
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.




Aloitin ajatuksella "Voinko hallita valoa omin käsin ja ilmaista oman tahtoni?"
Se on "pistevalokuvio", jonka avulla voit luoda omia värejäsi itse, suunnitella omia kuvioita näillä väreillä ja kokea erilaisia animaatiotehosteita.
Vaihe 1: Materiaalit




- Arduino UNO x 13
- WS2901 tai WS2811 pikselin LED -nauha (130 LEDiä)
- Painike x 1
- Pikakytkin x 65
- Tarkkuusmittari x 65
- Rainbow -kaapeli
- Virtaa riittävästi SMPS
- Johtimen kaapeli
- Läpinäkyvä akryylipalkki (halkaisija 30 mm)
- Musta väri akryylilevy (5T) (500mm*790mm) x 2, (500mm*35mm) x 2, (790mm*35mm) x 2
Vaihe 2: Rakennussuunnitelma




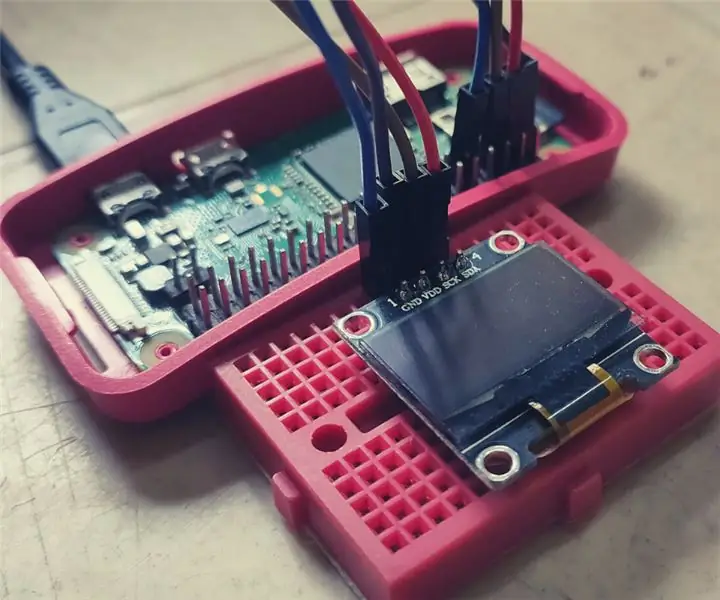
Vaihe 3: Laitteisto: piirin suunnittelu



-
Leikkaa akryylilevy yllä olevan rakenteen mukaisesti. (katso vaihe 2)
- Yksi pala neo-pikselin LEDiä asetetaan potentiaalimittarin reiän ylä- ja alaosaan, ja niihin on kiinnitetty yhteensä 65 paria uuspikselin LED-valoja.
- Pari uuspikselin LED-valoja on kytketty yhteen muodostaen yhden Arduino-nastan.
- Asenna 65 potentiometriä potentiaalimittarin reikiin. (Aseta se uuspikselipinnan vastakkaiselle puolelle.)
- Kiinnitä 65 pikakytkintä kytkimen reikien mukaan.
- Yhteensä 13 Arduinon UNO: ta on liitetty kuhunkin kolmetoista vyöhykettä, jotta voidaan yhdistää viisi kappaletta 65 laitteistoa yhteen Arduino UNO: hon.
- Liitä potentiaalimittarit, pikakytkimet ja uuspikselin LEDit Arduino UNO: n nastoihin johtimella, kuten oheisesta kuvasta näkyy. (katso vaihe 2)
- Useiden Arduinon UNO -laitteiden GND- ja 5V -nastat kerätään kaapelijohtoihin ja kytketään sitten ulkoiseen virtalähteeseen. (katso vaihe 2)
- Poista pöly ilmanpaineella.
Vaihe 4: Laitteisto: Akryylileikkaus



