
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.

Jos olet koskaan halunnut luopua tavanomaisesta diaesityksen esityksestä tai kolminkertaisesta formaatista, saatat haluta tehdä mukautetun, interaktiivisen näyttelyn, joka saa alkunsa Scratch-ohjelmoinnista, Makey Makey -levystä ja käsityömateriaaleista!
Tämä toiminta tukee nuoria päättäjiä tarjoamalla runsaasti mahdollisuuksia tutkimiseen, tinkimiseen ja pelaamiseen samalla kun työskentelee perusohjelmoinnin, suunnittelun ja piirinvalmistuksen kanssa.
Vaihe 1: Materiaalit

- Makey Makey -sarja
- Chromebook tai kannettava tietokone
- Scratch -ohjelmointitili
-
Muut askartelutarvikkeet:
- julistetaulu
- sakset
- markkereita
- johtava teippi (tai alumiinifolio)
- kuuma liima
- luukansio
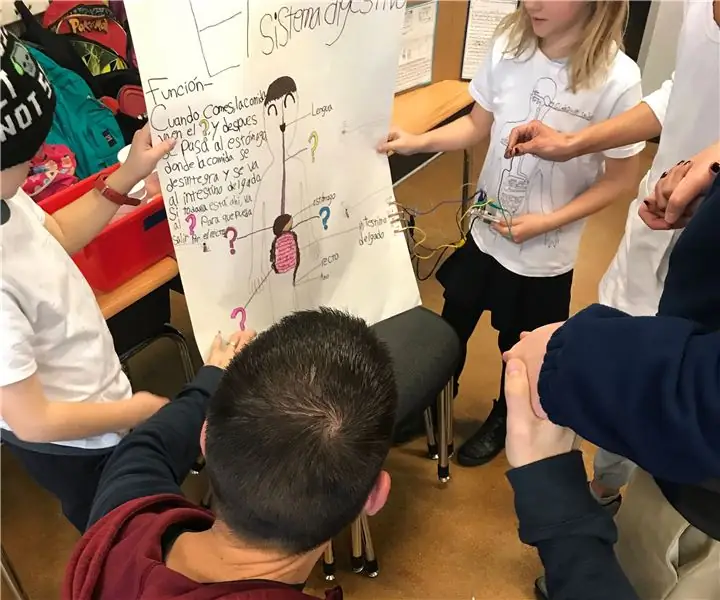
Vaihe 2: Luo juliste

Päätä seuraavaksi aihe, johon haluat lisätä interaktiivisia ominaisuuksia. Tässä esimerkissä 3. luokan oppilaat tutkivat kehon järjestelmiä.
Piirrä, piirrä ja merkitse tarpeen mukaan.
Vaihe 3: Valmista juliste Makey Makeylle



