
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.



Tämän päivän opetusohjelmassa käytämme ESHT-01: tä, joka on ESP8266 kokoonpanossa 01 (vain 2 GPIO: ta), DHT22-anturin lämpötila- ja kosteuslukemiin. Näytän sinulle sähkökaavion ja ESP -ohjelmointiosan Arduinon kanssa. Esimerkki on yksinkertainen, helppo ymmärtää, ja sen mukana tulee myös videossa käytetty PDF -tiedosto kokoonpanon helpottamiseksi.
Suunnittelussa meillä on sitten ESP01, lähde, joka muuntaa 110 tai 220 5 voltiksi, jännitteen säädin 3v3 ja DHT22, joka on anturi. Älypuhelimen näytöllä on paikallinen IP -osoite ESP: n tarjoaman JavaScript -koodin lisäksi. Tämä näyttö vastaanottaa siten lämpötilan ja kosteuden parametrit ja tulostaa nämä arvot, jotka päivitetään joka viides sekunti. Tätä varten et tarvitse sovelluksia puhelimissa ja tableteissa, ja tämä koskee sekä Android -käyttöjärjestelmää että IOS -käyttöjärjestelmää.
Vaihe 1: Kokoonpano
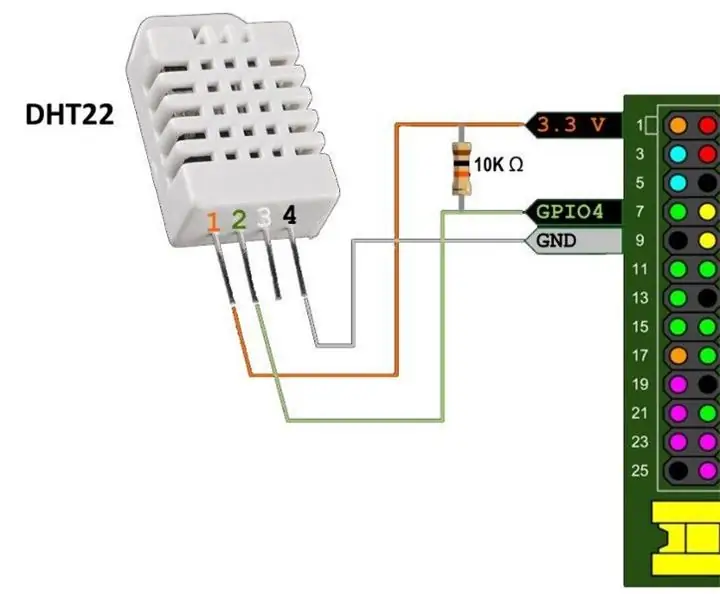
Sähkökaavio on varsin yksinkertainen, samoin kuin kokoonpanoa koskeva osa, joka sisältää ESP01: n palvelimena. ESPO1 ohjelmoidaan ikään kuin se olisi Arduino: C -kielen kautta. Huomautan, että osa koodista tulostetaan selaimesta. Tämä tarkoittaa, että se lähettää JavaScript -koodin selaimeen. Alla selitän paremmin, miten tämä toimii.
Palatessani kytkentäkaavioon, laitoin 5 voltin kytketyn lähteen, joka on kytketty 3v3-jännitesäätimeen ESP01: n virran saamiseksi. Meillä on edelleen DHT22, jossa on neljä nastaa. Yksi näistä, data, ei ole käytössä. Se vaatii kuitenkin vetovoiman.
Vaihe 2: Koodi
Ensimmäinen askel on sisällyttää käyttämämme libit. DHT -kirjasto voidaan lisätä valitsemalla Luonnos> Sisällytä kirjasto> Hallitse kirjastoja…
Etsi avautuvasta ikkunasta DHT -anturikirjasto.
Tämän jälkeen loimme ESP8266WebServer -tyyppisen muuttujan, joka on palvelimemme ja vastaa HTTP -pyyntöihin (portti 80).
Luomme myös DHT -muuttujan parametreilla 0 (joka on GPIO -nasta 0) ja tyypillä (tässä tapauksessa DHT22).
#Sisällytä #Sisällytä #Sisällytä #Sisällytä // Criamos uma variável do tipo ESP8266WebServer que já possui funções // que auxiliam na criação das rotas que o ESP8266 vai responder ESP8266WebServer server (80); // Variável do tipo DHT que possui funções para controlarmos o modeulo dht // sallittu lämpötila ja lämpötila DHT dht (0, DHT22);
Vaihe 3: Asennus
Asetuksissa alustamme sarjan vain siten, että meillä on loki. Tämä tapahtuu, jos ESP8266 on kytketty tietokoneeseen sarjaportin kautta sarjamonitorin käyttämiseksi.
Saamme ESP8266: n muodostamaan yhteyden verkkoon. Tässä tapauksessa käytämme TesteESP -verkkoa salasanalla 87654321, mutta sinun on muutettava se käyttämäsi verkon mukaan.
// Inicialize a Serial apenas caso esteja com o ESP8266 conectado ao computador pela serla queira ter um log // para helpitar saber o que está acontecendo com o ESP8266 Serial.begin (115200); // Instrução para o ESP8266 se conectar à rede. // Ei nosso caso o nome da rede é TesteESP e a senha é 87654321. // Você deve alterar com as informações da sua rede WiFi.begin ("TesteESP", "87654321"); // Palaute caso esteja usando o Monitor Serial Serial.println (""); Serial.print ("Conectando");
Odotamme, että ESP8266 muodostaa yhteyden verkkoon, ja sen muodostamisen jälkeen lähetämme verkkoasetukset. Vaihda verkon mukaan.
// Esperamos até que o modeulo se conecte à rede while (WiFi.status ()! = WL_CONNECTED) {delay (500); Serial.print ("."); } // IP -korjausten määritykset. Você pode alterar vahvistaa sua rede IPAdd ip (192, 168, 3, 11); IPAddress -yhdyskäytävä (192, 168, 3, 1); IPAddress -aliverkko (255, 255, 255, 0); Serial.print ("Configurando IP fixo para:"); Sarja.println (ip); // Envia a configuração WiFi.config (ip, gateway, subnet);
