
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-31 10:19.
- Viimeksi muokattu 2025-01-23 14:44.


ASSIMILATE SENSOR/ACTOR Slaves upottaa metatiedot, joita käytetään Croutonin visualisointiin. Tämä rakenne eroaa hieman edellisistä; laitteistomuutoksia ei ole. Laiteohjelmisto tukee nyt mukautettujen (rikkaampien) editorien isännöimistä, jotka voidaan integroida uusimpaan AssimilateCrouton -versioon. Tässä artikkelissa kiinnitetään enemmän huomiota laiteohjelmiston ja MQTT -kojelaudan selittämiseen.
Yksi WebComponentien tarjoamisen eduista niiden ohjaamasta laitteesta on, että laitteen edistyneempi hallinta rajoittuu verkkoon, johon laite on liitetty: WiFi -tukiasemaan. Vaikka kun käytät MQTT -palvelinta todennuksella, suojaus muistuttaa, julkisissa verkoissa, jos poistut selaimesta hetkellisesti (AssimilateCrouton -sivusto), joku voi hypätä sisään ja hallita automaatiolaitteitasi. Tämä CORS WebComponent -ominaisuus mahdollistaa vain lukemien (lämpötila, valotasot, kosteus) julkisen näyttämisen ja komentotoiminnot (päälle/pois, ajoitus) vain laiteverkossa.
Laitteessa tuetaan edelleen kaikkia verkkopalvelinominaisuuksia, joissa on todennus ja isännöinti SPIFFS: ssä, mutta erityistä huomiota on kiinnitetty Polymer WebComponentsin CORS (Cross Origin Resource Sharing) -tukeen (Crouton käyttää Polymer 1.4.0).
AssimilateCroutonissa (Croutonin haarukka Assimilate IOT -verkostossa) muutokset sisältävät
- tuki laitekortille (assim-device), joka muun muassa näyttää ja piilottaa käyttäjälle laitteen yksittäiset kortit
- info -ominaisuus kaikissa korteissa, joka näyttää paahtoleipää hyödyllisiä kortin asiayhteyteen liittyviä tietoja
- tuki CORS -verkkokomponenteille, tässä tapauksessa laitteen verkkopalvelimelle (ESP8266).
Vaihe 1: CROUTON


Croutonis -kojelauta, jonka avulla voit visualisoida ja hallita IOT -laitteitasi minimaalisilla asetuksilla. Pohjimmiltaan se on helpoin koontinäyttö, joka voidaan asentaa kaikille IOT -laitteiston harrastajille, jotka käyttävät vain MQTT: tä ja JSONia.
ASISIMILAATTIORJOILLA (antureilla ja toimijoilla) on upotettuja metatietoja ja ominaisuuksia, joita päällikkö käyttää laitteen rakentamiseen. Välittäjä ASSIMILATE NODESin ja Croutonin välillä on MQTT -välittäjä, joka on websockets -ystävällinen: Esittelyssä käytetään Mosquitoa.
ASSIMILATE MASTER pyytää ominaisuuksia, se muotoilee vastausarvot Crouton -päivityksiä varten vaaditussa muodossa. AssimilateCrouton -haarukka lisää joitain ominaisuuksia, joiden avulla voit hajauttaa laitettasi koskevat liiketoimintasäännöt eli IOT -laite ei tarvitse upotettuja liiketoimintasääntöjä, se on vain putki MQTT/I2C -viestintään älykkäämmille (ATTINY -ohjattuille) orjatoimijoille ja antureille.
Vaihe 2: ASIMOI KROONTI

MUUTOKSET CROUTONIIN
Muutokset haarukkaversioon sisältävät:
- jos päätepisteessä on määritetty polkuominaisuus, kortin WebComponent suorittaa HTMLImport -toiminnon CORS -resurssille (ESP8266: n verkkopalvelin tässä versiossa).
- kaikkiin resursseihin, jotka ovat CORS -verkkokomponentin yläpuolella (riippuvuuksista), viitataan ikään kuin ne toimitettaisiin Crouton -verkkosivustolta; kun he eivät pysty lataamaan poikkeuskäsittelijää, rejigs reitit ja lataukset, jos ne tulevat verkkosivustolta.
