
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.

Tämä opas opettaa sinulle, kuinka voit luoda ajastimen 4-numeroisen 7-segmenttinäytön avulla, joka voidaan nollata yhdellä painikkeella. Sain idean tehdä tämän, koska luodessani luokan 1-numeroista 7-segmenttistä näyttöä halusin luoda jotain suurempaa, joka toi minut tähän.
Tähän oppaaseen sisältyvät tarvittavat materiaalit, oikea johdotus ja ladattava tiedosto koodista, jonka oli tarkoitus ohjelmoida 4-numeroinen 7-segmenttinäyttö. Näiden vaiheiden noudattaminen varmistaa, että 4-numeroinen 7-segmenttinäyttö toimii oikein.
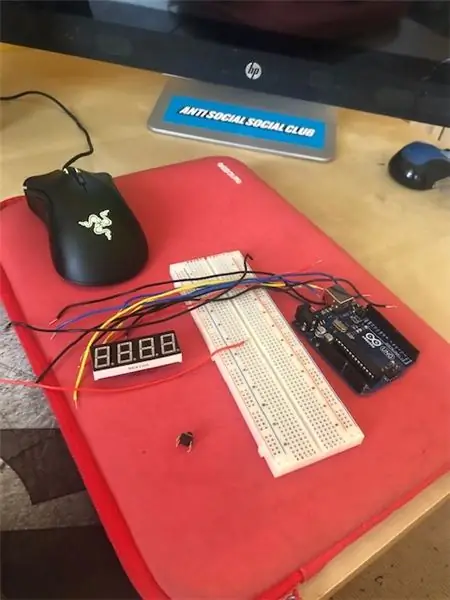
Vaihe 1: Materiaalit


4-numeroisen 7-segmenttisen näyttöajastimen luomiseen tarvitset seuraavat asiat:
- 4-numeroinen 7-segmenttinen näyttö
-14 johtoa (värillä ei ole väliä tässä suhteessa)
-11 johtoa tarvitaan 7 -numeroiseen segmenttiin
-2 Johdot ovat painonappia varten
-Paina nappia
-Audrino UNO USB -kaapelilla
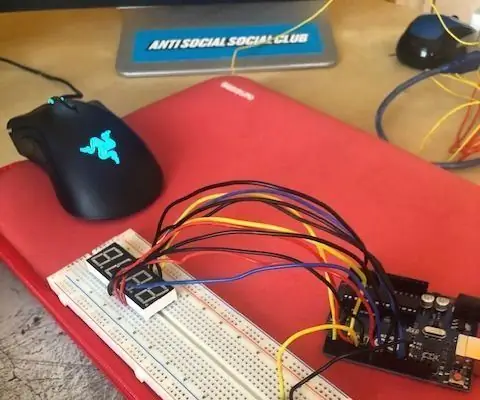
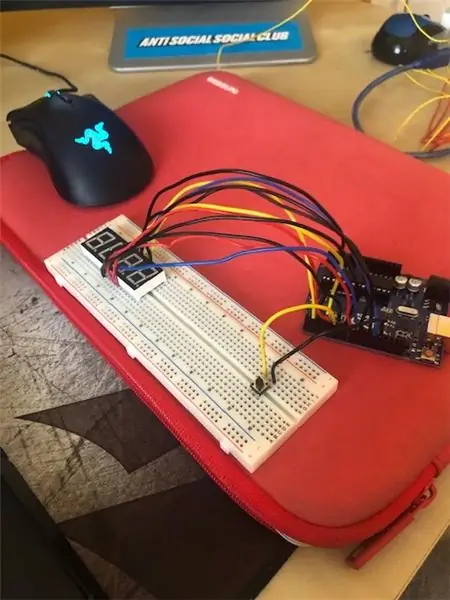
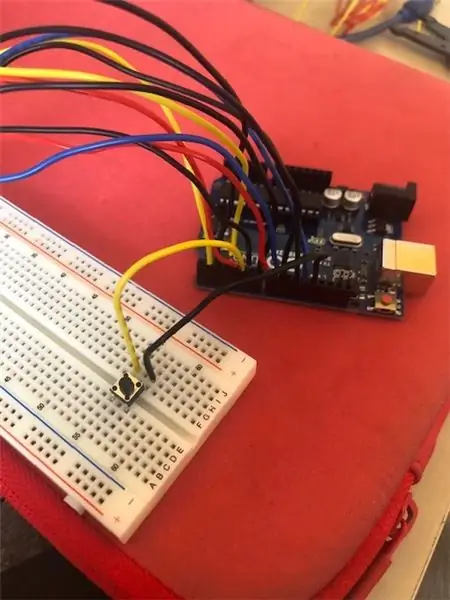
Vaihe 2: Johdotus




