
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.

Hei kaverit kouluun tarvitsin idean projektille. Joten ajattelin, että sen on oltava projekti vadelmapi kanssa ja se on paikallinen. Yhtäkkiä minulla oli loistava idea, äläkä kysy minulta, miten saan tämän idean, mutta ajattelin päivittää vauvamonitorin. Ajattele hetki tätä ajatusta, useimmat vauvan näytöt vain kuuntelevat vauvan huonetta.
Ominaisuudet
- Pieni valoshow, jossa säädettävät värit
- Kamera, joka näyttää live -kuvia
- Kaiutin musiikin toistamiseen
- Anturit vauvan liikkeen kuvaamiseksi
- Kaikki tämä näkyy verkkosivustolla
Lyhyt tieto
Selitämme tämän lyhyenä versiona. Joten tarvitsemme verkkosivuston ja tähän projektiin käytän Flaskia, tarvitsemme myös tietokantaa ja mysqlia, myös komentosarjaa, joka suorittaa laitteiston ja tämä on pythonilla (3) ja viimeisenä tarvitsemme palvelimen asennuksen se olisi nginx PI: ssä.
Mitä me tarvitsemme
- Raspberry Pi 3
- Vaihemoottori 28BYJ
- Askelmoottorin ajurisiru ULN2003 askelmoduuli
- Rgb -led, jossa on 3 vastusta 330 ohmia
- Pi NoIR -kamera V2
- Ultraäänianturi HC-SR04
- Ardiunon mikromoduuli
- MAX98357A
- Kaiutin 8 ohmia
- Ja älä unohda ostaa karhua
Määritä vadelma pi ----------------------------------------------- -------------------------------------------------- --------------------------
Aluksi meidän on asennettava Pi. Aloita jo kirjautuminen kitillä, jos sinulla ei ole kittiä, suosittelen lataamaan tämän, kirjoita yksinkertaisesti Pi: n staattinen ip ssh: lla ja jatkat sen kanssa. Jos sinun on asennettava Raspberry Pi, niin minulla on huonoja uutisia, en selitä tätä tässä projektissa.
Asenna paketit
sudo apt päivitys
sudo apt install -y python3-venv python3-pip python3-mysqldb mysql-server uwsgi nginx uwsgi-plugin-python3
Virtuaalinen ympäristö
python3 -m pip install -päivitä pip setuptools pyörä virtualenv
mkdir {projektisi kansion nimi} && cd {projektisi kansionimi}} python3 -m venv --järjestelmä-sivusto-paketit env-lähde env/bin/aktivoi python -m pip asenna mysql-connector-python argon2-cffi Flask Flask-HTTPAuth Flask- MySQL mysql-liitin-python-salasana
Nyt sinun on kloonattava projektikansiosi git -arkisto
github.com/NMCT-S2-Project-I/Project-I.git
Jos katsot projektikansioasi, näet 5 kansiota
- conf
- env
- sensori
- sql
- web
Tietokanta
sudo systemctl tila mysql
ss -lt | grep mysql sudo mysql
luo tietokantaan käyttäjä, jolla on kaikki oikeudet, ja luo tietokanta
luo käyttäjä 'user'@'localhost', joka tunnistetaan salasanalla;
luo tietokanta tietokannasi nimi; myönnä kaikki tietokannasi nimen* käyttöoikeudet käyttäjälle@'localhost', jossa on myöntämisoikeus;
Palvelimen määritystiedostot
Muutat uwsgi-flask.ini-kohdassa moduulin =… muotoon moduuli = web: sovellus ja luomasi virtualenv-polun. Muissa tiedostoissa sinun on muutettava polut hakemistosi todellisiksi absoluuttisiksi polkuiksi.
Kun olet ymmärtänyt sen, voit asettaa tiedostot oikeaan paikkaan.
sudo cp conf/project1-*. service/etc/systemd/system/
sudo systemctl daemon-reload sudo systemctl aloita projekti1-* sudo systemctl status project1-*
nyt meidän on asetettava tämä saataville
sudo cp conf/nginx/etc/nginx/sites-available/project1
sudo rm/etc/nginx/sites-enabled/default sudo ln -s/etc/nginx/sites-available/project1/etc/nginx/sites-enabled/project1 sudo systemctl restart nginx.service sudo nginx -t
Jos kaikki meni hyvin, sinun pitäisi saada hei maailma tällä komennolla
wget -qO - paikallinen isäntä
Valmis! No se on osa, jonka avulla voit käyttää järjestelmääsi…
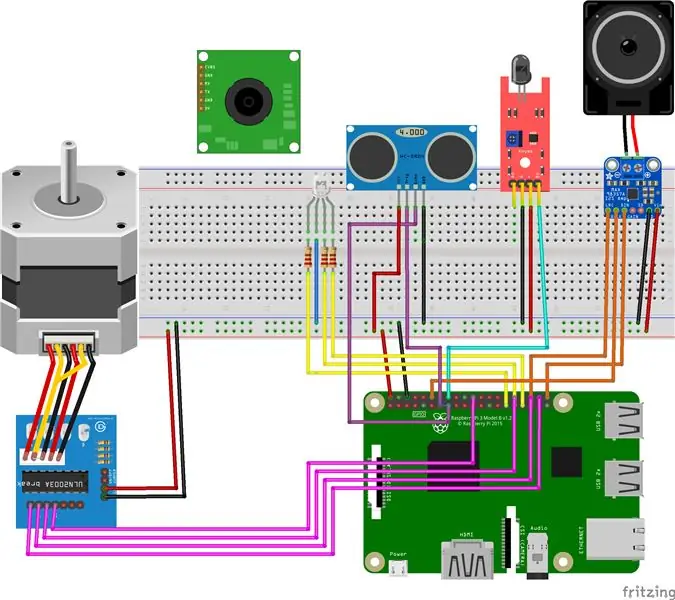
Vaihe 1: Laitteiston kytkeminen Pi -laitteeseen