- nykyinen paikallinen aika näkyy oikeassa yläkulmassa, mikä on hyödyllistä vahvistuksen ajoituksessa.
POLYMEERIN RIIPPUMUKSET JA YHTEYDET
Polymeeri -riippuvuuspuun lehtiä voidaan isännöidä CORSissa. Koska juuririippuvuuksia voidaan käyttää useita kertoja sovelluksessa, niihin ei voi viitata kahdesta paikasta (verkkosivustolta ja laitteelta), koska Polymer Module Loader käsittelee niitä kahdena erillisenä resurssina ja useita rekisteröintivirheitä nopeasti sovelluksessa.
Tästä syystä kortin verkkokomponentti (HTML -tiedosto 1.4.0: ssa) ja siihen liittyvä CSS -tiedosto ovat ainoat laitteessa isännöidyt tiedostot. Muita riippuvuuksia viitataan ikään kuin Web -komponentti olisi isännöity alkuperäisen verkkosivuston "html" -kansiossa, mikä helpottaa Web -komponenttien kehittämistä kyseisestä kansiosta, kunnes olet valmis lataamaan SPIFFS -tiedostoon ESP8266 -laitteessa. AssimilateCrouton selvittää, miten saada oikeat tiedostot.
KÄYTTÖÖNOTTO
edfungus luoja alkuperäinen Crouton kirjoitti lähteen Pug/Less ja oli NPM/Grunt työkaluketju. Tein Pug/Lessin HTML/css -tiedostoksi ja muokkasin/jakelin vain renderoidut tiedostot. Tämä rikkoi NPM/Grunt -työkaluketjun. Tämän korjaaminen on kuvattu TULEVAISUUS -osiossa.
Voit testata kojelaudan paikallisesti DEV -laatikossasi:
- Juurikansion komentoriviltä
- npm alku
- lite-palvelin käynnistetään osoitteeseen https:// localhost: 10001
Ota käyttöön staattisessa verkkopalvelimessa:
- kopioi kaikki kansiot paitsi node_modules
- kopioi index.html (ja mahdollisesti web.config)
TULEVAISUUS
Yksi päätavoitteista on päivittää Polymer3: een ja työskennellä Polymer CLI: stä. Kehittyneiden editorien ja kehysten lisääminen IOT -kehittäjille oman kehittämiseksi on tärkeä prioriteetti. Lopulta kehittynyt automatisoitu järjestelmä ajetaan kokonaan erillisiltä MQTT -asiakkailta, kuten AssimilateCrouton.
Esimerkki AssimilateCrouton-laitteessa käytetystä laiteinfo-paketista:
| { |
| "laitetieto": { |
| "endPoints": { |
| "CC_laite": { |
| "laitteen_nimi": "ash_mezz_A3", |
| "card-type": "assim-device", |
| "ssid": "Corelines_2", |
| "ip_addr": "192.168.8.104", |
| "päätepisteet": [ |
| { |
| "title": "Kasvata valoja", |
| "card-type": "crouton-simple-toggle", |
| "päätepiste": "kytkin" |
| }, |
| { |
| "title": "Istutusvalot", |
| "card-type": "crouton-assim-weekview", |
