
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.
Tässä on opetusohjelma vamos a aprender la diferencia entre señales y komponentes digitalles and analógicos sobre una placa Arduino Uno. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuenta gratuita).
A Continueción se tiene el resultado final que posteriormente se explicará paso a paso. Pulsa en "Iniciar simulación" para ver el resultado.
Si la simulación no carga automáticamente, access to través del siguiente enlace:
Puedes seguir este ejercicio viendo el vídeo del inicio or siguiendo los pasos descritos en este tutorial.
Para comenzar accederemos a la web de tinkercad y en caso que nos aparezca en un idioma distinto al español lo podemos modificar yendo a la parte inferior de la página, seleccionando el idioma español dentro del cuadro azul que nos aparece en la parte derecha.
Tras esto recargaremos la página y ya la tendremos en español.
Una vez hayamos Entrado a la web de tinkercad accedemos a “circuit” y creamos un nuevo circuitito.
Vaihe 1: Agregar Los Componentes

Lo primero que haremos -sarjan komponentit el Cirito, para lo que incluiremos varios komponentit básicos en nuestra zona de simulación:
Buscamos "Arduino UNO" ja "Brdesqueda y nos aparecerá un un komponente" Arduino UNO R3 "ja komponentit. Haciendo click sobre el y volviendo a hacer click en la zone de simulación lo incrustamos. Buscamos "johti" y añadimos dos unidades de este komponente de la misma manera que lo hicimos anteriormente a la zona de simulación. Jos tuote on viallinen, väri rojo, dejemos uno en rojo y pongamos toinen en verde, esto podemos hacerlo accediendo a sus propiedades, haciendo click sobre el elementento. También buscaremos "resistencia" y añadimos dos unidades de este komponents a la zona de simulación. Debemos modificar el valor de este -komponentit, ya que nuestra resistencia debe ser de 220 Ohmios ja porfecto es de 1 Kilo Ohmio. Para ello accedemos a sus propiedades y modificamos el valor Resistencia a 220 Ohmios.
Vaihe 2: Cablear El Circuito

Ledit
Para evitar que los leds se nos quemen si los conectamos 5V directamente, debemos colocar las resistencias entre las patillas positivas (el ánodo) y los pines del Arduino con el fin de rebajar la tensión de la corriente (el voltaje del circuitito). Para ello hacemos click en la patilla positiva del primer led, la que viene determinada como ánodo) y desplazamos el ratón hasta una de las patillas de la resistencia, donde volvemos a hacer click. Vemos que aparece una línea verde que une estos elementos. Cambiaremos el color del cable a rojo haciendo click sobre él y repetiremos este process con el segundo led and la segunda resistencia.
Resistencias
Después de conectar los ánodos de los leds a las resistencias vamos a conectar los cátodos a cualquiera de los pines GND de la placa Arduino de la misma manera que hicimos anteriormente, haciendo click sobre el cátodo del led y después haciendo click sobre alguno de los GND de la placa Arduino. Podemos conectar ambos elementos al mismo GND sin problem. Ahora conectamos los otros extrememos de las resistencias a unos pines del Arduino, en este caso los conectaremos a los pines 8 y 9, aunque nos valdría cualquier pin digital.
En este ejercicio vamos a Comparar las señales analógicas ja las señales digitalles por lo que es fundamental que conectemos uno de los led a un pin digital normal y el otro led an un pin digital PWM, el cual actúa como un pin analógico. Estos pines PWM los podemos identificar porque incluyen el símbolo de la virgulilla, o lo que es lo mismo, el rabito de la ñ, al lado de su número. Son los pines digitales 3, 5, 6, 9, 10 y 11. El resto de pines digitalles son los normales.
Estate pines digitalles PWM tienen la capacityid de comportarse como un pin digital or an pin analógico. Los pines digitales solo pueden tomar los valores de 0 o 1, que seresponden con 0 y 5 voltios respectivamente. En cambio los pines analógicos pueden tomar los valores de 0 a 1023, que seresponden también con 0 y 5 voltios respectivamente, pero con la diferencia de que tenemos un rango de 1024 valores que podemos recorrer.
Nuestro objetivo serba trabajar con el led del pin 8 en formato digital (0/1) ja trabajar con el led del pin 9 en formato analógico (0… 1023).
Al led del pin 8 (digitaalinen):
- Cuando reciba un 0 estará recibiendo 0 voltios y entonces se apagará porporto..
- Cuando reciba un 1 estará recibiendo 5 voltios and entonces se encenderá al 100%.
Al led del pin 9 (PWM - analógico):
- Cuando reciba un 0 estará recibiendo 0 voltios y entonces se apagará por teljes
- A medida que el valor del pin 9 aumente, se le irá proporcionando más voltaje al led y se irendendo asteittain. Esimerkkinä, cuando el valor del pin 9 se encuentre en 512, el led estará encendido and 50% de intensidad.
- Cuando finalmente el valor del pin 9 llegue a su máximo, a 1023, el led estará al 100% de intensidad.
Vaihe 3: Ohjelmat

