
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.



Tänään näytän sinulle, kuinka käyttää TFT-nestekidenäyttöä ESP8266 NodeMCU: ssa lämpötilan ja kosteuden tietojen näyttämiseksi tietyssä reaaliajassa. Otan esimerkin näytön käytöstä DHT22: n kanssa, joka on lämpötila- ja kosteusmittari. Tässä videossa käytän erityisesti digitaalista lämpömittaria kompaktissa näytössä, joka on graafinen ja mahdollistaa järjestelmän seurannan. Tämän päivän tavoitteena on siis oppia nestekidenäytön käsittelystä ESP8266: n avulla.
Vaihe 1: LCD -grafiikkamoduuli 128x128 RGB TFT ILI 9163C
Tässä projektissa käyttämämme näyttö on 128x128 pikseliä. 0, 0 on vasemmassa yläkulmassa, ja tässä mallissa on sekä tekstin- että graafisen tulostuksen toimintoja, joita käsittelemme myöhemmin.
Vaihe 2: Kosteus- ja lämpötila -anturi AM2302 DHT22

Käytämme kokoonpanossamme AM2302 DHT22, joka on anturi, josta pidän todella, koska se on erittäin tarkka.
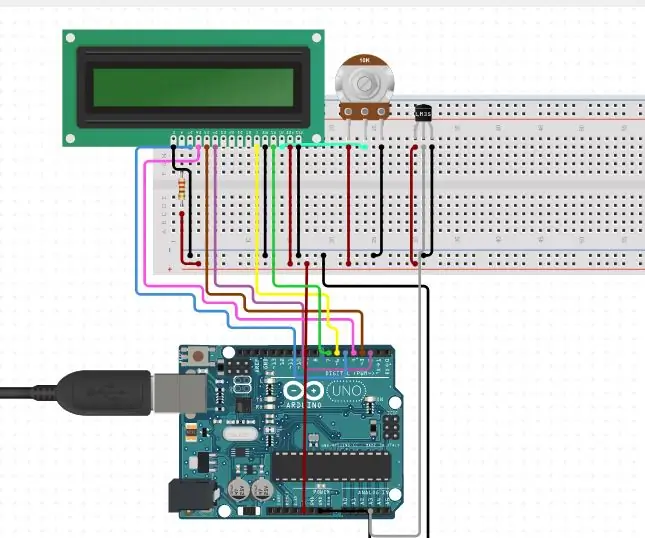
Vaihe 3: Piiri

Projektissa meillä on ESP8266, joka on jo ohjelmoitu ja käyttää USB -virtaa. DHT22 on kytketty dataan ja vetovastus ESP8266: een, joka ohjaa LCD-näyttöä.
Vaihe 4: Kokoonpano

Tässä meillä on kokoonpanomme sähkökaavio, joka näyttää NodeMCU: n, anturin ja näytön. Muista, että tämä on sarjanäyttö, i2c, joka on helpompi käyttää, koska siinä on enemmän nastoja.
Vaihe 5: Kirjasto