Jotta voit muodostaa yhteyden Makey Makey -levyyn, sinun on muokattava julistetta hieman.
Valitse ensin julisteessa viisi kohtaa, jotka sopivat mediaelementtiin, kuten ääni, animaatio ja teksti, jotka näytetään kannettavalla tietokoneella, kun ne käynnistetään.
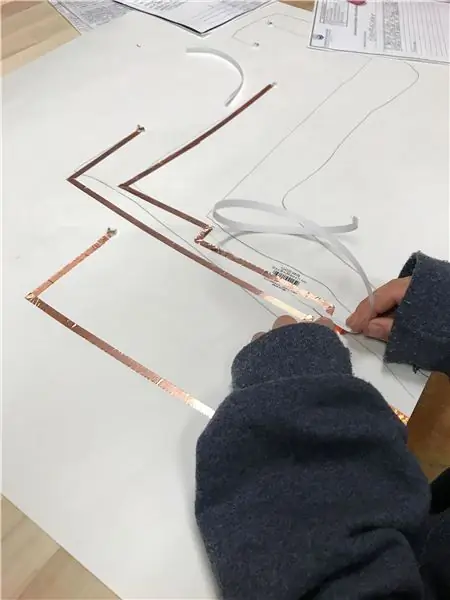
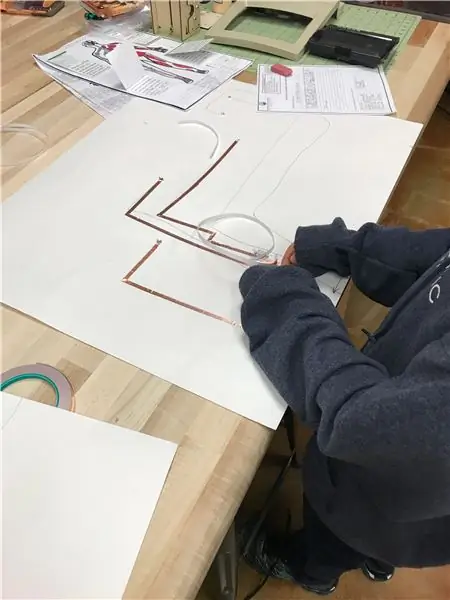
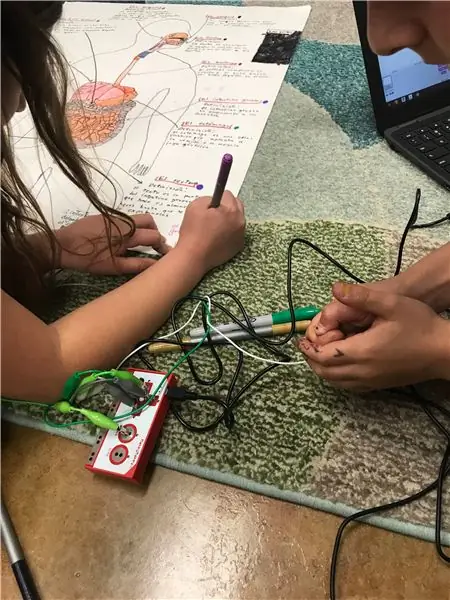
Tee seuraavaksi reikiä valitsemiisi paikkoihin ja käännä juliste ympäri. Jäljitä kynällä piirireitit, jotka alkavat kustakin reiästä ja julistetaulun takaa (yhteensä viisi).
Kiinnitä sitten kuparinauha polkuja pitkin. Nämä vastaavat viittä pistettä Makey Makey -kortilla, ylös, alas, vasemmalle, oikealle ja välilyönnille.
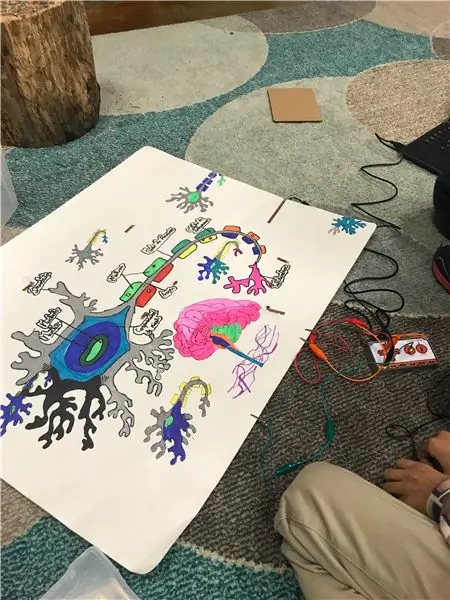
Vaihe 4: Yhdistä juliste Makey Makeyyn

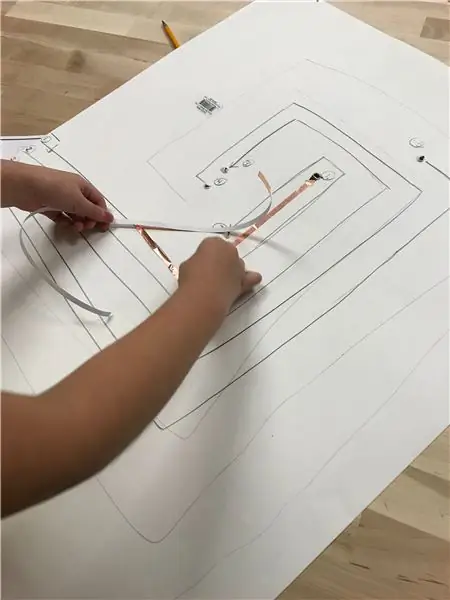
Leikkaa viisi alligaattorileikettä ylös, alas, vasemmalle, oikealle ja välilyönnille julisteen viidelle kuparinauhareitille, yksi leike polkua kohti.
Merkitse julisteeseen Makey Makey -kortin "avain" jokaiseen yksittäiseen kuparinauhapiirin polkuun, mikä auttaa tulevissa vaiheissa.
Muista kiinnittää myös viimeinen alligaattoripidike Makey Makey -levyn "Earth" -osaan, mikä tahansa paikka toimii.
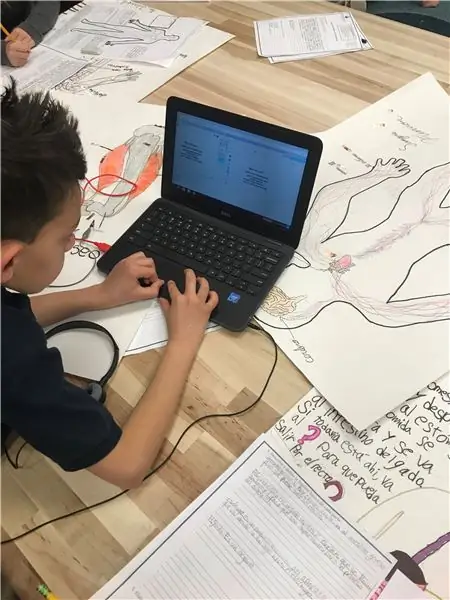
Vaihe 5: Luo media tyhjästä


