
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.



Lisää kirjoittajalta: appshedAppShed





Tietoja: Appshed on opetusalusta, jossa opiskelijat ja opettajat voivat oppia sovellusten rakentamista, pelien tekemistä ja IoT/robotiikkaa. Lisätietoja Appshedista »
Analogisten tulojen ymmärtäminen on tärkeä osa ymmärrystä siitä, miten ympärillämme olevat asiat toimivat, useimmat elleivät kaikki anturit ole analogisia antureita (joskus nämä anturit muunnetaan digitaalisiksi). Toisin kuin digitaaliset tulot, jotka voidaan kytkeä päälle tai pois, analogiset tulot voivat olla mitä tahansa 0-1024 (mikrokontrollerista riippuen), minkä ansiosta voimme lukea paljon enemmän antureiden tietoja.
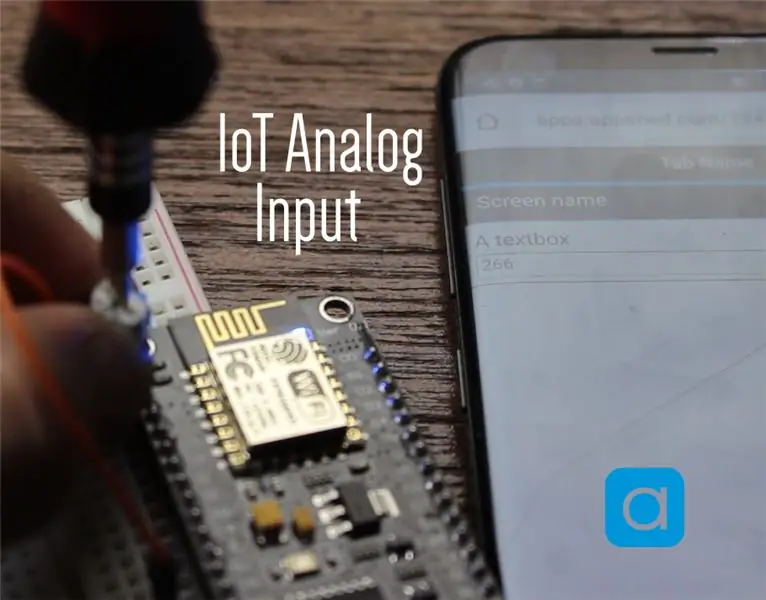
Joten tässä projektissa aiomme tarkastella, miten luetaan analogiset arvot IoT -laitteella ja lähetetään tiedot takaisin puhelimeemme.
Vaihe 1: Analoginen digitaalinen



Analoginen ja digitaalinen ovat aivan erilaisia, mutta molemmilla on oma käyttötarkoituksensa. Esimerkiksi kaikki painikkeet ovat digitaalituloja, koska digitaalitulot voivat olla vain 0 tai 1, päällä tai pois päältä, ja kuten tiedämme, painikkeet voivat olla joko auki tai kiinni, jälleen 0 tai 1.
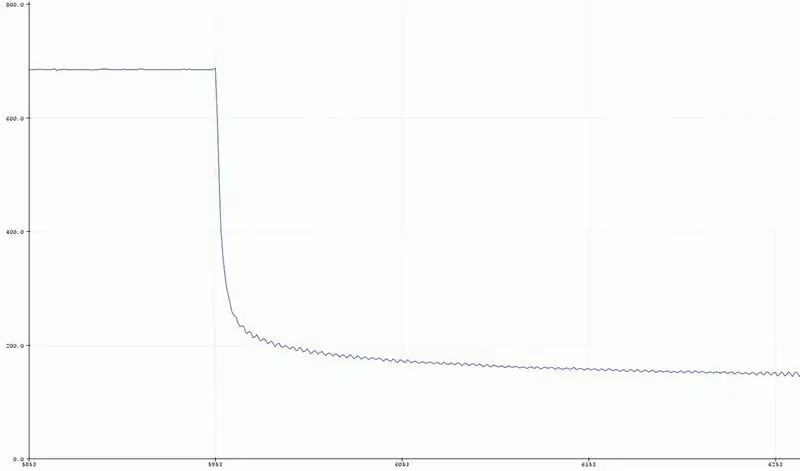
Jotkut tulot ovat kuitenkin hieman monimutkaisempia kuin vain 0 tai 1, esimerkiksi anturit lähettävät takaisin laajan valikoiman arvoja, jotka menetetään, jos luet ne digitaalitulon kautta, mutta analogisen tulon avulla voit lukea arvot 0: sta 1024. Näin voimme saada paljon enemmän arvoja.
Esimerkki tästä näkyy toimitetuissa kuvissa. 0 ja 1024.
Vaihe 2: Suunnitelma ja mitä tarvitsemme