| "endpoint": "CC_switch" |
| } |
| ] |
| }, |
| "CC_switch": { |
| "card-type": "assim-weekview", |
| "info": "Kytke valot päälle tai pois päältä 15 minuutin aikaväleissä", |
| "polku": "https://192.168.8.104/cors", |
| "title": "Istutusvalot", |
| "interval_mins": 15, |
| "arvot": { |
| "arvo": "" |
| } |
| }, |
| "vaihtaa": { |
| "title": "Kasvata valoja", |
| "card-type": "crouton-simple-toggle", |
| "info": "Kytke valot päälle tai pois päältä tilapäisesti", |
| "tarrat": { |
| "false": "OFF", |
| "totta": "PÄÄLLÄ" |
| }, |
| "kuvakkeet": { |
| "false": "sun-o", |
| "totta": "sun-o" |
| }, |
| "arvot": { |
| "arvo": 0 |
| } |
| } |
| }, |
| "status": "hyvä", |
| "nimi": "ash_mezz_A3", |
| "kuvaus": "Toimisto Ashmore, Mezzanine, alue A2", |
| "väri": "#4D90FE" |
| } |
| } |
katso rawdeviceInfo.json, jota isännöi GitHub ❤ kanssa
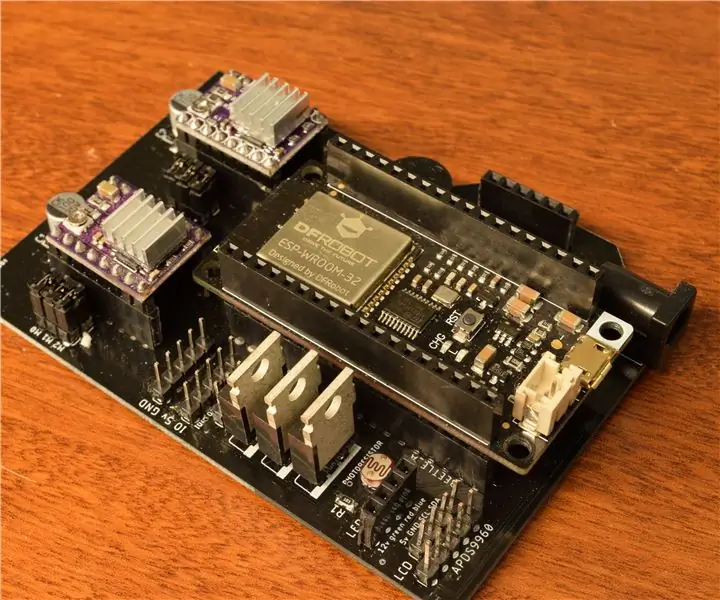
Vaihe 3: LAITTEEN KOKOAMINEN



Koska laitteistoon ei ole tehty muutoksia, tässä on linkit asiaankuuluviin tietoihin:
- Kuoren kokoonpano
- Materiaalit ja työkalut
- MCU -valmistelu
- MCU -kotelon valmistelu
- Slaves Low Side -kytkimen rakentaminen/RESET-tytärlevy
- Pääkomponenttien kokoaminen
Vaihe 4: FIRMWARE




PÄÄMUUTOKSET TÄMÄRAKENNE
Jotta AssimilateCrouton -sovellus voisi käyttää laitteen CORS -resursseja, vastausotsikot oli määritettävä tietyllä tavalla. Tämä toteutettiin tässä laiteohjelmiston julkaisussa (static_server.ino => server_file_read ()).
Myös polymeerin tärkein riippuvuuskaavio piti olla peräisin yhdestä alkuperästä. Strategiaa käytettiin lisäämään virheenkäsittelijä (corsLinkOnError) SPIFFS CORS -tiedostoihin resurssien lataamiseksi uudelleen AssimilateCrouton -verkkosivustolta, kun niitä ei löydy laitteesta.
SPIFFS -tiedostojärjestelmään on lisätty 2 uutta käytäntöä DeviceInfo -sovelluksessa luotujen päätepisteiden mukauttamiseksi - joita AssimilateCrouton käyttää koontinäyttökorttien luomiseen:
- /config/user_card_base.json Päätepistemääritys, jossa ajonaikaiset muuttujat vaihdetaan ensin:,,. Yleensä tähän lisätään assim-laitteen kortti. Tämä ei kommunikoi takaisin laitteen kanssa.
- /config/user_card_#.json Päätepistemääritys, jossa ajonaikaiset muuttujat vaihdetaan ensin:,,. Yleensä tällöin rikkaat toimittajat, kuten assim-weekview-kortti, lisätään kytkettyinä #: een liittyvään I2C-orjaan (näyttelijä/anturi).
