
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.

Seuraa lisää tekijältä:


Fusion 360 -projektit »
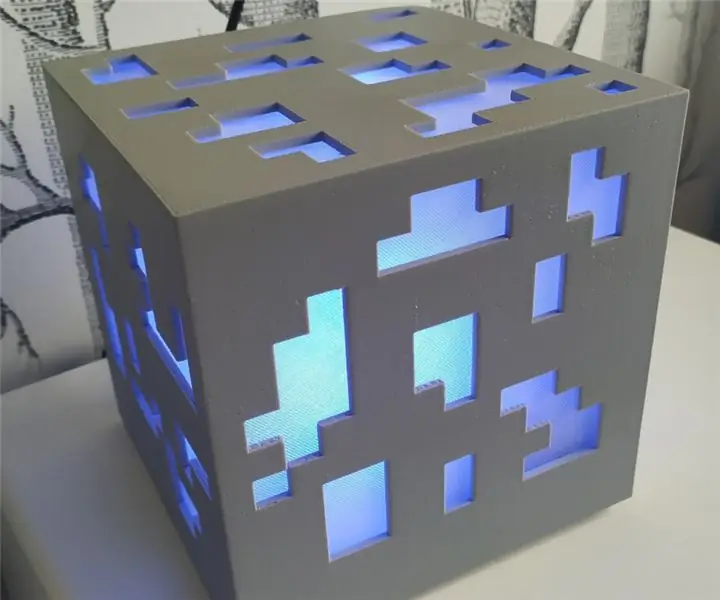
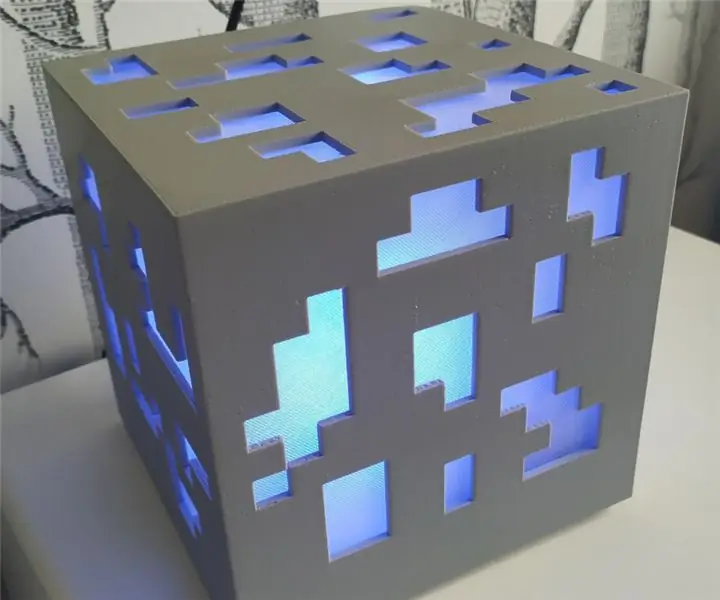
Rakennettuani Minecraft -lampun 7 -vuotiaalle lapselleni, hänen pikkuveljensä halusi jotain vastaavaa. Hän pitää enemmän SuperMariosta kuin Minecraftista, joten hänen yövalonsa näyttää videopelien spritejä.
Tämä projekti perustuu Neoboard -projektiin, mutta osat voidaan tulostaa 3D -muodossa eikä arduino tarvitse SD -korttia kuvien lukemiseen (ne voidaan tallentaa flash -muistiin).
Tarvikkeet
- 1x arduino -kortti (Uno tai Nano ovat hyviä)
- 2x filamentti (musta rungolle ja läpinäkyvä hajottajille). Vaikka haluat eri värin jalustallesi, tarvitset silti mustaa hehkulankaa led -erotinosalle. Olen käyttänyt PLA: ta.
- 1 painike
- 1300-500 ohmin vastus (nauhan tiedonsiirtotapille)
- 1x 1000 µF kondensaattori (suojaa nauhaa äkillisiltä muutoksilta)
- 1 16x16 led -matriisipaneeli
- Tyypilliset valmistajamateriaalit (liima, kaksoisjohdot, juotosliittimet, M4-ruuvit jne.)
Vaihe 1: Lataa koodi ja käsittele kuvia




