
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.

Makey Makey -projektit »
Tämä on fyysinen laskentaprojekti, jonka avulla voit luoda muodon Playdoh -koodilla, joka muodostaa muodon p5.js: n avulla ja käynnistää muodon tietokoneen näytölle koskettamalla Playdoh -muotoa Makey Makey -mallilla.
p5.js on avoimen lähdekoodin web -pohjainen luova koodausympäristö Javascriptissa. Lue lisää täältä:
Et tarvitse koodauskokemusta tämän projektin tekemiseen. Tätä voitaisiin käyttää johdantona tekstipohjaiseen koodaukseen (toisin kuin lohkopohjaiset kielet, kuten Scratch). Sinun tarvitsee vain kirjoittaa 4 riviä koodia tämän projektin suorittamiseksi. Voit muuttaa ja laajentaa tätä perusideaa useilla tavoilla.
Tarvikkeet
Makey Makey Kit (kahdella alligaattoripidikkeellä)
Playdoh (mikä tahansa väri)
Kannettava tietokone internetyhteydellä
Vaihe 1: Tee Playdoh -muoto

Tee muoto Playdohista. Tämä voi olla ympyrä, soikea, neliö, suorakulmio tai kolmio. Huomaa, että sinun on koodattava tämä muoto myöhemmin, joten mitä yksinkertaisempi muoto, sitä helpompi koodausosa on. Kuitenkin p5.js pystyy koodaamaan monia eri muotoja, jopa mukautettuja, joten voit päättää, kuinka vaikeustasoa haluat kokeilla.
Vaihe 2: Aloita P5.js

Jos et ole aiemmin käyttänyt p5.js-tiedostoa, suosittelen tutustumaan verkkosivuston aloitussivulle:
Suosittelen myös tutustumaan The Coding Train -Youtube -kanavaan, jossa on erinomaisia oppaita p5.js: n käytöstä. Tässä on linkki soittolistaan, joka käy läpi kaikki perusasiat:
Koska p5.js on web -pohjainen, voit tehdä kaikki koodauksesi verkossa käyttämällä p5 Web Editoria. Et tarvitse tiliä tämän projektin suorittamiseen, mutta jos haluat tallentaa työsi, sinun on hankittava tili.
Web -editori:
P5.js -web -editorissa on alue kirjoittaa koodi vasemmalle ja kangas, joka näyttää koodin tulokset oikealla.
Jokainen p5.js -luonnos sisältää setup () - ja draw () - funktion. Setup () -toiminto suoritetaan kerran, kun luonnos käynnistyy ensimmäisen kerran. Setup () -toiminnossa on createCanvas -toiminto, joka luo tilan, johon muoto piirretään. CreateCanvas -toiminnon suluissa olevat numerot asettavat kankaan X -akselin (vasemmalta oikealle) ja Y -akselin (ylhäältä alas). Oletusnumerot ovat 400, 400, mikä tarkoittaa, että kankaasi on 400 pikseliä vasemmalta oikealle ja 400 pikseliä ylhäältä alas (voit aina muuttaa niitä tarpeidesi mukaan). Huomaa, että kankaan vasen yläkulma on piste 0, 0. Tämä on tärkeää tietää, kun koodit muotoasi.
Draw () -toiminto toimii silmukana, mikä tarkoittaa, että se päivittyy jatkuvasti, n. 60 kertaa sekunnissa. Tämän avulla voimme luoda luonnoksia luonnoksiin. Draw () -toiminnon sisällä on taustatoiminto, joka lisää väriä kankaallemme. Oletusarvo on 220, joka on harmaasävyarvo. 0 = musta, 255 = valkoinen ja numero välillä on harmaan eri sävyjä. Taustatoiminto voi myös ottaa RGB -arvoja, joiden avulla voimme lisätä väriä. Tästä lisää seuraavassa vaiheessa.
Vaihe 3: Koodaa muodosi P5.js -tiedostossa