Ahora que ya tenemos cableado el circuitito vayamos a la programción.
Iremos al botón Código y nos aparecerá una zona donde buildiremos nuestra programción por bloques.
Borraremos todos los bloques que nos aparecen en la zone de implementación y haciendo click con el botón derecho sobre el ikono de la papelera que aparece en la parte inferior de la pantalla y seleccionando op opn elimar 4 bloques.
Vamos a realizar 2 tareas en nuestra programción:
- Encender ja aparat el led -liitäntä, digitaalinen 8 -soitin ja erillinen espera.
- Jatkuva encender ja valmiit led -liitännät, joissa on digitaalinen PWM 9, asteittainen.
Digitaalinen LED -liitäntä 8
Empecemos con el led led conectado al pin 8. Añadiremos un bloque de Salida para definir un pasador 8 fi ALTA. Esta orden le dirá al Arduino que envíe 5V de corriente por el pin 8, o lo que es lo mismo que encienda el led.
Añadimos second bloque de tipo Control del type esperar 1 segmentti arrastrándolo hasta la parte inferior del bloque que añadimos anteriormente, con lo que el Arduino esperará un segmentund antes de ejecutar el siguiente bloque.
Tras esto colocamos otro bloque de Salida en la parte inferior del de Control que acabamos de añadir en el que definimos pasador 8 en BAJA. Con esta orden le diremos al Arduino que envíe 0V de corriente por el pin 8, o lo que es lo mismo que apague el led.
Y por último volvemos añadir otro bloque de control del tipo esperar 1 segmentti tras este ultimo bloque de salida. Con esto volvemos a hacer que el Arduino espere otro segundo antes de ejecutar el siguiente bloque.
LED -liitäntä, digitaalinen PWM 9
Jatkuva ohjelma debajo de lo anterior.
Lo primero nos dirigimos a la sección de bloques de Variables y creamos la variable brightness que representará la intensidad de nuestro led.
Ohjeet ohjauslaitteisiin ja valvontatoiminnot ja arrastramos el bloque contar a la zona de programción y le definimos los siguiente parámetros:
contar arriba por 5 para brightness de 0 a 255 hace
Lo que acabamos de hacer es subir hacia arriba el brillo de 0 a 255 con saltos de 5 en 5.
Dentro del bloque contar vamos a añadir otros 2 bloques:
- De la sección de bloques Salida, añadimos el bloque definir pasador 9 fi kirkkaus (brightness lo obtenemos de la sección Variables)
- De la sección de Control, añadimos el bloque esperar 75 milisegundos
Duplicamos todo este bloque contar haciendo click derecho y pulsando en Duplicar. Tilanne el duplicado justo debajo y cambiamos el contar arriba por contar abajo.
Vaihe 4: Ejecutar La Simulación

Por último, si pulsamos en el botón "Iniciar simulación" nuestro program se ejecutará en el Arduino Uno y veremos su resultado sobre el led.
Primero observaremos que se ejecuta la programción referente al pin digital 8, en el que observamos que el led se enciende y se apaga por complete. PWM 9 -viittauksen jatkuva seurantaohjelma viittaa viittaukseen.
Si queremos parar la simulación bastará con pulsar el mismo botón de antes, cuyo nombre habrá cambiado and “Detener simulación”.
Suositeltava:
Teoksen tutoriales de Tecnologías Creativas 01: Hello World! Blink, Hacemos Parpadear Nuestro Primer Led Con Arduino: 4 vaihetta