Koska aiomme ohjelmoida näytön Arduino C -kielellä, tarvitsemme DHT22 -kirjaston ja nestekidenäytön.
Lisää ensin seuraava "DHT -anturikirjasto" -kirjasto kommunikaatioon kosteus- ja lämpötila -anturin kanssa.
Avaa vain "Luonnos >> Sisällytä kirjastot >> Hallitse kirjastoja…"
Lisää nyt seuraava kirjasto "Adafruit-GFX-Library-master".
Avaa vain "Luonnos >> Sisällytä kirjastot >> Hallitse kirjastoja…"
Lisää myös "TFT_ILI9163C" -kirjasto viestintään LCD -grafiikkamoduulin kanssa.
Avaa linkki ((((((((((https://github.com/sumotoy/TFT_ILI9163C)))))) ja lataa kirjasto.
Pura tiedosto ja liitä se Arduino IDE: n kirjastojen kansioon.
C: / Ohjelmatiedostot (x86) / Arduino / kirjastot
Vaihe 6: Koodi
Lisätään ensin koodit, joita käytetään koodissamme.
#include // utilizada para se comunicar com o modeulo LCD#include // utilizada para se comunicar com o sensor de kosteus ja lämpötila
Määritelmät
Näemme alla muuttujat, joita käytämme ohjelman aikana, ja objektien esiintymä.
#define DHTPIN D6 // pino que conectaremos o sensor DHT22#define DHTTYPE DHT22 // DHT22 é o tipo do sensor que utilizaremos (tärkeä muokkaaja) DHT dht (DHTPIN, DHTTYPE); // construtor do objeto que utilizaremos para com comunicar com o sensor // Värimääritelmät #define BLACK 0x0000 #define BLUE 0x001F #define RED 0xF800 #define GREEN 0x07E0 #define CYAN 0x07FF #define MAGENTA 0xFFF ##define define _CS D1 // pino que conectaremos o CS do modeulo LCD #define _DC D4 // pino que conectaremos o RS do modeulo LCD TFT_ILI9163C display = TFT_ILI9163C (_ CS, _DC); // construtor do objeto que utilizaremos para se comunicar com or modeulo LCD
Perustaa
Alustamme setup () -funktiossa muuttujan "dht", joka vastaa tiedonsiirrosta kosteusanturin ja lämpötilan kanssa. Alustamme myös "display" -muuttujan, jota käytetään viestimään LCD -moduulin kanssa.
Määritämme myös objektin aloittamaan piirtämisen näytölle.
void setup (void) {dht.begin (); // inicialização para se comunicar com o sensor display.begin (); // inicialização para se comunicar com o modeulo LCD display.clearScreen (); // limpa a tela, removeendo todos os desenhos display.fillScreen (MUSTA); // pinta a tela toda de preto display.setTextSize (2); // configura o tamanho do texto com o tamanho 2 display.setTextColor (VIHREÄ); // configure a cor do texto como verde display.setCursor (5, 10); // sijainti tai kohdistin, joka tulee escrita ja partir do (x, y) display.print ("TEMPERATUR"); // escreve em tela display.setCursor (22, 70); // reposiciona tai kohdistimen näyttö.print ("UMIDADE"); // escreve em tela display.setTextColor (VALKOINEN); // configura a cor do texto como branco (partir de agora) viive (1000); // espera de 1 segundo}
Silmukka
Silmukka () -toiminnolla haemme kosteuden ja lämpötilat, jotka anturi on lukenut ja jotka on kirjoitettu näytölle tietyssä paikassa. Joka 5 sekunnin välein arvo luetaan anturista ja kirjoitetaan näytölle.
void loop () {int h = dht.readHumidity (); // faz a leitura da umidade do sensor int t = dht.readTemperature (); // faz a leitura da temperatura do sensor // as 2 linhas seguintes utilizando o método “fillRect”, são para fazer a limpeza do local onde escreveremos a umidade e a temperatura, apagaremos o valor atual para escrever novamente atualizado. display.fillRect (5, 32, 120, 20, MUSTA); // fillRect (x, y, leveys, korkeus, väri); display.fillRect (5, 92, 120, 20, MUSTA); display.setCursor (40, 35); // reposiciona tai kohdistimen escrever display.print (t); // escreve a temperatura em tela display.print ((char) 247); // escreve o símbolo de grau ° através de código display.print ("C"); // coloca tai "C" para indicar que é graus Celcius display.setCursor (40, 95); // reposiciona tai kohdistimen escrever display.print (h); // escreve umidade em tela display.print ("%"); // escreve o símbolo de “porcentagem” para umidade delay (5000); }
Vaihe 7: Jotkut muut mielenkiintoiset toiminnot
// Kiertää näytön sisältöä (parametrit 0, 1, 2 tai 3)
display.setRotation (uint8_t);
// Käännä näytön värit (tekee negatiivin)
display.invertDisplay (boolean);
// Piirrä yksi pikseli näytölle kohtaan (x, y)
display.drawPixel (x, y, väri);
// Piirrä pystysuora viiva paikkaan
display.drawFastVLine (x, y, leveys, väri);
// Piirtää pystysuoran viivan määritettyyn kohtaan
display.drawFastHLine (x, y, leveys, väri);
// Piirrä vaakasuora viiva määritettyyn kohtaan
display.drawRect (x, y, leveys, korkeus, väri);
// Piirrä ympyrä määritettyyn kohtaan
display.drawCircle (x, y, säde, väri);
Suositeltava:
Digitaalinen RPi LED -lämpömittari: 6 vaihetta (kuvilla)

Digitaalinen RPi LED -lämpömittari: Raspbian OSLisätietoja siitä, miten tein tämän digitaalisen LED -lämpömittarin, jossa on Raspberry Pi Zero W, LED -nauha, OLED -näyttö ja mukautettu piirilevy.Se kiertää automaattisesti kaupunkiluettelon ja näyttää OLED -lämpötilan näyttö ja LEDit. Mutta
Arduino -pohjainen digitaalinen lämpömittari: 3 vaihetta

Arduino -pohjainen digitaalinen lämpömittari: Tässä projektissa on suunniteltu Arduino -pohjainen digitaalinen lämpömittari, jota voidaan käyttää huoneen lämpötilan analysointiin. On olemassa erilaisia periaatteita, joita voidaan käyttää mittaamaan
Digitaalinen lämpömittari DHT11 käyttäen ESP8266: 4 vaihetta

Digitaalinen lämpömittari DHT11 ESP8266: n avulla: Edellisessä artikkelissa keskustelin jo DH11: stä ja sen näyttämisestä ulostulolaitteissa, kuten 7 -segmentti-, LCD-, sarja- ja RGB -renkaissa. matkapuhelimen selaimen avulla
Digitaalinen lämpömittari Arduinolla ja DS18B20: 7 vaihetta

Digitaalinen lämpömittari Arduino- ja DS18B20 -laitteilla: Luo vain digitaalinen lämpömittari, joka voi näyttää nykyisen huonelämpötilan LCD -näytöllä. Tämä on aloittelijoiden projekti. Tarvittavat laitteet: 1. Arduino UNO R3 2. DS18B20 -lämpötila -anturi. 3. 16X2 LCD -näyttö. 4. Johtojen liittäminen. 5
Digitaalinen lämpömittari NodeMCU: n ja LM35: n avulla: 5 vaihetta

Digitaalinen lämpömittari NodeMCU: n ja LM35: n avulla: Tee oma digitaalinen lämpömittari ja seuraa lämpötilaa Internetin kautta mistä tahansa. Liitämme lämpötila-anturin LM35 NodeMCU 1.0: n (ESP-12E) kanssa. LM35 on lämpötila-anturi