Joten tietysti analogisten arvojen lukemiseksi tarvitsemme jonkinlaisen anturin, joka sylkee ne. Joten aiomme käyttää potentiometriä, joka on muuttuva vastus, joten voimme nähdä arvojen muuttuvan, kun siirrämme nuppia.
Meidän on myös tehtävä sovellus puhelimeemme, jotta se saa arvot IoT -kortilta, mutta tämä tehdään melko helposti AppSheds -sovellusten rakennustyökalulla.
Jotta saisimme tämän toimimaan, tarvitsemme seuraavaa:
- IoT Board (Käytämme NodeMCU: ta, mutta tämä on testattu ja toimii Sparkfun 8266 -laitteen, Adafruit -höyhenen ja yleisten ESP 8266 -laitteiden kanssa.
- Pieni potentiometri (kaikki 50 000 - 500 000 toimii hyvin)
- Leipälauta
- Jotkut miesten ja miesten hyppääjät
Suunnitelma on yhdistää kaikki leipälaudalle, ladata koodi solmuun ja yhdistää se sitten tekemäämme sovellukseen. Aloitetaan
Vaihe 3: Kirjastojen asentaminen
koodin lataamiseksi käytämme erittäin suosittua Arduino IDE: tä, jonka voit ladata täältä. Nyt koska aiomme käyttää AppShed -verkkosivustoa hallitsemaan ja muokkaamaan tapaa, jolla meidän on toimittava, meidän ei tarvitse keskittyä levyn todelliseen koodiin. Lähettämämme koodi on AppShed -pääluonnos, jonka avulla verkkosivusto voi hallita kaikkia tauluja.
Voidaksemme nyt ladata koodia taulullemme Arduino IDE: n kautta, meidän on asennettava sen kirjasto, jonka avulla IDE voi puhua tietylle levyllemme. Tämä tehdään seuraavasti:
- Käynnistä Arduino IDE
- Siirry kohtaan Tiedosto ja napsauta Asetukset
- Alareunassa pitäisi näkyä "lisätaulujen hallinnan URL -osoitteet" ja tyhjä tila
- Kopioi ja liitä tämä tyhjään tilaan
Nyt meidän on asennettava levyt hallituksen hallinnan alle.
- Siirry Työkalut -kohtaan, valitse sitten Hallinta ja napsauta sitten Hallituksen hallinta
- Hae nyt hakupalkista ESP8266
- Napsauta ensimmäistä vaihtoehtoa ja napsauta Asenna
Hallitus pystyy nyt kommunikoimaan Arduino IDE: n kanssa
Vaihe 4: Koodin lataaminen

Joten tässä vaiheessa olemme ladanneet kirjastot, joita tarvitaan Arduino IDE: n kommunikoimiseen IoT -korttimme kanssa, ja olemme ladanneet kirjastot, jotka sallivat AppShed -pääluonnoksen suorittamisen. Nyt meidän tarvitsee vain muuttaa IoT -laitteesi nimi ja salasana koodissa, jos et tee tätä, IoT -laitteesi wifi -nimi on "Your_device_name_here".
Tätä varten tarvitsemme seuraavaa:
- Liitä IoT -kortti tietokoneeseen
- Lataa ja avaa Appshed -pääluonnos (joka löytyy täältä)
- Siirry työkaluihin ja napsauta aluksella
- Vieritä alaspäin, kunnes näet taulusi, ja napsauta sitä (käytän NodeMCU: ta, joten aion napsauttaa NodeMCU: ta)
- Siirry nyt takaisin työkaluihin ja napsauta porttia, täältä sinun pitäisi nähdä taulusi (pitäisi näyttää tältä "com 9", jos käytät Windowsia ja "/dev/cu.wchusbserial1410 'Macille)
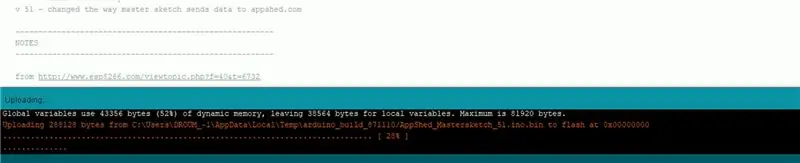
- Lataa sivu napsauttamalla sivusuuntaan osoittavaa nuolta ja odota, kunnes se tulee.
Jos saat viestin noin 2-3 minuutin kuluttua, jossa sanotaan, että lataus on valmis, kaikki toimi täydellisesti! Tarkistaaksemme, että piirikorttimme toimii, voimme myös siirtyä WiFi-asetukseemme ja etsiä aiemmin antamamme nimen, jos se toimii.
Vaihe 5: Sovelluksemme asentaminen