käyttämällä BCM: ää
ääni MAX98357A
- BCK - GPIO 18
- Tiedot GPIO 21: lle
- LRCK - GPIO 19
valo
- punaista GPIO 17: een
- vihreä GPIO 27: een
- sininen GPIO 22: een
moottorimoduuli ULN2003
- nasta 1 GPIO 5: een
- nasta 2 GPIO 6: een
- nasta 3 GPIO 13: een
- nasta 4 GPIO 26: een
mikro
D0 - GPIO 21
ultraäänianturi
- GPIO 16: een
- kaiku GPIO 20: een
Vaihe 2: Pääohjelmien koodaus
En mene yksityiskohtiin täällä, mutta voit tarkistaa koodini githubissa.
Aluksi tein html- ja css -tiedostoni, hakemiston, kirjautumisen, rekisteröinnin, kotinäytön, musiikin, addmusicin, addbearin, valon, kameran, kameran asetukset, anturin, kojelautasivun. HTML -tiedostojen on oltava malleissa ja css -tiedostojen staattisessa/css -kansiossa. Voit muokata css: ää täysin haluamallasi tavalla.
Jos olet tehnyt tämän osan, sinun on asetettava pullo. Pulloa on helppo käyttää vain esimerkkinä hello -maailmasta
# tuontipullo aluksi
pullon tuonnista * @app.route ('/') def index (): return render_template ('index.html')
Nyt koodissani tämä on jo täytetty, sinun tarvitsee vain muuttaa tietokannan käyttäjä ja salasana sinulta ja tietysti tehdä sama tietokanta, jonka voit myös löytää githubista.
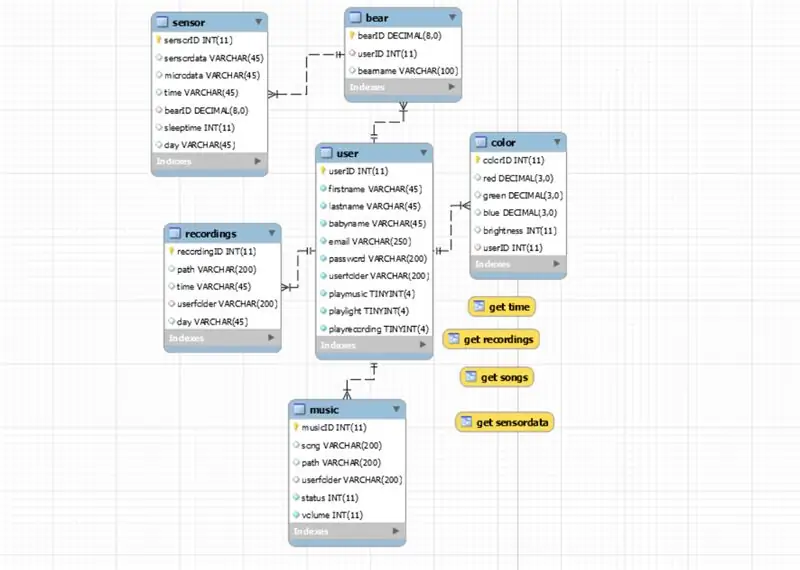
Vaihe 3: Tietokannan luominen

