
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.



I dette projekt har vi fået til opgave at lave en smart IOT løsning, hvor man skal læse data from en enhed på en app/hjemmeside og derefter lager denne på en database. Tietokannan skal det da være muligt ja hente dataen ja vise den. Vi har valgt and gøre dette med en solcelle, hvor vi læser voltagen via arduino enhed and viser dette på en Windows app. Hvor det herefter er muligt at lagre og hente denne data fra en database.
Vaihe 1: Afgrænsning
Aloita havde vi tænkt os at lave en Solcelle, fra hvor vi skulle kunne læse voltagen og gemme den på en database. Ensimmäinen havde vi tænkt os at lave en hjemmeside og kieltää, tietokanta, hjemmesiden ja Arduinoen sammen med Node-RED. Samt dette havde vi også tænkt os at monitororere e reelt solcellepanel med en inverter. Vi måtte dog gentænke projektet, da vi ikke kunne få inverteren til at virke med solcellepanelet, derfor endte vi med at gå med en lille solcelle, som kunne moniteres directte fra Arduinoen. Loppuaika ja pudotus Node-RED, da vi vil prøve and gøre projektet mere enkelt. I stedet valgte vi at lave en Windows app, hvor vi har samlet alle funktionerne, all data data opsamlingen fra Arduinoen, lagringen af denne data på en database, samt læsning af databaseas.
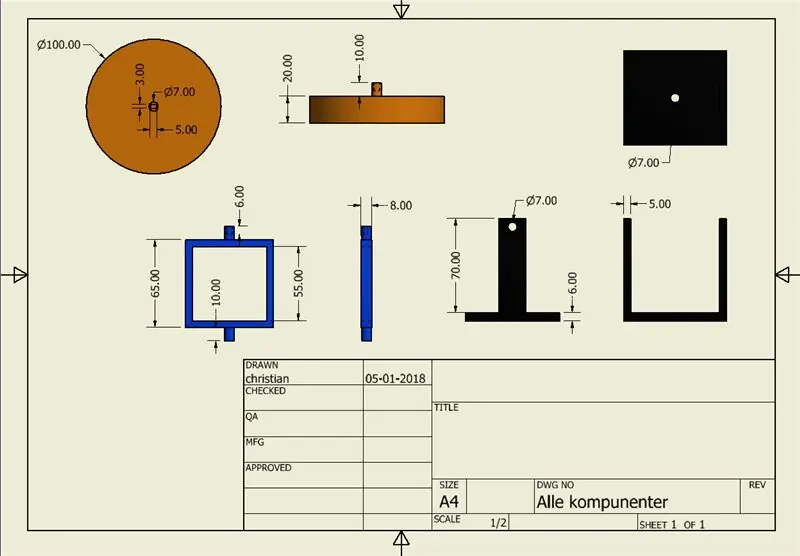
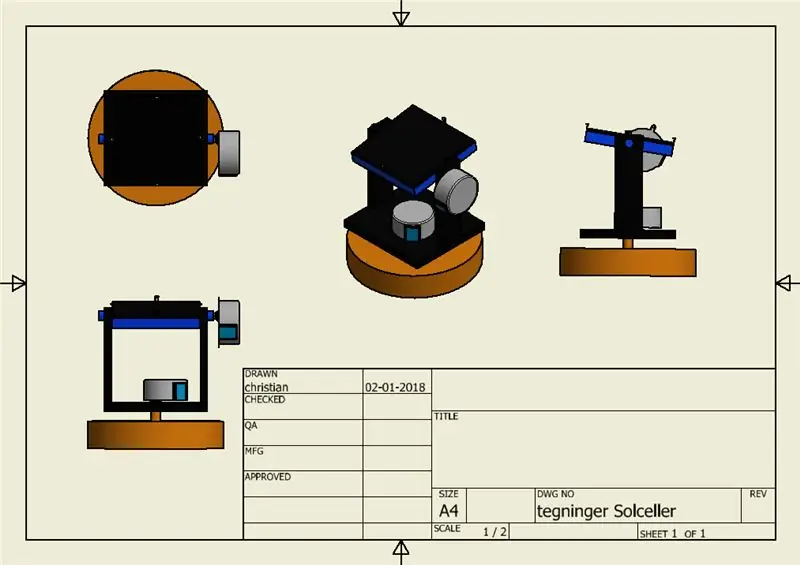
Vaihe 2: Byg Et Solpanels -pidike




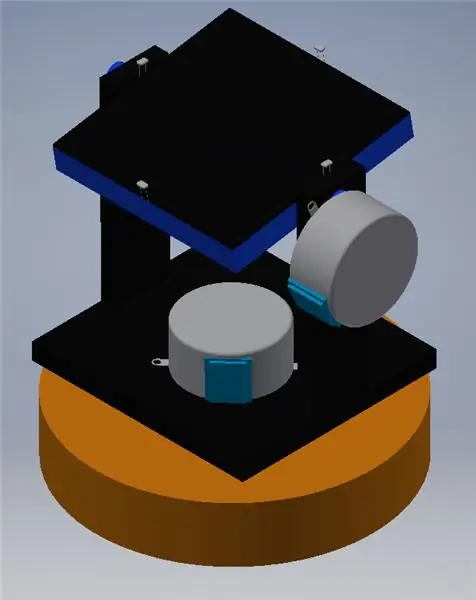
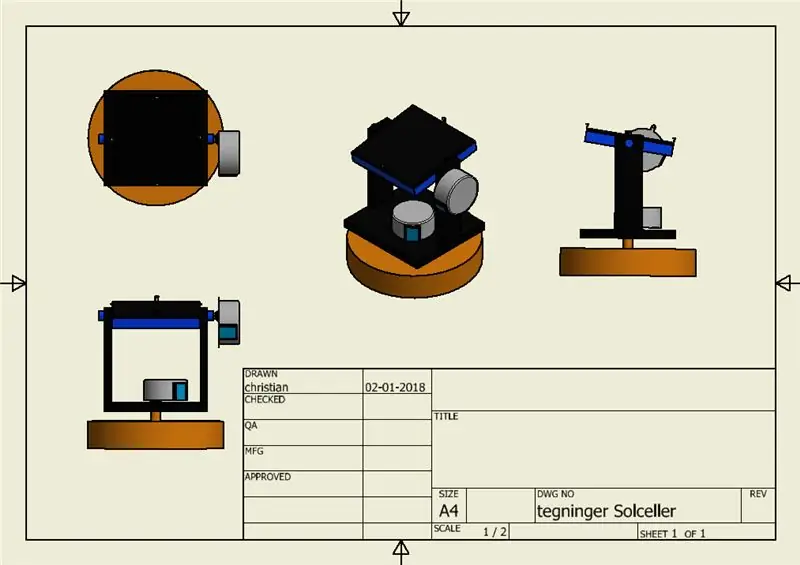
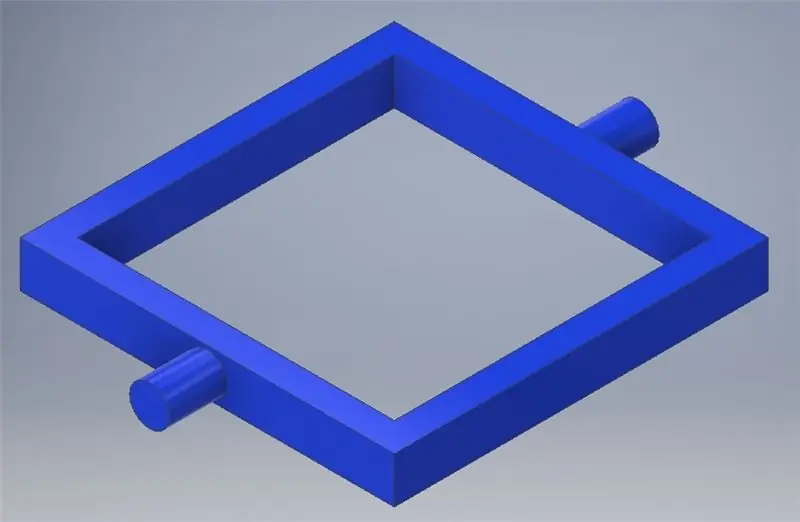
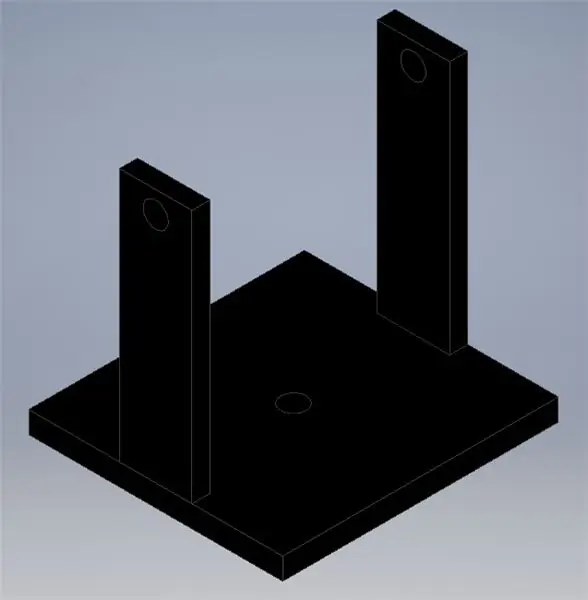
Vi begyndte og designe enholder til solpanel så vi kan bevæge det rundt efter solen vi valgte og tegne det i 3D så vi kunne printe delene ud i en 3D printer målene skulle bare passe efter det solpanel vi har indkøbt. derefter var det bare og montere panel and step motor på holderen vi har vedlagt filerne fra Inventor så de er lige til og bruge
