
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.
Tässä projektissa opimme näyttämään satunnaisen värin NeoPixels LED -renkaassa käyttämällä M5StickC ESP32 -korttia.
Katso video.
Vaihe 1: Mitä tarvitset




- M5StickC ESP32
- NeoPixels -LED -rengas (Tässä projektissa käytämme LedRingia, jossa on 12 LED -pikseliä, mutta voit käyttää mitä tahansa muuta, jos haluat)
- Visuino -ohjelmisto: Lataa Visuino täältä:
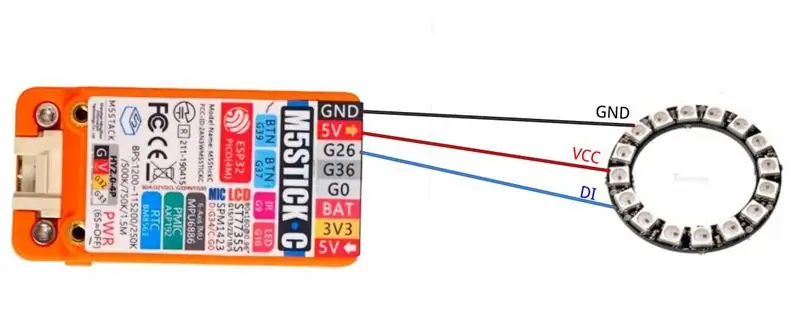
Vaihe 2: Piiri

- Liitä StickC -nasta 5V LedRing -tappiin VCC
- Liitä StickC -nasta GND LedRing -tappiin GND
- Liitä StickC -nasta G26 LedRing -nastaan DI
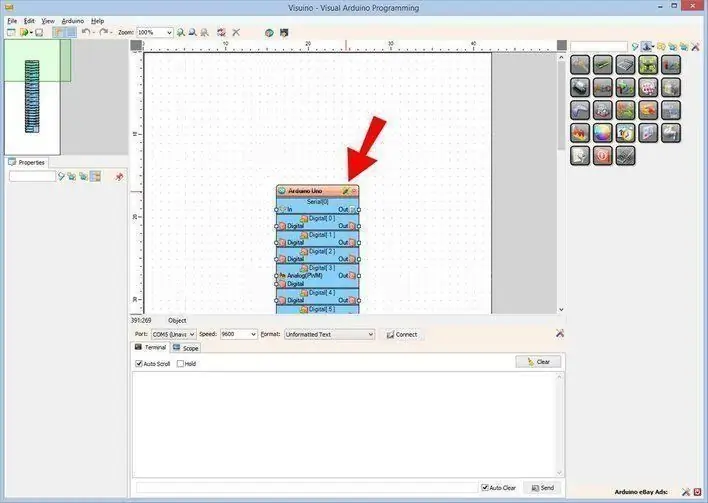
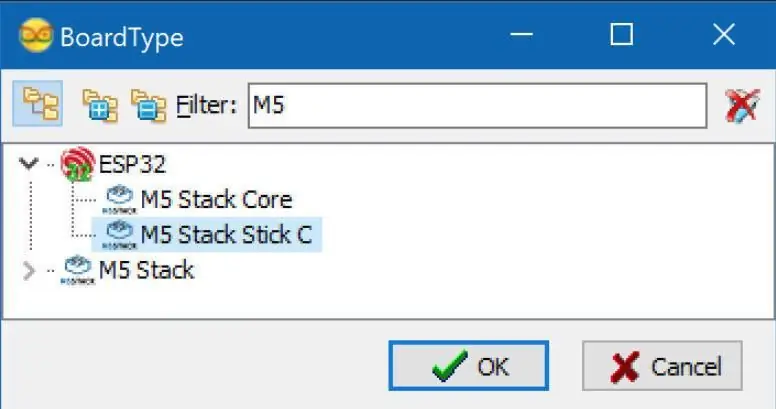
Vaihe 3: Käynnistä Visuino ja valitse M5 Stack Stick C -korttityyppi