Muodon koodaamiseksi sinun on lisättävä vain draw () -toiminnon sisällä olevat koodirivit.
Jokaisella muodolla on oma tehtävänsä näyttää se kankaalle. Tässä on kaikkien p5.js-muotojen viitesivu:
Ympyrän muodostamiseksi käytämme ellipsifunktiota. Tämä funktio sisältää 3 argumenttia (suluissa olevat numerot). Ensimmäinen numero on ympyrän keskipisteen X -asema kankaalla ja toinen numero Y -asema kankaalla. Muista, että vasen yläkulma on 0, 0 ja kangas 400 x 400 pikseliä. Joten jos haluan ympyrän näkyvän kankaan keskelle, asetan sen 200: een X -akselille ja 200 Y -akselille. Voit kokeilla näitä numeroita saadaksesi käsityksen siitä, miten asiat asetetaan kankaalle.
Kolmas numero määrittää ympyrän koon. Tässä esimerkissä sen halkaisija on 100 pikseliä. Ellipsifunktio voi ottaa myös neljännen argumentin, joka muuttaisi kolmannen argumentin vaikuttamaan X -halkaisijaan ja neljäs argumentti olisi Y -halkaisija. Tätä voidaan käyttää soikeiden muotojen luomiseen täydellisen pyöreiden ympyröiden sijasta.
Muodon värin asettamiseksi käytämme täyttötoimintoa. Tämä käyttää 3 argumenttia, jotka ovat RGB -arvoja (R = punainen, G = vihreä, B = sininen). Kukin arvo voi olla numero välillä 0 ja 255. Esimerkiksi punaiseksi saamme 255, 0, 0, jotka ovat kokonaan punaisia ilman vihreää tai sinistä. Näiden numeroiden eri yhdistelmät luovat erilaisia värejä.
On olemassa useita verkkosivustoja, jotka tarjoavat RGB -arvoja monille eri väreille, kuten tämä:
Kun olet löytänyt PlayDoh -väriä vastaavan RGB -arvon, kirjoita täyttöfunktio muototoiminnon yläpuolelle.
Voit napsauttaa sitten web -editorin toistopainiketta ja muodosi tulee näkyviin näytölle.
Vaihe 4: Anna muodosi näkyviin näppäimen painalluksella



Koska haluamme, että p5.js -luonnoksemme on vuorovaikutteinen Makey Makeyn kanssa, meidän on lisättävä koodi, jotta jotain tapahtuu, kun painamme näppäimistön näppäintä. Tässä tapauksessa haluamme muodon näkyvän vain, jos painamme näppäintä. Tätä varten tarvitsemme ehdollisen lausunnon. Tämä tarkoittaa, että jotain koodissamme tapahtuu vain, jos tietty ehto täyttyy, tässä tapauksessa näppäintä painetaan.
Jos haluat tehdä ehdollisen tämän ehdollisen lausunnon, aloitamme sanalla, jos sen jälkeen on sulkeita. Suluissa on ehto, jonka haluamme täyttää. P5.js: ssä on sisäänrakennettu muuttuja nimeltä keyIsPressed (varmista, että käytät isoja kirjaimia täsmälleen samoin kuin täällä kirjoitettu). keyIsPressed on boolen muuttuja. Tämä tarkoittaa, että sen arvo voi olla joko tosi tai epätosi. Kun näppäintä painetaan, sen arvo on tosi ja kun sitä ei paineta, arvo on epätosi.
Lopuksi lisätään joukko kiharahakasulkuja {}. Haarukoiden sisällä on koodi, jonka haluamme suorittaa, jos ehto täyttyy. Joten aiomme vain laittaa koodimme tehdäksesi muodon näiden kiharaisten sulkeiden väliin.
Kun suoritamme luonnostamme, emme näe muotoa ennen kuin painamme näppäimistön näppäintä.
TÄRKEÄ HUOMAUTUS: Kun lisäät näppäimiä koodiin, web -editorin on tiedettävä, painammeko näppäintä kirjoittaaksesi koodia tekstieditorissa vai painammeko näppäintä tehdäksemme sen, mitä koodasimme. Kun napsautat toistopainiketta, siirrä hiiri kankaan päälle ja napsauta kangasta. Tämä tuo editorin painopisteen luonnokseen ja näppäimen painaminen laukaisee haluamasi näppäinkoodin
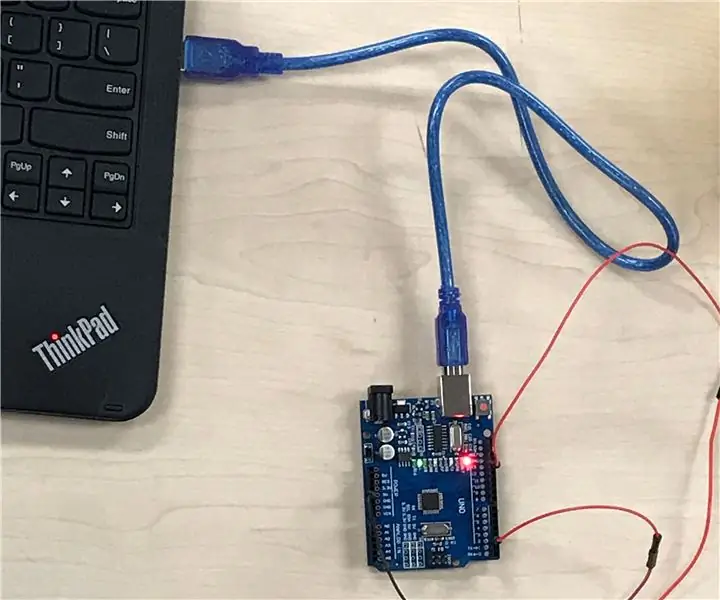
Vaihe 5: Määritä Makey Makey