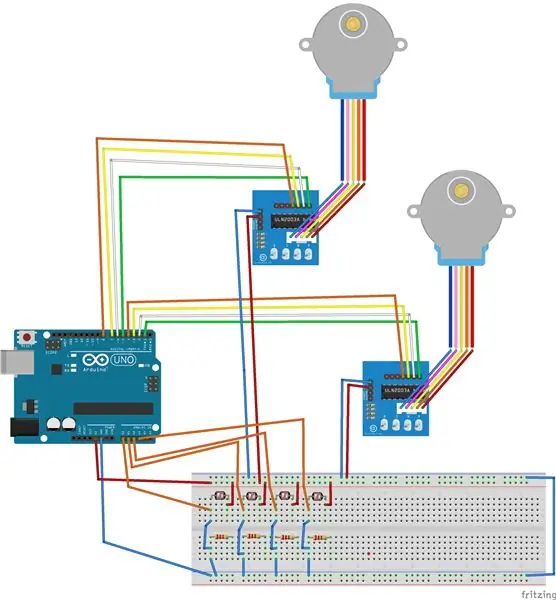
Vaihe 3: Automatisk Solpanel


solpanelet bruger 2 stk. Askelmoottori ja 4 stk. lys sensor hvor vi så kan måle lys værdigerne som vi bruger til og vælge hvilken retning panelet skal stå i for og få bedst udnyttelse af panelet vi har vedlagt koden til panelet
hänen er link in forskellige komponenter der er indkøbt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Resistor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
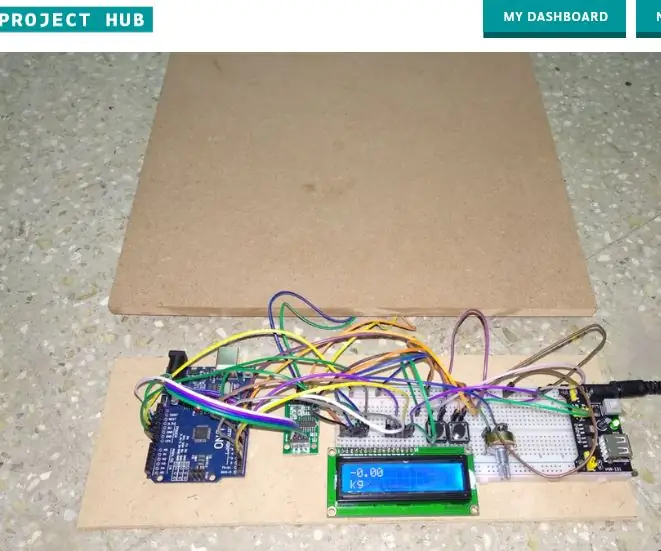
Vaihe 4: Volttimittari

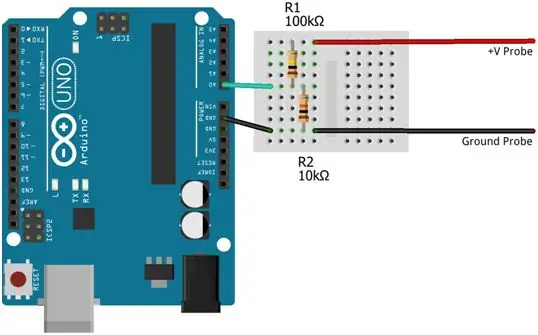
vi skal nu bruge nogle data som vi kan sende till database der har vi brugt solpanelets volt og læser dem på en analog indgang på en Arduino på billedet kan i se hvordan det er aizliegund og vi har også vedlagt koden til vores voltmeter.
