
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.

Tämän opetusohjelman avulla voimme ohjata LCD-näyttöä Wi-Fi-yhteyden kautta älypuhelimestamme
Jos meillä ei ole drivermallia, voimme käyttää arduinoa, mutta Drivemallin kehittämisen linkin alapuolella.
Etuna Drivemallin asettaminen klassiseen Arduino -korttiin verrattuna on se, että se vähentää yhteyksien monimutkaisuutta, mikä johtaa siistimpään kokoonpanoon (joissakin tapauksissa). Tämä on kuitenkin valinnaista: kaikki tulokset ovat edelleen voimassa arduino -levyn, leipälevyn ja tarpeeksi dupont -hyppyjohtimia varten.
Hankkeen tavoitteena on edistää epävirallista koulutusmuotoa keinona edistää nuorten sosiaalista osallisuutta.
Tämä opetusohjelma kuvastaa vain kirjoittajien näkemyksiä, eikä Euroopan komissiota voida pitää vastuussa sen sisältämien tietojen mahdollisesta käytöstä.
Vaihe 1: Mitä tarvitsemme
- Arduino Mega-/ Drivermall
- ESP8266
- Näyttö 20x4 I2C
- Vastus 1K
- Ohjelmoija CH340G
- LED
- Leipälauta
- Kaapelit
- Älypuhelin
Vaihe 2: Blynkin ja Arduinon määrittäminen




Aloita Blynkin lataaminen älypuhelimeen. Luo uusi projekti valitsemalla laitteistoksi Arduino Mega ja yhteystyyppi WiFi (kuvat 1). Kun projekti on luotu, saat sähköpostin, joka sisältää projektisi Blynk -tunnuksen.
Määritetään nyt se siten, että se voi ohjata näyttöä lisäämällä:
4 Tekstinsyöttöasetukset ulostulolla V1-V2-V3-V4
1 painike kytketty D13: een
Vaihe 3: FW ESP8266: lle



Ensimmäinen vaihe ESP8266
Tarkistamme, onko FW läsnä Arduino -sarjamonitorin kautta (kuva 1)
Esp: n oletusnopeus on 115200. SW: n läsnäolon tarkistamiseksi käytämme AT -komentoa, jos se vastaa OK, voimme jatkaa ja asettaa baudinopeudeksi 9600 komennolla
AT+UART_DEF = 9600, 8, 1, 0, 0
Jos fw ei ole läsnä
Lataa laiteohjelmisto AiThinker_ESP8266_DIO_8M_8M_20160615_V1.5.4 ohjelmoijan kautta yhdistämällä PIN GPIO0/FLASH GND: hen 1K ohmin vastuksen kautta ja käytämme ohjelmaa esp8266_flasher (kuva 2 ja 3)
Valitse oikea COM -portti ja lataamme 99%: n saapuneen FW: n, joka voi antaa virheen, mutta se on normaalia (kuvat 4 ja 5)
Vaihe 4: Kokoaminen




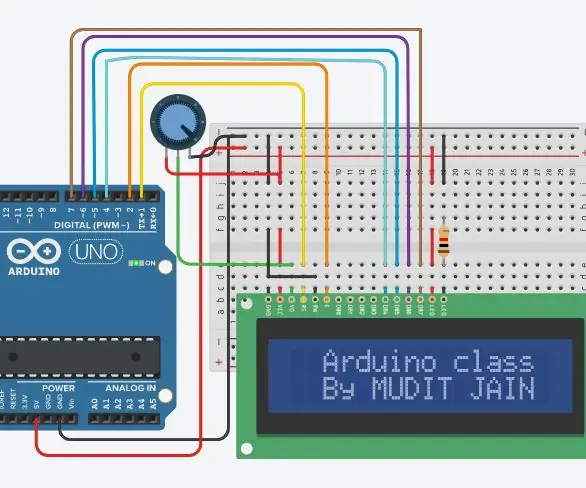
Kuvien 1 ja 2 kaavion avulla aiomme liittää kaksi 3,3 V: n virtalähdealuetta ESP8266: lle ja 5 V: n näytön.
ESP8266: n TX- ja RX -nastat on kytkettävä, kun arduinio on ohjelmoitu, ja jokaisen SW -päivityksen yhteydessä se on irrotettava.
Jos havaitsemme käytön aikana, että näytön kirkkaus on riittämätön, voimme säätää sitä käyttämällä kuvissa 3 ja 4 näkyvän näytön takana olevaa trimmeriä.
Vaihe 5: FW Arduino

