
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.

Tämä projekti perustuu juna -asteikon käyttöönottoon, jonka avulla asemalla olevat ihmiset voivat tietää, mitkä paikat ovat vapaita. Prototyypin toteuttamiseen käytetään Arduino UNO -ohjelmistoa yhdessä graafisen osan prosessoinnin kanssa.
Tämä konsepti mahdollistaisi mullistuksen joukkoliikenteen maailmassa, koska se optimoisi kaikki junan istuimet parhaalla mahdollisella tavalla, varmistaen kaikkien vaunujen käytön sekä mahdollisuuden kerätä tietoja ja tehdä tutkimuksia, jotka ovat tarkkoja, myöhemmin päällä.
Vaihe 1: Suunnittele 3D -malli

Ensinnäkin olemme tehneet kattavan tutkimuksen junamalleista. Kaikilla kerätyillä tiedoilla on valittu FGC: llä (Ferrocarrils de la Generalitat de Catalunya) käytettävä GTW -juna (Stadler Railin tuottama).
Se suunniteltiin myöhemmin 3D -ohjelmistolla PTC Creo, joka on malli myöhempää 3D -tulostusta varten.
Vaihe 2: 3D -mallin ja viimeistelyn tulostaminen

Kun juna on suunniteltu, se siirretään 3D -tulostamiseen. Kun pala on tulostettu, se on kiillotettava sileän pinnan saavuttamiseksi.
Tämä projekti voidaan tehdä myös olemassa olevilla junamalleilla.
Tulostamisen jälkeen annetaan lopulliset viimeistelyt.
Vaihe 3: Komponentit

Tämän hankkeen kehittämiseen tarvitaan seuraavat osat:
- FSR 0,04-4,5 LBS (paineanturi).
- 1,1 K ohmin vastukset
Vaihe 4: Koodaus (Arduino ja käsittely)