Vaihe 5: Beskrivelse Af Programmet

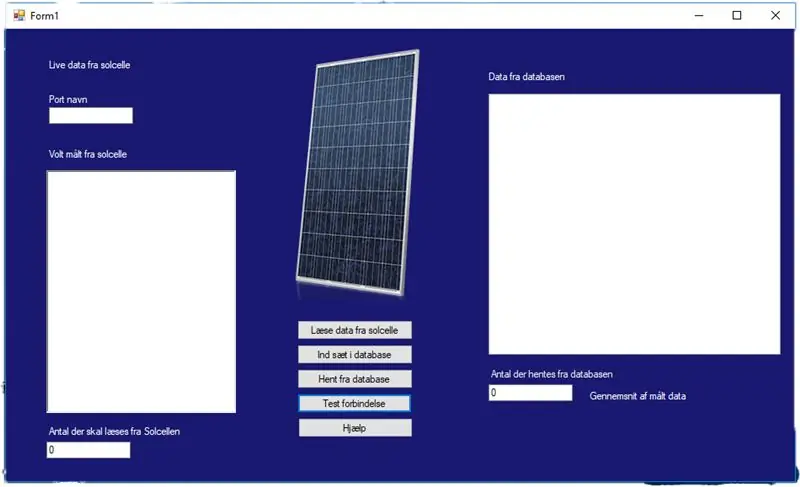
Kuuntele ideaalinen ohjelma eräässä lave -sovelluksessa ja Windows -sovelluksessa, joka voi ladata live -ratkaisuja solcelle. Dette gør vi ved at første and oprette en kieltää mellem den Arduino som læser voltagen fra solcellen og app'en. Tiedot voivat olla blive læst fra Arduinoen ved at trykke på”Læs data fra Arduino”, man vælger hvor mange datasæt man ønsker ved at skrive dette antal i”Antal man ønsker fra solcelle”, datasætenene kommer med et sekunds mellemrum. Jos haluat käyttää kaikkia tietoja, voit ladata ne tietokantaan, ladata tietoja ja käyttää aikaleimaa ja yksilöllistä tunnusta. I app'en er der også mulighed for at hente dataen fra database, man can selvittää parhaita tietoja, jotka on tallennettu miehelle, jotka on lueteltu ja jotka on lueteltu tekstitiedoissa”Antal der hentes fra databaseasen”. Man can nu vælge at for vist gennemsnittet fra disse ved and makkere de datasæt man ønsker gennemsnittet af.
Vaihe 6: Kode
käyttämällä järjestelmää, käyttämällä System. Collections. Generic; käyttämällä System. ComponentModel; käyttämällä System. Dataa; käyttäen System. Drawing; käyttämällä System. Linq; käyttämällä System. Text; käyttämällä System. Threading. Tasks; käyttämällä System. Windows. Forms; käyttämällä System. IO. Portsia; MySql: n avulla; käyttämällä MySql. Data. MySqlClient; käyttämällä System. Globalization; nimiavaruutta WindowsFormsApp1 {public partial class Form1: Form { /* Hänen har vi vores data till connectionstring. På dennne måde er det nemt at lave om hvis man ændre sin database eller server.*/ Private SerialPort myport; merkkijono _palvelin = "127.0.0.1"; string _database = "testi"; merkkijono _uid = "juuri"; merkkijono _pwd = ""; julkinen lomake1 () {InitializeComponent (); } /* I denne Void laver vi vores connectionstring til vores database for bruger de data overfor. Hvis der laves en connection vilder komme en messagebox hvor der står "connected" Hvis der ikke kan laves en connection to dataasen vil der kommer en errormessage hvor i der står "Connect to failed, check your connection" */ private void knap_Click (object lähettäjä, EventArgs e) {try {// Hänen laver vi en string hvor vi skriver hvordan vores connetions er till datasen. merkkijono myConn = "palvelin =" + _palvelin + "; tietokanta =" + _tietokanta + "; uid =" + _uid + "; pwd =" + _pwd + ";"; MySqlConnection -yhteys = uusi MySqlConnection (myConn); Avaa (); MessageBox. Show ("Yhdistetty"); } catch (Poikkeus) {MessageBox. Show ("Yhteyden muodostaminen epäonnistui, tarkista yhteys"); }} /* Denne void sender vi til vores database. Tämä data on saatavana viiden vuoden aikana, ja se voi muokata data- ja tietolaatikoita Data Box -palvelussa. Der vil komme en messages hvor der står "data send to DB" and