Todellisille faneille kerron teille, kuinka luodaan sama tietokanta.
Joten meidän on ensin luotava tietokanta, jos et tehnyt sitä ensimmäisessä vaiheessa.
luo tietokanta beargardian;
Kun olet tehnyt tämän, voit luoda taulukot mysql -työpöydällä tai phpadminissa
käyttäjätaulukossa on
- käyttäjätunnus
- etunimi
- sukunimi
- sähköposti
- lapsenimi
- salasana sha1: llä
- käyttäjäkansio
- playmusic (int)
- playlight (int)
- toistotallennus (int)
musiikkipöydässä on
- musicID
- laulu
- polku
- käyttäjäkansio
- Tila
- äänenvoimakkuutta
tallennustaulukossa on
- tallennusID
- polku
- käyttäjäkansio
- aika
- päivä
väritaulukossa on
- colorID
- punainen
- vihreä
- sininen
- kirkkaus
- käyttäjätunnus
karhupöydässä on
- bearID (desimaali (8))
- userID oletusarvo null
- bearname
anturipöydässä on
- sensorID
- etäisyys
- mikro
- bearID
- aika
- päivä
- Nukkumaanmenoaika
Joten nyt olet luonut tietokannan onnistuneesti, siirrymme laitteistoon.
Vaihe 4: Laitteiston koodaus
Näytän hieman koodia ja kerron, miksi tein niin.
Aluksi käytin langoitusta, mikä on ehdoton pakko tässä projektissa. Mikä on langoitus, hmmm hyvä kysymys! Hyvin uhkaava pythonissa on ajaa useita ohjelmia kerralla. Joten jos esimerkiksi muutat väriä, voit myös tallentaa. Se on helppo käyttää älä huoli.
Tuo _threaddef -funktion_nimi (jotain, jotain_else): suoritettava koodi
_thread.start_new_thread (funktion_nimi, tuple_whe_the_functions_variables)
Jos katsoit ohjelmaa, näet logger.info ('…'). Tämä on tulostustoiminto, mutta paljon parempi, koska Pi: llä et voi tulostaa tavaraa, joten teen tiedoston ja tulostan sen sinne. Voit määrittää lokitiedoston tällä koodilla.
logger = logging.getLogger (_ name _) logger.setLevel (logging. INFO) # luo tiedostonkäsittelijä handler = logging. FileHandler ('logger.log') handler.setLevel (logging. INFO)
# luo lokimuoto
formatter = logging. Formatter (' %(asctime) s - %(name) s - %(message) s') handler.setFormatter (formatter)
# lisää käsittelijät loggeriin
logger.addHandler (käsittelijä)
logger.info ('käynnistä laitteisto / n ---------------------------------------')
edelleen itse koodissa selitän kaiken.
Suositeltava:
DIY Raspberry Pi Downloadbox: 4 vaihetta

DIY Raspberry Pi Downloadbox: Löydätkö usein itsesi lataamasta suuria tiedostoja, kuten elokuvia, torrentteja, kursseja, TV -sarjoja jne., Niin tulet oikeaan paikkaan. Tässä Instructable -ohjelmassa muuttaisimme Raspberry Pi zero -laitteemme latauskoneeksi. Joka voi ladata minkä tahansa
Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): 8 vaihetta

Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): ultraäänikaiuttimet L298N DC-naarasadapterin virtalähde urospuolisella dc-nastalla ja analogiset portit koodin muuntamiseksi (C ++)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta
![4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta 4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: Seuraava opas auttaa sinua saamaan live-HD-videovirtoja lähes mistä tahansa DJI-dronesta. FlytOS -mobiilisovelluksen ja FlytNow -verkkosovelluksen avulla voit aloittaa videon suoratoiston droonilta
Pultti - DIY -langaton latauskello (6 vaihetta): 6 vaihetta (kuvilla)

Pultti - DIY -langaton latausyökello (6 vaihetta): Induktiiviset lataukset (tunnetaan myös nimellä langaton lataus tai langaton lataus) on langattoman voimansiirron tyyppi. Se käyttää sähkömagneettista induktiota sähkön tuottamiseen kannettaville laitteille. Yleisin sovellus on langaton Qi -latauslaite
4 vaihetta akun sisäisen vastuksen mittaamiseksi: 4 vaihetta

4 vaihetta akun sisäisen vastuksen mittaamiseksi: Tässä on 4 yksinkertaista vaihetta, joiden avulla voit mitata taikinan sisäisen vastuksen