-
Leikkaa akryylitanko 50 mm: n pituiseksi.
- Akryylisauvan toinen puoli on porattu sopivan kokoiseksi ja syväksi potentiaalimittarin ohjainosan mukaan.
- Akryylitanko on leikattu hieman leveämmäksi kuin reikä, jotta se mahtuu hyvin potentiaalimittariin.
- Toisella puolella on pieni hiekkapaperi, jotta valo voidaan siirtää siististi.
Vaihe 5: Arduino -ohjelmointikoodi
www.kasperkamperman.com/blog/arduino/ardui…
'hsb - rgb' -koodi 를 참고 한 사이트
#sisältää
// 'adafruit_neopixel' 헤더 파일 라는 외부 라이브러리 를 포함
// 네오 픽셀 연결 핀 번호 선언
#define PIN1 2 #define PIN2 3 #define PIN3 4 #define PIN4 5 #define PIN5 6
#define NUMPIXELS 2 // 네오 픽셀 LED 갯수
#define NUM_LIGHTS 5 // 작동 모듈 갯수 (네오 픽셀 오브젝트 갯수)
// 네오 픽셀 오브젝트 Array 선언
Adafruit_NeoPixel pikseliä = {Adafruit_NeoPixel (NUMPIXELS, PIN1, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN2, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN3, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN4, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN5, NEO_GRB + NEO_KHZ800)}; //// 네오 픽셀 을 사용 하기 위해 객체 하나 를 생성 한다. // 첫번째 인자 값 은 네오 의 의 LED 의 개수 // 두번째 인자 값 은 네오 픽셀 이 연결된 아두 이노 의 의 번호 세번째 // 세번째 인자 값 은 네오 픽셀
//////////////////////////////////////////////////////////////
////// HSV 를 RGB 로 변환 하는 함수 getRGB () 를 위한 변수 와 함수 선언
const tavu dim_curve = {
0, 1, 1, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 6, 6, 6, 6, 6, 6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 8, 8, 8, 8, 8, 8, 9, 9, 9, 9, 9, 9, 10, 10, 10, 10, 10, 11, 11, 11, 11, 11, 12, 12, 12, 12, 12, 13, 13, 13, 13, 14, 14, 14, 14, 15, 15, 15, 16, 16, 16, 16, 17, 17, 17, 18, 18, 18, 19, 19, 19, 20, 20, 20, 21, 21, 22, 22, 22, 23, 23, 24, 24, 25, 25, 25, 26, 26, 27, 27, 28, 28, 29, 29, 30, 30, 31, 32, 32, 33, 33, 34, 35, 35, 36, 36, 37, 38, 38, 39, 40, 40, 41, 42, 43, 43, 44, 45, 46, 47, 48, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 68, 69, 70, 71, 73, 74, 75, 76, 78, 79, 81, 82, 83, 85, 86, 88, 90, 91, 93, 94, 96, 98, 99, 101, 103, 105, 107, 109, 110, 112, 114, 116, 118, 121, 123, 125, 127, 129, 132, 134, 136, 139, 141, 144, 146, 149, 151, 154, 157, 159, 162, 165, 168, 171, 174, 177, 180, 183, 186, 190, 193, 196, 200, 203, 207, 211, 214, 218, 222, 226, 230, 234, 238, 242, 248, 255, }; //
void getRGB (int hue, int sat, int val, int colors [5] [3], int -indeksi) {
val = himmeä käyrä [val]; la = 255 - himmeä käyrä [255 - sat];
// 색조, 채도 및 밝기 (HSB /HSV) tai RGB
// dim_curve 는 밝기 값 및 채도 (반전) 에서만 사용 됩니다. // 이것은 가장 자연스럽게 보입니다.
int r;
int g; int b; int pohja;
jos (la = = 0) {
värit [hakemisto] [0] = val; värit [hakemisto] [1] = val; värit [hakemisto] [2] = val; } muuta {
kanta = ((255 - sat) * val) >> 8;
kytkin (hue / 60) {
tapaus 0: r = val; g = ((((val - emäs) * sävy) / 60) + emäs; b = emäs; tauko;
tapaus 1:
r = ((((val - emäs) * (60 - (sävy % 60))) / 60) + emäs; g = val; b = emäs; tauko;
tapaus 2:
r = emäs; g = val; b = ((((val - emäs) * * (sävy % 60)) / 60) + emäs; tauko;
tapaus 3:
r = emäs; g = ((((val - emäs) * (60 - (sävy % 60))) / 60) + emäs; b = val; tauko;
tapaus 4:
r = ((((val - emäs) * * (sävy % 60)) / 60) + emäs; g = emäs; b = val; tauko;
tapaus 5:
r = val; g = emäs; b = ((((val - emäs) * (60 - (sävy % 60))) / 60) + emäs; tauko; }
värit [hakemisto] [0] = r;
värit [hakemisto] [1] = g; värit [hakemisto] [2] = b; }
}
int rgb_colors [NUM_LIGHTS] [3]; // 네오 픽셀 오브젝트 갯수 마다 rgb -väri 선언
värisävy [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 hue 선언 int sat [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 명도 선언 int brignt [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 밝기 서언