Kun olet asettanut 4-numeroisen 7-segmentin ja painikkeen leipälevyllesi, ensimmäinen askel on kytkeä 4 eri numeronappia ensimmäisiin neljään nastaan Arduinoon, voit kytkeä nastat haluamallasi tavalla ja vaihtaa koodisi siihen, mutta helpottaakseni koodini on jo valmis tapaan, jolla tein sen, voit tehdä sen tällä tavalla.
Jatka tämän jälkeen loput 4-numeroisen 7-segmenttisen näytön nastat johdotusta Arduinolle, kuten minä tein tai miten teit sen. Helpottaakseni itseäni aloitin johdotamalla numeronapit ja lopuksi yksittäiset valosegmentit, kun näiden johtojen lisääminen muuttuu sotkuiseksi. Seuraavaksi Arduinon jäljellä olevia nastoja (sekä 13 että 5) käytetään painikkeen johdotukseen.
Tapa, jolla tein sen:
// nasta 12 - ensimmäinen numero = 1 // nasta 9 - toinen numero = 2 // nasta 8 - kolmas numero = 3 // nasta 6 neljäs numero = 4
const int a = 12;
const int b = 10;
const int c = 8;
const int d = 7;
const int e = 6;
const int f = 11;
const int g = 9;
int p = 0;
int startStopReset = 13;
const int d1 = 1; const int d2 = 2; const int d3 = 3; const int d4 = 4;
Vaihe 3: Koodaus
Tässä vaiheessa en anna koodia, jota käytin segmentin luomiseen ja sen toimimiseen oikein ja haluamallasi tavalla.
Korostin tärkeitä osia, joita voit muuttaa saadaksesi eri aloitusajat ja muunnelmat tuotteessasi. Voit halutessasi käyttää tätä koodia tai tehdä oman, jos haluat, mutta koodi on käytettävissäsi sen suorittamiseksi.
Tämän koodin käyttämiseksi sinun on ladattava audrino -ohjelmisto, josta löydät kaikkialla verkossa ja joka on saatavilla ilmaiseksi.
*** Muistutus *** Vaikka johdotus on oikein, jos koodi on väärä, tuote ei toimi, tämä koodi muuttaa tulojasi ja lähtösi sen mukaan, miten luetteloit ne.
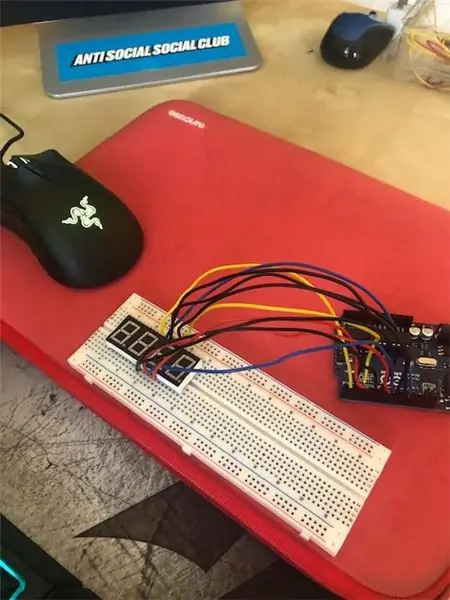
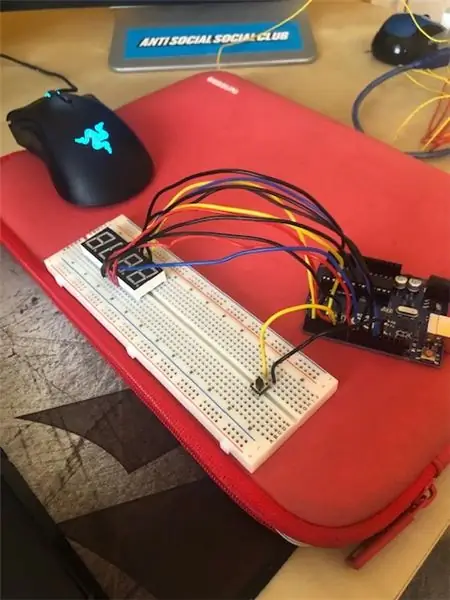
Vaihe 4: Katso, miten se toimii
Jos seurasit kaikkea oikein, se näytti toimivan juuri näin, ja sen pitäisi laskea alas viiveistäsi ja alkamisajasta riippuen, kuten minun on täällä.
Toivottavasti pidit ja opit jotain tämän projektin kautta.
Suositeltava:
TextPlayBulb: REST -käytössä PlayBulb Raspberry Pi 3: n, BLE: n ja sähkeen avulla: 3 vaihetta