Voit saada koodin GitHub -arkistosta.
Sisällä on jo Platformio -profiileja Arduino Uno- ja Nano -levyille.
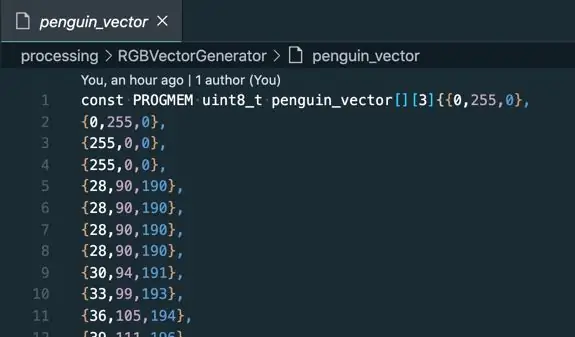
Kuvien käsittelyyn käytämme Käsittelyä (joko graafinen käyttöliittymä tai cli-työkalu toimii). Käsittelykoodi lukee 16 x 16 -kuvan ja muuntaa kaikki pikselien värit uint8 -matriisiksi, joka on lajiteltu siten, että led -matriisi on tyypillisesti kytketty.
99%: ssa tapauksista, jotta voit käsitellä kuvia oikein, sinun tarvitsee vain:
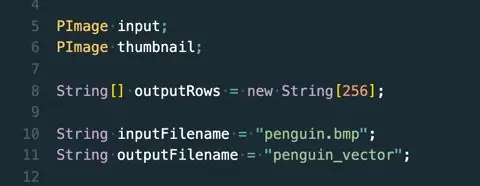
- Muuta arvoksi inputFilename ja outputFilename muuttujat
- Kopioi outputFilename -tiedoston sisältö ja ohita se /src/sprites.h
Arduino -koodin sisällä sinun on myös muutettava
- LEDS_PIN, BUTTON_PIN ja TOTAL_SPRITES arvot
- Ehkä nauharakentajan led -tyyppi … mutta sen ei pitäisi olla yleistä
- Ja ChangeSprite () -toiminnon sisällä oleva "kytkin" näyttää kaikki kuvasi
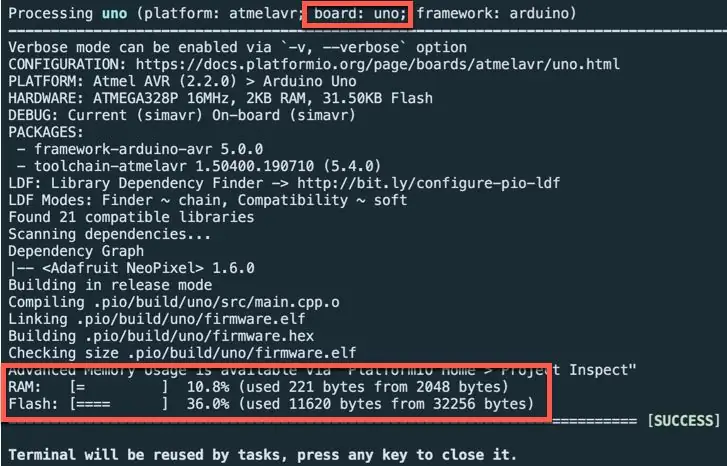
Kuten taulukkojen ilmoituksessa näkyy, käytämme PROGMEM -avainsanaa tietojen tallentamiseen flash -muodossa SDRAM -muistin sijasta. Tällä tavalla emme tarvitse SDCardia kuvien väritietojen tallentamiseen.
Kuten yllä olevasta kuvasta näkyy, koodin ja 10 SuperMario -kuvan tallentaminen tarvitsee vain noin 11 kilotavua, joten enemmän kuvia on tilaa (ja vielä enemmän, jos käytät MEGA2650 -korttia).
Vaihe 2: Tulosta kaikki osat




