
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.


Alguns plugins, chamados rate, são fantásticos, porem eles são enormes, alguns não são estilizáveis, outros não são elementos de formulaario, que possam ser enviados via post, e muitos outros details. Precisamos pensar que plugins são ferramentas para facilititar, eo uso destes são realmente välttämättömyys, porem também precisamos ter em mente que alguns plugins välttämätön funktionar em vários cenários, o que faz com que o plugin seja uma coisa genérica, conventionemente com muitas desviõ, e consequentemente (novamente), sejam grande.
Jos sinulla on disso, ratkaiseva ratkaisu useimpien yksinkertaisten ratkaisujen löytämiseen, que pode ser helpmente adaptation por kvalquer um, e estilizada por quase todos.
Usando como base um campo, podemos poista ja katso epäilyttävä henkilökohtainen korko, fazendo com que o select vire um fallback caso algo ocorra errado
Vaihe 1: Criando O Javascript (JQuery)

Não à motivos pārliecinos de não utilizarmos o Jquery, já que o mesmo se mostra bastante estável e muito produtivo.
Abaixo mostro kommentti tai que cada linha faz
// Valinnat osastot $ ('. Quest.content [data-element]'). Each (function (index, item) {// Recupera o seletor do input relacionado e os elementos var selector = $ (item).data ('element'), stars_element = $ (''), select = $ (valitsin), options = select.find ('option'), selected = select.find ('option: selected'); // Percorre as opções do valitse vaihtoehdot. jokainen (toiminto (option_index, option) {// Mainonta uma estrela para cada opção var star = $ (''); stars_element.append (star); // Ao clickar na estrela star.on ('click', function () {// Recupera o valor clickado var val = $ (this).data ('value'); // Poista valinta ja valitse e adiciona tai da estrela clickada select.find ('vaihtoehto'). attr ('valittu', epätosi); select.find ('option [value = "' + val + '"]'). attr ('selected', true); // Poista luokina de seleção da estrela $ (stars_element). find ('. tähti'). removeClass ('valittu'); var index = $ (this).index (), elements = $ (stars_element).find ('. star'); // Mainokset a seleção à estrelarespondente e ennen riores à ela for (i = 0; i <= indeksi; i ++) {$ (stars_element).find ('. star: nth-child ('+(i+1)+')'). addClass ('selected'); }}); }); // Katso tai poista elementit ja poista o antigo (valitse) select.after (stars_element); select.hide (); });
Vaihe 2: Trabalhando Com O CSS

Com tudo criado, o CSS é o mais faccil. Podemos utilizar o que for mais conveniente. Estrelat, quadradot, barrat. Poremos usar tambem sprites ou imagens isoladas. Podemos utilizar estilos sem imagens, enfim, vai da needidade de cada um. Tärkeää on, että vesi on que podemos modificar conforme precisamos.
.ratestar.stars.star {display: inline-block; leveys: 15 kuvapistettä; korkeus: 15 kuvapistettä; tausta: #fff url (../ images/sprite.png) -2px -134px no -toista; marginaali-oikea: 3 kuvapistettä; kohdistin: osoitin; }
.ratestar.stars.star.selected {
tausta: #fff url (../ images/sprite.png) -23px -134px no -toista; }
Vaihe 3: Conclusão
Concluímos que o desempenho deste é muito bom, e a facilitidade de uso é melhor ainda. Caso o usuário não tenha JS habilitado, ele ainda poderá utilizar o normalmente
Suositeltava:
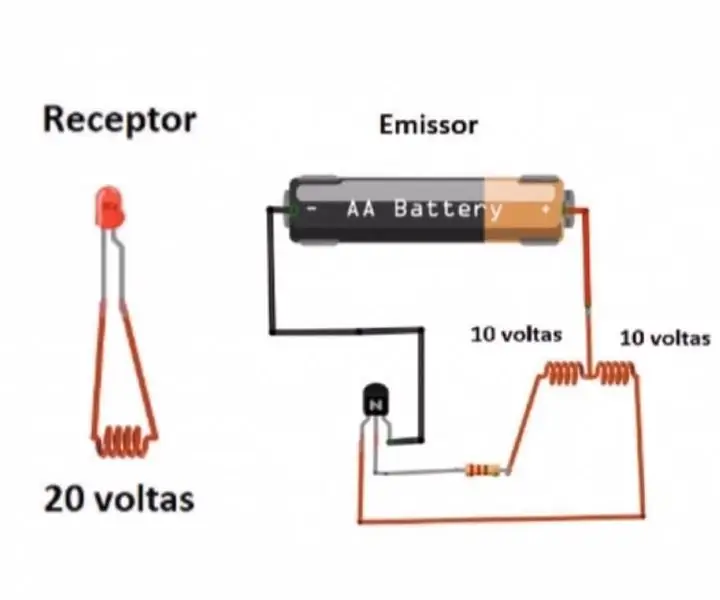
Transmissão De Energia Elétrica Sem Fio: 6 vaihetta

Transmissão De Energia Elétrica Sem Fio: Nomes: Pillar Aredes nº 29Serena Barretto nº 33 Sofia Hellmeister nº 27 Thainá Giacometti nº 31 Johdanto: A transmissão da energia elétrica sem fio surgiu desde o século XIX, onde os estudos ilmare Logo
Transmissão De Energia Sem Fio: 4 vaihetta

Transmissão De Energia Sem Fio: ApresentaçãoOs alunos do segundo ano do Ensino Médio do Gracinha optaram por buildir entre três experimentos, nos quais todos fazem referência ao tema estudado no 4 ° bimestre: domínios magnéticos. Nosso grupo optou por fazer or Experimentto de tran
Como Instalar Aplicativos No Seu Cartão SD (Sem Root): 3 vaihetta

Como Instalar Aplicativos No Seu Cartão SD (Sem Root): Alguma vez voc ê j á korre pouco espa ç o em mem ó ria no seu android e tive que excluir alguns apps? Tietokoneen laskuri ja ostoskori ã tai micro SD que voc ê n ã o precisa se preocupar com a falta de espa ç o ei
Opetusohjelma Energia Sem Fio: 3 vaihetta

Opetusohjelma Energia Sem Fio: Esittely: Ei ano de 2018, Apple lançou aparelhos eletrônicos capazes de serem carregados sem estarem conectados a um fio do carregador. Basta estarem em cima da base do carregador magnético e o aparelho será carregado. Yhtä intuitiivista
C/C ++ En Arduino: Uso De Librerías Y Objetos: 4 vaihetta

C/C ++ En Arduino: Uso De Librerías Y Objetos: Las posibilidades de Arduino se puede extender usando librer í as. Las librer í kuten todiste toiminnallisuudesta ylimääräisenä, opetettavana, OLED -housujen avulla. Ac á käytä utilizan 3 librer í as, una para conexi & oacute