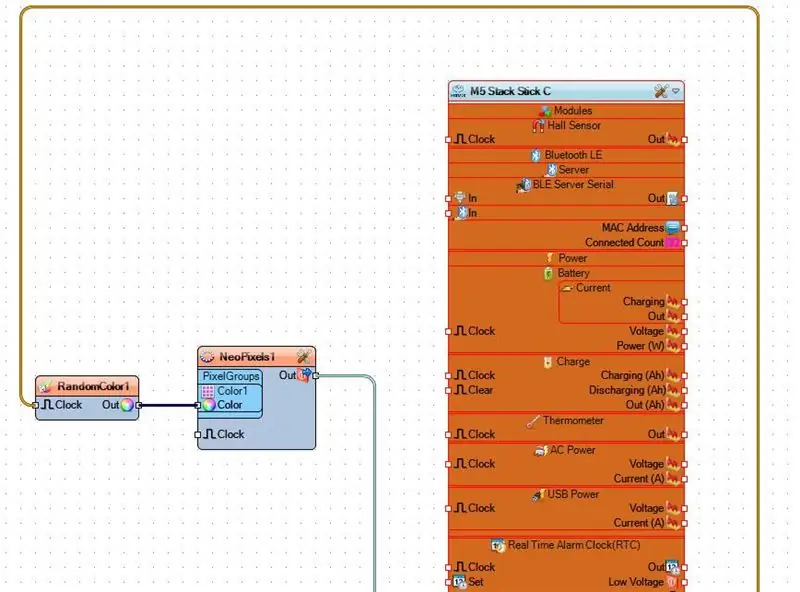
Käynnistä Visuino ensimmäisen kuvan mukaisesti Napsauta Visuinon Arduino -komponentin (Kuva 1) "Työkalut" -painiketta. Kun valintaikkuna tulee näkyviin, valitse "M5 Stack Stick C", kuten kuvassa 2
Vaihe 4: Visuinossa Lisää ja aseta komponentteja




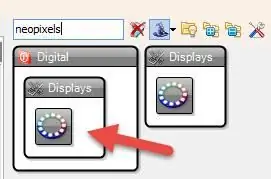
- Lisää "NeoPixels" -komponentti
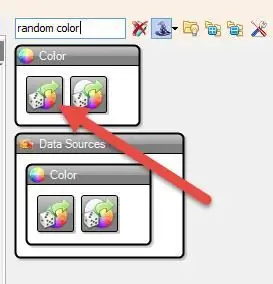
- Lisää "Satunnainen väri" -komponentti
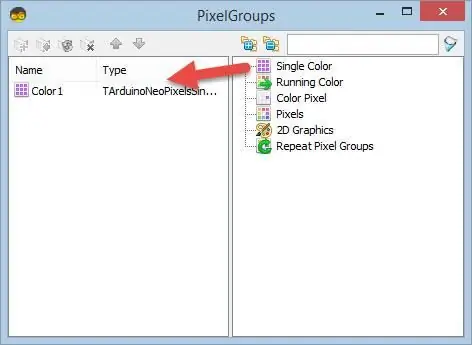
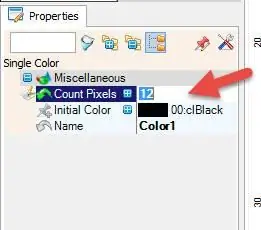
- Kaksoisnapsauta "NeoPixels1" Ominaisuudet -ikkunassa aseta LED -renkaan led -pikselien lukumäärä, meidän tapauksessamme se 12. Aseta siis "Count Pixels" -arvoksi 12
- Sulje Pixel Groups -ikkuna.
Vaihe 5: Visuino Connect -komponentit


- Liitä "M5 Stack Stick C" -nappitappi M5 "RandomColor1" -nastakelloon
- Liitä "RandomColor1" -nasta ulos "NeoPixels1"> Väri1> nastan väri.
- Liitä "NeoPixels1" -nasta ulos "M5 Stack Stick C" -tappiin GPIO 26
Vaihe 6: Luo, koota ja lähetä koodi