Olen suunnitellut osat Fusion360: n avulla. Voit ladata ne osoitteesta:
Tai jos haluat vain STL -tiedostot, ne ovat saatavilla Thingiversessä:
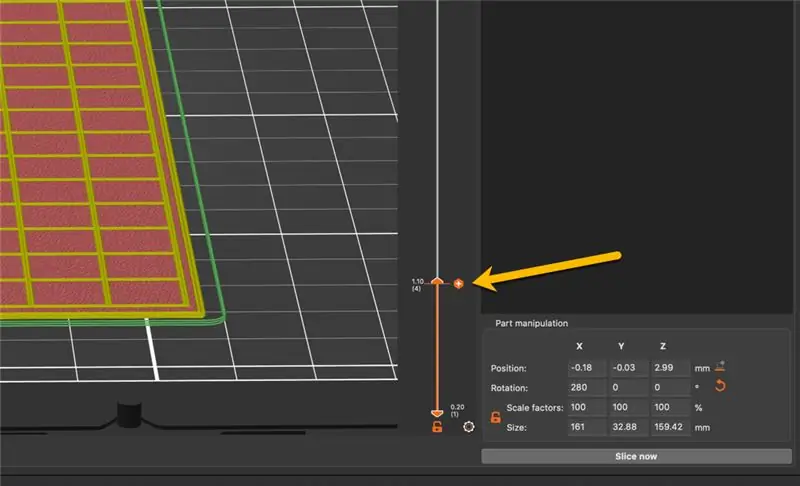
Takakannen tulostaminen on vähäpätöistä, ja jalusta tarvitsee vain tukia (mutta sen sijoittelusta riippuen tarvitset enemmän tukia tai tulostin/filamenttiyhdistelmä, joka pystyy tulostamaan suuria siltoja).
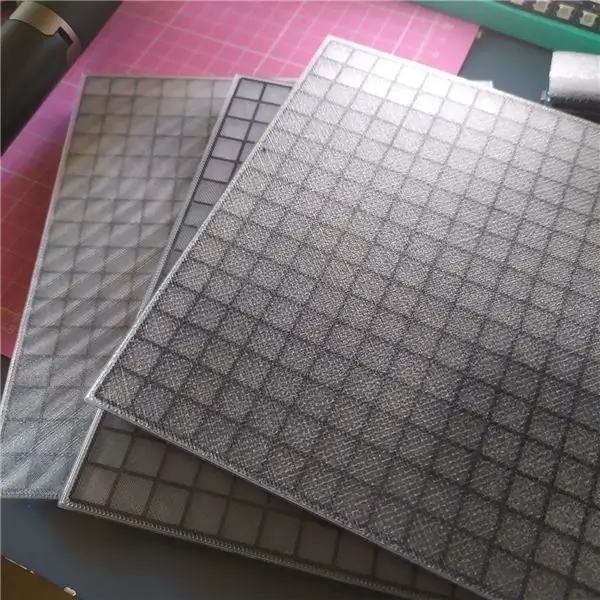
Hajottimen osalta alun perin ajattelin, että sileäpinnoitetun levyn ja Hilbert -käyräkuvion käyttäminen antaa parhaan tuloksen, mutta olen testannut erilaisia kerrosten, resoluution, arkkien ja kuvioiden yhdistelmiä ja sain parhaat tulokset käyttämällä läpinäkyvää PLA: ta filamentti BQ: sta seuraavilla asetuksilla:
- arkki: jauhemaalattu arkki
- kerrokset: 3
- resoluutio: 0.2
- kuvio: suoraviivainen
Riippuen hehkulangasta, matriisin ledien valmistajasta, etäisyydestä hajottajasta lediin ja jos ledit eroavat toisistaan täydellisesti, tulokset voivat vaihdella. Älä kysy minulta, miksi minusta on tullut tämän mikromyymälän asiantuntija:)
Olen käyttänyt PrusaSlicer -vaihtoehtoa värin vaihtamiseen manuaalisesti tulostuksen aikana vaihtaakseni läpinäkyvien ja mustien filamenttien välillä, joten minulla on hajotin ja led -erotin yhdessä osassa (ei tarvitse liimata niitä).
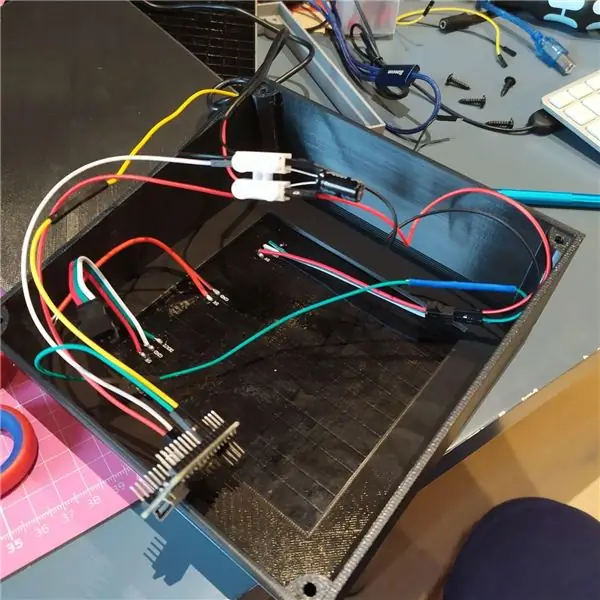
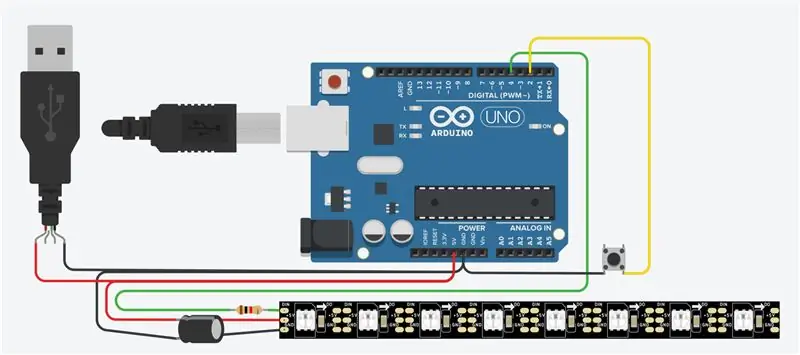
Vaihe 3: Yhdistä kaikki