LUONNOS/KIRJASTO
Tässä vaiheessa projekti on pakattu esimerkkinä AssimilateBus Arduino -kirjastolle. Tämä tehdään pääasiassa helpottamaan kaikkien tarvittavien tiedostojen käyttöä Arduino IDE: stä. Tärkeimmät koodin esineet ovat:
- mqtt_crouton_esp8266_cors_webcomponents.ino - pääsisäänkäynti.
- assimilate_bus.h/assimilate_bus.cpp - kirjasto, joka käsittelee I2C -yhteyden orja -anturin/toimijoiden kanssa
- VizJson.h/VizJson.cpp - kirjasto, joka muotoilee/rakentaa kaikki MQTT: n kautta julkaistut JSON -tiedostot
- config.h/config.cpp - kirjasto, joka lukee/laatikoi/kirjoittaa määritystiedostoja SPIFFS -tiedostossa
- static_i2c_callbacks.ino - vastaanotetun omaisuuden I2C -takaisinsoittot ja orjapyyntöjen jakso on täydellinen static_mqtt.ino - MQTT -toiminnot
- static_server.ino - verkkopalvelimen toiminnot
- static_utility.ino - aputoiminnot
Staattisia INO -toimintoja käytettiin (kirjastojen sijasta) useista syistä, mutta pääasiassa siksi, että Web -palvelin- ja MQTT -toiminnot voivat toimia hyvin yhdessä.
SPIFFS -RESURSSIT
Yksityiskohtaiset selitykset SPIFFS -tiedostoista löydät täältä.
- favicon.ico - Ace Editorin käyttämä resurssi
-
config
- device.json - laitteen kokoonpano (Wifi, MQTT …)
- slave_metas _#. json - luotu ajon aikana kullekin orjaosoitteen numerolle (#)
- user_card _#. json - mukautettu päätepiste, joka integroidaan deviceInfo -tietoon kullekin orjaosoitteen numerolle (#)
- user_card_base.json - mukautettu päätepiste integroitava laitteen deviceInfo -laitteeseen
- user_meta _#. json - mukautetut metatiedot ohittavat orjien osoitteen jokaiselle orjaosoitteen numerolle (#)
- user_props.json - mukautettujen ominaisuuksien nimet, jotka ohittavat orjien metatiedoissa olevat nimet
-
cors
- card -webcomponent.css - tyylitaulukko eri mukautetuille korteille
- card -webcomponent.html - eri mukautettujen korttien verkkokomponentti
- toimittaja
- assimilate -logo-p.webp" />
- edit.htm.gz - gzip of Ace Editor HTML
- edit.htm.src - Ace Editorin alkuperäinen HTML
- favicon -32x32-p.webp" />
OHJELMISTON LATAAMINEN
- Koodivarasto löytyy täältä (tilannekuva).
- Kirjasto ZIP löytyy täältä (tilannekuva).
- Ohjeet ZIP -kirjaston tuomiseen täältä.
- Kun kirjasto on asennettu, voit avata esimerkin "mqtt_crouton_esp8266_cors_webcomponents".
- Ohjeet Arduinon asentamiseen Wemos D1 Mini -laitteelle täältä.
- Riippuvuudet: ArduinoJson, TimeLib, PubSubClient, NeoTimer (katso liitteitä, jos arkistojen muutokset rikkoutuvat).
LATAA SPIFFSIIN
Kun koodi on ladattu Arduino IDE: hen, avaa device.json data/config -kansiossa:
- Muokkaa wifi_ssid -arvoa WiFi -SSID -tunnuksellasi.
- Muokkaa wifi_key -arvoa WiFi -avaimellasi.
- Muokkaa mqtt_device_name -arvoa haluamallasi laitetunnuksella (liittymistä ei tarvita).
- Muokkaa mqtt_device_description -arvoa haluamallasi laitteen kuvauksella (Crouton).
- Tallenna device.json.
- Lataa datatiedostot SPIFFS -tiedostoon.