// 일반 변수 선언
int startsSwitch = {8, 9, 10, 11, 12}; // päälle/pois 버튼 핀 번호 boolean startState = {false, false, false, false, false}; // päälle/pois 상태 변수
const int colorPin = {A0, A1, A2, A3, A4}; // 가변 저항 핀 번호
int colorVal = {0, 0, 0, 0, 0}; // 가변 저항 초기 값
int animationButton = 7; // 애니메이션 모드 변환 버튼 핀 번호
/////////////////////////////////////////////////
// 애니메이션 모든 변환 을 위한 버튼 디 바운싱 변수 선언 // 디 바운싱? Button 시간 내 많은 이벤트 가 발생 하는것 에 대한 대한 에 대해서 지정된 시간 간격 으로 으로 함수 를 호출 하여 button int -painike Tila; // 입력 핀 으로부터 의 현재 판독 값 int lastButtonState = HIGH; // 이전 의 판독 값 은 켜진 상태 로 unsigned long lastDebounceTime = 0; // 출력 핀 이 마지막 으로 전환 된 시간 은 0 으로 allekirjoittamaton pitkä debounceDelay = 50; // 디 바운싱 타임 설정; 출력 이 깜빡 이면 증가 한다 int MODE = 0; // 애니메이션 모드 변수
int B_Interval [5]; // 블 링킹 을 위한 각 모듈 의 랜덤 속도 변수
int B_Min = 100; // 블 링킹 최단 속도; int B_Max = 500; // 블 링킹 최장 속도; int R_Interval = 50; // 레인보우 애니메이션 속도 변수 int D_Interval = 10; // 디밍 속도 변수
boolen B_valtio [5]; // 블 링킹 을 위한 각 모듈 의 상태 변수
///////////////////////////////////////////////////////
// 멀티 테스 킹 애니메이션 을 위한 시간 변수 선언
allekirjoittamaton pitkä virtaMillis; // 현재 시간 변수
allekirjoittamaton pitkä B_previousMillis [5]; // 각 모듈 의 블 링킹 타이머 allekirjoittamaton pitkä DR_Millis [5]; // 각 모듈 의 디밍 랜덤 타이머 (예비) allekirjoittamaton pitkä R_previousMillis; // 레인보우 타이머 allekirjoittamaton pitkä D_previousMillis; // 디밍 타이머
boolean firstSateenkaari = true; // 레인보우 색상 초기화 상태 변수
int RainbowSpeed; // 레인보우 변환 변수
int Kirkas = 100; // 디밍 초기 값 int BrightnessFactor = 1; // 디밍 증감 값 ///////////////////////////////////////////////////////////////////////////////////. //////////////////////////////////////////////////////
void setup () {
for (int i = 0; i <NUM_LIGHTS; i ++) {pikseliä .begin (); // 네오 픽셀 오브젝트 초기화}
// 버튼 인풋 설정
for (int i = 0; i <NUM_LIGHTS; i ++) {pinMode (startsSwitch , INPUT_PULLUP); // päälle/pois 버튼 인풋 설정} pinMode (animationButton, INPUT_PULLUP); // 애니메이션 버튼 인풋 설정
for (int i = 0; i <NUM_LIGHTS; i ++) {B_Interval = int (satunnainen (B_Min, B_Max)); // 모듈 별 블 링킹 랜덤 인터발 (인터발) 변수 생성}
Sarja.alku (9600); // 통신 설정
}
void loop () {
TILA = CheckAnimMode (); // 모드 에 애니메이션 체크 모드 함수 를 넣는다
// 버튼 과 가변 저항 을 값 을 각각 읽어 변수 에 지정 지정 한다.
for (int i = 0; i <NUM_LIGHTS; i ++) {startState =! digitalRead (startsSwitch ); // päälle/pois 버튼 에서 읽은 값 의 반대 값 을 startState 에 넣어 준다 // startState = digitalRead (startsSwitch ); colorVal = analoginenLue (colorPin ); // 가변 저항 에서 읽은 값 을 가변 저항 초기 값 에 넣는다}
kytkin (TILA) {// 애니메이션 함수 스위치 문
tapaus 0: päällä (); // on 함수 실행 break; // 조건문 에서 빠져 나가라
tapaus 1:
sateenkaari(); // sateenkaari 함수 실행 tauko;
tapaus 2:
himmennys (); // himmennys 함수 실행 tauko;
tapaus 3:
vilkkuu (); // vilkkuva 함수 실행 tauko; }
for (int i = 0; i <NUM_LIGHTS; i ++) {pikseliä .show (); // 네오 픽셀 오브젝트 배열 켜라}
}
/////////////////////////////////////////////////////////////
int CheckAnimMode () {
// 애니메이션 선택 버튼 을 읽어 모드 를 결정 한다.
//////////////////////////////////////////////////////////////////////////////////////. /// currentMillis = millis (); // 시간 측정 int reading = digitalRead (animationButton); if (luku! = lastButtonState) {// 입력 핀 으로부터 이전 의 버튼 의 상태 와 판독 값 비교 lastDebounceTime = millis (); // 현재 시간 을 출력 핀 이 마지막 으로 전환 된 시간 에 넣음}
if ((currentMillis - lastDebounceTime)> debounceDelay) {
jos (luku! = buttonState) {// 입력 핀 으로부터 받은 현재 값 과 판독 값 과 비교
buttonState = lukeminen; // 판독 값 을 -painike Tila 에 대입