Vain muutaman korttelin avulla voit lisätä animaatiota, tekstiä, ääntä ja musiikkia julisteeseesi!
Napsauta Scratchissa Oranssi "Tapahtumat" -osiosta ja vedä "Kun välilyönti painetaan" -lohko komentosarja -alueelle. Teet tämän yhteensä viisi kertaa.
Seuraavaksi, käytä näiden lohkojen avattavaa valikkoa, määritä jokainen niistä Makey Makeyn vastaavalle "näppäimelle" (eli ylös, alas, vasemmalle, oikealle). Onneksi "avaruus" -näppäin on jo tehty!
Nämä viisi lohkoa muodostavat perustan sille, miten Scratchia käyttävä tietokone reagoi Makey Makey -kortin tuloihin, kun se käynnistetään.
Esitetyssä esimerkkikoodissa näppäinten laukaisu aiheuttaa äänitiedoston toistamisen.
Lisää esimerkkejä muista mahdollisuuksista, jotka ovat liian lukuisia tähän ohjeeseen, löydät Scratch -verkkosivuston Kokeiltavat -osiosta.
Kun olet lisännyt kaikki elementit, jotka haluat sisällyttää julisteeseen, on aika testata asetuksia.
Vaihe 6: Testaa


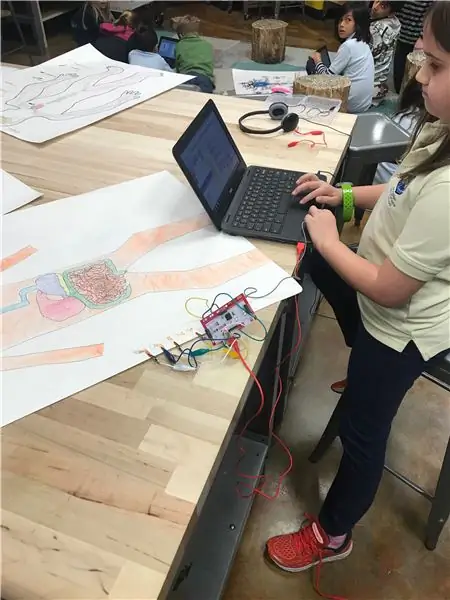
Tässä projektissa sinun on liityttävä piiriin, jotta voit käynnistää interaktiivisia elementtejä!
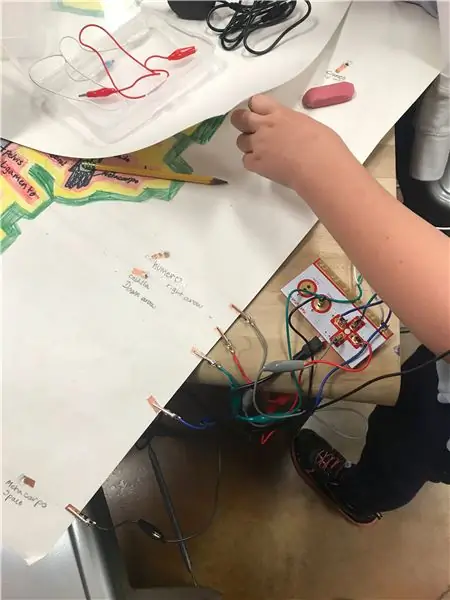
Tätä varten varmista ensin, että Scratch -ohjelmasi on käynnissä, Makey Makey -levy on liitetty tietokoneeseen USB -liitännän kautta ja että kaikki alligaattoripidikkeet on kiinnitetty julisteen oikeisiin koperinauhapiirireitteihin.
Pidä seuraavaksi kiinni alligaattoripidikkeen vapaasta päästä, joka on yhdistetty "Earth" -korttiin Makey Makey -levyssä.
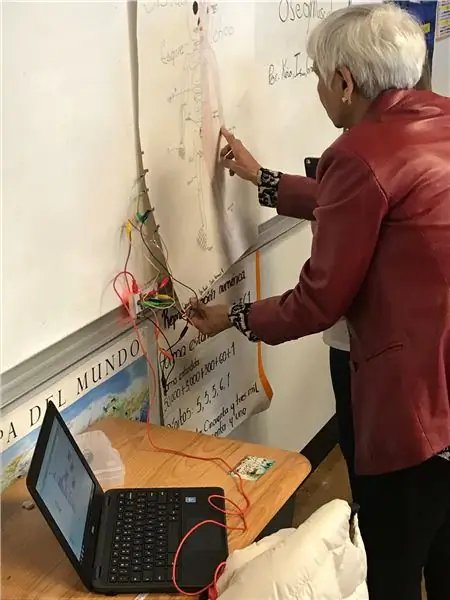
Kosketa lopuksi toisella kädellä mitä tahansa aiemmin tekemiäsi vuorovaikutteisia kohtia. Scrachissa luomasi median pitäisi näkyä tietokoneen näytöllä. Jos ei, sinun on ehkä suoritettava asennuksen virheenkorjaus joko piireillä, yhteyksillä ja/tai ohjelmoinnilla.
Vaihe 7: Jaa