Joten ennen kuin voimme tehdä sovelluksen, meidän on kerrottava AppShed -verkkosivustolle, millä taululla oleva tappi aiomme lukea. Voit tehdä tämän siirtymällä osoitteeseen www.appshed.com ja kirjautumalla sisään. Kun olet kirjautunut sisään, sinun pitäisi nähdä IoT builder -sivu, jota meidän on napsautettava.
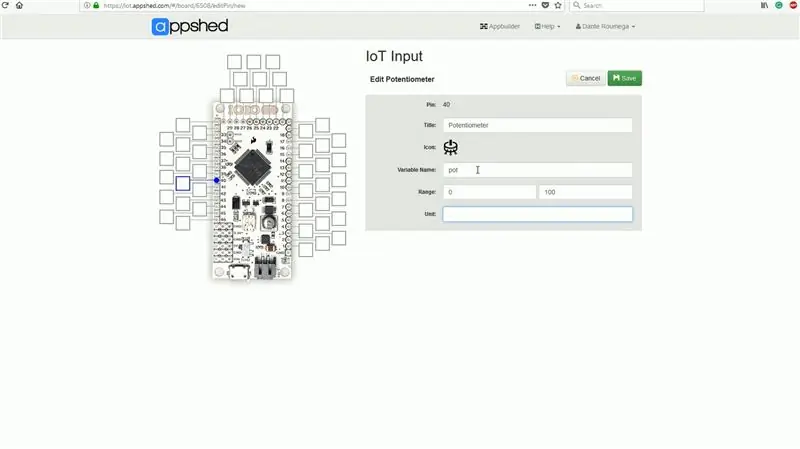
Kun olemme IoT -rakennustyökalun sisällä, aloitamme luomalla uuden kortin ja nimeämällä sen "IoT -tuloksi", jota seuraa tallennus. Tässä vaiheessa meille esitetään mikrokontrolleri, jonka ympärillä on paljon nastoja, nämä nastat ovat esityksiä IoT -korttisi nastoista. Jos esimerkiksi asetamme tämän kortin nastan 1 asentoon HIGH, myös kortin tappi 1 siirtyy HIGH.
Nyt analogisten sisääntulojen alla pitäisi näkyä potentiometrin vaihtoehto. Napsauta sitä ja napsauta sitten nasta 40 linkittääksesi potin nastaan 40. Nasta 40 edustaa nasta A0.
Kun linkitetty, voimme napsauttaa Tallenna ja siirtyä sovellusten rakentamisen puolelle
Vaihe 6: Sovelluksen luominen