AssimilateBus-esimerkin pääsisäänkäynti:
| /* |
| * |
| *LAITTEESI LIIKETOIMINTASÄÄNNÖT ODOTETAAN MQTT: N KÄYTTÖÖN - EI KOVAA TÄSTÄ FIRMWARE |
| * |
| * Muu kuin asennus ja silmukka tässä tiedostossa |
| * tärkeät liikkuvat osat ovat |
| * on_bus_received ja on_bus_complete osoitteessa static_i2c_callbacks.ino |
| * ja |
| * mqtt_publish ja mqtt_callback osoitteessa static_mqtt.ino |
| * |
| */ |
| #include "types.h" |
| #Sisällytä "VizJson.h" |
| #include "assimilate_bus.h" |
| #include "debug.h" |
| #include "config.h" |
| #sisältää |
|
#sisältää // aseta MQTT_MAX_PACKET_SIZE arvoksi ~ 3000 (tai laitteesi tarpeisiin tarvittava tieto) |
| #sisältää |
| #sisältää |
| #sisältää |
| #sisältää |
| #sisältää |
| // --------------------------------- MUISTIILMOITUKSET |
| // ------------------------------------------------ - määrittelee |
| #defineDBG_OUTPUT_FLAG2 // 0, 1, 2 MINIMI, RELEASE, FULL |
| #define_mqtt_pub_topic "outbox" // CROUTON CONVENTIONS |
| #define_mqtt_sub_topic "postilaatikko" |
| // ------------------------------------------------ - luokan esineitä |
| Debug _debug (DBG_OUTPUT_FLAG); |
| AssimilateBus _assimilate_bus; |
| VizJson _viz_json; |
| Config _config_data; |
| WiFiClient _esp_client; |
| PubSubClient _asiakas (_esp_client); |
| WiFiUDP Udp; |
| ESP8266WebServer _palvelin (80); |
| Neotimer _timer_property_request = Neotimer (5000); |
| // ------------------------------------------------ - tietorakenteet / muuttuja |
| RuntimeDeviceData _runtime_device_data; |
| PropertyDto _dto_props [50]; // enintään 10 orjaa x enintään 5 ominaisuutta |
| // ------------------------------------------------ - ohjausvirtaus |
| volatilebool _sent_device_info = epätosi; |
| tavu _dto_props_index = 0; |
| bool _fatal_error = false; |
| // --------------------------------- TOIMINTA-ALUEEN ILMOITUKSET |
| // ------------------------------------------------ - static_i2c_callbacks.ino |
| voidon_bus_received (tavu orja_osoite, tavu prop_index, Roolirooli, char -nimi [16], char -arvo [16]); |
| voidon_bus_complete (); |
| // ------------------------------------------------ - static_mqtt.ino |
| voidmqtt_callback (char* aihe, tavu* hyötykuorma, unsignedint pituus); |
| voidmqtt_loop (); |
| int8_tmqtt_get_topic_index (char* aihe); |
| voidmqtt_init (constchar* wifi_ssid, constchar* wifi_password, constchar* mqtt_broker, int mqtt_port); |
| voidmqtt_create_subscriptions (); |
| voidmqtt_publish (char *root_topic, char *deviceName, char *päätepiste, constchar *hyötykuorma); |
| boolmqtt_ensure_connect (); |
| voidmqtt_subscribe (char *root_topic, char *deviceName, char *endpoint); |
| voidi2c_set_and_get (tavuosoite, tavukoodi, constchar *param); |
| // ------------------------------------------------ - static_server.ino |
| String server_content_type_get (Merkkijonon tiedostonimi); |
| boolserver_path_in_auth_exclusion (merkkijonopolku); |
| boolserver_auth_read (merkkijonopolku); |
| boolserver_file_read (merkkijonopolku); |
| voidserver_file_upload (); |
| voidserver_file_delete (); |
| voidserver_file_create (); |
| voidserver_file_list (); |
| voidserver_init (); |
| voidtime_services_init (char *ntp_palvelimen_nimi, tavu aikavyöhyke); |
| time_tget_ntp_time (); |