derefter bliver Data Box cleart */ private void insetDB_Click (objektin lähettäjä, EventArgs e) {// Her laver vi en string hvor vi skriver hvordan vores connetions er till datasen. merkkijono myConn = "palvelin =" + _palvelin + "; tietokanta =" + _tietokanta + "; uid =" + _uid + "; pwd =" + _pwd + ";"; käyttämällä (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open (); // I vores foreach statment læser den all linjerne i vores Data Box and indersætters for sig inde i tablen power and rækken volt i datasen foreach (var lines in textBoxDB. Lines) {string myInsert = "INSERT INTO power (volt) VALUES ('" + rivit. ToString () +"') "; MySqlCommand cmd = uusi MySqlCommand (myInsert, conn); cmd. ExecuteNonQuery (); } jatkoa Sulje (); MessageBox. Show ("Tieto lähetetty tietokantaan"); textBoxDB. Clear (); }} /* I denne Void henter vi det data vi har gemmt i vores -tietokanta. vi har en tekstbox hvor der er lavet 3 kolonner hvor der kommer forsekilg data ind. Näet viser data id der efter vises hvad volten var og til sidst kan du se tidspunket det er målt på. lige nu hentes det antal man har valgt til målinger men det kan laves om hvis man ønsker at se felre eller mindre.*/ private void knapDBGet_Click (objektin lähettäjä, EventArgs e) {listViewDb. Clear (); // Hänen bliver de 3 kolonner lavet. listViewDb. Columns. Add ("id"); listViewDb. Columns. Add ("voltti"); listViewDb. Columns. Add ("päivämäärä"); listViewDb. MultiSelect = tosi; listViewDb. View = View. Details; // Hänen laver vi en string hvor vi skriver hvordan vores connetions er till datasen. merkkijono myConn = "palvelin =" + _palvelin + "; tietokanta =" + _tietokanta + "; uid =" + _uid + "; pwd =" + _pwd + ";"; käyttämällä (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open ();
// Her henter vi de sidste til 20 id der er indsat i tablen Power i datasen.
int antal = int. Parse (textBoxAntal. Text); string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT"+antal+") sub ORDER BY id ASC"; MySqlCommand cmd = uusi MySqlCommand (myInsert, conn);
// Hänen laver vi en data tabel (dTable) hvor den data vi henter i datasen bliver lagt ind.
MySqlDataAdapter MyAdapter = uusi MySqlDataAdapter (); MyAdapter. SelectCommand = cmd; DataTable dTable = uusi DataTable (); MyAdapter. Fill (dTable); for (int i = 0; i <dTable. Rows. Count; i ++) {// Her fordeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidliger i koden. DataRow dataRow = dTable. Rows ; ListViewItem listitem = new ListViewItem (dataRow ["id"]. ToString ()); listitem. SubItems. Add (dataRow ["volt"]. ToString ()); listitem. SubItems. Add (dataRow ["date"]. ToString ()); listViewDb. Items. Add (listitem); } jatkoa Sulje (); }
}
/* I denne Void har vi lavet en funktion hvor vi kan regne gennemsnitet af det makere data vi har hentet fra datasen.