TextPlayBulb: REST -käytössä PlayBulb Raspberry Pi 3: n, BLE: n ja sähkeen avulla: Tässä ohjeessa näytetään, miten muodostetaan yhteys PlayBulb Colour -bluetooth -LED -lamppuun Pythonin, Raspberry Pi 3- ja Bluetooth -kirjaston avulla ja laajennetaan ohjausta IEST -skenaarion REST -sovellusliittymän avulla ja hanke näyttää myös, kuinka laajentaa tätä
Eläke kello / Count Up / Dn Clock: 4 vaihetta (kuvien kanssa)

Eläkkeellä oleva kello / Laske ylös / Dn-kello: Minulla oli muutama näistä 8x8 LED-piste-matriisinäytöistä laatikossa ja mietin mitä tehdä niille. Muiden ohjeiden innoittamana sain idean rakentaa laskuri alas/ylös -näyttö, joka laskee alas tulevaan päivämäärään/aikaan ja jos tavoiteaika p
ATTiny84-pohjainen 3A Step-Down LED -ohjain: 7 vaihetta (kuvilla)

ATTiny84-pohjainen 3A Step-Down LED -ohjain: Jos haluat käyttää 10 W: n LED-valoja, voit käyttää tätä 3A LED -ohjainta. Kolmen Cree XPL -LEDin avulla saavutat 3000 lumenia
DIY Down Firing Port Active Subwoofer: 18 vaihetta (kuvilla)

DIY Down Firing Port Active Subwoofer: Hei! kaikki Nimeni on Steve. Tänään aion näyttää, kuinka rakennan tämän 12 tuuman aktiivisen subwooferin, jossa on alaslähtöportti käyttäen 280 watin D -luokan levyvahvistinta. Olen virittänyt kotelon 35 Hz: iin satamamelu
Cool That Amp Down: 8 vaihetta

Cool That Amp Down: Tämä on tapa niille, jotka eivät ehkä ole teknisesti taipuvaisia tai tarvitsevat vain vahvistusta, jos se on mahdollista. Vahvistin ylikuumeni ja siirtyi suojaustilaan 20 minuutin kuluttua, joten asensin 12 voltin harjaton tietokoneen tuuletin, jonka ostin