Seuraavat komennot ovat vain siinä tapauksessa, että ESP8266 on kytketty tietokoneeseen sarjaportin kautta, joten voit saada palautetta Sarjamonitorilta.
Voit tarkistaa ESP8266: n vastaanottaman IP -osoitteen, jos se on sama kuin asetuksissa.
// Mostramos no Monitor Serial o ip com o qual o esp8266 se conectou para ver se está de acordo com o que configuraramos Serial.println (""); Serial.println ("Connectado"); Serial.print ("IP:"); Serial.println (WiFi.localIP ());
Tässä alamme määrittää, mitkä toiminnot suoritetaan kullekin pyynnölle.
Alla olevassa ohjeessa aina kun ESP8266 vastaanottaa GET -tyyppisen HTTP -pyynnön polulla / lämpötilassa, getTemperature -toiminto suoritetaan.
// Aqui definimos qual a função será executada para o caminho e tipo dado. // Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/temperature // (pode ser outro ip dependendo da sua configuração) a função getTemperature será executab server.on ("/lämpötila", HTTP_GET, getTemperature);
Tässä toisessa lausunnossa getHumidity -toiminto suoritetaan joka kerta, kun ESP8266 vastaanottaa GET -tyyppisen HTTP -pyynnön reitillä / kosteudessa.
// Nesse outo caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/humidity // (pode ser outro ip dependendo da sua configuração) a função getHumidity será executab server.on ("/kosteus", HTTP_GET, getHumidity);
Tässä ohjeessa funktio showMonitor suoritetaan aina, kun ESP8266 vastaanottaa reitillä / näytöllä GET -tyyppisen HTTP -pyynnön.
ShowMonitor -toiminto on vastuussa tärkeimmän html -tiedoston palauttamisesta, joka näyttää lämpötilan ja kosteuden arvot.
// Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/monitor // (pode ser outro ip dependendo da sua configuração) a fun show showMonitor será executab. // Esta função retornará a página princip que mostrará os valores // da temperatura e da umidade and recarregará essas information of temppos em temppos server.on ("/monitor", HTTP_GET, showMonitor);
Tässä on funktion määritelmä, joka tulisi suorittaa, kun pyydettyä polkua ei löydy.
// Aqui definimos qual função será executada caso o caminho que o cliente requisitou não tenha sido registrerado server.onNotFound (onNotFound);
Tässä alustamme palvelimemme, jonka olemme aiemmin ilmoittaneet porttiin 80.
Tämä on asennuksen loppu.
// Palvelut tai palvelimen que criamos na porta 80 server.begin (); Serial.println ("Servidor HTTP iniciado"); }
Vaihe 4: Silmukka
Lib ESP8266WebServerin ansiosta meidän ei tarvitse tarkistaa silmukasta, onko asiakkaita ja mitä pyyntöpolku on. Meidän tarvitsee vain soittaa handleClient (), ja objekti tarkistaa, onko asiakas tehnyt pyyntöjä, ja ohjaa uudelleen vastaavaan toimintoon, jonka rekisteröimme aiemmin.
void loop () {// Verifica se há alguma requisição de algum cliente server.handleClient (); }
Vaihe 5: Pyyntöä ei löydy
Tämä on toiminto, jonka aiemmin kirjauduimme suoritettavaksi, kun asiakas tekee pyyntöjä, joita ei ole rekisteröity.
Toiminto palauttaa vain koodin 404 (oletuskoodi, kun resurssia ei löydy), palautetun tietotyypin (tavallisen tekstin tapauksessa) ja tekstin, jossa on sanat "Ei löydy".
// Função que definimos para ser chamada quando o caminho requisitado não foi registerrado void onNotFound () {server.send (404, "text/plain", "Not Found"); }
Vaihe 6: Lämpötilan palauttaminen
Tämä on toiminto, joka palauttaa jsonin sisältämään lämpötilatiedot, kun asiakas tekee GET -pyynnön kohdassa / lämpötila.
