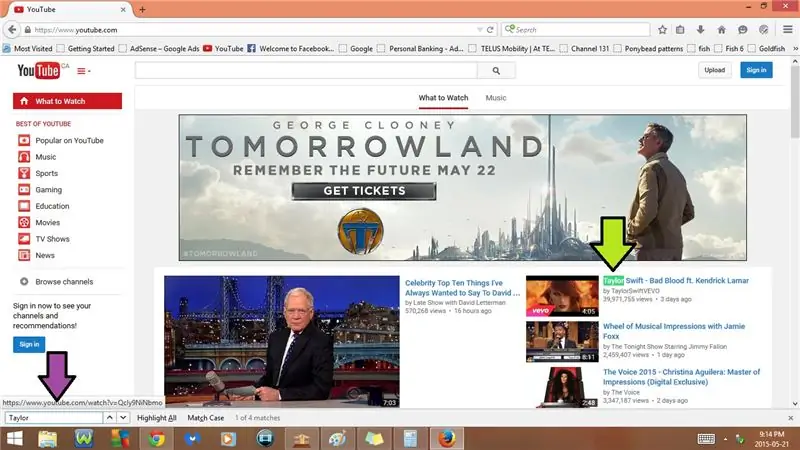
12. Ctrl + F
Avaa Etsi
- Avaa hakupalkin sivun alareunassa
- Täällä voit kirjoittaa sanan/sanat ja se korostaa kyseisen sanan/sanat verkkosivulla
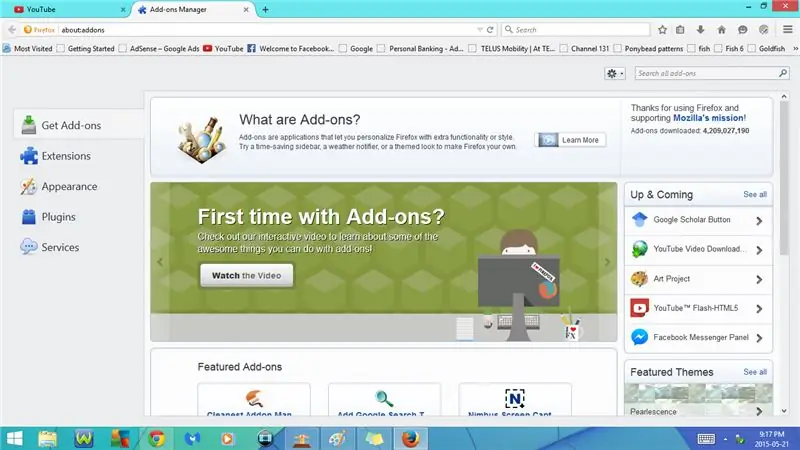
13. Ctrl + Vaihto + A
Avaa Lisäosien hallinta
- Täältä voit hankkia lisäosia, laajennuksia ja laajennuksia
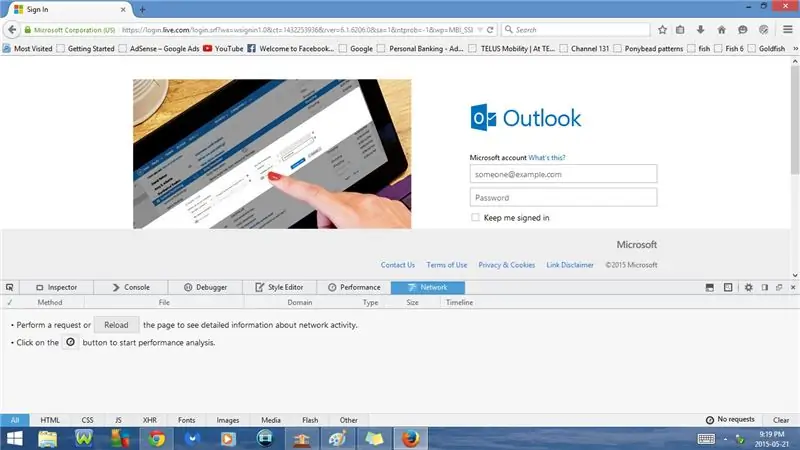
14. Ctrl + Vaihto + I
Avaa Web Developer Tools
- Tarkastaja
- Konsoli
- Virheen korjaaja
- Tyyli editori
- Esitys
- Verkko
15. Ctrl + 0
Aseta zoomaus oletukseksi (100%)
16. Ctrl + S
Avaa Tallenna -sivu
17. Ctrl + Vaihto + C
Avaa Inspector (Web Developer Tools)
18. Ctrl + Vaihto + K
Avaa konsoli (Web Developer Tools)
Vaihe 3: Pikanäppäimet: Osa 3




19. Ctrl + Vaihto + S
Avaa Debugger (Web Developer Tools)
20. Vaihto + F7 tai Vaihto + Fn + F7
Avaa tyylieditori (Web Developer Tools)
21. Vaihto + F5 tai Vaihto + Fn + F5
Open Performance (Web -kehittäjätyökalut)
22. Ctrl + Vaihto + Q
Avoin verkko (Web -kehittäjätyökalut)
23. Vaihto + F2 tai Vaihto + Fn + F2
Avaa Kehittäjän työkalupalkki
24. Vaihto + F8 tai Vaihto + Fn + F8
Avaa Web IDE
25. Ctrl + Vaihto + J
Avaa selainkonsoli
26. Ctrl + Vaihto + M
Avaa Responsiivinen suunnittelunäkymä
27. Vaihto + F4 tai Vaihto + Fn + F4
Avaa Scratchpad
28. Ctrl + U
Avaa sivun lähde
29. Ctrl + W
Suositeltava:
Linux: Solitairen pikanäppäimet !!: 6 vaihetta

Linux: Solitairen pikanäppäimet !!: Tässä on joitain hyödyllisiä pikanäppäimiä pasianssille Linuxissa Tilaa kanavani Kiitos
Pikanäppäimet laskimelle !!: 4 vaihetta

Pikanäppäimet laskimelle !!: Tämä opetusohjelma näyttää sinulle hyödyllisiä pikanäppäimiä laskimelle Tilaa kanavani Kiitos
ITunesin pikanäppäimet !!: 5 vaihetta

ITunesin pikanäppäimet !!: Tämä Insturctable näyttää sinulle hyödyllisiä pikanäppäimiä iTunesille Tilaa kanavani Kiitos
Pikanäppäimet Windows 7: lle !!: 3 vaihetta

Pikanäppäimet Windows 7: lle !!: Tämä opetusohjelma näyttää sinulle hyödyllisiä pikanäppäimiä Windows 7: lle Tilaa kanavani Kiitos
Instructables Search -laajennuksen asentaminen Firefoxille: 4 vaihetta

Instructables Search -laajennuksen asentaminen Firefoxille: Tämä on yksinkertainen opas, joka kertoo, kuinka asennat Instructables-hakulaajennuksen Firefoxille. Tällä tavalla voit etsiä Instructables -tiedostoja suoraan selaimestasi, vaikka et olisikaan Instructables -sivulla