Du makere det du vil lægge sammen og i bunden af textboxen står der hvad genennemsnitet. Virhe 40: Käyttäjä on nukke " */ private void listViewDb_SelectedIndexChanged (objektin lähettäjä, EventArgs e) {try {float output = 0; jos (listViewDb. SelectedItems. Count> = 2) { /* Hänen ligger vi vores output som er 0 sammen med den mærkeret data som bliver lavert om till data typen float og derefter dividets der med den antal der er eræs mærkert så den regner gennemsnitet af volttia. Ved at vi brugte CultureInfo. InvariantCulture kan vi få lov til at bruge. i vores komatal */ foreach (ListViewItem -kohde listViewDb. SelectedItems) {output += float. Parse (item. SubItems [1]. Text, CultureInfo. InvariantCulture)/ listViewDb. SelectedItems. Count; } Output. Text = output. ToString (); }} catch {MessageBox. Show ("Virhe 40: Käyttäjä on nukke"); }} /* I denne Void har vi lavet så den kan læse på serieport i vores tilfælde på en arduino. Den læser hvad der står i serieport på com port3 and ligger den data vi modtager ind i vores Data Box Når vi trykker på Read data læser den de næste 50 linjer der bliver sendt to serieporten Hvis der er en fejl så den ikke kan læse daten vil der komme en errobox hvor der vil stå "god help you" */ private void startBn_Click (objektin lähettäjä, EventArgs e) {// Hänen skriver du de data du skal bruge til at kunne connct til det du skal læse fra. textBoxDB. Clear (); myport = uusi SerialPort (); myport. BaudRate = 9600; myport. PortName = textBoxPort. Text; myport. DataBits = 8; myport. StopBits = StopBits. One; kokeile {// Hänen siger vi hvor mange den skal ind læse af gangen og hvor det skal ligges henne. myport. Open (); for (int i = 1; i <= int. Parse (textBoxAntalArduino. Text); i ++) {string inData = myport. ReadLine (); textBoxDB. AppendText (inData); } myport. Close (); } saalis (poikkeus) {
MessageBox. Show ("Der udfylt forkert");
}
} private void helpBt_Click (objektin lähettäjä, EventArgs e)
{MessageBox. Show ("1 Napsauta tätä dataa solcelle for læse ny date in i programet." + "\ N" + "2 klikkaa nähdäksesi tietokannan at gemme dataen." + "\ N" + "3 klik på læs fra database for at læse den gemet data. " +" / n " +" 4 man kan klike på id for at renge gennemsnite af de valt dataer ud. " +" / n " +" 5 Test forbinles ser om databaseas køre. " +" / n " +" port navn skal udfyldes med den port man har sat solcellen til " +" / n " +" der skal skrives et antal på hvor mange man vil hendte fra solcellen " +" / n " +" Antal der skal hentes fra datasen skal udfyldes "); }}}
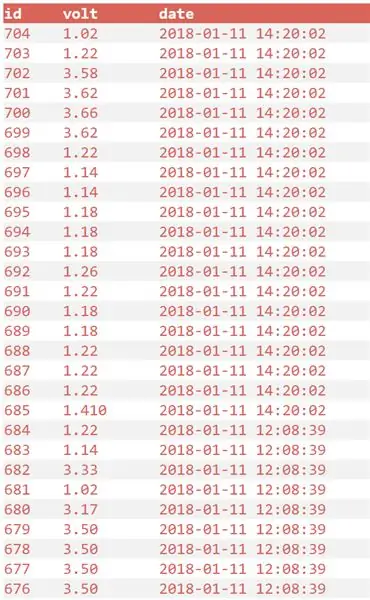
Vaihe 7: Tietokanta

Da vi besluttede at vi ville lave en solcellestyring, ville det være smart at vi kunne se hvor mange volt den laver lige nu. Vi ville også gerne kunne se hvad den lave ved tidliger målinger, eller hvad den i gennemsnittet har produret i den sidste tid. Sillä at kunne gemme det data har vi lavet en database in wampserver. Vi har lavet et program i Visual studio som sender en string med volt volåling till datasen. Databasen gemmer værdien som en varchar, da vi havde store problemer med and databaseasen ville modtage komatal, hvis den gemte dem i double. Vores -tietokannan antaja alle målinger et unikt id hvor man can se værdien hvad, og hvilke tidspunkter det er målt. Vores -sovellus voi käyttää tietokannan tietoja, jotka on määritetty ei -tunnuksiksi ja -kanaviksi ja -kanaviksi.