// Função que definimos que será executada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/temperature (pode ser outro ip dependendo da sua configuração) void getTemperature () {// Fazemos a leitura da temperatura através do modeulo dht float t = dht.readTemperature (); // Cria um json com os dados da temperatura String json = "{" lämpötila / ":"+Jono (t)+"}"; // Envia o json para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "application/json", json); }
Vaihe 7: Kosteuden palauttaminen
Tämä toiminto palauttaa jsonin kosteustiedon kanssa, kun asiakas tekee GET -pyynnön / kosteus.
// Função que definimos que será executada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/humidity (pode ser outro ip dependendo da sua configuração) void getHumidity () {// Fazemos a leitura da umidade através do modeulo dht float h = dht.readHumidity (); // Cria um json com os dados da umidade String json = "{" kosteus / ":"+Jono (h)+"}"; // Envia o json para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "application/json", json); }
Vaihe 8: HTML
Tämä on toiminto, joka palauttaa html -tiedoston, kun asiakas siirtyy access / monitoriin. Tällä sivulla näytetään lämpötila- ja kosteusarvot, ja se lataa tiedot aika ajoin. Osa, joka on välillä ja ja tyyli>
määrittää sivun ulkoasun ja voit muuttaa sitä haluamallasi tavalla.
// Função que definimos que será executada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/monitor (pode ser outro ip dependendo da sua configuração) void showMonitor () {String html = "" "" ""
"DHT -monitori"
"vartalo {"
"pehmuste: 35 kuvapistettä;"
"taustaväri: #222222;" "}"
Vaihe 9: HTML -tyylin jatkaminen
"h1 {" "väri: #FFFFFF;" "font-family: sans-serif;" "}" "p {" "väri: #EEEEEE;" "font-family: sans-serif;" "fontin koko: 18px;" "}" ""
Tässä meillä on pääosa html: stä. Siinä on kaksi kappaletta, jotka osoittavat lämpötilan ja kosteuden. Kiinnitä huomiota kappaleiden tunnuksiin, koska niiden kautta palautamme nämä kappaleet syöttämään lämpötilan ja kosteuden arvot pakollisten vaatimusten jälkeen.
DHT -näyttö
Lämpötila:
Kosteus:
Vaihe 10: JavaScript
Tässä alamme määritellä komentosarjan, joka ajoittain lukee lämpötilan ja kosteuden arvot. Refresh () -toiminto kutsuu funktiot refreshTemperature () ja refreshHumdity (), ja setInterval kutsuu päivitystoiminnon 5000 millisekunnin (5 sekunnin) välein.
"virkistää();" "setInterval (päivitys, 5000);" "function refresh ()" "" "" refreshTemperature () "" refreshHumidity (); " "}"
Funktio refreshTemperature () tekee pyynnön kohdassa / lämpötila, jäsentää jsonin sisältämät tiedot ja lisää kappaleeseen id -lämpötilan.
"function refreshTemperature ()" "" "" var xmlhttp = new XMLHttpRequest (); " "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('lämpötila'). internalHTML = 'Lämpötila:' + JSON. jäsentää (xmlhttp.responseText).temperature + 'C'; " "}" "};" "xmlhttp.open ('GET', 'https://192.168.2.8/temperature', tosi);" "xmlhttp.send ();" "}"
RefreshHumidity () -toiminto pyytää / kosteutta, jäsentää jsonin sisältämät tiedot ja lisää kappaleeseen id kosteus. Ja sen avulla viimeistelemme html -tiedoston, jonka lähetämme pyynnöissä / monitorissa.
"function refreshHumidity ()" "" "" var xmlhttp = new XMLHttpRequest (); " "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('kosteus'). internalHTML = 'Kosteus:' + JSON. jäsentää (xmlhttp.responseText).kosteus + '%'; " "}" "};" "xmlhttp.open ('GET', 'https://192.168.2.8/humidity', true);" "xmlhttp.send ();" "}"
"";
Vaihe 11: ShowMonitorin viimeistely
Nyt kun lähettämämme html -merkkijono on valmis, voimme lähettää sen asiakkaalle. Tämä täydentää showMonitor -toiminnon ja koodin.
// Envia o html para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "text/html", html); }
Vaihe 12: Testaus