Teoksen tutoriales de Tecnologías Creativas 01: Hello World! Blink, Hacemos Parpadear Nuestro Primer Led Con Arduino: Tässä opetusohjelmassa on lueteltu hacer -parpadear (vilkkuu) ja LED -diodi Arduino Uno -paikalla. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuenta gratuita) .A Continuación se
Videsde Tutoriales De Tecnologías Creativas 05: Onko Hacemos Un Detector De Presencia? ¡Por Supuesto !: 4 askelta

Videsde Tutoriales De Tecnologías Creativas 05: Onko Hacemos Un Detector De Presencia? ¡Por Supuesto !: Tässä opetusohjelmassa on luottamushenkilö ja tunnistin, joka esittelee anturin ultraäänitutkimuksessa, joka sopii paikkaan Arduino Uno y utilizando Tinkercad Circuits (utilizando una cuenta gratuita)
Vídeo Tutoriales De Tecnologías Creativas 03: Hoy Veremos Un Proyecto Donde Integramos Botones: 4 Steps

Videsde Tutoriales De Tecnologías Creativas 03: Hoy Veremos Un Proyecto Donde Integramos Botones: Tässä opetusohjelmassa voit lukea esityksen ja hallita sitä, koska tämä on Arduino Uno. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuenta gratuita) .A Continueción
Vídeo Tutoriales De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led ?: 4 Steps

Videsde Tutoriales De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led ?: Tässä opetusohjelmassa on lueteltu muuttuva intensiteetti, kun luentoja ei johdeta ja että ne ovat mahdollisia Arduino Unon paikalle. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuen
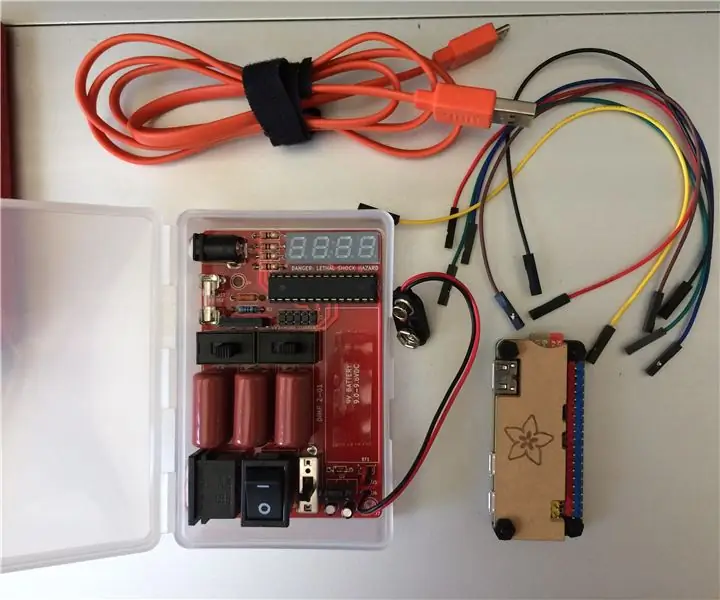
Raspberry Pi: n GPIO-nastojen ja Avrduden käyttäminen Bit-bang-ohjelmaan DIMP 2 tai DA PIMP 2: 9 Vaiheet

Raspberry Pi: n GPIO-nastojen ja Avrduden käyttäminen Bit-bang-ohjelmaan DIMP 2 tai DA PIMP 2: Nämä ovat vaiheittaiset ohjeet Raspberry Pi: n ja ilmaisen avoimen lähdekoodin avrdude-komennon käyttämiseen -ohjelmoi DIMP 2 tai DA PIMP 2. Oletan, että tunnet Raspberry Pi -laitteesi ja LINUX -komentorivin. Sinun ei tarvitse