| voidsend_ntp_packet (IPAddress & address); |
| char *time_stamp_get (); |
| // ------------------------------------------------ - static_utility.ino |
| String spiffs_file_list_build (merkkijonopolku); |
| voidreport_deserialize_error (); |
| voidreport_spiffs_error (); |
| boolcheck_fatal_error (); |
| boolget_json_card_type (tavu orjaosoite, tavu prop_index, char *korttityyppi); |
| boolget_struct_card_type (tavu orja_osoite, tavu prop_index, char *korttityyppi); |
| boolget_json_is_series (tavu orjaosoite, tavu prop_index); |
| voidstr_replace (char *src, constchar *oldchars, char *newchars); |
| tavu get_prop_dto_idx (tavu orja_osoite, tavu prop_index); |
| // --------------------------------- PÄÄ |
| voidsetup () { |
| DBG_OUTPUT_PORT.begin (115200); |
| SetupDeviceData device_data; |
| Sarja.println (); Sarja.println (); // marginaali konsolin roskille |
| viive (5000); |
| jos (DBG_OUTPUT_FLAG == 2) DBG_OUTPUT_PORT.setDebugOutput (tosi); |
| _debug.out_fla (F ("setup"), tosi, 2); |
| // hanki tarvittavat määritykset |
| jos (SPIFFS.begin ()) { |
| _debug.out_str (spiffs_file_list_build ("/"), tosi, 2); |
| if (! _config_data.get_device_data (device_data, _runtime_device_data)) { |
| report_deserialize_error (); |
| palata; |
| } |
| }muu{ |
| report_spiffs_error (); |
| palata; |
| } |
| // käytä kohdassa device.json asetettua ajastimen arvoa |
| _timer_property_request.set (device_data.sensor_interval); |
| mqtt_init (laitteen_tiedot.wifi_tunnus, laitteen_tiedot.wifi_avain, laitteen_tiedot.mqtt_broker, laitteen_tiedot.mqtt_port); |
| time_services_init (laitteen_tiedot.ntp_palvelimen_nimi, laitteen_tiedot.aikavyöhyke); |
| palvelimen_init (); |
| // aloittaa metatietokokoelman |
| _assimilate_bus.get_metadata (); |
| _assimilate_bus.print_metadata_details (); |
| mqtt_ensure_connect (); |
| // tarvitsee metatietojen keräämisen loppuun anturin ominaisuuden (nimet) |
| _assimilate_bus.get_properties (on_bus_received, on_bus_complete); |
| _timer_property_request.reset (); // voi kulua huomattavaa aikaa tähän pisteeseen, joten aloita se uudelleen |
| } |
| voidloop () { |
| if (! check_fatal_error ()) return; |
| mqtt_loop (); |
| _palvelin.handleClient (); |
| if (_timer_property_request.repeat ()) { |
| _assimilate_bus.get_properties (on_bus_received, on_bus_complete); |
| } |
| } |
katso rawmqtt_crouton_esp8266_cors_webcomponents.ino, jota isännöi GitHub ❤
Vaihe 5: LAITEKORTTI




Laitekortti (korttityyppi: assim-device) isännöi verkkosivustoa, eikä sitä tarvitse näyttää laitteelta (CORS).
Sen oletussivuluettelot:
- MQTT -aiheet laitteelle lukemiseen ja kirjoittamiseen
- Tukiasema, johon laite on liitetty
- Linkki laitteessa olevaan SPIFFS -tiedostoeditoriin ACE EDITOR -ohjelman avulla
- Silmäkuvake, joka näyttää Näytä/piilota korttisivun.
Näytä/piilota kortti -sivulistat:
- Jokainen kortti erillisenä kohteena
- Lihavoitu sininen kirjasin näytettäessä
- Musta normaali fontti piilotettuna
- Kuvake, joka kuvaa kortin tyyppiä.
Kortti voidaan piilottaa napsauttamalla korttien piilotuspainiketta tai napsauttamalla luettelossa sinistä lihavoitua fonttia. Kortit voidaan näyttää napsauttamalla luettelossa olevaa mustan normaalin fontin kohdetta.