Avaa nyt selaimesi ja kirjoita https://192.168.2.8/monitor (saatat tarvita toisen ip: n kokoonpanostasi riippuen).
Suositeltava:
DHT -lämpötilan ja kosteuden valvonta ESP8266: n ja AskSensors IoT -alustan avulla: 8 vaihetta

DHT -lämpötilan ja -kosteuden valvonta ESP8266: n ja AskSensors IoT -alustan avulla: Aiemmassa ohjeessa esittelin vaiheittaisen oppaan ESP8266 nodeMCU: n ja AskSensors IoT -alustan käytön aloittamiseksi. solmuun MCU. DHT11 on yleisesti käytetty lämpötila ja kosteus
Lämpötilan ja kosteuden seuranta Blynkin avulla: 6 vaihetta

Lämpötilan ja kosteuden seuranta Blynkin avulla: Tässä opetusohjelmassa aiomme seurata lämpötilaa ja kosteutta DHT11: n avulla ja lähettää tiedot pilveen käyttämällä Blynk-komponentteja
Lämpötilan ja kosteuden seuranta AWS-ESP32: 8 vaihetta

Lämpötilan ja kosteuden seuranta AWS-ESP32: Tässä opetusohjelmassa mitataan erilaisia lämpötila- ja kosteustietoja käyttämällä lämpötila- ja kosteusanturia. Opit myös lähettämään nämä tiedot AWS: lle
ESP8266 Nodemcu -lämpötilan valvonta DHT11: n avulla paikallisessa verkkopalvelimessa - Saat huoneen lämpötilan ja kosteuden selaimeesi: 6 vaihetta

ESP8266 Nodemcu -lämpötilan valvonta DHT11: n avulla paikallisessa verkkopalvelimessa | Saat huoneen lämpötilan ja kosteuden selaimeesi: Hei kaverit tänään, teemme kosteutta & lämpötilan valvontajärjestelmä ESP 8266 NODEMCU & DHT11 lämpötila -anturi. Lämpötila ja kosteus saadaan DHT11 Sensor & selaimesta näkyy, mitä verkkosivua hallitaan
Lämpötilan ja kosteuden seuranta Raspberry Pi: n avulla: 6 vaihetta (kuvilla)

Lämpötilan ja kosteuden seuranta Raspberry Pi: n avulla: Kesä on tulossa, ja ilman ilmastointilaitetta käyttävien tulisi olla valmiita hallitsemaan ilmakehää manuaalisesti sisätiloissa. Tässä viestissä kuvailen nykyaikaista tapaa mitata ihmisen mukavuuden kannalta tärkeimmät parametrit: lämpötila ja kosteus. T
