
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-06-01 06:09.

Hei kaikki!!!!! Tämä on ensimmäinen ohjeeni, ja opetan sinulle, kuinka koodata virtuaalinen noppa tietokoneellasi tai älypuhelimellasi. Käytän HTML: ää, JavaScriptiä ja CSS: ää, toivon, että kaikki pitäisivät siitä ja älä unohda äänestää minua alla olevassa kontekstissa.
Tarvikkeet
1. Hyvä tekstieditori älypuhelimellasi tai tietokoneellasi
Vaihe 1: Hanki tekstieditori
Tässä käytän älypuhelinta tekstieditorina täällä (AnWriter). Voit käyttää myös tietokoneen muistilehtiöä tai hankkia hyvän tekstieditorin verkossa
Vaihe 2: Lataa Die Faces



Latasin joitain muottipintoja 1-6, jotka liitin tähän vaiheeseen. Joten voit ladata haluamasi tai käyttää omaani (olet ilmainen).
Nimesin omani kuolevien kasvojen mukaan. Tuo on:
Die_face_1.png, Die_face_2.png… ja niin edelleen 6: een asti paremman tunnistamisen takaamiseksi
Vaihe 3: Aloita koodaus
Tallenna koodi.html -tiedostona
Aloita ottamalla käyttöön haluamasi oletusmuotti käyttämällä img src
Vaihe 4:
Seuraavaksi tarvitsemme nappia nopan heittämiseksi, teemme tämän lisäämällä painiketoiminnon
HEITÄ NOPPAA
Vaihe 5: Käytä Var- ja Math -toimintoa

Ravista noppaa
function getRand () {
var vu = Matematiikka (Matematiikka (satunnainen ())*6) +1;
var vu2 = Matematiikkalattia (Matemaattinen.satunnainen ()*6) +1;
var di = ["die_face_1.png", "die_face_2.png", "die_face_3.png", "die_face_4.png", "die_face_5.png", "die_face_6.png"];
document.getElementById ("noppa"). src = di [vu-1];
document.getElementById ("dicl"). src = di [vu2-1];
}
Tämä on koko koodi, tutki sitä ja testaa sitä ja varmista, että saat kuvan saadaksesi tehosteen
Ja jos tarvitset apua tässä koodissa, mainitse se kommenttiosassa
Voit muuttaa muotoilua, jos et pidä siitä, mutta mieluummin sitä tarkoitusta varten, johon haluan käyttää sitä
Vaihe 6: Suorita

suorita koodi selaimellasi saadaksesi sen toimimaan
Suositeltava:
Kuinka koodata ja julkaista Matlab 2016b Wordiin (aloittelijan opas): 4 vaihetta

Kuinka koodata ja julkaista Matlab 2016b Wordiin (aloittelijan opas): Matlab on korkean suorituskyvyn kieliohjelma, jota käytetään teknisten tulosten laskemiseen. Se kykenee integroimaan grafiikat, laskelmat ja ohjelmoinnin käyttäjäystävällisellä tavalla. Tämän ohjelman avulla käyttäjä voi julkaista ongelmia ja ratkaisuja
E -noppa - Arduino Die/noppa 1-6 noppaa + D4, D5, D8, D10, D12, D20, D24 ja D30: 6 vaihetta (kuvien kanssa)

E -noppa - Arduino Die/noppaa 1-6 noppaa + D4, D5, D8, D10, D12, D20, D24 ja D30: Tämä on yksinkertainen arduino -projekti sähköisen nopan tekemiseksi. Voit valita 1–6 noppaa tai yhden kahdeksasta erikois nopasta. Valinta tehdään yksinkertaisesti kääntämällä pyörivää enkooderia.Nämä ovat ominaisuudet: 1 die: isojen pisteiden näyttäminen 2-6 noppaa: pisteiden näyttäminen
Kuinka koodata kappale käyttämällä nuotteja Sonic Pi: 5 vaihetta

Kappaleen koodaaminen nuottien avulla Sonic Pi: ssä: Tässä ohjeessa hahmotellaan joitain perusvaiheita ja koodinpätkiä, joita käytetään koodattaessa kappaletta Sonic Pi: ssä nuotteja käyttäen! On miljoona muuta koodikappaletta, jotka yrittävät lisätä makua valmiiseen kappaleeseesi, joten muista pelata myös y
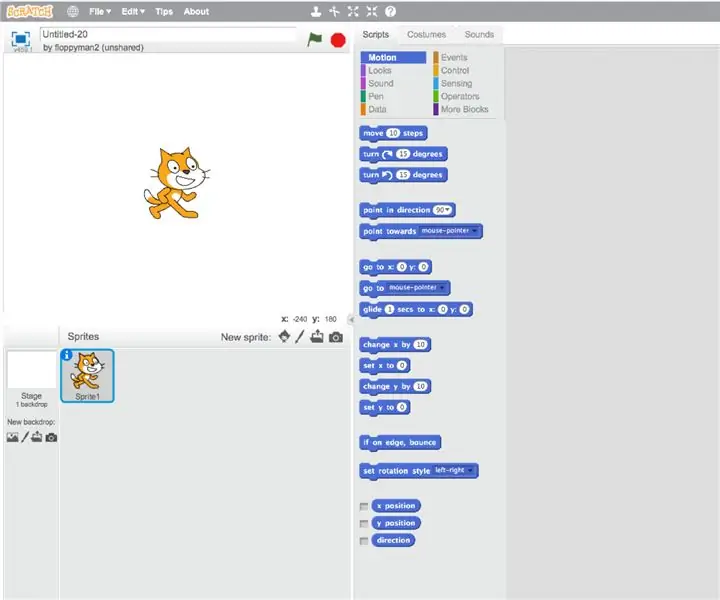
Kuinka koodata Scratchin avulla: 15 vaihetta

Kuinka koodata Scratchin avulla: Hei kaverit! Tämä on floppyman2! Tämä projekti antaa sinulle käsityksen siitä, kuinka aloittaa tasohyppelypeli tyhjästä
Kuinka koodata "Vaeltajan leikekirja": 5 vaihetta (kuvilla)

Kuinka koodata "Vaeltajan leikekirja": Ihmisillä on taipumus olla nostalgisia heille tärkeistä harrastuksista, kuten vaelluksesta. Mutta miten säilytät muiston vaelluksesta? Kuvat ovat vaihtoehto, kyllä. Tämä laite sallii toisen vaihtoehdon olla matkan arkistot. Henkilöllä olisi