Tähän ominaisuuteen liittyy löyhästi info -paahtoleivät. Jos jollekin deviceInfon päätepisteelle on määritetty tieto -ominaisuus, kortissa olevan piilotuspainikkeen vieressä näkyy info -painike. Kun napsautat, päätepisteessä määritellyt asiayhteydelliset tiedot "paahdetaan" ikkunaan.
Jos laitekorttia ei ole määritetty, piilotuspainikkeet eivät näy korteissa. Tämä johtuu siitä, että kun ne on piilotettu, niitä ei voida näyttää uudelleen.
Katso kohdasta ENDPOINT CUSTOMIZATION, kuinka assim-laitteen kortti voidaan lisätä ESP8266: n SPIFFS-tiedostojen kautta.
AssimilateCrouton WebComponent
| NÄYTÄ Piilota kuvake |
| LAITTEEN LOMAKE |
| div> |
| NÄYTÄ Piilota luettelo |
| malli> |
| paperiluettelo> |
| div> |
| crouton-kortti> |
| malli> |
| dom-moduuli> |
katso rawassim-device.html, jota isännöi GitHub ❤
Vaihe 6: WEEKVIEW -KORTTI



Viikonkortti (korttityyppi: assim-weekview) on laitteen isäntä (cors-kansio). Se ruiskutetaan AssimilateCroutonille julkaistulle deviceInfo -paketille lisäämällä tiedostoon config/user_card _#. Json SPIFFS -tiedostoon (tässä tapauksessa user_card_9.json).
YLEISKATSAUS
Arkipäivät esitetään luetteloina aikaväleistä. Aikavälin rakeisuus asetetaan ominaisuudella "interval_mins" kohdassa config/user_card _#. Json. Sen on oltava murto -osa tunnista tai tunnin kertoja, esim. 10, 15, 20, 30, 60, 120, 360. Aikaväliä napsauttamalla varmistetaan, että kytketty tila on komennettu siihen liittyvälle laitteelle tuona aikana. Jos aikaväli on nyt, laite lähetetään (julkaistaan) välittömästi komento. Normaalisti tila tarkistetaan/julkaistaan joka minuutti. Valinnat tallennetaan LocalStorageen, joten ajat ladataan uudelleen selaimen päivityksen avulla.
KÄYTÄ KOTELOITA
Nykyisessä tilassaan viikkonäkymä soveltuu laitteille, jotka voivat käyttää Toggle -kytkintä tilansa visualisointiin, eli ne ovat joko päällä tai pois päältä ja asettamisen jälkeen ne pysyvät tässä tilassa. Valot, tuulettimet ja vedenlämmittimet ovat hyviä ehdokkaita.
RAJOITUKSET/VAROITUKSET
- Intervallin_mins on oltava jokin edellä mainituista arvoista
- Viikkonäkymä ei tue myös hetkellisiä toimintoja, jotka on myös ajoitettu, kuten napauttamalla lyhyesti (5 sekuntia) kahdesti päivässä.
TULEVAISUUS
- Odotetaan, että hetkellisiä toimia tuetaan.
- Aikataulun valintoja harkitaan synkronoidun tallennustilan välillä eri laitteiden välillä.
Vaihe 7: ENDPOINT MUKAUTTAMINEN
Kuten FIRMWAREssa lyhyesti mainittiin, SPIFFS -tiedostojärjestelmään on lisätty kaksi uutta käytäntöä päätepisteiden mukauttamiseksi. JSON -tiedostot ovat fragmentteja, jotka lisätään päätepiste -ominaisuuteen DeviceInfo -paketissa, joka on lähetetty MQTT -välittäjälle, josta tulee koontinäytön määritelmä.