Ota esiin Makey Makey -kortti, USB -kaapeli ja kaksi alligaattoripidikettä. Kiinnitä yksi alligaattoripidike maapalloon ja yksi välilyöntinäppäimeen (koska emme määrittäneet avainta koodissamme, kaikki painamamme näppäimet laukaisevat muodon).
Ota välilyöntiin kiinnitetty alligaattoripidike ja paina toinen pää Playdoh -muotoon.
Liitä USB -kaapeli kannettavaan tietokoneeseen.
Vaihe 6: Kosketa Playdoh -muotoa



Pidä kiinni alligaattoripidikkeen metallipäästä, joka on kiinnitetty Makey Makeyn maahan, ja kosketa Playdoh -muotoa. Kun kosketat Playdoh -muotoa, koodatun muodon pitäisi näkyä luonnoksesi kankaalla.
Tässä on linkki tämän projektin p5.js -luonnokseen:
Jos muoto ei näy:
1. Varmista, että olet napsauttanut hiirtä p5.js -luonnoksen kankaalla, ennen kuin kosketat Playdohia.
2. Varmista, että pidät kiinni maadoitusjohdon metallipidikkeestä.
Vaihe 7: Erilaiset muodot




Keltainen kolmio:
Sininen neliö:
Suositeltava:
Kazoo -koodaus: 5 vaihetta

Kazoo -koodaus: Tämä on mukava 3D -malli kazoosta, joka on tehty Tinkercadilla. Voit tehdä yhden tämän intstructable
Koodaus IOS -koodilohkoilla: 6 vaihetta

Koodaus IOS -koodilohkoilla: Koodaus iOS: n avulla on ainutlaatuinen tapa saada iOS -laitteesi automatisoimaan, hakemaan uutisia, aloittamaan verkkosota ja aloittamaan jopa tekstiviestien ajoittaminen. Tämän opettavaisen vuoksi keskitymme tietoverkkoihin, erityisesti ystävien ja roskapostin lähettämiseen
HackerBox 0058: Koodaus: 7 vaihetta

HackerBox 0058: Koodaus: Terveisiä HackerBox -hakkereille ympäri maailmaa! HackerBox 0058: n avulla tutkimme tietojen koodausta, viivakoodeja, QR -koodeja, ohjelmoimme Arduino Pro Micron, upotetut LCD -näytöt, integroimme viivakoodin generoinnin Arduino -projekteihin, ihmisten tietoja
DHT11 -anturin kytkentä+koodaus: 8 vaihetta

DHT11 -anturin kytkentä+koodaus: Tässä ohjeessa opit DHT11 -anturin johdotuksen ja koodauksen. On videoita, valokuvia ja sanoja, jotka helpottavat sinua. Toivottavasti tämä on sinulle helppo tehdä
Näppäimistön koodaus: 4 vaihetta

Näppäimistön koodaus: Tämän projektin tavoitteena on ottaa näppäimistö ja koodata se siten, että se vastaa tiettyyn salasanaan, joka olisi asetettu itse koodissa. Käytän tätä näppäimistöä sijoittaaksesi esivalmistettuun malliin. Hankkeen tavoite