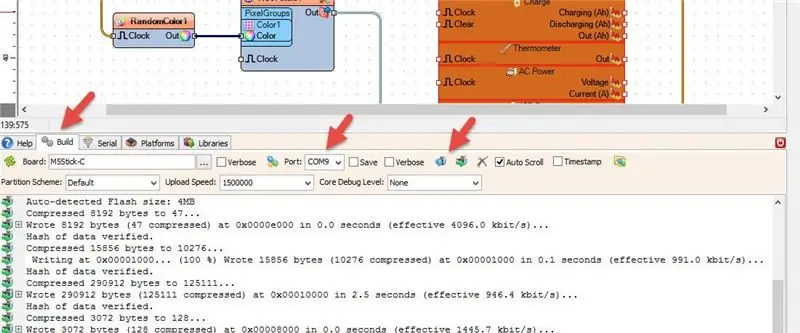
Visuinossa napsauta "Rakenna" -välilehden alareunasta, varmista, että oikea portti on valittu, ja napsauta sitten "Käännä/rakenna ja lähetä" -painiketta.
Vaihe 7: Pelaa
Jos käynnistät M5StickC -moduulin ja napsautat oranssia painiketta M5, LED -rengas näyttää satunnaisen värin ja vaihda väri napsauttamalla M5 -painiketta uudelleen.
Onnittelut! Olet suorittanut projektisi Visuinon kanssa. Liitteenä on myös Visuino -projekti, jonka loin tälle Instructablelle, voit ladata sen ja avata sen Visuinossa:
Suositeltava:
512 Väri -LED -vilkku (satunnainen): 13 vaihetta

512 -värin LED -vilkku (satunnainen): Tämä LED -vilkkulaite näyttää 512 väriä ilman mikro -ohjainta. 9-bittinen binäärilaskuri luo näennäissatunnaisluvun ja 3 D/A-muunninta (digitaalista analogiseen) ohjaavat punaisia, vihreitä ja sinisiä LED-valoja
Satunnainen herätyskello (Arduino Leonardo): 3 vaihetta

Satunnainen herätyskello (Arduino Leonardo): Osittainen luotto: https://create.arduino.cc/projecthub/EvdS/led-dice … Tämä herätyskello käyttää Arduino-noppaa päättääkseen, soivatko sen hälytykset vai eivät. Kun noppa heittää 6, herätyskello soi noin 5 sekuntia. Jos se ei vie 6, se
Kuinka koodata yksinkertainen satunnainen virtuaalinen noppa: 6 vaihetta

Kuinka koodata yksinkertainen satunnainen virtuaalinen noppa: Hei kaikki !!!!! Tämä on ensimmäinen ohjeeni, ja opetan sinulle, kuinka koodata virtuaalinen noppa tietokoneellasi tai älypuhelimellasi. Käytän HTML: ää, JavaScriptiä ja CSS: ää, toivon, että pidätte siitä kaikesta ja ettet unohda äänestää minua alla olevassa kontekstissa
ANDI - Satunnainen rytmingeneraattori - Elektroniikka: 24 vaihetta (kuvilla)

ANDI - Random Rhythm Generator - Elektroniikka: ANDI on kone, joka luo satunnaisen rytmin napin painalluksella. Jokainen lyönti on ainutlaatuinen ja sitä voidaan säätää viidellä nupilla. ANDI on tulos yliopistohankkeesta, joka koski inspiroivia muusikoita ja tutki uusia tapoja työskennellä rummun kanssa
Rakenna satunnainen musiikki- ja valogeneraattori ja välähdy todisteita Jumalasta: 4 vaihetta

Rakenna satunnainen musiikki- ja valogeneraattori ja välähdy todisteita Jumalasta: Todella satunnaislukujen luominen näyttää mahdottomalta. Mikro -ohjaimen avulla on kuitenkin melko helppo luoda näennäissatunnaislukuja ja käyttää niitä sitten äänien ja eri väristen valojen näyttämiseen. Vaikka syntyvä musiikki on n