Päätepisteiden avaimet luodaan laiteohjelmistossa:
- CC_laite (mukautettu kortti) user_card_base.json
- CC_SLAVE_ENDPOINT NAME for user_card _#. Json (# on orjaosoite)
Kuten aiemmin mainittiin, on olemassa muuttujia, jotka korvataan arvoilla ajon aikana:
- mqtt_laitteen_nimi
- wifi_ssid
- local_ip
user_card_base.json
Esimerkki:
user_card _#. json
Esimerkki:
Vaihe 8: VIDEOT
Suositeltava:
USB-C PD Power Hub DIY-projekteille: 5 vaihetta

USB-C PD Power Hub DIY-projekteille: Noin kuukausi sitten näytin sinulle, miten voit luoda USB-virtakeskuksen käyttämällä tämänkaltaista tasavirtasovitinta. Yksi ehdotuksista oli käyttää C -tyypin USB: tä virtalähteenä, ja tässä viestissä opimme tekemään sen. Yllä oleva video kattaa joitakin
ESP32 Smart Home Hub: 11 vaihetta

ESP32 Smart Home Hub: Järjestelmän luominen, joka pystyy käsittelemään suuria määriä anturitietoja, jolla on useita ulostuloja ja joka muodostaa yhteyden Internetiin tai paikalliseen verkkoon, kestää kauan ja vaatii paljon työtä. Liian usein ihmiset haluavat luoda oman älykkään kotiverkon
IOT123 - ASISIMILAATTINEN ANTURI: ICOS10 GENERIC SHELL (KYTKENTÄJOHTO) Asennus: 4 vaihetta

IOT123 - ASISIMILAATTINEN ANTURI: ICOS10 GENERIC SHELL (HOOKUP WIRE) Kokoonpano: UPDATE Suosittelemme käyttämään IDC -piiriä (ei HOOKUP) luotettavuuden lisäämiseksi. Tämä HOOKUP -kokoonpano on kunnossa ei -kriittiseen käyttöön, jos sinulla on aikaa tarkistaa piiri. Löysin joitakin johtoja (paneelien yläkerros: punainen/keltainen), ei kauan
IOT123 - ASIMIMILAATTINEN ANTURI: ICOS10 CROUTON RESET NODE: 6 vaihetta

IOT123 - ASIMIMILAATTINEN ANTURI: ICOS10 CROUTON RESET NODE: Crouton. http://crouton.mybluemix.net/ Crouton on kojelauta, jonka avulla voit visualisoida ja hallita IOT -laitteitasi minimaalisella asennuksella. Pohjimmiltaan se on helpoin koontinäyttö, joka voidaan asentaa kaikille IOT -laitteiston harrastajille, jotka käyttävät vain MQTT: tä ja JSONia
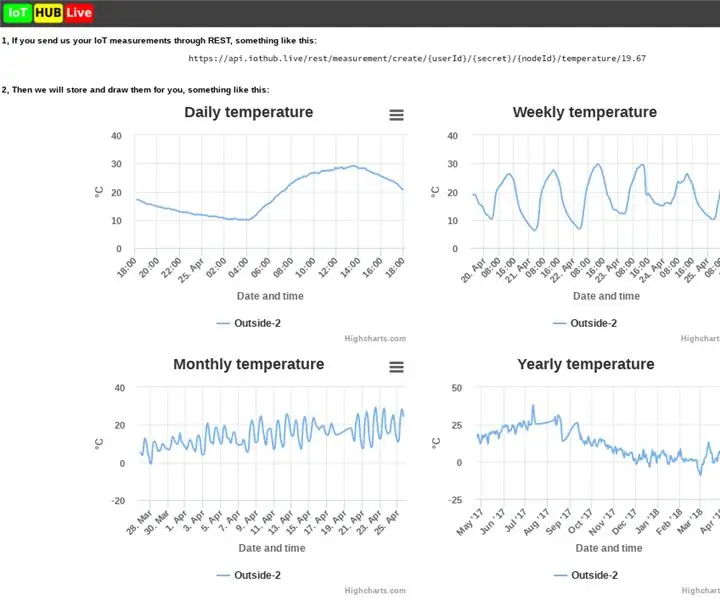
IoT-HUB-Live -integraatio (ESP 8266, Arduino): 11 vaihetta

IoT-HUB-Live-integrointi (ESP 8266, Arduino): Jos sinulla on IoT-laitteita ja tarvitset pilvipalvelun mittausten tallentamiseen