Kaikkien osien liittäminen ei voisi olla helpompaa: kytke virta piirilevyyn ja led-matriisiin 5 V: n USB-kaapelilla ja kytke painike ja nauhatulo liitettyihin korttiportteihin.
Muista, että välttääksesi matriisin vahingoittumisen, on suositeltavaa lisätä siihen kondensaattori ja vastus.
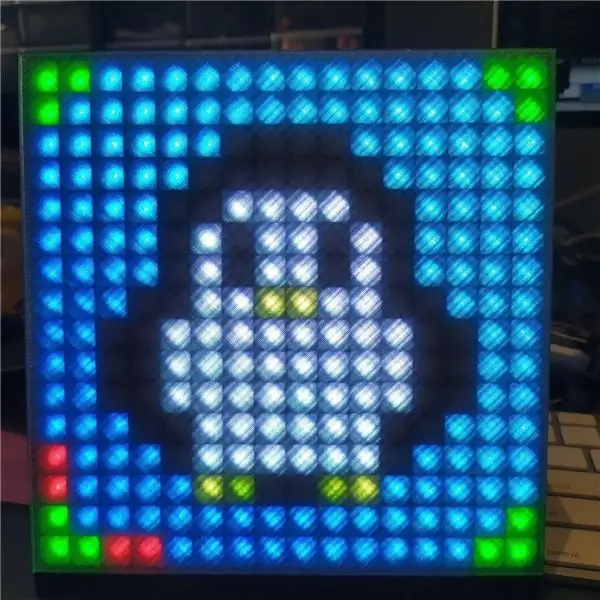
Jos kaikki on tehty oikein, näet onnellisen pingviinin matriisiisi:)
Tarkista, että kaikki toimii hyvin:
- Kuvassa tulee olla sininen liukuvärinen musta tausta
- Kulmissa on vihreät nuolet
- Vasemmassa alakulmassa olevaa nuolta on laajennettu kahdella punaisella pikselillä
Suositeltava:
DIY 37 Leds Arduino -rulettipeli: 3 vaihetta (kuvilla)

DIY 37 Leds Arduino Roulette Peli: Ruletti on kasinopeli, joka on nimetty ranskalaisen sanan mukaan, joka tarkoittaa pientä pyörää
Covid -suojakypärä, osa 1: johdanto Tinkercad -piireihin!: 20 vaihetta (kuvilla)

Covid -suojakypärä, osa 1: johdanto Tinkercad -piireihin!: Hei, ystävä! Tässä kaksiosaisessa sarjassa opimme käyttämään Tinkercadin piirejä - hauskaa, tehokasta ja opettavaista työkalua piirien toiminnasta! Yksi parhaista tavoista oppia on tehdä. Joten suunnittelemme ensin oman projektimme: th
Weasleyn sijaintikello neljällä kädellä: 11 vaihetta (kuvilla)

Weasleyn sijaintikello neljällä kädellä: Joten Raspberry Pi: n kanssa, joka oli pyörinyt jonkin aikaa, halusin löytää mukavan projektin, jonka avulla voisin hyödyntää sitä parhaalla mahdollisella tavalla. Löysin ppeters0502 tämän upean Instructable Build Your Own Weasley Location Clockin ja ajattelin, että
Ammattimainen sääasema käyttäen ESP8266- ja ESP32 -DIY: 9 vaihetta (kuvilla)

Ammattimainen sääasema käyttämällä ESP8266- ja ESP32 -DIY: LineaMeteoStazione on täydellinen sääasema, joka voidaan liittää Sensirionin ammattitunnistimiin sekä joihinkin Davis -instrumenttikomponentteihin (sademittari, tuulimittari)
Pultti - DIY -langaton latauskello (6 vaihetta): 6 vaihetta (kuvilla)

Pultti - DIY -langaton latausyökello (6 vaihetta): Induktiiviset lataukset (tunnetaan myös nimellä langaton lataus tai langaton lataus) on langattoman voimansiirron tyyppi. Se käyttää sähkömagneettista induktiota sähkön tuottamiseen kannettaville laitteille. Yleisin sovellus on langaton Qi -latauslaite