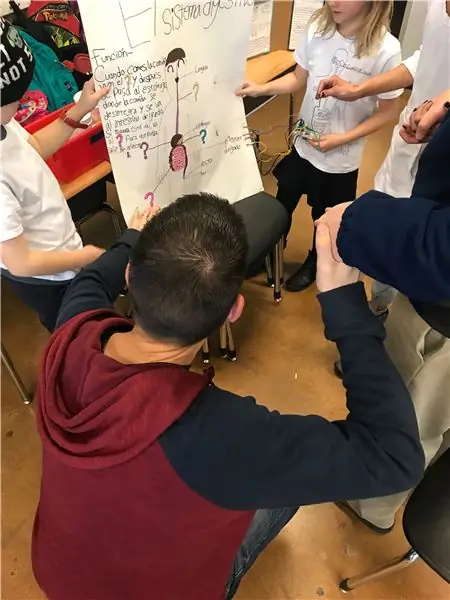
Loppu on sinusta kiinni. Julisteet voidaan sijoittaa käytännössä mihin tahansa, ja niitä voi aktivoida yksi henkilö tai jopa ryhmä ihmisiä kädestä pitäen.
Onnea ja hyvää tekemistä!
Suositeltava:
BBC Micro: bit and Scratch - Interaktiivinen ohjauspyörä ja ajopeli: 5 vaihetta (kuvilla)

BBC Micro: bit and Scratch - Interaktiivinen ohjauspyörä ja ajopeli: Yksi tämän viikon luokkatehtävistäni on käyttää BBC Micro: bit -laitetta liittämiseen kirjoittamaamme Scratch -ohjelmaan. Ajattelin, että tämä oli täydellinen tilaisuus käyttää ThreadBoardiani sulautetun järjestelmän luomiseen! Inspiraationi tyhjästä p
Tee interaktiivinen LED -järjestelmä portaita varten: 7 vaihetta

Tee interaktiivinen LED -järjestelmä portaita varten: Talossa on portaikko. On erittäin mielenkiintoista nähdä monia portaikkojen kunnostushankkeita yhteisössä. Ei kovin kiireinen viime aikoina, joten päätin käyttää joitain avoimen lähdekoodin laitteistomoduuleja portaiden muuttamiseen kotona ja lisätä vuorovaikutusta
Interaktiivinen LED -laatta -seinä (helpompaa kuin miltä se näyttää): 7 vaihetta (kuvilla)

Interaktiivinen LED -laatta -seinä (helpompaa kuin miltä se näyttää): Tässä projektissa rakensin interaktiivisen LED -seinänäytön, jossa käytettiin Arduinoa ja 3D -painettuja osia. Halusin keksiä oman version, joka ei ollut vain edullisempi, vaan myös
Interaktiivinen tarinointiradio: 6 vaihetta (kuvilla)

Interaktiivinen tarinankerrontaradio: Tässä projektissa muutamme siistin näköisen radion puheohjattavaksi interaktiiviseksi tarinankertojaksi. Tulevaisuus, täältä tullaan
Interaktiivinen heijastava lävistyspussi: 3 vaihetta (kuvilla)

Interaktiivinen heijastusrei'ityspussi: Tämä ohje on tarkoitettu kaikille, jotka haluavat parantaa ketteryyttään ja nyrkkeilytaitojaan samalla, kun he saavat lisää kokemusta juotamisesta Arduinon, LEDien ja MK 2125 -kiihtyvyysmittarin avulla