if (buttonState == LOW) {// 버튼 상태 가 꺼져 있다면
MODE ++; // 버튼 모드 1 씩 증가 jos (TILA> 3) {TILA = 0; firstSateenkaari = totta; // 레인보우 색상 초기화 상태 켜짐 BrightnessFactor = 1; // 디밍 증감 값 Kirkas = 15; // 밝기 는 15}}}}
lastButtonState = lukeminen; // 판독 값 을 이전 의 버튼 상태 에 대입
paluu TILA; 함수 를 종료 하고 -tila 함수 로 값 을 리턴 하라}
////////////////////////////////////////////////////////////////////
// animaatiotilan vaihtelu
//päällä
void on () {Serial.println ("päällä"); // 시리얼 모니터 에 päällä 을 써라 for (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅}}
//Sateenkaari
void sateenkaari () {Serial.println ("sade"); // 시리얼 모니터 에 sade 을 써라 if (ensimmäinenSateenkaari) {RainbowSpeed = 0; // 레인보우 속도 초기화 firstRainbow = false; // 레인보우 색상 초기화 상태 꺼짐} if (millis () - R_previousMillis> R_Interval) {// 흐른 시간 값 이 레인보우 인터벌 값 보다 크면 R_previousMillis = currentMillis; // 현재 시간 을 이전 의 레인보우 시간 에 넣어 라 RainbowSpeed += 10; // 레인보우 변환 변수 에 10 을 더해라}
for (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, (colorVal +RainbowSpeed) % 1023); // 레인보우 컬러 셋팅}
}
// Himmennys
tyhjä himmennys () {Serial.println ("himmeä"); // 시리얼 모니터 에 himmennys 을 써라 Serial.println (kirkas); // 시리얼 모니터 에 Kirkas 를 써라 if (currentMillis - D_previousMillis> D_Interval) {// 흐른 시간 값 이 디밍 인터벌 값 보다 크면 D_previousMillis = currentMillis; // 현재 시간 을 이전 의 디밍 시간 에 넣어 라 Kirkas += BrightnessFactor; // 밝기 에 디밍 증감 값 1 씩 올려라} if (Kirkas 254) {BrightnessFactor = -1 * BrightnessFactor; } Kirkas = rajoittaa (Kirkas, 99, 254); // 변수 밝기 값 을 최소값 99 ~ 최대 값 254 사이 의 값 으로 한정 한다
for (int i = 0; i <NUM_LIGHTS; i ++) {dim_color_set (i, Bright); // 디밍 컬러 셋팅}}
// Vilkkuu
void vilkkuva () {Serial.println ("vilkkua"); // 시리얼 모니터 에 vilkkuu 를 써라
for (int i = 0; i B_Interval ) {// 흐른 시간 값 이 블링크 인터벌 값 보다 크면
B_previousMillis = currentMillis; // 현재 시간 을 이전 의 블링크 시간 에 넣어 라 B_state =! B_state ; // 각 모듈 의 블 링킹 상태 변수 값 의 반대 값 을 대입 하라}} for (int i = 0; i <NUM_LIGHTS; i ++) {if (B_state ) {// 모듈 의 블 링킹 상태 읽 읽 히면 color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅} else {noColor_set (i); // 읽히지 않으면 컬러 셋팅 하지 않음}}
}
////////////////////////////////////////////////////////////////////////////////////////
// ydinfunktio
// värisarja
void color_set (int -indeksi, int colorSenser) {
if (startState [hakemisto]) {sävy [hakemisto] = kartta (colorSenser, 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 color (colorSenser 에) getRGB (värisävy [indeksi], 255, 255, rgb_colors, index); for (int i = 0; i <NUMPIXELS; i ++) {pixels [index].setPixelColor (i, pixels [index]. Color (rgb_colors [index] [0], rgb_colors [index] [1], rgb_colors [index] [2])); } // 픽셀 컬러 셋팅 을 rgb_colors 의 r, g, b 으로 설정} else noColor_set (indeksi); // 컬러 셋팅 하지 않음}
////// noColor set
void noColor_set (int -indeksi) {// 컬러 셋팅 하지 않는 함수 설정
for (int i = 0; i <NUMPIXELS; i ++) {pikseliä [indeksi].setPixelColor (i, pikseliä [indeksi]. Väri (0, 0, 0)); } // 픽셀 컬러 세팅 을 0, 0, 0 으로 설정}
//// dimColor set
void dim_color_set (int -indeksi, int BC) {// 디밍 컬러 셋팅 함수 설정
if (startState [index]) {hue [index] = kartta (colorVal [index], 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 color (colorVal 에) getRGB (värisävy [indeksi], 255, eKr, rgb_colors, index); for (int i = 0; i <NUMPIXELS; i ++) {pixels [index].setPixelColor (i, pixels [index]. Color (rgb_colors [index] [0], rgb_colors [index] [1], rgb_colors [index] [2])); } /// 픽셀 컬러 셋팅 을 rgb_colors 의 r, g, b 으로 설정} else noColor_set (indeksi); // 컬러 셋팅 하지 않음}
Vaihe 6: Valmis ilme
Suositeltava:
DIY Raspberry Pi Downloadbox: 4 vaihetta