Nyt on aika kirjoittaa Arduino -koodi, jonka avulla anturit voivat lähettää merkin prosessointiohjelmistolle, joka välittää tiedot graafisesti.
Anturina meillä on 4 arduino -paineanturia, jotka vaihtavat sen vastusta niihin kohdistetun voiman mukaan. Tavoitteena on siis hyödyntää antureiden lähettämää signaalia (kun matkustajat istuvat) muuttaakseen graafisia näyttöjä käsittelyssä.
Sitten luomme graafisen osan, jossa olemme ottaneet huomioon Ferrocarrils de la Generalitat de Catalunyan graafisen suunnittelun, jäljittelemään todellisuutta parhaalla mahdollisella tavalla.
Käsittelyn aikana on kirjoitettu koodi, joka on kytketty suoraan arduino-ohjelmistoon. Tällä tavalla joka kerta, kun joku istuu istuimella, se vaihtaa väriä, jolloin junan laiturilla oleva käyttäjä voi tietää reaaliajassa junien paikkojen saatavuuden.
Täältä näet koodauksen
ARDUINO:
int pot = A0; // Liitä kattilan keskimmäinen tappi tähän pinint -pottiin2 = A1; int pot3 = A2; int pot4 = A3; int lectura1; // muuttuja potin arvojen tallentamiseen;
int lectura2; int lectura3; int lectura4;
void setup () {// sarjaliikenteen alustaminen 9600 baudin nopeudella Serial.begin (9600); }
void loop () {String s = ""; // // Llegir -anturi1 lectura1 = analoginenLue (potti); // lectura analoginen arvo if (lectura1> 10) {s = "1"; viive (100); } muu {s = "0"; viive (100); } Sarja.println (s);
}
KÄSITTELY:
tuonti käsittely. sarja.*; // tämä kirjasto käsittelee sarjapuhetta String val = ""; PImage s0000, s0001, s0010, s0011, s0100, s0101, s0110, s0111, s1000, s1001, s1010, s1011, s1100, s1101, s1110, s1111; Sarja myPort; // Luo objekti sarjaluokasta
void setup () // tämä suoritetaan vain kerran {fullScreen (); tausta (0); // taustavärin asettaminen mustalle
s0000 = loadImage ("0000.jpg"); s0001 = loadImage ("0001.jpg"); s0010 = loadImage ("0010.jpg"); s0011 = loadImage ("0011.jpg"); s0100 = loadImage ("0100.jpg"); s0101 = loadImage ("0101.jpg"); s0110 = loadImage ("0110.jpg"); s0111 = loadImage ("0111.jpg"); s1000 = loadImage ("1000.jpg"); s1001 = loadImage ("1001.jpg"); s1010 = loadImage ("1010.jpg"); s1011 = loadImage ("1011.jpg"); s1100 = loadImage ("1100.jpg"); s1101 = loadImage ("1101.jpg"); s1110 = loadImage ("1110.jpg"); s1111 = loadImage ("1111.jpg");
s0000.resize (displayWidth, displayHeight); s0001.resize (displayWidth, displayHeight); s0010.resize (displayWidth, displayHeight); s0011.resize (displayWidth, displayHeight); s0100.resize (displayWidth, displayHeight); s0101.resize (displayWidth, displayHeight); s0110.resize (displayWidth, displayHeight); s0111.resize (displayWidth, displayHeight); s1000.resize (displayWidth, displayHeight); s1001.resize (displayWidth, displayHeight); s1010.resize (displayWidth, displayHeight); s1011.resize (displayWidth, displayHeight); s1100.resize (displayWidth, displayHeight); s1101.resize (displayWidth, displayHeight); s1110.resize (displayWidth, displayHeight); s1111.resize (displayWidth, displayHeight);
val = leikkaus (val);} void draw () {if (val! = null) {
if (val.equals ("0001")) {image (s0001, 0, 0); } else if (val.equals ("0010")) {image (s0010, 0, 0); } else if (val.equals ("0011")) {image (s0011, 0, 0); } else if (val.equals ("0100")) {image (s0100, 0, 0); } else if (val.equals ("0101")) {image (s0101, 0, 0); } else if (val.equals ("0110")) {image (s0110, 0, 0); } else if (val.equals ("0111")) {image (s0111, 0, 0); } else if (val.equals ("1000")) {image (s1000, 0, 0); } else if (val.equals ("1001")) {image (s1001, 0, 0); } else if (val.equals ("1010")) {image (s1010, 0, 0); } else if (val.equals ("1011")) {image (s1011, 0, 0); } else if (val.equals ("1100")) {image (s1100, 0, 0); } else if (val.equals ("1101")) {image (s1101, 0, 0); } else if (val.equals ("1110")) {image (s1110, 0, 0); } else if (val.equals ("1111")) {image (s1111, 0, 0); } else {kuva (s0000, 0, 0); }}}
void serialEvent (Serial myPort) // aina kun sarjatapahtuma tapahtuu, se suoritetaan {val = myPort.readStringUntil ('\ n'); // varmista, että tietomme eivät ole tyhjiä ennen kuin jatkat, jos (val! = null) {// leikkaa välilyönnit ja muotoilumerkit (kuten vaunun palautus) val = trim (val); println (val); }}
Vaihe 5: Piiri