Koodi tarvitsee seuraavat kirjastot:
ESP8266_Lib.h, jonka avulla voimme hallita ESP: tä
LiquidCrystal_I2C.h, jotta voit kirjoittaa näytölle
BlynkSimpleShieldEsp8266.h, jotta voit ohjata laitetta blynk -sovelluksesta
Wire.h I2C -tiedonsiirtoa varten
Ennen kuin lataat FW: n, meidän on muutettava seuraavia osia, jotta voimme muodostaa yhteyden Blynk -sovellukseen ja käyttää ESP8266: n WiFi -yhteyttä
char auth = "tunnuksesi" tokenchar ssid = "WiFi -nimesi"
char pass = "WiFi -salasanasi"
Suositeltava:
Interfaccia Con LCD Tramite Wifi M4 Sisältö: 5 vaihetta

Interfaccia Con LCD Tramite Wifi M4 Sisältö: Questo-opetusohjelma, jossa on ohjaus ja näyttö LCD-tramiteilla, Wi-Fi, älypuhelin ja validointi, jossa voit käyttää ARDUINOa ja sen käyttötietoja Drivemall Boarddi -selaimen linkki todelliseen todellisuuteen DrivermallIl vantaggio
Liitäntä LCD -näyttöön Arduinolla Tinkercadissa: 5 vaihetta

Nestekidenäytön liittäminen Arduinon kanssa Tinkercadissa: Tämän artikkelin koodi on kirjoitettu nestekidenäytöille, jotka käyttävät tavallista Hitachi HD44780 -ohjainta. Jos nestekidenäytössäsi on 16 nastaa, siinä todennäköisesti on Hitachi HD44780 -ohjain. Nämä näytöt voidaan kytkeä joko 4 -bittiseen tai 8 -bittiseen tilaan. LCD -näytön kytkentä 4
Arduino LCD 16x2 -opetusohjelma - Liitäntä 1602 LCD -näyttö Arduino Unolla: 5 vaihetta

Arduino LCD 16x2 -opetusohjelma | Liitäntä 1602 LCD -näyttö Arduino Unon kanssa: Hei kaverit, koska monet projektit tarvitsevat näytön tietojen näyttämiseen, olipa kyseessä jokin diy -mittari tai YouTube -tilauslaskimen näyttö tai laskin tai näppäimistön lukitus näytöllä ja jos kaikenlaisia projekteja tehdään arduino he määrittelevät
Liitäntä LCD 20X4 -näyttö Nodemcuun: 3 vaihetta

Liitäntä LCD 20X4 -näyttöön Nodemcu: Päätin jakaa tämän, koska minulla on ollut vaikeuksia edellisen tehtäväni kanssa aiemmin, yritin liittää graafisen (128x64) LCD -näytön Nodemcuun, mutta tuloksetta, epäonnistuin. Ymmärrän, että tämän täytyy liittyä kirjastoon (Library for graph
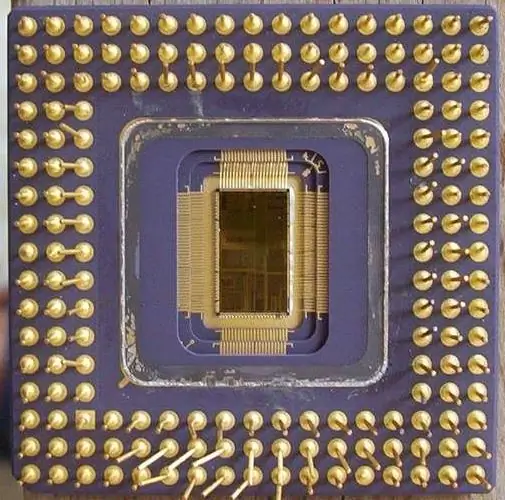
Kuinka paljastaa vanhan suorittimen muotti (sisältö): 4 vaihetta

Kuinka paljastaa vanhan suorittimen muotti (sisältö): Tämä on ensimmäinen ohjeeni, joten siihen ei liity monia vaiheita. Olen vasta tutustumassa sivustoon! Kaikki kommentit ovat tervetulleita. Useimmat meistä ovat nähneet kuvia piisirusta, yleensä suurennettuna. Monissa näistä siruista, erityisesti suurissa