DIY Raspberry Pi Downloadbox: Löydätkö usein itsesi lataamasta suuria tiedostoja, kuten elokuvia, torrentteja, kursseja, TV -sarjoja jne., Niin tulet oikeaan paikkaan. Tässä Instructable -ohjelmassa muuttaisimme Raspberry Pi zero -laitteemme latauskoneeksi. Joka voi ladata minkä tahansa
Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): 8 vaihetta

Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): ultraäänikaiuttimet L298N DC-naarasadapterin virtalähde urospuolisella dc-nastalla ja analogiset portit koodin muuntamiseksi (C ++)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta
![4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta 4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: Seuraava opas auttaa sinua saamaan live-HD-videovirtoja lähes mistä tahansa DJI-dronesta. FlytOS -mobiilisovelluksen ja FlytNow -verkkosovelluksen avulla voit aloittaa videon suoratoiston droonilta
Pultti - DIY -langaton latauskello (6 vaihetta): 6 vaihetta (kuvilla)

Pultti - DIY -langaton latausyökello (6 vaihetta): Induktiiviset lataukset (tunnetaan myös nimellä langaton lataus tai langaton lataus) on langattoman voimansiirron tyyppi. Se käyttää sähkömagneettista induktiota sähkön tuottamiseen kannettaville laitteille. Yleisin sovellus on langaton Qi -latauslaite
4 vaihetta akun sisäisen vastuksen mittaamiseksi: 4 vaihetta

4 vaihetta akun sisäisen vastuksen mittaamiseksi: Tässä on 4 yksinkertaista vaihetta, joiden avulla voit mitata taikinan sisäisen vastuksen