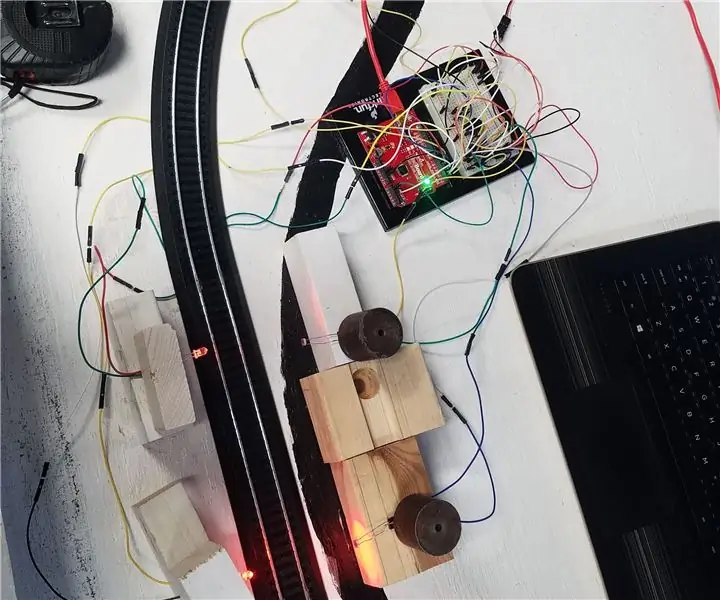
Ohjelmoinnin jälkeen on aika yhdistää kaikki anturit Arduino UNO -korttiin.
Anturit sijoitetaan neljään istuimeen (jotka myöhemmin peitetään liinalla) ja hitsataan kaapeleihin, jotka menevät suoraan Arduino UNO: n emolevyyn. Taululle vastaanotettu signaali lähetetään tietokoneeseen, joka on liitetty USB: n kautta ja joka lähettää tiedot reaaliajassa käsittelyyn muuttamalla istuimen väriä.
Näet liitosten kaavion.
Vaihe 6: Prototyyppitesti
Kun koodi on ladattu arduino -kortille ja prosessointi- ja arduino -ohjelma on kytketty päälle, anturit testataan. Näytöllä näet istuinten muutokset, jotka johtuvat kuvien muutoksista, jotka ilmoittavat istuimista ja ei.
Vaihe 7: Todellinen malli




Todellinen sovellus yrittäisi asentaa sen juniin ja FGC -verkon alustoille matkustajien palvelemiseksi.
Vaihe 8: Nauti


Olet vihdoin tehnyt Force Sensor Trainin (prototyypin), jonka avulla junan laiturilla oleva käyttäjä tietää, mikä istuin on käytettävissä reaaliajassa.
TERVETULOA TULEVAISUUDEEN!
Projektin ovat laatineet Marc Godayol ja Federico Domenech
Suositeltava:
Junan istuimen ilmaisin: 6 vaihetta

Junan istuimen ilmaisin: Tapahtuuko tämä sinulle? Junan etuosassa ihmisten on seisottava, kun taas junan viimeisessä osassa on runsaasti tuoleja vapaana. Mitä jos junan ulkopuolella olisi kyltti, joka kertoo kuinka monta paikkaa on vapaana
Thomasin junan kyky ajaa yöllä: 5 vaihetta

Thomasin junan kyky ajaa yöllä: Tämä ohje opettaa sinulle, kuinka luoda valojärjestelmä, joka varoittaa odottavia matkustajia, kun juna lähestyy, sekä kuinka saada viesti näkymään kannettavassa tietokoneessa junan ollessa asema. Ääni, kun juna ohittaa statuksen
Automaattinen junan peruutuslenkki Arduinon avulla: 10 vaihetta (kuvilla)

Automaattinen junan peruutussilmukka Arduinon avulla: Käänteisten silmukoiden tekeminen voi auttaa junan asettelussa muuttamaan junien suuntaa, mitä ei voi tehdä kääntöpöydillä. Tällä tavalla voit luoda yhden raidan asetteluja, joissa on käänteinen silmukka molemmissa päissä, jotta junat kulkevat ilman taukoa tai välilaskua
Malli Junan WiFi -ohjaus MQTT: n avulla: 9 vaihetta

Mallijunan WiFi -ohjaus MQTT: n avulla: Minulla oli vanha TT -asteikon junamallijärjestelmä, ja minulla oli idea siitä, kuinka hallita paikkoja yksilöllisesti. mutta jos haluat saada lisätietoja
Junan ylitysmonitorijärjestelmä: 5 vaihetta (kuvilla)

Junan ylitysmonitorijärjestelmä: Tämä ohje opettaa sinulle, miten MatLabin avulla voit koodata Arduinon hallitaksesi osaa rautatiejärjestelmästä