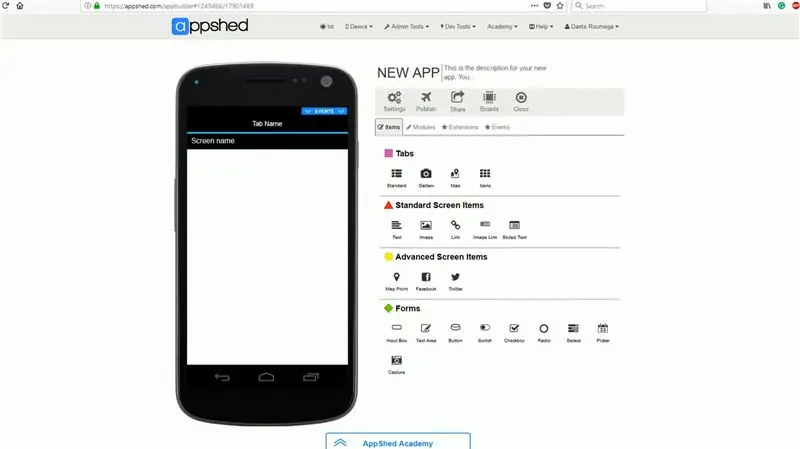
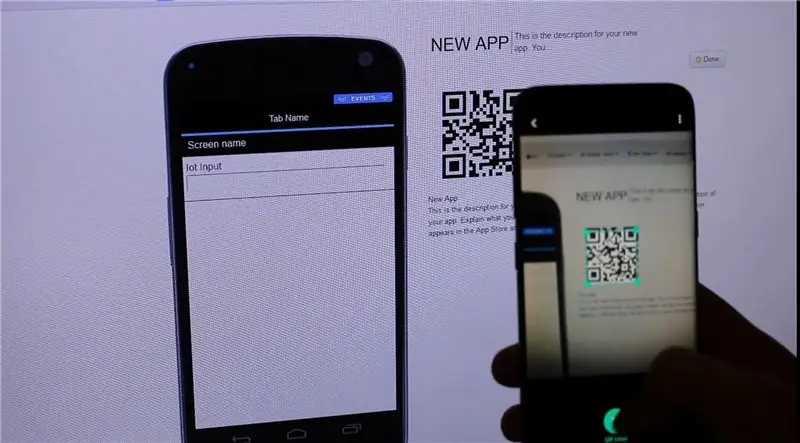
Sovelluksen rakennussivulla ensimmäinen asia, jonka sinun pitäisi esitellä, on simuloitu puhelin, ensimmäinen asia, jonka haluamme tehdä, on napsauttaa pientä pluskuvaketta näytön alareunassa uuden sovelluksen käynnistämiseksi.
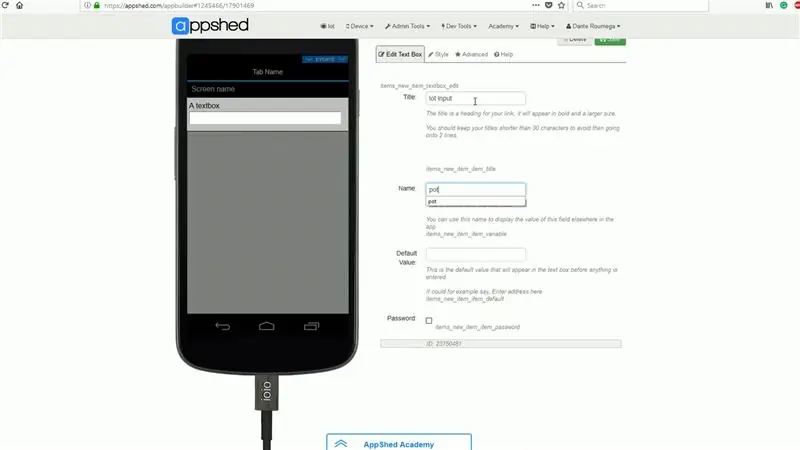
Kun uusi sovellus on ladattu, linkitämme äskettäin IoT -rakennustyökalussa tekemämme levyn, teemme tämän napsauttamalla tauluja ja sitten juuri tekemäämme taulua. Kun tämä on nyt linkitetty, voimme siirtyä lomakekenttään ja napsauttaa syöttökenttää. Aiomme antaa syöttökentälle nimen "IoT Input" ja meidän on oltava varmoja, että annamme sille täsmälleen saman muuttujan nimen kuin annoimme potentiometrille IoT Builderissa, joten varmista, että laitat "pot" muuttujan nimen kenttään koska tämä yhdistää IoT -kortin syöttökenttään.
Kun olemme napsauttaneet, tallenna sovellus on valmis! Saadaksemme sen puhelimeemme voimme julkaista ja sen jälkeen voimme siirtyä jakamaan ja napsauttamaan QR -koodia, jonka voimme skannata puhelimellamme.
Vaihe 7: Johdotus ja liitäntä