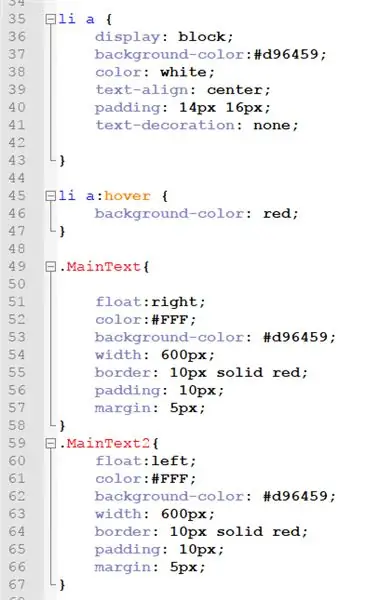
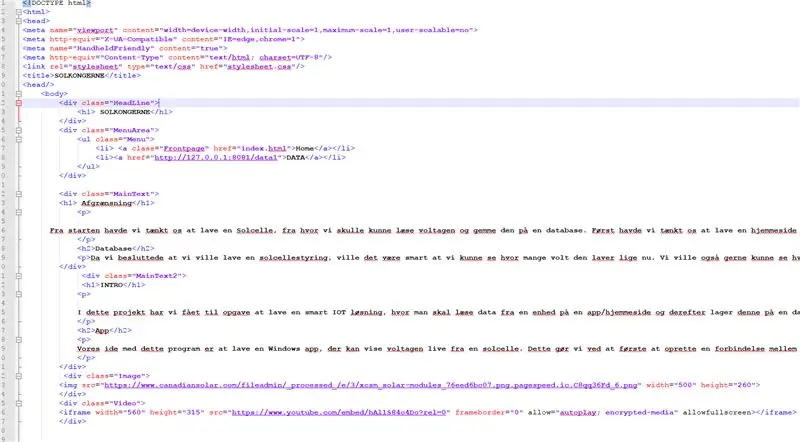
Vaihe 8: HTML Hjemmeside




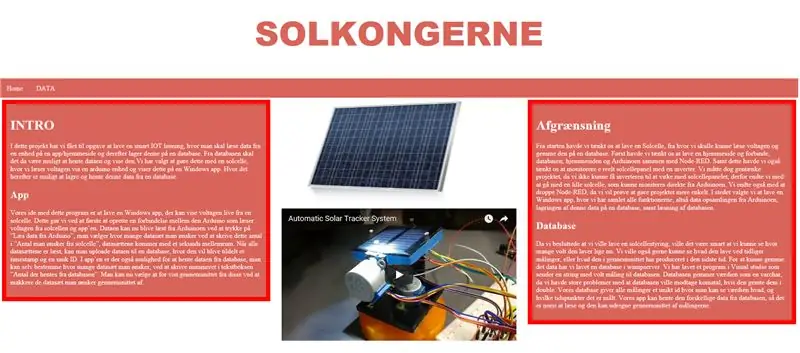
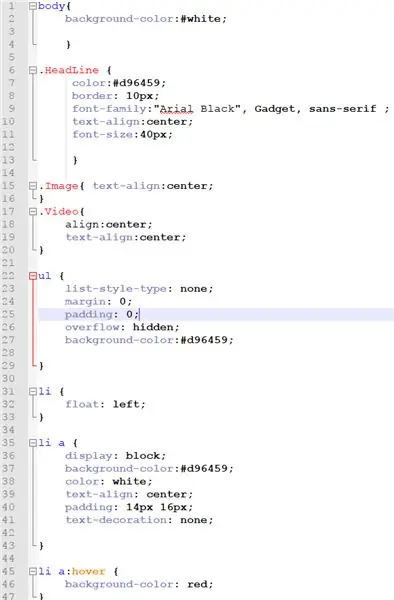
Tulosta blevet lavet en forside til den al den data vi for index of dataasen, denne side er bygget op by hjælp HTML and CSS. HTML er blevet brugt til at bygge all elementerne op på siden og linke till data siden sådan at man kan komme mellem de to side.
CSS er blevet brugt til at give html elementerne farve og til at give den afstand der skal være mellem alting på hjemmesiden.
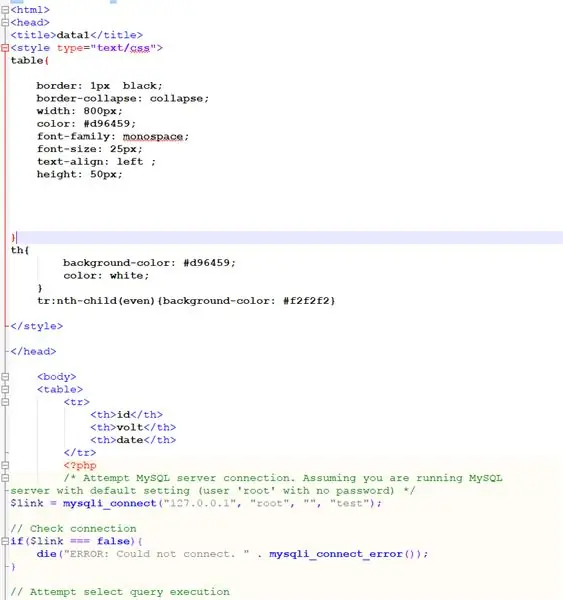
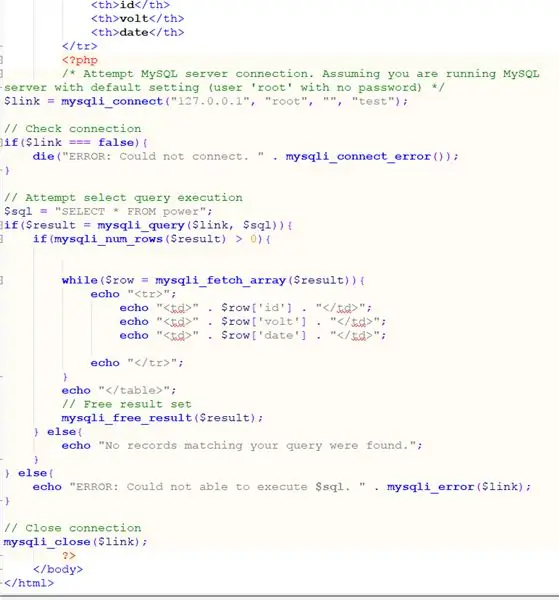
Vaihe 9: PHP Hjemmeside



ved brugen af php er der blevet lavet en hjemmeside sådan at en ikke tekniker er i stand till at læse data ud fra solcellen.
denne side er lavet ved at php connecter to databaseas and henter dataen in på hjemmeside lige så snart man loader den. CSS -koodi on määritetty tarkasti, koska se on ohjattu, ja se on ladattavissa eri tietokannoista.
Suositeltava:
Automaattinen käsidesi: 8 vaihetta

Automaattinen käsidesi: COVID-19-pandemiasta on tullut asia, jonka yleisö on kuullut hyvin usein vuoden 2020 aikana. Jokainen kansalainen, joka kuulee sanan”COVID-19”, ajattelee heti sanan”Vaarallinen”, “Tappava”,”Pidä puhtaana” "Ja muita sanoja. Tämä COVID-19 on myös
DIY automaattinen käsidesin annostelija: 6 vaihetta

DIY automaattinen käsidesin annostelija: Tässä projektissa rakennamme automaattisen käsidesin annostelijan. Tässä projektissa käytetään Arduinoa, ultraäänianturia, vesipumppua ja käsidesiä. Ultraäänianturia käytetään käsien läsnäolon tarkistamiseen desinfiointikoneen ulostulon alla
Automaattinen geelialkoholiannostelija, jossa Esp32: 9 vaihetta

Automaattinen geelialkoholin annostelija Esp32: opetusohjelmassa näemme kuinka tehdä täydellinen prototyyppi, koota automaattinen geelialkoholiannostelija esp32: n kanssa, se sisältää vaiheittaisen kokoonpanon, elektronisen piirin ja myös lähdekoodin, jotka on selitetty vaihe vaiheelta askel
Automaattinen koiran syöttölaite !!: 4 vaihetta

Automaattinen koiran syöttölaite !!: Helppoa, hyödyllistä ja terveellistä
Automaattinen kasvien kastelujärjestelmä mikron avulla: bitti: 8 vaihetta (kuvilla)

Automaattinen kasvien kastelujärjestelmä Micro: bitin avulla: Tässä ohjeessa näytän sinulle, kuinka rakentaa automaattinen kasvien kastelujärjestelmä käyttämällä Micro: bittiä ja joitain muita pieniä elektronisia komponentteja. Micro: bit käyttää kosteusanturia seurata kasvin maaperän kosteustasoa ja