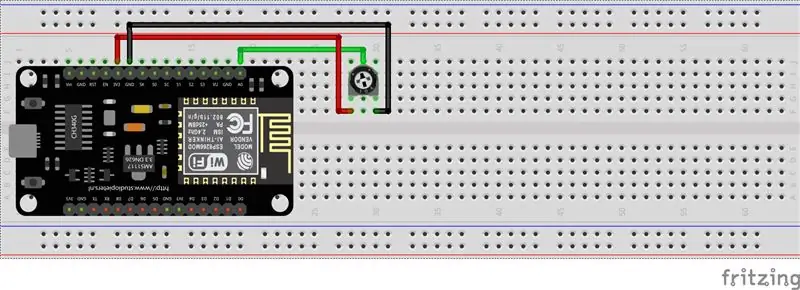
Joten viimeinen asia, joka meidän on tehtävä, on liittää potentiometri IoT -korttiin ja sitten IoT -kortti puhelimeemme.
Joten potin liittäminen IoT -laitteeseemme on todella yksinkertaista, meidän tarvitsee vain kytkeä kattilan keskimmäinen tappi IoT -kortin A0: een, sitten potin vasen tappi 3,3 volttiin ja lopuksi oikea jalka potin maahan IoT -kortillemme.
Jotta voimme liittää IoT -korttimme puhelimeemme, meidän tarvitsee vain yhdistää puhelimesi IoT -korttien wifi -verkkoon, jonka pitäisi olla todella helppo löytää, koska annoimme sille mukautetun nimen koodiasetuksessa. (jos et antanut sille mukautettua nimeä, oletus -wifi -nimi on YourDeviceName ja salasana on YourDevicePassword). Kun laitteet on yhdistetty, voimme palata verkkosovellukseen ja sinun pitäisi nähdä, että arvot alkavat striimata.
Vaihe 8: Vie eteenpäin

Joten tässä projektissa olemme oppineet lähettämään raakadataa takaisin anturista puhelimeemme, mutta nykyisessä tilassa tämä ei ole liian hyödyllistä, vaikka kuvitellaan anturin kytkeminen ja sovelluksen asettaminen tekemään jotain, kun anturi saavuttaa tietty arvo - asiat muuttuvat paljon mielenkiintoisemmiksi
Kiitos paljon katselusta, kuten aina, jos sinulla on kysyttävää, olemme käytettävissä kommenteissa auttamaan.
Suositeltava:
STM32f767zi Cube IDE: n käytön aloittaminen ja mukautetun luonnoksen lataaminen: 3 vaihetta

Aloitusopas STM32f767zi Cube IDE: n kanssa ja Lataa sinulle mukautettu luonnos: OSTA (osta/käy verkkosivulla napsauttamalla testiä) STM32F767ZISUPPORTED OHJELMISTOT · STM32CUBE IDE · KEIL MDK ARM µVISION · EWARM IAR EMBEDDED WORKO käytetään STM -mikrokontrollerien ohjelmointiin
Raspberry Pi: n asentaminen ja käytön aloittaminen: 4 vaihetta

Raspberry Pi: n käyttöönotto ja käytön aloittaminen: Tulevaisuuden lukijoille olemme vuonna 2020. Vuosi, jolloin jos olet onnekas terveenä etkä ole saanut koronavirustartuntaa, sinä yhtäkkiä , sait paljon enemmän vapaa -aikaa kuin olit koskaan uskonut. Joten miten voin miehittää itseni ei liian typerällä tavalla? Kyllä
Bascom AVR: n käytön aloittaminen: 5 vaihetta

Bascom AVR: n käytön aloittaminen: Tämä on sarjan alku, joka opettaa sinulle AVR -mikrokontrollerin ohjelmoinnin Bascom AVR: n kanssa. Miksi teen tämän. Osa helpompaa ja osa vaikeampaa, mutta lopulta molemmat
Flipboardin käytön aloittaminen: 9 vaihetta

Flipboardin käytön aloittaminen: Tämä lyhyt opetusohjelma on suunniteltu auttamaan sinua aloittamaan Flipboard -mobiilisovelluksen käytön. Tämä on vain johdanto, koska Flipboardissa on monia muokattavia ominaisuuksia. Kun olet suorittanut tämän opetusohjelman, sinulla on Flipboardin perustiedot
WeMos ESP8266: n käytön aloittaminen: 6 vaihetta

WeMos ESP8266: n käytön aloittaminen: Tässä ohjeessa aiomme suorittaa vilkkuvan LED -esimerkin WeMos ESP8266: ssa
